เกมเกี่ยวกับระยะใกล้ที่ได้รับแรงบันดาลใจจากเกมทุ่นระเบิด
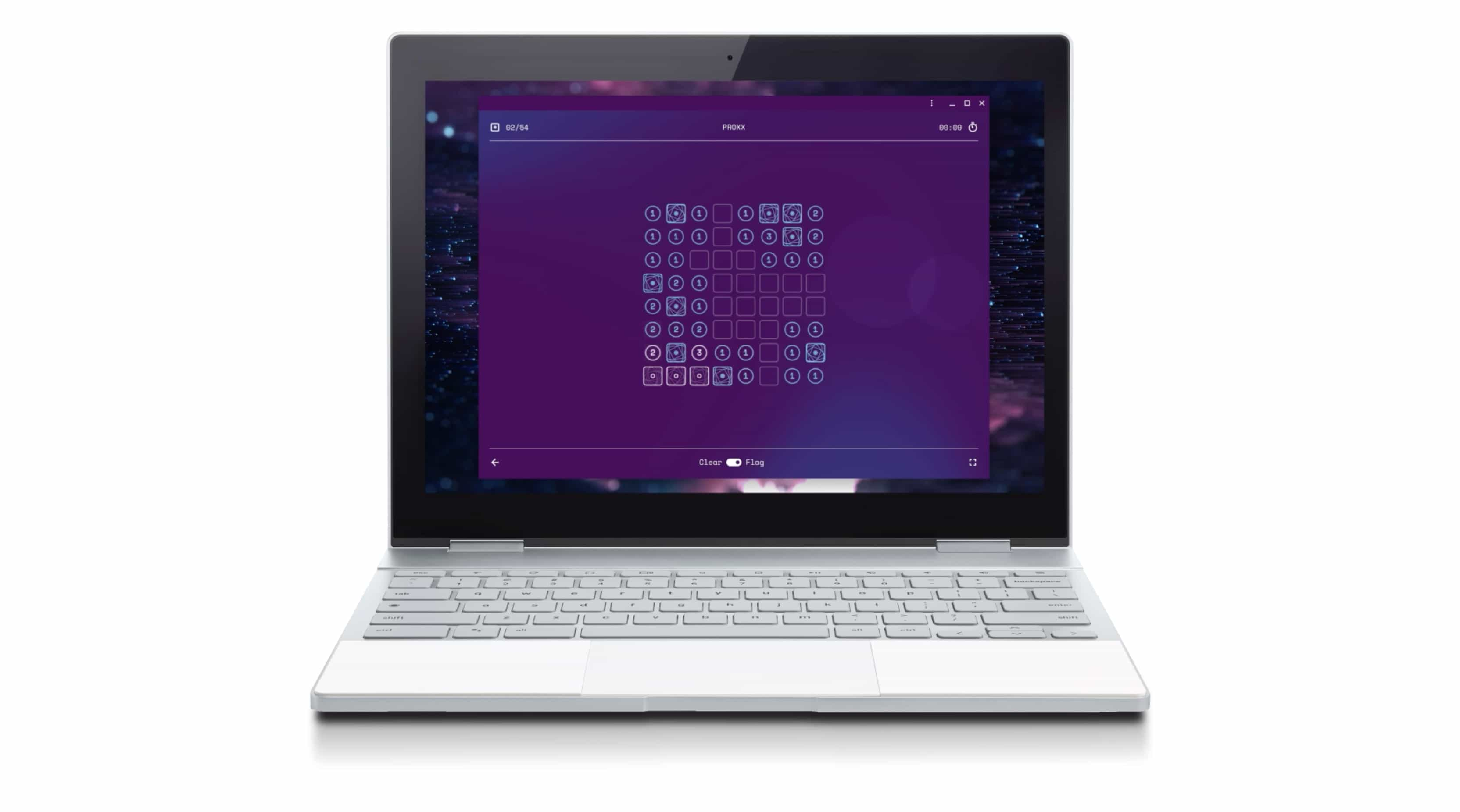
ทีมที่พัฒนา squoosh.app กลับมาแล้ว ในครั้งนี้ เราสร้างเกมบนเว็บชื่อ PROXX (proxx.app) PROXX เป็นเกมเกี่ยวกับระยะทางที่ได้แรงบันดาลใจจากเกม Minesweeper อันโด่งดัง เกมนี้เกิดขึ้นในอวกาศ และหน้าที่ของคุณคือค้นหาตำแหน่งหลุมดำ โดยใช้งานได้กับอุปกรณ์ทุกประเภท ตั้งแต่เดสก์ท็อปไปจนถึงโทรศัพท์รุ่นเก่า ผู้ใช้สามารถเล่นเกมโดยใช้เมาส์ แป้นพิมพ์ แผ่นบังคับทิศทางได้ แม้จะใช้โปรแกรมอ่านหน้าจอก็ตาม
เส้นฐานของเรา
ก่อนสร้างเกมนี้ เราได้ตั้งเป้าหมายและงบประมาณต่อไปนี้สําหรับแอปพลิเคชัน
- ประสบการณ์การใช้งานหลักเหมือนกัน: อุปกรณ์ทุกเครื่องต้องทำงานในลักษณะเดียวกัน
- เข้าถึงได้: เมาส์ แป้นพิมพ์ การสัมผัส แผ่นบังคับทิศทาง โปรแกรมอ่านหน้าจอ
- มีประสิทธิภาพ:
- เพย์โหลดเริ่มต้นน้อยกว่า 25 KB
- TTI (เวลาในการโต้ตอบ) น้อยกว่า 5 วินาทีใน 3G ที่ช้า
- ภาพเคลื่อนไหวที่ราบรื่น 60 FPS

Web Worker
เกมประกอบด้วยเอนทิตีหลัก 4 อย่าง ได้แก่ ตรรกะหลักของเกม บริการ UI บริการสถานะ และกราฟิกภาพเคลื่อนไหว เนื่องจากเราทราบตั้งแต่ต้นว่าจะต้องแสดงกราฟิกภาพเคลื่อนไหวจำนวนมากในเธรดหลัก เราจึงย้ายตรรกะเกมและบริการสถานะไปยังเวิร์กเกอร์เว็บเพื่อให้เธรดหลักทำงานได้อย่างเต็มที่
การแสดงผลก่อนเวลาบิลด์
UI ของเราสร้างขึ้นด้วย Preact เนื่องจากช่วยให้เราบรรลุเป้าหมายที่ท้าทายสำหรับเพย์โหลดเริ่มต้นที่น้อยกว่า 25 KB เราตัดสินใจที่จะแสดงผลภาพแรกแบบเป็นภาพนิ่งล่วงหน้าเพื่อให้ผู้ใช้ได้รับประสบการณ์การโหลดที่ดีตั้งแต่แรก เราแสดงผลล่วงหน้า ณ เวลาที่สร้างโดยใช้ Puppeteer เพื่อเข้าถึงหน้าแรกและปล่อยให้ Preact แสดงข้อมูล DOM จากนั้นระบบจะแปลง DOM ที่ได้เป็นรูปแบบ HTML และบันทึกเป็น index.html
แคนวาสสำหรับภาพเคลื่อนไหว, DOM (มองไม่เห็น) สำหรับการช่วยเหลือพิเศษ
