프로그레시브 웹 앱 (PWA)을 설치하면 사용자가 더 쉽게 찾고 사용할 수 있습니다. 브라우저 프로모션을 사용하더라도 일부 사용자는 PWA를 설치할 수 있다는 사실을 알지 못하므로 PWA 설치를 홍보하고 사용 설정하는 데 사용할 수 있는 인앱 환경을 제공하는 것이 좋습니다.

이 도움말은 모든 방법을 다루지는 않지만 PWA 설치를 홍보하는 다양한 방법을 시작하는 데 도움이 됩니다. 사용하는 패턴에 관계없이 모두 자체 인앱 설치 환경을 제공하는 방법에 설명된 설치 흐름을 트리거하는 동일한 코드로 이어집니다.
권장사항
사이트에서 사용하는 프로모션 패턴과 관계없이 적용되는 몇 가지 권장사항이 있습니다.
- 프로모션은 사용자 여정 흐름 외부에 배치하세요. 예를 들어 PWA 로그인 페이지에서 클릭 유도 문구를 로그인 양식과 제출 버튼 아래에 배치합니다. 프로모션 패턴을 방해적으로 사용하면 PWA의 유용성이 떨어지고 참여 측정항목에 부정적인 영향을 미칩니다.
- 프로모션을 해제하거나 거부할 수 있는 기능을 포함합니다. 사용자가 이렇게 하는 경우 사용자의 환경설정을 기억하고 사용자가 로그인하거나 구매를 완료하는 등 콘텐츠와의 관계에 변화가 있는 경우에만 다시 메시지를 표시합니다.
- PWA의 여러 부분에서 기법을 결합하되, 설치 프로모션으로 사용자를 압도하거나 짜증나게 하지 않도록 주의하세요.
beforeinstallprompt이벤트가 발생한 후에만 프로모션을 표시합니다.
자동 브라우저 프로모션
특정 기준을 충족하면 대부분의 브라우저에서 프로그레시브 웹 앱을 설치할 수 있다고 사용자에게 자동으로 표시합니다. 예를 들어 데스크톱 Chrome에는 옴니박스에 설치 버튼이 표시됩니다.


Android용 Chrome은 사용자에게 미니 정보 표시줄을 표시하지만 beforeinstallprompt 이벤트에서 preventDefault()를 호출하여 이를 방지할 수 있습니다.
preventDefault()를 호출하지 않으면 사용자가 사이트를 방문하고 Android에서 설치 가능성 기준을 충족하는 첫 번째 시점에 배너가 표시되고 약 90일 후에 다시 표시됩니다.
사용자 인터페이스 프로모션 패턴
사용자 인터페이스 프로모션 패턴은 거의 모든 종류의 PWA에 사용할 수 있으며 사이트 탐색 및 배너와 같은 위치에 표시됩니다. 다른 유형의 프로모션 패턴과 마찬가지로 사용자의 여정을 방해하지 않도록 사용자의 컨텍스트를 파악하는 것이 중요합니다.
프로모션 UI를 트리거하는 시기를 신중하게 고려하는 사이트는 설치 수가 많아지고 설치에 관심이 없는 사용자의 여정을 방해하지 않습니다.
간단한 설치 버튼
가장 간단한 UX는 웹 콘텐츠의 적절한 위치에 '설치' 또는 '앱 받기' 버튼을 포함하는 것입니다. 버튼이 다른 중요한 기능을 차단하지 않고 애플리케이션을 통한 사용자의 여정을 방해하지 않는지 확인합니다.

