A instalação do seu Progressive Web App (PWA) pode facilitar a localização e o uso pelos usuários. Mesmo com a promoção do navegador, alguns usuários não percebem que podem instalar um PWA. Por isso, é útil oferecer uma experiência no app que você pode usar para promover e ativar a instalação do seu PWA.

Este artigo não é exaustivo, mas oferece um ponto de partida para diferentes maneiras de promover a instalação do seu PWA. Seja qual for o padrão ou padrões que você usar, todos eles levam ao mesmo código que aciona o fluxo de instalação, documentado em Como oferecer sua própria experiência de instalação no app.
Práticas recomendadas
Há algumas práticas recomendadas que se aplicam a qualquer padrão promocional usado no site.
- Mantenha as promoções fora do fluxo das jornadas do usuário. Por exemplo, em uma página de login de PWA, coloque a call-to-action abaixo do formulário de login e do botão Enviar. O uso disruptivo de padrões promocionais reduz a usabilidade do seu PWA e afeta negativamente as métricas de engajamento.
- Inclua a opção de dispensar ou recusar a promoção. Lembre-se da preferência do usuário se ele fizer isso e só peça novamente se houver uma mudança na relação dele com seu conteúdo, como se ele fez login ou concluiu uma compra.
- Combine técnicas em diferentes partes do seu PWA, mas tenha cuidado para não sobrecarregar ou irritar o usuário com a promoção de instalação.
- Mostrar a promoção depois que o
beforeinstallpromptfor acionado.
Promoção automática do navegador
Quando determinados critérios são atendidos, a maioria dos navegadores indica automaticamente ao usuário que o Progressive Web App pode ser instalado. Por exemplo, o Chrome para computador mostra um botão de instalação na omnibox.


O Chrome para Android mostra uma mini barra de informações ao usuário, mas isso pode ser
evitado chamando preventDefault() no evento beforeinstallprompt.
Se você não chamar preventDefault(), o banner será mostrado na primeira vez que um usuário acessar seu site e atender aos critérios de capacidade de instalação no Android, e depois novamente após aproximadamente 90 dias.
Padrões promocionais da interface do usuário
Os padrões promocionais da interface do usuário podem ser usados em quase qualquer tipo de PWA e aparecem em lugares como navegação e banners do site. Assim como qualquer outro tipo de padrão promocional, é importante estar ciente do contexto do usuário para minimizar a interrupção da jornada dele.
Sites que pensam bem em quando acionar a interface de promoção conseguem um número maior de instalações e evitam interferir nas jornadas de usuários que não têm interesse em instalar.
Botão de instalação simples
A UX mais simples possível é incluir um botão "Instalar" ou "Baixar app" em um local adequado no seu conteúdo da Web. Verifique se o botão não bloqueia outras funcionalidades importantes e se não atrapalha a navegação do usuário pelo aplicativo.

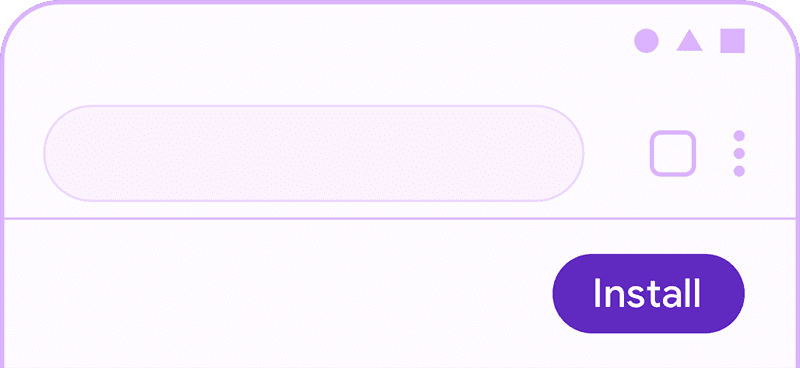
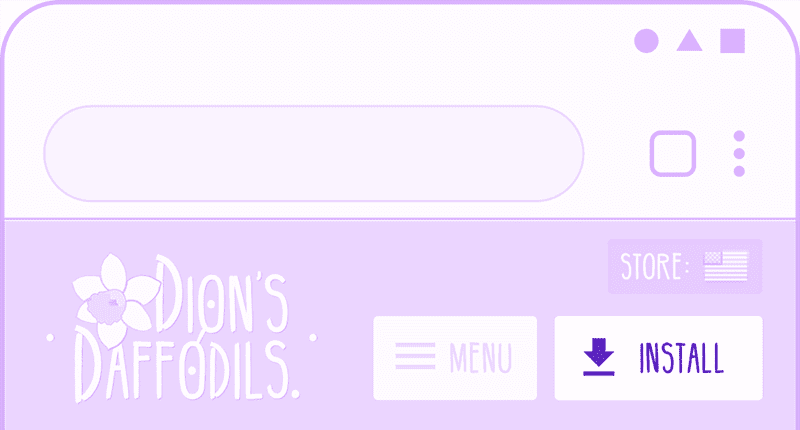
Cabeçalho fixo
É um botão de instalação que faz parte do cabeçalho do seu site. Outros conteúdos de cabeçalho geralmente incluem a marca do site, como um logotipo e o menu de hambúrguer. Os cabeçalhos podem ser position:fixed ou não, dependendo da funcionalidade do seu site e das necessidades do usuário.

Quando usado corretamente, promover a instalação do PWA no cabeçalho do seu site é uma ótima maneira de facilitar o retorno dos clientes mais fiéis à sua experiência. Os pixels no cabeçalho do PWA são preciosos. Por isso, verifique se a call-to-action de instalação tem o tamanho adequado, é mais importante do que outros conteúdos possíveis do cabeçalho e não é intrusiva.

Não se esqueça de:
- Não mostre o botão de instalação, a menos que o
beforeinstallprompttenha sido acionado. - Avalie o valor do caso de uso instalado para seus usuários. Considere a segmentação seletiva para apresentar sua promoção apenas aos usuários que provavelmente vão se beneficiar dela.
- Use o espaço precioso do cabeçalho de maneira eficiente. Considere o que mais seria útil para oferecer ao usuário no cabeçalho e avalie a prioridade da promoção de instalação em relação a outras opções.
