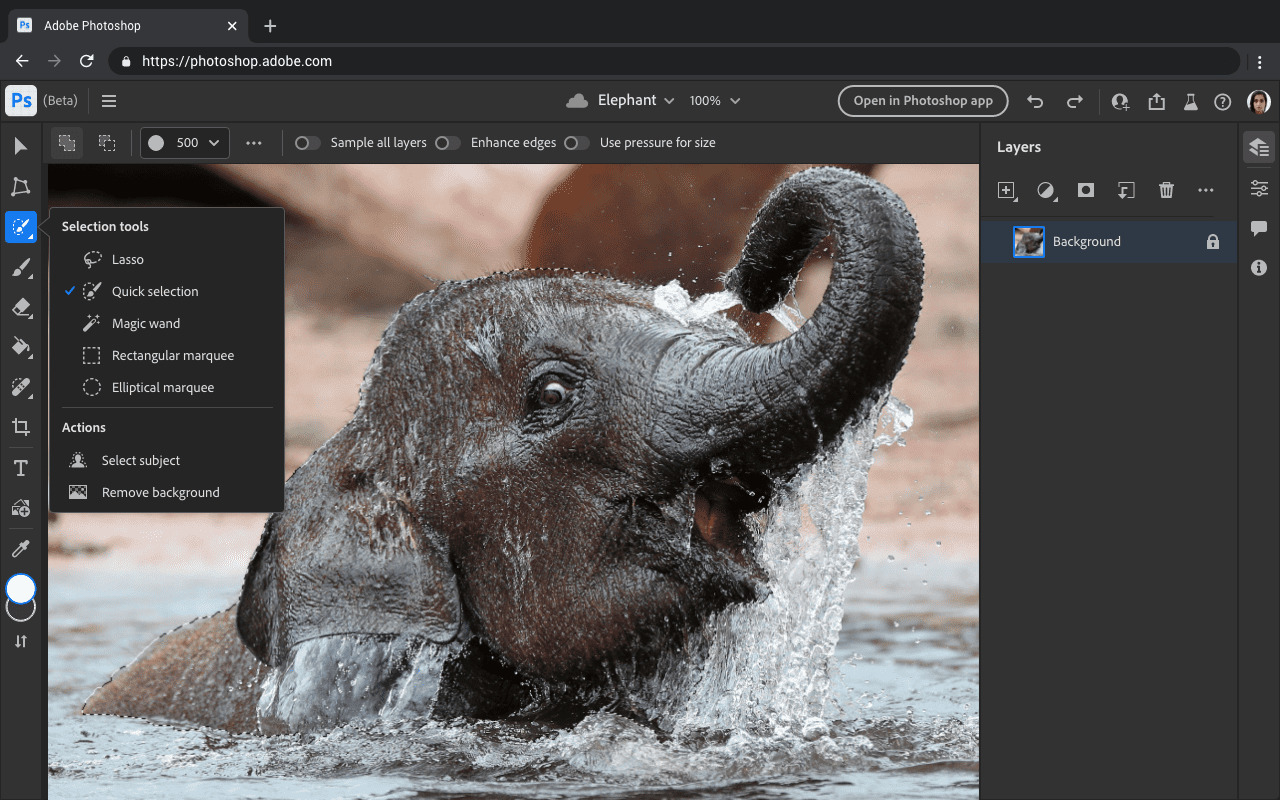
几年前,直接在浏览器中运行复杂的软件(如 Photoshop)的想法还难以想象。不过,Adobe 现在通过使用各种新 Web 技术,将 Photoshop 的公开 Beta 版引入了 Web 平台。
在过去三年中,Chrome 一直致力于为希望突破浏览器可实现功能边界的 Web 应用提供支持。Photoshop 就是这样一款 Web 应用。几年前,直接在浏览器中运行复杂的软件(如 Photoshop)的想法还难以想象。不过,Adobe 现在通过使用各种新 Web 技术,将 Photoshop 的公开 Beta 版引入了 Web 平台。
(如果您更喜欢观看视频,也可以观看这篇文章对应的视频。)

在本文中,我们首次详细介绍了我们如何通过合作将 Photoshop 扩展到 Web 平台。您还可以在自己的应用中使用 Adobe 使用的所有 API 及更多 API。请务必查看我们的与 Web 功能相关的博文,寻找灵感,并关注我们的 API 跟踪器,了解我们正在开发的最新功能。
为何将 Photoshop 引入 Web 平台
随着 Web 技术的不断发展,网站和 Web 应用相较于平台专用应用的核心优势始终未变。这些优势包括许多独特的功能,例如可链接、短暂和通用,但归根结底,这些优势都是为了实现简单的访问、轻松的分享和出色的协作。
网址的强大之处在于,任何人都可以点击网址并立即访问。您只需一个浏览器即可。您无需安装应用,也不用担心自己所用的操作系统。对于 Web 应用,这意味着用户可以访问该应用以及其文档和评论。这使得网络成为理想的协作平台,对广告创意团队和营销团队来说越来越重要。
