Pelajari cara membuat profil performa aplikasi Web Audio di Chrome menggunakan about://tracing dan Audion (ekstensi WebAudio di Chrome DevTools).
Anda membuka artikel ini mungkin karena Anda sedang mengembangkan aplikasi yang menggunakan Web Audio API dan mengalami gangguan yang tidak terduga seperti suara pop dari output, atau Anda mendengar sesuatu yang tidak terduga. Anda mungkin sudah terlibat dalam diskusi crbug.com dan engineer Chrome meminta Anda untuk mengupload "data pelacakan" atau melihat visualisasi grafik. Artikel ini menunjukkan cara mendapatkan informasi yang relevan sehingga kita dapat memahami masalah dan pada akhirnya memperbaiki masalah yang mendasarinya.
Alat pembuatan profil Web Audio
Ada dua alat yang akan membantu Anda saat membuat profil Web Audio,
about://tracing, dan ekstensi WebAudio di Chrome DevTools.
Kapan Anda menggunakan about://tracing?
Saat terjadi "gangguan" misterius. Membuat profil aplikasi dengan alat pelacakan memberi Anda insight tentang:
- Potongan waktu yang dihabiskan oleh panggilan fungsi tertentu di thread yang berbeda
- Pengaturan waktu callback audio di tampilan linimasa
Error ini biasanya menunjukkan batas waktu callback audio yang terlewat atau pembersihan sampah memori besar yang mungkin menyebabkan gangguan audio yang tidak terduga. Informasi ini berguna untuk memahami masalah yang mendasarinya, sehingga engineer Chromium akan sering menanyakannya, terutama jika reproduksi lokal tidak memungkinkan. Petunjuk umum untuk pelacakan tersedia di sini.
Kapan Anda menggunakan ekstensi Web Audio DevTools?
Saat Anda ingin memvisualisasikan grafik audio dan memantau performa perender
audio secara real time. Grafik audio, jaringan objek AudioNode untuk
menghasilkan dan menyintesis streaming audio, sering kali menjadi kompleks, tetapi topologi
grafik bersifat buram karena desainnya. (Web Audio API tidak memiliki fitur untuk
introspeksi node/grafik.) Beberapa perubahan terjadi pada grafik dan sekarang Anda mendengar
diam. Kemudian, saatnya melakukan proses debug dengan memproses. Hal ini tidak pernah mudah, dan
menjadi lebih sulit jika Anda memiliki grafik audio yang lebih besar. Ekstensi DevTools
Web Audio dapat membantu Anda dengan memvisualisasikan grafik.
Dengan ekstensi ini, Anda dapat memantau estimasi kapasitas render yang sedang berjalan, yang menunjukkan performa perender audio web berdasarkan anggaran render tertentu (misalnya, sekitar 2,67 md @ 48KHz). Jika kapasitas mendekati 100 persen, artinya aplikasi Anda cenderung akan mengalami gangguan karena perender gagal menyelesaikan pekerjaan dalam anggaran yang diberikan.
Gunakan about://tracing
Cara merekam data pelacakan
Petunjuk di bawah ini ditulis untuk Chrome 80 dan yang lebih baru.
Untuk hasil terbaik, tutup semua tab dan jendela lainnya, serta nonaktifkan ekstensi. Atau, Anda dapat meluncurkan instance Chrome baru atau menggunakan build lain dari saluran rilis yang berbeda (misalnya, Beta atau Canary). Setelah browser siap, ikuti langkah-langkah di bawah ini:
- Buka aplikasi (halaman web) Anda di tab.
- Buka tab lain dan buka
about://tracing. - Tekan tombol Record dan pilih Manually select settings.
- Tekan tombol Tidak ada di bagian Kategori Rekaman dan Kategori Dinonaktifkan secara Default.
- Di bagian Kategori Kumpulan Data, pilih hal berikut:
audioblink_gcmediav8.execute(jika Anda tertarik dengan performa kode JSAudioWorklet)webaudio
- Di bagian Kategori Dinonaktifkan secara Default, pilih hal berikut:
audio-worklet(jika Anda tertarik dengan tempat rangkaian pesanAudioWorkletdimulai)webaudio.audionode(jika Anda memerlukan rekaman aktivitas mendetail untuk setiapAudioNode)
- Tekan tombol Record di bagian bawah.
- Kembali ke tab permohonan Anda dan ulangi langkah-langkah yang memicu masalah.
- Jika Anda memiliki cukup data rekaman aktivitas, kembali ke tab perekaman aktivitas dan tekan Berhenti.
Tab pelacakan akan memvisualisasikan hasilnya.

