L'API Fetch Priority indique la priorité relative des ressources par rapport au navigateur. Cela peut permettre un chargement optimal et améliorer les métriques Core Web Vitals.
Lorsqu'un navigateur analyse une page Web et commence à découvrir et à télécharger des ressources telles que des images, des scripts ou des fichiers CSS, il leur attribue une priority de récupération afin de pouvoir les télécharger dans l'ordre optimal. La priorité d'une ressource dépend généralement de son type et de son emplacement dans le document. Par exemple, les images dans le champ de vision peuvent avoir une priorité High, et la priorité du CSS bloquant le rendu chargé en amont à l'aide de <link> dans le <head> peut être Very High. Les navigateurs sont assez bons pour attribuer des priorités qui fonctionnent bien, mais qui ne sont pas toujours optimales.
Cette page décrit l'API Fetch Priority et l'attribut HTML fetchpriority, qui vous permet d'indiquer la priorité relative d'une ressource (high ou low). La priorité de récupération peut vous aider à optimiser les métriques Core Web Vitals.
Résumé
Voici quelques domaines clés dans lesquels la priorité de récupération peut vous aider:
- Augmenter la priorité de l'image LCP en spécifiant
fetchpriority="high"sur l'élément Image, ce qui accélère le LCP. - Augmentation de la priorité des scripts
async, en utilisant une sémantique plus efficace que le hack le plus courant actuellement (insertion d'un<link rel="preload">pour le scriptasync). - Réduction de la priorité des scripts de fin de corps pour permettre un meilleur séquençage avec les images.

Historiquement, les développeurs n'avaient qu'une influence limitée sur la priorité des ressources à l'aide de preload et de preconnect. Le préchargement vous permet d'indiquer au navigateur les ressources essentielles que vous souhaitez charger plus tôt, avant qu'il ne les découvre naturellement. Cela est particulièrement utile pour les ressources plus difficiles à découvrir, telles que les polices incluses dans des feuilles de style, les images de fond ou les ressources chargées à partir d'un script. La préconnexion permet de préparer les connexions aux serveurs cross-origin et peut contribuer à améliorer des métriques telles que le temps avant le premier octet. Il est utile lorsque vous connaissez une origine, mais pas nécessairement l'URL exacte de la ressource qui sera nécessaire.
La priorité de récupération complète ces indices de ressources. Il s'agit d'un signal basé sur le balisage disponible via l'attribut fetchpriority que les développeurs peuvent utiliser pour indiquer la priorité relative d'une ressource particulière. Vous pouvez également utiliser ces indices via JavaScript et l'API Fetch avec la propriété priority pour influencer la priorité des récupérations de ressources effectuées pour les données. La priorité de récupération peut également compléter le préchargement. Prenez une image Largest Contentful Paint, qui, lorsqu'elle est préchargée, conserve une priorité faible. Si elle est repoussée par d'autres ressources de faible priorité, l'utilisation de la priorité de récupération peut accélérer le chargement de l'image.
Priorité des ressources
La séquence de téléchargement des ressources dépend de la priorité attribuée par le navigateur à chaque ressource de la page. Voici les facteurs pouvant affecter la logique de calcul de la priorité:
- Type de ressource, comme CSS, polices, scripts, images et ressources tierces.
- Emplacement ou ordre dans lequel le document fait référence aux ressources.
- Indique si les attributs
asyncoudefersont utilisés dans les scripts.
