安装渐进式 Web 应用 (PWA) 可让用户更轻松地找到和使用该应用。即使有浏览器宣传,部分用户也可能不知道他们可以安装 PWA,因此提供应用内体验来宣传和启用 PWA 安装功能可能会很有帮助。

本文并非详尽无遗,但可作为起点,帮助您了解推广 PWA 安装的不同方式。无论您使用哪种模式或多种模式,它们都会生成相同的代码来触发安装流程,如如何提供自己的应用内安装体验中所述。
最佳做法
无论您在网站上使用哪种促销模式,都应遵循一些最佳实践。
- 将促销活动放在用户体验历程之外。例如,在 PWA 登录页面中,将号召性用语放在登录表单和提交按钮下方。如果促销模式具有干扰性,会降低 PWA 的实用性,并对互动度指标产生负面影响。
- 提供关闭或拒绝促销的选项。如果用户执行此操作,请记住用户的偏好设置,并且仅当用户与您的内容之间的关系发生变化时(例如用户登录或完成购买)才重新提示。
- 在 PWA 的不同部分中组合使用这些技巧,但请注意不要通过安装宣传信息让用户感到厌烦。
- 仅在触发
beforeinstallprompt事件后显示宣传广告。
自动浏览器推广
当满足特定条件时,大多数浏览器会自动向用户表明您的渐进式 Web 应用可以安装。例如,桌面版 Chrome 会在多功能框中显示“安装”按钮。


Chrome for Android 会向用户显示一个迷你信息栏,不过可以通过在 beforeinstallprompt 事件上调用 preventDefault() 来阻止显示此信息栏。
如果您不调用 preventDefault(),则横幅会在用户首次访问您的网站并在 Android 设备上满足可安装性条件时显示,然后大约在 90 天后再次显示。
界面宣传模式
界面宣传模式几乎可用于任何类型的 PWA,并显示在网站导航和横幅等位置。与任何其他类型的推广模式一样,重要的是要了解用户的上下文,以尽量减少对用户体验历程的干扰。
如果网站能周到地考虑何时触发促销界面,则可获得更多安装次数,并避免干扰对安装不感兴趣的用户。
简单易用的安装按钮
最简单的用户体验是,在网页内容中的适当位置添加“安装”或“获取应用”按钮。确保该按钮不会妨碍其他重要功能,也不会影响用户在应用中的体验。

