Wenn Sie Ihre progressive Web-App (PWA) installieren, können Nutzer sie leichter finden und verwenden. Auch wenn Sie die Installation über den Browser bewerben, wissen einige Nutzer nicht, dass sie eine PWA installieren können. Daher kann es hilfreich sein, eine In-App-Funktion bereitzustellen, mit der Sie die Installation Ihrer PWA bewerben und ermöglichen können.

Dieser Artikel ist keineswegs vollständig, bietet aber einen Ausgangspunkt für verschiedene Möglichkeiten, die Installation Ihrer PWA zu fördern. Unabhängig davon, welches Muster oder welche Muster Sie verwenden, führen sie alle zum selben Code, der den Installationsvorgang auslöst. Dieser ist unter Eigene In-App-Installation anbieten dokumentiert.
Best Practices
Es gibt einige Best Practices, die unabhängig davon gelten, welche Werbemuster Sie auf Ihrer Website verwenden.
- Platzieren Sie Promotions außerhalb des Ablaufs Ihrer User Journeys. Beispiel: Platzieren Sie auf einer PWA-Anmeldeseite den Call-to-Action unter dem Anmeldeformular und der Schaltfläche „Senden“. Eine störende Verwendung von Werbemustern beeinträchtigt die Nutzerfreundlichkeit Ihrer PWA und wirkt sich negativ auf Ihre Engagement-Messwerte aus.
- Es muss möglich sein, das Angebot zu schließen oder abzulehnen. Berücksichtigen Sie die Präferenz des Nutzers, wenn er dies tut, und fordern Sie ihn nur dann noch einmal auf, wenn sich seine Beziehung zu Ihren Inhalten ändert, z. B. wenn er sich anmeldet oder einen Kauf abschließt.
- Sie können Techniken in verschiedenen Teilen Ihrer PWA kombinieren, sollten aber darauf achten, Nutzer nicht mit der Aufforderung zur Installation zu überfordern oder zu verärgern.
- Die Promotion soll nach dem Auslösen des
beforeinstallprompt-Ereignisses angezeigt werden.
Automatisches Bewerben von Browsern
Wenn bestimmte Kriterien erfüllt sind, weisen die meisten Browser Nutzer automatisch darauf hin, dass Ihre progressive Web-App installiert werden kann. In der Desktopversion von Chrome wird beispielsweise eine Schaltfläche zum Installieren in der Omnibox angezeigt.


In Chrome für Android wird dem Nutzer eine Mini-Infoleiste angezeigt. Dies kann jedoch verhindert werden, indem preventDefault() für das beforeinstallprompt-Ereignis aufgerufen wird.
Wenn Sie preventDefault() nicht aufrufen, wird das Banner beim ersten Besuch Ihrer Website durch einen Nutzer, der die Installationskriterien unter Android erfüllt, und dann noch einmal nach etwa 90 Tagen angezeigt.
Werbemuster für die Benutzeroberfläche
Promotionsmuster für die Benutzeroberfläche können für fast jede Art von PWA verwendet werden und erscheinen an Stellen wie der Websitenavigation und in Bannern. Wie bei allen anderen Arten von Werbemustern ist es wichtig, den Kontext des Nutzers zu berücksichtigen, um die Unterbrechung des Nutzerprozesses zu minimieren.
Auf Websites, auf denen die Benutzeroberfläche für Promotions nur dann ausgelöst wird, wenn es sinnvoll ist, werden mehr Installationen erzielt. Außerdem wird so vermieden, dass Nutzer, die nicht an einer Installation interessiert sind, in ihrem Nutzerfluss gestört werden.
Einfache Schaltfläche zum Installieren
Die einfachste UX besteht darin, eine Schaltfläche „Installieren“ oder „App herunterladen“ an einer geeigneten Stelle in Ihre Webinhalte einzufügen. Achten Sie darauf, dass die Schaltfläche keine anderen wichtigen Funktionen blockiert und nicht im Weg des Nutzerpfads durch Ihre Anwendung ist.

Fixierter Header
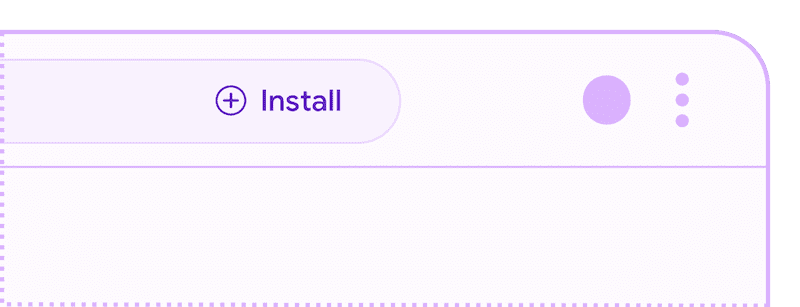
Dies ist eine Installationsschaltfläche, die sich im Header Ihrer Website befindet. Andere Header-Inhalte umfassen oft das Branding der Website, z. B. ein Logo und das Dreistrich-Menü. Je nach Funktionalität Ihrer Website und den Bedürfnissen der Nutzer können Überschriften position:fixed sein oder nicht.

