about://tracing এবং Audion (Chrome DevTools-এ একটি WebAudio এক্সটেনশন) ব্যবহার করে Chrome-এ ওয়েব অডিও অ্যাপের পারফরম্যান্স কীভাবে প্রোফাইল করবেন তা জানুন।
আপনি সম্ভবত এই নিবন্ধে পৌঁছেছেন কারণ আপনি এমন একটি অ্যাপ তৈরি করছেন যা ওয়েব অডিও API ব্যবহার করে এবং আউটপুট থেকে পপিং শব্দের মতো অপ্রত্যাশিত সমস্যাগুলি অনুভব করে বা আপনি অপ্রত্যাশিত কিছু শুনতে পাচ্ছেন৷ আপনি হয়ত ইতিমধ্যেই একটি crbug.com আলোচনায় জড়িত এবং একজন ক্রোম প্রকৌশলী আপনাকে "ট্রেসিং ডেটা" আপলোড করতে বা গ্রাফ ভিজ্যুয়ালাইজেশন দেখতে বলেছেন৷ এই নিবন্ধটি দেখায় কিভাবে প্রাসঙ্গিক তথ্য পেতে হয় যাতে আমরা একটি সমস্যা বুঝতে পারি এবং শেষ পর্যন্ত অন্তর্নিহিত সমস্যাটি ঠিক করতে পারি।
ওয়েব অডিও প্রোফাইলিং টুল
ওয়েব অডিও প্রোফাইল করার সময় দুটি টুল রয়েছে যা আপনাকে সাহায্য করবে, Chrome DevTools-এ WebAudio এক্সটেনশন about://tracing ।
আপনি কখন ব্যবহার করবেন about://tracing ?
যখন রহস্যময় "glitches" ঘটবে. ট্রেসিং টুলের সাহায্যে অ্যাপটির প্রোফাইল করা আপনাকে এই বিষয়ে অন্তর্দৃষ্টি দেয়:
- বিভিন্ন থ্রেডে নির্দিষ্ট ফাংশন কল দ্বারা ব্যয় করা সময়ের স্লাইস
- টাইমলাইন ভিউতে অডিও কলব্যাক টাইমিং
এটি সাধারণত মিসড অডিও কলব্যাকের সময়সীমা বা বড় আবর্জনা সংগ্রহ দেখায় যা অপ্রত্যাশিত অডিও সমস্যা সৃষ্টি করতে পারে। এই তথ্যটি একটি অন্তর্নিহিত সমস্যা বোঝার জন্য উপযোগী, তাই Chromium ইঞ্জিনিয়াররা প্রায়শই এটি জিজ্ঞাসা করবে বিশেষ করে যখন স্থানীয় প্রজনন সম্ভব নয়। ট্রেসিংয়ের জন্য সাধারণ নির্দেশাবলী এখানে উপলব্ধ।