Le tableau suivant montre comment Chrome hiérarchise et séquence la plupart des ressources:
| Chargement en phase de blocage de la mise en page | Charger un à la fois pendant la phase de blocage de la mise en page | ||||
|---|---|---|---|---|---|
| Priorité Blink |
VeryHigh | Haute | Format moyen | Faible | VeryLow |
| Priorité des outils de développement |
Le plus élevé | Haute | Format moyen | Faible | Le plus bas |
| Ressource principale | |||||
| CSS (début**) | CSS (retardé**) | CSS (incompatibilité de médias***) | |||
| Script (prématuré** ou non à partir du scanner de préchargement) | Script (tardif**) | Script (asynchrone) | |||
| Police | Police (rel=preload) | ||||
| Importer | |||||
| Image (dans la fenêtre d'affichage) | Image (les cinq premières images sont supérieures à 10 000 px2) | Image | |||
| Contenu multimédia (vidéo/audio) | |||||
| Préchargement | |||||
| XSL | |||||
| XHR (synchronisation) | XHR/fetch* (asynchrone) | ||||
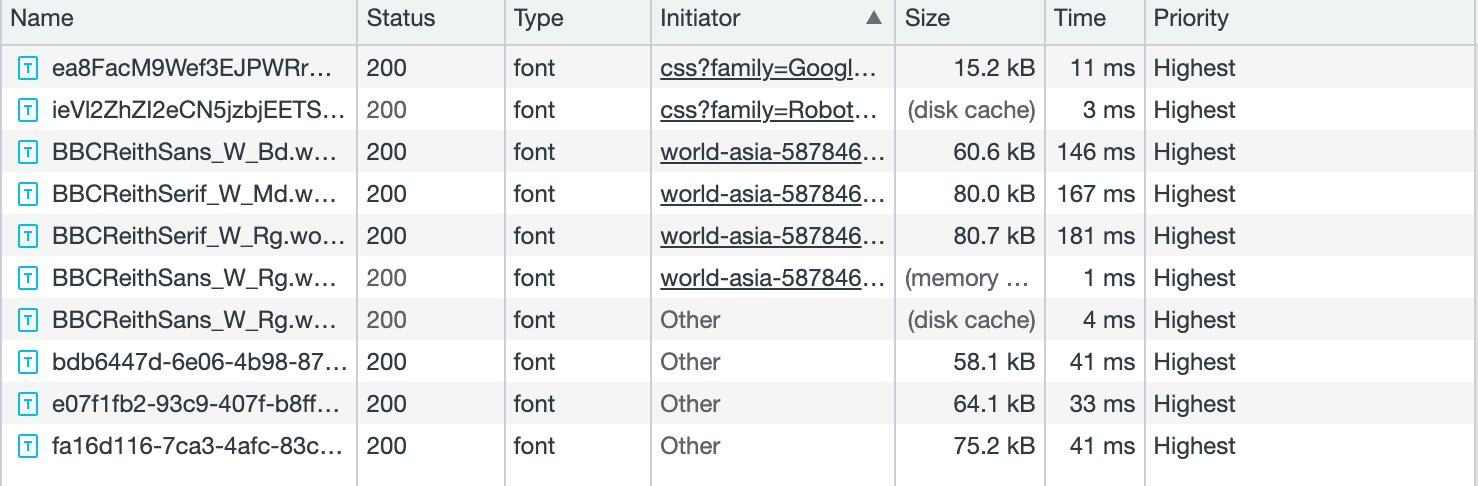
Le navigateur télécharge les ressources ayant la même priorité calculée dans l'ordre dans lequel elles sont découvertes. Vous pouvez vérifier la priorité attribuée aux différentes ressources lors du chargement d'une page dans l'onglet Réseau des outils pour les développeurs Chrome. (Assurez-vous d'inclure la colonne Priorité en cliquant avec le bouton droit sur les en-têtes de la table et en cochant cette option).

