Sunucu tarafı oluşturma kullanmıyor ancak React sitenizin performansını hızlandırmak mı istiyorsunuz? Önceden oluşturmayı deneyin.
react-snap, sitenizdeki sayfaları statik HTML dosyalarına önceden oluşturarak yayınlayan bir üçüncü taraf kitaplığıdır. Bu, uygulamanızdaki ilk boyama sürelerini iyileştirebilir.
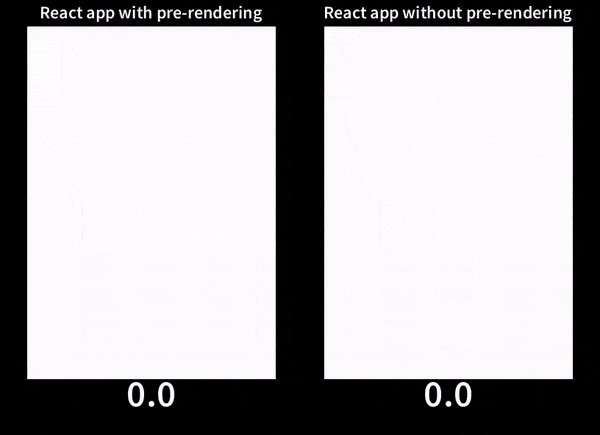
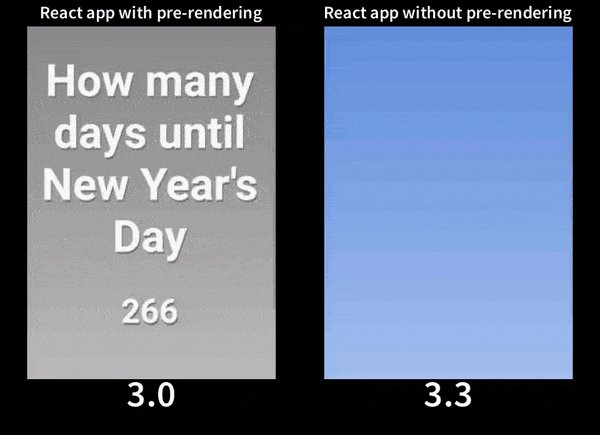
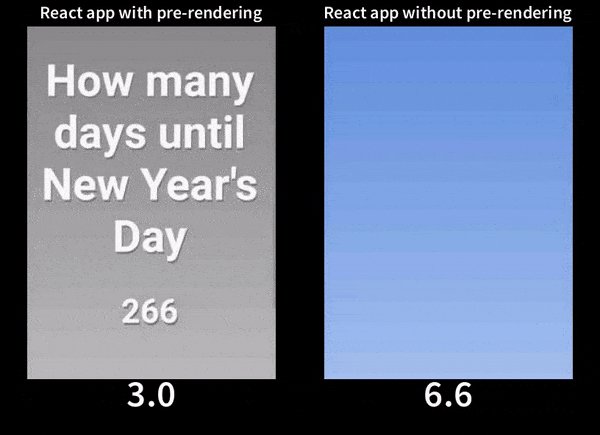
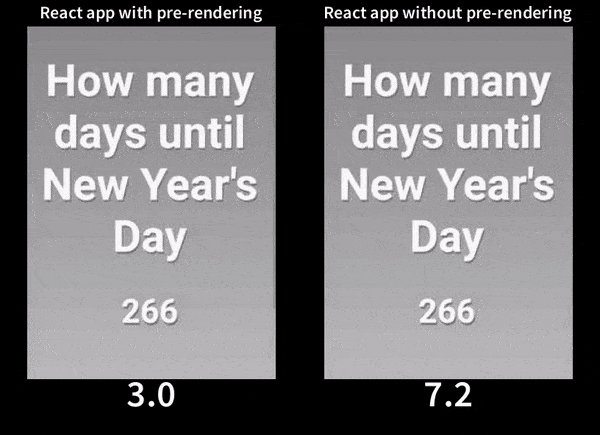
Benzetilmiş bir 3G bağlantısına ve mobil cihaza önceden oluşturulmuş içerik yüklenerek ve yüklenmeden aynı uygulamanın karşılaştırmasını burada bulabilirsiniz:

Bu neden faydalıdır?