Wenn Sie die Installation von PWAs über den Header Ihrer Website bewerben, können Sie es Ihren treuesten Kunden erleichtern, zu Ihrer Website zurückzukehren. Die Pixel im Header Ihrer PWA sind wertvoll. Achten Sie daher darauf, dass der Call-to-Action für die Installation eine angemessene Größe hat, wichtiger als andere mögliche Header-Inhalte ist und nicht aufdringlich wirkt.

Beachten Sie in diesem Zusammenhang Folgendes:
- Die Schaltfläche „Installieren“ darf nur angezeigt werden, wenn
beforeinstallpromptausgelöst wurde. - Bewerten Sie den Wert Ihres installierten Anwendungsfalls für Ihre Nutzer. Sie können Ihr Angebot selektiv ausrichten, um es nur Nutzern zu präsentieren, die wahrscheinlich davon profitieren.
- Nutzen Sie den wertvollen Header-Bereich effizient. Überlegen Sie, was Sie Nutzern im Header noch anbieten könnten, und wägen Sie die Priorität der Installationswerbung im Vergleich zu anderen Optionen ab.
Navigationsmenü

Das Navigationsmenü ist ein guter Ort, um die Installation Ihrer App zu bewerben, da Nutzer, die das Menü öffnen, Interesse an Ihrer App zeigen.
Beachten Sie in diesem Zusammenhang Folgendes:
- Wichtige Navigationsinhalte sollten nicht beeinträchtigt werden. Platzieren Sie die PWA-Installationswerbung unter anderen Menüpunkten.
- Bieten Sie einen kurzen, relevanten Pitch, warum der Nutzer von der Installation Ihrer PWA profitieren würde.
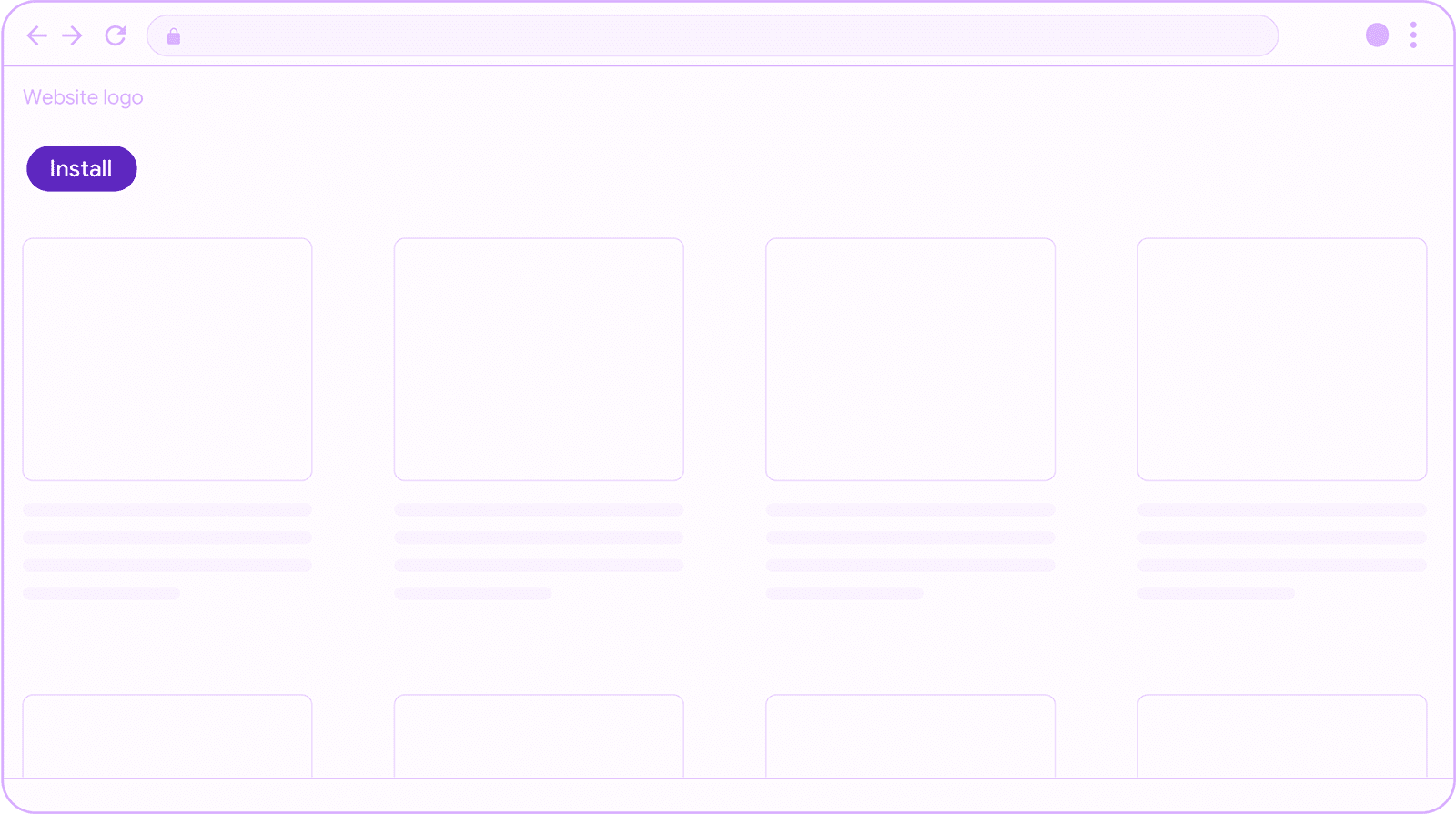
Landingpage
Der Zweck einer Landingpage besteht darin, Ihre Produkte und Dienstleistungen zu bewerben. Daher ist dies ein guter Ort, um die Vorteile der Installation Ihrer PWA hervorzuheben.