type = "font" sur la page d'informations des actualités de la BBC
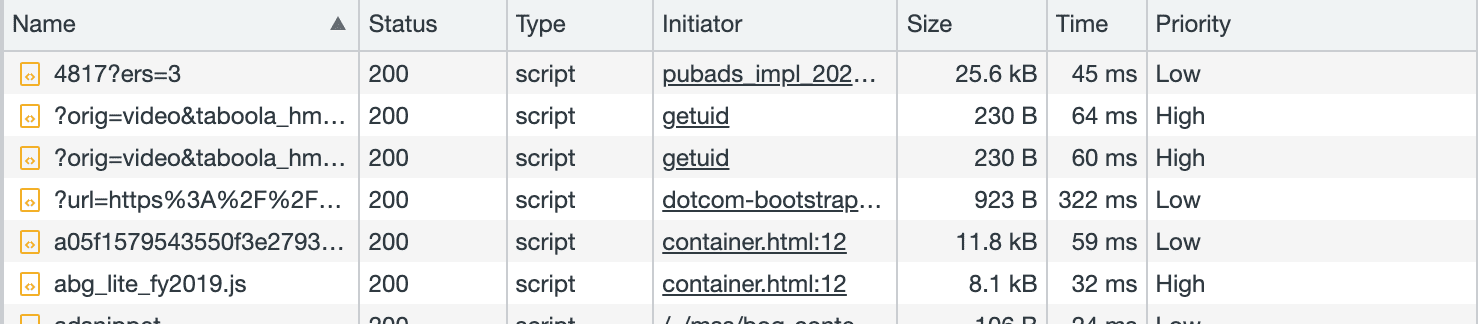
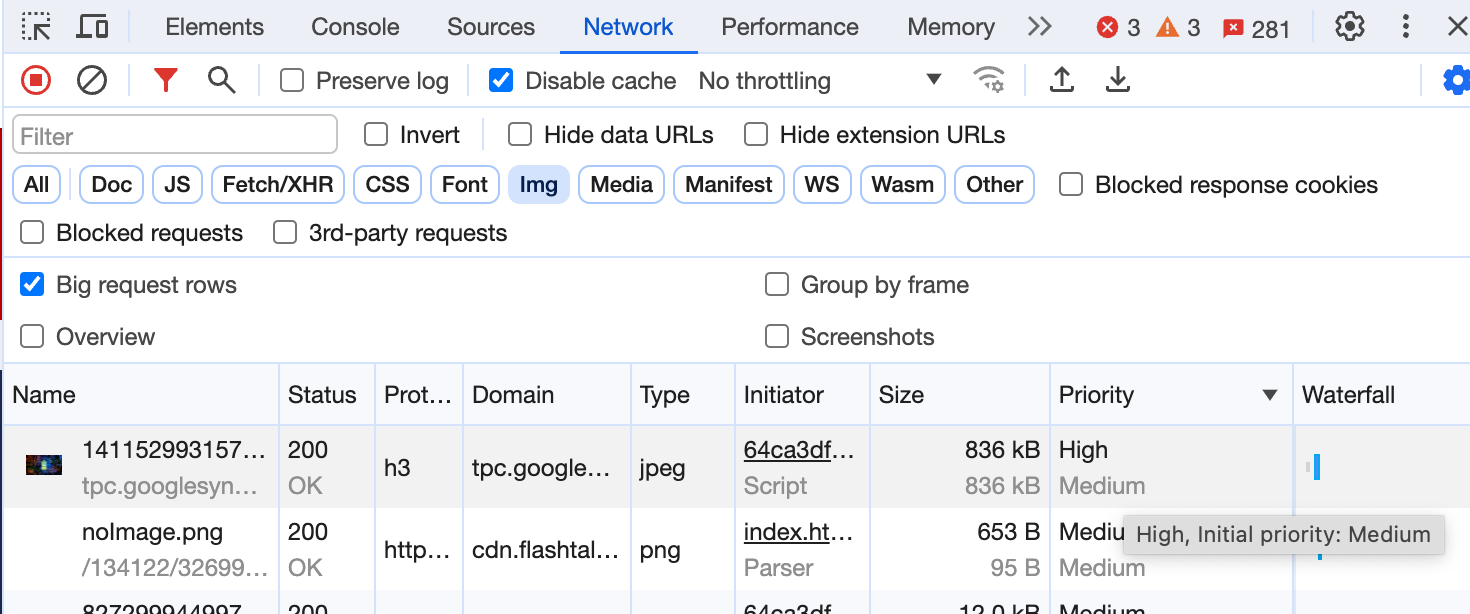
type = "script" sur la page d'informations des actualités de la BBC.Lorsque les priorités changent, vous pouvez voir la priorité initiale et finale dans le paramètre Lignes de requêtes volumineuses ou dans une info-bulle.

Quand pouvez-vous avoir besoin de la priorité de récupération ?
Maintenant que vous comprenez la logique de priorisation du navigateur, vous pouvez modifier l'ordre de téléchargement de votre page pour optimiser ses performances et ses Core Web Vitals. Voici quelques exemples de modifications que vous pouvez apporter pour influencer la priorité des téléchargements de ressources:
- Placez les balises de ressources telles que
<script>et<link>dans l'ordre dans lequel vous souhaitez que le navigateur les télécharge. Les ressources ayant la même priorité sont généralement chargées dans l'ordre dans lequel elles sont détectées. - Utilisez l'indice de ressource
preloadpour télécharger les ressources nécessaires plus tôt, en particulier pour les ressources qui ne sont pas facilement détectées par le navigateur. - Utilisez
asyncoudeferpour télécharger des scripts sans bloquer d'autres ressources. - Chargez de manière différée le contenu en dessous de la ligne de flottaison afin que le navigateur puisse utiliser la bande passante disponible pour les ressources au-dessus de la ligne de flottaison plus critiques.
