איך יוצרים פרופיל של ביצועי אפליקציות Web Audio ב-Chrome באמצעות about://tracing ו-Audion (תוסף WebAudio בכלי הפיתוח ל-Chrome).
סביר להניח שהגעתם למאמר הזה כי אתם מפתחים אפליקציה שמשתמשת ב-Web Audio API וחוויתם תקלות בלתי צפויות, כמו רעשי פופ מהפלט, או שמשהו לא צפוי נשמע. יכול להיות שכבר השתתפתם בדיון ב-crbug.com, ומהנדס של Chrome ביקש מכם להעלות 'נתוני מעקב' או לבדוק את התצוגה החזותית של הגרף. במאמר הזה מוסבר איך לקבל את המידע הרלוונטי כדי שנוכל להבין את הבעיה ולפתור אותה.
כלים ליצירת פרופילים של Web Audio
יש שני כלים שיעזרו לכם ליצור פרופיל של Web Audio: about://tracing והתוסף WebAudio ב-Chrome DevTools.
מתי משתמשים ב-about://tracing?
כשיש 'באגים' מסתוריים. יצירת פרופיל של האפליקציה באמצעות כלי המעקב מאפשרת לכם לקבל תובנות לגבי:
- פלחי זמן שהוקדשו לקריאות ספציפיות לפונקציות בשרשוריים שונים
- תזמון של שיחה חוזרת בתצוגת ציר הזמן
בדרך כלל מוצגים בו מועדים שהוחמצו לשיחות אודיו חוזרות או אירועי איסוף אשפה גדולים שעשויים לגרום לבעיות אודיו בלתי צפויות. המידע הזה שימושי להבנת הבעיה הבסיסית, ולכן מהנדסי Chromium ישאלו אותו לעיתים קרובות, במיוחד אם לא ניתן לשחזר את הבעיה באופן מקומי. כאן אפשר למצוא הוראות כלליות למעקב.
מתי משתמשים בתוסף Web Audio DevTools?
כשרוצים להציג גרף אודיו באופן חזותי ולעקוב אחרי הביצועים של המרת האודיו בזמן אמת. גרף האודיו, שהוא רשת של אובייקטים מסוג AudioNode ליצירה ולסינתזה של מקור אודיו, לרוב מורכב, אבל טופולוגיית הגרף היא אטומה מעצם הגדרתה. (ב-Web Audio API אין תכונות לניתוח עצמי של צמתים/תרשים). מתרחשים שינויים מסוימים בתרשים ועכשיו אתם שומעים שקט. לאחר מכן, הגיע הזמן לנפות באגים באמצעות האזנה. זה אף פעם לא קל, והוא הופך להיות קשה יותר ככל שהתרשים של האודיו גדול יותר. תוסף Web Audio DevTools יכול לעזור לכם להמחיש את הגרף.
באמצעות התוסף הזה אפשר לעקוב אחרי אומדן שוטף של קיבולת העיבוד, שמציין את הביצועים של מעבד האודיו באינטרנט בתקציב עיבוד נתון (למשל, כ-2.67ms ב-48KHz). אם הקיבולת מתקרבת ל-100%, סביר להניח שהאפליקציה תגרום לבעיות בגלל שהמעבד לא מצליח לסיים את העבודה במסגרת התקציב.
שימוש ב-about://tracing
איך מתעדים נתוני מעקב
ההוראות שבהמשך מיועדות ל-Chrome מגרסה 80 ואילך.
כדי לקבל את התוצאות הטובות ביותר, מומלץ לסגור את כל שאר הכרטיסיות והחלונות ולהשבית את התוספים. לחלופין, אפשר להפעיל מכונה חדשה של Chrome או להשתמש בגרסאות build אחרות מערוצי הפצה שונים (למשל, Beta או Canary). אחרי שהדפדפן מוכן, פועלים לפי השלבים הבאים:
- פותחים את האפליקציה (דף האינטרנט) בכרטיסייה.