Tek sayfalık büyük uygulamalardaki temel performans sorunu, kullanıcının gerçek bir içerik görebilmesi için siteyi oluşturan JavaScript paketlerinin indirilmesinin tamamlanmasını beklemesi gerekmesidir. Paketler ne kadar büyükse kullanıcının beklemesi de o kadar uzun sürer.
Birçok geliştirici, bu sorunu çözmek için uygulamayı yalnızca tarayıcıda başlatmak yerine sunucuda oluşturma yaklaşımını benimser. Her sayfa/rota geçişinde HTML'nin tamamı sunucuda oluşturulur ve tarayıcıya gönderilir. Bu, ilk boyama sürelerini kısaltsa da ilk bayta geçiş süresini yavaşlatır.
Önceden oluşturma, sunucu oluşturmadan daha az karmaşık olan ancak uygulamanızda ilk boyama sürelerini iyileştirmenin bir yolunu da sunan ayrı bir tekniktir. Derleme sırasında her rotanın statik HTML dosyalarını oluşturmak için gözetimsiz tarayıcı veya kullanıcı arayüzü olmayan bir tarayıcı kullanılır. Bu dosyalar daha sonra uygulama için gereken JavaScript paketleriyle birlikte gönderilebilir.
react-snap
react-snap, uygulamanızdaki farklı rotaların önceden oluşturulmuş HTML dosyalarını oluşturmak için Puppeteer'ı kullanır. Başlamak için geliştirme bağımlılığı olarak yükleyin:
npm install --save-dev react-snap
Ardından package.json dosyanıza bir postbuild komut dosyası ekleyin:
"scripts": {
//...
"postbuild": "react-snap"
}
Bu şekilde, uygulamalar için her yeni derleme oluşturulduğunda (npm build) react-snap komutu otomatik olarak çalıştırılır.