Ces techniques permettent de contrôler le calcul de priorité du navigateur, ce qui améliore les performances et les métriques Core Web Vitals. Par exemple, lorsqu'une image de fond critique est préchargée, elle peut être découverte beaucoup plus tôt, ce qui améliore le Largest Contentful Paint (LCP).
Il est possible que ces poignées ne suffisent pas toujours à hiérarchiser de manière optimale les ressources pour votre application. Voici quelques scénarios dans lesquels la priorité de récupération peut être utile:
- Vous disposez de plusieurs images au-dessus de la ligne de flottaison, mais toutes ne doivent pas avoir la même priorité. Par exemple, dans un carrousel d'images, seule la première image visible doit avoir une priorité plus élevée. Les autres, qui sont généralement hors écran au départ, peuvent être définies avec une priorité inférieure.
- Les images dans la fenêtre d'affichage commencent généralement avec une priorité
Low. Une fois la mise en page terminée, Chrome découvre qu'ils se trouvent dans la fenêtre d'affichage et augmente leur priorité. Cela entraîne généralement un temps de chargement important des images critiques, comme les images principales. Indiquer la priorité de récupération dans le balisage permet à l'image de démarrer avec une prioritéHighet de commencer à se charger beaucoup plus tôt. Pour tenter d'automatiser ce processus, Chrome définit la prioritéMediumsur les cinq premières images plus grandes. Cela peut aider, mais unefetchpriority="high"explicite est encore mieux.
Le préchargement est toujours nécessaire pour la découverte anticipée des images du plus grand élément visible incluses en tant qu'arrière-plans CSS. Pour augmenter la priorité de vos images d'arrière-plan, incluezfetchpriority='high'dans le préchargement. - Déclarer des scripts en tant que
asyncoudeferindique au navigateur de les charger de manière asynchrone. Toutefois, comme indiqué dans le tableau des priorités, une priorité "Faible" est également attribuée à ces scripts. Vous pouvez augmenter leur priorité tout en assurant un téléchargement asynchrone, en particulier pour les scripts essentiels à l'expérience utilisateur. - Si vous utilisez l'API JavaScript
fetch()pour extraire des ressources ou des données de manière asynchrone, le navigateur lui attribue la prioritéHigh. Vous pouvez souhaiter que certaines de vos récupérations s'exécutent avec une priorité plus faible, en particulier si vous mélangez des appels d'API en arrière-plan avec des appels d'API qui répondent à l'entrée utilisateur. Marquez les appels d'API en arrière-plan comme prioritairesLowet les appels d'API interactifs comme prioritairesHigh. - Le navigateur attribue une priorité
Highaux CSS et aux polices, mais certaines de ces ressources peuvent être plus importantes que d'autres. Vous pouvez utiliser la priorité de récupération pour réduire la priorité des ressources non critiques (notez que le CSS précoce bloque le rendu et doit généralement avoir une prioritéHigh).
Attribut fetchpriority
Utilisez l'attribut HTML fetchpriority pour spécifier la priorité de téléchargement des types de ressources tels que les CSS, les polices, les scripts et les images lorsqu'ils sont téléchargés à l'aide de balises link, img ou script. Il peut prendre les valeurs suivantes:
high: la ressource est prioritaire et vous souhaitez que le navigateur la priorise plus que d'habitude, à condition que ses propres heuristiques ne l'empêchent pas.low: la ressource est moins prioritaire, et vous souhaitez que le navigateur la dépriorise, encore une fois si ses heuristiques le permettent.auto: valeur par défaut, qui permet au navigateur de choisir la priorité appropriée.
