प्रोग्रेसिव वेब ऐप्लिकेशन (PWA) इंस्टॉल करने से, उपयोगकर्ताओं के लिए इसे ढूंढना और इस्तेमाल करना आसान हो जाता है. ब्राउज़र पर प्रमोशन करने के बावजूद, कुछ लोगों को यह पता नहीं चलता कि वे PWA इंस्टॉल कर सकते हैं. इसलिए, ऐप्लिकेशन में ऐसा अनुभव देना फ़ायदेमंद हो सकता है जिसका इस्तेमाल करके, PWA का प्रमोशन किया जा सके और उसे इंस्टॉल करने की सुविधा चालू की जा सके.

इस लेख में, PWA को इंस्टॉल करने का प्रमोशन करने के सभी तरीकों के बारे में नहीं बताया गया है. हालांकि, इसमें अलग-अलग तरीकों के बारे में शुरुआती जानकारी दी गई है. चाहे कोई भी पैटर्न इस्तेमाल किया जाए, या पैटर्न, उन सभी से एक ही कोड जनरेट होता है. यह कोड, इंस्टॉल करने की प्रोसेस को ट्रिगर करता है. इसके बारे में ऐप्लिकेशन में इंस्टॉल करने की प्रोसेस को अपने हिसाब से सेट अप करने का तरीका लेख में बताया गया है.
सबसे सही तरीके
कुछ सबसे सही तरीके ऐसे होते हैं जो आपकी साइट पर इस्तेमाल किए जा रहे किसी भी प्रमोशनल पैटर्न पर लागू होते हैं.
- प्रमोशन को उपयोगकर्ता की गतिविधियों से अलग रखें. उदाहरण के लिए, PWA के लॉगिन पेज पर, लॉगिन फ़ॉर्म और सबमिट बटन के नीचे कॉल-टू-ऐक्शन डालें. प्रमोशनल पैटर्न का गलत तरीके से इस्तेमाल करने पर, आपके PWA का इस्तेमाल कम हो जाता है. साथ ही, इससे आपकी यूज़र ऐक्टिविटी मेट्रिक पर बुरा असर पड़ता है.
- प्रमोशन को खारिज करने या अस्वीकार करने की सुविधा शामिल करें. अगर उपयोगकर्ता ऐसा करता है, तो उसकी प्राथमिकता याद रखें. साथ ही, उपयोगकर्ता को सिर्फ़ तब दोबारा प्रॉम्प्ट करें, जब आपके कॉन्टेंट के साथ उपयोगकर्ता के संबंध में कोई बदलाव हुआ हो. जैसे, अगर उसने साइन इन किया हो या खरीदारी पूरी की हो.
- अपने PWA के अलग-अलग हिस्सों में तकनीकों का इस्तेमाल करें. हालांकि, इस बात का ध्यान रखें कि इंस्टॉल करने का प्रमोशन करके, उपयोगकर्ता को परेशान न किया जाए.
- प्रमोशन को सिर्फ़ तब दिखाएं, जब
beforeinstallpromptइवेंट ट्रिगर हो गया हो.
ब्राउज़र का अपने-आप प्रमोशन होने की सुविधा
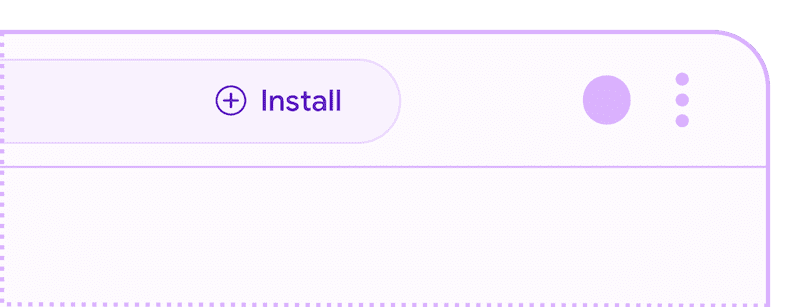
कुछ शर्तें पूरी होने पर, ज़्यादातर ब्राउज़र उपयोगकर्ता को अपने-आप यह सूचना देते हैं कि आपका प्रोग्रेसिव वेब ऐप्लिकेशन इंस्टॉल किया जा सकता है. उदाहरण के लिए, डेस्कटॉप पर Chrome के ओम्नीबॉक्स में इंस्टॉल बटन दिखता है.


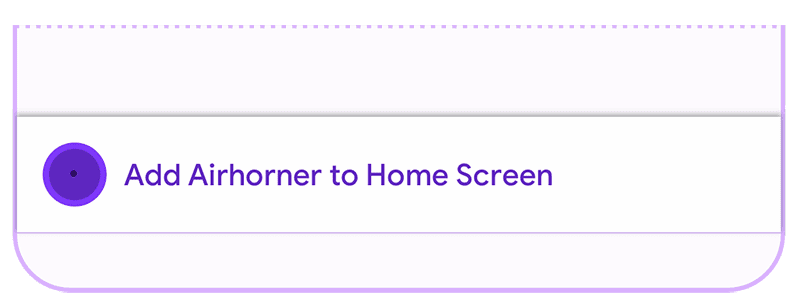
Chrome for Android, उपयोगकर्ता को एक छोटा सूचना बार दिखाता है. हालांकि, beforeinstallprompt इवेंट पर preventDefault() को कॉल करके इसे रोका जा सकता है.
अगर आपने preventDefault() को कॉल नहीं किया है, तो बैनर पहली बार तब दिखेगा, जब कोई व्यक्ति आपकी साइट पर जाएगा और Android पर इंस्टॉल करने की ज़रूरी शर्तें पूरी करेगा. इसके बाद, यह बैनर करीब 90 दिनों बाद फिर से दिखेगा.
यूज़र इंटरफ़ेस के प्रमोशनल पैटर्न
यूज़र इंटरफ़ेस के प्रमोशन पैटर्न का इस्तेमाल, लगभग हर तरह के PWA के लिए किया जा सकता है. ये पैटर्न, साइट नेविगेशन और बैनर जैसी जगहों पर दिखते हैं. किसी भी तरह के प्रमोशनल पैटर्न की तरह, उपयोगकर्ता के कॉन्टेक्स्ट के बारे में जानना ज़रूरी है, ताकि उपयोगकर्ता के अनुभव को कम से कम बाधित किया जा सके.
जो साइटें प्रमोशन यूज़र इंटरफ़ेस (यूआई) को ट्रिगर करने के समय का ध्यान रखती हैं वे ज़्यादा इंस्टॉल हासिल करती हैं. साथ ही, वे उन लोगों के अनुभव में रुकावट नहीं डालती हैं जिन्हें ऐप्लिकेशन इंस्टॉल करने में दिलचस्पी नहीं है.
आसानी से इंस्टॉल करने के लिए बटन
सबसे आसान यूज़र एक्सपीरियंस (यूएक्स) यह है कि आप अपने वेब कॉन्टेंट में सही जगह पर 'इंस्टॉल करें' या 'ऐप्लिकेशन पाएं' बटन शामिल करें. पक्का करें कि बटन, अन्य ज़रूरी फ़ंक्शन को ब्लॉक न करे. साथ ही, यह भी पक्का करें कि बटन, ऐप्लिकेशन में उपयोगकर्ता के अनुभव में रुकावट न डाले.