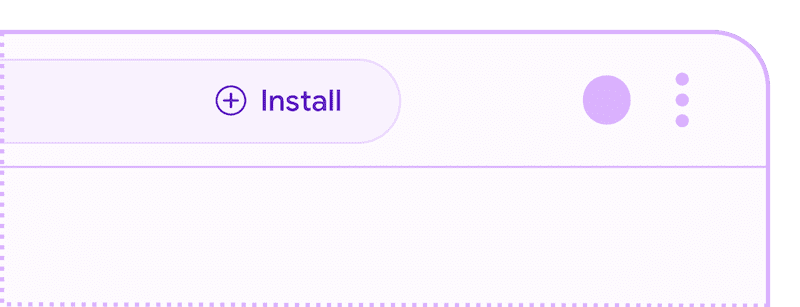
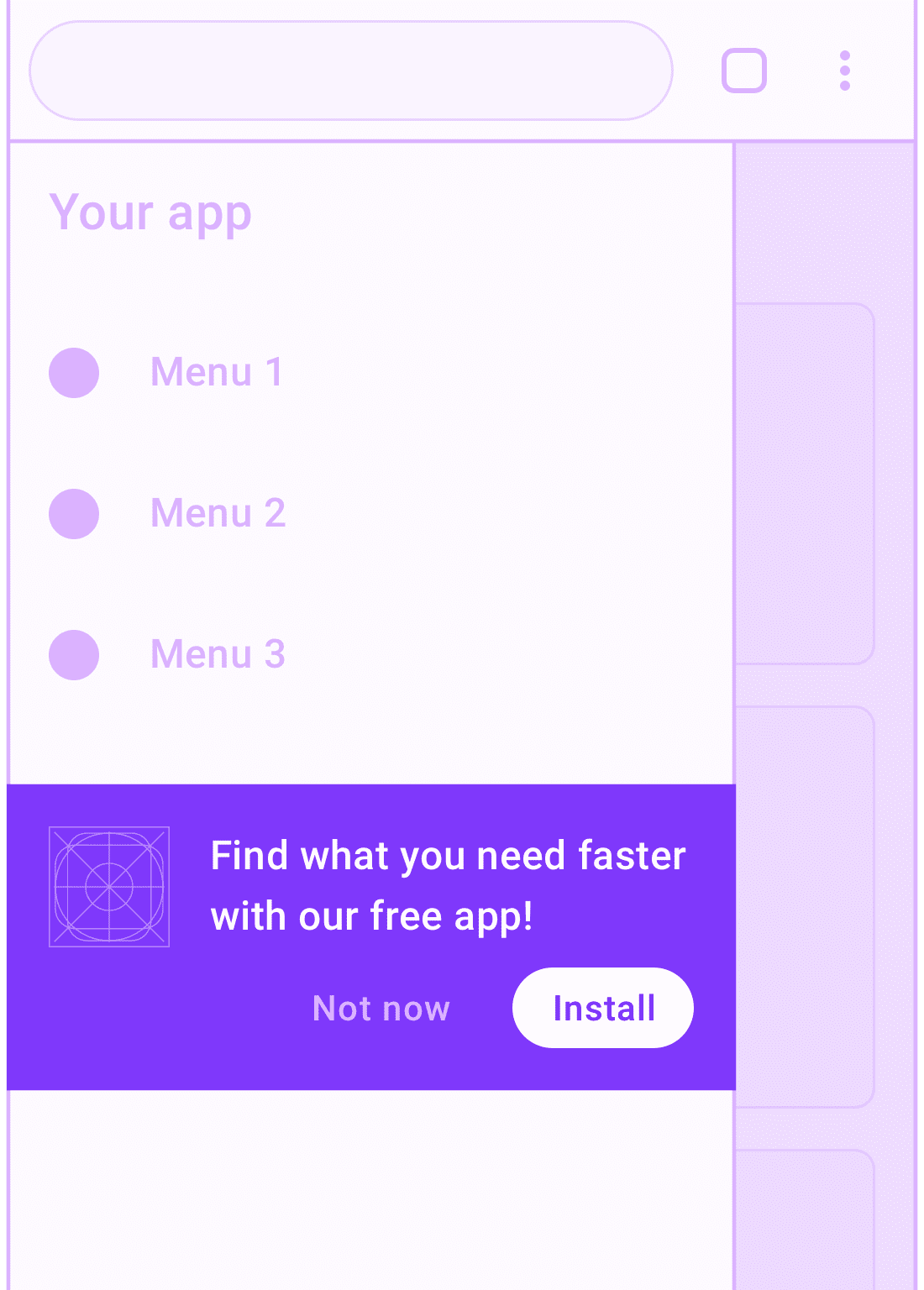
Menu de navegação

O menu de navegação é um ótimo lugar para promover a instalação do seu app, já que os usuários que abrem o menu estão sinalizando engajamento com sua experiência.
Não se esqueça de:
- Evite interromper conteúdo de navegação importante. Coloque a promoção de instalação do PWA abaixo de outros itens de menu.
- Ofereça uma proposta breve e relevante sobre por que o usuário se beneficiaria ao instalar seu PWA.