Voici quelques exemples d'utilisation de l'attribut fetchpriority dans le balisage, ainsi que de la propriété priority équivalente au script.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
Effets de la priorité du navigateur et de fetchpriority
Vous pouvez appliquer l'attribut fetchpriority à différentes ressources, comme indiqué dans le tableau suivant, pour augmenter ou réduire leur priorité calculée. fetchpriority="auto" (◉) dans chaque ligne indique la priorité par défaut pour ce type de ressource. (également disponible au format Google Docs).
| Chargement en phase de blocage de la mise en page | Charger un à la fois pendant la phase de blocage de la mise en page | ||||
|---|---|---|---|---|---|
| Priorité Blink |
VeryHigh | Haute | Format moyen | Faible | VeryLow |
| Priorité des outils de développement |
Le plus élevé | Haute | Format moyen | Faible | Le plus bas |
| Ressource principale | ◉ | ||||
| CSS (début**) | ⬆◉ | ⬇ | |||
| CSS (retardé**) | ⬆ | ◉ | ⬇ | ||
| CSS (incompatibilité de médias***) | ⬆*** | ◉⬇ | |||
| Script (prématuré** ou non à partir du scanner de préchargement) | ⬆◉ | ⬇ | |||
| Script (tardif**) | ⬆ | ◉ | ⬇ | ||
| Script (async/defer) | ⬆ | ◉⬇ | |||
| Police | ◉ | ||||
| Police (rel=preload) | ⬆◉ | ⬇ | |||
| Importer | ◉ | ||||
| Image (dans la fenêtre d'affichage, après mise en page) | ⬆◉ | ⬇ | |||
| Image (les cinq premières images sont supérieures à 10 000 px2) | ⬆ | ◉ | ⬇ | ||
| Image | ⬆ | ◉⬇ | |||
| Contenu multimédia (vidéo/audio) | ◉ | ||||
| XHR (synchronisation) – obsolète | ◉ | ||||
| XHR/fetch* (asynchrone) | ⬆◉ | ⬇ | |||