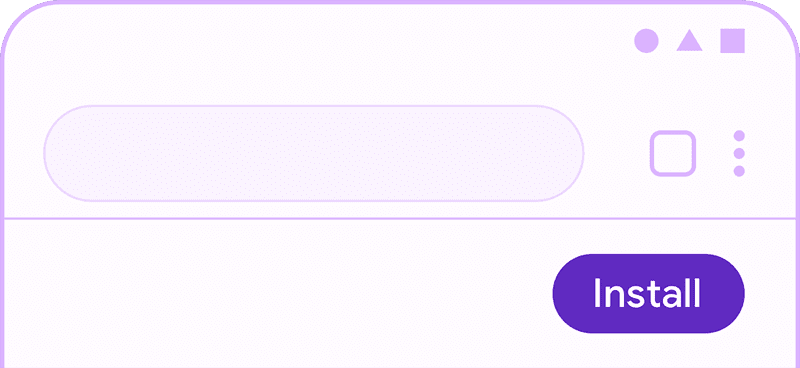
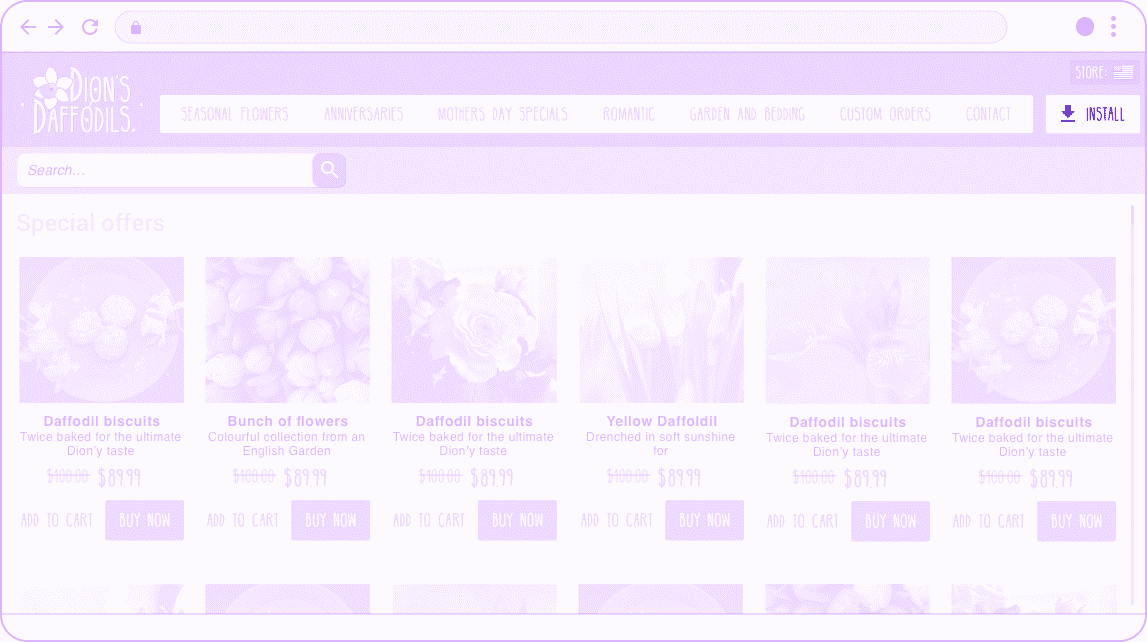
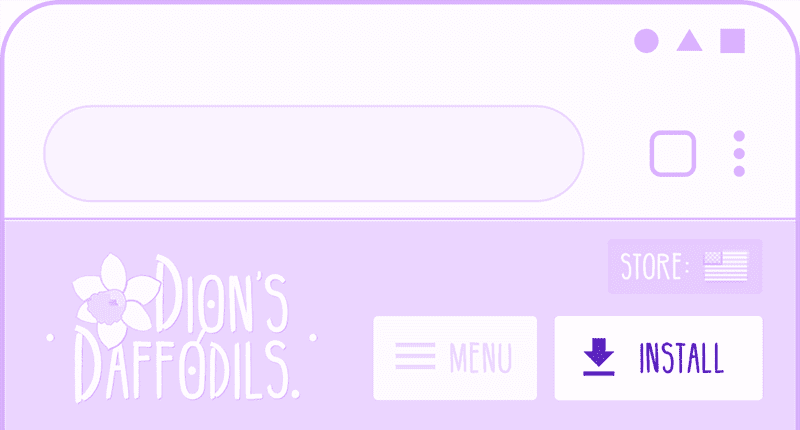
固定标题
这是网站标头中的一个安装按钮。其他标题内容通常包括网站品牌信息,例如徽标和汉堡菜单。标题可以是 position:fixed,也可以不是,具体取决于您网站的功能和用户需求。

如果使用得当,在网站的标头中宣传 PWA 安装,可让最忠实的客户更轻松地返回您的网站。PWA 标头中的像素非常宝贵,因此请确保安装号召性用语的大小合适,比其他可能的标头内容更重要,并且不会造成干扰。

请确保您:
- 除非已触发
beforeinstallprompt,否则不显示“安装”按钮。 - 评估已安装的使用场景对用户的价值。考虑采用选择性定位,仅向可能从中受益的用户展示促销活动。