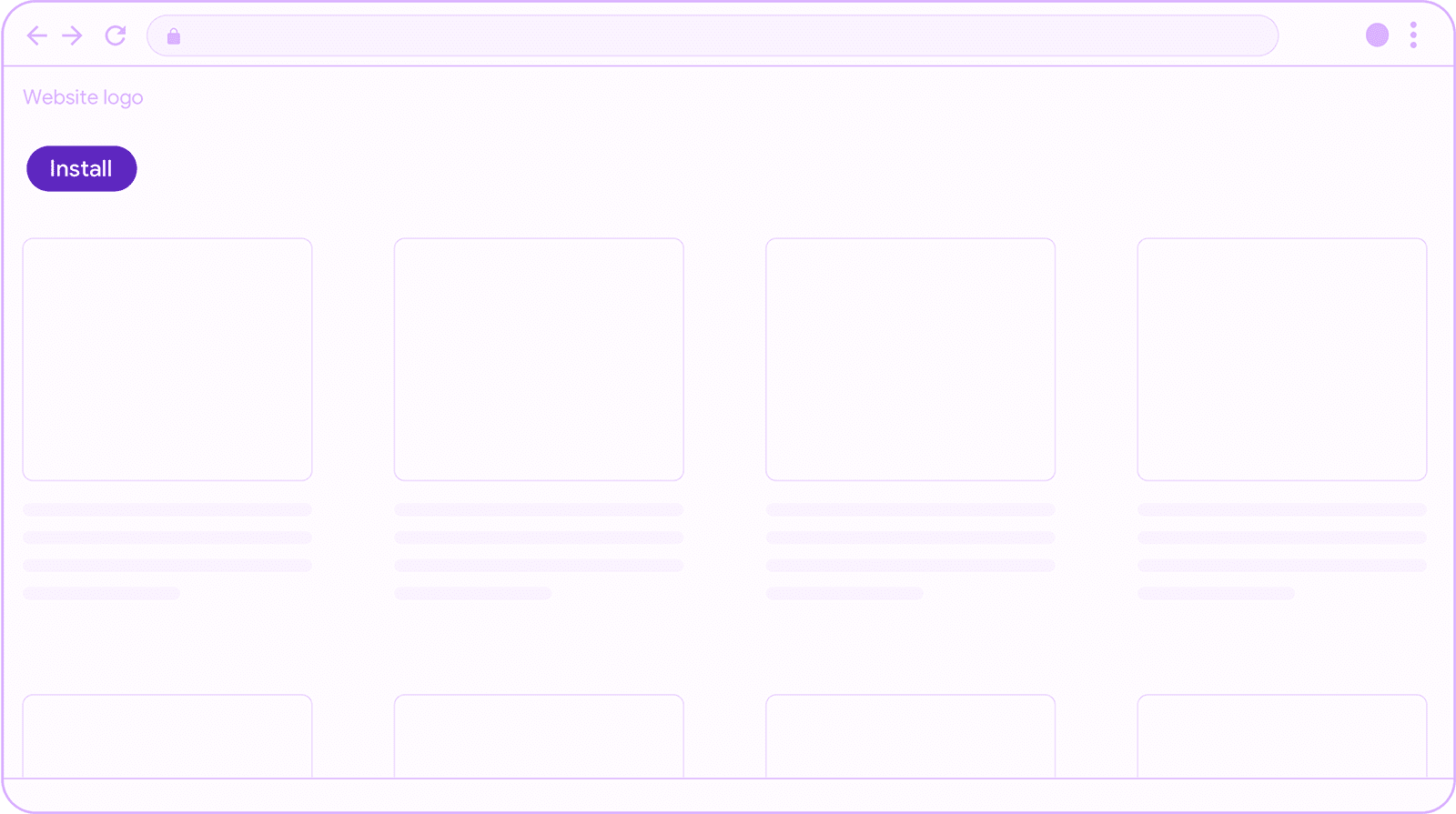
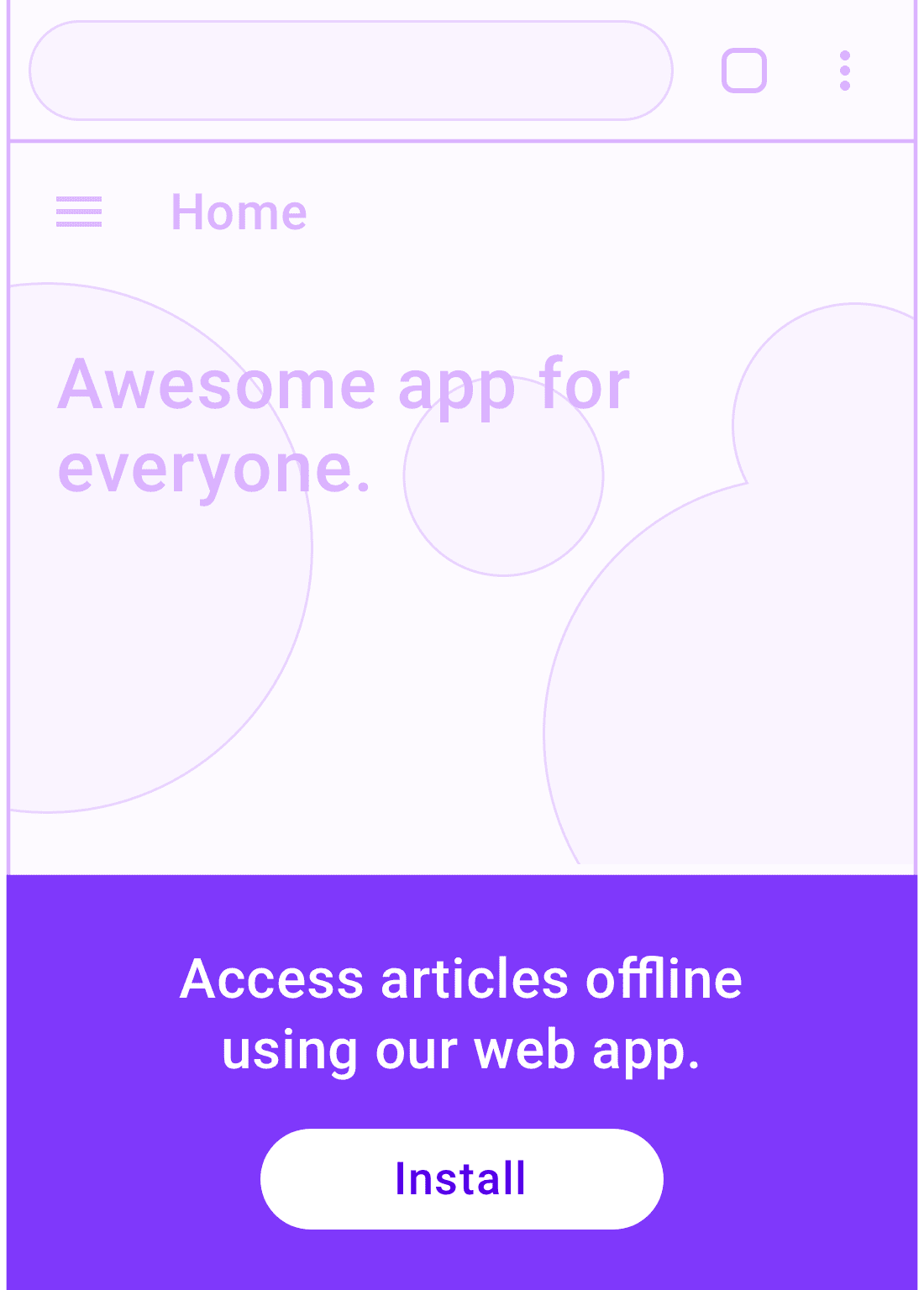
Página de destino
O objetivo de uma página de destino é promover seus produtos e serviços. Por isso, esse é um lugar adequado para destacar os benefícios da instalação do seu PWA.

Primeiro, explique a proposta de valor do seu site e, em seguida, informe aos visitantes o que eles vão ganhar com a instalação.
Não se esqueça de:
- Destaque os recursos mais importantes para seus visitantes e enfatize as palavras-chave que podem ter levado eles à sua página de destino.