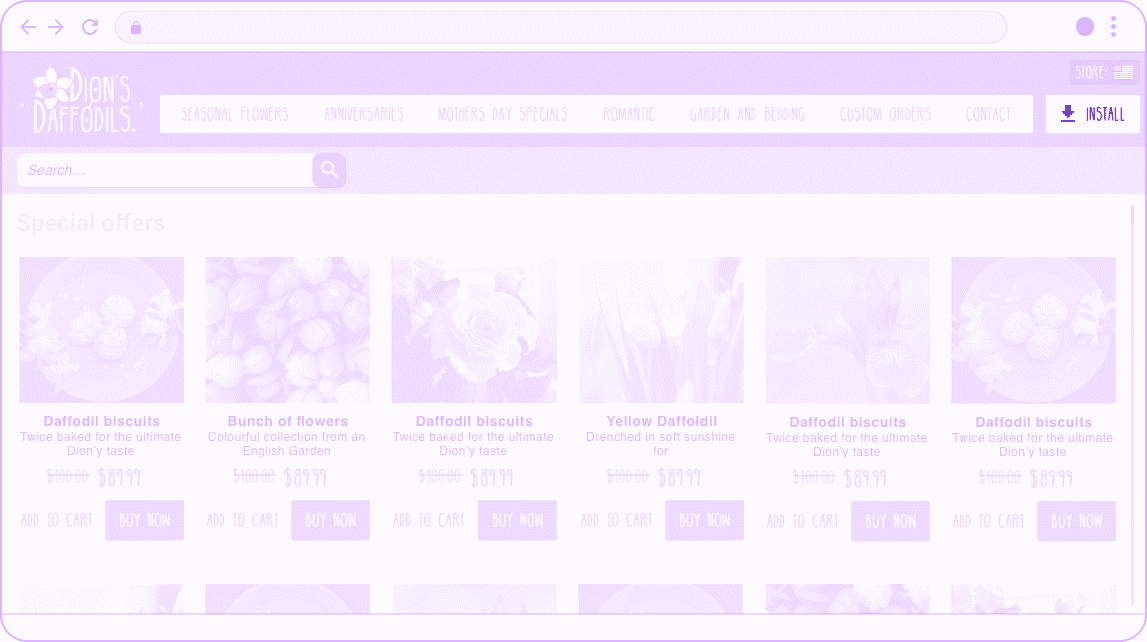
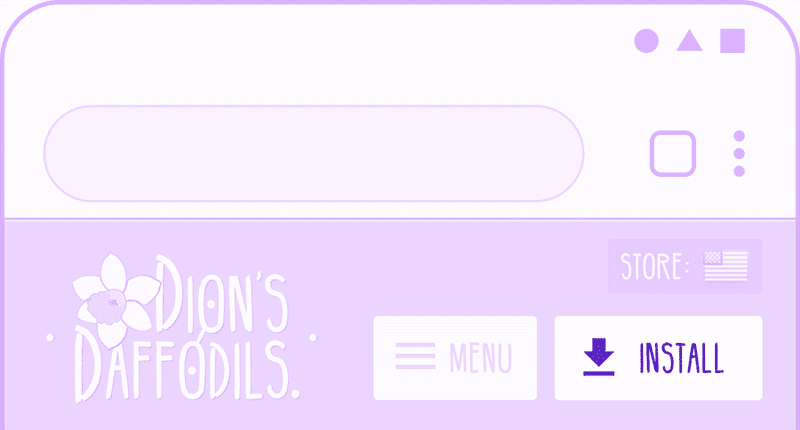
फ़िक्स्ड हेडर
यह इंस्टॉल बटन है, जो आपकी साइट के हेडर का हिस्सा है. अन्य हेडर कॉन्टेंट में अक्सर साइट की ब्रैंडिंग शामिल होती है. जैसे, लोगो और हैमबर्गर मेन्यू. आपकी साइट की सुविधाओं और उपयोगकर्ता की ज़रूरतों के हिसाब से, हेडर position:fixed हो सकते हैं या नहीं भी हो सकते हैं.

अगर सही तरीके से इस्तेमाल किया जाए, तो अपनी साइट के हेडर से PWA इंस्टॉल करने का प्रमोशन करना एक बेहतरीन तरीका है. इससे आपके सबसे भरोसेमंद ग्राहकों को आपकी साइट पर वापस आने में आसानी होती है. आपके PWA के हेडर में मौजूद पिक्सल बहुत अहम होते हैं. इसलिए, पक्का करें कि इंस्टॉल करने के लिए कॉल-टू-ऐक्शन बटन का साइज़ सही हो. साथ ही, यह हेडर में मौजूद अन्य कॉन्टेंट से ज़्यादा अहम हो और यह किसी तरह से रुकावट न डाले.

सुनिश्चित करें कि आपने:
- जब तक
beforeinstallpromptट्रिगर न हो जाए, तब तक 'इंस्टॉल करें' बटन न दिखाएं. - उपयोगकर्ताओं के लिए, इंस्टॉल किए गए ऐप्लिकेशन के इस्तेमाल के उदाहरण की वैल्यू का आकलन करें. सिर्फ़ उन उपयोगकर्ताओं को टारगेट करें जिन्हें आपके प्रमोशन से फ़ायदा मिल सकता है.
- हेडर के लिए उपलब्ध जगह का सही तरीके से इस्तेमाल करें. सोचें कि हेडर में अपने उपयोगकर्ता को और क्या मददगार जानकारी दी जा सकती है. साथ ही, इंस्टॉल प्रमोशन को अन्य विकल्पों की तुलना में प्राथमिकता दें.
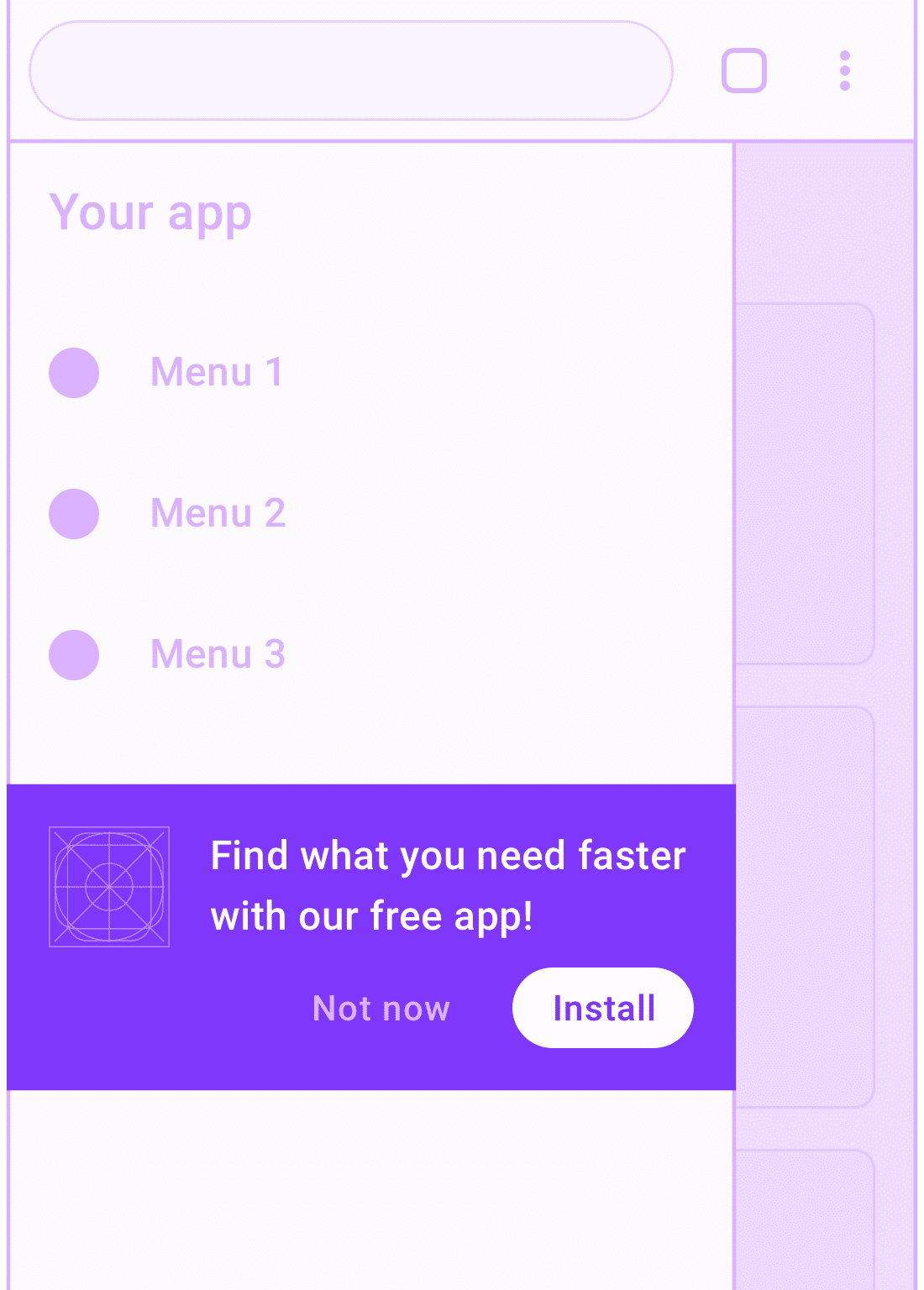
नेविगेशन मेन्यू

नेविगेशन मेन्यू, आपके ऐप्लिकेशन को इंस्टॉल करने का प्रमोशन करने के लिए सबसे सही जगह है. ऐसा इसलिए, क्योंकि जो उपयोगकर्ता मेन्यू खोलते हैं वे आपके ऐप्लिकेशन में दिलचस्पी दिखाते हैं.