| Préchargement | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority définit une priorité relative, ce qui signifie qu'il augmente ou diminue la priorité par défaut d'une valeur appropriée, au lieu de définir explicitement la priorité sur High ou Low. Cela entraîne souvent une priorité High ou Low, mais pas toujours. Par exemple, le CSS critique avec fetchpriority="high" conserve la priorité "Très élevée"/"Élevée", et l'utilisation de fetchpriority="low" sur ces éléments conserve la priorité "Élevée". Dans aucun de ces cas, la priorité n'est définie explicitement sur High ou Low.
Cas d'utilisation
Utilisez l'attribut fetchpriority lorsque vous souhaitez fournir au navigateur une indication supplémentaire sur la priorité à utiliser pour extraire une ressource.
Augmenter la priorité de l'image du LCP
Vous pouvez spécifier fetchpriority="high" pour augmenter la priorité du LCP ou d'autres images critiques.
<img src="lcp-image.jpg" fetchpriority="high">
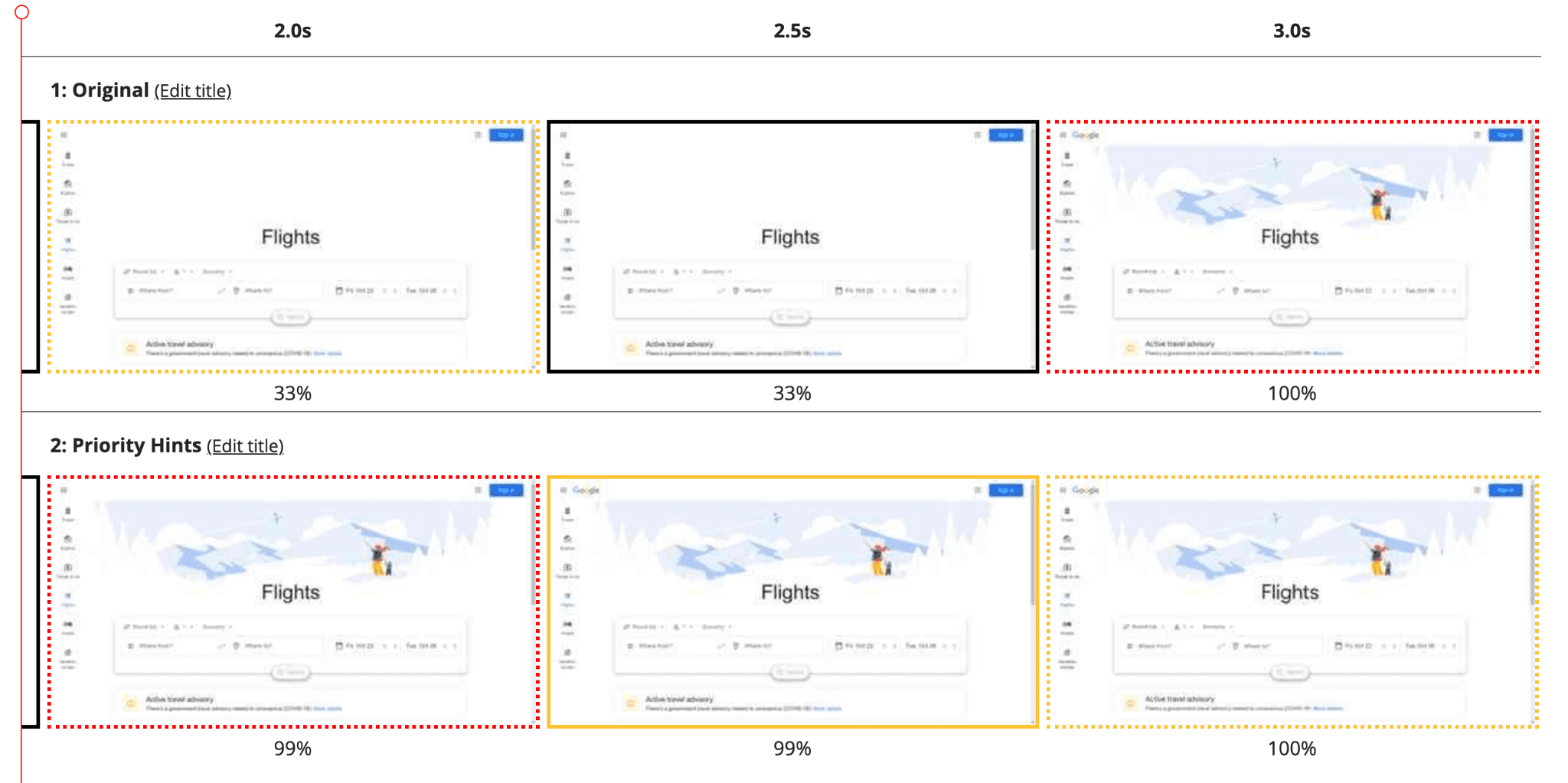
La comparaison suivante montre la page Google Flights avec une image de fond LCP chargée avec et sans priorité de récupération. Lorsque la priorité est définie sur "Élevée", le LCP passe de 2,6 s à 1,9 s.
Réduire la priorité des images au-dessus de la ligne de flottaison
Utilisez fetchpriority="low" pour réduire la priorité des images au-dessus de la ligne de flottaison qui ne sont pas immédiatement importantes, par exemple les images hors écran d'un carrousel d'images.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
Bien que les images 2 à 4 se trouvent en dehors du viewport, elles peuvent être considérées comme "assez proches" pour être boostées à high et chargées même si un attribut load=lazy est ajouté. Par conséquent, fetchpriority="low" est la solution correcte.