Tekan Simpan untuk menyimpan data pelacakan.
Cara menganalisis data pelacakan
Data pelacakan memvisualisasikan cara mesin audio web Chrome merender audio. Perender memiliki dua mode render yang berbeda: Mode sistem operasi dan Mode worklet. Setiap mode menggunakan model threading yang berbeda, sehingga hasil pelacakan juga berbeda.
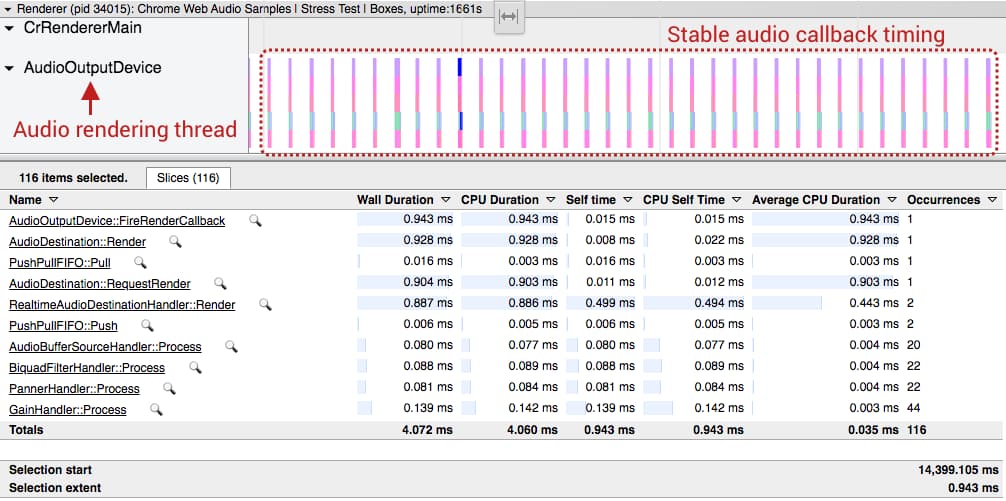
Mode sistem operasi
Dalam mode sistem operasi, thread AudioOutputDevice menjalankan
semua kode audio web. AudioOutputDevice adalah thread prioritas real-time
yang berasal dari Layanan Audio browser yang didorong oleh jam
hardware audio. Jika Anda melihat ketidakteraturan dari data rekaman aktivitas di jalur ini,
artinya waktu callback dari perangkat mungkin mengalami jitter. Kombinasi
Linux dan Pulse Audio diketahui memiliki masalah ini. Lihat masalah Chromium berikut
untuk mengetahui detail selengkapnya: #825823,
#864463.

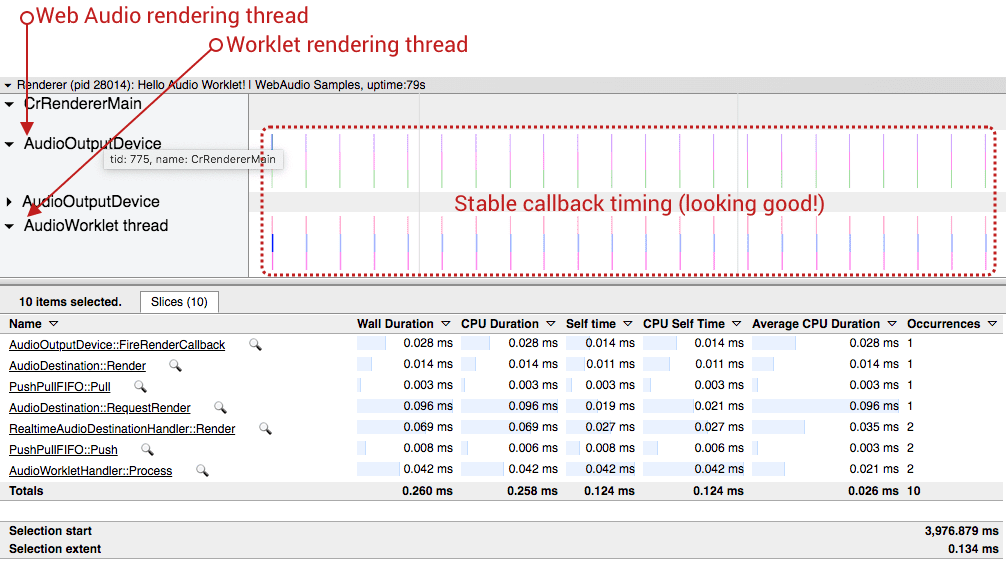
Mode worklet
Dalam Mode Worklet, yang ditandai dengan satu lompatan thread dari
AudioOutputDevice ke thread AudioWorklet, Anda
akan melihat rekaman aktivitas yang selaras di dua jalur thread seperti yang ditunjukkan di bawah. Saat
worklet diaktifkan, semua operasi audio web dirender oleh
thread AudioWorklet. Thread ini saat ini bukan thread prioritas real-time.
Ketidakteraturan umum di sini adalah blok besar yang disebabkan oleh pembersihan sampah memori
atau tenggat render yang terlewat. Kedua kasus tersebut menyebabkan gangguan pada aliran audio.