Erklären Sie zuerst, welchen Mehrwert Ihre Website bietet, und informieren Sie Besucher dann darüber, was sie durch die Installation erhalten.
Beachten Sie in diesem Zusammenhang Folgendes:
- Gehen Sie auf die Funktionen ein, die für Ihre Besucher am wichtigsten sind, und heben Sie Keywords hervor, die sie möglicherweise auf Ihre Landingpage geführt haben.
- Gestalten Sie Ihre Installationspromotion und Ihren Call-to-Action auffällig, aber erst, nachdem Sie Ihr Wertversprechen deutlich gemacht haben. Das ist schließlich Ihre Landingpage.
- Fügen Sie eine Installationspromotion in dem Teil Ihrer App hinzu, in dem Nutzer die meiste Zeit verbringen.
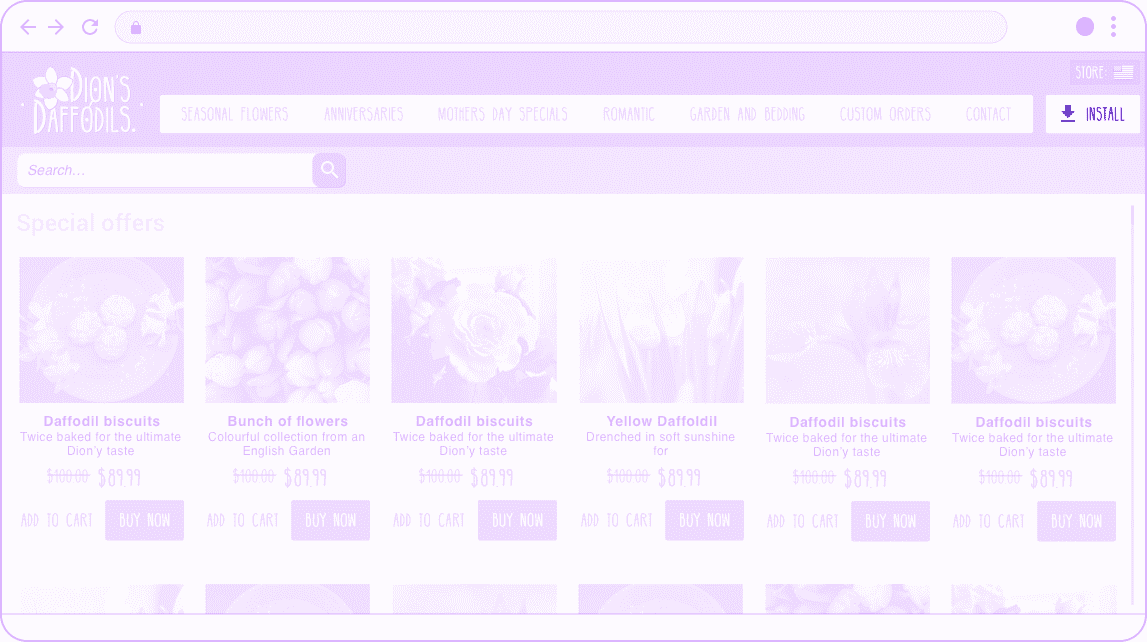
Installationsbanner
Die meisten Nutzer haben bereits Installationsbanner auf Mobilgeräten gesehen und wissen, wie sie damit interagieren können. Banner sollten mit Bedacht eingesetzt werden, da sie Nutzer stören können.

Beachten Sie in diesem Zusammenhang Folgendes:
- Warten Sie, bis der Nutzer Interesse an Ihrer Website gezeigt hat, bevor Sie ein Banner einblenden. Wenn der Nutzer Ihr Banner schließt, dürfen Sie es erst wieder einblenden, wenn er ein Conversion-Ereignis auslöst, das auf eine stärkere Interaktion mit Ihren Inhalten hinweist, z. B. einen Kauf auf einer E‑Commerce-Website oder die Registrierung für ein Konto.
