about://tracing 및 Audion (Chrome DevTools의 WebAudio 확장 프로그램)을 사용하여 Chrome에서 웹 오디오 앱의 성능을 프로파일링하는 방법을 알아보세요.
이 도움말은 Web Audio API를 사용하는 앱을 개발 중이며 출력에서 튀는 소리와 같은 예상치 못한 글리치가 발생했거나 예상치 못한 소리가 들리는 경우를 위해 작성되었습니다. 이미 crbug.com 토론에 참여하고 있으며 Chrome 엔지니어가 '추적 데이터'를 업로드하거나 그래프 시각화를 살펴보라고 요청했을 수 있습니다. 이 도움말에서는 문제를 파악하고 근본 원인을 해결할 수 있도록 관련 정보를 얻는 방법을 설명합니다.
Web Audio 프로파일링 도구
Chrome DevTools에서 Web Audio를 프로파일링할 때 도움이 되는 두 가지 도구가 있습니다. about://tracing 및 WebAudio 확장 프로그램입니다.
about://tracing는 언제 사용해야 하나요?
알 수 없는 '글리치'가 발생하는 경우 추적 도구로 앱을 프로파일링하면 다음에 관한 유용한 정보를 얻을 수 있습니다.
- 여러 스레드에서 특정 함수 호출에 소비된 시간 슬라이스
- 타임라인 뷰의 오디오 콜백 타이밍
일반적으로 누락된 오디오 콜백 기한 또는 예기치 않은 오디오 글리치가 발생할 수 있는 대규모 가비지 컬렉션을 표시합니다. 이 정보는 근본적인 문제를 이해하는 데 유용하므로 특히 로컬 재현이 불가능한 경우 Chromium 엔지니어가 자주 요청합니다. 추적에 관한 일반적인 안내는 여기에서 확인할 수 있습니다.
Web Audio DevTools 확장 프로그램을 언제 사용해야 하나요?
오디오 그래프를 시각화하고 오디오 렌더러의 실시간 실적을 모니터링하려는 경우 오디오 스트림을 생성하고 합성하는 AudioNode 객체의 네트워크인 오디오 그래프는 종종 복잡해지지만 그래프 토폴로지는 설계상 불투명합니다. Web Audio API에는 노드/그래프 검사 기능이 없습니다. 그래프에 몇 가지 변경사항이 발생하여 이제 소리가 들리지 않습니다. 이제 리슨을 통해 디버깅할 차례입니다. 쉽지 않은 작업이며 오디오 그래프가 클수록 더 어려워집니다. Web Audio DevTools 확장 프로그램을 사용하면 그래프를 시각화하는 데 도움이 됩니다.
이 확장 프로그램을 사용하면 웹 오디오 렌더러가 지정된 렌더링 예산(예: 48KHz에서 약 2.67ms)에 대해 어떻게 실적을 내는지 나타내는 렌더링 용량의 실행 예상치를 모니터링할 수 있습니다. 용량이 100%에 가까워지면 렌더기가 지정된 예산으로 작업을 완료하지 못하여 앱에 글리치가 발생할 가능성이 높습니다.
about://tracing 사용
추적 데이터를 캡처하는 방법
아래 안내는 Chrome 80 이상을 위한 안내입니다.
최상의 결과를 얻으려면 다른 모든 탭과 창을 닫고 확장 프로그램을 사용 중지하세요. 또는 Chrome의 새 인스턴스를 실행하거나 다른 출시 채널 (예: 베타 또는 Canary)의 다른 빌드를 사용할 수 있습니다. 브라우저가 준비되면 다음 단계를 따르세요.
- 탭에서 애플리케이션 (웹페이지)을 엽니다.
- 다른 탭을 열고
about://tracing로 이동합니다. - 녹화 버튼을 누르고 수동으로 설정 선택을 선택합니다.
- 기록 카테고리 및 기본적으로 사용 중지된 카테고리 섹션에서 모두 없음 버튼을 누릅니다.
- Record Categories(기록 카테고리) 섹션에서 다음을 선택합니다.
audioblink_gcmediav8.execute(AudioWorkletJS 코드 성능에 관심이 있는 경우)webaudio
- 기본적으로 사용 중지된 카테고리 섹션에서 다음을 선택합니다.
audio-worklet(AudioWorklet스레드가 시작되는 위치에 관심이 있는 경우)webaudio.audionode(각AudioNode의 세부적인 트레이스가 필요한 경우)
- 하단의 녹화 버튼을 누릅니다.
- 애플리케이션 탭으로 돌아가서 문제를 일으킨 단계를 다시 실행합니다.
- 충분한 트레이스 데이터가 있으면 추적 탭으로 돌아가서 중지를 누릅니다.
추적 탭에 결과가 시각화됩니다.