Dalam kedua kasus tersebut, data pelacakan yang ideal ditandai dengan pemanggilan callback perangkat audio yang selaras dan tugas render yang diselesaikan dengan baik dalam anggaran render yang diberikan. Dua screenshot di atas adalah contoh bagus dari data pelacakan yang ideal.
Mempelajari dari contoh dunia nyata
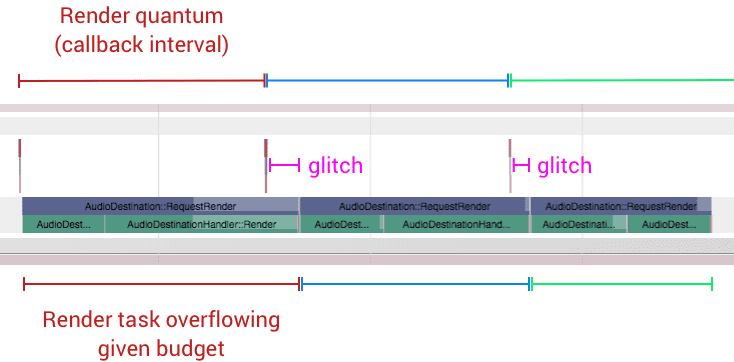
Contoh 1: Tugas render yang melebihi anggaran render
Screenshot di bawah (Masalah Chromium #796330) adalah
contoh umum saat kode di AudioWorkletProcessor memerlukan waktu terlalu lama dan
melampaui anggaran render tertentu. Pengaturan waktu callback berperilaku baik, tetapi
panggilan fungsi pemrosesan audio Web Audio API gagal menyelesaikan
pekerjaan sebelum callback perangkat berikutnya.

Opsi Anda:
- Kurangi beban kerja grafik audio dengan menggunakan lebih sedikit instance
AudioNode. - Kurangi beban kerja kode Anda di
AudioWorkletProcessor. - Tingkatkan latensi dasar
AudioContext.
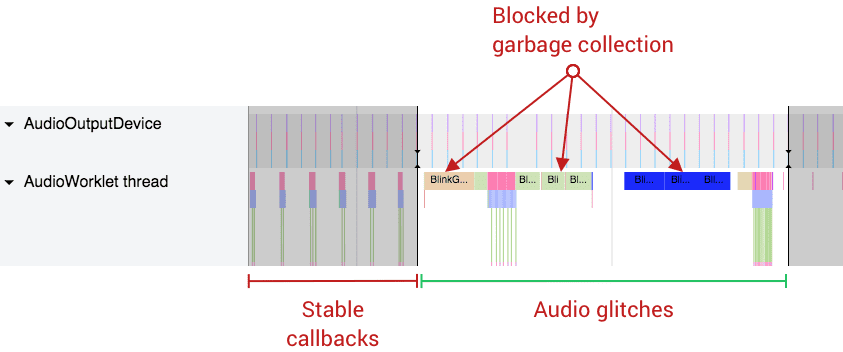
Contoh 2: Pengumpulan sampah yang signifikan pada thread worklet
Tidak seperti pada thread rendering audio sistem operasi, pembersihan sampah dikelola di thread worklet. Artinya, jika kode Anda melakukan alokasi/pembatalan alokasi memori (misalnya array baru), kode tersebut pada akhirnya akan memicu pembersihan sampah memori yang secara sinkron memblokir thread. Jika beban kerja operasi audio web dan pengumpulan sampah lebih besar dari anggaran render tertentu, hal ini akan menyebabkan gangguan dalam streaming audio. Screenshot berikut adalah contoh ekstrem dari kasus ini.