আপনি কখন ওয়েব অডিও DevTools এক্সটেনশন ব্যবহার করবেন?
আপনি যখন অডিও গ্রাফটি কল্পনা করতে চান এবং অডিও রেন্ডারার রিয়েল টাইমে কীভাবে পারফর্ম করে তা নিরীক্ষণ করতে চান। অডিও গ্রাফ, একটি অডিও স্ট্রিম তৈরি এবং সংশ্লেষিত করার জন্য AudioNode অবজেক্টের একটি নেটওয়ার্ক, প্রায়শই জটিল হয়ে ওঠে কিন্তু গ্রাফ টপোলজি ডিজাইনের দ্বারা অস্বচ্ছ। (ওয়েব অডিও API-তে নোড/গ্রাফ আত্মদর্শনের বৈশিষ্ট্য নেই।) আপনার গ্রাফে কিছু পরিবর্তন ঘটে এবং এখন আপনি নীরবতা শুনতে পাচ্ছেন। তারপর শোনার মাধ্যমে ডিবাগ করার সময়। এটি কখনই সহজ নয় এবং আপনার কাছে একটি বড় অডিও গ্রাফ থাকলে এটি আরও কঠিন হয়ে যায়। ওয়েব অডিও DevTools এক্সটেনশন গ্রাফটি ভিজ্যুয়ালাইজ করে আপনাকে সাহায্য করতে পারে।
এই এক্সটেনশনের সাহায্যে, আপনি রেন্ডার ক্ষমতার একটি চলমান অনুমান নিরীক্ষণ করতে পারেন, যা নির্দেশ করে যে ওয়েব অডিও রেন্ডারার একটি প্রদত্ত রেন্ডার বাজেটের (যেমন প্রায় 2.67ms @ 48KHz) উপর কীভাবে পারফর্ম করে। যদি ধারণক্ষমতা 100 শতাংশের কাছাকাছি চলে যায়, তার মানে আপনার অ্যাপে সমস্যা তৈরি হতে পারে কারণ রেন্ডারার প্রদত্ত বাজেটে কাজ শেষ করতে ব্যর্থ হচ্ছে।
about://tracing ব্যবহার করুন
ট্রেসিং ডেটা কীভাবে ক্যাপচার করবেন
নিচে লেখা নির্দেশাবলী Chrome 80 এবং তার পরের জন্য।