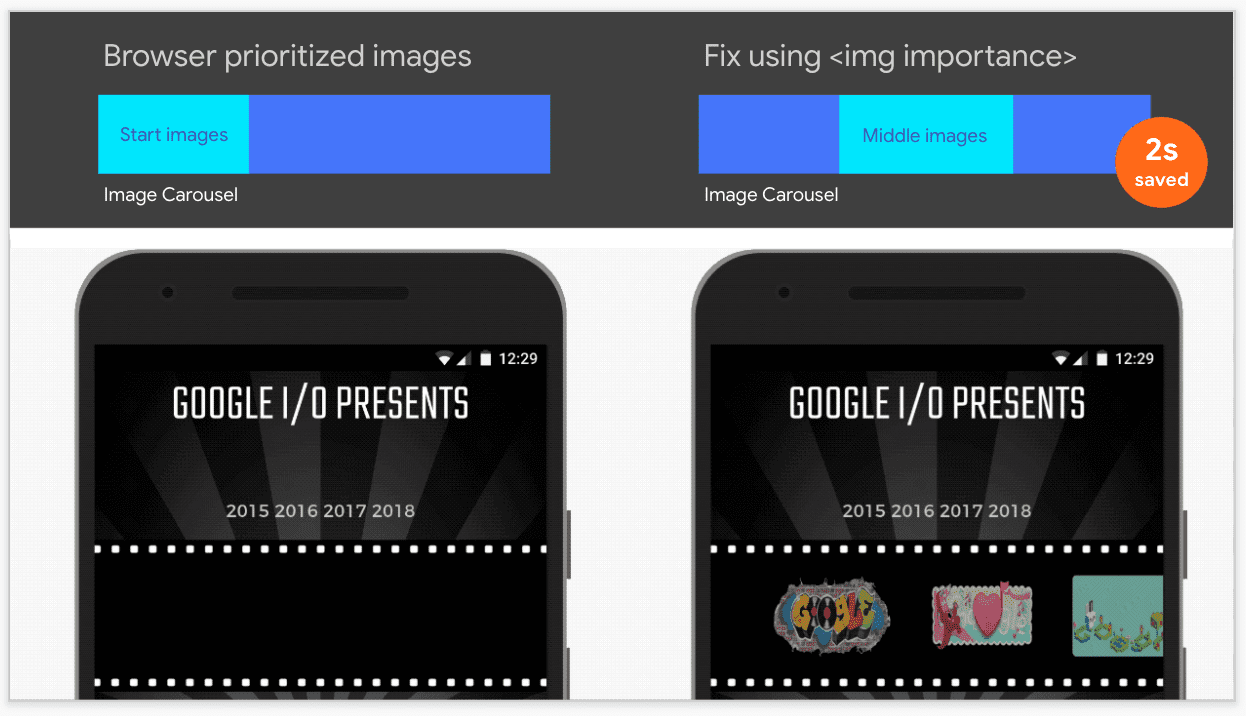
Dans un test précédent avec l'application Oodle, nous avons utilisé cette fonctionnalité pour réduire la priorité des images qui n'apparaissent pas au chargement. Le temps de chargement des pages a été réduit de deux secondes.

Réduire la priorité des ressources préchargées
Pour éviter que les ressources préchargées ne soient en concurrence avec d'autres ressources critiques, vous pouvez réduire leur priorité. Utilisez cette technique avec des images, des scripts et du CSS.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
Redéfinir la priorité des scripts
Les scripts dont votre page a besoin pour être interactive doivent se charger rapidement, mais ne doivent pas bloquer d'autres ressources plus critiques qui bloquent le rendu. Vous pouvez les marquer comme async avec une priorité élevée.
<script src="async_but_important.js" async fetchpriority="high"></script>
Vous ne pouvez pas marquer un script comme async s'il repose sur des états DOM spécifiques. Toutefois, s'ils s'exécutent plus tard sur la page, vous pouvez les charger avec une priorité inférieure:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
L'analyseur sera toujours bloqué lorsqu'il atteindra ce script, mais le contenu précédent pourra être prioritaire.
Si le DOM finalisé est nécessaire, vous pouvez également utiliser l'attribut defer (qui s'exécute, dans l'ordre, après DOMContentLoaded) ou même async en bas de la page.
Réduire la priorité des récupérations de données non critiques
Le navigateur exécute fetch avec une priorité élevée. Si plusieurs récupérations peuvent se déclencher simultanément, vous pouvez utiliser la priorité élevée par défaut pour les récupérations de données les plus importantes et réduire la priorité des données moins critiques.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
Notes d'implémentation de la priorité de récupération
La priorité de récupération peut améliorer les performances dans des cas d'utilisation spécifiques, mais vous devez tenir compte de certains points lorsque vous l'utilisez:
- L'attribut
fetchpriorityest une indication, et non une directive. Le navigateur essaie de respecter les préférences du développeur, mais il peut également appliquer ses préférences de priorité des ressources pour résoudre les conflits. Ne confondez pas la priorité de récupération avec le préchargement:
- Le préchargement est une récupération obligatoire, et non une indication.
- Le préchargement permet au navigateur de découvrir une ressource plus tôt, mais il la récupère toujours avec la priorité par défaut. À l'inverse, la priorité de récupération n'améliore pas la visibilité, mais elle vous permet d'augmenter ou de diminuer la priorité de récupération.
- Il est souvent plus facile d'observer et de mesurer les effets d'un préchargement que ceux d'un changement de priorité.