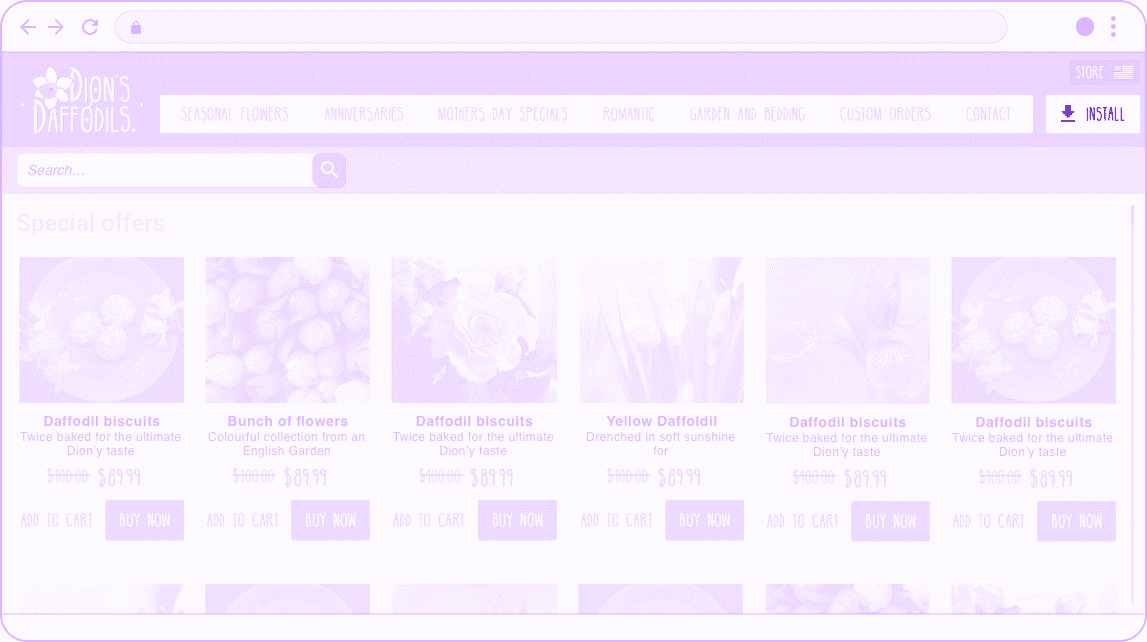
고정 헤더
사이트 헤더에 포함된 설치 버튼입니다. 기타 헤더 콘텐츠에는 로고, 햄버거 메뉴와 같은 사이트 브랜딩이 포함되는 경우가 많습니다. 헤더는 사이트의 기능과 사용자 요구사항에 따라 position:fixed일 수도 있고 아닐 수도 있습니다.

적절하게 사용하면 사이트 헤더에서 PWA 설치를 홍보하는 것이 가장 충성도가 높은 고객이 환경으로 더 쉽게 돌아올 수 있도록 하는 좋은 방법입니다. PWA 헤더의 픽셀은 소중하므로 설치 클릭 유도 문구가 적절한 크기이고 다른 가능한 헤더 콘텐츠보다 중요하며 방해가 되지 않는지 확인하세요.

다음 사항을 확인하세요.
beforeinstallprompt가 실행되지 않은 경우 설치 버튼을 표시하지 않습니다.- 설치된 사용 사례의 사용자 가치를 평가합니다. 프로모션의 혜택을 누릴 가능성이 있는 사용자에게만 프로모션을 표시하도록 선택적 타겟팅을 고려하세요.
- 소중한 헤더 공간을 효율적으로 사용하세요. 헤더에 사용자에게 도움이 될 만한 다른 요소가 있는지 고려하고 다른 옵션과 비교하여 설치 프로모션의 우선순위를 정합니다.