Google 文档是这种简化访问权限的先行者。我们大多数人都知道,创建文档、向他人发送链接,然后立即跳转到应用中,甚至跳转到特定文档或评论,是多么简单。自那时起,许多出色的应用(例如我们之前展示过的应用)都采用了这种模型,现在 Photoshop 也将受益于此。
Photoshop 如何登陆 Web 平台
互联网最初只是一个仅适用于文档的平台,但在其发展历程中,已取得了惊人的成就。Gmail 等早期应用表明,至少可以实现更复杂的互动和应用。自那时起,我们就看到了令人印象深刻的联合开发成果,其中 Web 应用不断突破可能的界限,而浏览器供应商则通过进一步扩展 Web 功能做出回应。正是这一良性循环的最新迭代,才让 Photoshop 得以在 Web 上运行。
Adobe 之前已将 Spark 和 Lightroom 引入到 Web 平台,并且多年来一直希望将 Photoshop 引入到 Web 平台。但是,他们受到 JavaScript 性能限制、缺少适合其代码的良好编译目标以及缺乏 Web 功能的阻碍。请继续阅读,了解 Chrome 浏览器内置了哪些功能来解决这些问题。
使用 Emscripten 进行 WebAssembly 移植
WebAssembly 及其 C++ 工具链 Emscripten 是解锁 Photoshop 在 Web 上运行能力的关键,因为这意味着 Adobe 无需从头开始,而是可以利用现有的 Photoshop 代码库。WebAssembly 是一种可移植的二进制指令集,在所有浏览器中提供,旨在作为编程语言的编译目标。这意味着,使用 C++ 编写的 Photoshop 等应用可以直接移植到 Web 上,而无需使用 JavaScript 进行重写。如需开始自行进行移植,请参阅完整的 Emscripten 文档,或按照有关如何移植库的引导式示例操作。