- Faça com que sua promoção de instalação e call-to-action chamem a atenção, mas somente depois de deixar sua proposta de valor clara. Afinal, esta é sua página de destino.
- Considere adicionar uma promoção de instalação na parte do app em que os usuários passam mais tempo.
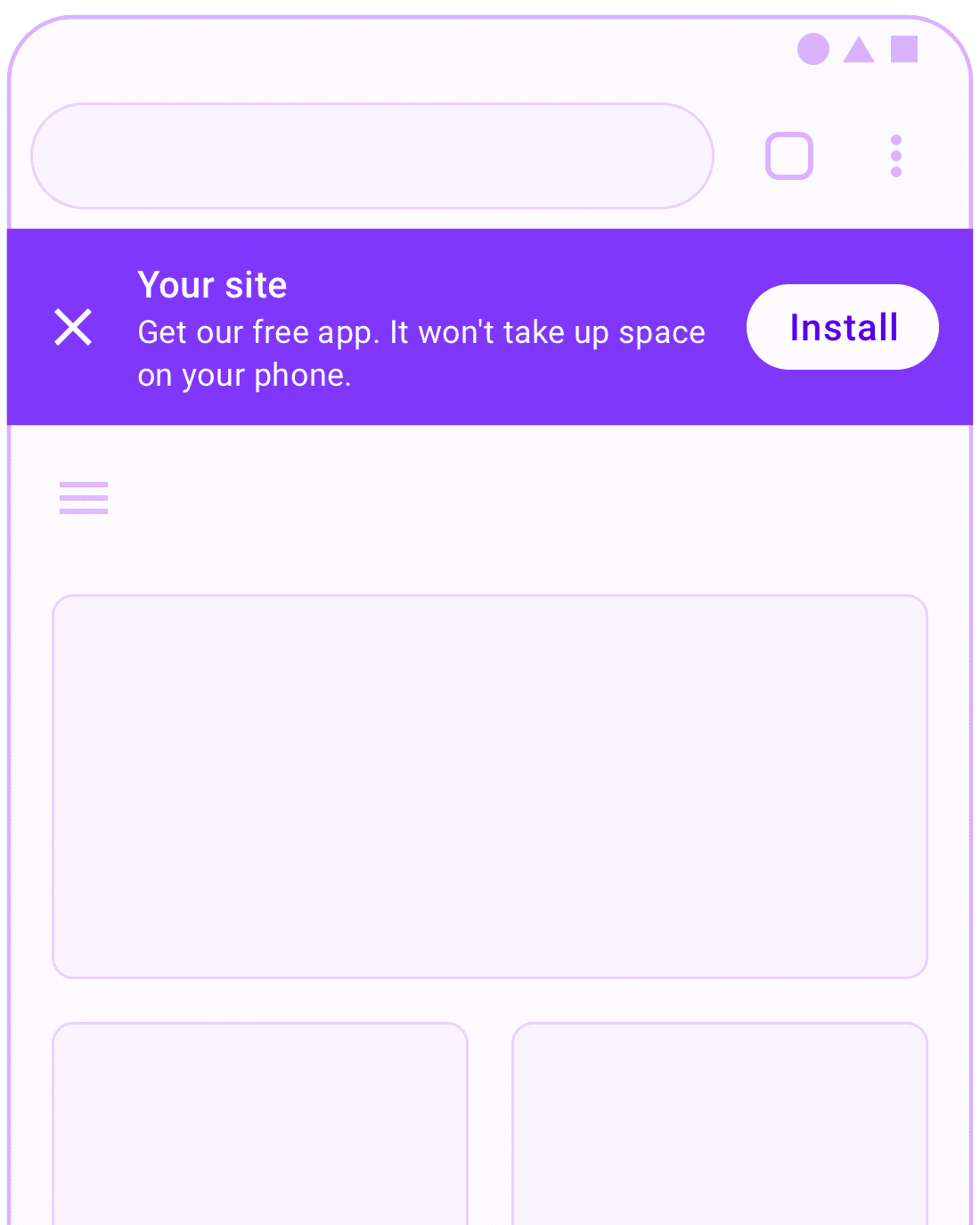
Banner de instalação
A maioria dos usuários já viu banners de instalação em experiências para dispositivos móveis e conhece as interações oferecidas por um banner. Os banners precisam ser usados com cuidado porque podem atrapalhar o usuário.

Não se esqueça de:
- Aguarde até que o usuário demonstre interesse no seu site antes de mostrar um banner. Se o usuário dispensar o banner, não mostre novamente, a menos que ele acione um evento de conversão que indique um nível maior de engajamento com seu conteúdo, como uma compra em um site de e-commerce ou a criação de uma conta.
- Explique brevemente o valor de instalar seu PWA no banner. Por exemplo, você pode diferenciar a instalação de um PWA de um app iOS/Android mencionando que ele quase não usa armazenamento no dispositivo do usuário ou que será instalado instantaneamente sem um redirecionamento da loja.