सुनिश्चित करें कि आपने:
- नेविगेशन के लिए ज़रूरी कॉन्टेंट में रुकावट डालने से बचें. PWA इंस्टॉल करने का प्रमोशन, अन्य मेन्यू आइटम के नीचे रखें.
- कम शब्दों में और काम की जानकारी दें कि उपयोगकर्ता को आपका PWA इंस्टॉल करने से क्या फ़ायदा मिलेगा.
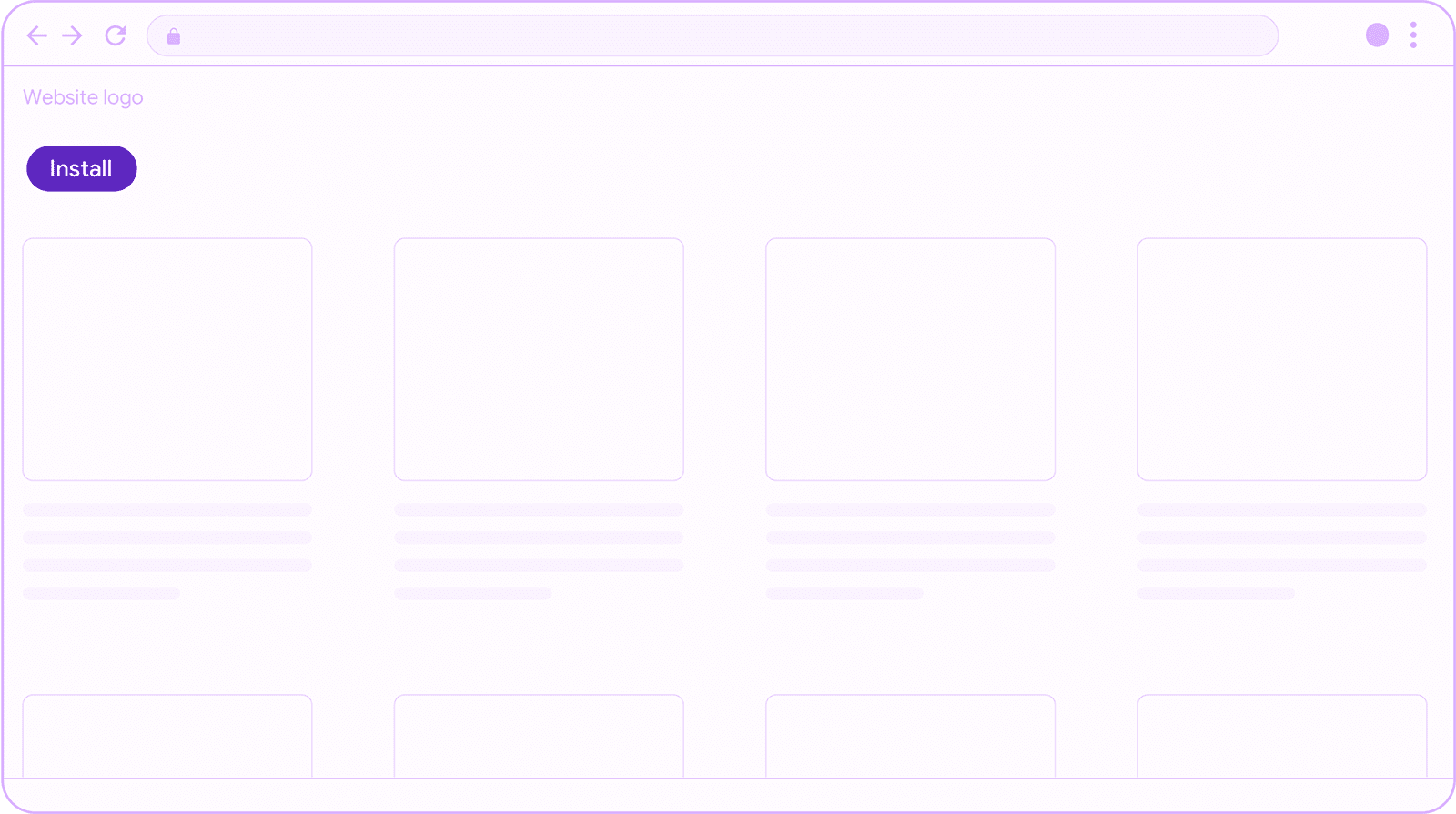
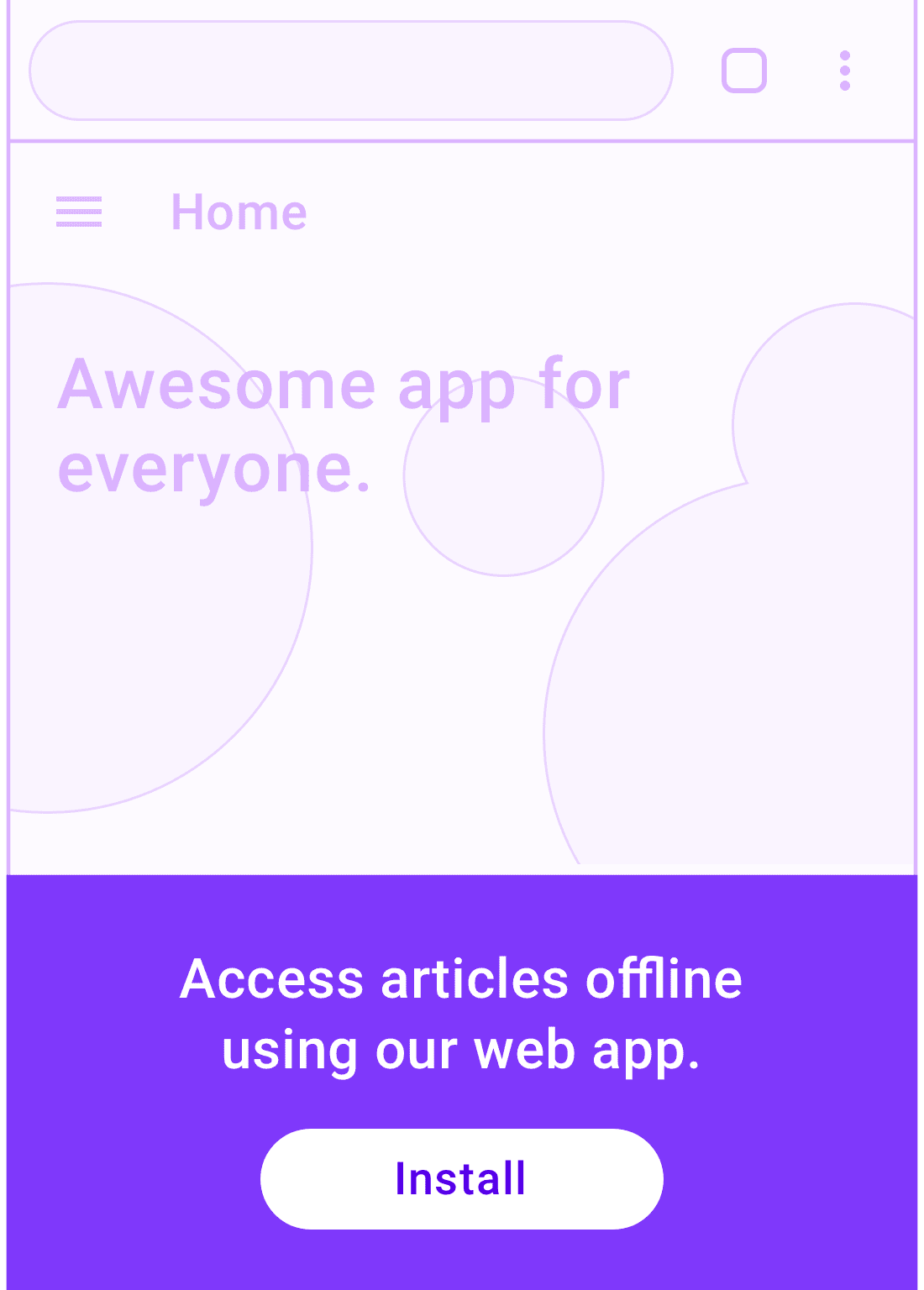
लैंडिंग पेज
लैंडिंग पेज का मकसद, आपके प्रॉडक्ट और सेवाओं का प्रमोशन करना है. इसलिए, यह एक ऐसी जगह है जहां PWA इंस्टॉल करने के फ़ायदों का प्रमोशन करते समय, ज़्यादा जानकारी दी जा सकती है.

सबसे पहले, अपनी साइट के वैल्यू प्रपोज़िशन के बारे में बताएं. इसके बाद, लोगों को बताएं कि ऐप्लिकेशन इंस्टॉल करने से उन्हें क्या फ़ायदे मिलेंगे.
सुनिश्चित करें कि आपने:
- उन सुविधाओं के बारे में बताएं जो आपकी वेबसाइट पर आने वाले लोगों के लिए सबसे ज़्यादा काम की हैं. साथ ही, उन कीवर्ड पर ज़ोर दें जिनकी वजह से वे आपके लैंडिंग पेज पर आए हैं.
- ऐप्लिकेशन इंस्टॉल करने के प्रमोशन और कॉल टू ऐक्शन को आकर्षक बनाएं. हालांकि, ऐसा तब ही करें, जब आपने अपनी खास बात को साफ़ तौर पर बता दिया हो. यह आपका लैंडिंग पेज है.
- अपने ऐप्लिकेशन के उस हिस्से में इंस्टॉल का प्रमोशन जोड़ें जहां उपयोगकर्ता ज़्यादा समय बिताते हैं.
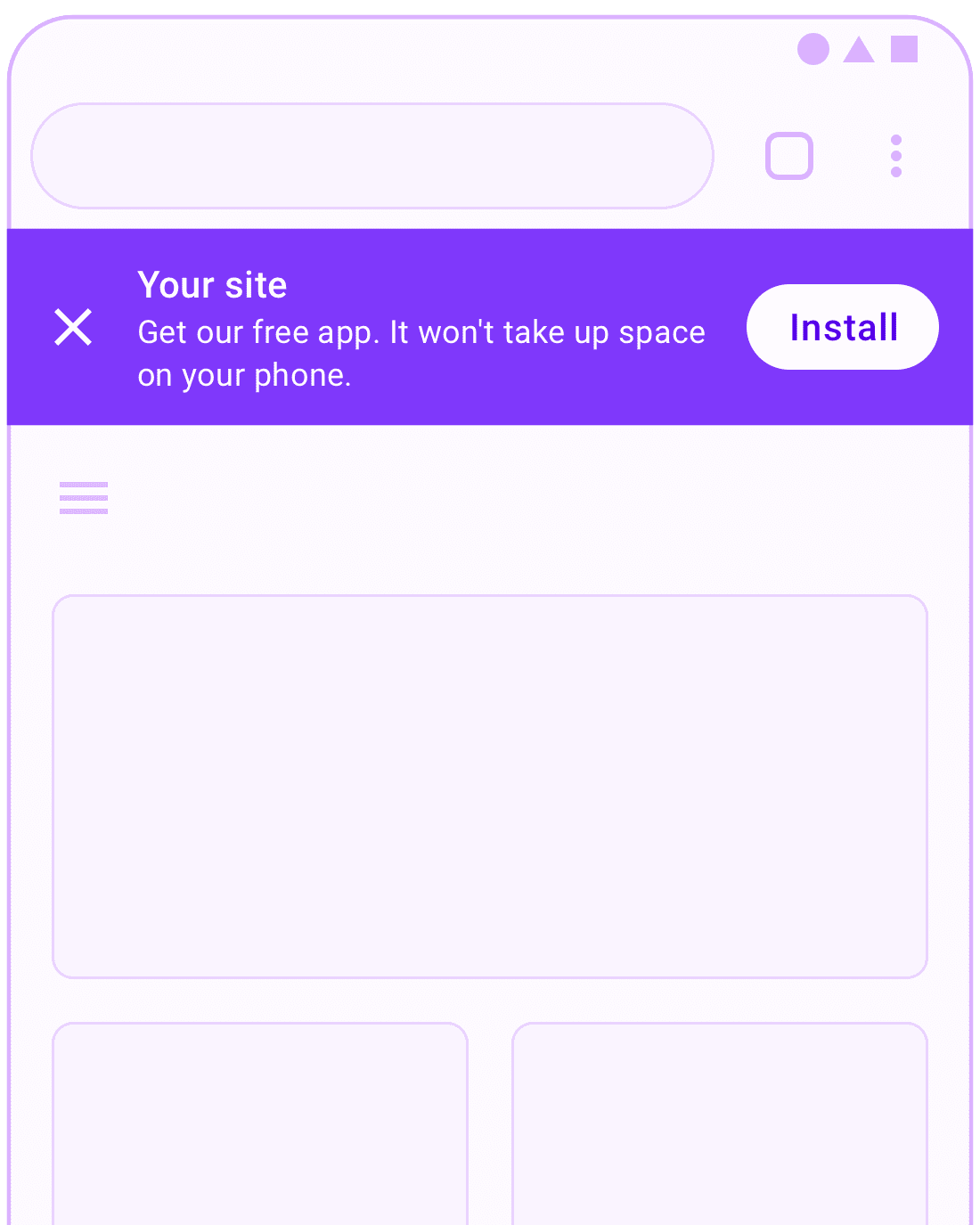
बैनर इंस्टॉल करना
ज़्यादातर उपयोगकर्ताओं ने मोबाइल पर इंस्टॉलेशन बैनर देखे हैं. साथ ही, वे बैनर के साथ इंटरैक्ट करने के तरीके से वाक़िफ़ हैं. बैनर विज्ञापनों का इस्तेमाल सावधानी से करना चाहिए, क्योंकि इनसे उपयोगकर्ता को परेशानी हो सकती है.

