一款以扫雷游戏为灵感的接近度游戏。
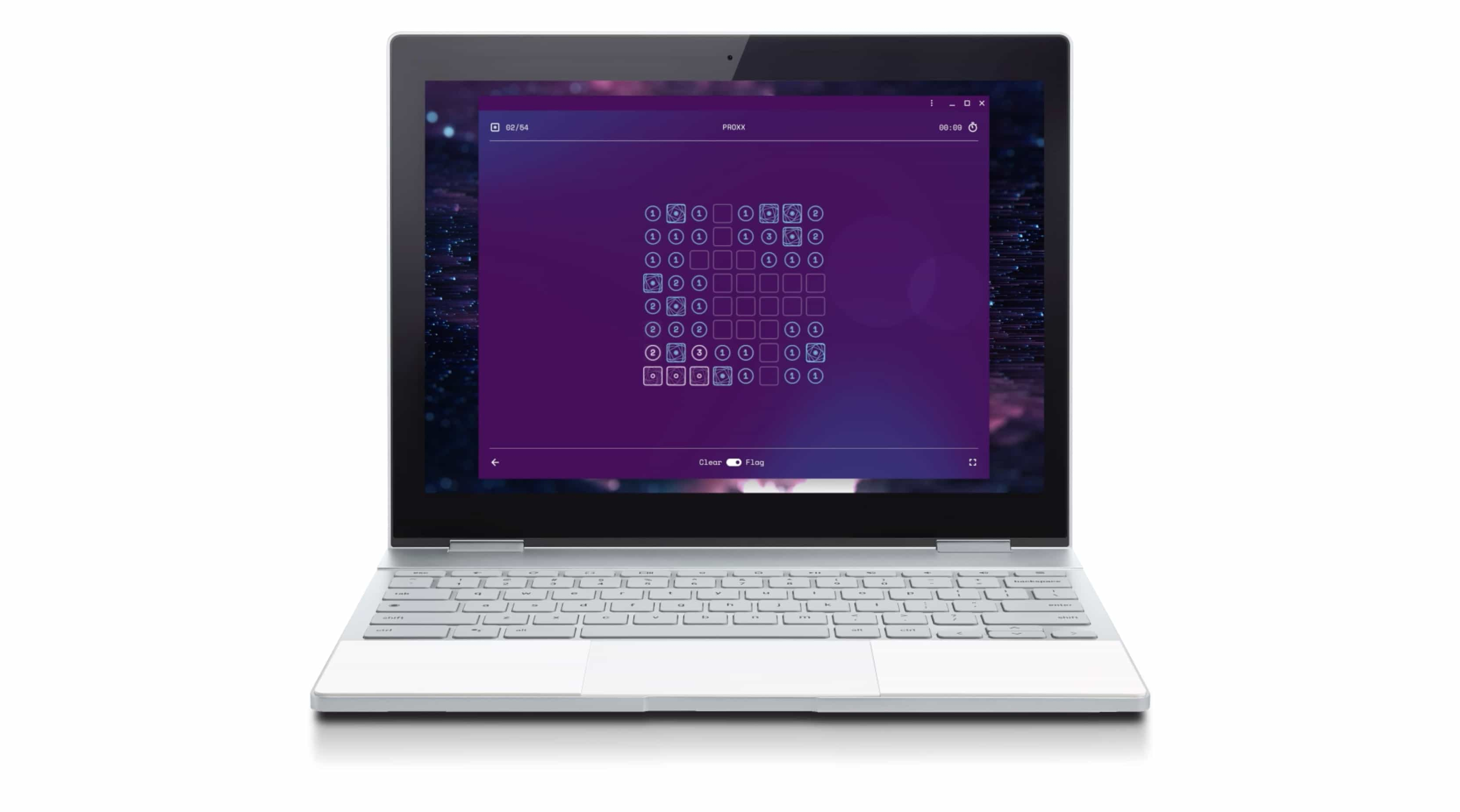
为您带来 squoosh.app 的团队又回来了!这次,我们构建了一款名为 PROXX (proxx.app) 的 Web 游戏。PROXX 是一款灵感源自经典游戏“扫雷”的近距离游戏。游戏发生在太空中,您的任务是找出黑洞的位置。它适用于各种设备,从桌面设备到功能手机。用户可以使用鼠标、键盘、方向键甚至屏幕阅读器来玩游戏。
我们的基准
在构建此游戏之前,我们为应用设置了以下目标和预算:
- 相同的核心体验:所有设备的运作方式必须相同
- 无障碍:鼠标、键盘、触摸、方向键、屏幕阅读器
- 高性能:
- 初始载荷小于 25kb
- 在低速 3G 网络上,TTI(可交互时间)小于 5 秒
- 一致的 60fps 动画

网络工作器
游戏由 4 个主要实体组成,即核心游戏逻辑、界面服务、状态服务和动画图形。由于我们从一开始就知道必须在主线程上运行大量动画图形,因此我们将游戏逻辑和状态服务移到了 Web Worker,以尽可能让主线程保持空闲状态。
构建时预渲染
我们的界面是使用 Preact 构建的,因为它使我们能够实现初始载荷小于 25kb 的激进目标。为了提供良好的初始加载体验,我们决定预渲染第一个视图。我们会在构建时使用 Puppeteer 预渲染,以访问首页并让 preact 填充 DOM。然后,将生成的 DOM 序列化为 HTML 并保存为 index.html
使用画布实现动画,使用(不可见的)DOM 实现无障碍功能
我们使用 WebGL 在画布中渲染游戏图形。一个画布负责背景动画,另一个画布负责顶部的游戏网格。出于无障碍功能方面的考虑,我们还添加了一个包含按钮的 HTML 表格,该表格位于这两个画布之上,但处于不可见状态(不透明度:0)。虽然您看到的是游戏状态的画布渲染,但玩家正在与不可见的 DOM 表格互动,这让我们能够附加事件监听器并依赖于浏览器的焦点管理。
通过将 DOM 元素保留在画布中,我们能够利用浏览器内置的无障碍功能。例如:通过在游戏桌上设置 role="grid",屏幕阅读器可以读出聚焦单元格的行和列,而无需我们实现此功能。
用于打包和代码分块的汇总
应用的总大小经过 gzip 压缩后缩减到了 100KB。其中 20KB 用于初始载荷 (index.html)。我们将为此项目使用 Rollup.js。主线程和 Web Worker 之间存在共享依赖项,而 Rollup 可以将这些共享依赖项放入单独的代码块中,该代码块只需加载一次。其他捆绑器(如 webpack)会复制共享依赖项,从而导致重复加载。
支持功能手机
KaiOS 手机等智能功能手机正在迅速普及。这些设备的资源非常有限,但我们尽可能使用 Web Worker 的方法,也让这些手机上的体验具有极高的响应能力。由于功能手机采用不同的输入界面(方向键和数字键,无触摸屏),因此我们还实现了基于按键的界面。

后续步骤
为了赶在 2019 年 Google I/O 大会前打造这款游戏,我们度过了一段充实而忙碌的时光,因此我们将休息一段时间,但计划日后再推出有关游戏各个方面的更深入文档。
在此之前,请观看 Mariko 在 I/O 大会上就此项目所做的演讲。
您可以在 proxx GitHub 代码库中浏览代码。
祝好!Surma、Jake、Mariko