সেরা ফলাফলের জন্য, অন্যান্য সমস্ত ট্যাব এবং উইন্ডো বন্ধ করুন এবং এক্সটেনশনগুলি অক্ষম করুন৷ বিকল্পভাবে আপনি হয় Chrome-এর একটি নতুন উদাহরণ চালু করতে পারেন বা বিভিন্ন রিলিজ চ্যানেল (যেমন বিটা বা ক্যানারি) থেকে অন্যান্য বিল্ড ব্যবহার করতে পারেন। আপনার ব্রাউজার প্রস্তুত হয়ে গেলে, নীচের পদক্ষেপগুলি অনুসরণ করুন:
- একটি ট্যাবে আপনার অ্যাপ্লিকেশন (ওয়েব পৃষ্ঠা) খুলুন।
- আরেকটি ট্যাব খুলুন এবং
about://tracingএ যান। - রেকর্ড বোতাম টিপুন এবং ম্যানুয়ালি নির্বাচন সেটিংস নির্বাচন করুন।
- রেকর্ড বিভাগ এবং ডিফল্ট বিভাগ বিভাগ দ্বারা নিষ্ক্রিয় উভয়ই নেই বোতাম টিপুন।
- রেকর্ড বিভাগ বিভাগে, নিম্নলিখিত নির্বাচন করুন:
-
audio -
blink_gc -
media -
v8.execute(যদি আপনিAudioWorkletJS কোড পারফরম্যান্সে আগ্রহী হন) -
webaudio
-
- ডিফল্ট বিভাগ দ্বারা অক্ষম বিভাগে, নিম্নলিখিত নির্বাচন করুন:
-
audio-worklet(যদি আপনিAudioWorkletথ্রেড কোথায় শুরু হয় সে বিষয়ে আগ্রহী হন) -
webaudio.audionode(যদি আপনার প্রতিটিAudioNodeজন্য বিস্তারিত ট্রেস প্রয়োজন হয়)
-
- নীচে রেকর্ড বোতাম টিপুন।
- আপনার অ্যাপ্লিকেশন ট্যাবে ফিরে যান এবং সমস্যাটি ট্রিগার করে এমন পদক্ষেপগুলি পুনরায় করুন৷
- আপনার কাছে পর্যাপ্ত ট্রেস ডেটা থাকলে, ট্রেসিং ট্যাবে ফিরে যান এবং থামুন টিপুন ।
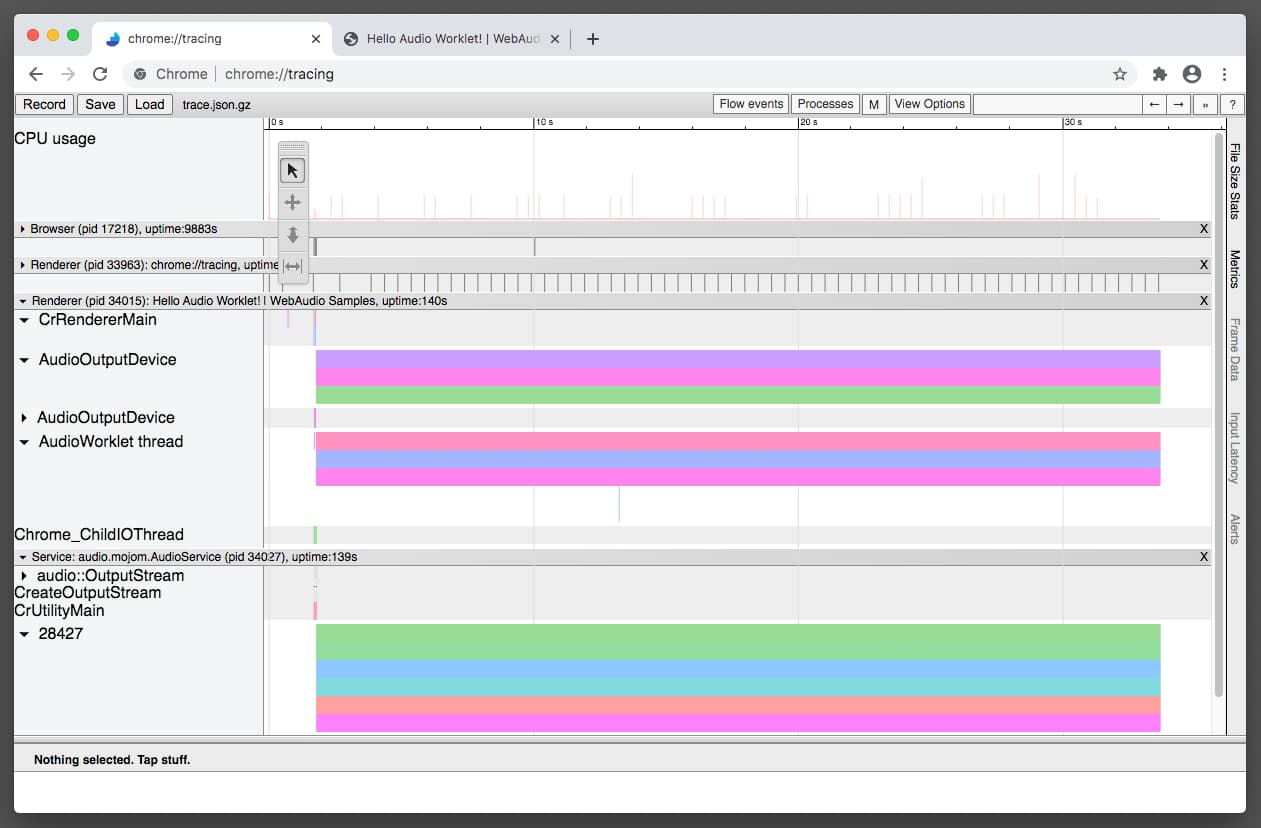
ট্রেসিং ট্যাব ফলাফলটি কল্পনা করবে।

ট্রেসিং ডেটা সংরক্ষণ করতে সংরক্ষণ করুন টিপুন।
ট্রেসিং ডেটা কীভাবে বিশ্লেষণ করবেন
ক্রোমের ওয়েব অডিও ইঞ্জিন কীভাবে অডিও রেন্ডার করে তা ট্রেসিং ডেটা ভিজ্যুয়ালাইজ করে৷ রেন্ডারারের দুটি ভিন্ন রেন্ডার মোড রয়েছে: অপারেটিং সিস্টেম মোড এবং ওয়ার্কলেট মোড । প্রতিটি মোড একটি ভিন্ন থ্রেডিং মডেল ব্যবহার করে, তাই ট্রেসিং ফলাফলগুলিও আলাদা।
