Un juego de proximidad inspirado en el Buscaminas.
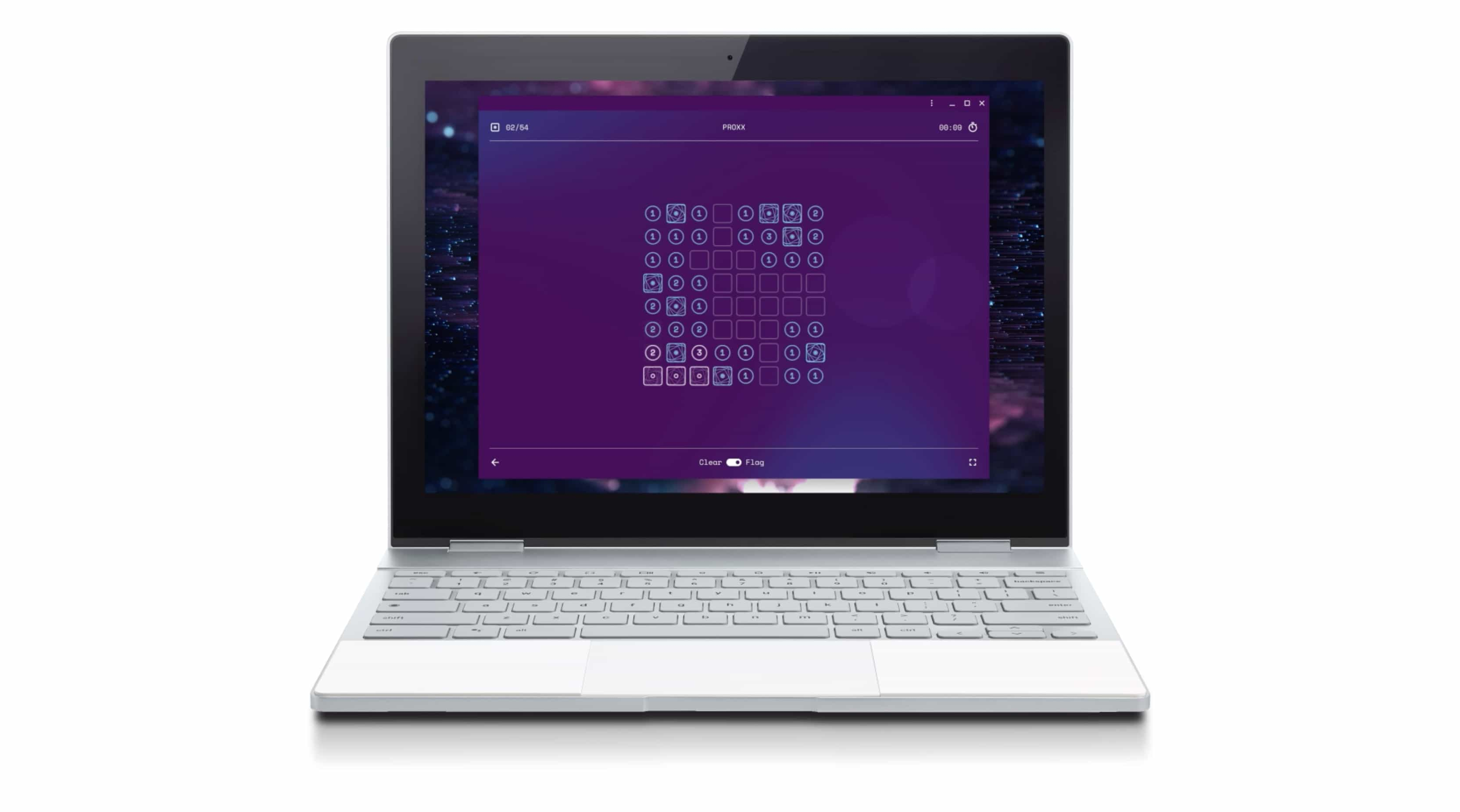
¡Volvió el equipo que creó squoosh.app! Esta vez, creamos un juego basado en la Web llamado PROXX (proxx.app). PROXX es un juego de proximidad inspirado en el legendario juego Buscaminas. El juego se desarrolla en el espacio y tu tarea es descubrir dónde están los agujeros negros. Funciona en todo tipo de dispositivos, desde computadoras de escritorio hasta teléfonos con funciones básicas. Los usuarios pueden jugar con un mouse, un teclado, un pad direccional o incluso con un lector de pantalla.