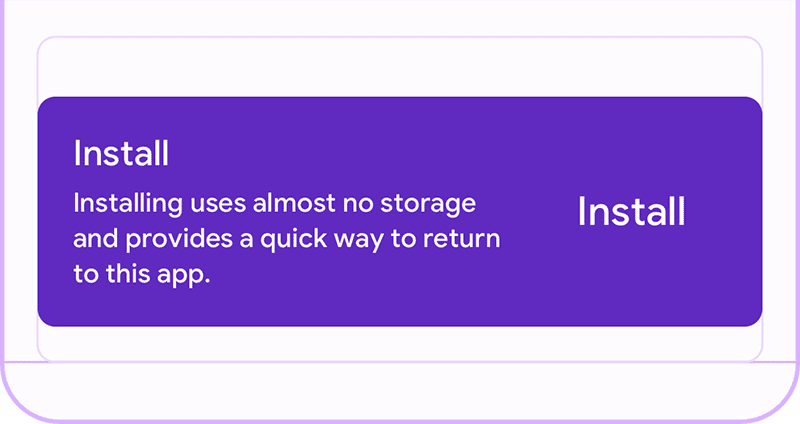
- Geben Sie im Banner eine kurze Erklärung zum Wert der Installation Ihrer PWA an. Sie können beispielsweise die Installation einer PWA von der einer iOS-/Android-App unterscheiden, indem Sie erwähnen, dass sie kaum Speicherplatz auf dem Gerät des Nutzers benötigt oder dass sie sofort ohne Weiterleitung zum App-Shop installiert wird.
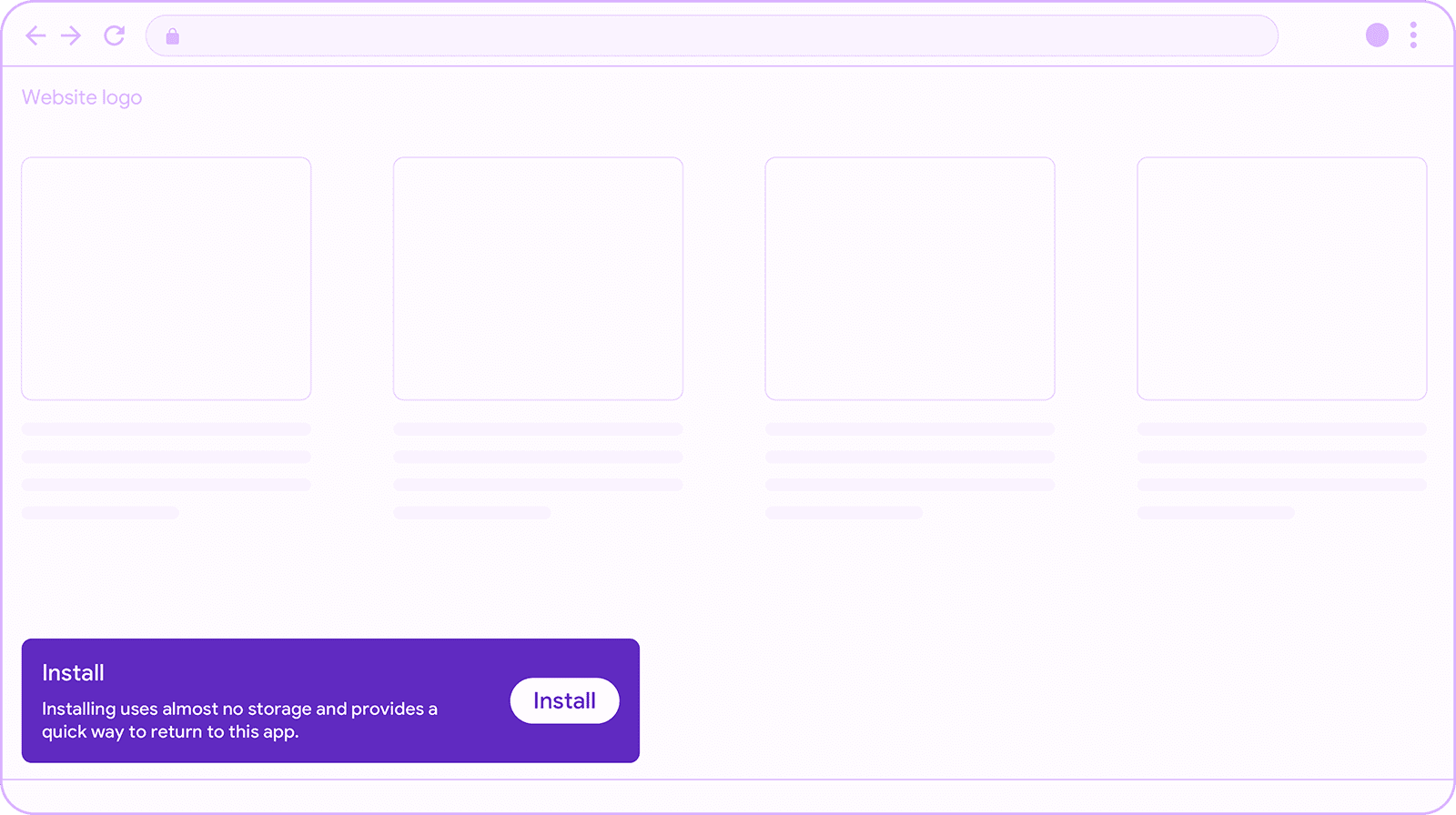
Vorläufige Benutzeroberfläche
Temporäre Benutzeroberflächen wie das Snackbar-Designmuster informieren den Nutzer und ermöglichen ihm, eine Aktion auszuführen, in diesem Fall die Installation der App. Bei richtiger Verwendung unterbrechen diese Arten von Benutzeroberflächenmustern den Nutzerfluss nicht und werden in der Regel automatisch geschlossen, wenn sie vom Nutzer ignoriert werden.