La priorité de récupération peut compléter les préchargements en augmentant la précision de la hiérarchisation. Si vous avez déjà spécifié un préchargement comme l'un des premiers éléments de
<head>pour une image LCP, une priorité de récupérationhighn'améliorera peut-être pas considérablement le LCP. Toutefois, si le préchargement se produit après le chargement d'autres ressources, une priorité de récupérationhighpeut améliorer davantage le LCP. Si une image critique est une image de fond CSS, préchargez-la avecfetchpriority = "high".Les améliorations du temps de chargement liées à la hiérarchisation sont plus pertinentes dans les environnements où davantage de ressources se disputent la bande passante réseau disponible. Cela est courant pour les connexions HTTP/1.x où les téléchargements parallèles ne sont pas possibles, ou pour les connexions HTTP/2 ou HTTP/3 à faible bande passante. Dans ce cas, la hiérarchisation peut aider à résoudre les goulots d'étranglement.
Les CDN n'implémentent pas de manière uniforme la priorisation HTTP/2, et de même pour HTTP/3. Même si le navigateur communique la priorité à partir de la priorité de récupération, le CDN peut ne pas réorganiser les ressources dans l'ordre spécifié. Cela rend le test de la priorité de récupération difficile. Les priorités sont appliquées à la fois en interne dans le navigateur et avec les protocoles compatibles avec la priorisation (HTTP/2 et HTTP/3). Il est toujours utile d'utiliser la priorité de récupération uniquement pour la hiérarchisation interne du navigateur, indépendamment de la prise en charge du CDN ou de l'origine, car les priorités changent souvent lorsque le navigateur demande des ressources. Par exemple, les ressources à faible priorité telles que les images sont souvent empêchées d'être demandées pendant que le navigateur traite les éléments
<head>critiques.Il est possible que vous ne puissiez pas appliquer la priorité de récupération en tant que bonne pratique dans votre conception initiale. Plus tard dans votre cycle de développement, vous pouvez voir les priorités attribuées aux différentes ressources de la page. Si elles ne correspondent pas à vos attentes, vous pouvez utiliser la priorité de récupération pour une optimisation plus poussée.
Les développeurs doivent utiliser le préchargement pour son usage prévu : précharger les ressources non détectées par l'analyseur (polices, importations, images LCP en arrière-plan). L'emplacement de l'indice preload affecte le moment où la ressource est préchargée.
La priorité de récupération indique comment la ressource doit être récupérée.
Conseils pour utiliser les préchargements
Tenez compte des points suivants lorsque vous utilisez des précharges:
- L'inclusion d'un préchargement dans les en-têtes HTTP le place avant tout le reste dans l'ordre de chargement.
- En règle générale, les préchargements se chargent dans l'ordre dans lequel l'analyseur y accède pour tout élément ayant une priorité
Mediumou supérieure. Soyez prudent si vous incluez des préchargements au début de votre code HTML. - Le préchargement de polices fonctionne probablement mieux vers la fin de la section "head" ou au début de la section "body".
- Les préchargements d'importation (
import()oumodulepreloaddynamiques) doivent s'exécuter après la balise de script qui nécessite l'importation. Assurez-vous donc que le script est chargé ou analysé en premier afin qu'il puisse être évalué pendant le chargement de ses dépendances. - Par défaut, les préchargements d'images ont une priorité
LowouMedium. Organisez-les par rapport aux scripts asynchrones et aux autres balises de priorité faible ou la plus faible.
Historique
La priorité de récupération a été testée pour la première fois dans Chrome en tant que phase d'évaluation de l'origine en 2018, puis à nouveau en 2021 à l'aide de l'attribut importance. À l'époque, il s'appelait Priority Hints (Indices de priorité). L'interface est depuis passée à fetchpriority pour HTML et priority pour l'API Fetch de JavaScript dans le cadre du processus de normalisation Web. Pour éviter toute confusion, nous appelons désormais cette API "Priorité de récupération".
Conclusion
Les développeurs seront probablement intéressés par la priorité de récupération, avec les corrections apportées au comportement de préchargement et l'accent mis récemment sur les métriques Core Web Vitals et LCP. Ils disposent désormais de boutons supplémentaires pour définir leur séquence de chargement préférée.