- פותחים כרטיסייה חדשה ועוברים לכתובת
about://tracing. - לוחצים על הלחצן צילום ובוחרים באפשרות בחירת הגדרות באופן ידני.
- לוחצים על הלחצנים ללא בקטע קטגוריות הקלטה ובקטע קטגוריות מושבתות כברירת מחדל.
- בקטע Record Categories בוחרים באפשרויות הבאות:
audioblink_gcmediav8.execute(אם אתם מעוניינים בביצועים של קוד JS שלAudioWorklet)webaudio
- בקטע Disabled by Default Categories בוחרים באפשרויות הבאות:
audio-worklet(אם אתם רוצים לדעת איפה מתחיל השרשורAudioWorklet)webaudio.audionode(אם אתם צריכים את המעקב המפורט של כלAudioNode)
- לוחצים על הלחצן הקלטה בתחתית המסך.
- חוזרים לכרטיסייה של האפליקציה ומבצעים מחדש את השלבים שהובילו לבעיה.
- כשיצטברו מספיק נתוני מעקב, חוזרים לכרטיסייה 'מעקב' ולוחצים על עצירה.
התוצאה תוצג באופן חזותי בכרטיסייה 'מעקב'.

מקישים על Save כדי לשמור את נתוני המעקב.
איך לנתח נתוני מעקב
נתוני המעקב מאפשרים לראות באופן חזותי איך מנוע האודיו באינטרנט של Chrome מעבד את האודיו. למעבד הגרפיקה יש שני מצבי רינדור שונים: מצב מערכת הפעלה ומצב Worklet. בכל מצב נעשה שימוש במודל שונה של שרשור, ולכן גם תוצאות המעקב שונות.
מצב מערכת ההפעלה