सुनिश्चित करें कि आपने:
- बैनर दिखाने से पहले, इंतज़ार करें कि उपयोगकर्ता आपकी साइट में दिलचस्पी दिखाए. अगर उपयोगकर्ता आपके बैनर को खारिज कर देता है, तो उसे फिर से न दिखाएं. हालांकि, अगर उपयोगकर्ता ऐसा कन्वर्ज़न इवेंट ट्रिगर करता है जिससे पता चलता है कि वह आपके कॉन्टेंट में ज़्यादा दिलचस्पी ले रहा है, तो उसे बैनर फिर से दिखाया जा सकता है. जैसे, ई-कॉमर्स साइट पर खरीदारी करना या खाते के लिए साइन अप करना.
- बैनर में अपने PWA को इंस्टॉल करने के फ़ायदे के बारे में कम शब्दों में बताएं. उदाहरण के लिए, iOS/Android ऐप्लिकेशन से पीडब्ल्यूए को अलग दिखाने के लिए, यह बताया जा सकता है कि यह उपयोगकर्ता के डिवाइस पर बहुत कम स्टोरेज का इस्तेमाल करता है या यह स्टोर पर रीडायरेक्ट किए बिना तुरंत इंस्टॉल हो जाएगा.
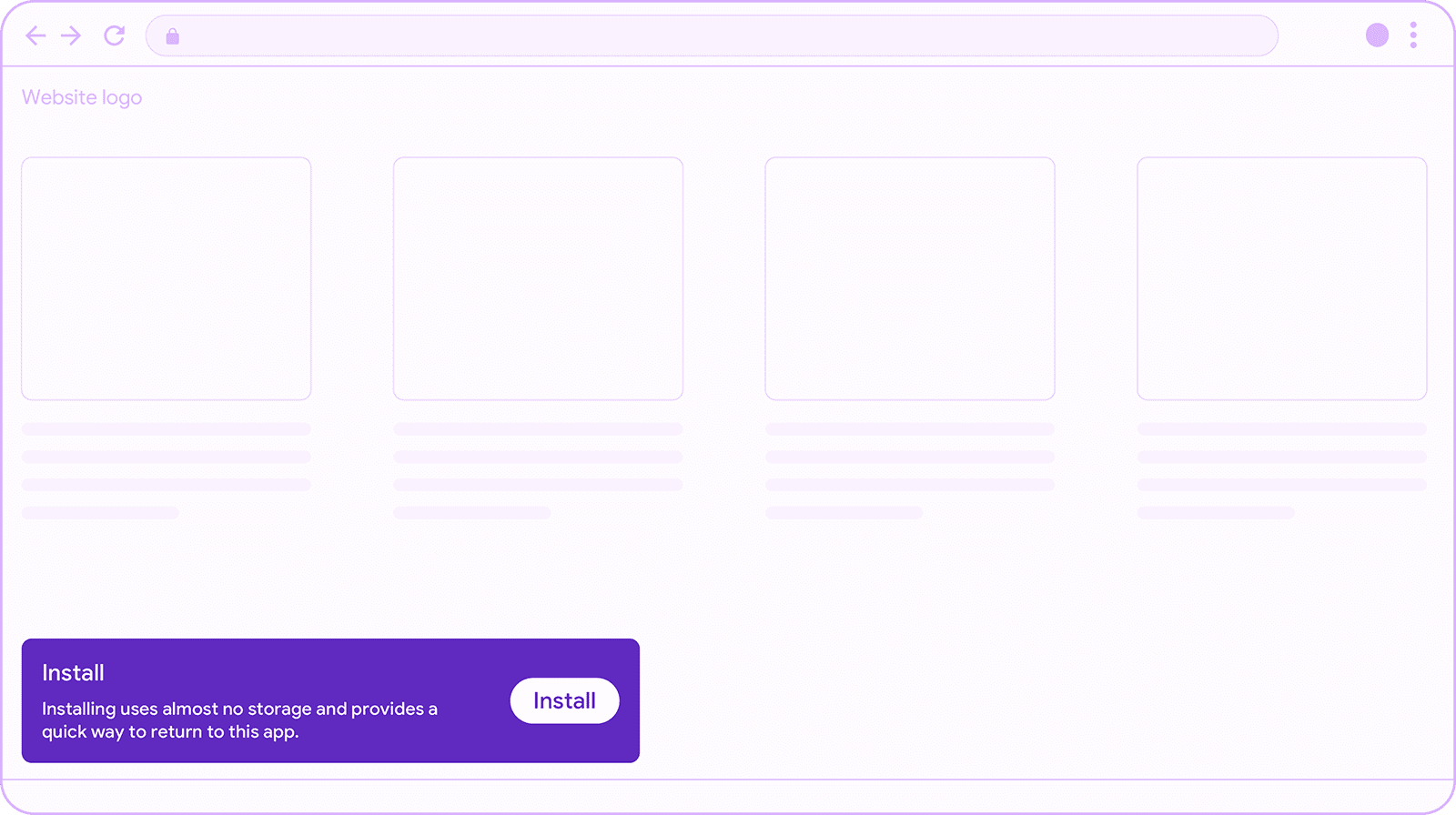
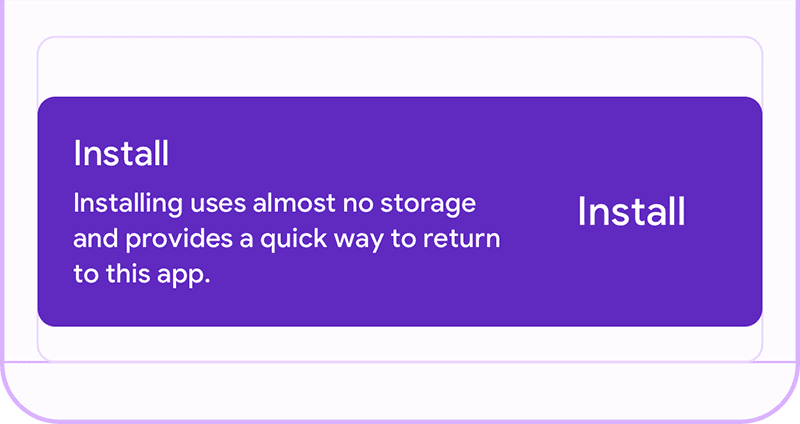
अस्थायी यूज़र इंटरफ़ेस (यूआई)
स्नैकबार डिज़ाइन पैटर्न जैसे कुछ समय के लिए दिखने वाले यूज़र इंटरफ़ेस (यूआई) से, उपयोगकर्ता को सूचना मिलती है. साथ ही, वह आसानी से कोई कार्रवाई पूरी कर पाता है. इस मामले में, कार्रवाई का मतलब ऐप्लिकेशन इंस्टॉल करना है. सही तरीके से इस्तेमाल करने पर, इस तरह के यूज़र इंटरफ़ेस (यूआई) पैटर्न, उपयोगकर्ता के फ़्लो में रुकावट नहीं डालते. साथ ही, अगर उपयोगकर्ता इन्हें अनदेखा करता है, तो ये आम तौर पर अपने-आप बंद हो जाते हैं.