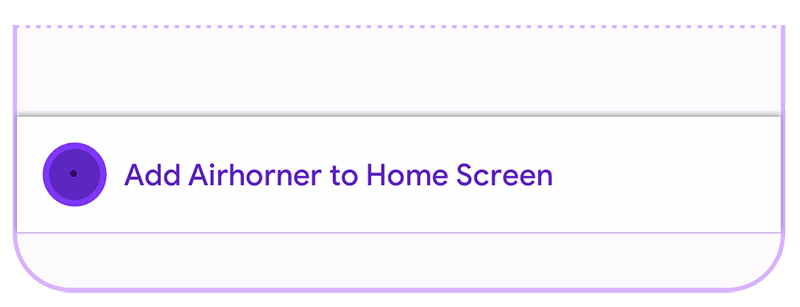
Interface temporária
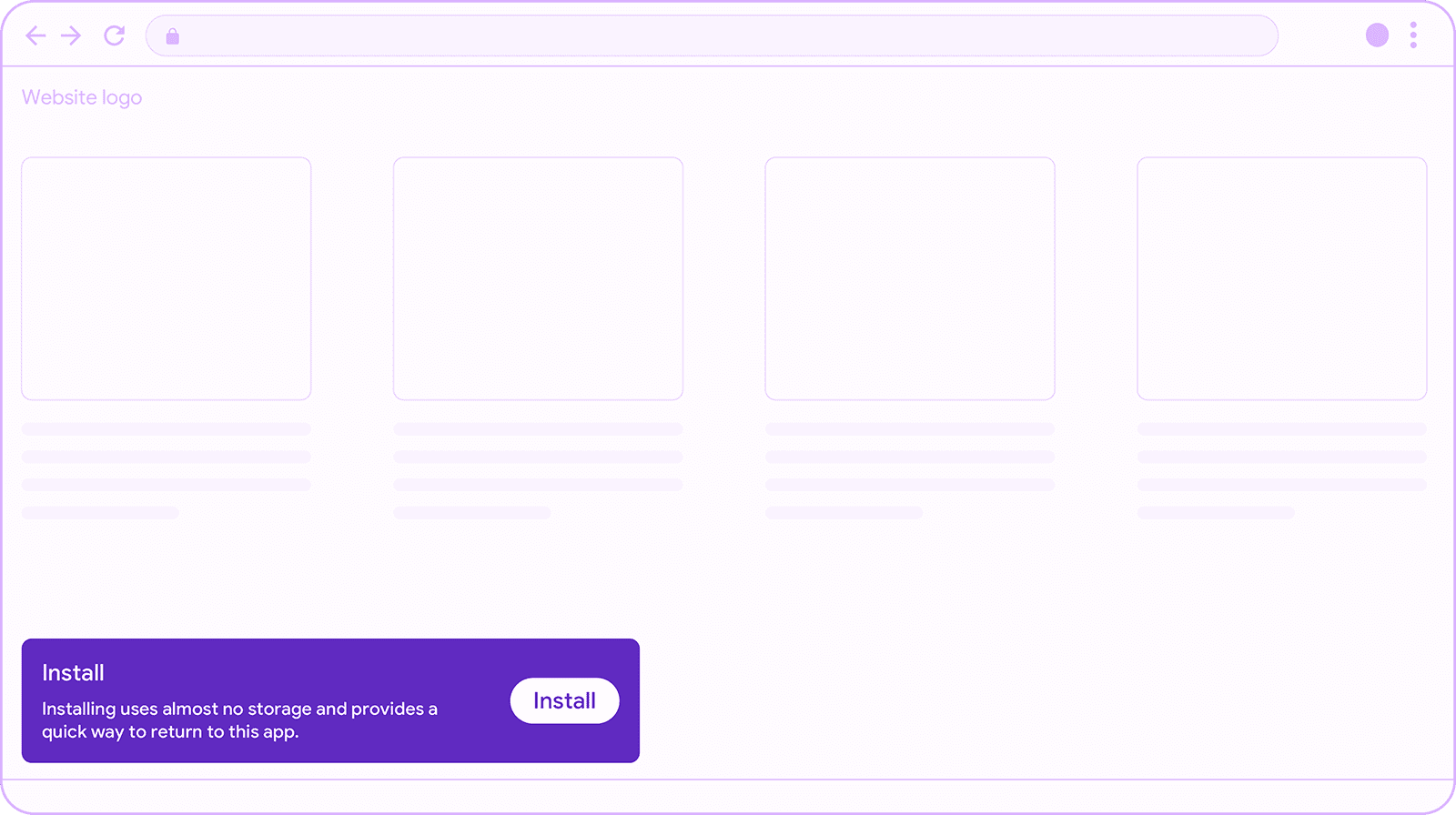
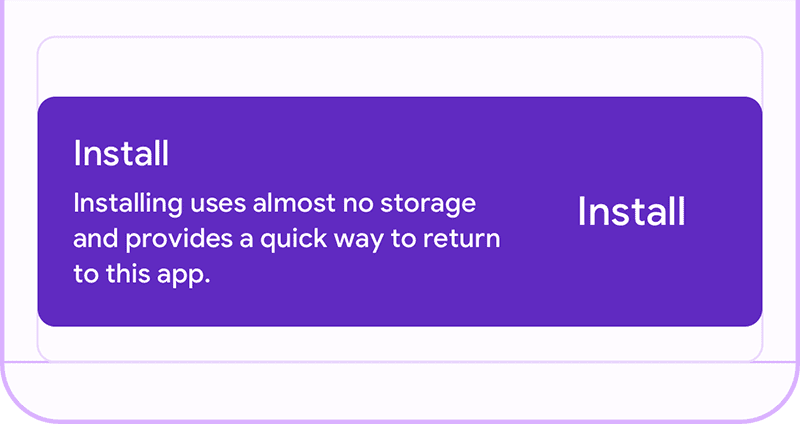
A interface temporária, como o padrão de design Snackbar, notifica o usuário e permite que ele conclua facilmente uma ação, nesse caso, a instalação do app. Quando usados corretamente, esses tipos de padrões de interface não interrompem o fluxo do usuário e geralmente são dispensados automaticamente se forem ignorados.

Mostre a snackbar depois de algumas interações com o app. Se ela aparecer no carregamento da página ou fora de contexto, pode ser facilmente ignorada ou causar sobrecarga cognitiva. Quando isso acontece, os usuários simplesmente dispensam tudo que veem. Lembre-se de que os novos usuários do seu site talvez não estejam prontos para instalar o PWA. Portanto, é melhor esperar até ter sinais de forte interesse do usuário antes de usar esse padrão, por exemplo, visitas repetidas, login do usuário ou evento de conversão semelhante.

Não se esqueça de:
- Mostre a snackbar por 4 a 7 segundos para dar aos usuários tempo suficiente para ver e reagir a ela, sem atrapalhar.
- Evite mostrar o botão sobre outras interfaces temporárias, como banners etc.
- Aguarde até ter sinais de interesse fortes do usuário antes de usar esse padrão, por exemplo, visitas repetidas, um login do usuário ou um evento de conversão semelhante.