저장을 눌러 추적 데이터를 저장합니다.
추적 데이터를 분석하는 방법
추적 데이터는 Chrome의 웹 오디오 엔진이 오디오를 렌더링하는 방식을 시각화합니다. 렌더러에는 운영체제 모드와 워크렛 모드라는 두 가지 렌더링 모드가 있습니다. 각 모드는 서로 다른 스레딩 모델을 사용하므로 추적 결과도 다릅니다.
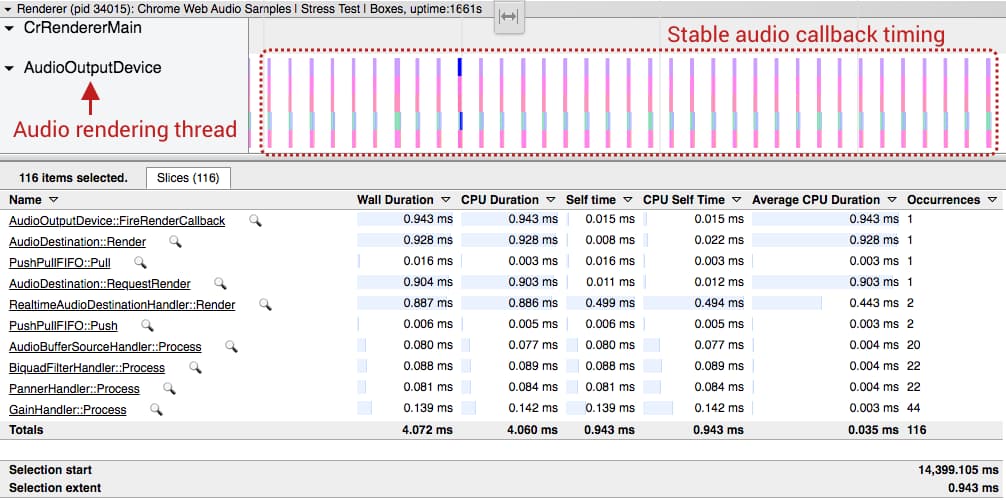
운영체제 모드
운영체제 모드에서는 AudioOutputDevice 스레드가 모든 웹 오디오 코드를 실행합니다. AudioOutputDevice는 오디오 하드웨어 시계로 구동되는 브라우저의 오디오 서비스에서 발생하는 실시간 우선순위 스레드입니다. 이 차선의 트레이스 데이터에서 불규칙성이 발견되면 기기의 콜백 타이밍이 불안정할 수 있습니다. Linux와 Pulse Audio 조합에는 이 문제가 있는 것으로 알려져 있습니다. 자세한 내용은 다음 Chromium 문제를 참고하세요. #825823,
#864463