ऐप्लिकेशन के साथ कुछ इंटरैक्शन के बाद स्नैकबार दिखाएं. अगर यह पेज लोड होने पर या कॉन्टेक्स्ट से बाहर दिखता है, तो इसे आसानी से अनदेखा किया जा सकता है या इससे संज्ञानात्मक ओवरलोड हो सकता है. ऐसा होने पर, उपयोगकर्ता को जो भी दिखेगा उसे वे खारिज कर देंगे. याद रखें कि आपकी साइट पर आने वाले नए उपयोगकर्ता, आपके PWA को इंस्टॉल करने के लिए तैयार न हों. इसलिए, इस पैटर्न का इस्तेमाल करने से पहले, उपयोगकर्ता से मिलने वाले इंटरेस्ट सिग्नल का इंतज़ार करना सबसे अच्छा होता है. उदाहरण के लिए, बार-बार विज़िट करना, उपयोगकर्ता का साइन इन करना या इसी तरह का कोई कन्वर्ज़न इवेंट.

सुनिश्चित करें कि आपने:
- स्नैकबार को चार से सात सेकंड तक दिखाएं, ताकि उपयोगकर्ताओं को इसे देखने और इस पर प्रतिक्रिया देने के लिए काफ़ी समय मिल सके. साथ ही, यह भी ध्यान रखें कि स्नैकबार से उपयोगकर्ताओं के काम में कोई रुकावट न आए.
- इसे बैनर वगैरह जैसे अन्य अस्थायी यूज़र इंटरफ़ेस (यूआई) पर दिखाने से बचें.
- इस पैटर्न का इस्तेमाल करने से पहले, उपयोगकर्ता से मिलने वाले इंटरेस्ट सिग्नल का इंतज़ार करें. उदाहरण के लिए, बार-बार विज़िट करना, उपयोगकर्ता का साइन इन करना या इसी तरह का कोई कन्वर्ज़न इवेंट.
कन्वर्ज़न के बाद
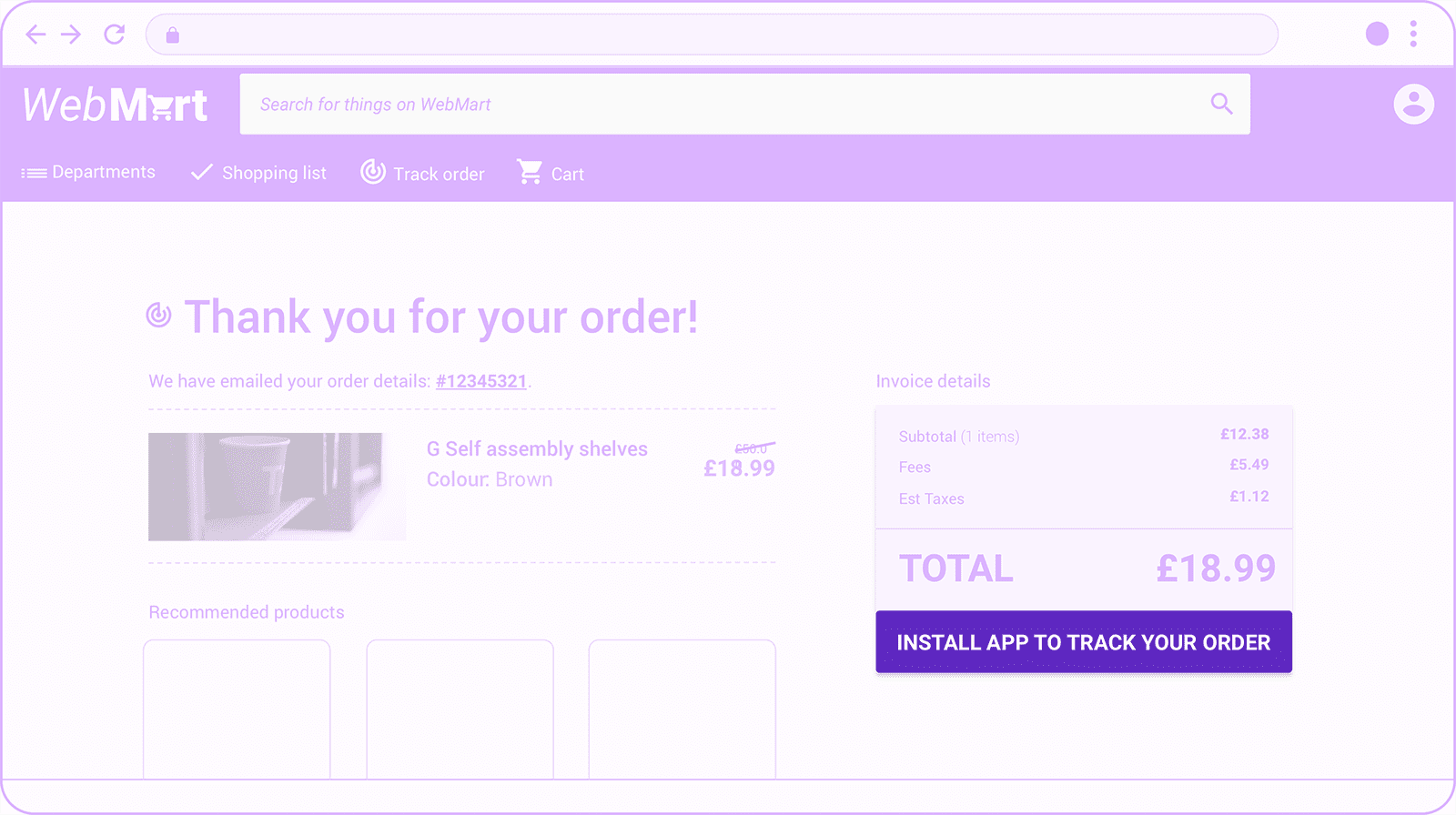
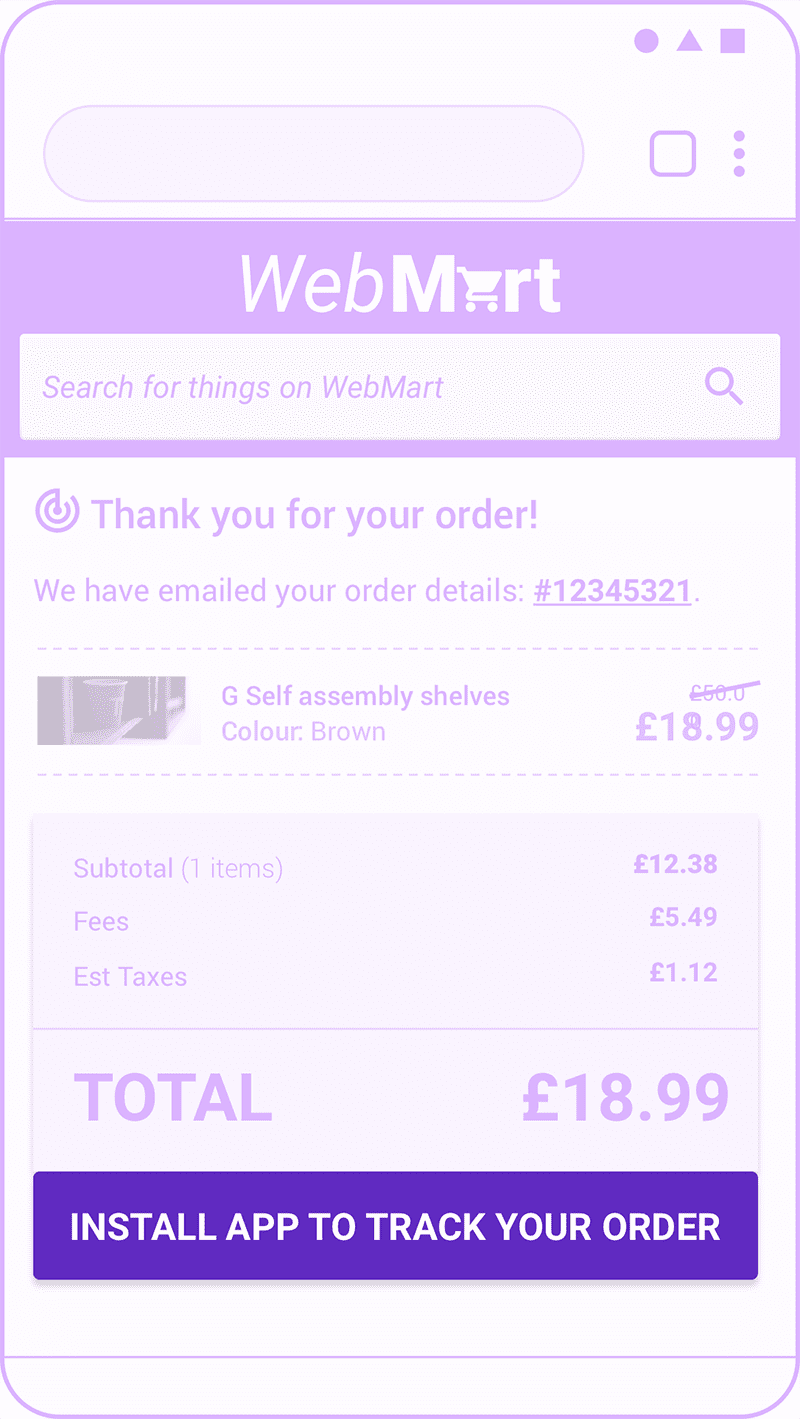
