Việc cài đặt Ứng dụng web tiến bộ (PWA) có thể giúp người dùng dễ dàng tìm thấy và sử dụng ứng dụng của bạn. Ngay cả khi có chương trình khuyến mãi trên trình duyệt, một số người dùng vẫn không nhận ra rằng họ có thể cài đặt PWA. Vì vậy, bạn nên cung cấp trải nghiệm trong ứng dụng mà bạn có thể dùng để quảng bá và cho phép cài đặt PWA của mình.

Bài viết này không phải là danh sách đầy đủ, nhưng cung cấp điểm khởi đầu cho nhiều cách quảng bá việc cài đặt PWA của bạn. Bất kể bạn sử dụng mẫu nào, hoặc các mẫu, tất cả đều dẫn đến cùng một mã kích hoạt quy trình cài đặt, được ghi lại trong Cách cung cấp trải nghiệm cài đặt trong ứng dụng của riêng bạn.
Các phương pháp hay nhất
Có một số phương pháp hay nhất áp dụng bất kể bạn đang sử dụng mẫu khuyến mãi nào trên trang web của mình.
- Giữ các chương trình khuyến mãi bên ngoài luồng hành trình của người dùng. Ví dụ: trong trang đăng nhập PWA, hãy đặt lời kêu gọi hành động bên dưới biểu mẫu đăng nhập và nút gửi. Việc sử dụng các mẫu quảng bá một cách gây phiền toái sẽ làm giảm khả năng sử dụng của PWA và ảnh hưởng tiêu cực đến các chỉ số tương tác.
- Có thể loại bỏ hoặc từ chối chương trình khuyến mãi. Ghi nhớ lựa chọn ưu tiên của người dùng nếu họ thực hiện thao tác này và chỉ nhắc lại nếu có thay đổi trong mối quan hệ của người dùng với nội dung của bạn, chẳng hạn như nếu họ đã đăng nhập hoặc hoàn tất giao dịch mua.
- Kết hợp các kỹ thuật ở nhiều phần trong PWA của bạn, nhưng hãy cẩn thận để không làm người dùng cảm thấy khó chịu hoặc phiền toái với thông báo cài đặt.
- Chỉ hiển thị chương trình khuyến mãi sau khi sự kiện
beforeinstallpromptđã kích hoạt.
Tự động quảng bá trình duyệt
Khi đáp ứng một số tiêu chí nhất định, hầu hết các trình duyệt sẽ tự động cho người dùng biết rằng Ứng dụng web tiến bộ của bạn có thể cài đặt. Ví dụ: Chrome dành cho máy tính sẽ hiển thị một nút cài đặt trong hộp đa năng.


Chrome dành cho Android sẽ cho người dùng thấy một thanh thông tin nhỏ, mặc dù bạn có thể ngăn chặn điều này bằng cách gọi preventDefault() trên sự kiện beforeinstallprompt.
Nếu bạn không gọi preventDefault(), biểu ngữ sẽ xuất hiện lần đầu tiên khi người dùng truy cập vào trang web của bạn và đáp ứng các tiêu chí có thể cài đặt trên Android, sau đó biểu ngữ sẽ xuất hiện lại sau khoảng 90 ngày.
Mẫu quảng cáo trên giao diện người dùng
