Menginstal Progressive Web App (PWA) Anda dapat mempermudah pengguna menemukan dan menggunakannya. Meskipun dengan promosi browser, beberapa pengguna tidak menyadari bahwa mereka dapat menginstal PWA, jadi sebaiknya berikan pengalaman dalam aplikasi yang dapat Anda gunakan untuk mempromosikan dan mengaktifkan penginstalan PWA Anda.

Artikel ini tidak lengkap, tetapi menawarkan titik awal untuk berbagai cara mempromosikan penginstalan PWA Anda. Terlepas dari pola yang Anda gunakan, atau pola, semuanya mengarah ke kode yang sama yang memicu alur penginstalan, yang didokumentasikan dalam Cara menyediakan pengalaman penginstalan dalam aplikasi Anda sendiri.
Praktik terbaik
Ada beberapa praktik terbaik yang berlaku terlepas dari pola promosi yang Anda gunakan di situs.
- Menjaga promosi di luar alur perjalanan pengguna Anda. Misalnya, di halaman login PWA, tempatkan pesan ajakan (CTA) di bawah formulir login dan tombol kirim. Penggunaan pola promosi yang mengganggu mengurangi kegunaan PWA Anda dan berdampak negatif pada metrik engagement Anda.
- Sertakan kemampuan untuk menutup atau menolak promosi. Ingat preferensi pengguna jika mereka melakukannya dan hanya meminta ulang jika ada perubahan dalam hubungan pengguna dengan konten Anda, seperti jika mereka login atau menyelesaikan pembelian.
- Gabungkan teknik di berbagai bagian PWA Anda, tetapi berhati-hatilah agar tidak membuat pengguna kewalahan atau kesal dengan promosi penginstalan.
- Hanya tampilkan promosi setelah
peristiwa
beforeinstallpromptdipicu.
Promosi browser otomatis
Jika kriteria tertentu terpenuhi, sebagian besar browser akan otomatis menunjukkan kepada pengguna bahwa Progressive Web App Anda dapat diinstal. Misalnya, Chrome desktop menampilkan tombol penginstalan di kotak multi-fungsi.


Chrome untuk Android menampilkan infobar mini kepada pengguna, meskipun hal ini dapat dicegah dengan memanggil preventDefault() pada peristiwa beforeinstallprompt.
Jika Anda tidak memanggil preventDefault(), banner akan ditampilkan pertama kali
pengguna mengunjungi situs Anda dan memenuhi kriteria dapat diinstal di Android,
lalu ditampilkan lagi setelah sekitar 90 hari.
Pola promosi antarmuka pengguna
Pola promosi antarmuka pengguna dapat digunakan untuk hampir semua jenis PWA dan muncul di tempat seperti navigasi dan banner situs. Seperti pola promosi lainnya, penting untuk mengetahui konteks pengguna guna meminimalkan gangguan pada perjalanan pengguna.
Situs yang mempertimbangkan waktu yang tepat untuk memicu UI promosi akan memperoleh jumlah penginstalan yang lebih besar dan menghindari gangguan pada perjalanan pengguna yang tidak tertarik dengan penginstalan.
Tombol instal sederhana
UX yang paling sederhana adalah menyertakan tombol 'Instal' atau 'Dapatkan aplikasi' di lokasi yang sesuai dalam konten web Anda. Pastikan tombol tidak menghalangi fungsi penting lainnya dan tidak mengganggu perjalanan pengguna melalui aplikasi Anda.

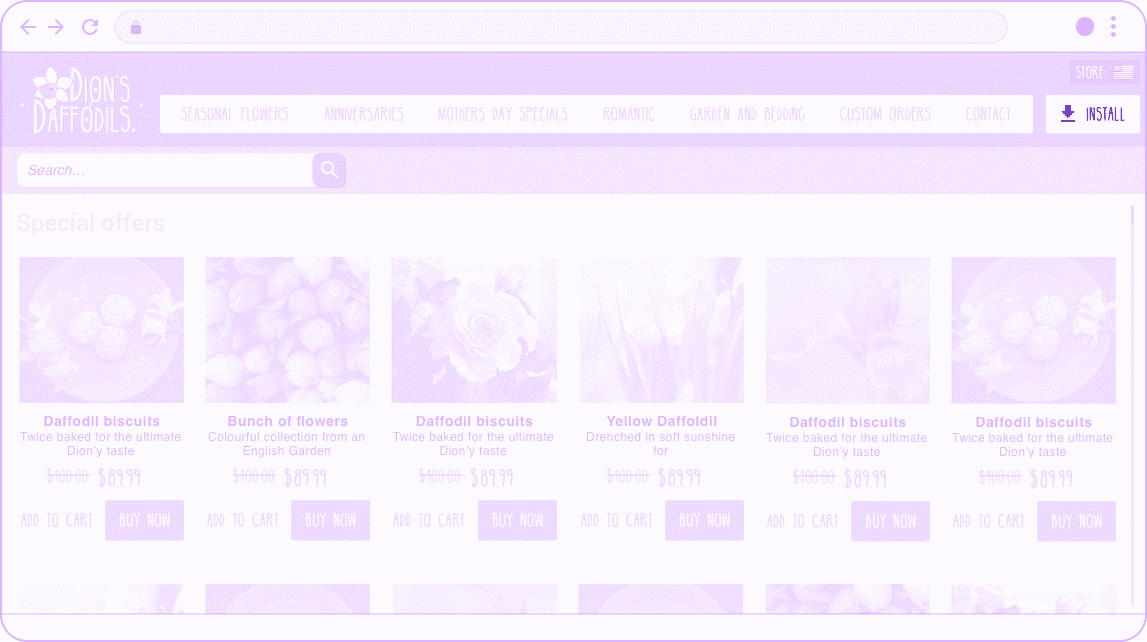
Header tetap
Ini adalah tombol penginstalan yang merupakan bagian dari header situs Anda. Konten header lainnya sering kali mencakup branding situs seperti logo dan menu hamburger. Header dapat ada atau tidak bergantung pada fungsi situs dan kebutuhan pengguna Anda.position:fixed

Jika digunakan dengan tepat, mempromosikan penginstalan PWA dari header situs Anda adalah cara yang bagus untuk memudahkan pelanggan yang paling setia kembali ke pengalaman Anda. Piksel di header PWA Anda sangat berharga, jadi pastikan pesan ajakan penginstalan Anda berukuran sesuai, lebih penting daripada kemungkinan konten header lainnya, dan tidak mengganggu.

