Jeszcze kilka lat temu trudno było sobie wyobrazić, że oprogramowanie tak skomplikowane jak Photoshop będzie działać bezpośrednio w przeglądarce. Jednak dzięki zastosowaniu różnych nowych technologii internetowych firma Adobe udostępniła publiczną wersję beta Photoshopa w internecie.
W ciągu ostatnich 3 lat zespół Chrome pracował nad rozwojem aplikacji internetowych, które chcą przesuwać granice możliwości przeglądarki. Jedną z takich aplikacji jest Photoshop. Jeszcze kilka lat temu trudno było sobie wyobrazić, że oprogramowanie tak skomplikowane jak Photoshop będzie działać bezpośrednio w przeglądarce. Jednak dzięki zastosowaniu różnych nowych technologii internetowych firma Adobe udostępniła publiczną wersję beta Photoshopa w internecie.
(jeśli wolisz oglądać niż czytać, ten artykuł jest też dostępny w filmie).

W tym poście po raz pierwszy chcemy podzielić się szczegółami dotyczącymi tego, jak nasza współpraca rozszerza możliwości Photoshopa na potrzeby internetu. W swoich aplikacjach możesz używać wszystkich interfejsów API używanych przez Adobe oraz innych. Aby znaleźć inspirację, przeczytaj posty na blogu dotyczące funkcji internetowych. Aby dowiedzieć się, nad czym obecnie pracujemy, sprawdź nasz tracker interfejsów API.
Dlaczego Photoshop trafił do sieci
Wraz z rozwojem internetu nie zmieniły się podstawowe zalety, jakie witryny i aplikacje internetowe mają w porównaniu z aplikacjami przeznaczonymi do konkretnych platform. Zalety te obejmują wiele unikalnych możliwości, takich jak możliwość łączenia, ulotność i uniwersalność, ale sprowadzają się do zapewnienia łatwego dostępu, łatwego udostępniania i świetnej współpracy.
Zaletą adresu URL jest to, że każdy może go kliknąć i od razu uzyskać do niego dostęp. Potrzebujesz tylko przeglądarki. Nie musisz instalować aplikacji ani martwić się o to, jaki system operacyjny jest używany. W przypadku aplikacji internetowych oznacza to, że użytkownicy mogą mieć dostęp do aplikacji, dokumentów i komentarzy. Dzięki temu internet staje się idealną platformą do współpracy, która staje się coraz ważniejsza dla zespołów kreatywnych i marketingowych.
Dokumenty Google były pionierem uproszczenia dostępu. Większość z nas wie, jak łatwo jest rozpocząć pracę nad dokumentem, wysłać link do dokumentu innej osobie i od razu przejść nie tylko do aplikacji, ale też do konkretnego dokumentu lub komentarza. Od tego czasu wiele wspaniałych aplikacji, takich jak te, które prezentowaliśmy w przeszłości, korzysta z tego modelu, a teraz również Photoshop.
Jak Photoshop trafił do sieci
Internet zaczął się jako platforma przeznaczona tylko do dokumentów, ale w trakcie swojej historii bardzo się rozwinął. Pierwsze aplikacje, takie jak Gmail, pokazały, że bardziej złożone interakcje i aplikacje są możliwe. Od tego czasu obserwujemy imponujący rozwój aplikacji internetowych, które przesuwają granice tego, co jest możliwe, a producenci przeglądarek odpowiadają na to, dalej poszerzając możliwości internetu. Najnowsza iteracja tego kręgu wzajemnych zależności umożliwiła uruchomienie Photoshopa w przeglądarce.
Adobe udostępniło już wcześniej w internecie aplikacje Spark i Lightroom. Od wielu lat interesowało się też udostępnieniem w sieci Photoshopa. Jednak były one blokowane przez ograniczenia wydajności JavaScriptu, brak odpowiedniego celu kompilacji dla kodu i brak możliwości związanych z internetem. Czytaj dalej, aby dowiedzieć się, jakie funkcje wbudowane w Chrome zostały stworzone, aby rozwiązać te problemy.