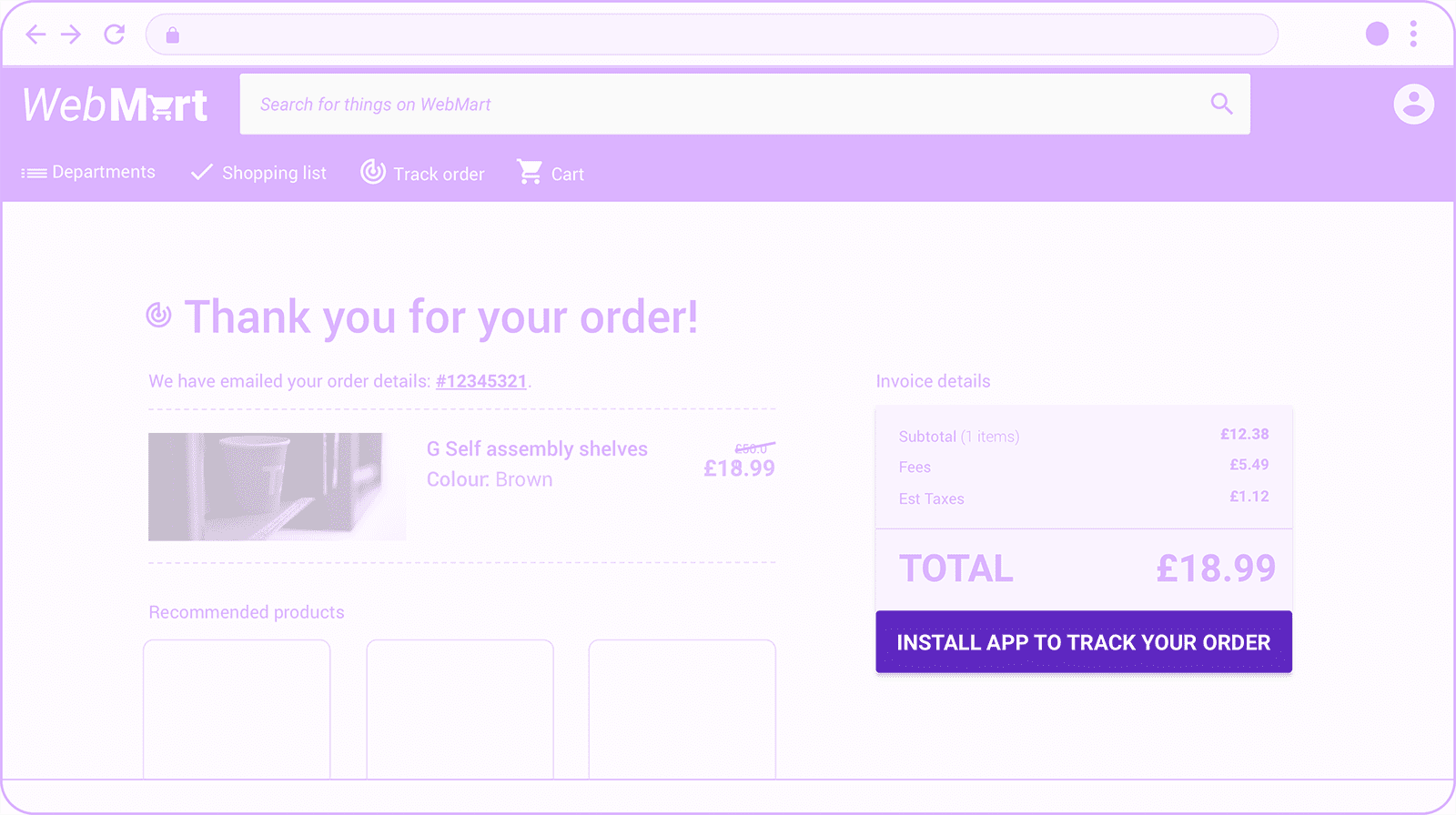
Após a conversão
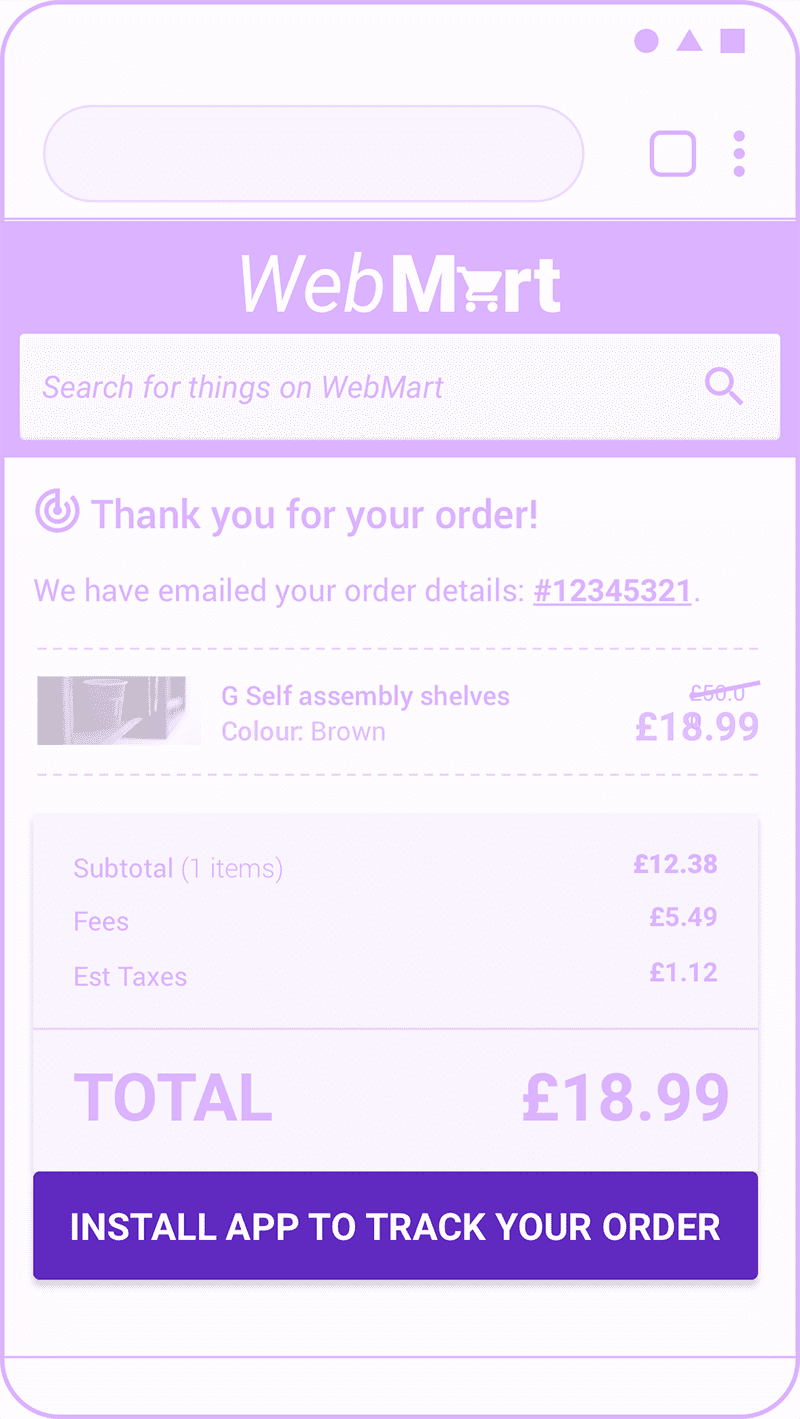
Imediatamente após um evento de conversão do usuário, por exemplo, depois de uma compra em um site de e-commerce, é uma excelente oportunidade para promover a instalação do seu PWA. O usuário está claramente engajado com seu conteúdo, e uma conversão geralmente indica que ele vai interagir com seus serviços novamente.