Pastikan Anda:
- Jangan tampilkan tombol instal kecuali
beforeinstallprompttelah diaktifkan. - Evaluasi nilai kasus penggunaan yang diinstal untuk pengguna Anda. Pertimbangkan penargetan selektif untuk hanya menampilkan promosi Anda kepada pengguna yang cenderung mendapatkan manfaat darinya.
- Gunakan ruang header yang berharga secara efisien. Pertimbangkan hal lain yang akan bermanfaat untuk ditawarkan kepada pengguna di header, dan pertimbangkan prioritas promosi penginstalan dibandingkan dengan opsi lainnya.
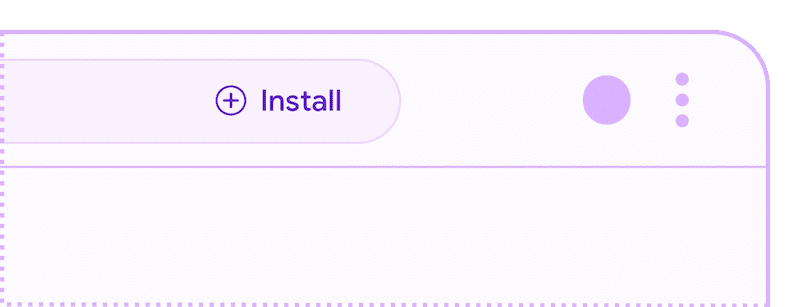
Menu navigasi

Menu navigasi adalah tempat yang tepat untuk mempromosikan penginstalan aplikasi Anda karena pengguna yang membuka menu menandakan interaksi dengan pengalaman Anda.
Pastikan Anda:
- Hindari mengganggu konten navigasi penting. Tempatkan promosi penginstalan PWA di bawah item menu lainnya.
- Tawarkan saran singkat dan relevan tentang manfaat yang akan diperoleh pengguna jika menginstal PWA Anda.
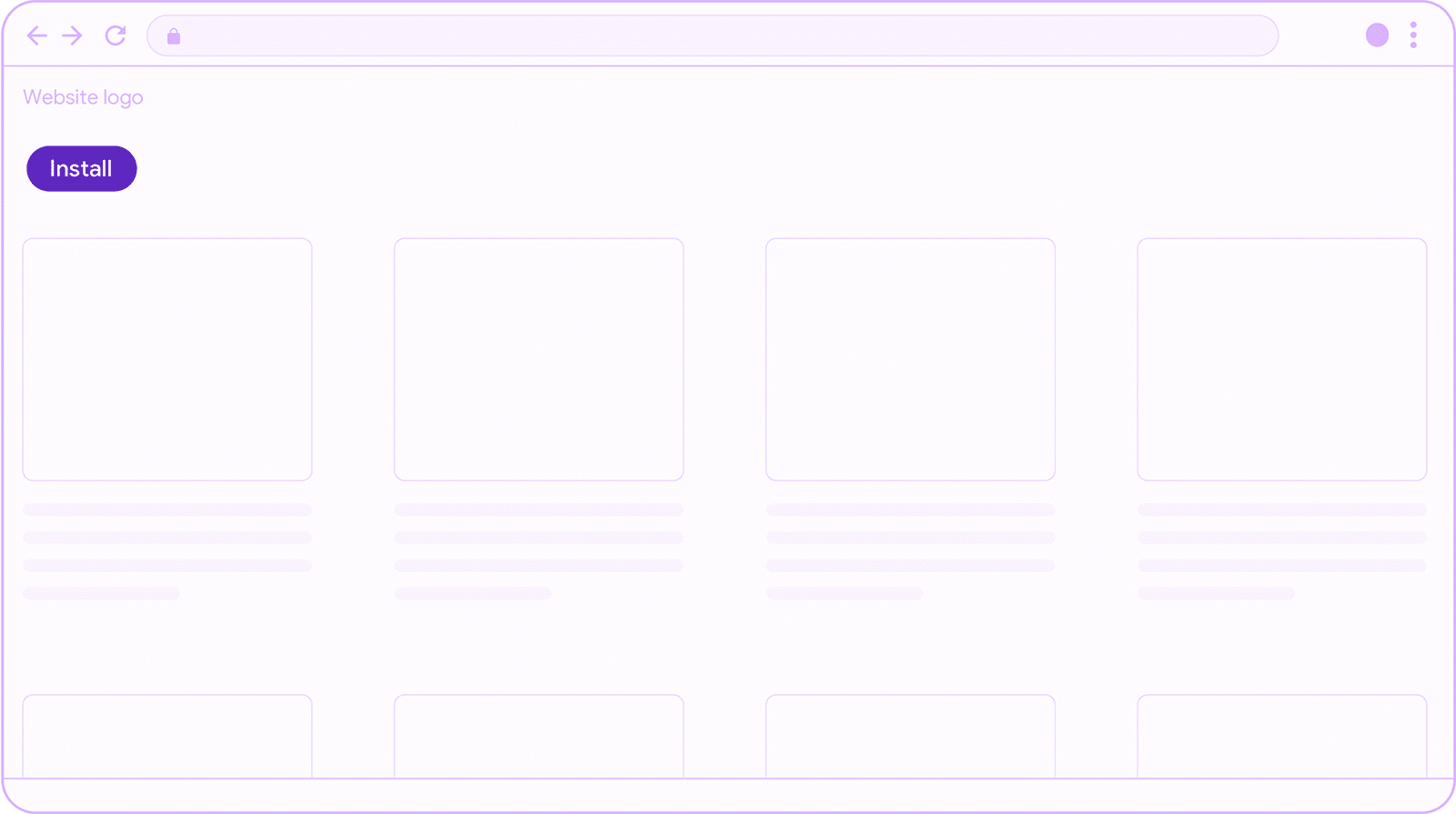
Halaman landing
Tujuan halaman landing adalah untuk mempromosikan produk dan layanan Anda, jadi halaman ini adalah tempat yang tepat untuk menampilkan manfaat menginstal PWA Anda secara besar-besaran.

Pertama, jelaskan proposisi nilai situs Anda, lalu beri tahu pengunjung apa yang akan mereka dapatkan dari penginstalan.