Zeigen Sie die Snackbar erst nach einigen Interaktionen mit Ihrer App an. Wenn sie beim Laden der Seite oder ohne Kontext angezeigt wird, kann sie leicht übersehen werden oder zu einer kognitiven Überlastung führen. In diesem Fall ignorieren Nutzer einfach alles, was sie sehen. Denken Sie daran, dass neue Nutzer Ihrer Website möglicherweise noch nicht bereit sind, Ihre PWA zu installieren. Daher ist es am besten, mit der Verwendung dieses Musters zu warten, bis Sie starke Interessensignale vom Nutzer erhalten haben, z. B. wiederholte Besuche, eine Nutzeranmeldung oder ein ähnliches Conversion-Ereignis.

Beachten Sie in diesem Zusammenhang Folgendes:
- Die Snackbar sollte zwischen 4 und 7 Sekunden lang angezeigt werden, damit Nutzer sie sehen und darauf reagieren können, ohne dass sie stört.
- Vermeiden Sie es, die Benachrichtigung über anderen temporären UI-Elementen wie Bannern usw. zu präsentieren.
- Warten Sie, bis Sie starke Interessensignale vom Nutzer erhalten, bevor Sie dieses Muster verwenden. Das können beispielsweise wiederholte Besuche, eine Nutzeranmeldung oder ein ähnliches Conversion-Ereignis sein.