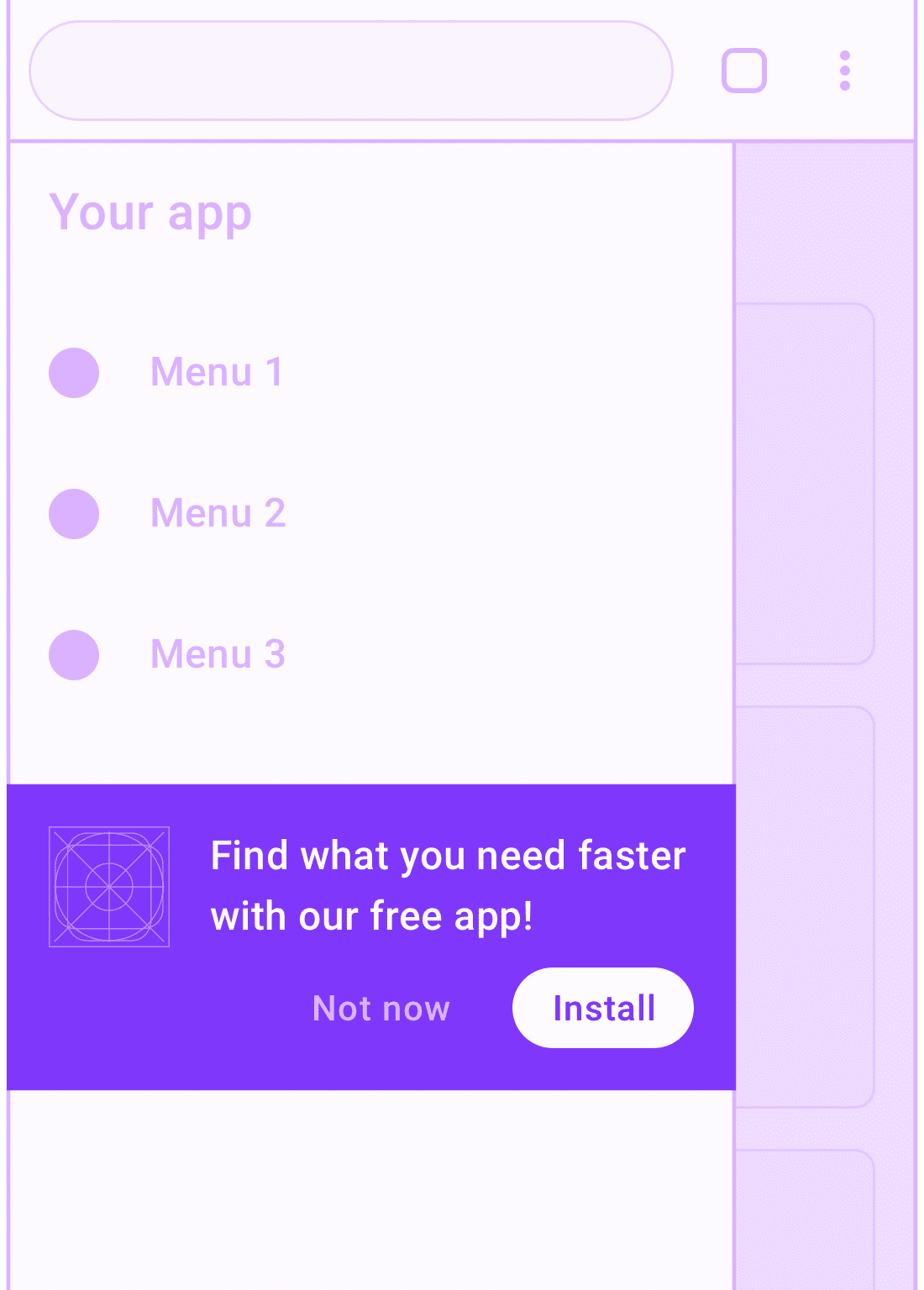
탐색 메뉴

탐색 메뉴는 앱 설치를 홍보하기에 좋은 위치입니다. 메뉴를 여는 사용자는 내 환경에 참여하고 있음을 나타내기 때문입니다.
다음 사항을 확인하세요.
- 중요한 탐색 콘텐츠를 방해하지 마세요. PWA 설치 프로모션을 다른 메뉴 항목 아래에 배치합니다.
- 사용자가 PWA를 설치하면 어떤 이점이 있는지 간략하고 관련성 있게 설명합니다.
방문 페이지
방문 페이지의 목적은 제품과 서비스를 홍보하는 것이므로 PWA 설치의 이점을 홍보할 때 방문 페이지를 활용하는 것이 적절합니다.

먼저 사이트의 가치 제안을 설명한 다음 방문자에게 설치를 통해 얻을 수 있는 이점을 알립니다.
다음 사항을 확인하세요.
- 방문자에게 가장 중요한 기능에 어필하고 방문 페이지로 연결되었을 수 있는 키워드를 강조하세요.
- 가치 제안을 명확하게 한 후에 설치 프로모션과 클릭 유도 문구를 눈에 띄게 만드세요. 결국 방문 페이지는
- 사용자가 가장 많은 시간을 보내는 앱 부분에 설치 프로모션을 추가해 보세요.
배너 설치
대부분의 사용자는 모바일 환경에서 설치 배너를 접했으며 배너에서 제공하는 상호작용에 익숙합니다. 배너는 사용자를 방해할 수 있으므로 신중하게 사용해야 합니다.