অপারেটিং সিস্টেম মোড
অপারেটিং সিস্টেম মোডে, AudioOutputDevice থ্রেড সমস্ত ওয়েব অডিও কোড চালায়। AudioOutputDevice হল একটি রিয়েল-টাইম অগ্রাধিকার থ্রেড যা ব্রাউজারের অডিও পরিষেবা থেকে উদ্ভূত হয় যা অডিও হার্ডওয়্যার ঘড়ি দ্বারা চালিত হয়। আপনি যদি এই লেনের ট্রেস ডেটা থেকে অনিয়ম দেখতে পান, তাহলে এর অর্থ হল ডিভাইস থেকে কলব্যাক টাইমিং বিভ্রান্ত হতে পারে। লিনাক্স এবং পালস অডিওর সমন্বয়ে এই সমস্যা রয়েছে বলে জানা যায়। আরও বিশদ বিবরণের জন্য নিম্নলিখিত ক্রোমিয়াম সমস্যাগুলি দেখুন: #825823 , #864463 ।

ওয়ার্কলেট মোড
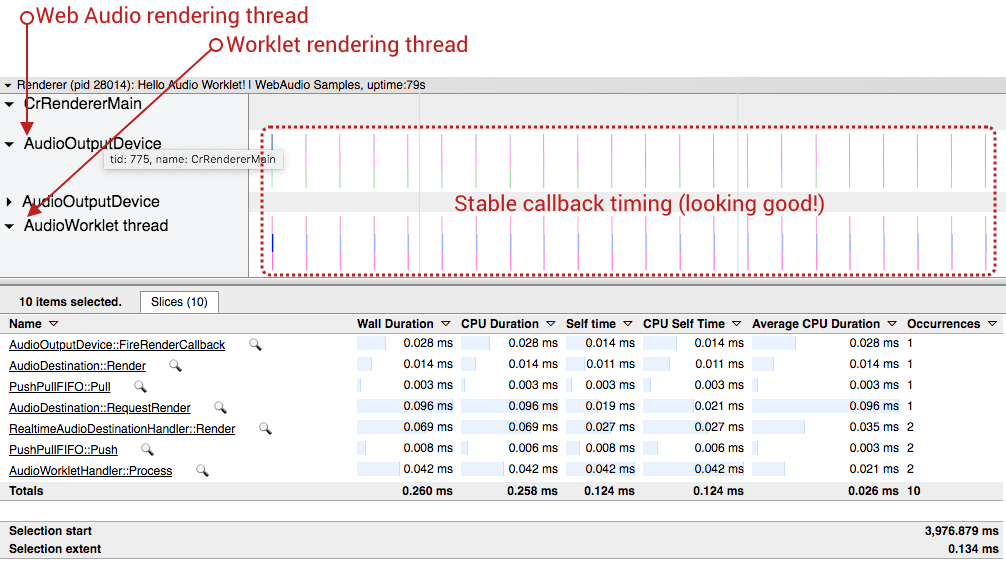
ওয়ার্কলেট মোডে, যা AudioOutputDevice থেকে AudioWorklet থ্রেডে একটি থ্রেড জাম্প দ্বারা চিহ্নিত করা হয়, আপনি নীচের হিসাবে দুটি থ্রেড লেনে ভাল-সারিবদ্ধ ট্রেস দেখতে পাবেন। যখন ওয়ার্কলেট সক্রিয় করা হয় তখন সমস্ত ওয়েব অডিও অপারেশন AudioWorklet থ্রেড দ্বারা রেন্ডার করা হয়। এই থ্রেডটি বর্তমানে একটি রিয়েল-টাইম অগ্রাধিকার নয়। এখানে সাধারণ অনিয়ম হল আবর্জনা সংগ্রহ বা মিস রেন্ডারের সময়সীমার কারণে একটি বড় ব্লক। উভয় ক্ষেত্রেই অডিও স্ট্রিমে সমস্যা দেখা দেয়।

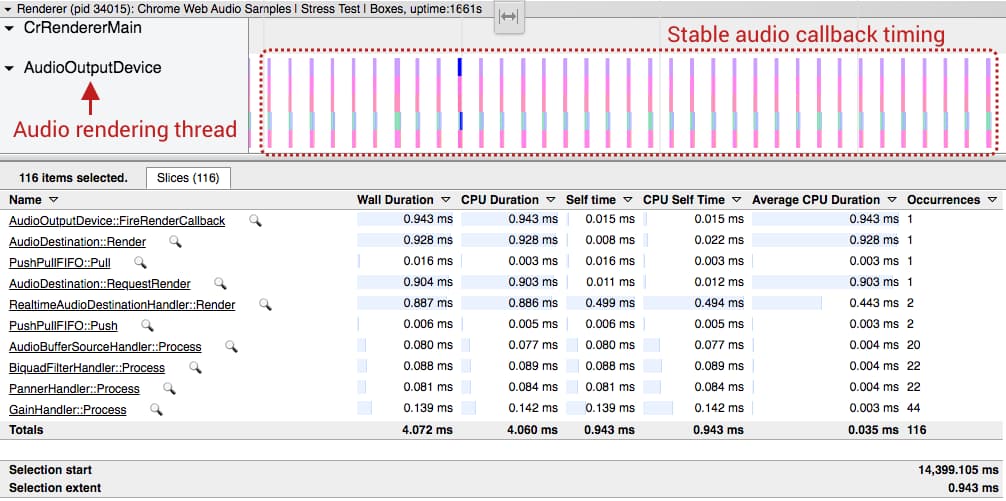
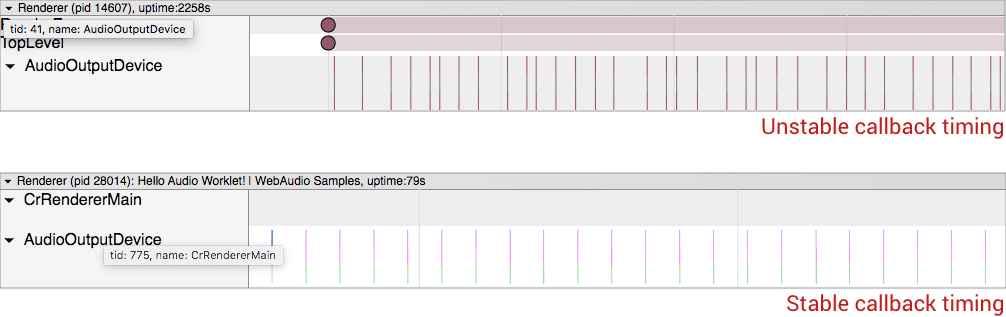