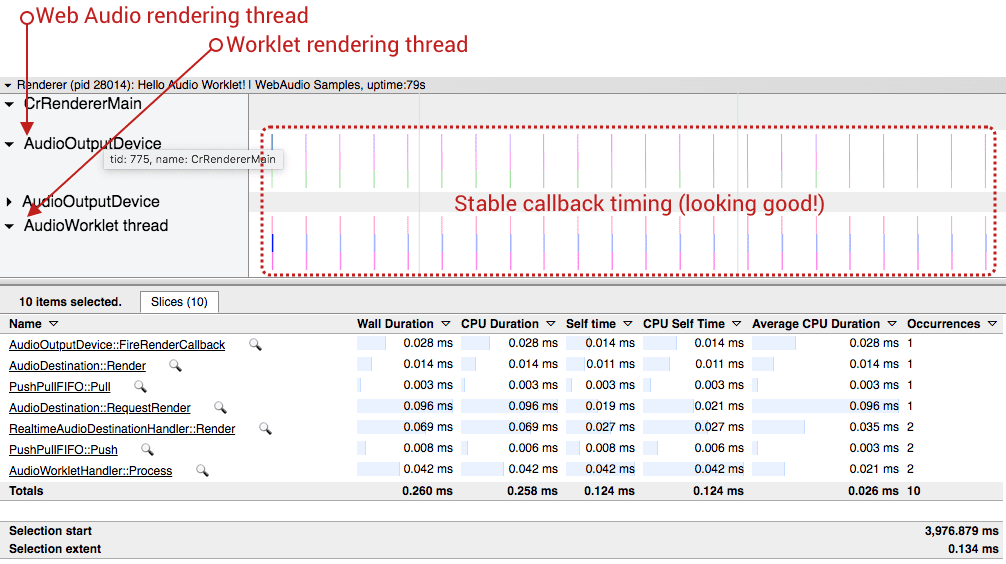
워크렛 모드
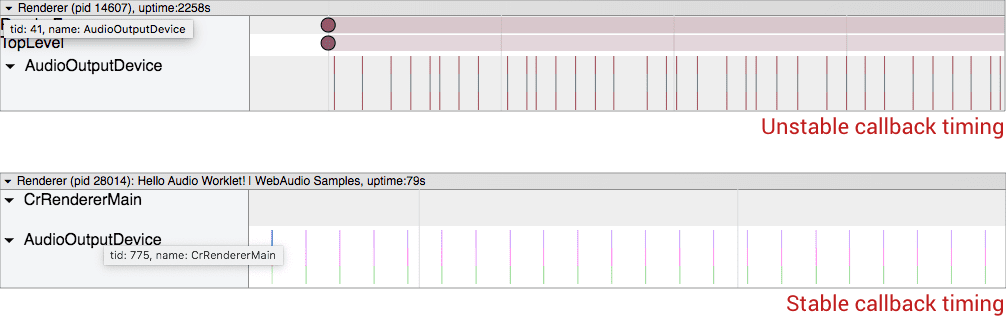
AudioOutputDevice에서 AudioWorklet 스레드로의 한 번의 스레드 점프가 특징인 워크렛 모드에서는 아래와 같이 두 스레드 레인에 잘 정렬된 트레이스가 표시됩니다. 워크렛이 활성화되면 모든 웹 오디오 작업이 AudioWorklet 스레드에 의해 렌더링됩니다. 이 대화목록은 현재 실시간 우선순위가 아닙니다.
여기서 일반적인 불규칙성은 가비지 컬렉션 또는 누락된 렌더링 기한으로 인한 큰 블록입니다. 두 경우 모두 오디오 스트림에 글리치가 발생합니다.

두 경우 모두 이상적인 추적 데이터는 오디오 기기 콜백 호출이 잘 정렬되고 렌더링 작업이 지정된 렌더링 예산 내에 잘 완료되는 것을 특징으로 합니다. 위의 두 스크린샷은 이상적인 추적 데이터의 좋은 예입니다.
실제 사례에서 학습
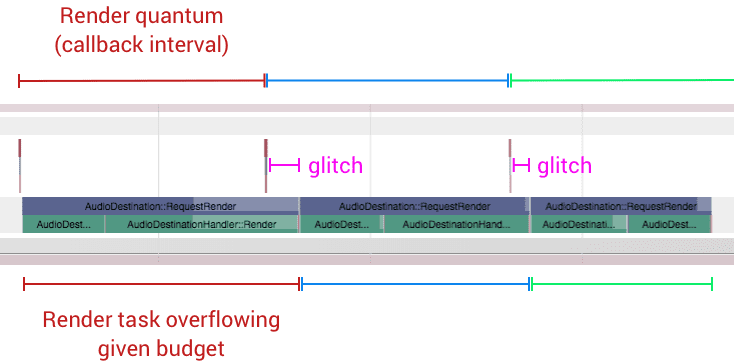
예 1: 렌더링 예산을 초과하는 렌더링 작업
아래 스크린샷 (Chromium 문제 #796330)은 AudioWorkletProcessor의 코드가 너무 오래 걸리고 지정된 렌더링 예산을 초과하는 일반적인 예입니다. 콜백 타이밍은 정상적으로 작동하지만 Web Audio API의 오디오 처리 함수 호출이 다음 기기 콜백 전에 작업을 완료하지 못했습니다.

옵션:
AudioNode인스턴스를 더 적게 사용하여 오디오 그래프의 워크로드를 줄입니다.AudioWorkletProcessor에서 코드의 워크로드를 줄입니다.AudioContext의 기본 지연 시간을 늘립니다.
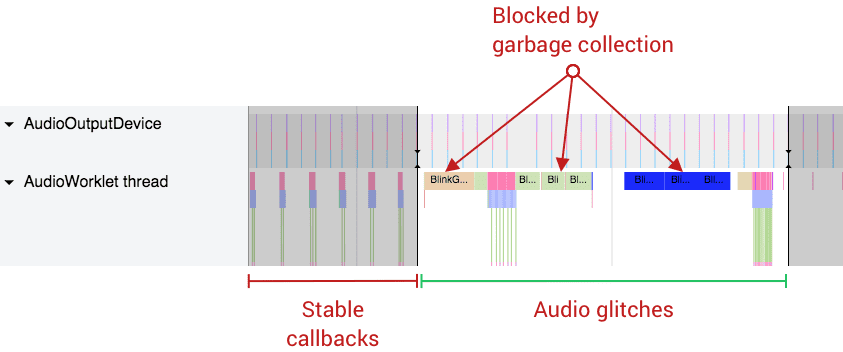
예 2: 워크렛 스레드에서 상당한 가비지 컬렉션
운영체제 오디오 렌더링 스레드와 달리 가비지 컬렉션은 워크렛 스레드에서 관리됩니다. 즉, 코드가 메모리 할당/할당 해제(예: 새 배열)를 실행하면 결국 가비지 컬렉션이 트리거되어 스레드가 동기식으로 차단됩니다. 웹 오디오 작업 및 가비지 컬렉션의 워크로드가 지정된 렌더링 예산보다 큰 경우 오디오 스트림에 글리치가 발생합니다. 다음 스크린샷은 이 사례의 극단적인 예입니다.