다음 사항을 확인하세요.
- 배너를 표시하기 전에 사용자가 사이트에 관심을 보일 때까지 기다립니다. 사용자가 배너를 닫으면 사용자가 전자상거래 사이트에서 구매하거나 계정에 가입하는 등 콘텐츠와의 참여도가 더 높음을 나타내는 전환 이벤트를 트리거하지 않는 한 배너를 다시 표시하지 마세요.
- 배너에 PWA를 설치하는 것의 가치를 간략하게 설명합니다. 예를 들어 사용자의 기기에서 저장공간을 거의 사용하지 않거나 스토어 리디렉션 없이 즉시 설치된다고 언급하여 PWA 설치를 iOS/Android 앱과 차별화할 수 있습니다.
임시 UI
스낵바 디자인 패턴과 같은 임시 UI는 사용자에게 알림을 제공하고 사용자가 작업을 쉽게 완료할 수 있도록 지원합니다(이 경우 앱 설치). 이러한 UI 패턴을 적절히 사용하면 사용자 흐름이 중단되지 않으며, 사용자가 무시하면 일반적으로 자동으로 닫힙니다.

앱과 몇 번 상호작용한 후 스낵바를 표시합니다. 페이지 로드 시 또는 맥락에서 벗어나 표시되면 쉽게 놓치거나 인지 과부하가 발생할 수 있습니다. 이 경우 사용자는 표시되는 모든 항목을 닫습니다. 사이트의 신규 사용자는 PWA를 설치할 준비가 되어 있지 않을 수 있습니다. 따라서 반복 방문, 사용자 로그인 또는 유사한 전환 이벤트와 같이 사용자로부터 강력한 관심 신호를 받을 때까지 기다린 후 이 패턴을 사용하는 것이 좋습니다.

다음 사항을 확인하세요.
- 사용자가 스낵바를 보고 반응할 충분한 시간을 제공하고 방해하지 않도록 4~7초 동안 스낵바를 표시합니다.
- 배너 등 다른 임시 UI 위에 표시하지 마세요.
- 반복 방문, 사용자 로그인 또는 유사한 전환 이벤트와 같이 사용자의 관심 신호가 강해질 때까지 기다린 후 이 패턴을 사용하세요.
변환 후
사용자 전환 이벤트 직후(예: 전자상거래 사이트에서 구매 후)는 PWA 설치를 홍보할 수 있는 좋은 기회입니다. 사용자가 콘텐츠에 명확하게 참여하고 있으며 전환은 사용자가 서비스를 다시 이용할 것임을 나타내는 경우가 많습니다.

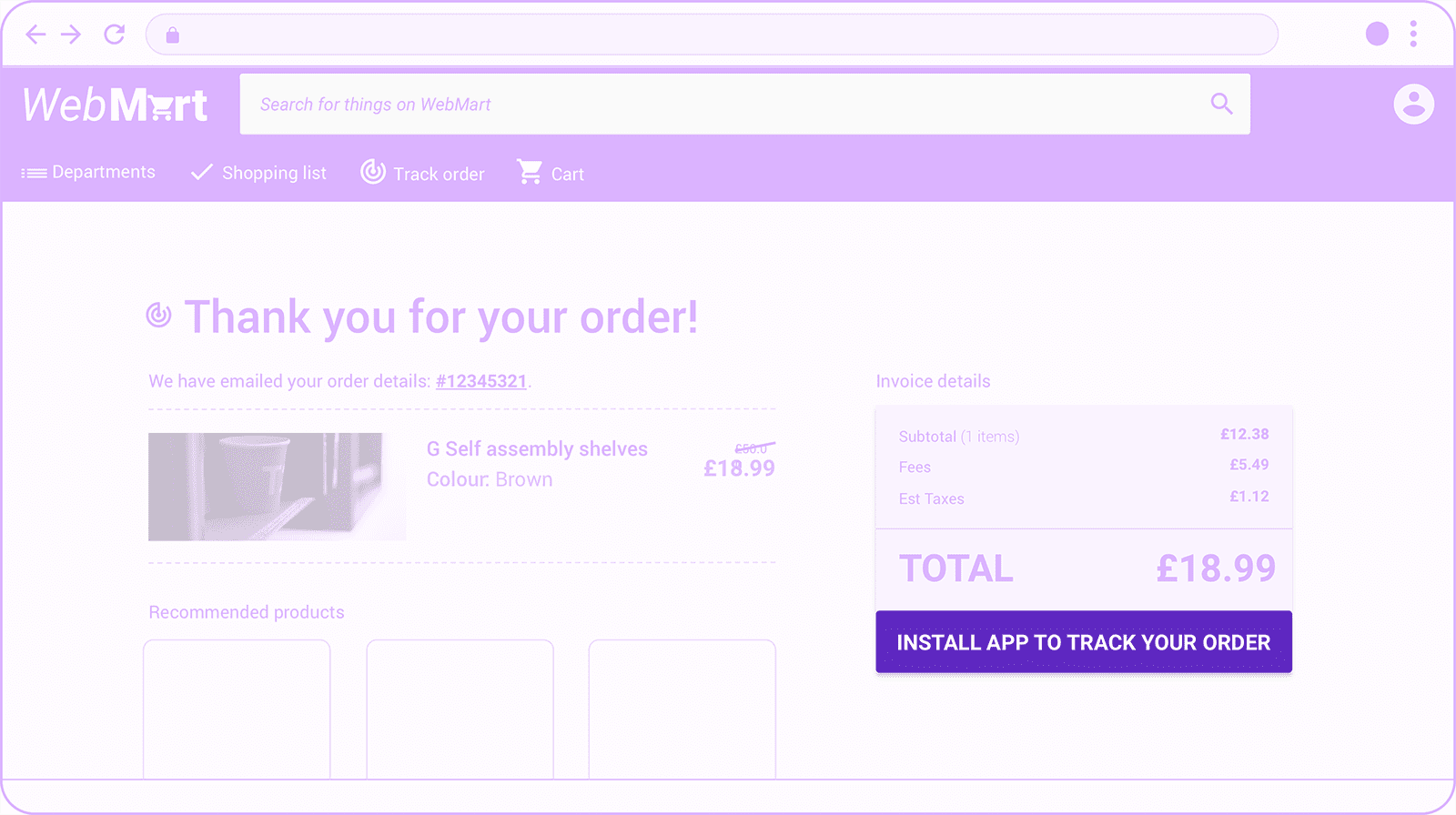