उपयोगकर्ता के कन्वर्ज़न इवेंट के तुरंत बाद, जैसे कि किसी ई-कॉमर्स साइट पर खरीदारी करने के बाद, आपके पास अपने PWA को इंस्टॉल करने का प्रमोशन करने का बेहतरीन मौका होता है. उपयोगकर्ता आपके कॉन्टेंट में दिलचस्पी दिखाता है. साथ ही, कन्वर्ज़न से अक्सर यह पता चलता है कि उपयोगकर्ता आपकी सेवाओं का फिर से इस्तेमाल करेगा.

बुकिंग या चेकआउट की प्रोसेस
सीक्वेंशियल जर्नी के दौरान या बाद में, ऐप्लिकेशन इंस्टॉल करने का प्रमोशन दिखाएं. जैसे, बुकिंग या चेकआउट के बाद. अगर उपयोगकर्ता की यात्रा पूरी होने के बाद प्रमोशन दिखाया जा रहा है, तो उसे ज़्यादा प्रमुखता से दिखाया जा सकता है. ऐसा इसलिए, क्योंकि यात्रा पूरी हो चुकी है.

सुनिश्चित करें कि आपने:
- काम का कॉल-टू-ऐक्शन शामिल करें. किन लोगों को आपका ऐप्लिकेशन इंस्टॉल करने से फ़ायदा मिलेगा और क्यों? यह जानकारी, उनकी मौजूदा यात्रा के लिए कितनी काम की है?
- अगर आपके ब्रैंड के पास, ऐप्लिकेशन इंस्टॉल करने वाले उपयोगकर्ताओं के लिए खास ऑफ़र हैं, तो उनके बारे में बताएं.
- प्रमोशन को अपनी यात्रा के अगले चरणों से दूर रखें. ऐसा न करने पर, यात्रा पूरी करने की दरों पर बुरा असर पड़ सकता है. ऊपर दिए गए ई-कॉमर्स के उदाहरण में देखें कि चेकआउट करने के मुख्य कॉल-टू-ऐक्शन को ऐप्लिकेशन इंस्टॉल करने के प्रमोशन से ऊपर कैसे रखा गया है.
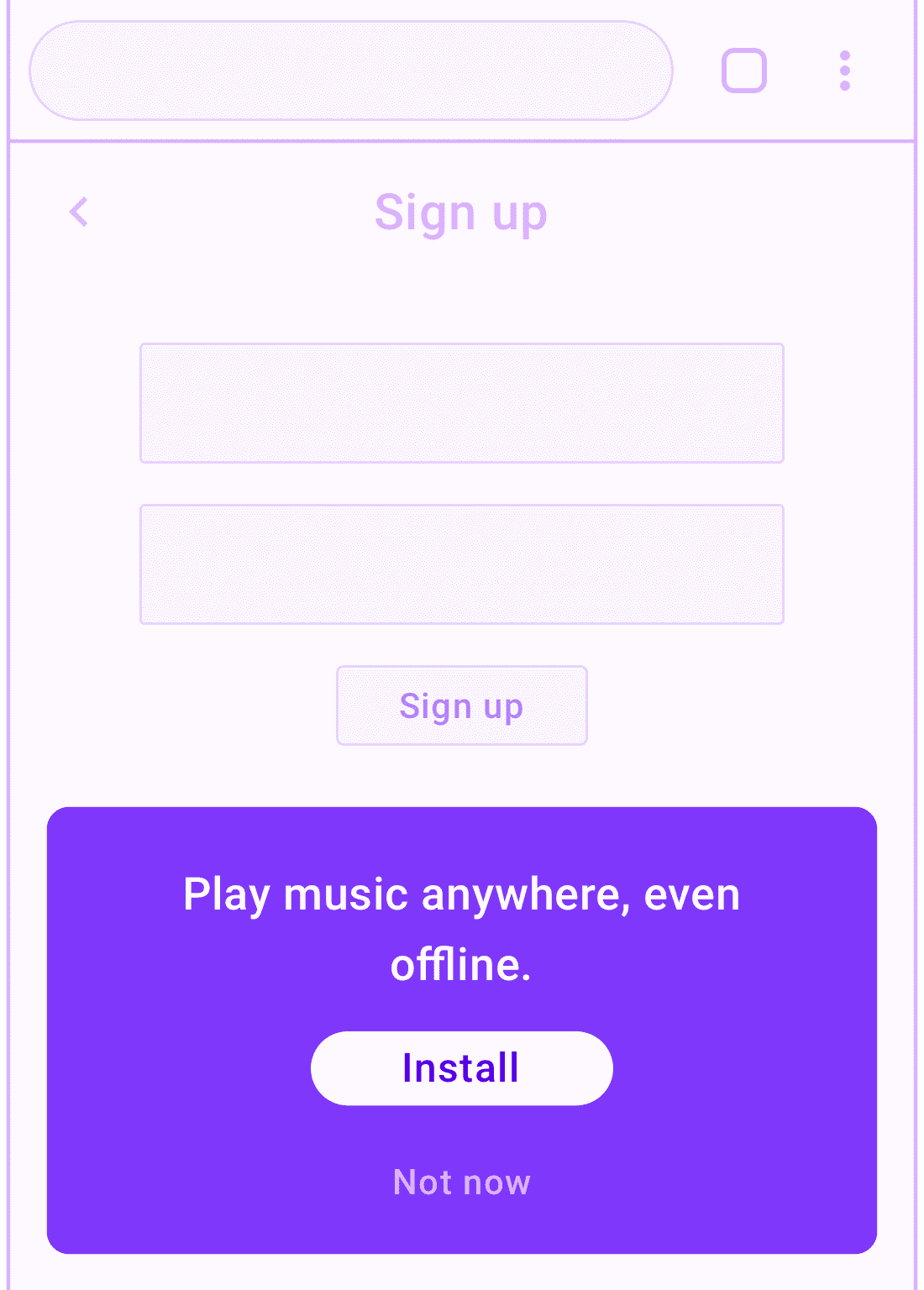
साइन अप, साइन इन या साइन आउट करने का फ़्लो
यह प्रमोशन, यात्रा के प्रमोशन का एक खास उदाहरण है. इसमें प्रमोशन कार्ड को ज़्यादा प्रमुखता से दिखाया जा सकता है.