Emscripten 是一个功能齐全的工具链,不仅可帮助您将 C++ 编译为 Wasm,还提供了一个转换层,可将 POSIX API 调用转换为 Web API 调用,甚至可将 OpenGL 转换为 WebGL。例如,您可以移植引用本地文件系统的应用,Emscripten 将提供模拟文件系统来维护功能。
Emscripten 已经能够将 Photoshop 的大部分部分引入到 Web 版中,但速度不一定足够快。我们一直在与 Adobe 合作,找出瓶颈问题并改进 Emscripten。Photoshop 依赖于多线程。将动态多线程引入 WebAssembly 是一项关键要求。
此外,基于异常的错误处理在 C++ 中非常常见,但在 Emscripten 和 WebAssembly 中却不受良好支持。我们与 W3C 的 WebAssembly 社区群组合作,改进了 WebAssembly 标准及其周围的工具,以便在 WebAssembly 中处理 C++ 异常。
Emscripten 不仅适用于大型应用,还可用于移植库或较小的项目!例如,您可以了解如何通过 Emscripten 将热门的 OpenCV 库编译到 Web 上。
最后,WebAssembly 提供高级性能基元(例如 SIMD 指令),可显著提升 Web 应用性能。例如,Halide 对 Adobe 的性能至关重要,在这里,SIMD 平均可实现 3-4 倍的速度提升,在某些情况下甚至可实现 80-160 倍的速度提升。
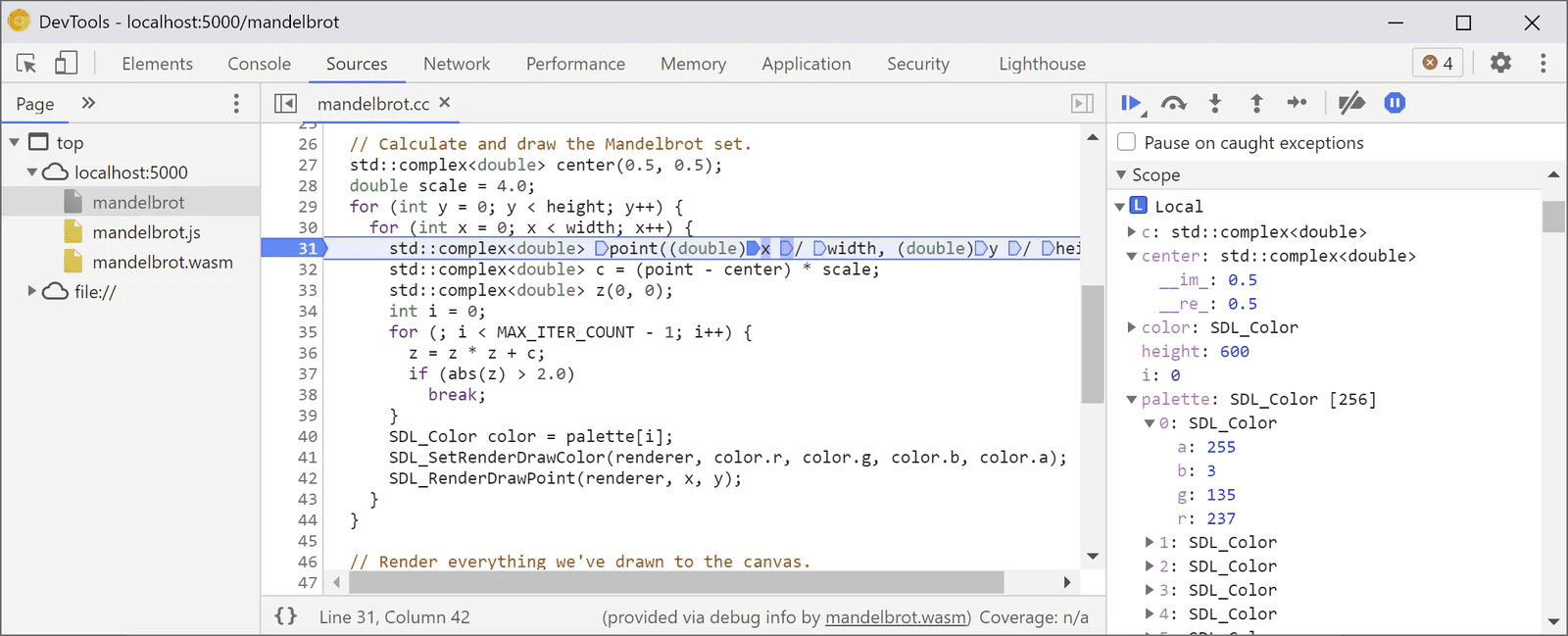
WebAssembly 调试
如果没有适合的工作工具,任何大型项目都无法成功完成。因此,Chrome 团队开发了功能全面的 WebAssembly 调试支持。它支持逐行调试源代码、设置断点和在出现异常时暂停、支持丰富类型的变量检查,甚至还支持在开发者工具控制台中进行基本求值!