- 高效利用宝贵的标头空间。考虑在标题中向用户提供哪些其他有用的信息,并权衡安装宣传相对于其他选项的优先级。
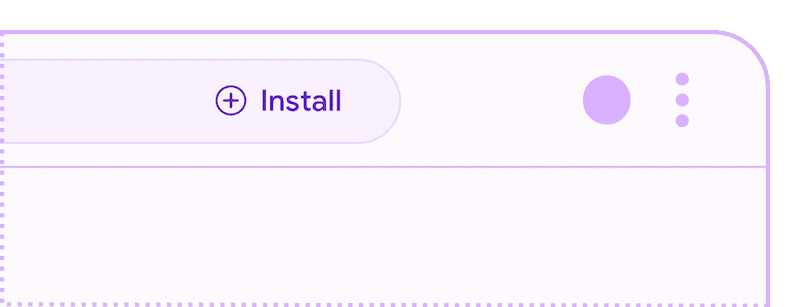
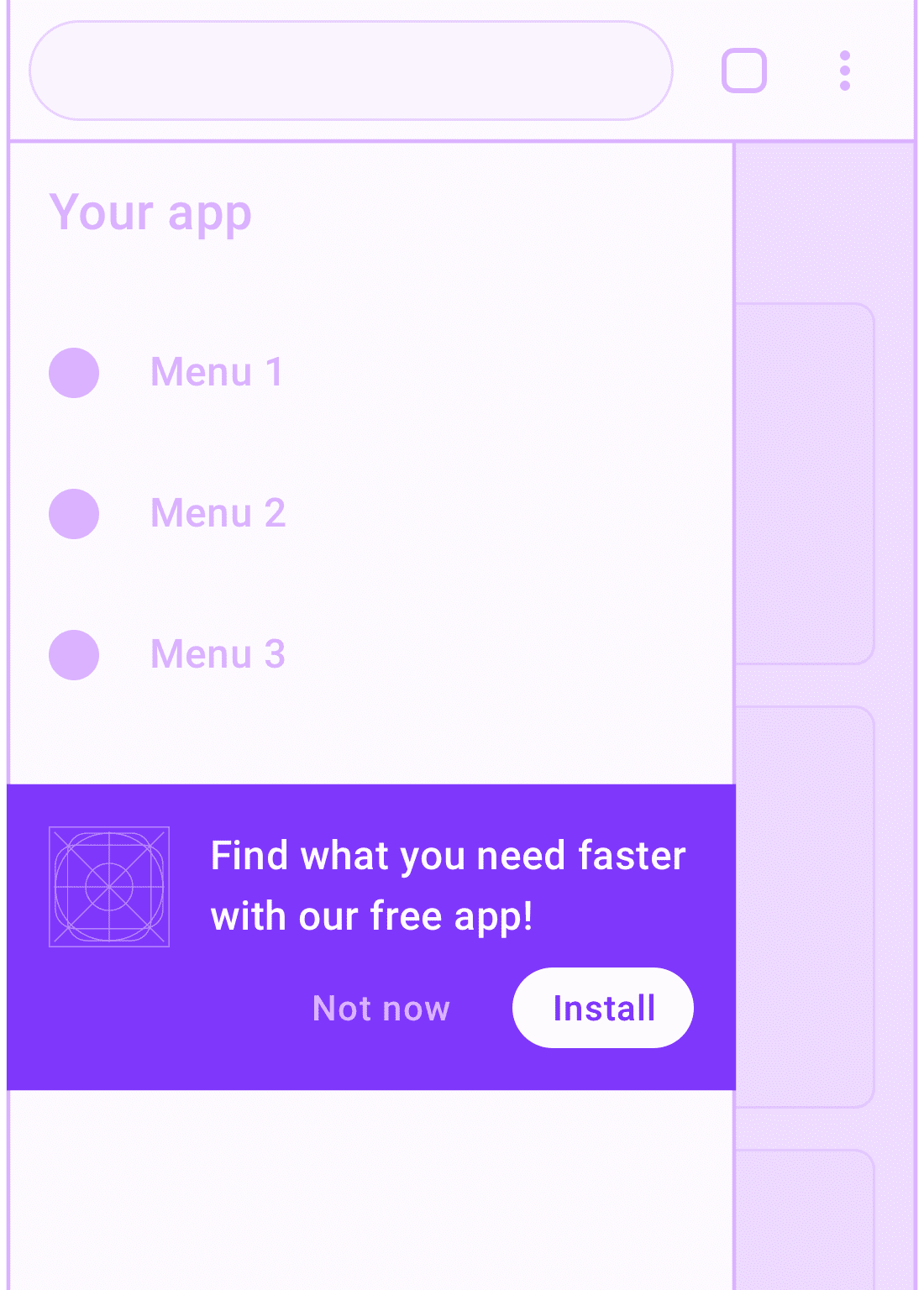
导航菜单

导航菜单是宣传应用安装的好地方,因为打开菜单的用户表明他们对您的体验感兴趣。
请确保您:
- 避免干扰重要的导航内容。将 PWA 安装宣传信息放在其他菜单项下方。
- 简要说明用户安装您的 PWA 后会获得哪些好处。
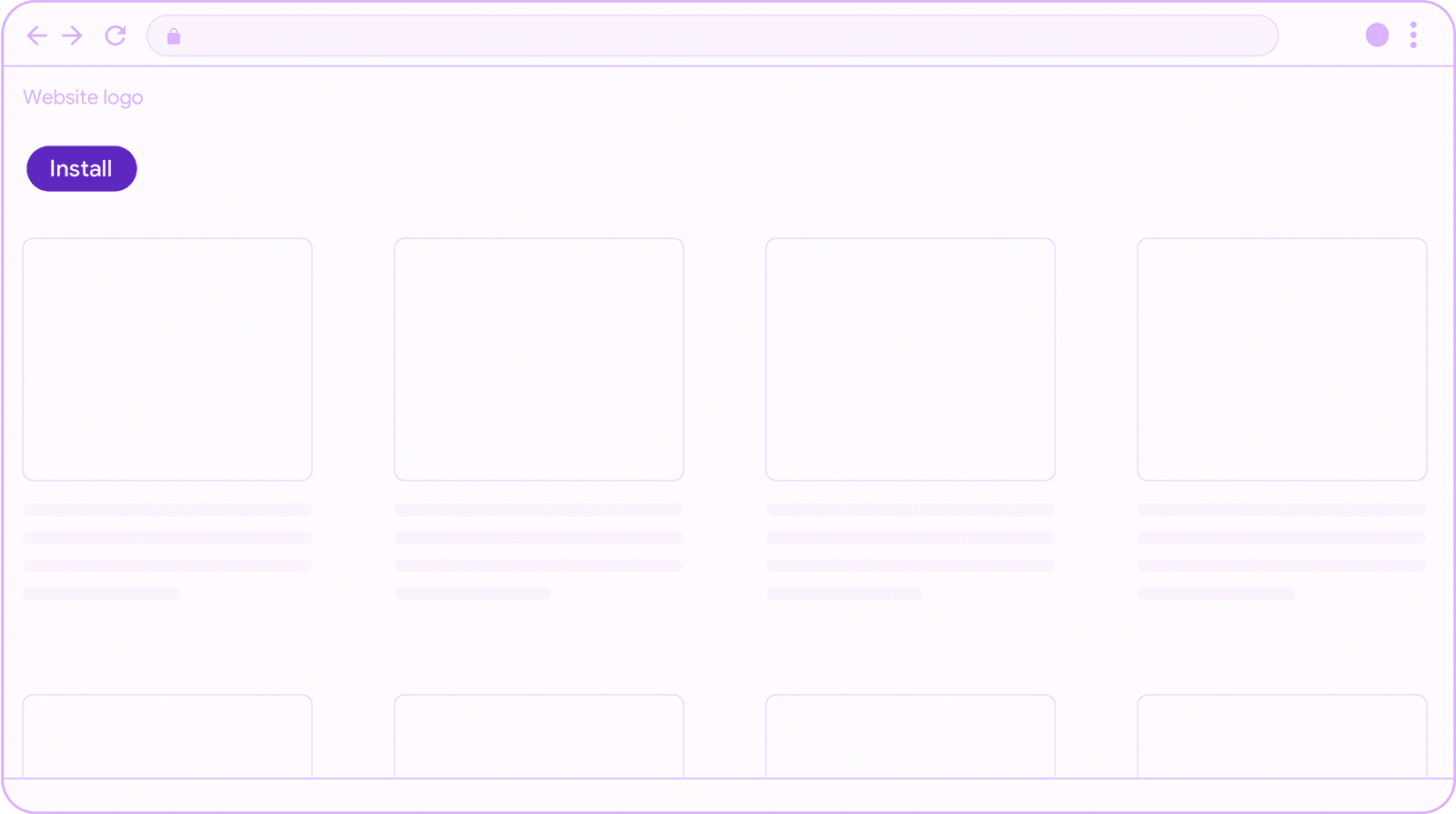
着陆页
着陆页的目的是宣传您的产品和服务,因此,在宣传安装 PWA 的好处时,您可以在此处大做文章。

首先,说明您网站的价值主张,然后告知访问者安装后可获享哪些福利。
请确保您:
- 突出显示对访问者最重要的功能,并强调可能将他们吸引到您的着陆页的关键字。
- 在明确阐述价值主张后,再让安装促销信息和号召性用语引人注目。毕竟这是您的着陆页。