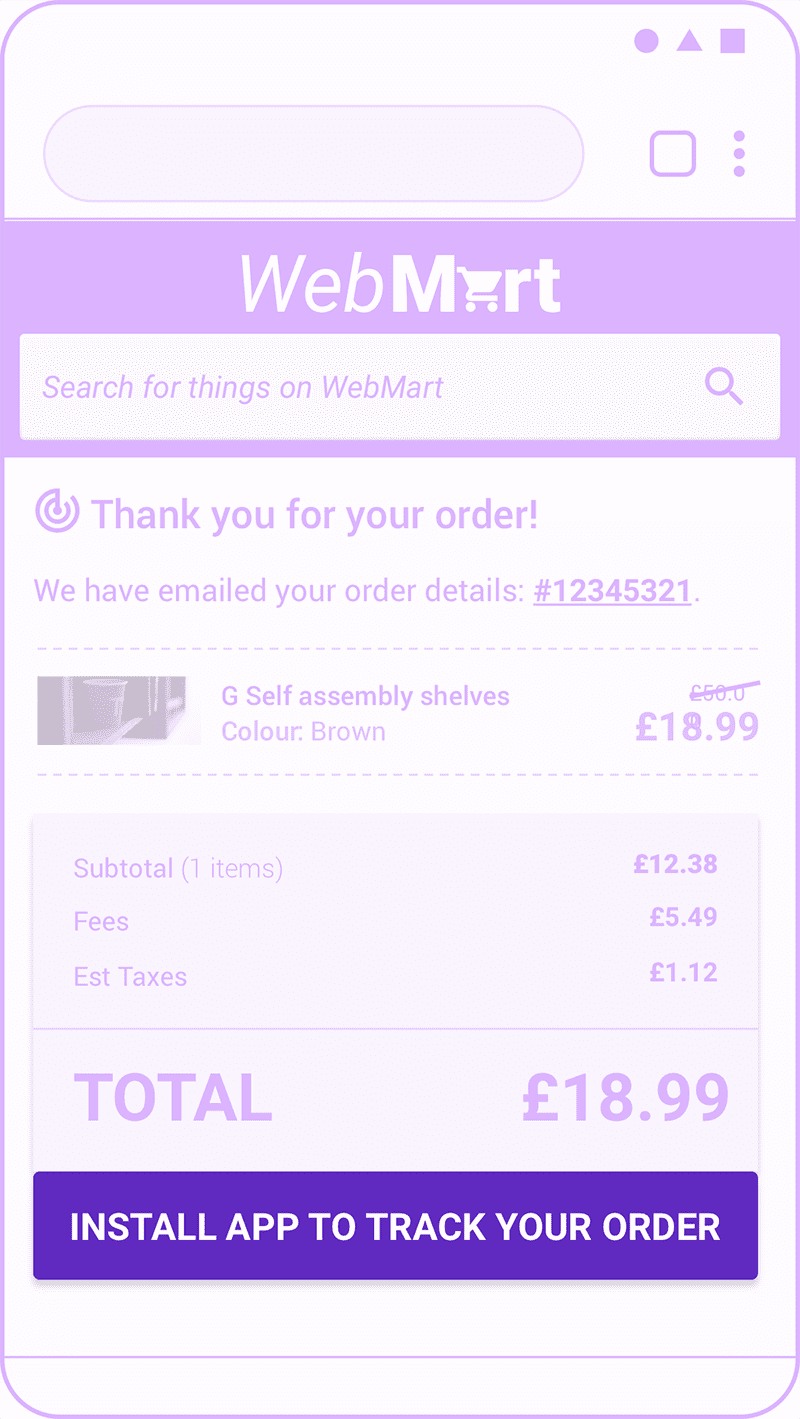
예약 또는 결제 여정
예약 또는 결제 흐름과 같은 순차적 여정 중 또는 후에 설치 프로모션을 표시합니다. 사용자가 여정을 완료한 후 프로모션을 표시하는 경우 여정이 완료되었으므로 프로모션을 더 눈에 띄게 만들 수 있습니다.

다음 사항을 확인하세요.
- 관련성 있는 클릭 유도 문구를 포함합니다. 어떤 사용자가 앱을 설치하면 도움이 되며 그 이유는 무엇인가요? 현재 진행 중인 여정과 어떤 관련이 있나요?
- 설치된 앱 사용자에게 제공되는 고유한 혜택이 있다면 언급하세요.
- 여정의 다음 단계를 방해하지 않도록 프로모션을 표시하세요. 그렇지 않으면 여정 완료율에 부정적인 영향을 미칠 수 있습니다. 위의 전자상거래 예시에서 결제로 이어지는 주요 클릭 유도 문구가 앱 설치 프로모션 위에 있는 것을 확인하세요.
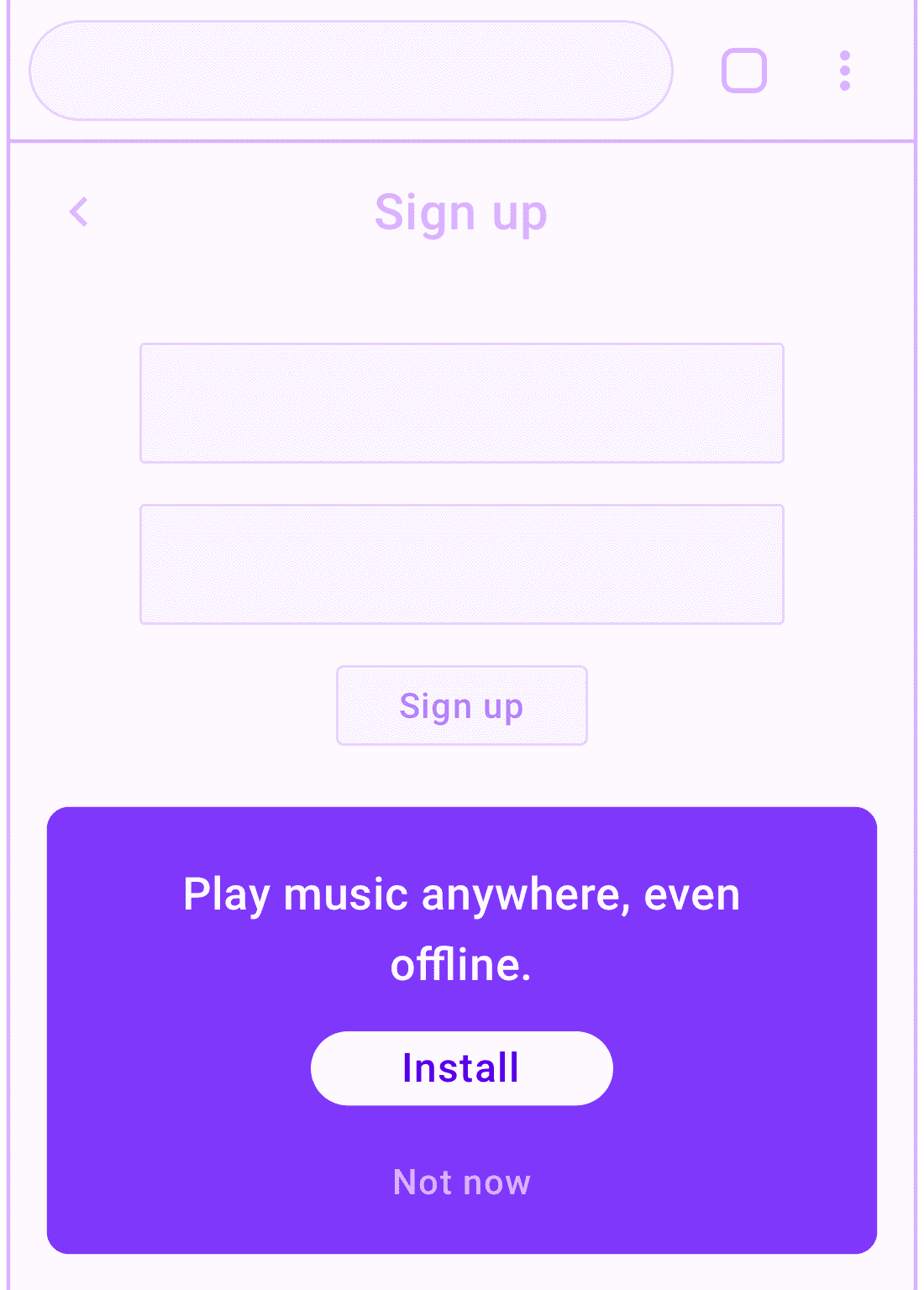
가입, 로그인 또는 로그아웃 흐름