Jornada de reserva ou finalização da compra
Mostre uma promoção de instalação durante ou após uma jornada sequencial, como depois de fluxos de reserva ou finalização da compra. Se você estiver mostrando a promoção depois que o usuário concluir a jornada, é possível destacar mais a oferta, já que a jornada foi concluída.

Não se esqueça de:
- Inclua uma call-to-action relevante. Quais usuários vão se beneficiar da instalação do seu app e por quê? Como isso é relevante para a jornada em que eles estão?
- Se sua marca tiver ofertas exclusivas para usuários com o app instalado, mencione-as.
- Não deixe a promoção atrapalhar as próximas etapas da jornada, ou você pode afetar negativamente as taxas de conclusão. No exemplo de e-commerce acima, observe como a principal call-to-action para finalizar a compra está acima da promoção de instalação do app.
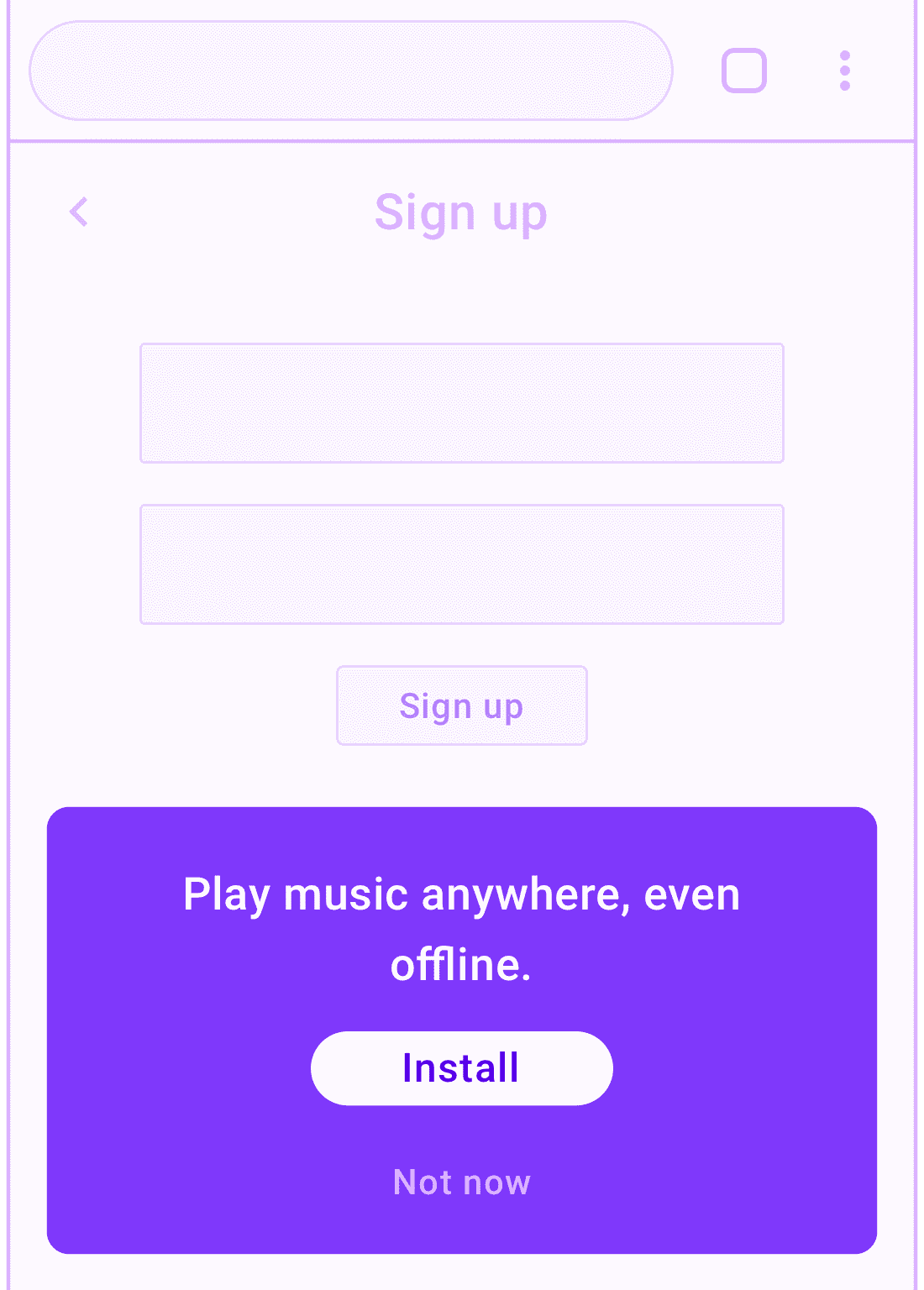
Fluxo de inscrição, login ou saída
Essa promoção é um caso especial do padrão promocional de jornada, em que o card da promoção pode ter mais destaque.

Essas páginas geralmente são acessadas apenas por usuários engajados, em que a proposta de valor do seu PWA já foi estabelecida. Além disso, geralmente não há muito conteúdo útil para colocar nessas páginas. Como resultado, é menos disruptivo criar uma call-to-action maior, desde que ela não atrapalhe.
Não se esqueça de:
- Evite interromper a jornada do usuário no formulário de inscrição. Se for um processo de várias etapas, talvez seja melhor esperar até que o usuário conclua a jornada.
- Promova os recursos mais relevantes para um usuário inscrito.
- Considere adicionar outra promoção de instalação nas áreas conectadas do seu app.