Nuestro modelo de referencia
Antes de compilar este juego, establecimos los siguientes objetivos y presupuestos para la aplicación:
- Misma experiencia principal: Todos los dispositivos deben funcionar de la misma manera.
- Accesible: mouse, teclado, panel táctil, mando de control, lectores de pantalla
- Rendimiento:
- Menos de 25 KB de carga útil inicial
- TTI (tiempo de carga) de menos de 5 segundos en 3G lenta
- Animación coherente de 60 fps

Web Workers
El juego consta de 4 entidades principales: la lógica principal del juego, el servicio de la IU, el servicio de estado y los gráficos de animación. Como sabíamos desde el principio que teníamos que ejecutar gráficos muy animados en el subproceso principal, trasladamos la lógica del juego y el servicio de estado a un trabajador web para mantener el subproceso principal lo más libre posible.
Renderización previa al tiempo de compilación
Nuestra IU se compiló con Preact, ya que nos permite alcanzar nuestro objetivo agresivo de una carga útil inicial de menos de 25 KB. Para brindar una buena experiencia de carga inicial, decidimos renderizar previamente nuestra primera vista. Realizamos la renderización previa en el tiempo de compilación con Puppeteer para acceder a la página superior y permitir que preact propague el DOM. Luego, el DOM resultante se serializa en HTML y se guarda como index.html.
Lienzo para animación, DOM (invisible) para accesibilidad
Renderizamos los gráficos del juego en un lienzo con WebGL. Un lienzo es responsable de la animación de fondo y otro lienzo para la cuadrícula del juego en la parte superior. También tenemos una tabla HTML con botones por motivos de accesibilidad, que se encuentra sobre ambos lienzos, pero que se hace invisible (opacidad: 0). Aunque lo que ves es una renderización de lienzo del estado del juego, el jugador interactúa con la tabla DOM invisible, lo que nos permite adjuntar objetos de escucha de eventos y depender de la administración de enfoque del navegador.
Si mantenemos el elemento DOM en el lienzo, podemos aprovechar las funciones de accesibilidad integradas en los navegadores. Por ejemplo, si configuramos role="grid" en nuestra tabla de juegos, los lectores de pantalla pueden anunciar la fila y la columna de la celda enfocada sin que tengamos que implementarlo.
Combinación para el empaquetado y la división de código
El tamaño total de la app se reduce a 100 KB comprimidos. De esa cantidad, 20 KB son para la carga útil inicial (index.html). Usamos Rollup.js para este proyecto. Compartimos dependencias entre el subproceso principal y nuestro trabajador web, y Rollup puede colocar estas dependencias compartidas en un fragmento independiente que solo se debe cargar una vez. Otros empaquetadores, como webpack, duplican las dependencias compartidas, lo que genera una carga doble.