Opsi Anda:
- Alokasikan memori di awal dan gunakan kembali jika memungkinkan.
- Gunakan berbagai pola desain berdasarkan
SharedArrayBuffer. Meskipun ini bukan solusi yang sempurna, beberapa aplikasi audio web menggunakan pola yang serupa denganSharedArrayBufferuntuk menjalankan kode audio intensif. Contoh:
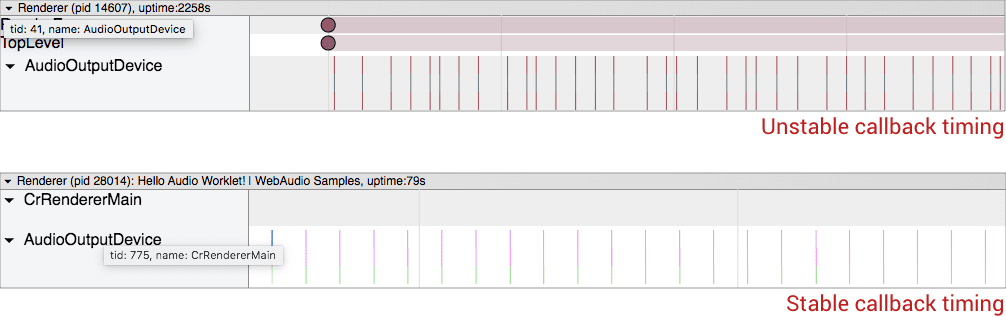
Contoh 3: Callback perangkat audio yang mengalami jitter dari AudioOutputDevice
Waktu callback audio yang tepat adalah hal yang paling penting untuk audio web. Ini harus menjadi jam yang paling akurat di sistem Anda. Jika sistem operasi atau subsistem audionya tidak dapat menjamin pengaturan waktu callback yang solid, semua operasi berikutnya akan terpengaruh. Gambar berikut adalah contoh callback audio yang mengalami jitter. Dibandingkan dengan dua gambar sebelumnya, interval antara setiap callback bervariasi secara signifikan.

Opsi Anda:
- Tingkatkan ukuran buffer callback audio sistem dengan menyesuaikan
opsi
latencyHint. - Jika Anda menemukan masalah, laporkan masalah di crbug.com dengan data pelacakan.
Menggunakan ekstensi DevTools Audio Web
Anda juga dapat menggunakan ekstensi DevTools yang dirancang khusus untuk Web Audio API. Tidak seperti alat pelacakan, alat ini memberikan pemeriksaan grafik dan metrik performa secara real time.
Ekstensi ini harus diinstal dari Chrome Web Store.
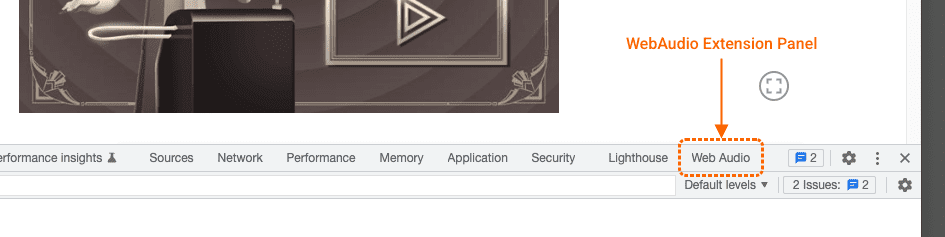
Setelah penginstalan, Anda dapat mengakses panel dengan membuka Chrome DevTools dan mengklik “Audio Web” di menu atas.

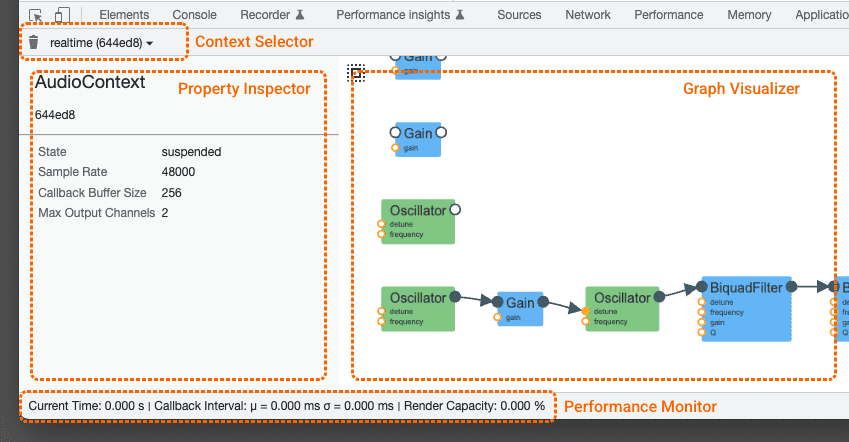
Panel Audio Web memiliki empat komponen: pemilih konteks, pemeriksa properti, visualisator grafik, dan pemantau performa.