במצב מערכת הפעלה, כל קוד האודיו באינטרנט מופעל על ידי השרשור AudioOutputDevice. AudioOutputDevice הוא שרשור בעדיפות גבוהה בזמן אמת שמגיע משירות האודיו של הדפדפן, ומופעל על ידי שעון החומרה של האודיו. אם רואים אי-סדירות בנתוני המעקב בנתיב הזה, סימן שהזמנים של הקריאה החוזרת מהמכשיר עשויים להיות לא סדירים. ידועה בעיה כזו בשילוב של Linux ו-Pulse Audio. פרטים נוספים זמינים בבעיות הבאות ב-Chromium: #825823, #864463.

מצב 'פקודת worklet'
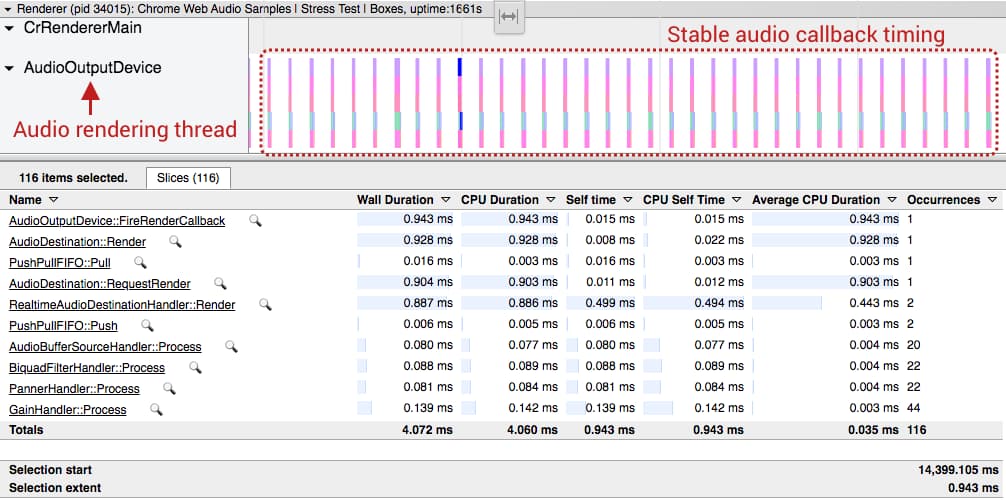
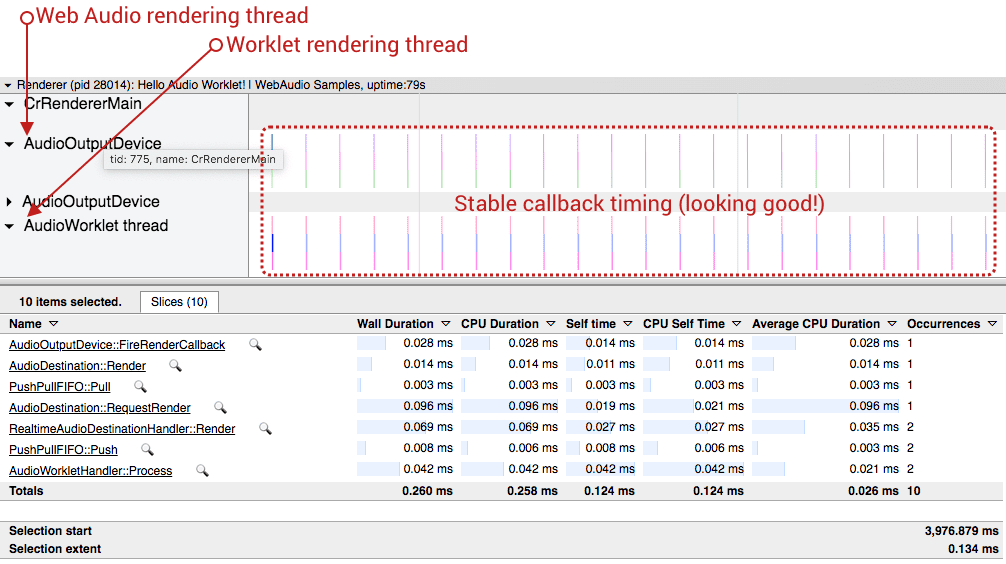
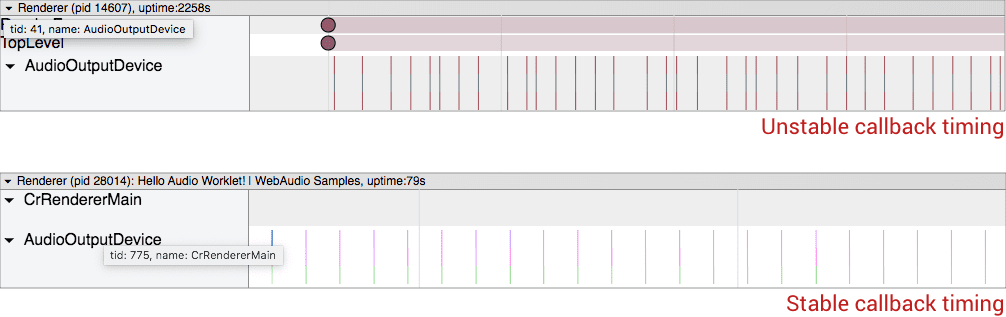
במצב Worklet, שמאופיין בקפיצה של חוט אחד מ-AudioOutputDevice ל-AudioWorklet, אמורים להופיע עקבות שמותאמים היטב בשני נתיבים של חוטים, כפי שמוצג בהמשך. כשה-worklet מופעל, כל פעולות האודיו באינטרנט נעשות על ידי השרשור AudioWorklet. בשלב הזה, השרשור הזה לא בעדיפות 1 בזמן אמת.
החריגה הנפוצה היא חסימה גדולה שנגרמת על ידי איסוף האשפה או איחור בלוחות הזמנים לעיבוד. בשני המקרים יש תקלות בסטרימינג האודיו.

בשני המקרים, נתוני המעקב האידיאליים מתאפיינים בקריאות חוזרות (callbacks) מתואמות של מכשירי אודיו ומשימות רינדור שהושלמו הרבה לפני תקציב הרינדור שהוגדר. שני צילומי המסך שלמעלה הם דוגמאות מצוינות לנתוני המעקב האידיאליים.