Bạn có thể sử dụng các mẫu quảng bá giao diện người dùng cho hầu hết mọi loại PWA và xuất hiện ở những nơi như phần điều hướng trang web và biểu ngữ. Giống như mọi loại mẫu quảng bá khác, bạn cần lưu ý đến bối cảnh của người dùng để giảm thiểu sự gián đoạn trong hành trình của người dùng.
Những trang web cân nhắc kỹ lưỡng thời điểm kích hoạt giao diện người dùng khuyến mãi sẽ đạt được số lượt cài đặt lớn hơn và tránh làm gián đoạn hành trình của những người dùng không quan tâm đến việc cài đặt.
Nút cài đặt đơn giản
Trải nghiệm người dùng đơn giản nhất có thể là thêm nút "Cài đặt" hoặc "Tải ứng dụng" ở một vị trí thích hợp trong nội dung trên web của bạn. Đảm bảo nút này không chặn các chức năng quan trọng khác và không cản trở hành trình của người dùng trong ứng dụng của bạn.

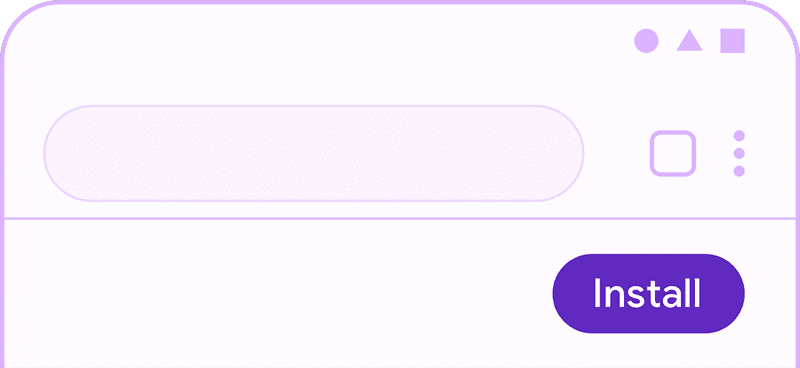
Tiêu đề cố định
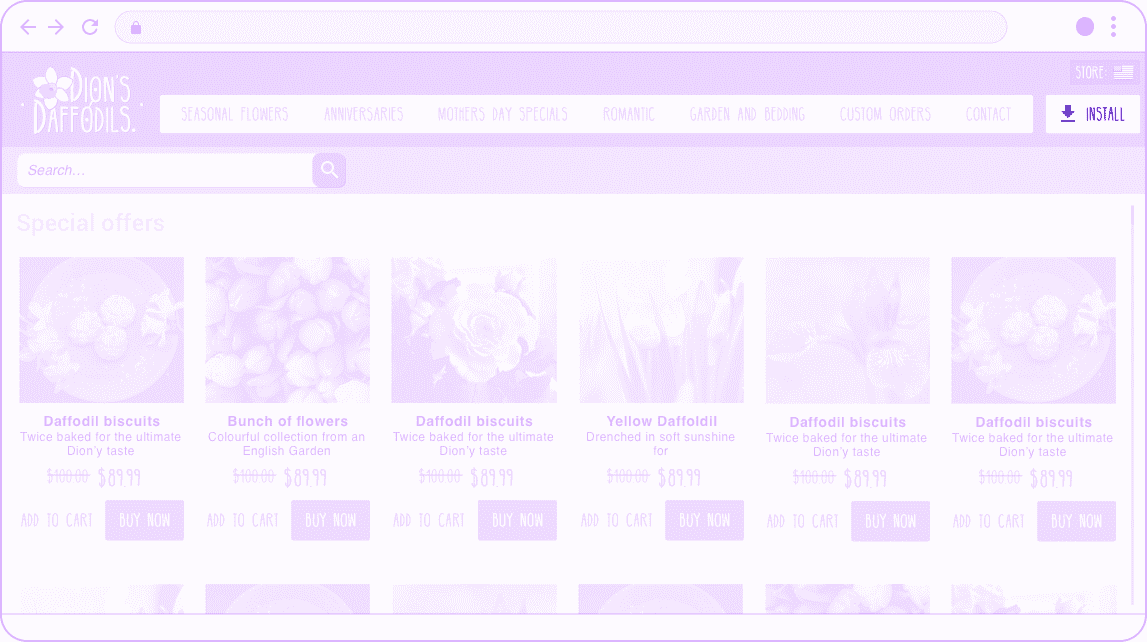
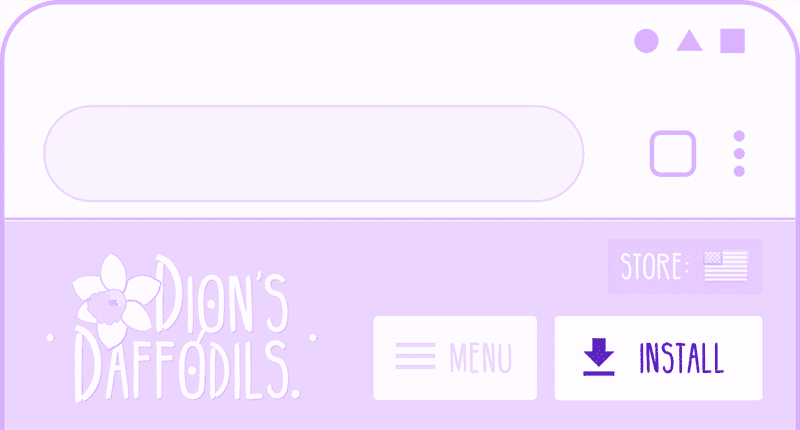
Đây là nút cài đặt nằm trong tiêu đề của trang web. Nội dung tiêu đề khác thường bao gồm thương hiệu của trang web, chẳng hạn như biểu trưng và trình đơn bánh hamburger. Tiêu đề có thể có hoặc không tuỳ thuộc vào chức năng và nhu cầu của người dùng trên trang web của bạn.position:fixed

Khi được sử dụng một cách phù hợp, việc quảng bá hoạt động cài đặt PWA từ tiêu đề của trang web là một cách tuyệt vời để giúp những khách hàng trung thành nhất của bạn dễ dàng quay lại trải nghiệm của bạn. Các pixel trong tiêu đề PWA của bạn rất quan trọng, vì vậy, hãy đảm bảo rằng lời kêu gọi cài đặt của bạn có kích thước phù hợp, quan trọng hơn các nội dung tiêu đề có thể có khác và không gây phiền toái.

Đảm bảo bạn:
- Không hiện nút cài đặt trừ phi
beforeinstallpromptđã được kích hoạt. - Đánh giá giá trị của trường hợp sử dụng đã cài đặt đối với người dùng. Hãy cân nhắc việc nhắm đến một nhóm người dùng chọn lọc để chỉ giới thiệu chương trình khuyến mãi cho những người dùng có khả năng hưởng lợi từ chương trình đó.
- Sử dụng hiệu quả không gian tiêu đề quý giá. Hãy cân nhắc những thông tin khác hữu ích mà bạn có thể cung cấp cho người dùng trong tiêu đề, đồng thời cân nhắc mức độ ưu tiên của chương trình khuyến mãi cài đặt so với các lựa chọn khác.
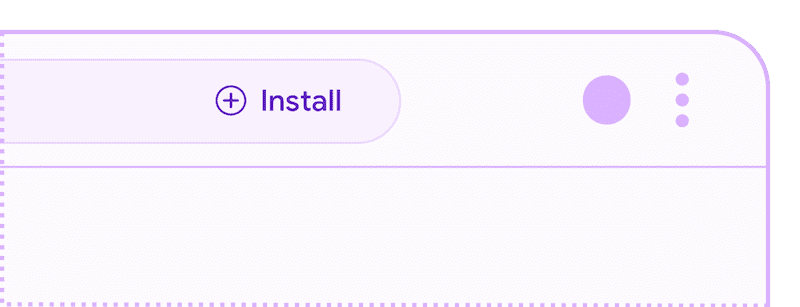
Trình đơn điều hướng

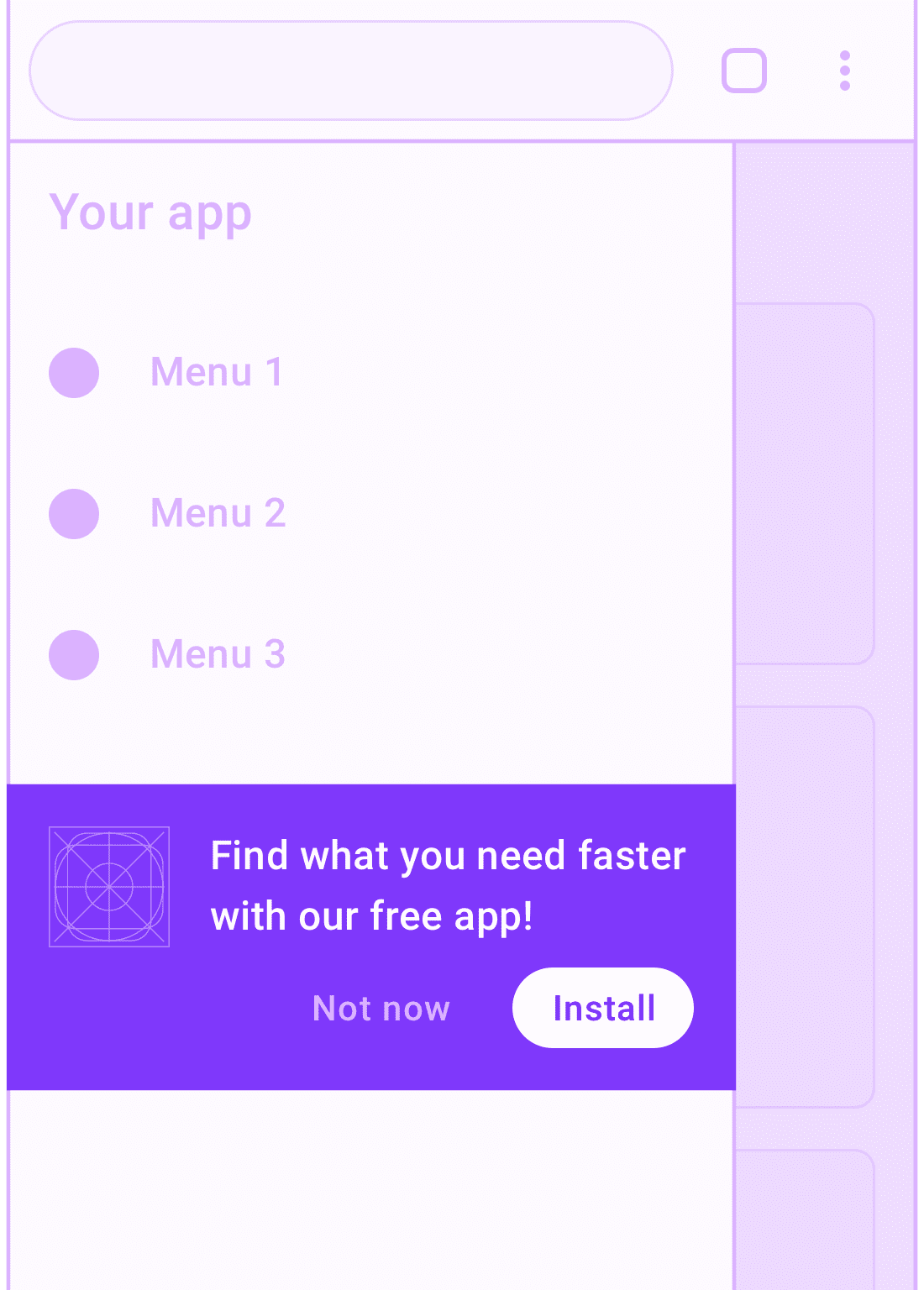
Trình đơn điều hướng là nơi lý tưởng để quảng bá việc cài đặt ứng dụng của bạn vì những người dùng mở trình đơn này đang cho thấy sự tương tác với trải nghiệm của bạn.