Pastikan Anda:
- Tarik perhatian pengunjung dengan fitur yang paling penting bagi mereka dan tekankan kata kunci yang mungkin membawa mereka ke halaman landing Anda.
- Buat promosi penginstalan dan pesan ajakan Anda menarik perhatian, tetapi hanya setelah Anda menjelaskan proposisi nilai Anda. Ini adalah halaman landing Anda.
- Pertimbangkan untuk menambahkan promosi penginstalan di bagian aplikasi tempat pengguna menghabiskan sebagian besar waktunya.
Pasang banner
Sebagian besar pengguna telah melihat banner penginstalan dalam pengalaman seluler dan memahami interaksi yang ditawarkan oleh banner. Banner harus digunakan dengan hati-hati karena dapat mengganggu pengguna.

Pastikan Anda:
- Tunggu hingga pengguna menunjukkan minat pada situs Anda sebelum menampilkan banner. Jika pengguna menutup banner Anda, jangan tampilkan lagi kecuali pengguna memicu peristiwa konversi yang menunjukkan tingkat engagement yang lebih tinggi dengan konten Anda, seperti pembelian di situs e-commerce atau pendaftaran akun.
- Berikan penjelasan singkat tentang manfaat menginstal PWA Anda di banner. Misalnya, Anda dapat membedakan penginstalan PWA dari aplikasi iOS/Android dengan menyebutkan bahwa PWA hampir tidak menggunakan penyimpanan di perangkat pengguna atau akan diinstal secara instan tanpa pengalihan ke Play Store.