- 考虑在用户花费时间最多的应用部分添加安装宣传广告。
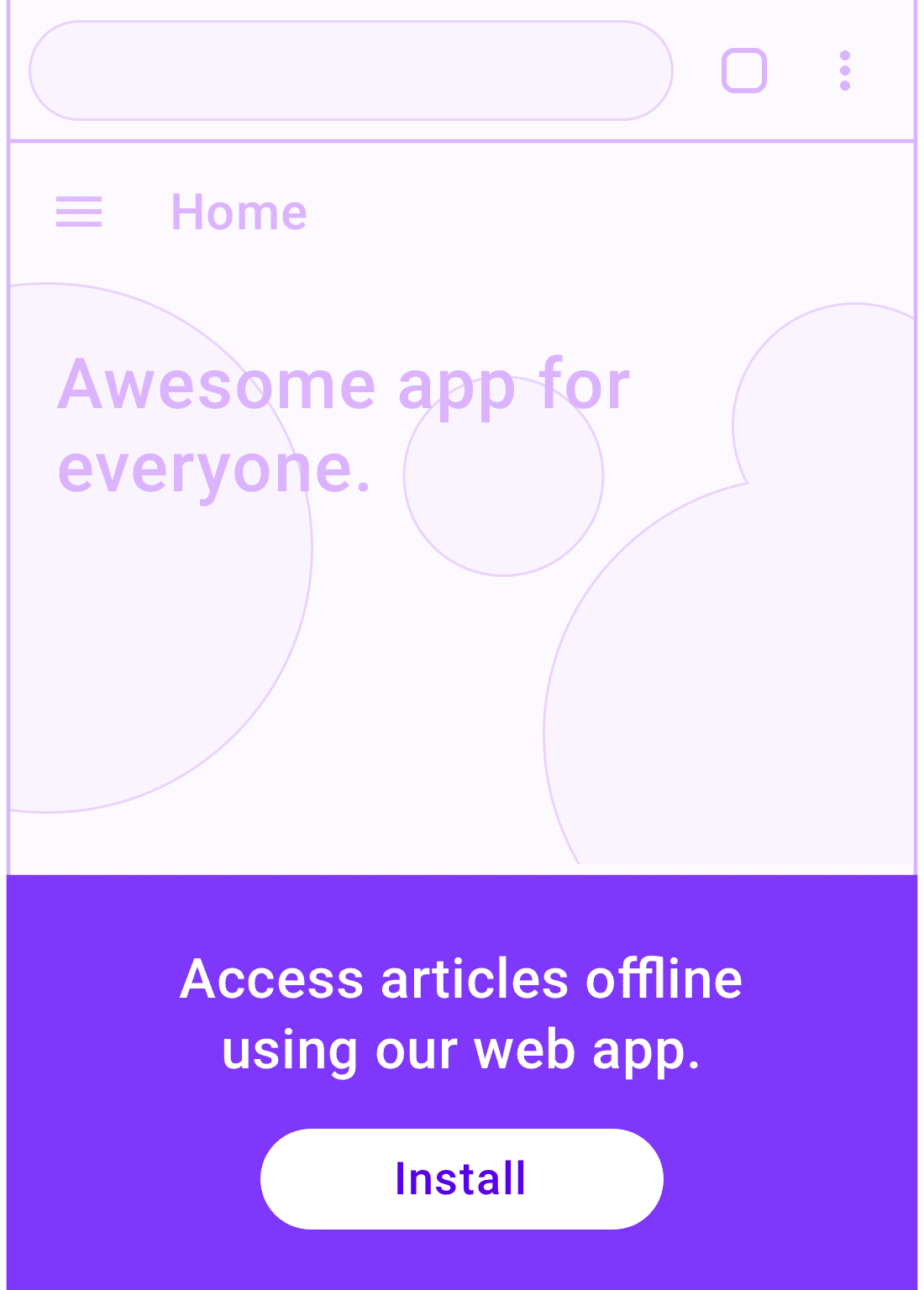
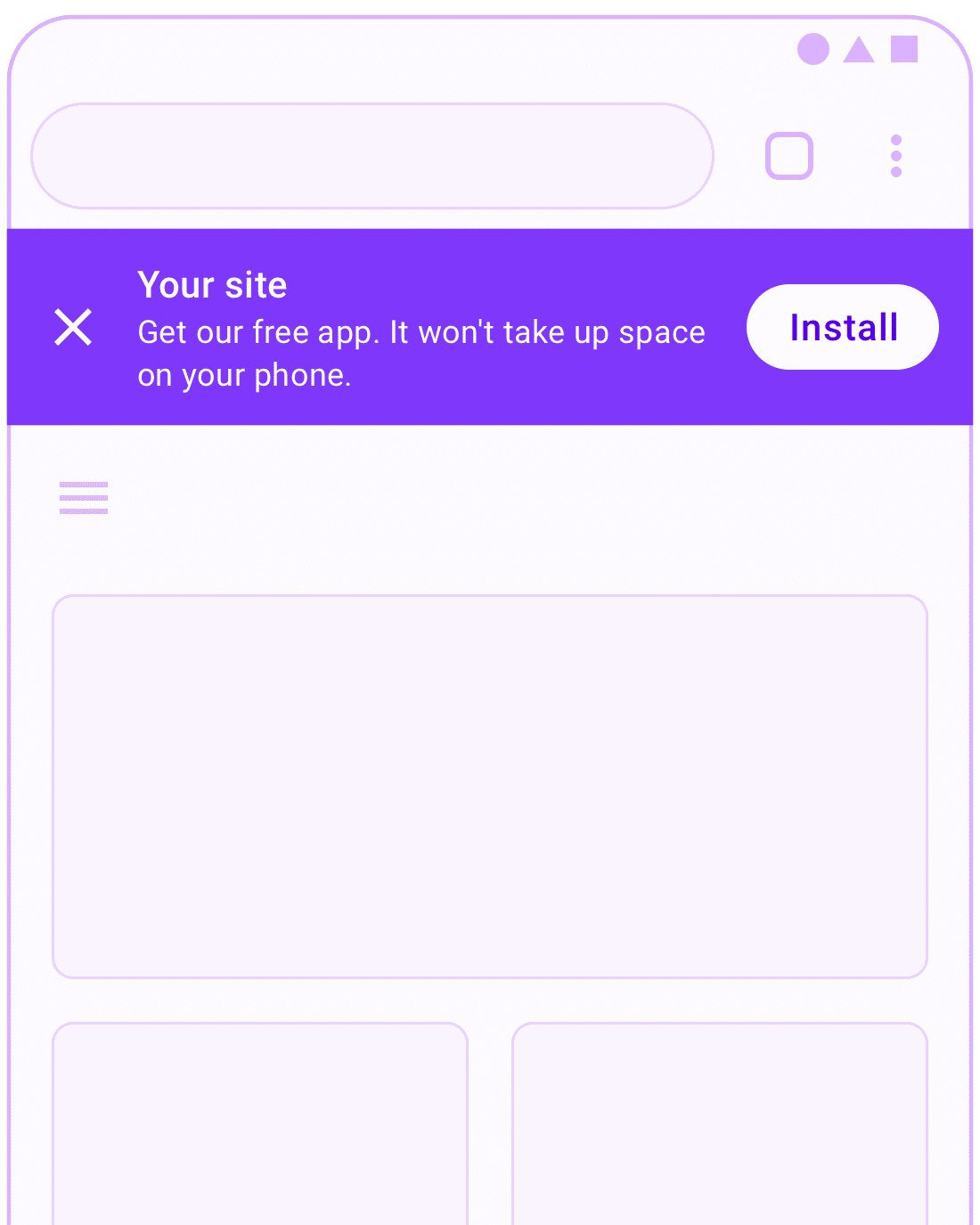
安装横幅
大多数用户在移动体验中都遇到过安装横幅,并且熟悉横幅提供的互动。横幅广告可能会干扰用户,因此应谨慎使用。

请确保您:
- 等到用户表现出对您网站的兴趣后,再显示横幅。如果用户关闭了您的横幅,请不要再次显示该横幅,除非用户触发了表明其与您的内容互动程度更高的转化事件,例如在电子商务网站上购买商品或注册账号。
- 在横幅中简要说明安装 PWA 的价值。例如,您可以说明 PWA 几乎不会占用用户设备上的存储空间,或者无需重定向到应用商店即可立即安装,从而将 PWA 的安装与 iOS/Android 应用的安装区分开来。
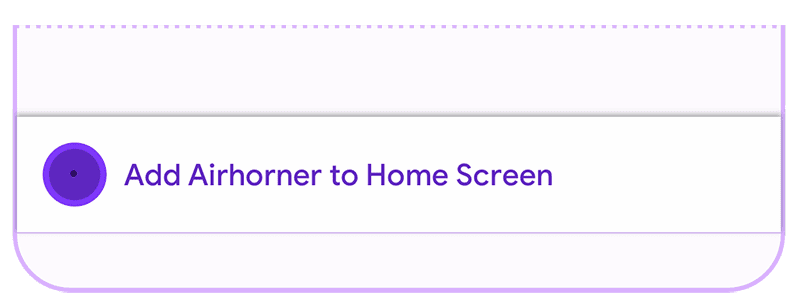
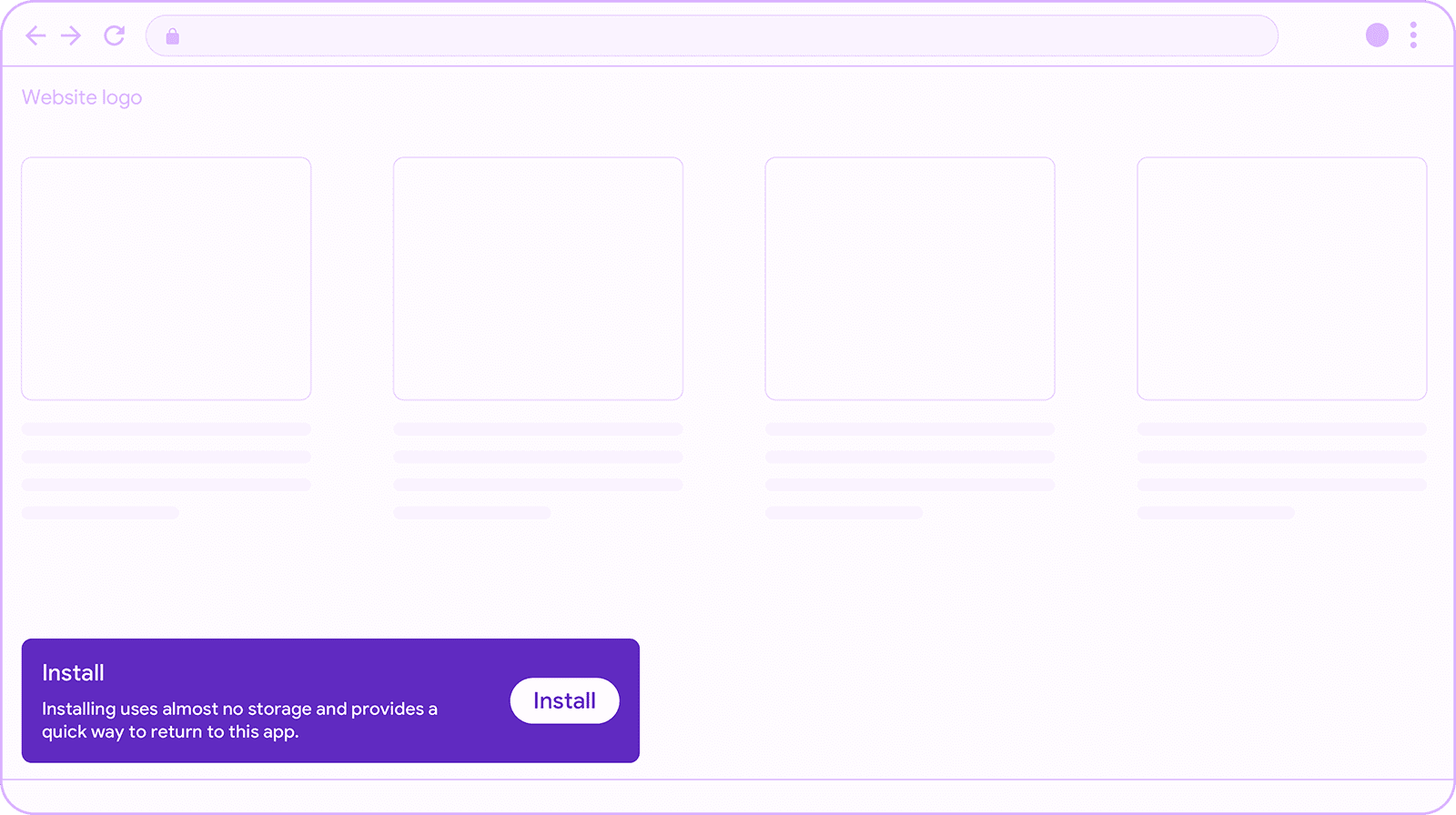
临时界面