Đảm bảo bạn:
- Tránh làm gián đoạn nội dung điều hướng quan trọng. Đặt chương trình khuyến mãi cài đặt PWA bên dưới các mục khác trong trình đơn.
- Đưa ra một lời chào hàng ngắn gọn và phù hợp về lý do người dùng sẽ được lợi khi cài đặt PWA của bạn.
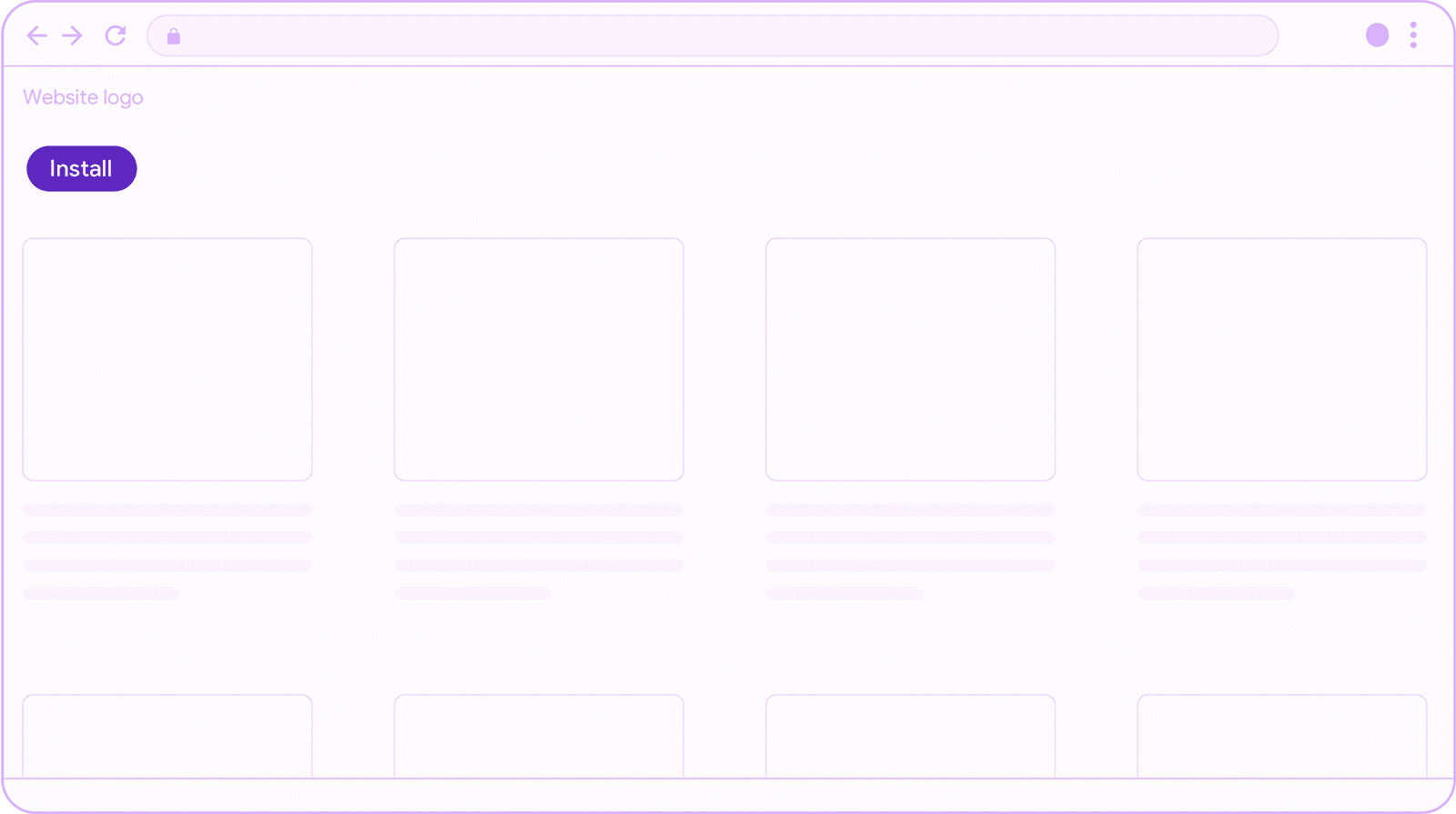
Trang đích
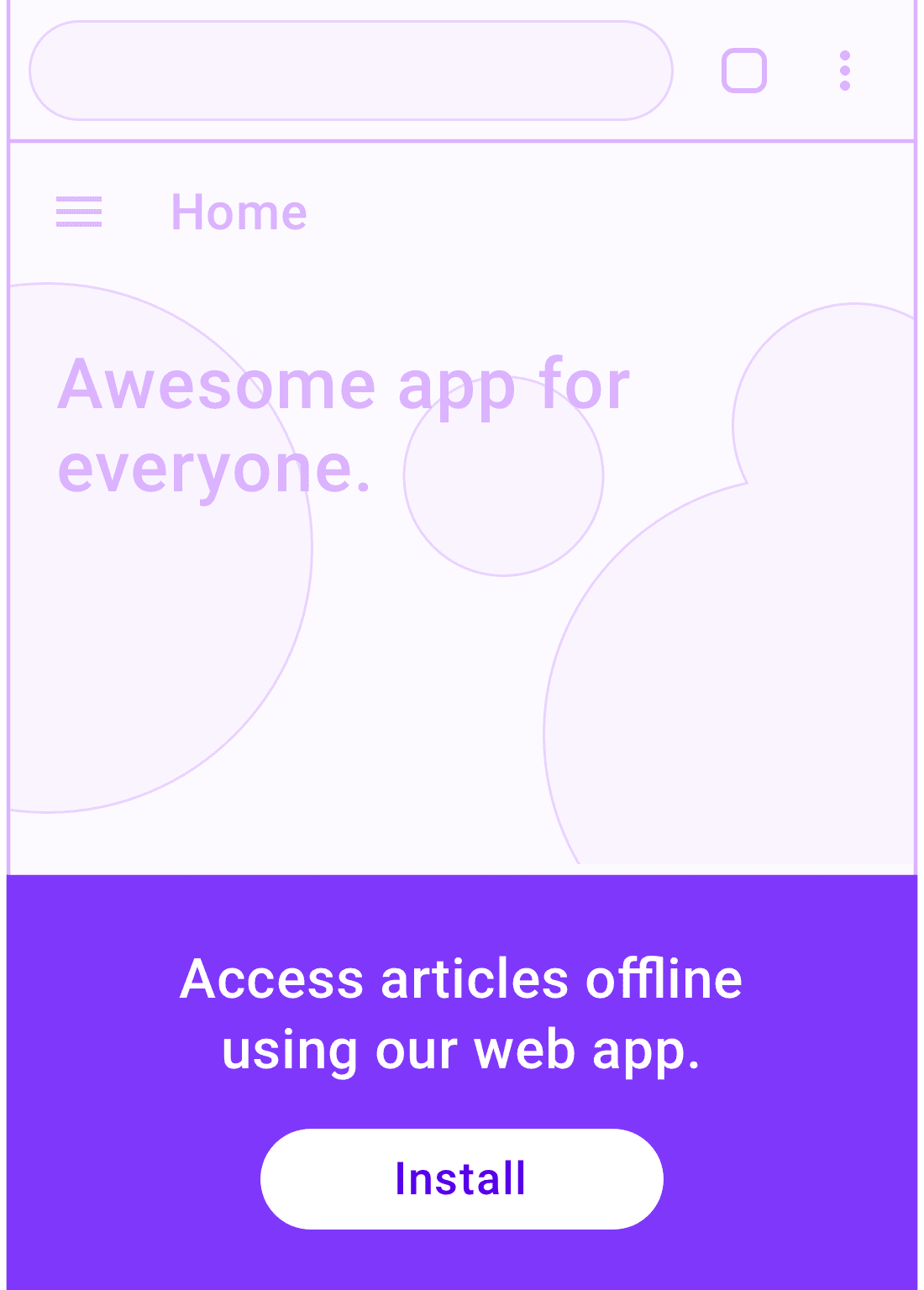
Mục đích của trang đích là quảng bá sản phẩm và dịch vụ của bạn, vì vậy, đây là một nơi phù hợp để sử dụng kích thước lớn khi quảng bá lợi ích của việc cài đặt PWA.

Trước tiên, hãy giải thích tuyên bố giá trị của trang web, sau đó cho khách truy cập biết họ sẽ nhận được gì khi cài đặt.
Đảm bảo bạn:
- Hãy chú ý đến những tính năng quan trọng nhất đối với khách truy cập và nhấn mạnh những từ khoá có thể đã đưa họ đến trang đích của bạn.
- Hãy tạo chương trình khuyến mãi cài đặt và lời kêu gọi hành động bắt mắt, nhưng chỉ sau khi bạn nêu rõ tuyên bố giá trị của mình. Đây là trang đích của bạn.
- Hãy cân nhắc việc thêm một chương trình khuyến mãi cài đặt vào phần mà người dùng dành nhiều thời gian nhất trong ứng dụng của bạn.
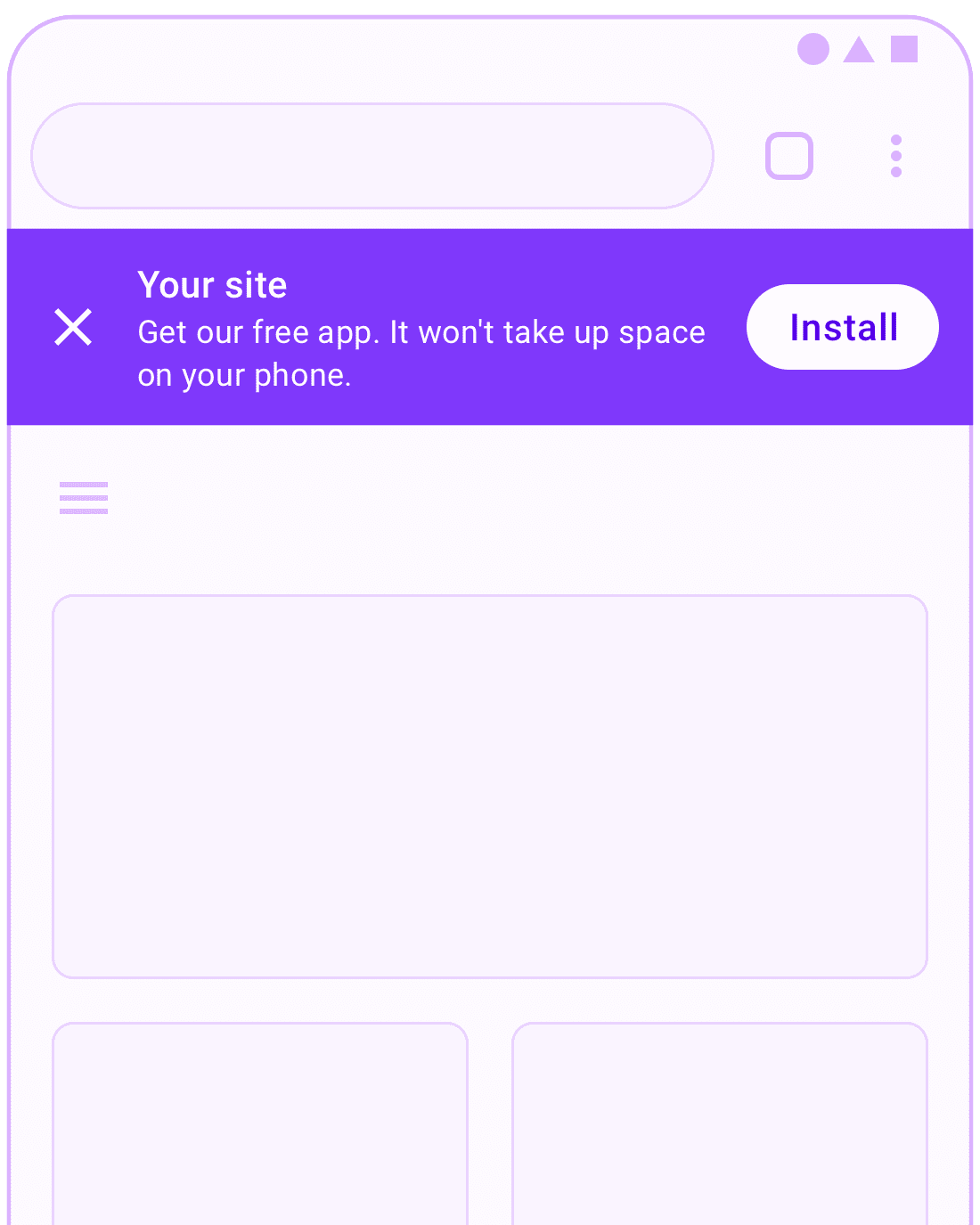
Biểu ngữ cài đặt
Hầu hết người dùng đều đã gặp phải biểu ngữ cài đặt trong trải nghiệm trên thiết bị di động và quen với các hoạt động tương tác mà biểu ngữ mang lại. Bạn nên sử dụng biểu ngữ một cách cẩn thận vì chúng có thể làm gián đoạn người dùng.