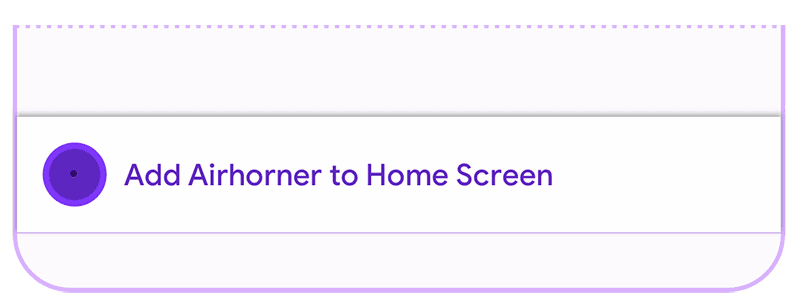
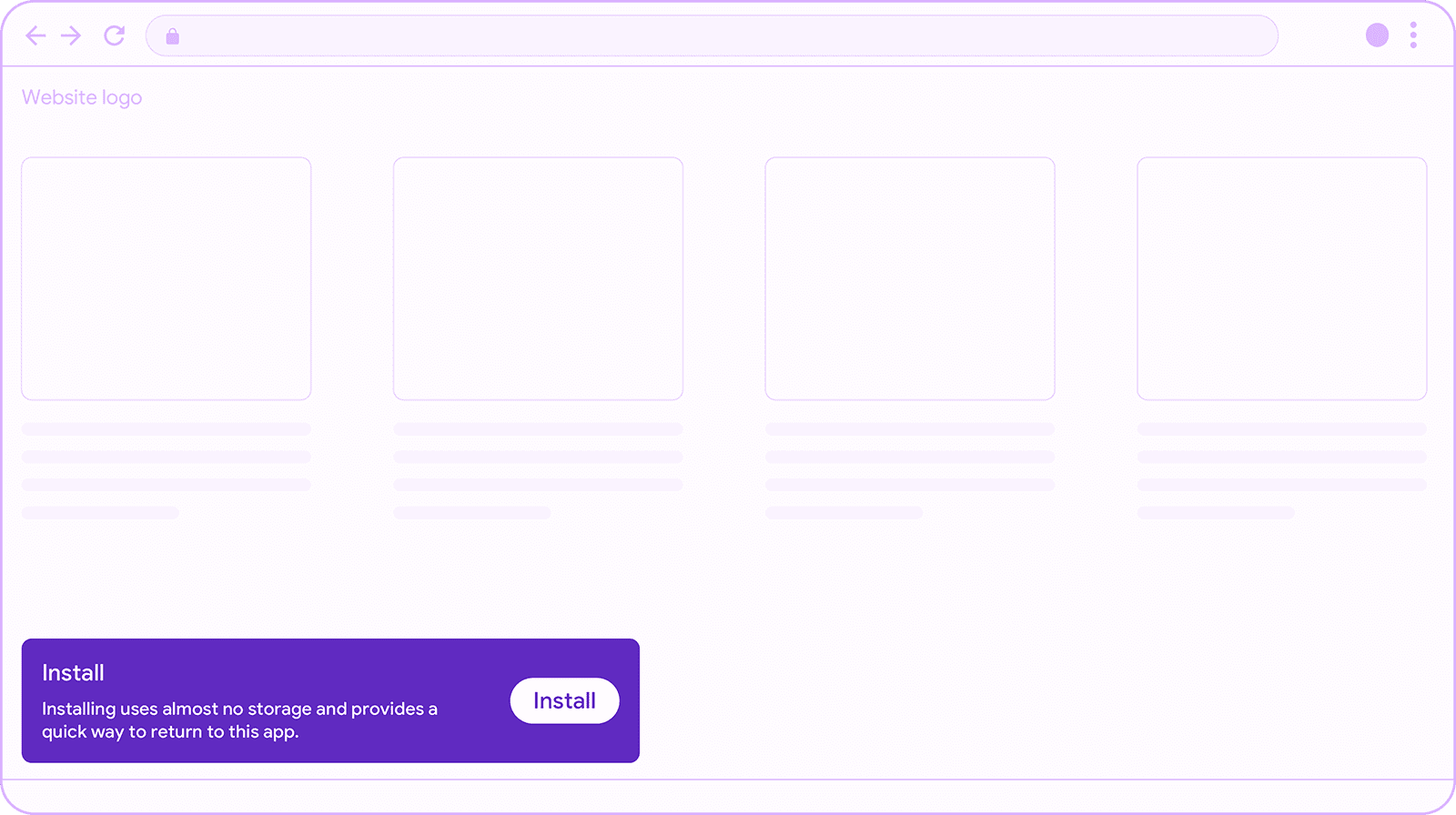
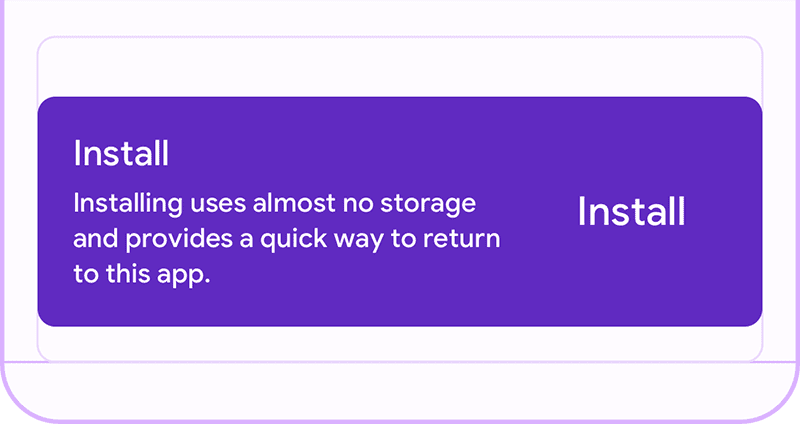
UI Sementara
UI sementara, seperti pola desain Snackbar, memberi tahu pengguna, dan memungkinkan mereka menyelesaikan tindakan dengan mudah, dalam hal ini, menginstal aplikasi. Jika digunakan dengan benar, jenis pola UI ini tidak mengganggu alur pengguna, dan biasanya ditutup secara otomatis jika diabaikan oleh pengguna.