למידה מדוגמאות מהעולם האמיתי
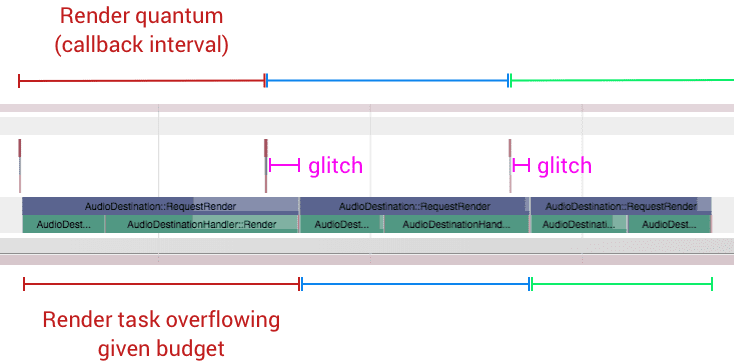
דוגמה 1: משימות רינדור החורגות מתקציב הרינדור
צילום המסך שבהמשך (בעיה מס' 796330 ב-Chromium) הוא דוגמה אופיינית למקרה שבו קוד ב-AudioWorkletProcessor נמשך יותר מדי זמן ועובר את תקציב הרינדור שנקבע. תזמון הקריאה החוזרת תקין, אבל קריאת הפונקציה לעיבוד אודיו של Web Audio API לא הצליחה להשלים את העבודה לפני הקריאה החוזרת הבאה מהמכשיר.

האפשרויות שעומדות לרשותכם:
- כדי להפחית את עומס העבודה של תרשים האודיו, משתמשים בפחות מכונות
AudioNode. - צמצום עומס העבודה של הקוד ב-
AudioWorkletProcessor. - להגדיל את זמן האחזור הבסיסי של
AudioContext.
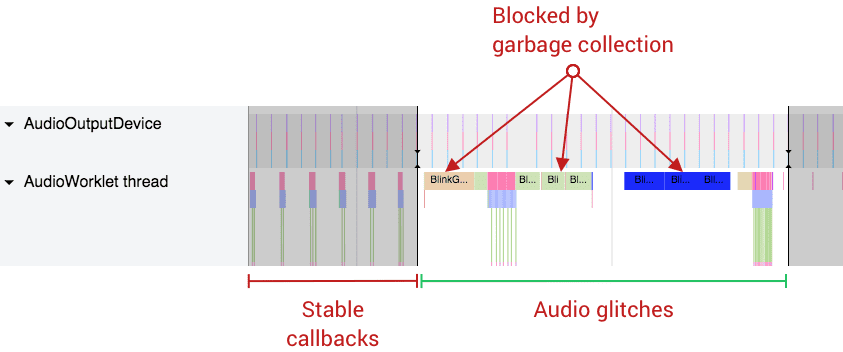
דוגמה 2: איסוף אשפה משמעותי בשרשור של ה-worklet
בניגוד לשרשור העיבוד של האודיו במערכת ההפעלה, האיסוף של האשפה מנוהל בשרשור של ה-worklet. כלומר, אם הקוד שלכם מבצע הקצאה או ביטול הקצאה של זיכרון (למשל, מערכי נתונים חדשים), בסופו של דבר הוא יגרום לאיסוף אשפה, שיחסום את השרשור באופן סינכרוני. אם עומס העבודה של פעולות האודיו באינטרנט ואיסוף האשפה גדול מתקציב רינדור נתון, התוצאה היא תקלות בשידור האודיו. צילום המסך הבא הוא דוגמה קיצונית למקרה כזה.

האפשרויות שעומדות לרשותכם:
- כדאי להקצות את הזיכרון מראש ולהשתמש בו שוב כשהדבר אפשרי.