이 프로모션은 프로모션 카드가 더 눈에 띄는 여정 프로모션 패턴의 특수한 경우입니다.

이러한 페이지는 일반적으로 참여도가 높은 사용자만 보며, PWA의 가치 제안이 이미 확립되어 있습니다. 이러한 페이지에 배치할 유용한 콘텐츠가 많지 않은 경우도 많습니다. 따라서 방해가 되지 않는 한 더 큰 클릭 유도 문구를 만드는 것이 좋습니다.
다음 사항을 확인하세요.
- 가입 양식 내에서 사용자의 여정을 방해하지 마세요. 여러 단계로 구성된 프로세스인 경우 사용자가 여정을 완료할 때까지 기다리는 것이 좋습니다.
- 가입한 사용자에게 가장 관련성이 높은 기능을 홍보합니다.
- 앱의 로그인 영역에 추가 설치 프로모션을 추가하는 것이 좋습니다.
인라인 프로모션 패턴
인라인 프로모션 기법은 프로모션을 사이트 콘텐츠와 혼합합니다. 이는 사용자 인터페이스의 프로모션보다 미묘한 경우가 많으며, 트레이드오프가 있습니다. 프로모션은 관심 있는 사용자가 알아볼 수 있을 정도로 눈에 띄어야 하지만 사용자 환경의 품질을 저해할 정도로 눈에 띄면 안 됩니다.