উভয় ক্ষেত্রেই, আদর্শ ট্রেসিং ডেটার বৈশিষ্ট্য হল ভাল-সারিবদ্ধ অডিও ডিভাইস কলব্যাক আহ্বান এবং রেন্ডার কাজগুলি প্রদত্ত রেন্ডার বাজেটের মধ্যে ভালভাবে সম্পন্ন করা। উপরের দুটি স্ক্রিনশট আদর্শ ট্রেসিং ডেটার দুর্দান্ত উদাহরণ।
বাস্তব বিশ্বের উদাহরণ থেকে শেখা
উদাহরণ 1: রেন্ডার বাজেটের বাইরে গিয়ে কাজগুলি রেন্ডার করুন৷
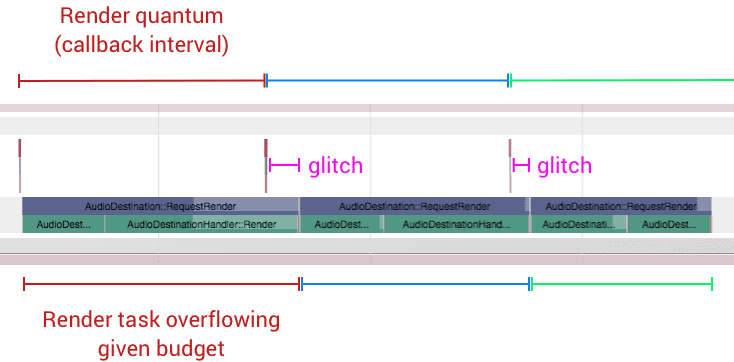
নিচের স্ক্রিনশটটি ( Chromium সমস্যা #796330 ) যখন AudioWorkletProcessor এ কোডটি খুব বেশি সময় নেয় এবং একটি প্রদত্ত রেন্ডার বাজেটের বাইরে চলে যায় তার একটি সাধারণ উদাহরণ৷ কলব্যাক টাইমিং ভাল আচরণ করা হয়েছে কিন্তু ওয়েব অডিও API এর অডিও প্রসেসিং ফাংশন কল পরবর্তী ডিভাইস কলব্যাকের আগে কাজটি সম্পূর্ণ করতে ব্যর্থ হয়েছে৷

আপনার বিকল্প:
- কম
AudioNodeউদাহরণ ব্যবহার করে অডিও গ্রাফের কাজের চাপ কমিয়ে দিন। -
AudioWorkletProcessorএ আপনার কোডের কাজের চাপ কমিয়ে দিন। -
AudioContextএর বেস লেটেন্সি বাড়ান।
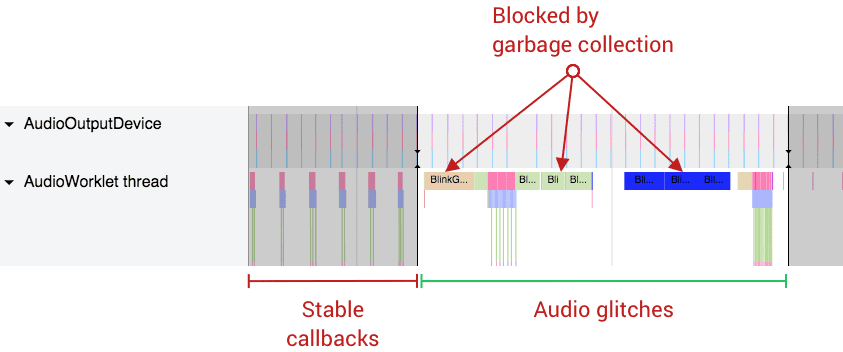
উদাহরণ 2: ওয়ার্কলেট থ্রেডে উল্লেখযোগ্য আবর্জনা সংগ্রহ
অপারেটিং সিস্টেম অডিও রেন্ডারিং থ্রেডের বিপরীতে, আবর্জনা সংগ্রহ ওয়ার্কলেট থ্রেডে পরিচালিত হয়। তার মানে যদি আপনার কোড মেমরি বরাদ্দ/ডিঅ্যালোকেশন (যেমন নতুন অ্যারে) করে তবে এটি শেষ পর্যন্ত একটি আবর্জনা সংগ্রহকে ট্রিগার করে যা থ্রেডটিকে সিঙ্ক্রোনাসভাবে ব্লক করে। যদি ওয়েব অডিও অপারেশন এবং আবর্জনা সংগ্রহের কাজের চাপ প্রদত্ত রেন্ডার বাজেটের চেয়ে বড় হয়, তাহলে অডিও স্ট্রীমে সমস্যা দেখা দেয়। নিম্নলিখিত স্ক্রিনশট এই ক্ষেত্রে একটি চরম উদাহরণ.