Tampilkan snackbar setelah beberapa interaksi dengan aplikasi Anda. Jika muncul saat halaman dimuat, atau di luar konteks, snackbar dapat dengan mudah terlewatkan, atau menyebabkan kelebihan beban kognitif. Jika hal ini terjadi, pengguna hanya akan menutup semua yang mereka lihat. Ingat, pengguna baru di situs Anda mungkin belum siap menginstal PWA Anda. Oleh karena itu, sebaiknya tunggu hingga Anda memiliki sinyal minat yang kuat dari pengguna sebelum menggunakan pola ini, misalnya, kunjungan berulang, login pengguna, atau peristiwa konversi serupa.

Pastikan Anda:
- Tampilkan snackbar selama 4 hingga 7 detik untuk memberi pengguna waktu yang cukup untuk melihat dan bereaksi terhadapnya, dan tanpa mengganggu.
- Hindari menampilkannya di atas UI sementara lainnya seperti banner, dll.
- Tunggu hingga Anda memiliki sinyal minat yang kuat dari pengguna sebelum menggunakan pola ini, misalnya, kunjungan berulang, login pengguna, atau peristiwa konversi serupa.
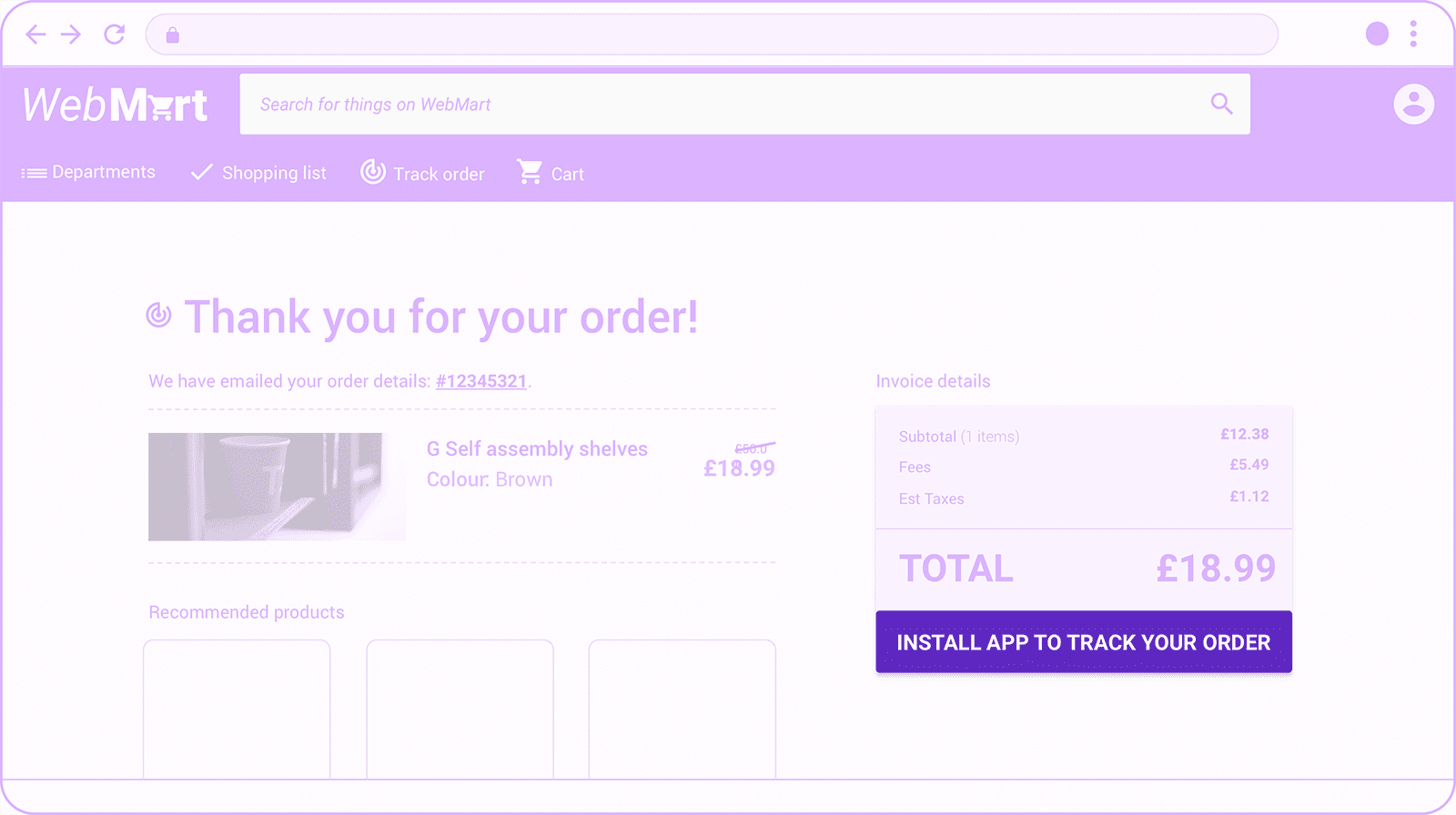