옵션:
- 메모리를 미리 할당하고 가능하면 재사용합니다.
SharedArrayBuffer를 기반으로 다양한 디자인 패턴을 사용합니다. 완벽한 해결책은 아니지만 여러 웹 오디오 앱에서는SharedArrayBuffer와 유사한 패턴을 사용하여 오디오 코드를 실행합니다. 예를 들면 다음과 같습니다.
예 3: AudioOutputDevice의 오디오 기기 콜백이 불안정함
오디오 콜백의 정확한 타이밍은 웹 오디오에서 가장 중요한 요소입니다. 시스템에서 가장 정확한 시계여야 합니다. 운영체제 또는 오디오 하위 시스템이 안정적인 콜백 타이밍을 보장할 수 없는 경우 후속 작업이 모두 영향을 받습니다. 다음 이미지는 지터 오디오 콜백의 예입니다. 이전 두 이미지와 비교하면 각 콜백 간의 간격이 크게 다릅니다.

옵션:
latencyHint옵션을 조정하여 시스템 오디오 콜백 버퍼 크기를 늘립니다.- 문제가 발견되면 추적 데이터를 포함하여 crbug.com에서 문제를 신고하세요.
웹 오디오 DevTools 확장 프로그램 사용
Web Audio API용으로 특별히 설계된 DevTools 확장 프로그램을 사용할 수도 있습니다. 추적 도구와 달리 그래프와 성능 측정항목을 실시간으로 검사할 수 있습니다.
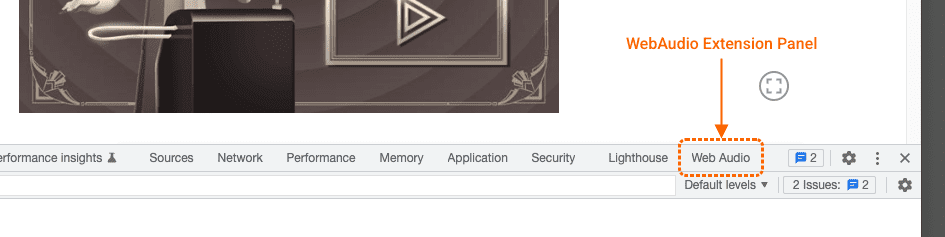
이 확장 프로그램은 Chrome 웹 스토어에서 설치해야 합니다.
설치 후 Chrome DevTools를 열고 상단 메뉴에서 'Web Audio'를 클릭하여 패널에 액세스합니다.

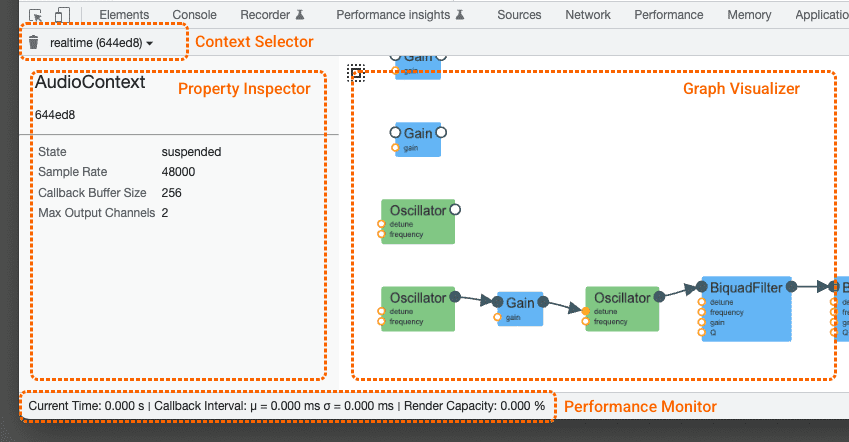
웹 오디오 패널에는 컨텍스트 선택기, 속성 검사기, 그래프 시각화 도구, 성능 모니터라는 4가지 구성요소가 있습니다.