Đảm bảo bạn:
- Đợi cho đến khi người dùng thể hiện sự quan tâm đến trang web của bạn rồi mới hiển thị biểu ngữ. Nếu người dùng đóng biểu ngữ của bạn, đừng hiện lại biểu ngữ đó trừ phi người dùng kích hoạt một sự kiện chuyển đổi cho thấy mức độ tương tác cao hơn với nội dung của bạn, chẳng hạn như mua hàng trên một trang web thương mại điện tử hoặc đăng ký tài khoản.
- Giải thích ngắn gọn về giá trị của việc cài đặt PWA trong biểu ngữ. Ví dụ: bạn có thể phân biệt việc cài đặt một PWA với một ứng dụng iOS/Android bằng cách đề cập đến việc ứng dụng đó hầu như không sử dụng bộ nhớ trên thiết bị của người dùng hoặc ứng dụng đó sẽ cài đặt ngay lập tức mà không cần chuyển hướng đến cửa hàng.
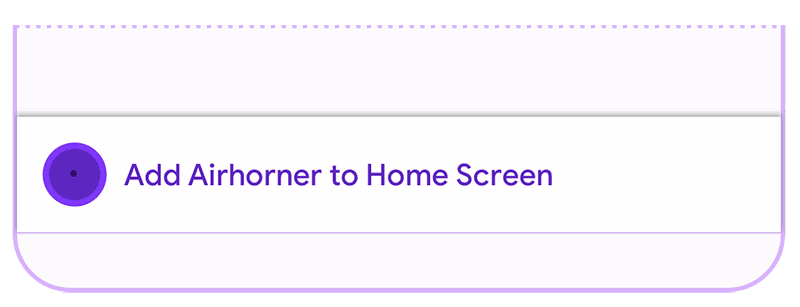
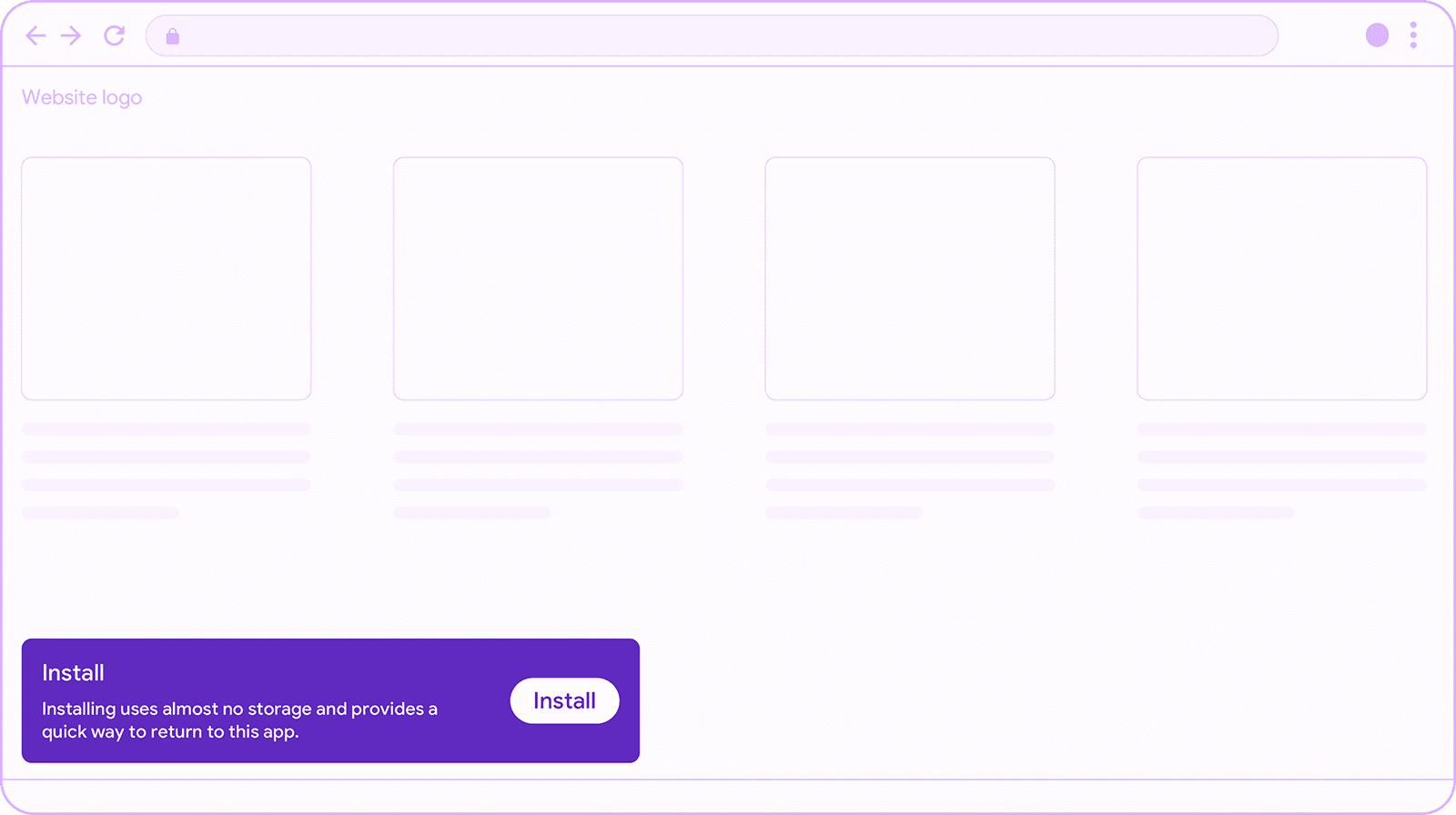
Giao diện người dùng tạm thời
Giao diện người dùng tạm thời, chẳng hạn như mẫu thiết kế Snackbar, sẽ thông báo cho người dùng và cho phép họ dễ dàng hoàn tất một hành động, trong trường hợp này là cài đặt ứng dụng. Khi được sử dụng đúng cách, những loại mẫu giao diện người dùng này sẽ không làm gián đoạn quy trình của người dùng và thường tự động bị loại bỏ nếu người dùng bỏ qua.