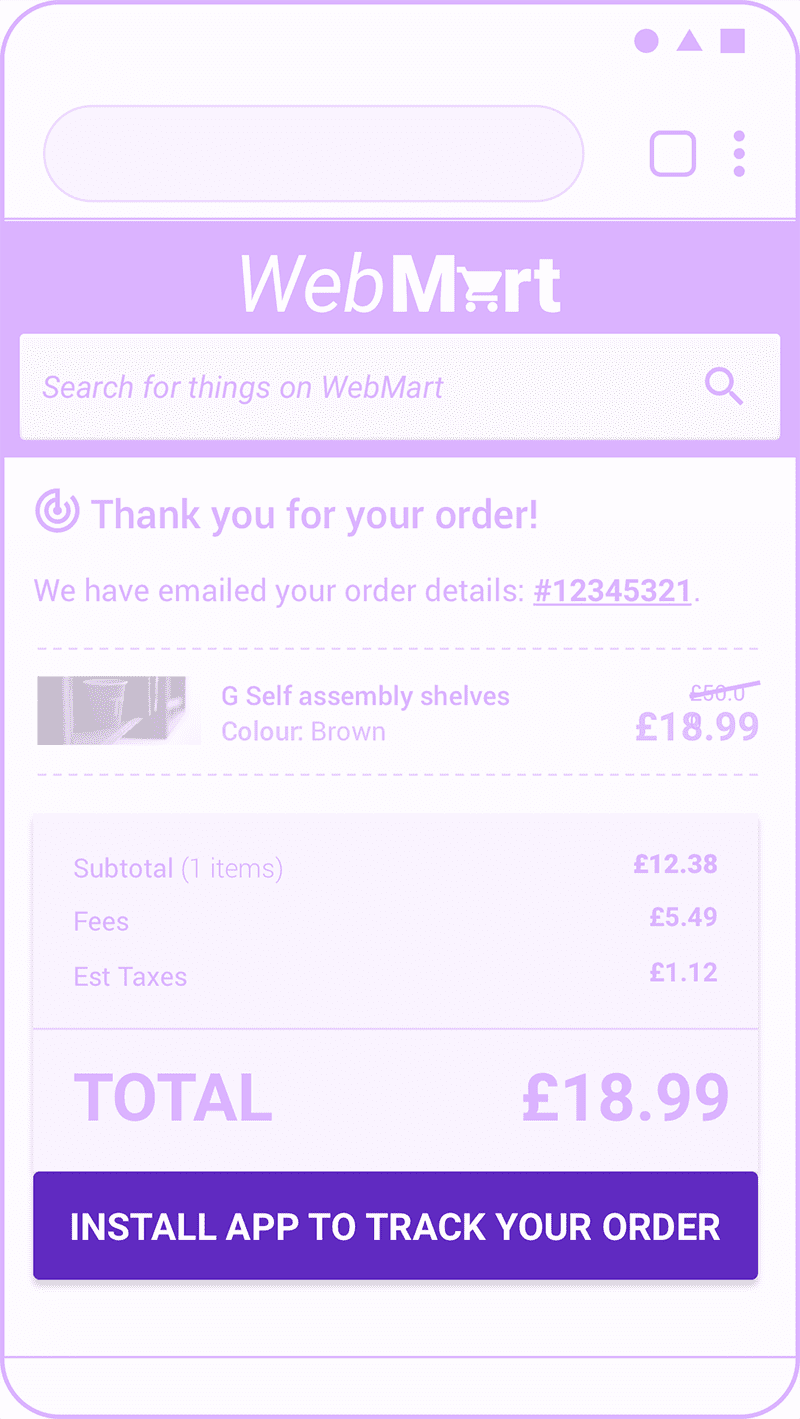
Setelah konversi
Segera setelah peristiwa konversi pengguna, misalnya setelah pembelian di situs e-commerce, adalah peluang yang sangat baik untuk mempromosikan penginstalan PWA Anda. Pengguna jelas berinteraksi dengan konten Anda, dan konversi sering kali menandakan bahwa pengguna akan berinteraksi dengan layanan Anda lagi.

Proses pemesanan atau checkout
Tampilkan promosi penginstalan selama atau setelah perjalanan berurutan seperti setelah alur pemesanan atau checkout. Jika Anda menampilkan promosi setelah pengguna menyelesaikan perjalanan, Anda sering kali dapat membuatnya lebih terlihat karena perjalanan telah selesai.

Pastikan Anda:
- Sertakan pesan ajakan yang relevan. Pengguna mana yang akan mendapatkan manfaat dari penginstalan aplikasi Anda dan mengapa? Bagaimana relevansinya dengan perjalanan yang sedang mereka lakukan?
- Jika merek Anda memiliki penawaran unik untuk pengguna aplikasi yang telah diinstal, sebutkan penawaran tersebut.