Compatibilidad con teléfonos de gama media
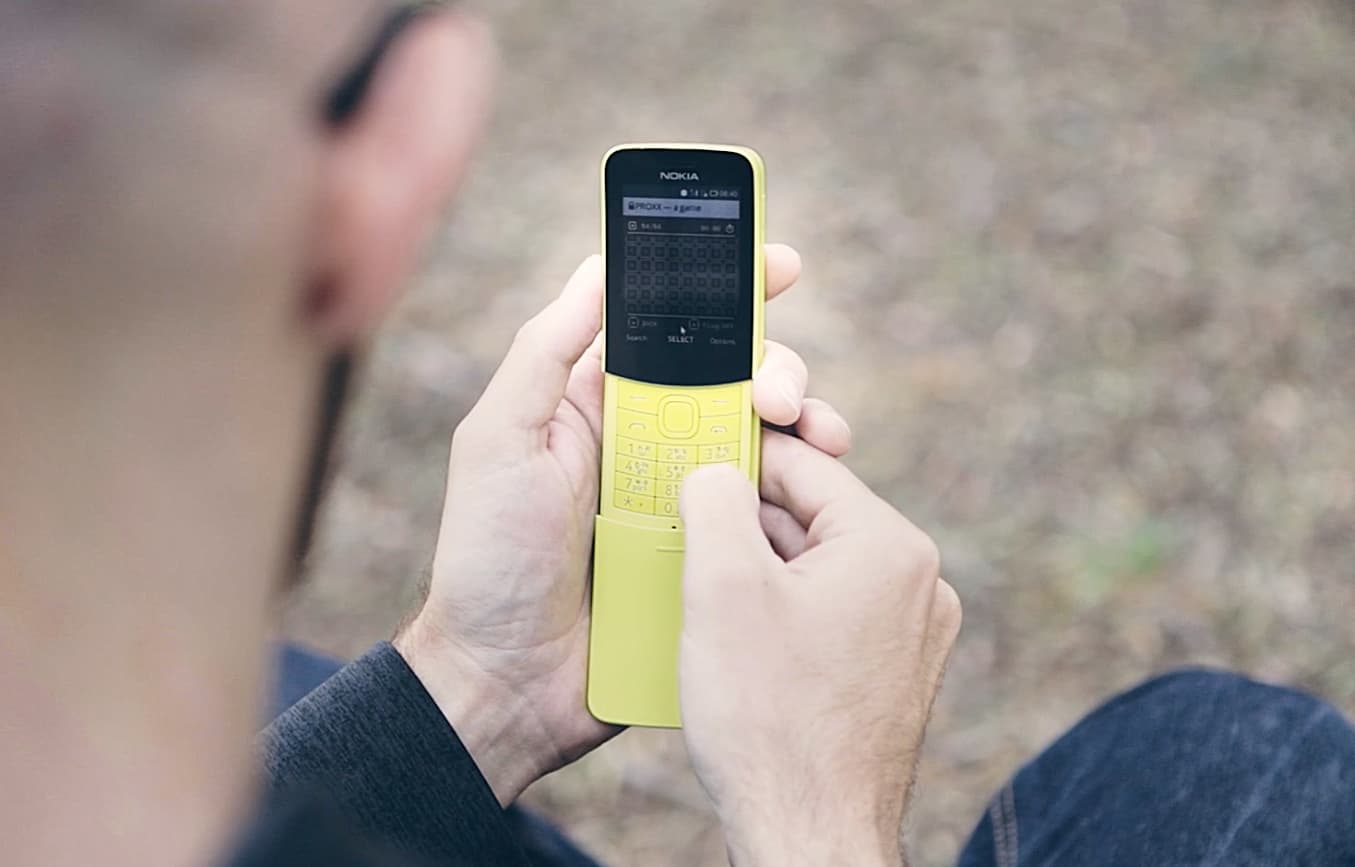
Los teléfonos inteligentes con funciones básicas, como los teléfonos KaiOS, están ganando popularidad rápidamente. Estos son dispositivos con recursos muy limitados, pero nuestro enfoque de usar trabajadores web siempre que podemos nos permitió hacer que la experiencia también fuera muy responsiva en estos teléfonos. Dado que los teléfonos con funciones tienen una interfaz de entrada diferente (pad direccional y teclas numéricas, sin pantalla táctil), también implementamos una interfaz basada en teclas.

¿Qué sigue?
Fue un momento increíble, pero muy ocupado, compilar este juego a tiempo para Google I/O 2019, por lo que nos tomaremos un tiempo para descansar, pero planeamos volver con documentación más detallada sobre cada una de estas áreas del juego.
Mientras tanto, mira la charla que Mariko dio en I/O sobre este proyecto.
Puedes explorar el código en el repositorio de GitHub de proxx.
¡Salud! Surma, Jake y Mariko