เราแสดงผลกราฟิกเกมใน Canvas โดยใช้ WebGL แคนวาส 1 ผืนรับผิดชอบภาพเคลื่อนไหวพื้นหลัง และอีก 1 ผืนสำหรับตารางเกมที่วางซ้อนกันอยู่ด้านบน นอกจากนี้ เรายังมีตาราง HTML ที่มีปุ่มเพื่อเหตุผลด้านการช่วยเหลือพิเศษ ซึ่งอยู่ด้านบนของผืนผ้าใบทั้ง 2 ผืนนี้ แต่ซ่อนไว้ (ความทึบแสง: 0) แม้ว่าสิ่งที่คุณเห็นจะเป็นการแสดงผลแคนวาสของสถานะเกม แต่ผู้เล่นจะโต้ตอบกับตาราง DOM ที่มองไม่เห็น ซึ่งทำให้เราสามารถแนบโปรแกรมรับฟังเหตุการณ์และอาศัยการจัดการโฟกัสของเบราว์เซอร์ได้
การเก็บองค์ประกอบ DOM ไว้ใน Canvas จะช่วยให้เราใช้ประโยชน์จากฟีเจอร์การช่วยเหลือพิเศษในตัวเบราว์เซอร์ได้ ตัวอย่างเช่น การตั้งค่า role="grid" ในตารางเกมจะช่วยให้โปรแกรมอ่านหน้าจออ่านแถวและคอลัมน์ของเซลล์ที่มีโฟกัสได้โดยไม่ต้องใช้การตั้งค่าดังกล่าว
การรวมสำหรับการจัดกลุ่มและการแยกโค้ด
ขนาดรวมของแอปลดลงเหลือ 100 KB เมื่อใช้การบีบอัดไฟล์ gzip โดย 20 KB นั้นสำหรับเพย์โหลดเริ่มต้น (index.html) เราใช้ Rollup.js สําหรับโปรเจ็กต์นี้ เรามีทรัพยากรที่ใช้ร่วมกันระหว่างเธรดหลักกับเว็บเวิร์กเกอร์ และ Rollup สามารถใส่ทรัพยากรที่ใช้ร่วมกันเหล่านี้ไว้ในกลุ่มแยกต่างหากที่ต้องโหลดเพียงครั้งเดียว เครื่องมือจัดกลุ่มอื่นๆ เช่น webpack จะคัดลอกข้อกําหนดร่วมกัน ซึ่งส่งผลให้มีการโหลดซ้ำ
การรองรับฟีเจอร์โฟน
โทรศัพท์สมาร์ทฟีเจอร์ เช่น โทรศัพท์ KaiOS กำลังได้รับความนิยมอย่างรวดเร็ว อุปกรณ์เหล่านี้มีทรัพยากรจํากัดมาก แต่แนวทางของเราในการใช้ Web Worker เมื่อใดก็ตามที่ทำได้ช่วยให้เราสร้างประสบการณ์การใช้งานที่ตอบสนองได้อย่างรวดเร็วในโทรศัพท์เหล่านี้ด้วย เนื่องจากโทรศัพท์ฟีเจอร์มาพร้อมกับอินเทอร์เฟซการป้อนข้อมูลที่แตกต่างกัน (ปุ่มบังคับทิศทางและปุ่มตัวเลข ไม่มีหน้าจอสัมผัส) เราจึงติดตั้งใช้งานอินเทอร์เฟซแบบปุ่มด้วย

ขั้นตอนถัดไป
เรามีความสุขและทำงานอย่างหนักเพื่อสร้างเกมนี้ให้ทัน Google I/O 2019 ดังนั้นเราจะหยุดพักเพื่อพักผ่อนสักพัก แต่วางแผนที่จะกลับมาพร้อมเอกสารประกอบที่ละเอียดยิ่งขึ้นเกี่ยวกับแต่ละด้านของเกม
ในระหว่างนี้ โปรดดูการบรรยายของ Mariko ที่ I/O เกี่ยวกับโปรเจ็กต์นี้
คุณเรียกดูโค้ดได้ที่ที่เก็บข้อมูล GitHub ของ proxx
ขอแสดงความนับถือ Surma, Jake, Mariko