आम तौर पर, इन पेजों को सिर्फ़ वे उपयोगकर्ता देखते हैं जो आपके PWA में दिलचस्पी दिखाते हैं. साथ ही, उन्हें आपके PWA के फ़ायदे के बारे में पहले से पता होता है. इन पेजों पर अक्सर, काम का अन्य कॉन्टेंट भी नहीं होता. इसलिए, अगर कॉल-टू-ऐक्शन वीडियो के बीच में नहीं है, तो उसे बड़ा दिखाने से वीडियो देखने में कोई समस्या नहीं होती.
सुनिश्चित करें कि आपने:
- साइन अप फ़ॉर्म में उपयोगकर्ता के अनुभव को बेहतर बनाएं. अगर यह कई चरणों वाली प्रोसेस है, तो हो सकता है कि आपको उपयोगकर्ता के सफ़र पूरा करने तक इंतज़ार करना पड़े.
- साइन अप किए हुए उपयोगकर्ता के लिए सबसे काम की सुविधाओं का प्रमोशन करें.
- अपने ऐप्लिकेशन के साइन-इन किए गए सेक्शन में, इंस्टॉल प्रमोशन जोड़ें.
इनलाइन प्रमोशनल पैटर्न
इनलाइन प्रमोशनल तकनीकों में, प्रमोशन को साइट के कॉन्टेंट के साथ जोड़ा जाता है. यह अक्सर यूज़र इंटरफ़ेस में प्रमोशन से ज़्यादा बेहतर होता है. हालांकि, इसके कुछ नुकसान भी हैं. आपको अपने प्रमोशन को इस तरह से दिखाना है कि दिलचस्पी रखने वाले लोग उसे देख पाएं. हालांकि, इसे इतना ज़्यादा भी नहीं दिखाना है कि इससे उपयोगकर्ता अनुभव खराब हो.
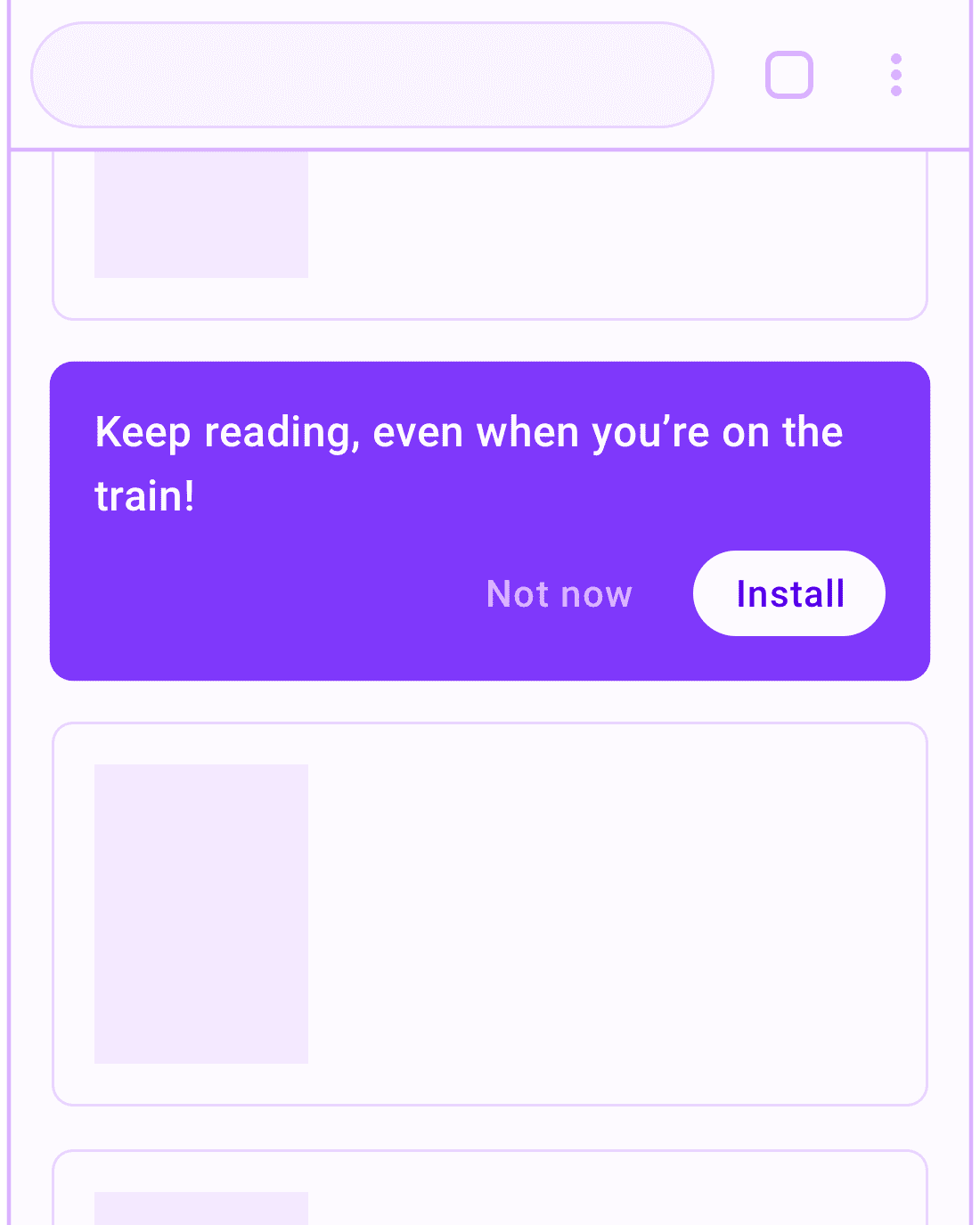
फ़ीड में विज्ञापन
फ़ीड में ऐप्लिकेशन इंस्टॉल करने का प्रमोशन, आपके PWA में खबरों या जानकारी वाले अन्य कार्ड की सूचियों के बीच दिखता है.

आपका मकसद उपयोगकर्ताओं को यह दिखाना है कि वे अपने पसंदीदा कॉन्टेंट को आसानी से कैसे ऐक्सेस कर सकते हैं. उन सुविधाओं और फ़ंक्शन को प्रमोट करें जो आपके उपयोगकर्ताओं के लिए मददगार हों.
सुनिश्चित करें कि आपने:
- उपयोगकर्ताओं को परेशान करने से बचने के लिए, प्रमोशन दिखाने की फ़्रीक्वेंसी को सीमित करें.
- अपने उपयोगकर्ताओं को प्रमोशन खारिज करने की सुविधा दें.
- यह कुकी, उपयोगकर्ता के खारिज करने के विकल्प को याद रखती है.