컨텍스트 선택기
페이지에 여러 개의 BaseAudioContext 객체가 있을 수 있으므로 이 드롭다운 메뉴를 사용하면 검사할 컨텍스트를 선택할 수 있습니다. 왼쪽의 휴지통 아이콘을 클릭하여 수동으로 가비지 컬렉션을 트리거할 수도 있습니다.
Property Inspector
측면 패널에는 사용자가 선택한 컨텍스트 또는 AudioNode의 다양한 속성이 표시됩니다. AudioParam에서 동적 값을 검사하는 것은 지원되지 않습니다.
그래프 시각화 도구
이 뷰는 사용자가 선택한 컨텍스트의 현재 그래프 토폴로지를 렌더링합니다. 이 시각화는 실시간으로 동적으로 변경됩니다. 시각화에서 요소를 클릭하면 속성 검사기에서 세부정보를 검사할 수 있습니다.
성능 모니터링
하단의 상태 표시줄은 선택한 BaseAudioContext가 실시간으로 실행되는 AudioContext인 경우에만 활성화됩니다. 이 막대는 선택한 AudioContext의 순간적인 오디오 스트림 품질을 보여주며 1초마다 업데이트됩니다. 다음 정보를 제공합니다.
콜백 간격 (ms): 콜백 간격의 가중치 적용 평균/분산을 표시합니다. 이상적으로 평균은 안정적이고 분산은 0에 가까워야 합니다. 차이가 크면 시스템 수준 오디오 콜백 함수의 타이밍이 불안정하여 오디오 스트림 품질이 저하될 수 있음을 의미합니다. (위의 예 3 참고)
렌더링 용량(%): 용량이 100%에 가까워지면 렌더러가 지정된 렌더링 예산에 비해 너무 많은 작업을 하고 있다는 의미이므로 작업을 줄이는 것이 좋습니다 (예: 그래프에서
AudioNodes객체를 더 적게 사용).
휴지통 아이콘을 클릭하여 가비지 컬렉터를 수동으로 트리거할 수 있습니다.
기존 WebAudio DevTools 패널
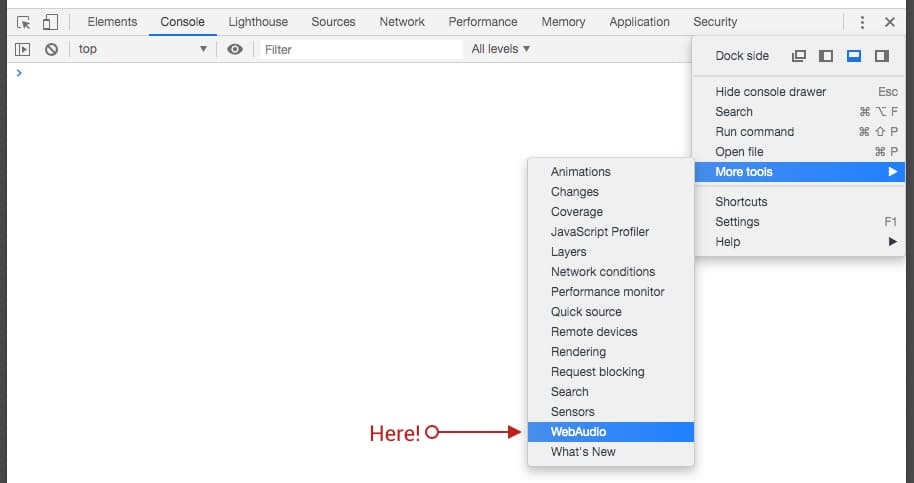
이제 확장 프로그램이 Chrome Web Audio팀에서 권장하는 방법이지만 기존 WebAudio DevTools 패널도 사용할 수 있습니다. DevTools의 오른쪽 상단에 있는 '점 3개' 메뉴를 클릭한 다음 도구 더보기와 WebAudio를 차례로 선택하면 이 패널에 액세스할 수 있습니다.

결론
오디오를 디버그하기는 어렵습니다. 브라우저에서 오디오를 디버깅하는 것은 훨씬 더 어렵습니다. 하지만 이러한 도구는 웹 오디오 코드의 실적에 관한 유용한 통계를 제공하여 문제를 완화할 수 있습니다. 하지만 Chrome 또는 확장 프로그램에 문제가 있을 수도 있습니다. 그런 다음 crbug.com 또는 확장 프로그램 Issue Tracker에서 버그를 신고하세요.
사진: 조너선 베라스케즈(Unsplash)