Hiện thanh thông báo sau một vài lượt tương tác với ứng dụng của bạn. Nếu xuất hiện khi tải trang hoặc ngoài ngữ cảnh, thanh thông báo có thể dễ dàng bị bỏ lỡ hoặc dẫn đến tình trạng quá tải nhận thức. Khi điều này xảy ra, người dùng sẽ chỉ cần đóng mọi thứ họ thấy. Hãy nhớ rằng người dùng mới truy cập vào trang web của bạn có thể chưa sẵn sàng cài đặt PWA. Do đó, tốt nhất là bạn nên đợi cho đến khi nhận được tín hiệu mạnh mẽ về mối quan tâm của người dùng trước khi sử dụng mẫu này, chẳng hạn như lượt truy cập lặp lại, lượt đăng nhập của người dùng hoặc sự kiện chuyển đổi tương tự.

Đảm bảo bạn:
- Hiển thị thanh thông báo trong khoảng từ 4 đến 7 giây để người dùng có đủ thời gian xem và phản ứng với thanh thông báo mà không bị ảnh hưởng.
- Tránh hiển thị thông báo này trên các giao diện người dùng tạm thời khác, chẳng hạn như biểu ngữ, v.v.
- Hãy đợi cho đến khi bạn nhận được tín hiệu cho thấy người dùng có nhiều mối quan tâm trước khi sử dụng mẫu này, ví dụ: lượt truy cập lặp lại, người dùng đăng nhập hoặc sự kiện chuyển đổi tương tự.
Sau khi chuyển đổi
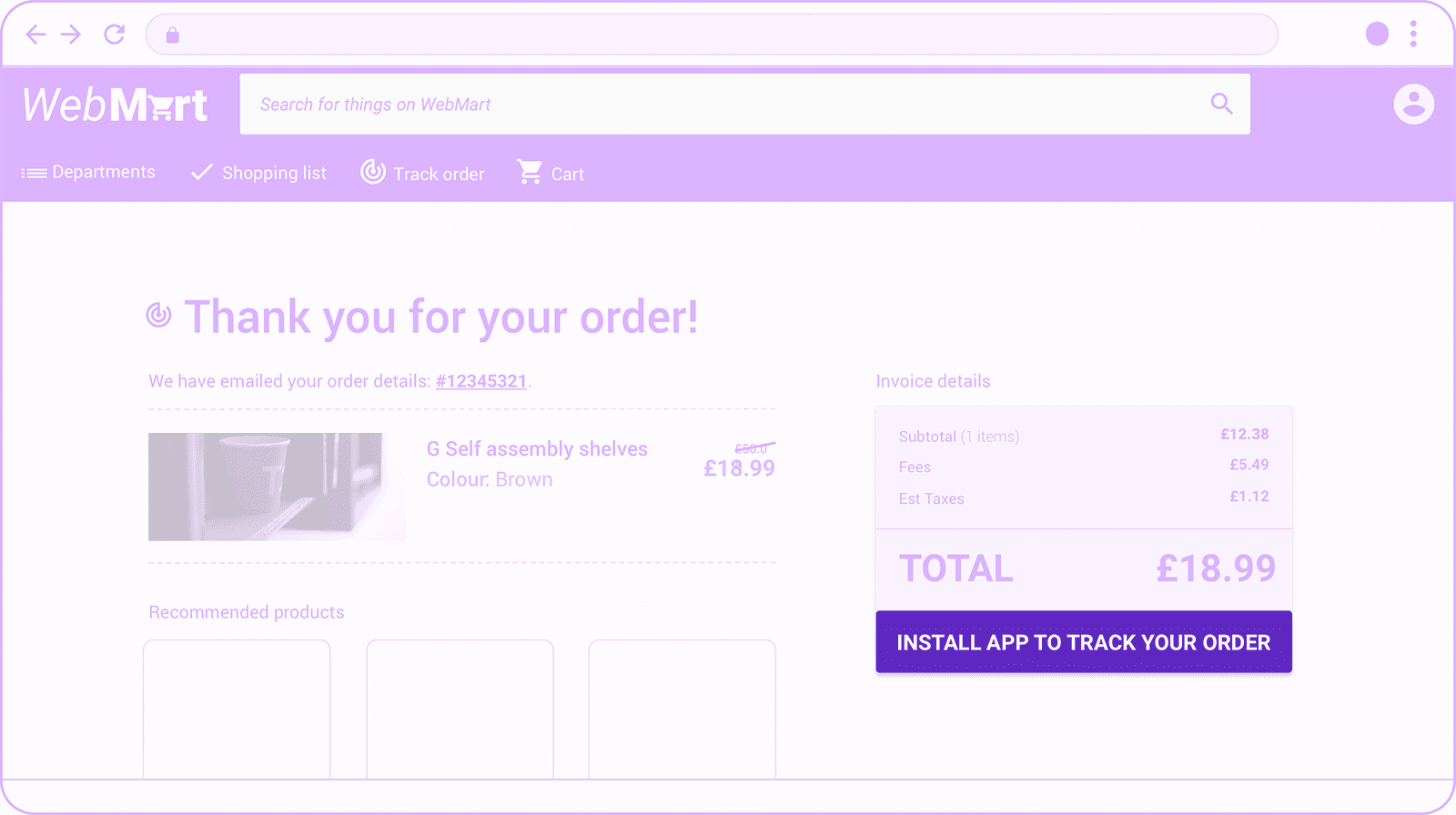
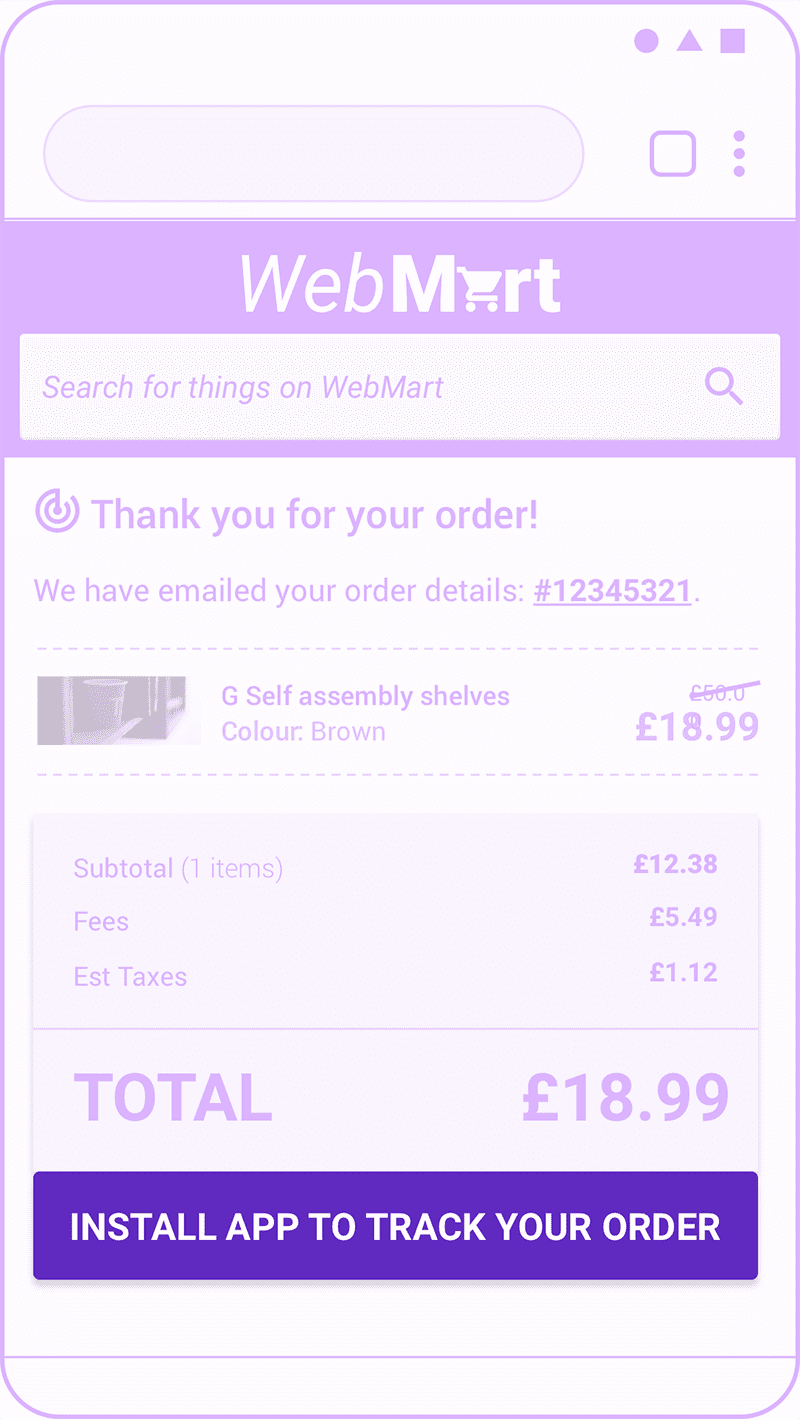
Ngay sau khi người dùng thực hiện một sự kiện chuyển đổi, chẳng hạn như sau khi mua hàng trên một trang web thương mại điện tử, đây là cơ hội tuyệt vời để quảng bá việc cài đặt PWA của bạn. Người dùng tương tác rõ ràng với nội dung của bạn và một lượt chuyển đổi thường cho thấy rằng người dùng sẽ tương tác lại với các dịch vụ của bạn.