Son olarak, uygulamanın nasıl başlatıldığını değiştirmeniz gerekir.
src/index.js dosyasını aşağıdaki şekilde değiştirin:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
const rootElement = document.getElementById("root");
if (rootElement.hasChildNodes()) {
ReactDOM.hydrate(<App />, rootElement);
} else {
ReactDOM.render(<App />, rootElement);
}
Kök React öğesini doğrudan DOM'da oluşturmak için yalnızca ReactDOM.render kullanmak yerine bu yöntem, HTML içeriklerinin önceden oluşturulup oluşturulmadığını (veya sunucuda oluşturulup oluşturulmadığını) belirlemek için herhangi bir alt düğümün mevcut olup olmadığını kontrol eder. Bu durumda, yeni bir HTML oluşturmak yerine, etkinlik dinleyicilerini zaten oluşturulmuş HTML'ye eklemek için ReactDOM.hydrate kullanılır.
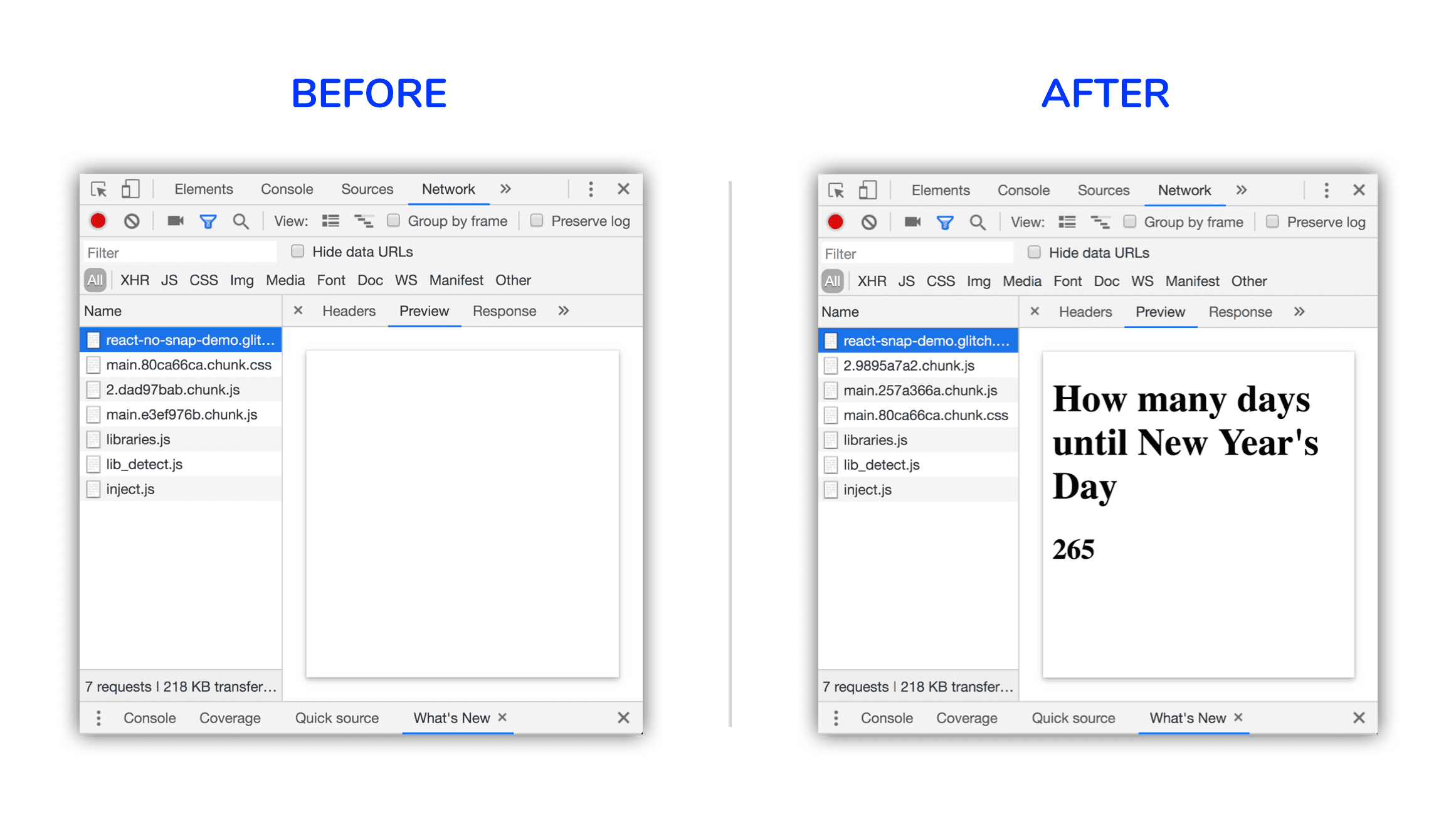
Uygulamayı derlemeniz artık taranan her rota için yük olarak statik HTML dosyaları oluşturur. HTML isteğinin URL'sini ve ardından Chrome Geliştirici Araçları'ndaki Önizlemeler sekmesini tıklayarak HTML yükü içeriğine göz atabilirsiniz.

Stillendirilmemiş içeriğin yanıp sönmesi
Statik HTML artık neredeyse anında oluşturulsa da varsayılan olarak stil uygulanmaz. Bu da "stil uygulanmamış içerik yanıp sönmesi" (FOUC) sorununa neden olabilir. Bu durum, özellikle herhangi bir stil uygulanmadan önce JavaScript paketinin yürütülmesinin tamamlanması gerektiğinden, seçici oluşturmak için JS'de CSS kitaplığı kullanıyorsanız fark edilebilir.