Nach der Umstellung
Unmittelbar nach einem Conversion-Ereignis eines Nutzers, z. B. nach einem Kauf auf einer E-Commerce-Website, ist eine gute Gelegenheit, die Installation Ihrer PWA zu bewerben. Der Nutzer interagiert offensichtlich mit Ihren Inhalten und eine Conversion ist oft ein Zeichen dafür, dass er Ihre Dienste noch einmal nutzen wird.

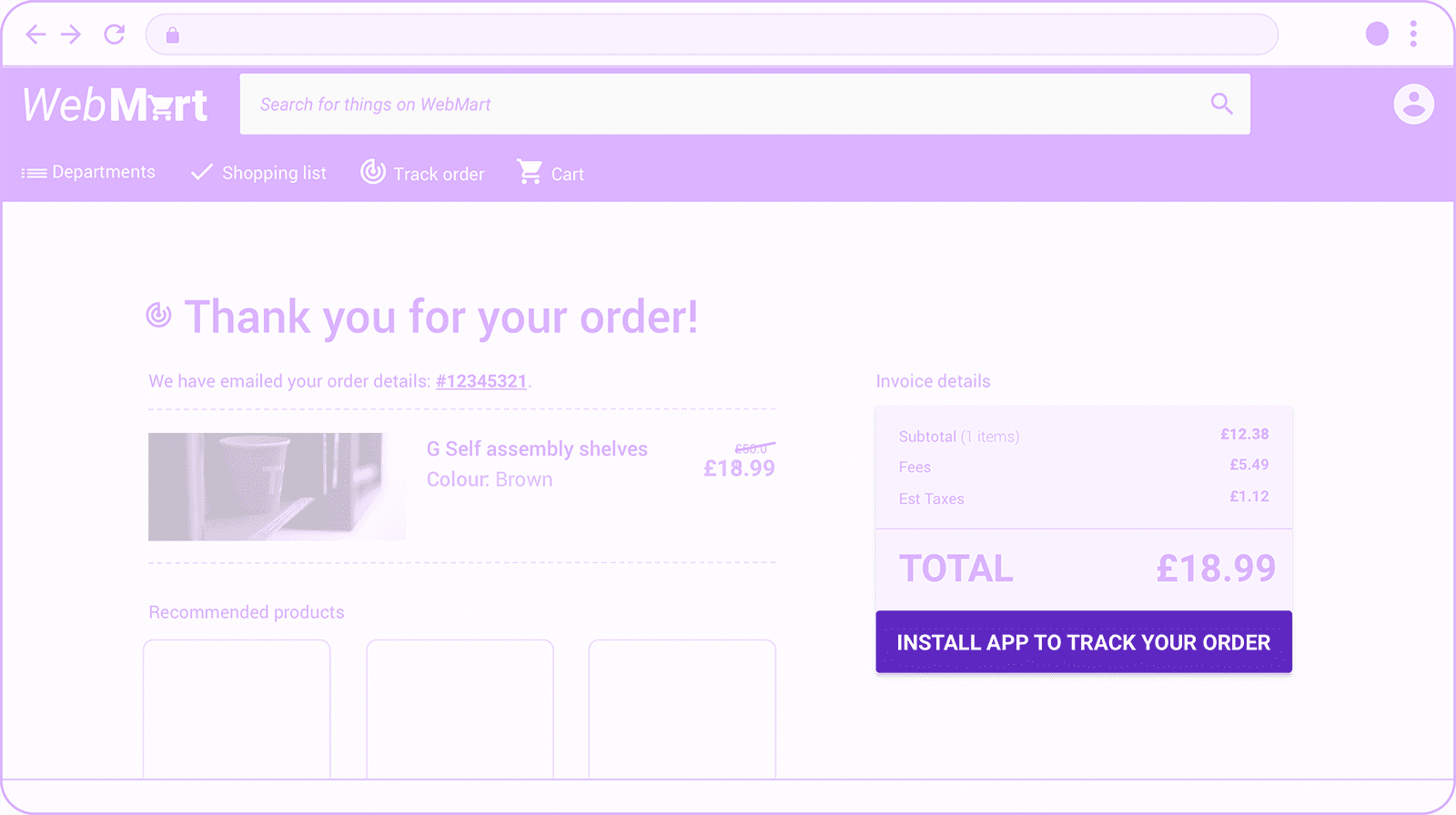
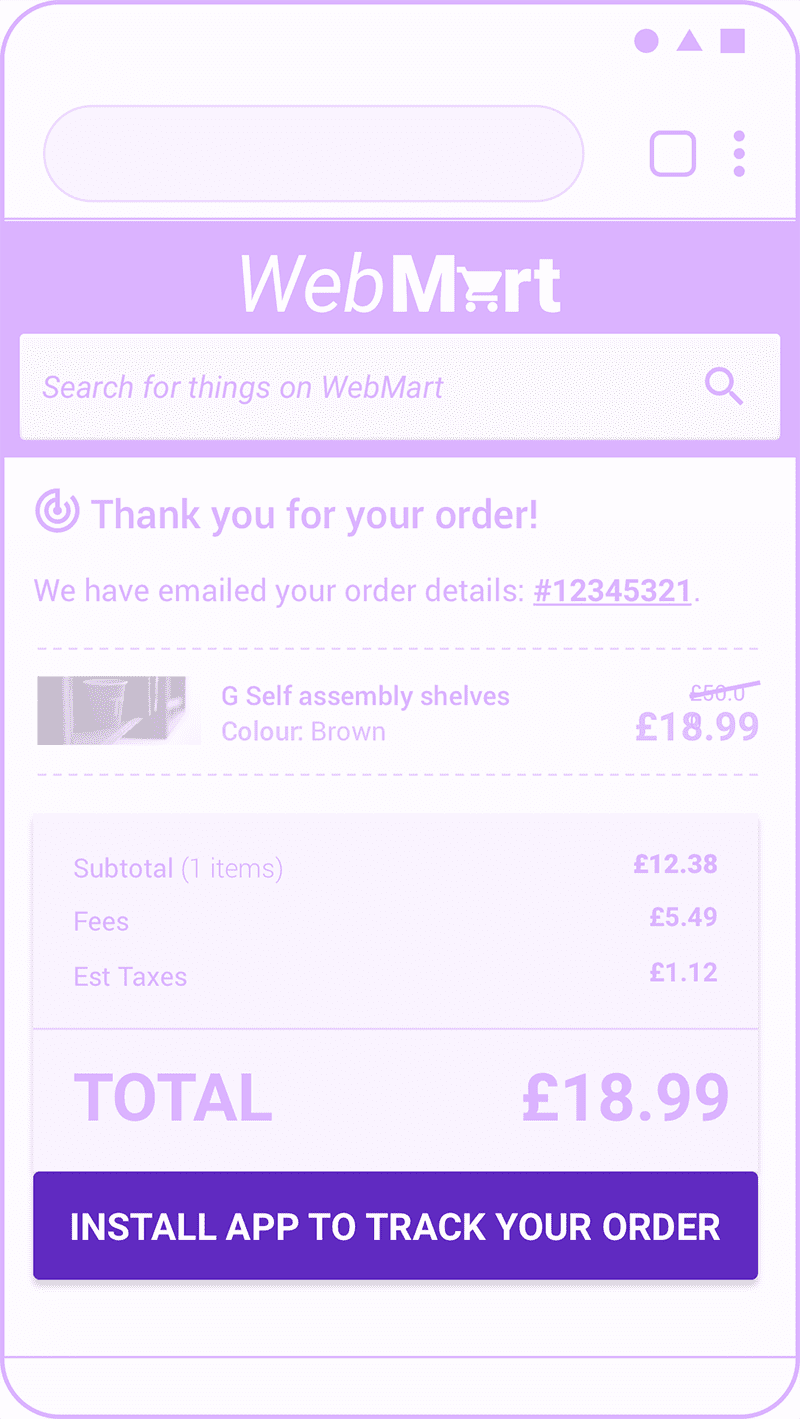
Buchungs- oder Bezahlvorgang
Installationsangebote während oder nach einer sequenziellen Customer Journey präsentieren, z. B. nach Buchungs- oder Bezahlvorgängen. Wenn Sie das Angebot nach Abschluss des Nutzerpfads präsentieren, können Sie es oft besser hervorheben, da der Nutzerpfad abgeschlossen ist.

Beachten Sie in diesem Zusammenhang Folgendes:
- Fügen Sie einen relevanten Call-to-Action ein. Welche Nutzer profitieren von der Installation Ihrer App und warum? Inwiefern ist es für die aktuelle Situation relevant?
- Wenn Ihre Marke spezielle Angebote für Nutzer mit installierter App hat, sollten Sie diese erwähnen.