Przenoszenie kodu do WebAssembly za pomocą Emscripten
WebAssembly i jego zestaw narzędzi C++ Emscripten były kluczem do udostępnienia Photoshopa w internecie. Dzięki temu Adobe nie musiało zaczynać od zera, ale mogło wykorzystać istniejący kod źródłowy Photoshopa. WebAssembly to przenośna binarna instrukcja, która jest dostarczana we wszystkich przeglądarkach i została zaprojektowana jako docel kompilacji dla języków programowania. Oznacza to, że aplikacje napisane w C++, takie jak Photoshop, można przenosić bezpośrednio do przeglądarki bez konieczności przepisywania ich na JavaScript. Aby rozpocząć przenoszenie, zapoznaj się z pełną dokumentacją Emscripten lub wykonaj ten przykładowy przewodnik po przenoszeniu biblioteki.
Emscripten to kompleksowe narzędzie, które nie tylko pomaga kompilować kod C++ na Wasm, ale też udostępnia warstwę tłumaczenia, która zamienia wywołania interfejsu API POSIX na wywołania interfejsu API internetowego, a nawet konwertuje OpenGL na WebGL. Możesz na przykład przenosić aplikacje, które odwołują się do lokalnego systemu plików, a Emscripten zapewni emulowany system plików, aby zachować funkcjonalność.
Emscripten od jakiegoś czasu umożliwia przenoszenie większości funkcji Photoshopa do sieci, ale niekoniecznie jest to wystarczająco szybkie. Współpracowaliśmy z Adobe, aby znaleźć wąskie gardła i ulepszać Emscripten. Photoshop korzysta z wielowątkowości. Wprowadzenie dynamicznego wielowątkowego kodu do WebAssembly było kluczowym wymogiem.
Ponadto obsługa błędów na podstawie wyjątków jest bardzo powszechna w języku C++, ale nie była dobrze obsługiwana w Emscripten i WebAssembly. Współpracowaliśmy z grupą Community WebAssembly w W3C, aby ulepszyć standard WebAssembly i powiązane z nim narzędzia, tak aby umożliwić stosowanie wyjątków C++ w WebAssembly.
Emscripten nie tylko obsługuje duże aplikacje, ale umożliwia też przenoszenie bibliotek i mniejszych projektów. Możesz na przykład zobaczyć, jak skompilować popularną bibliotekę OpenCV do przeglądarki za pomocą Emscripten.