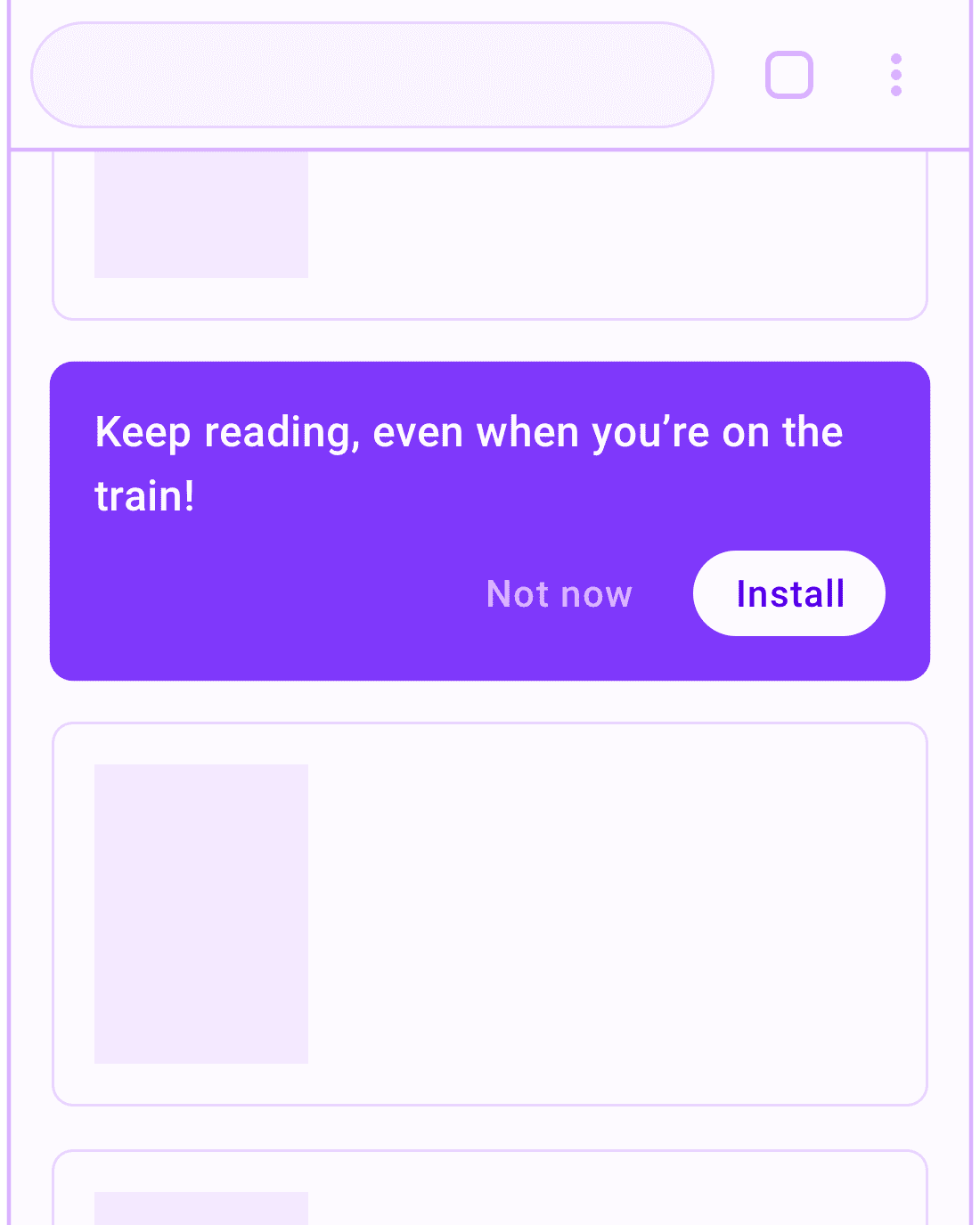
인피드 광고
피드 내 설치 프로모션은 PWA의 뉴스 기사 또는 기타 정보 카드 목록 사이에 표시됩니다.

목표는 사용자가 더 편리하게 즐기는 콘텐츠에 액세스하는 방법을 보여주는 것입니다. 사용자에게 도움이 되는 기능 홍보에 집중하세요.
다음 사항을 확인하세요.
- 사용자에게 짜증을 유발하지 않도록 프로모션 빈도를 제한합니다.
- 사용자가 프로모션을 닫을 수 있도록 허용합니다.
- 사용자가 닫기를 선택한 것을 기억합니다.