Bunu önlemek için kritik CSS veya ilk sayfanın oluşturulması için gereken minimum CSS miktarı doğrudan HTML belgesinin <head> içine yerleştirilebilir. react-snap, farklı yollar için kritik CSS'leri ayıklamak amacıyla arka planda başka bir üçüncü taraf kitaplığı (minimalcss) kullanır. Bunu package.json dosyanızda aşağıdakileri belirterek etkinleştirebilirsiniz:
"reactSnap": {
"inlineCss": true
}
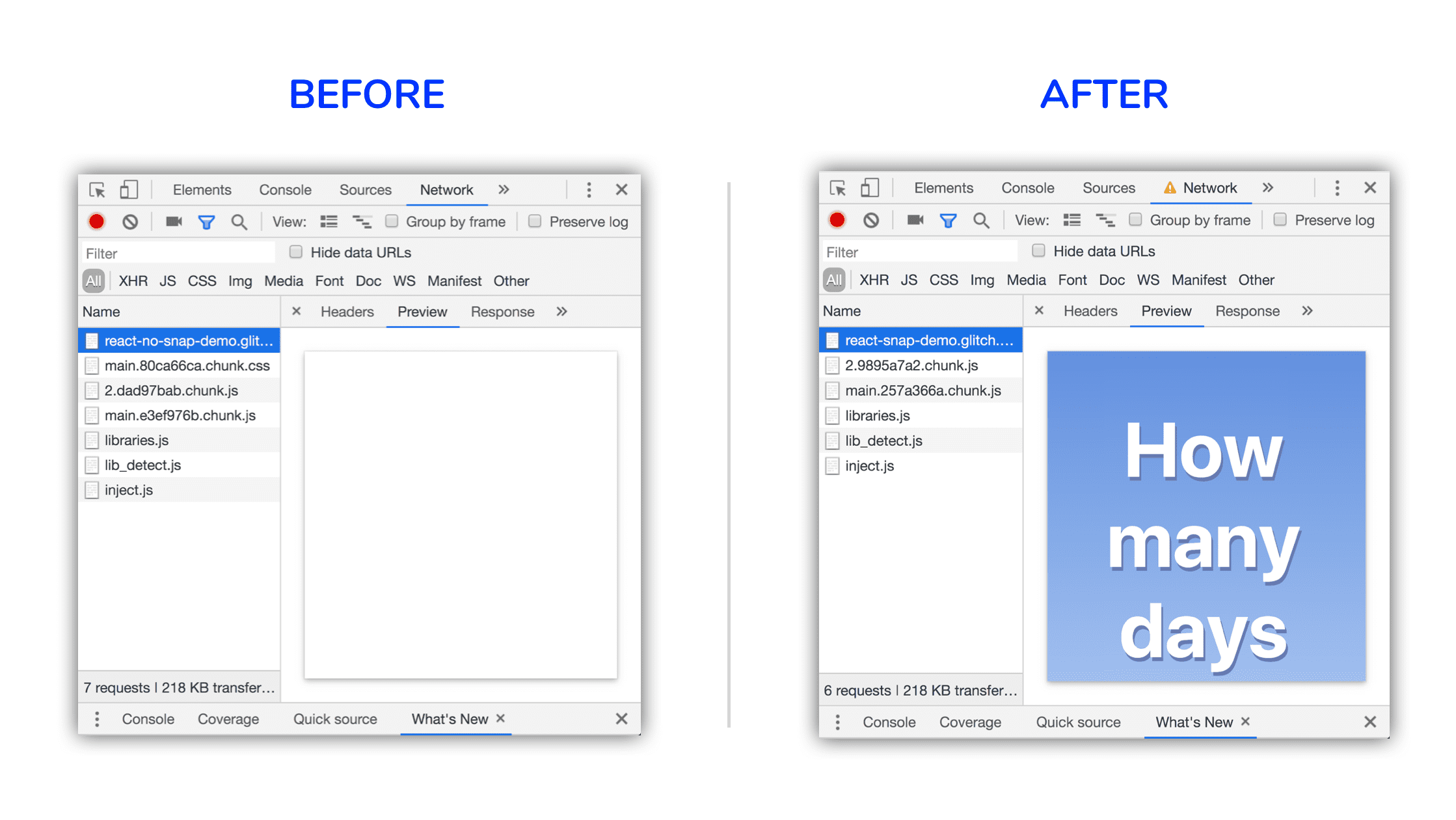
Chrome Geliştirici Araçları'ndaki yanıt önizlemesine baktığınızda artık önemli CSS'nin satır içi olarak yerleştirildiği biçimlendirilmiş sayfayı görürsünüz.

Sonuç
Uygulamanızda sunucu tarafı oluşturma rotaları kullanmıyorsanız kullanıcılarınıza statik HTML'yi önceden oluşturmak için react-snap öğesini kullanın.
- Geliştirme bağımlılığı olarak yükleyin ve yalnızca varsayılan ayarlarla başlayın.
- Siteniz için uygunsa kritik CSS'yi satır içine almak üzere deneysel
inlineCssseçeneğini kullanın. - Herhangi bir rota içinde bileşen düzeyinde kod bölme kullanıyorsanız kullanıcılarınıza yükleme durumunu önceden oluşturmamaya dikkat edin. Bu konu,
react-snapREADME bölümünde daha ayrıntılı olarak ele alınmıştır.