- שימוש בדפוסי עיצוב שונים על סמך
SharedArrayBuffer. זהו לא פתרון מושלם, אבל כמה אפליקציות אודיו לאינטרנט משתמשות בדפוס דומה עםSharedArrayBufferכדי להריץ את קוד האודיו האינטנסיבי. דוגמאות:
דוגמה 3: קריאה חוזרת (callback) של התקן אודיו עם תנודות מ-AudioOutputDevice
התזמון המדויק של קריאה חוזרת (callback) של אודיו הוא הדבר החשוב ביותר ב-Web Audio. זה אמור להיות השעון המדויק ביותר במערכת. אם מערכת ההפעלה או מערכת האודיו המשנית שלה לא יכולות להבטיח תזמון יציב של קריאה חוזרת, כל הפעולות הבאות יושפעו מכך. התמונה הבאה היא דוגמה לקריאה חוזרת (callback) של אודיו עם רעידות. בהשוואה לשתי התמונות הקודמות, המרווח בין כל קריאה חוזרת משתנה באופן משמעותי.

האפשרויות שעומדות לרשותכם:
- כדי להגדיל את גודל המאגר הזמני של הקריאה החוזרת (Callback) של האודיו במערכת, משנים את האפשרות
latencyHint. - אם תגלו בעיה, דווחו עליה ב-crbug.com עם נתוני המעקב.
שימוש בתוסף Web Audio DevTools
אפשר גם להשתמש בתוסף DevTools שמיועד במיוחד ל-Web Audio API. בניגוד לכלי המעקב, הכלי הזה מאפשר לבדוק גרפים ומדדי ביצועים בזמן אמת.
צריך להתקין את התוסף הזה מחנות האינטרנט של Chrome.
אחרי ההתקנה, כדי לגשת לחלונית, פותחים את כלי הפיתוח ל-Chrome ולוחצים על 'Web Audio' בתפריט העליון.

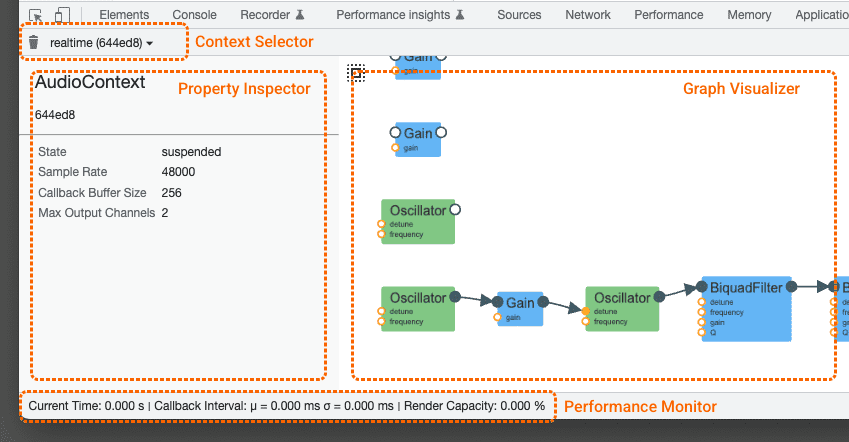
לחלונית Web Audio יש ארבעה רכיבים: בורר הקשר, בודק הנכס, תצוגה חזותית של תרשים ומעקב ביצועים.

בורר ההקשר
מכיוון שבדף יכולים להיות כמה אובייקטים מסוג BaseAudioContext, התפריט הנפתח הזה מאפשר לכם לבחור את ההקשר שאותו אתם רוצים לבדוק. אפשר גם להפעיל את האיסוף באופן ידני בלחיצה על סמל פח האשפה בצד ימין.
כלי לבדיקת נכסים
בחלונית הצדדית מוצגים מאפיינים שונים של הקשר או של AudioNode שנבחר על ידי המשתמש. אי אפשר לבדוק ערכים דינמיים ב-AudioParam.
הכלי להצגה חזותית של נתונים בתרשים
בתצוגה הזו מוצגת טופולוגיית הגרף הנוכחית של הקשר שנבחר על ידי המשתמש. התצוגה החזותית הזו משתנה באופן דינמי בזמן אמת. לחיצה על רכיב בתצוגה החזותית מאפשרת לבדוק את המידע המפורט בכלי לבדיקת הנכס.