临时界面(例如 Snackbar 设计模式)会通知用户,并允许用户轻松完成操作(在本例中为安装应用)。如果使用得当,这些界面模式不会中断用户流程,并且通常会在用户忽略时自动关闭。

在用户与您的应用互动几次后显示 snackbar。如果 snackbar 在网页加载时或在不相关的情境中显示,则很容易被用户忽略,或导致认知超负荷。在这种情况下,用户只需关闭看到的所有内容即可。请注意,您网站的新用户可能尚未准备好安装您的 PWA。因此,最好等到您从用户那里获得强烈的兴趣信号(例如,用户重复访问、登录或发生类似的转化事件)后,再使用此模式。

请确保您:
- 显示 snackbar 的时间介于 4 秒到 7 秒之间,以便用户有足够的时间查看并做出反应,同时不会妨碍用户操作。
- 避免将其显示在其他临时界面(例如横幅等)上方。
- 在获得用户强烈的兴趣信号(例如,用户多次访问、登录或发生类似的转化事件)之前,请勿使用此模式。
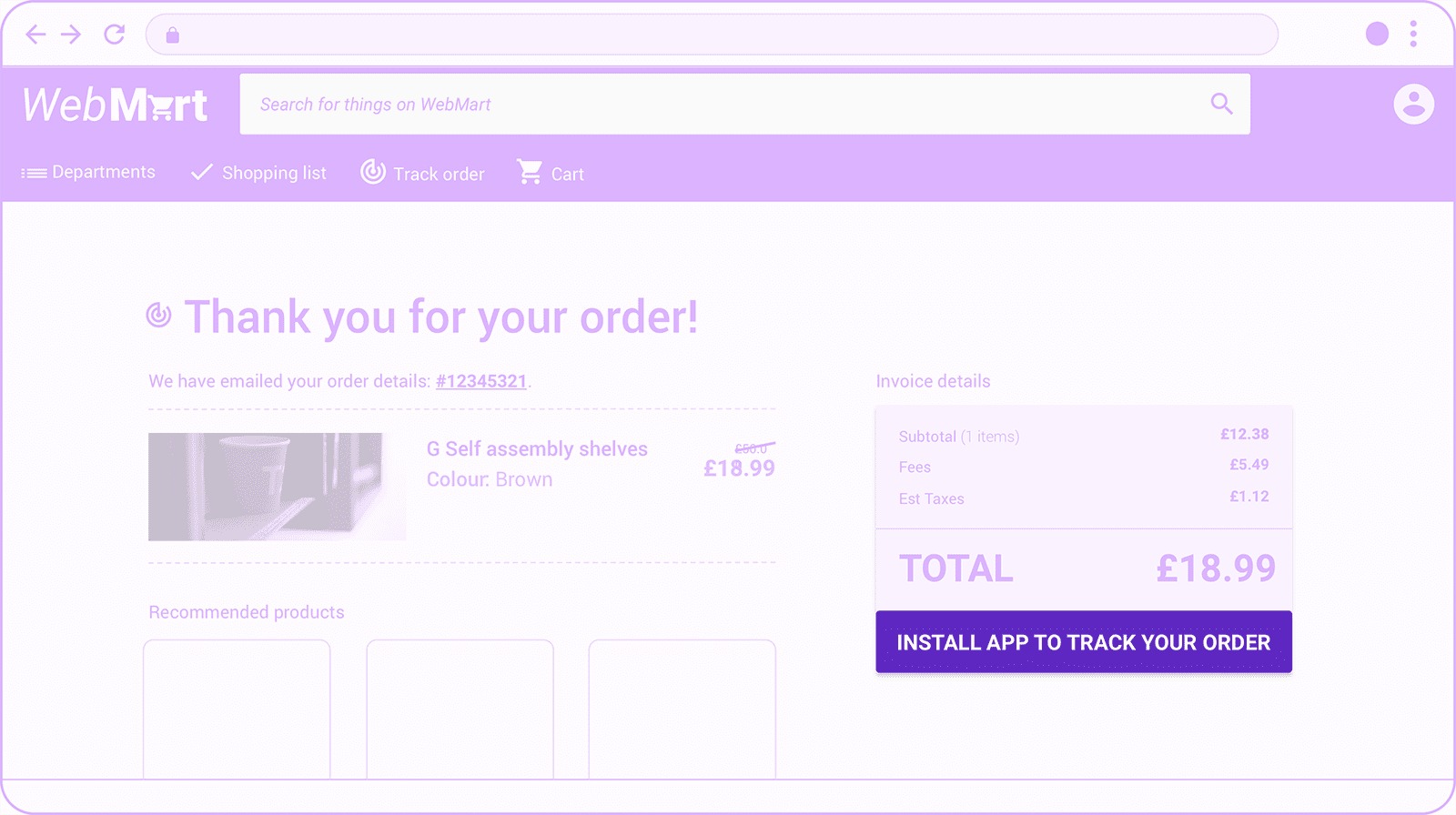
转换完成后