- Jangan sampai promosi menghalangi langkah berikutnya dalam perjalanan Anda atau dapat memengaruhi tingkat penyelesaian perjalanan secara negatif. Dalam contoh e-commerce di atas, perhatikan bagaimana pesan ajakan utama untuk checkout berada di atas promosi penginstalan aplikasi.
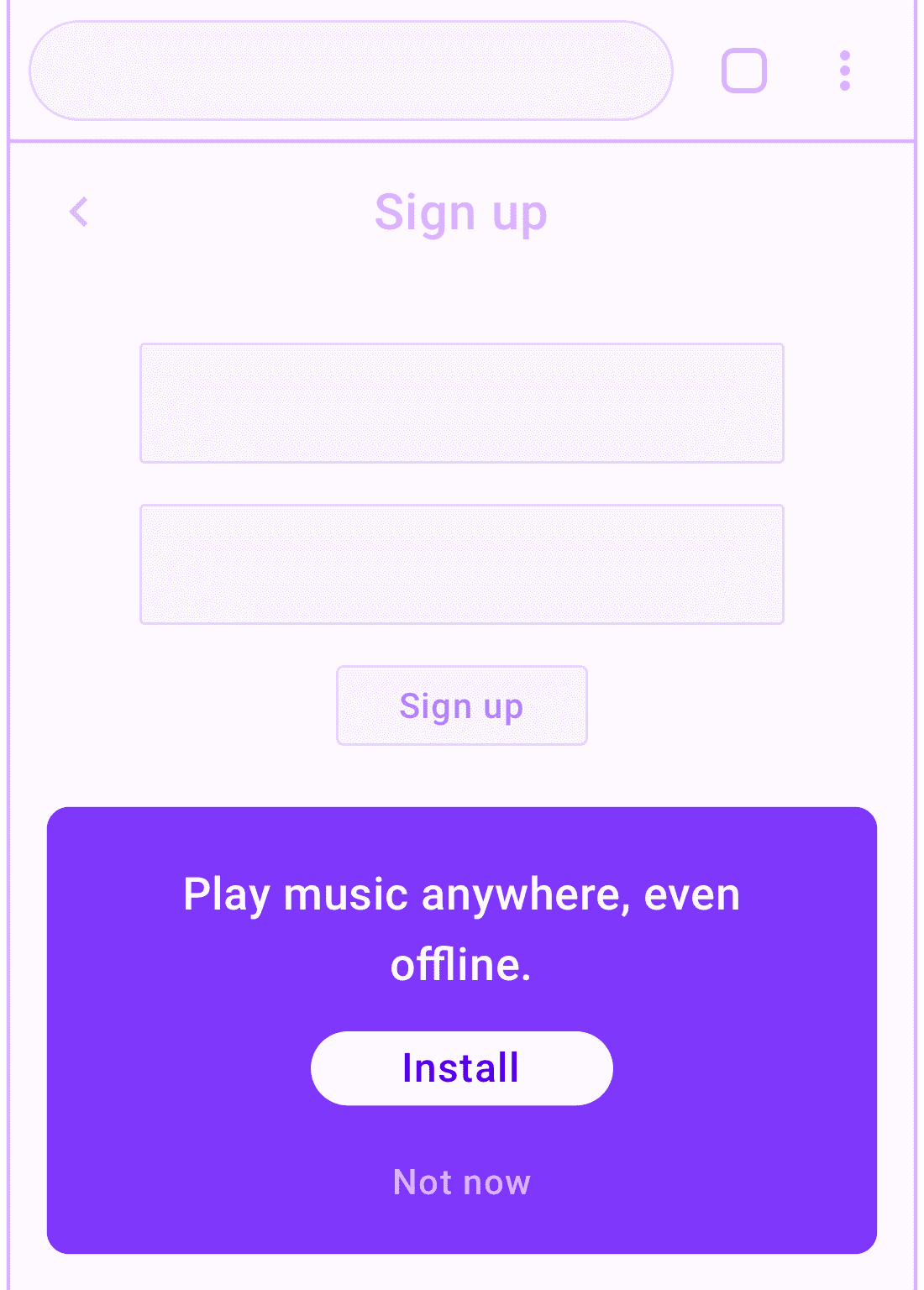
Alur pendaftaran, login, atau logout
Promosi ini adalah kasus khusus dari pola promosi perjalanan dengan kartu promosi yang dapat ditampilkan lebih jelas.

Halaman ini biasanya hanya dilihat oleh pengguna yang berinteraksi, yang telah memahami proposisi nilai PWA Anda. Selain itu, sering kali tidak ada banyak konten berguna lainnya yang dapat ditempatkan di halaman ini. Akibatnya, tidak terlalu mengganggu untuk membuat tombol ajakan (CTA) yang lebih besar selama tidak menghalangi.
Pastikan Anda:
- Hindari mengganggu perjalanan pengguna di dalam formulir pendaftaran. Jika prosesnya terdiri dari beberapa langkah, sebaiknya tunggu hingga pengguna menyelesaikan perjalanan.