Quy trình đặt phòng hoặc thanh toán
Hiển thị chương trình khuyến mãi cài đặt trong hoặc sau một hành trình tuần tự, chẳng hạn như sau khi đặt phòng hoặc quy trình thanh toán. Nếu đang hiển thị chương trình khuyến mãi sau khi người dùng hoàn tất hành trình, bạn thường có thể làm nổi bật chương trình khuyến mãi hơn vì hành trình đã hoàn tất.

Đảm bảo bạn:
- Đưa ra lời kêu gọi hành động phù hợp. Những người dùng nào sẽ được hưởng lợi khi cài đặt ứng dụng của bạn và tại sao? Nội dung đó có liên quan như thế nào đến hành trình mà họ đang trải qua?
- Nếu thương hiệu của bạn có ưu đãi riêng cho người dùng đã cài đặt ứng dụng, hãy đề cập đến những ưu đãi đó.
- Đừng để chương trình khuyến mãi cản trở các bước tiếp theo trong hành trình của người dùng, nếu không, bạn có thể ảnh hưởng tiêu cực đến tỷ lệ hoàn thành hành trình. Trong ví dụ về thương mại điện tử ở trên, hãy lưu ý cách lời kêu gọi hành động chính để thanh toán nằm phía trên chương trình khuyến mãi cài đặt ứng dụng.
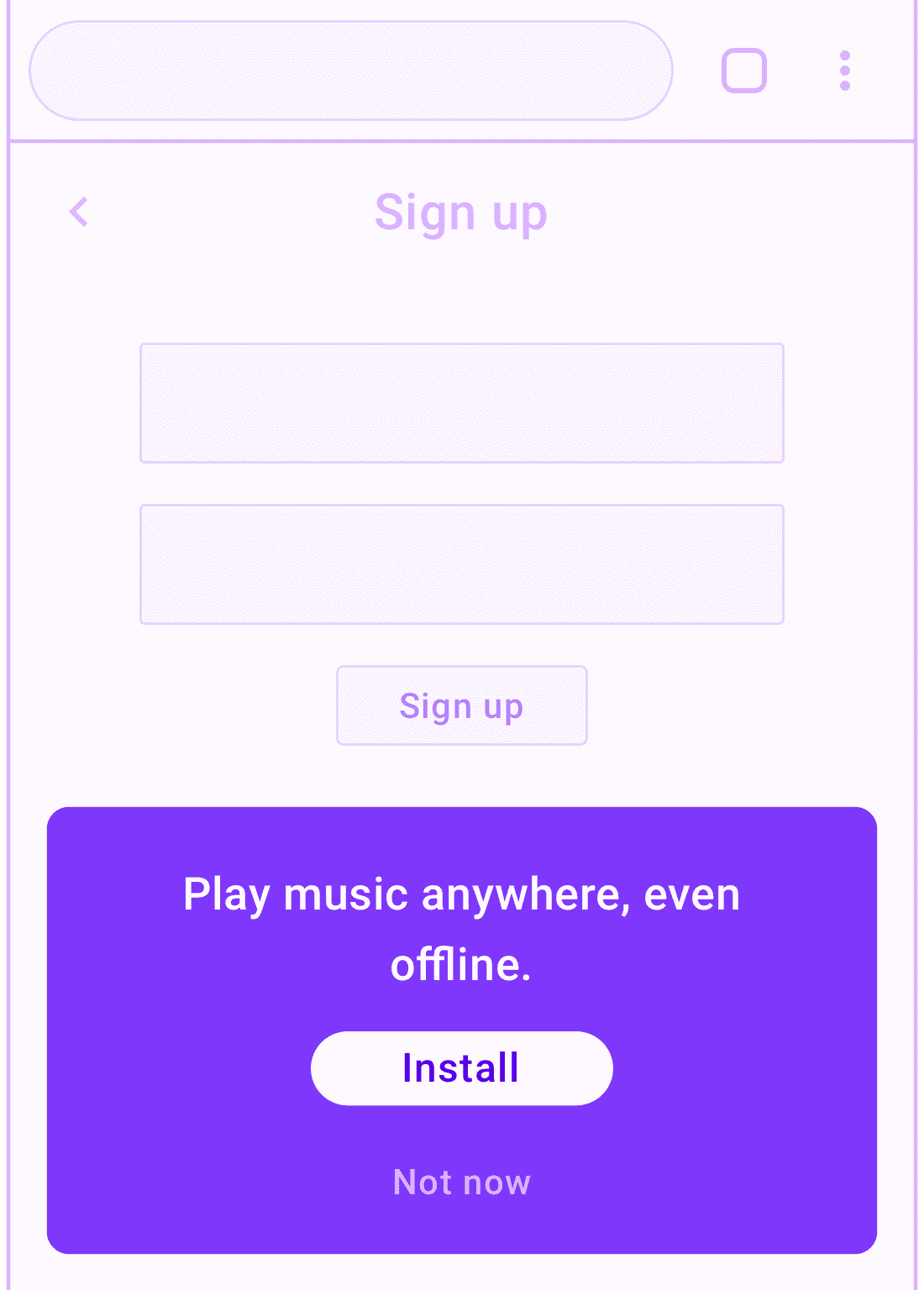
Quy trình đăng ký, đăng nhập hoặc đăng xuất
Chương trình khuyến mãi này là một trường hợp đặc biệt của mẫu khuyến mãi hành trình, trong đó thẻ khuyến mãi có thể nổi bật hơn.