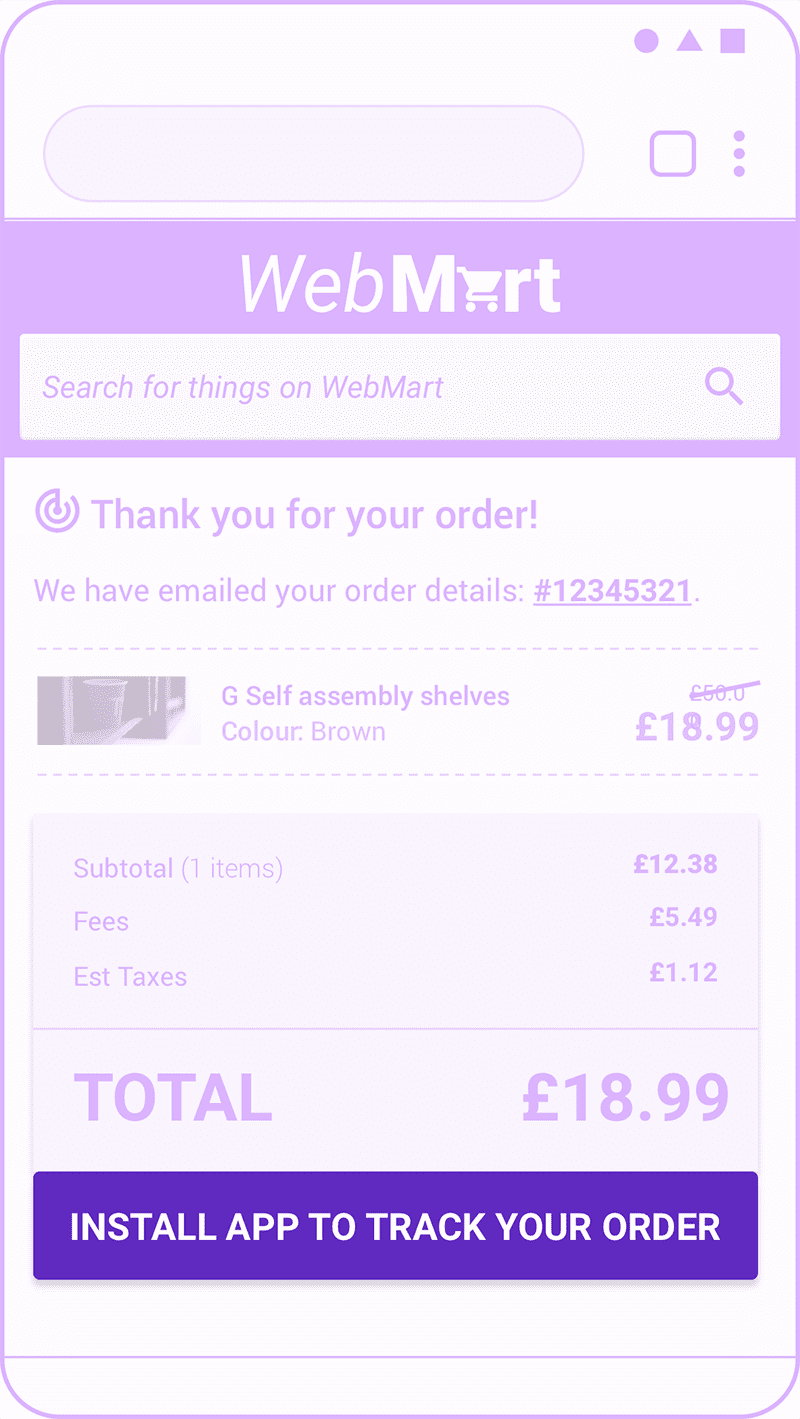
在用户转化事件发生后(例如在电子商务网站上完成购买交易后),立即宣传 PWA 安装是一个绝佳的机会。用户显然对您的内容感兴趣,而转化通常表明用户会再次使用您的服务。

预订或结账流程
在连续历程期间或之后(例如在预订或结账流程之后)显示安装促销。如果您在用户完成历程后展示促销活动,通常可以使其更加醒目,因为用户已完成历程。

请确保您:
- 添加相关的号召性用语。哪些用户会因安装您的应用而受益?为什么?它与客户当前的历程有何相关性?
- 如果您的品牌为已安装应用的用户提供专属优惠,请提及这些优惠。
- 请勿让宣传内容妨碍用户完成后续步骤,否则可能会对完成率产生负面影响。在上面的电子商务示例中,请注意结账这一关键号召性用语是如何显示在应用安装推广上方的。
注册、登录或退出流程
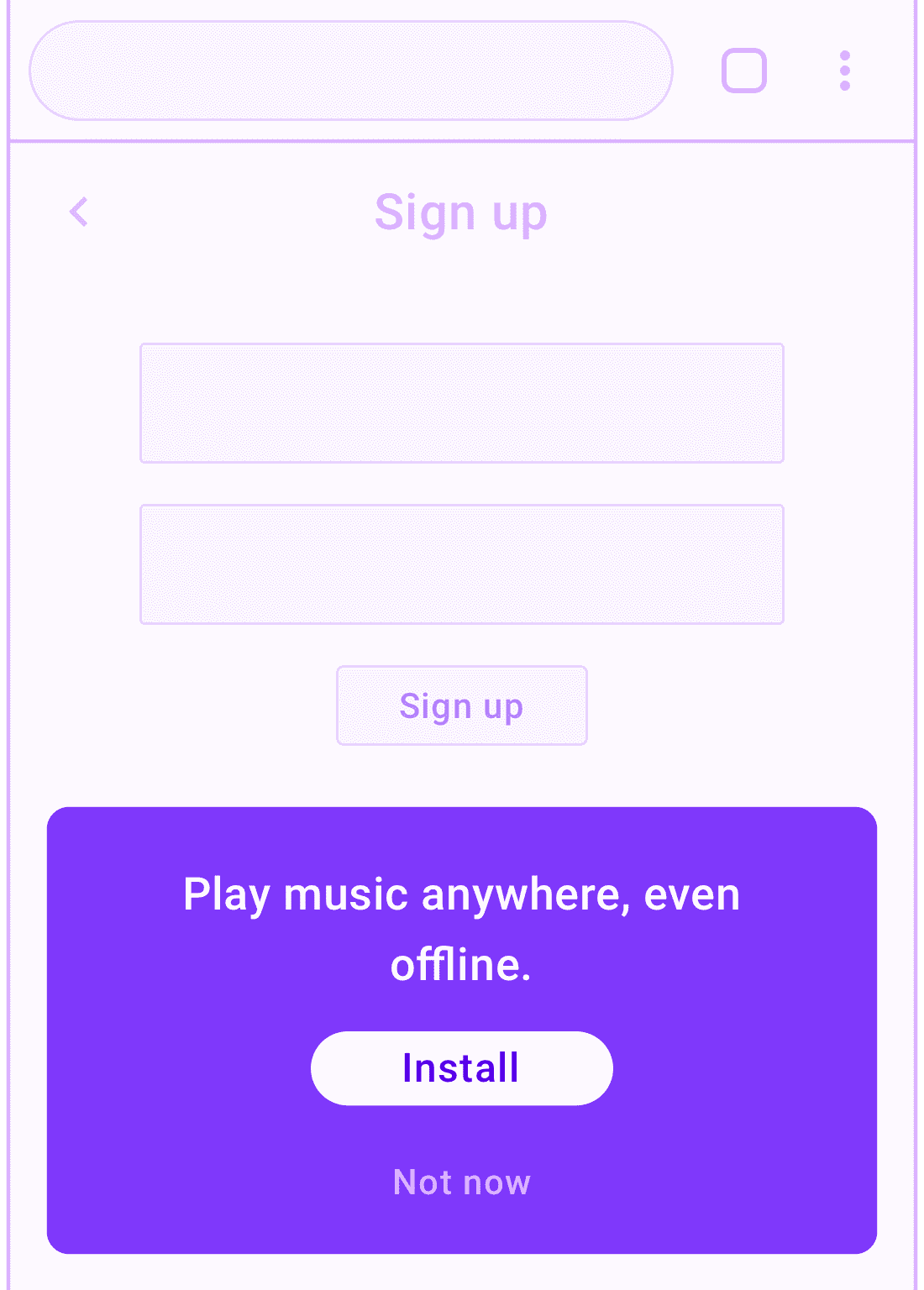
此宣传活动是历程宣传模式的一种特殊情况,其中宣传卡片可以更加醒目。