WebAssembly oferuje też zaawansowane elementy wydajnościowe, takie jak instrukcje SIMD, które znacznie poprawiają wydajność aplikacji internetowych. Na przykład aplikacja Halide jest niezbędna do działania Adobe, a SIMD zapewnia tu przyspieszenie 3–4-krotne, a w niektórych przypadkach nawet 80–160-krotne.
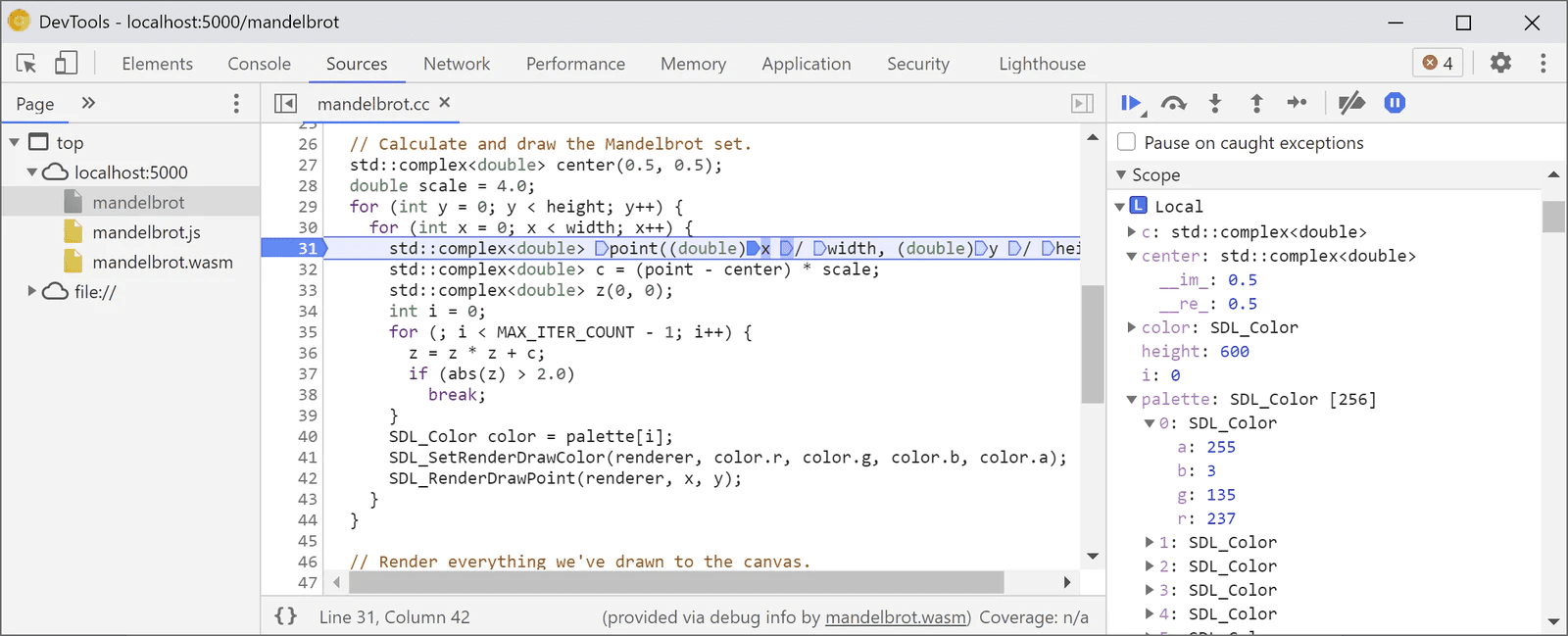
Debugowanie WebAssembly
Żaden duży projekt nie może być ukończony bez odpowiednich narzędzi, dlatego zespół Chrome opracował pełne wsparcie debugowania WebAssembly. Umożliwia ona przechodzenie po kodzie źródłowym, ustawianie punktów przerwania i wstrzymywanie w przypadku wyjątków, sprawdzanie zmiennych z obsługą bogatych typów, a nawet podstawową obsługę oceny w konsoli Narzędzi deweloperskich.

Zapoznaj się z autorytatywnym przewodnikiem po debugowaniu WebAssembly.
Pamięć masowa o wysokiej wydajności
Biorąc pod uwagę, jak duże mogą być dokumenty w Photoshopie, kluczową funkcją jest możliwość dynamicznego przenoszenia danych z dysku do pamięci podręcznej w miarę przesuwania obrazu przez użytkownika. Na innych platformach jest to zwykle osiągane przez mapowanie pamięci za pomocą mmap, ale nie było to możliwe w internecie, dopóki nie opracowano i nie wdrożyło się uchwytów dostępu do prywatnego systemu plików origin w ramach próbnego wdrażania origin. Informacje o tym, jak korzystać z nowego interfejsu API, znajdziesz w dokumentacji.
przestrzeń kolorów P3 dla obszaru roboczego,
Historycznie kolory w internecie były określane w przestrzeni kolorów sRGB, która jest standardem z połowy lat 90., opartym na możliwościach monitorów z kineskopem. W ciągu ostatnich 25 lat kamery i monitory przeszły długą drogę, a wiele większych i bardziej zaawansowanych przestrzeni barwowych zostało ujednoliconych. Jednym z najpopularniejszych współczesnych przestrzeni barw jest Display P3. Photoshop używa obszaru roboczego Display P3, aby wyświetlać obrazy w przeglądarce w bardziej dokładny sposób. W szczególności obrazy z jasnym białym kolorem, jasnymi kolorami i szczegółami w cieniu będą wyświetlane w najlepszy możliwy sposób na nowoczesnych wyświetlaczach obsługujących dane Display P3. Interfejs Display P3 Canvas API jest dalej rozwijany, aby umożliwić wyświetlanie w trybie wysokiego zakresu dynamicznego.