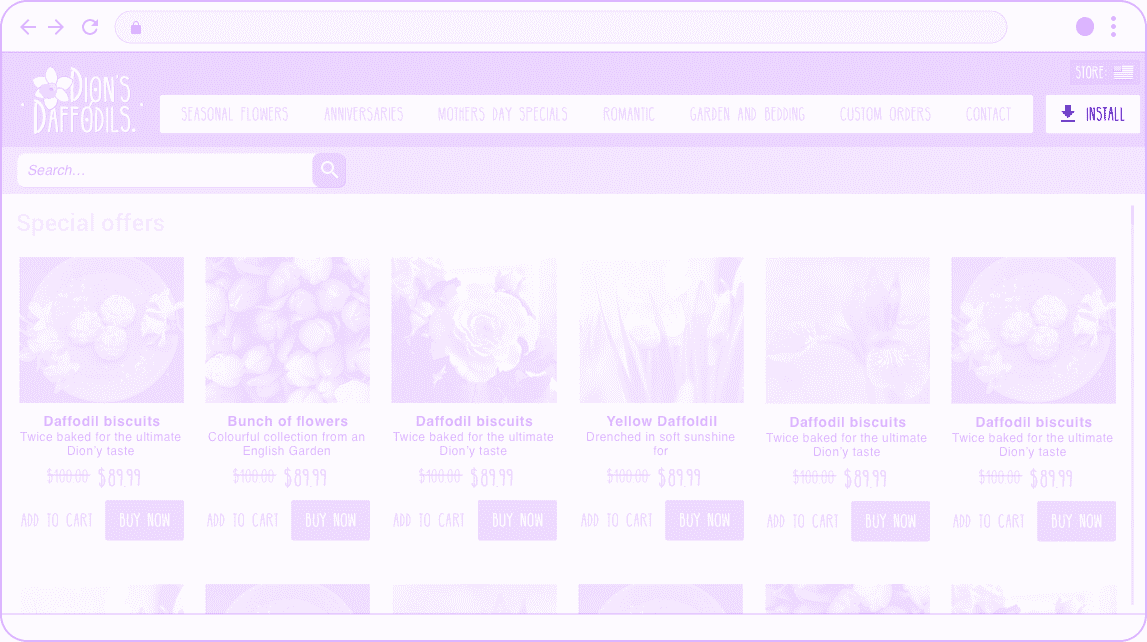
Padrões promocionais inline
As técnicas promocionais inline entrelaçam promoções com o conteúdo do site. Isso geralmente é mais sutil do que a promoção na interface do usuário, que tem compensações. Você quer que sua promoção se destaque o suficiente para que os usuários interessados a percebam, mas não tanto que prejudique a qualidade da experiência do usuário.
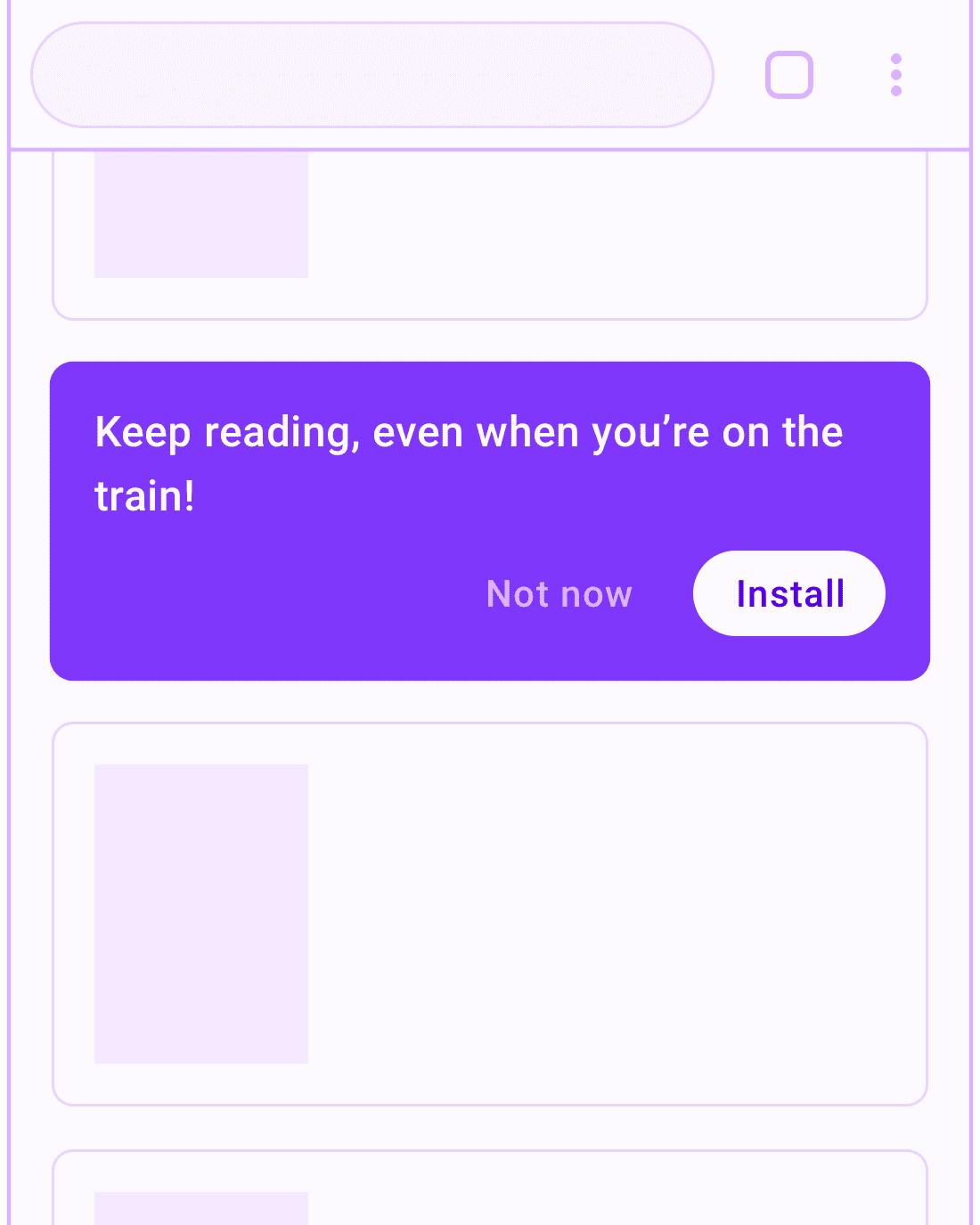
In-feed
Uma promoção de instalação in-feed aparece entre artigos de notícias ou outras listas de cards de informações no seu PWA.

Seu objetivo é mostrar aos usuários como acessar o conteúdo que eles mais gostam de forma conveniente. Promova recursos e funcionalidades que sejam úteis para os usuários.
Não se esqueça de:
- Limite a frequência das promoções para não incomodar os usuários.
- Permita que os usuários dispensem as promoções.
- Lembre-se da escolha do usuário de dispensar.