Performance Monitor
שורת הסטטוס בתחתית המסך פעילה רק כשה-BaseAudioContext שנבחר הוא AudioContext שפועל בזמן אמת. העמודה הזו מציגה את איכות הסטרימינג המיידי של האודיו ב-AudioContext שנבחר, והיא מתעדכנת בכל שנייה. המידע הבא מופיע בדוח:
מרווח של קריאה חוזרת (callback) (אלפיות שנייה): הצגת הממוצע המשוקלל/השונות של מרווח הקריאה החוזרת. במצב אידיאלי, הממוצע צריך להיות יציב והשונות צריכה להיות קרובה לאפס. אם יש סטייה גדולה, סימן שלפונקציית ה-callback של האודיו ברמת המערכת יש תזמון לא יציב שעלול להוביל לאיכות זרם אודיו נמוכה. (ראו דוגמה 3 למעלה).
Render Capacity (אחוזים): כשהקיבולת מתקרבת ל-100 אחוזים, המשמעות היא שהמעבד מבצע יותר מדי פעולות במסגרת תקציב עיבוד נתונים נתון, ולכן כדאי לבצע פחות פעולות (למשל, להשתמש בפחות אובייקטים מסוג
AudioNodesבתרשים).
אפשר להפעיל באופן ידני את האיסוף האוטומטי של אשפה בלחיצה על סמל פח האשפה.
חלונית קודמת של כלי הפיתוח של WebAudio
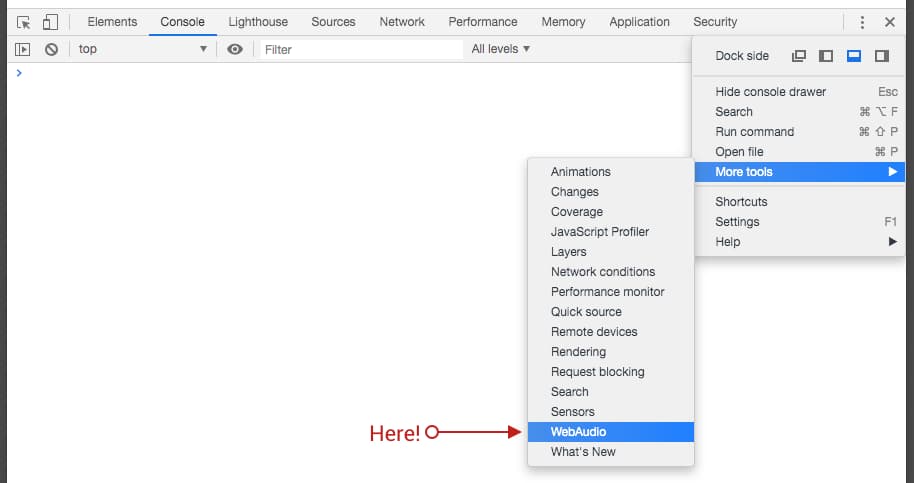
התוסף הוא עכשיו השיטה המומלצת של צוות Chrome Web Audio, אבל גם החלונית הקודמת של WebAudio DevTools זמינה. כדי לגשת לחלונית הזו, לוחצים על התפריט שלוש הנקודות בפינה השמאלית העליונה של כלי הפיתוח, ואז עוברים אל כלים נוספים ואז אל WebAudio.

סיכום
קשה לנפות באגים באודיו. ניפוי באגים של אודיו בדפדפן הוא קשה עוד יותר. עם זאת, הכלים האלה יכולים להקל על הבעיה על ידי מתן תובנות שימושיות לגבי הביצועים של קוד האודיו באינטרנט. עם זאת, במקרים מסוימים יכולות להיות בעיות ב-Chrome או בתוסף. במקרה כזה, אל תהססו לדווח על באג בכתובת crbug.com או בכלי למעקב אחר בעיות בתוספים.
תמונה מאת Jonathan Velasquez ב-Unsplash