- Platzieren Sie die Promotion so, dass sie nicht im Weg ist, wenn Nutzer die nächsten Schritte ausführen möchten. Andernfalls kann sich das negativ auf die Abschlussraten auswirken. Im obigen E‑Commerce-Beispiel sehen Sie, dass der wichtige Call-to-Action zum Bezahlen über der Werbung für die App-Installation platziert ist.
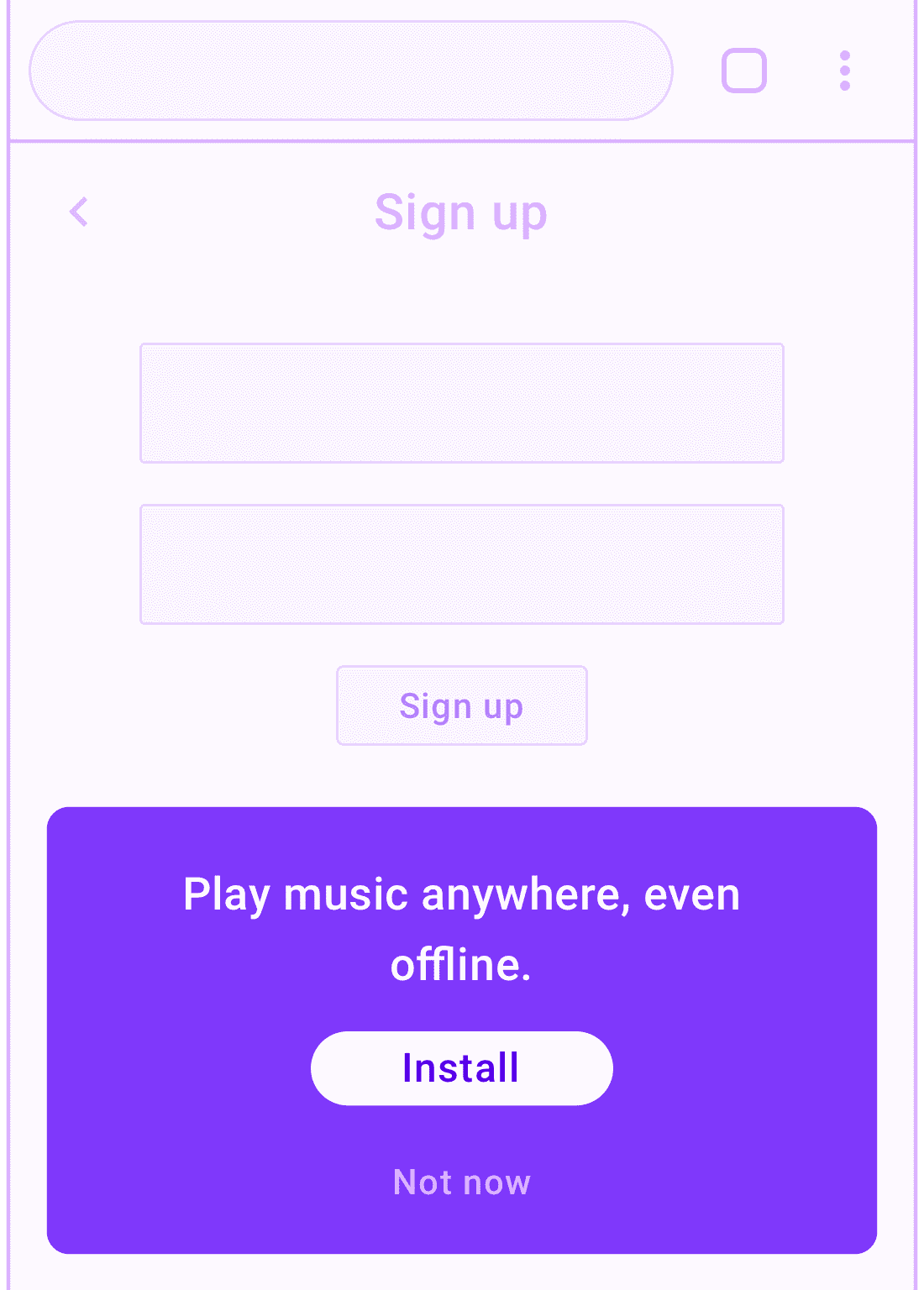
Registrierungs-, Anmelde- oder Abmeldevorgang
Dieses Angebot ist ein Sonderfall des Journey-Promotionsmusters, bei dem die Angebotskarte prominenter platziert werden kann.

Diese Seiten werden in der Regel nur von Nutzern aufgerufen, die sich für Ihre PWA interessieren und denen der Nutzen Ihrer PWA bereits bekannt ist. Außerdem gibt es oft nicht viele andere nützliche Inhalte, die auf diesen Seiten platziert werden können. Daher ist es weniger störend, einen größeren Call-to-Action zu platzieren, solange er nicht im Weg ist.
Beachten Sie in diesem Zusammenhang Folgendes:
- Vermeiden Sie Unterbrechungen des Nutzerablaufs im Registrierungsformular. Wenn es sich um einen mehrstufigen Prozess handelt, sollten Sie warten, bis der Nutzer den Prozess abgeschlossen hat.
- Bewerben Sie Funktionen, die für einen registrierten Nutzer am relevantesten sind.