- Promosikan fitur yang paling relevan bagi pengguna yang mendaftar.
- Pertimbangkan untuk menambahkan promosi penginstalan tambahan di area login aplikasi Anda.
Pola promosi inline
Teknik promosi inline menyisipkan promosi dengan konten situs. Hal ini sering kali lebih halus daripada promosi di antarmuka pengguna, yang memiliki kekurangan. Anda ingin promosi cukup menonjol sehingga pengguna yang tertarik akan melihatnya, tetapi tidak terlalu menonjol sehingga mengurangi kualitas pengalaman pengguna Anda.
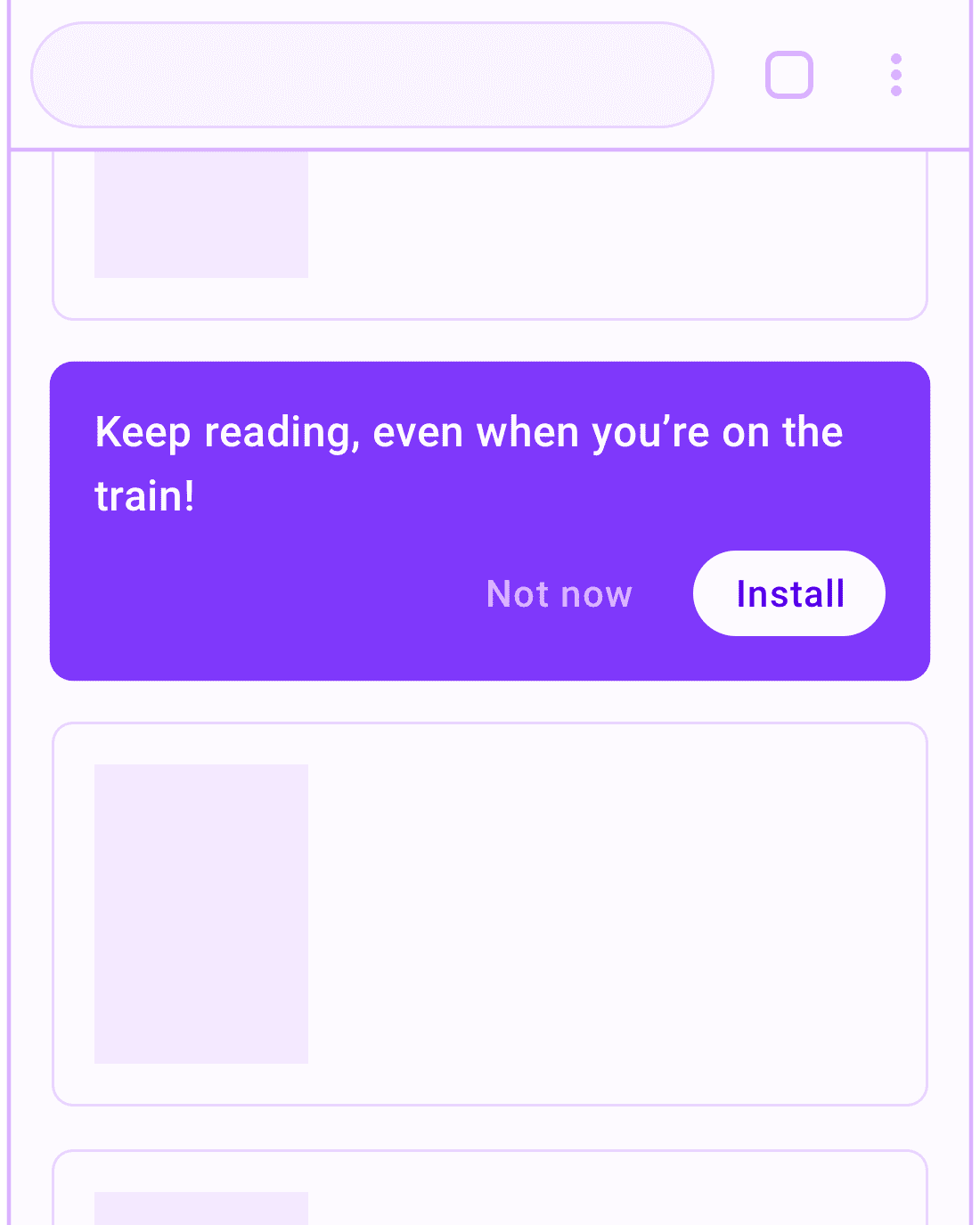
Dalam feed
Promosi penginstalan dalam feed muncul di antara artikel berita atau daftar kartu informasi lainnya di PWA Anda.

Tujuan Anda adalah menunjukkan kepada pengguna cara mengakses konten yang mereka nikmati dengan lebih mudah. Fokuslah untuk mempromosikan fitur dan fungsi yang akan bermanfaat bagi pengguna Anda.
Pastikan Anda:
- Batasi frekuensi promosi untuk menghindari gangguan pada pengguna.
- Memberi pengguna Anda kemampuan untuk menutup promosi.
- Ingat pilihan pengguna Anda untuk menutup.