请务必参阅有关如何使用 WebAssembly 调试的权威指南。
高性能存储
鉴于 Photoshop 文档可能非常大,因此 Photoshop 的一项关键需求是能够在用户平移时将数据从磁盘上动态移至内存中。在其他平台上,这通常是通过 mmap 进行内存映射来实现的,但在 Web 上无法高效地实现这一点,直到我们开发并作为源代码试用版实现了源代码私有文件系统访问句柄!您可以参阅文档,了解如何利用这项新 API。
画布适用的 P3 色彩空间
从历史上看,Web 上的颜色是在 sRGB 颜色空间中指定的,该颜色空间是基于阴极射线管显示器的功能而制定的标准,从 90 年代中期开始使用。在这 25 年中,相机和显示器取得了长足的进步,许多更大、更强大的色彩空间已标准化。最受欢迎的现代颜色空间之一是 Display P3。Photoshop 使用 Display P3 画布在浏览器中更准确地显示图片。特别是,支持 Display P3 数据的新型显示屏上,明亮的白色、鲜艳的色彩和阴影细节的图片将以最佳方式显示。我们正在进一步构建 Display P3 Canvas API,以实现高动态范围显示。
Web 组件和 Lit
Photoshop 是一款功能丰富的大型应用,拥有数百个界面元素来支持数十种工作流。应用由多个团队使用各种工具和开发实践构建而成,但其各个部分需要整合为一个协调一致、高性能的整体。
为了应对这一挑战,Adobe 转而使用了 Web 组件和 Lit 库。Photoshop 的界面元素来自 Adobe 的 Spectrum Web Components 库,该库是 Adobe 设计系统的轻量高性能实现,可与任何框架搭配使用,甚至无需框架即可使用。
此外,整个 Photoshop 应用都是使用基于 Lit 的 Web 组件构建的。该团队发现,借助浏览器的内置组件模型和 Shadow DOM 封装,他们可以轻松地将其他 Adobe 团队提供的几个 React 代码“岛屿”进行整洁集成。
使用 Workbox 进行 Service Worker 缓存
服务工件可用作可编程的本地代理,用于拦截网络请求,并使用来自网络、长效缓存或两者的混合数据进行响应。
为了提升性能,V8 团队做出了诸多努力。其中之一就是,当服务工件首次使用缓存的 WebAssembly 响应进行响应时,Chrome 会生成并存储经过优化的代码版本,即使是 Photoshop 代码库中常见的数兆字节 WebAssembly 脚本也是如此。当 Service Worker 在其 install 步骤期间缓存 JavaScript 时,也会进行类似的预编译。在这两种情况下,Chrome 都能加载和执行经过优化的缓存脚本版本,同时尽可能减少运行时开销。
借助部署的 Service Worker 预缓存其许多 JavaScript 和 WebAssembly 脚本,Web 版 Photoshop 可以充分利用这一点。由于这些脚本的网址是在构建时生成的,并且保持缓存最新的逻辑可能很复杂,因此他们转而使用 Google 维护的一组名为 Workbox 的库,在构建过程中生成服务工件。
基于 Workbox 的 Service Worker 以及 V8 引擎的脚本缓存带来了显著的性能提升。具体数字因执行代码的设备而异,但该团队估计,这些优化使代码初始化所花时间缩短了 75%。
Adobe 在 Web 上的未来发展
Photoshop Beta 版的发布只是一个开始,我们已经在着手进行多项性能和功能改进,以便 Photoshop 在 Beta 版发布后顺利全面发布。Adobe 不会止步于 Photoshop,而是计划积极将 Creative Cloud 扩展到 Web 平台,使其成为创作内容和协作的首选平台。这样,数百万首次创作者便可讲述自己的故事,并受益于 Web 上的创新工作流。
随着 Adobe 不断突破可能的界限,Chrome 团队将继续与其合作,为 Adobe 和整个充满活力的 Web 开发者生态系统推动 Web 技术的发展。随着其他浏览器也开始提供这些现代浏览器功能,我们很高兴看到 Adobe 也将其产品在这些浏览器中提供。我们会继续推动 Web 技术的发展,敬请关注后续动态!
如需详细了解如何访问 Photoshop on the Web(Beta 版),请访问 Adobe 帮助中心。