Pemilih Konteks
Karena halaman dapat memiliki beberapa objek BaseAudioContext, menu drop-down ini memungkinkan Anda memilih konteks yang ingin diperiksa. Anda juga dapat memicu pengumpulan sampah secara manual dengan mengklik ikon tempat sampah di sebelah kiri.
Property Inspector
Panel samping menampilkan berbagai properti konteks atau
AudioNode yang dipilih pengguna. Memeriksa nilai dinamis di AudioParam tidak didukung.
Visualisasi Grafik
Tampilan ini merender topologi grafik saat ini dari konteks yang dipilih pengguna. Visualisasi ini berubah secara dinamis secara real time. Dengan mengklik elemen dalam visualisasi, Anda dapat memeriksa informasi mendetail di inspector properti.
Pemantauan Performa
Status bar di bagian bawah hanya aktif jika BaseAudioContext yang dipilih
adalah AudioContext, yang berjalan secara real-time. Batang ini menunjukkan kualitas streaming
audio instan dari AudioContext yang dipilih dan diperbarui setiap detik. Laporan ini
memberikan informasi berikut:
Interval callback (mdtk): Menampilkan rata-rata/varian berbobot dari interval callback. Idealnya, nilai rata-rata harus stabil dan varian harus mendekati nol. Jika Anda melihat varians yang besar, artinya fungsi callback audio tingkat sistem memiliki pengaturan waktu yang tidak stabil yang dapat menyebabkan kualitas streaming audio yang buruk. (Lihat contoh 3, di atas.)
Kapasitas Render (persen): Jika kapasitas mendekati 100 persen, artinya perender melakukan terlalu banyak hal untuk anggaran render tertentu, jadi Anda harus mempertimbangkan untuk melakukan lebih sedikit (misalnya, menggunakan lebih sedikit objek
AudioNodesdalam grafik).
Anda dapat memicu pengumpulan sampah secara manual dengan mengklik ikon tempat sampah.
Panel DevTools WebAudio lama
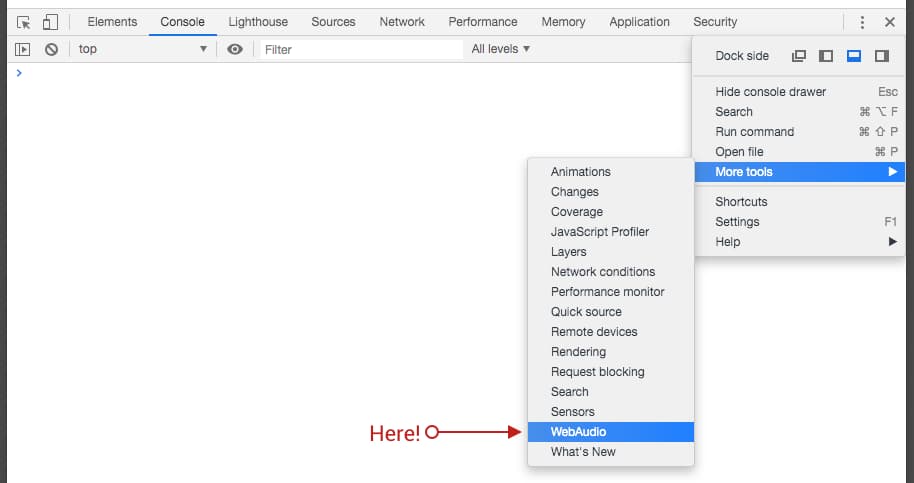
Ekstensi ini kini menjadi metode yang direkomendasikan oleh tim Chrome Web Audio, tetapi panel DevTools WebAudio lama juga tersedia. Anda dapat mengakses panel ini dengan mengklik menu "tiga titik" di pojok kanan atas DevTools, lalu membuka Alat lainnya, lalu WebAudio.

Kesimpulan
Men-debug audio itu sulit. Men-debug audio di browser bahkan lebih sulit. Namun, alat ini dapat meringankan masalah dengan memberi Anda insight yang berguna tentang performa kode audio web. Namun, dalam beberapa kasus, Anda mungkin menemukan masalah di Chrome atau ekstensi. Kemudian, jangan ragu untuk melaporkan bug di crbug.com atau di issue tracker ekstensi.
Foto oleh Jonathan Velasquez di Unsplash