Komponenty internetowe i Lit
Photoshop to słynna, rozbudowana aplikacja z setkami elementów interfejsu użytkownika obsługujących dziesiątki przepływów pracy. Aplikację tworzy wiele zespołów, które używają różnych narzędzi i praktyk programistycznych, ale jej różne części muszą być połączone w jedną spójną całość o wysokiej wydajności.
Aby sprostać temu wyzwaniu, Adobe wykorzystała Web Components i bibliotekę Lit. Elementy interfejsu użytkownika Photoshopa pochodzą z biblioteki Spectrum Web Components firmy Adobe. Jest to lekka i wydajna implementacja systemu projektowania Adobe, która działa z dowolną platformą lub bez niej.
Co więcej, cała aplikacja Photoshop została stworzona przy użyciu komponentów internetowych opartych na Lit. Korzystając z wbudowanego modelu komponentów przeglądarki i enkapsulacji Shadow DOM, zespół mógł łatwo zintegrować kilka „wysp” kodu Reacta dostarczonego przez inne zespoły Adobe.
Buforowanie skryptu service worker za pomocą Workboxa
Pracownicy usługi działają jak programowalny lokalny serwer proxy, przechwytując żądania sieciowe i odpowiadając na nie za pomocą danych z sieci, długotrwałych pamięci podręcznych lub ich kombinacji.
W ramach działań zespołu V8 mających na celu poprawę wydajności, gdy po raz pierwszy usługa robocza odpowie z wykorzystaniem odpowiedzi WebAssembly z wykorzystaniem pamięci podręcznej, Chrome wygeneruje i zapisze zoptymalizowaną wersję kodu, nawet w przypadku skryptów WebAssembly o wielkości kilku megabajtów, które są powszechne w kodzie źródłowym Photoshopa. Podobna wstępna kompilacja ma miejsce, gdy JavaScript jest przechowywany w pamięci podręcznej przez skrypt service worker w install etapie. W obu przypadkach Chrome może wczytywać i wykonywać zoptymalizowane wersje skryptów z pamięci podręcznej z minimalnym nadmiarem czasu wykonywania.
Photoshop w przeglądarce korzysta z tej możliwości, wdrażając usługę workera, która wstępnie przechowuje wiele skryptów JavaScript i WebAssembly. Adresy URL tych skryptów są generowane w momencie kompilacji, a logika utrzymywania aktualności pamięci podręcznej może być skomplikowana, dlatego zespół zdecydował się na użycie zestawu bibliotek Google o nazwie Workbox do generowania w ramach procesu kompilacji swojego pracownika usługi.
Użycie skryptu service worker opartego na Workboxie wraz z buforowaniem skryptów przez silnik V8 doprowadziło do zauważalnych ulepszeń wydajności. Dokładne liczby różnią się w zależności od urządzenia, na którym wykonywany jest kod, ale zespół szacuje, że te optymalizacje skróciły czas poświęcany na inicjalizację kodu o 75%.
Co dalej z Adobe w internecie
Premiera wersji beta Photoshopa to dopiero początek. W ramach przygotowań do pełnego wprowadzenia tej wersji beta pracujemy już nad kilkoma ulepszeniami wydajności i funkcji. Adobe nie zamierza poprzestać na Photoshopie i planuje aktywnie rozwijać Creative Cloud w internecie, aby uczynić z niego główną platformę do tworzenia kreatywnych treści i współpracy. Dzięki temu miliony twórców, którzy dopiero zaczynają swoją przygodę z tworzeniem treści, będą mogli opowiedzieć swoją historię i korzystać z innowacyjnych procesów w internecie.
Ponieważ Adobe wciąż przesuwa granice tego, co jest możliwe, zespół Chrome będzie kontynuować współpracę, aby rozwijać internet dla Adobe i całego ekosystemu deweloperów stron internetowych. Ponieważ inne przeglądarki również nadrabiają zaległości w tej dziedzinie, cieszymy się, że Adobe udostępnia swoje usługi również w nich. Bądź na bieżąco z aktualnościami, ponieważ stale pracujemy nad rozwojem internetu.
Więcej informacji o dostępie do Photoshopa w internecie (wersja beta) znajdziesz w Centrum pomocy Adobe.