- Sie können in den Bereichen Ihrer App, in denen Nutzer angemeldet sind, eine zusätzliche Installationsaktion hinzufügen.
Inline-Werbemuster
Bei Inline-Werbetechniken werden Werbeaktionen in Websiteinhalte eingebunden. Das ist oft subtiler als die Werbung auf der Benutzeroberfläche, was Vor- und Nachteile hat. Ihre Werbeaktion soll so auffällig sein, dass interessierte Nutzer sie bemerken, aber nicht so auffällig, dass sie die Nutzerfreundlichkeit beeinträchtigt.
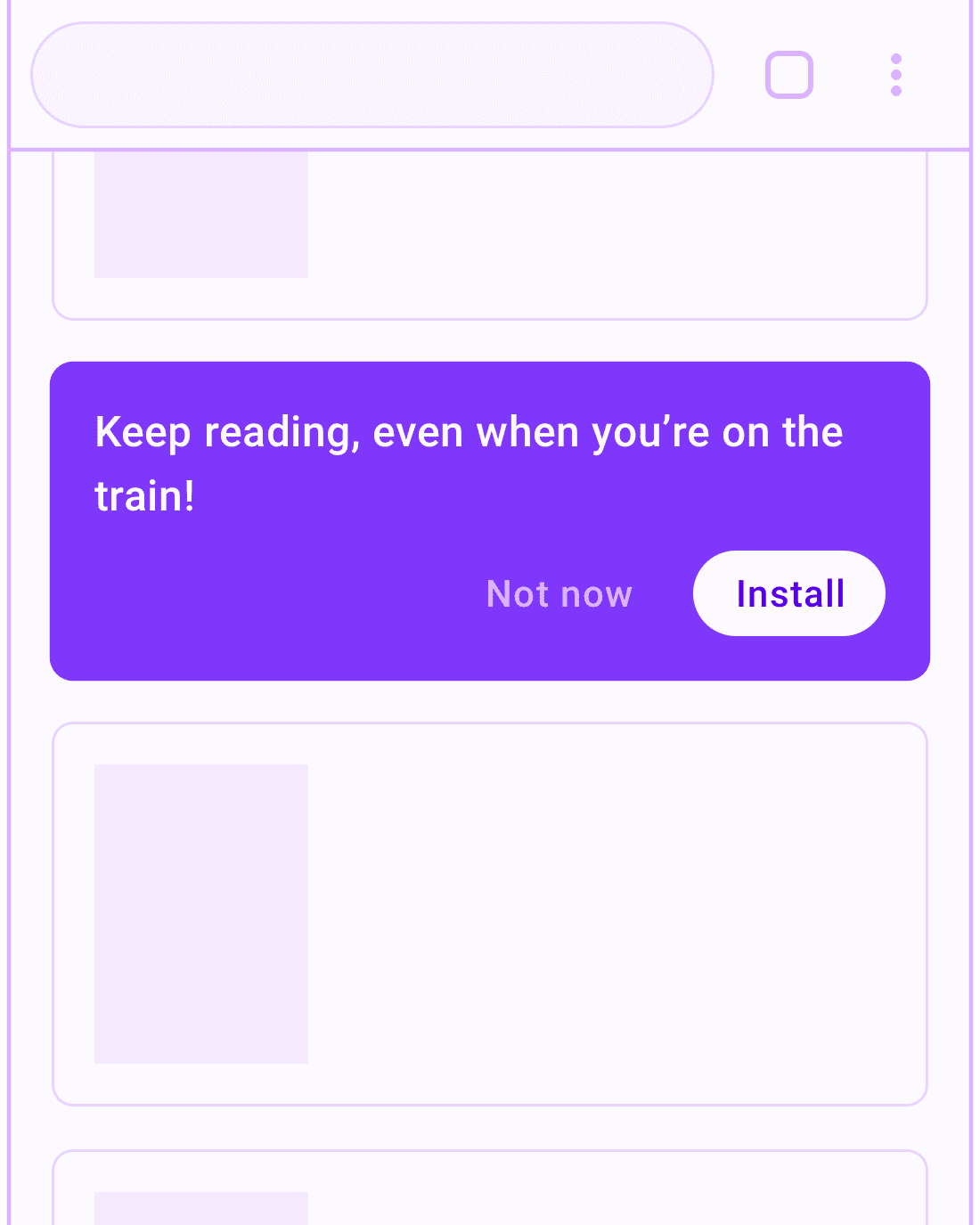
In-Feed
Eine In-Feed-Installationswerbung wird zwischen Nachrichtenartikeln oder anderen Listen mit Infokarten in Ihrer PWA angezeigt.

Ihr Ziel ist es, Nutzern zu zeigen, wie sie bequemer auf die Inhalte zugreifen können, die ihnen gefallen. Konzentrieren Sie sich auf die Werbung für Funktionen, die für Ihre Nutzer hilfreich sind.
Beachten Sie in diesem Zusammenhang Folgendes:
- Beschränken Sie die Häufigkeit der Angebote, um Nutzer nicht zu verärgern.
- Nutzern die Möglichkeit geben, die Angebote zu schließen.
- Die Entscheidung des Nutzers, die Benachrichtigung zu schließen, muss gespeichert werden.