আপনার বিকল্প:
- সামনে মেমরি বরাদ্দ করুন এবং যখনই সম্ভব এটি পুনরায় ব্যবহার করুন।
-
SharedArrayBufferউপর ভিত্তি করে বিভিন্ন ডিজাইন প্যাটার্ন ব্যবহার করুন। যদিও এটি একটি নিখুঁত সমাধান নয়, বেশ কয়েকটি ওয়েব অডিও অ্যাপগুলি নিবিড় অডিও কোড চালানোর জন্যSharedArrayBufferসাথে একই প্যাটার্ন ব্যবহার করে। উদাহরণ:
উদাহরণ 3: AudioOutputDevice থেকে জিটারী অডিও ডিভাইস কলব্যাক
অডিও কলব্যাকের সুনির্দিষ্ট সময় ওয়েব অডিওর জন্য সবচেয়ে গুরুত্বপূর্ণ বিষয়। এটি আপনার সিস্টেমের সবচেয়ে সুনির্দিষ্ট ঘড়ি হওয়া উচিত। যদি অপারেটিং সিস্টেম বা এর অডিও সাবসিস্টেম একটি কঠিন কলব্যাক টাইমিংয়ের গ্যারান্টি দিতে না পারে, তাহলে পরবর্তী সমস্ত ক্রিয়াকলাপ প্রভাবিত হবে৷ নিচের চিত্রটি অডিও কলব্যাকের একটি উদাহরণ। আগের দুটি ছবির তুলনায়, প্রতিটি কলব্যাকের মধ্যে ব্যবধান উল্লেখযোগ্যভাবে পরিবর্তিত হয়।

আপনার বিকল্প:
-
latencyHintবিকল্পটি সামঞ্জস্য করে সিস্টেম অডিও কলব্যাক বাফারের আকার বাড়ান৷ - আপনি যদি কোনো সমস্যা খুঁজে পান, তাহলে ট্রেসিং ডেটা সহ crbug.com-এ একটি সমস্যা ফাইল করুন ।
ওয়েব অডিও DevTools এক্সটেনশন ব্যবহার করুন
এছাড়াও আপনি ওয়েব অডিও API-এর জন্য বিশেষভাবে ডিজাইন করা DevTools এক্সটেনশন ব্যবহার করতে পারেন। ট্রেসিং টুলের বিপরীতে, এটি গ্রাফ এবং কর্মক্ষমতা মেট্রিক্সের রিয়েল টাইম পরিদর্শন প্রদান করে।
এই এক্সটেনশনটি Chrome ওয়েব স্টোর থেকে ইনস্টল করা প্রয়োজন৷
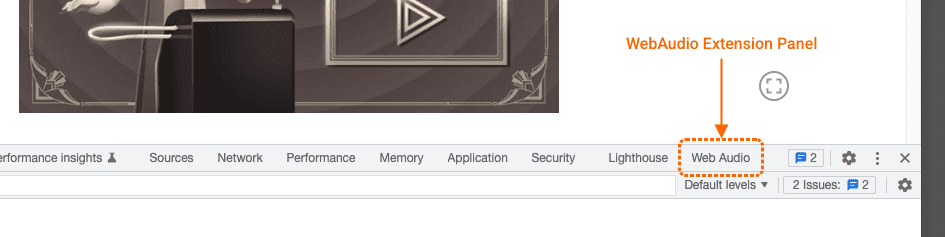