这些网页通常只有参与度高的用户才会查看,他们已经了解 PWA 的价值主张。此外,这些网页上通常也没有太多其他有用的内容可供放置。因此,只要不碍事,制作较大的行动号召就不会太打扰用户。
请确保您:
- 避免在注册表单中打断用户流程。如果这是一个多步骤流程,您可能需要等到用户完成整个流程。
- 宣传与已注册用户最相关的功能。
- 考虑在应用的登录区域内添加额外的安装宣传。
内嵌宣传模式
内嵌式推广技巧可将推广内容与网站内容交织在一起。这通常比界面中的宣传更微妙,但也有一些缺点。 您希望促销活动足够醒目,以便感兴趣的用户能够注意到,但又不会影响用户体验的质量。
信息流广告
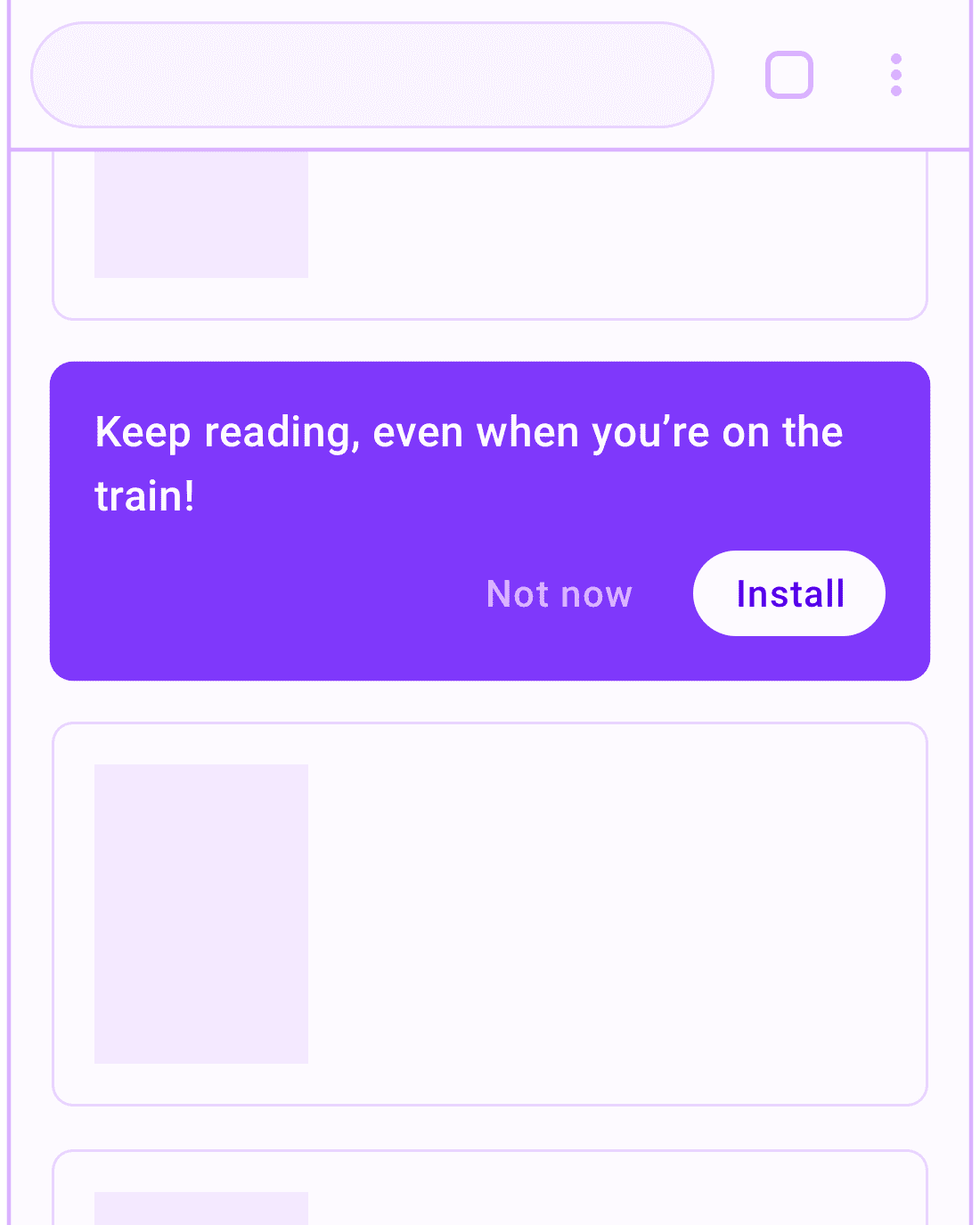
在 PWA 中,信息流安装宣传广告会显示在新闻文章或其他信息卡片列表之间。

您的目标是向用户展示如何更便捷地访问他们喜欢的内容。重点宣传对用户有用的功能。
请确保您:
- 限制促销活动的频率,以免打扰用户。
- 让用户能够关闭促销信息。
- 记住用户选择关闭。