Những trang này thường chỉ được người dùng tương tác xem, trong đó đề xuất giá trị của PWA đã được thiết lập. Ngoài ra, thường không có nhiều nội dung hữu ích khác để đặt trên những trang này. Do đó, bạn có thể tạo lời kêu gọi hành động lớn hơn mà không gây gián đoạn, miễn là lời kêu gọi hành động đó không cản trở.
Đảm bảo bạn:
- Tránh làm gián đoạn hành trình của người dùng trong biểu mẫu đăng ký. Nếu đó là một quy trình nhiều bước, bạn nên đợi cho đến khi người dùng hoàn tất hành trình.
- Quảng bá những tính năng phù hợp nhất với người dùng đã đăng ký.
- Cân nhắc việc thêm một chương trình khuyến mãi cài đặt bổ sung trong các khu vực đã đăng nhập của ứng dụng.
Mẫu khuyến mãi cùng dòng
Kỹ thuật quảng bá cùng dòng kết hợp quảng cáo với nội dung trang web. Điều này thường tinh tế hơn so với việc quảng bá trong giao diện người dùng, điều này có những điểm đánh đổi. Bạn muốn chương trình khuyến mãi của mình đủ nổi bật để người dùng quan tâm sẽ chú ý đến chương trình đó, nhưng không quá nổi bật đến mức làm giảm chất lượng trải nghiệm người dùng.
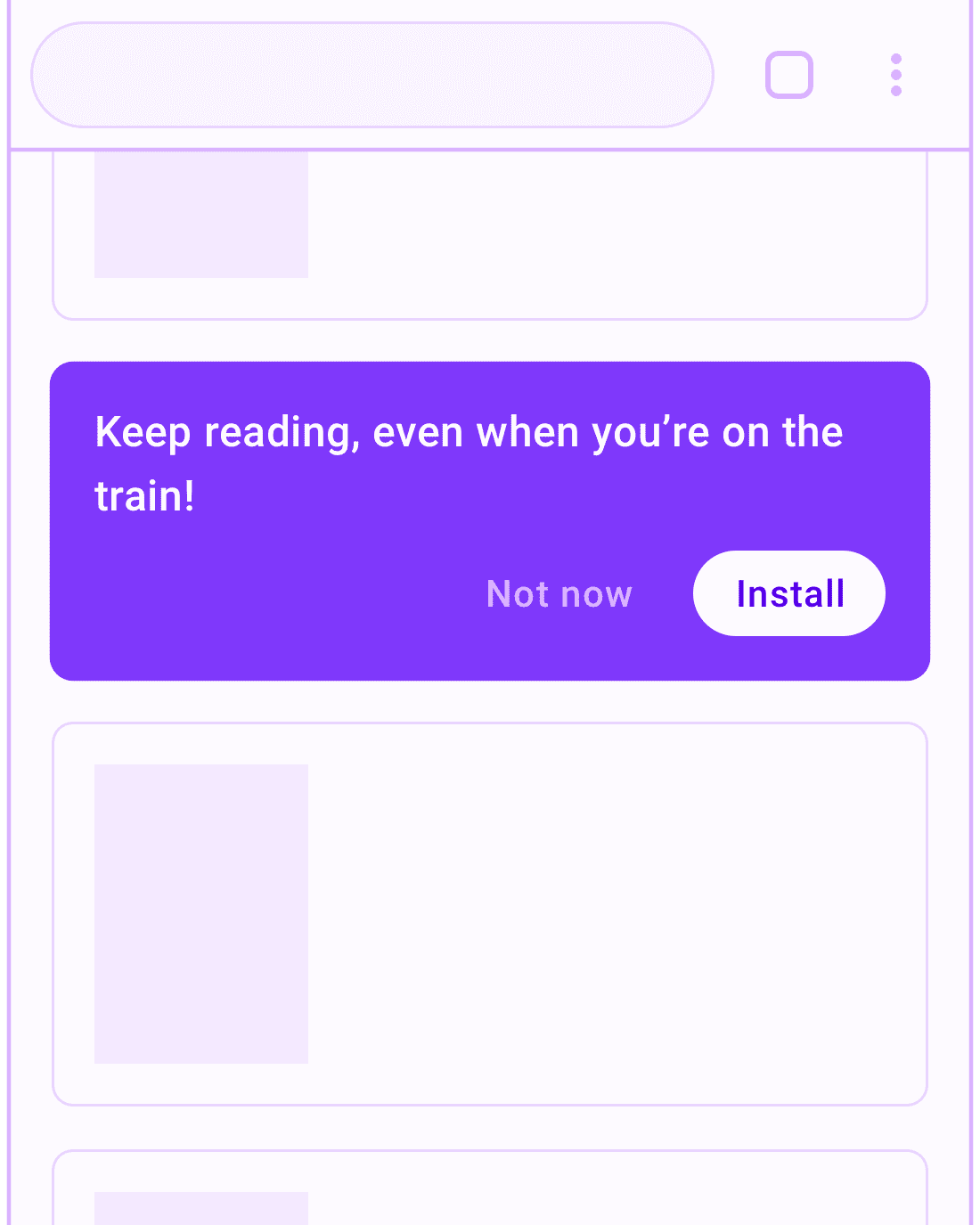
Trong nguồn cấp dữ liệu
Khuyến mãi cài đặt trong nguồn cấp dữ liệu xuất hiện giữa các bài viết tin tức hoặc danh sách thẻ thông tin khác trong PWA của bạn.

Mục tiêu của bạn là hướng dẫn người dùng cách truy cập nội dung mà họ đang thưởng thức một cách thuận tiện hơn. Tập trung vào việc quảng bá những tính năng và chức năng hữu ích cho người dùng.
Đảm bảo bạn:
- Hạn chế tần suất xuất hiện của chương trình khuyến mãi để tránh làm phiền người dùng.
- Cho phép người dùng đóng chương trình khuyến mãi.
- Ghi nhớ lựa chọn của người dùng khi họ chọn đóng.