ইনস্টলেশনের পরে, আপনি Chrome DevTools খুলে এবং উপরের মেনুতে "ওয়েব অডিও" ক্লিক করে প্যানেলটি অ্যাক্সেস করবেন৷

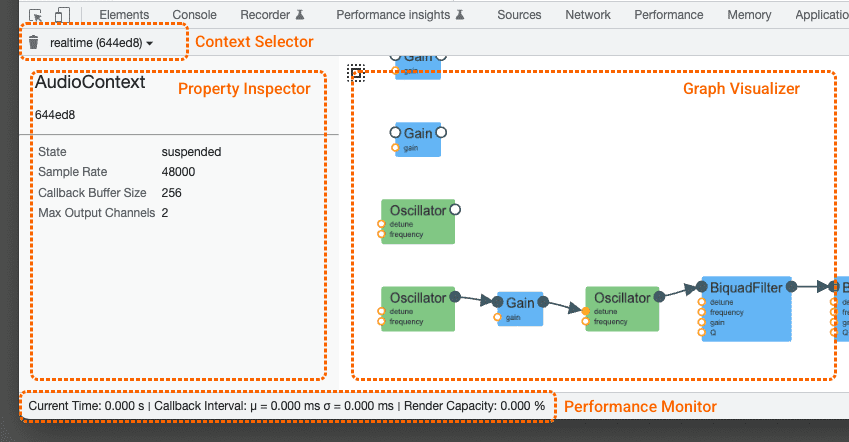
ওয়েব অডিও প্যানেলের চারটি উপাদান রয়েছে: প্রসঙ্গ নির্বাচক, সম্পত্তি পরিদর্শক, গ্রাফ ভিজ্যুয়ালাইজার এবং কর্মক্ষমতা মনিটর।

প্রসঙ্গ নির্বাচক
যেহেতু একটি পৃষ্ঠায় একাধিক BaseAudioContext অবজেক্ট থাকতে পারে, তাই এই ড্রপ-ডাউন মেনু আপনাকে আপনি যে প্রসঙ্গটি পরিদর্শন করতে চান তা বেছে নেওয়ার অনুমতি দেয়। এছাড়াও আপনি বাম দিকে ট্র্যাশ ক্যান আইকনে ক্লিক করে ম্যানুয়ালি আবর্জনা সংগ্রহকে ট্রিগার করতে পারেন।
সম্পত্তি পরিদর্শক
পার্শ্ব প্যানেল ব্যবহারকারী-নির্বাচিত প্রসঙ্গ বা AudioNode এর বিভিন্ন বৈশিষ্ট্য দেখায়। AudioParam এ গতিশীল মান পরিদর্শন সমর্থিত নয়।
গ্রাফ ভিজ্যুয়ালাইজার
এই ভিউটি ব্যবহারকারী-নির্বাচিত প্রসঙ্গের বর্তমান গ্রাফ টপোলজি রেন্ডার করে। এই ভিজ্যুয়ালাইজেশন বাস্তব সময়ে গতিশীলভাবে পরিবর্তিত হয়। ভিজ্যুয়ালাইজেশনের একটি উপাদানে ক্লিক করে, আপনি সম্পত্তি পরিদর্শকের বিস্তারিত তথ্য পরিদর্শন করতে পারেন।
কর্মক্ষমতা মনিটর
নীচের স্ট্যাটাস বারটি তখনই সক্রিয় থাকে যখন নির্বাচিত BaseAudioContext হল একটি AudioContext , যা রিয়েল-টাইমে চলে৷ এই বারটি একটি নির্বাচিত AudioContext তাত্ক্ষণিক অডিও স্ট্রিম গুণমান দেখায় এবং প্রতি সেকেন্ডে আপডেট করা হয়। এটি নিম্নলিখিত তথ্য প্রদান করে:
কলব্যাক ব্যবধান (ms): কলব্যাক ব্যবধানের ওজনযুক্ত গড়/প্রকরণ প্রদর্শন করে। আদর্শভাবে গড় স্থিতিশীল হওয়া উচিত এবং প্রকরণটি শূন্যের কাছাকাছি হওয়া উচিত। আপনি যদি একটি বড় বৈচিত্র দেখতে পান, তাহলে এর মানে হল যে সিস্টেম-স্তরের অডিও কলব্যাক ফাংশনের অস্থির সময় রয়েছে যা খারাপ অডিও স্ট্রিম গুণমানকে নিয়ে যেতে পারে। (উপরের উদাহরণ 3 দেখুন।)
রেন্ডার ক্যাপাসিটি (শতাংশ): যখন ক্ষমতা 100 শতাংশের কাছাকাছি হয়, তখন এর মানে হল যে রেন্ডারার একটি প্রদত্ত রেন্ডার বাজেটের জন্য খুব বেশি কাজ করছে, তাই আপনার কম করার কথা বিবেচনা করা উচিত (যেমন গ্রাফে কম
AudioNodesঅবজেক্ট ব্যবহার করা)।
ট্র্যাশ ক্যান আইকনে ক্লিক করে আপনি ম্যানুয়ালি একটি আবর্জনা সংগ্রহকারীকে ট্রিগার করতে পারেন।
লিগ্যাসি WebAudio DevTools প্যানেল
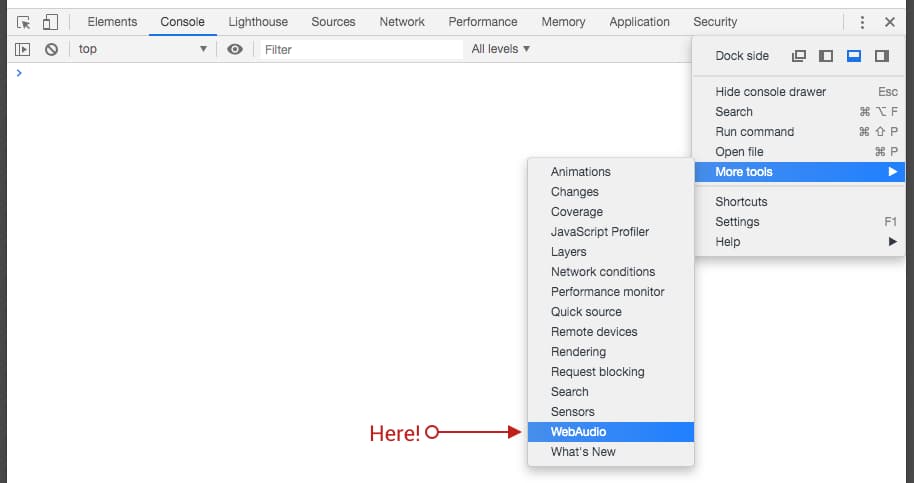
এক্সটেনশনটি এখন Chrome ওয়েব অডিও টিমের একটি প্রস্তাবিত পদ্ধতি, তবে লিগ্যাসি WebAudio DevTools প্যানেলটিও উপলব্ধ৷ আপনি DevTools-এর উপরের ডানদিকের কোণায় "তিনটি বিন্দু" মেনুতে ক্লিক করে, তারপরে আরও টুলে গিয়ে, তারপর WebAudio-এ ক্লিক করে এই প্যানেলটি অ্যাক্সেস করতে পারেন।

উপসংহার
অডিও ডিবাগ করা কঠিন। ব্রাউজারে অডিও ডিবাগ করা আরও কঠিন। যাইহোক, এই টুলগুলি আপনাকে ওয়েব অডিও কোড কীভাবে কার্য সম্পাদন করে সে সম্পর্কে দরকারী অন্তর্দৃষ্টি প্রদান করে ব্যথা কমাতে পারে। কিছু ক্ষেত্রে, তবে, আপনি Chrome বা এক্সটেনশনে সমস্যা খুঁজে পেতে পারেন। তাহলে crbug.com বা এক্সটেনশন ইস্যু ট্র্যাকারে বাগ ফাইল করতে ভয় পাবেন না।
আনস্প্ল্যাশে জোনাথন ভেলাস্কেজের ছবি

