브라우저 미리 로드 스캐너가 무엇인지, 성능에 어떤 도움이 되는지, 방해받지 않는 방법을 알아보세요.
페이지 속도 최적화에서 간과되는 한 가지 측면은 브라우저 내부에 관한 약간의 지식입니다. 브라우저는 개발자가 할 수 없는 방식으로 성능을 개선하기 위해 특정 최적화를 실행하지만, 이러한 최적화가 의도치 않게 방해받지 않는 경우에만 실행됩니다.
이해해야 할 내부 브라우저 최적화 중 하나는 브라우저 미리 로드 스캐너입니다. 이 게시물에서는 미리 로드 스캐너의 작동 방식과 더 중요한 것은 이를 방해하지 않는 방법을 설명합니다.
미리 로드 스캐너란 무엇인가요?
모든 브라우저에는 원시 마크업을 토큰화하고 객체 모델로 처리하는 기본 HTML 파서가 있습니다. <link> 요소로 로드된 스타일시트나 async 또는 defer 속성이 없는 <script> 요소로 로드된 스크립트와 같은 차단 리소스를 찾을 때까지 파서가 일시중지될 때까지 계속 진행됩니다.

<link> 요소를 실행하며, 이로 인해 브라우저는 CSS가 다운로드되고 파싱될 때까지 문서의 나머지 부분을 파싱하거나 렌더링하지 못합니다.
CSS 파일의 경우 스타일이 적용되기 전에 페이지의 스타일이 적용되지 않은 버전이 잠시 표시되는 스타일 지정이 없는 콘텐츠 플래시 (FOUC)를 방지하기 위해 렌더링이 차단됩니다.

또한 브라우저는 defer 또는 async 속성이 없는 <script> 요소를 발견하면 페이지의 파싱 및 렌더링을 차단합니다.
이는 기본 HTML 파서가 여전히 작동하는 동안 특정 스크립트가 DOM을 수정할지 브라우저가 확실히 알 수 없기 때문입니다. 따라서 차단된 파싱 및 렌더링의 영향이 미미해지도록 문서 끝에 JavaScript를 로드하는 것이 일반적입니다.
이러한 이유로 브라우저는 파싱과 렌더링을 모두 차단해야 합니다. 하지만 이러한 중요한 단계 중 하나를 차단하면 다른 중요한 리소스의 검색이 지연되어 프로그램이 지연될 수 있으므로 바람직하지 않습니다. 다행히 브라우저는 미리 로드 스캐너라는 보조 HTML 파서를 통해 이러한 문제를 완화하기 위해 최선을 다합니다.

<body> 요소의 이미지 마크업 처리를 시작하기 전에 CSS를 로드하고 처리하므로 차단되지만 미리 로드 스캐너는 원시 마크업에서 해당 이미지 리소스를 찾아 기본 HTML 파서가 차단 해제되기 전에 로드할 수 있습니다.
미리 로드 스캐너의 역할은 추측적입니다. 즉, 기본 HTML 파서가 리소스를 발견하기 전에 기회주의적으로 가져올 리소스를 찾기 위해 원시 마크업을 검사합니다.
미리 로드 스캐너가 작동하는지 확인하는 방법
미리 로드 스캐너는 차단된 렌더링 및 파싱으로 인해 존재합니다. 이러한 두 가지 성능 문제가 전혀 발생하지 않았다면 미리 로드 스캐너는 그다지 유용하지 않을 것입니다. 웹페이지가 사전 로드 스캐너의 이점을 누리는지 확인하는 열쇠는 이러한 차단 현상에 따라 달라집니다. 이를 위해 요청에 인위적인 지연을 적용하여 미리 로드 스캐너가 작동하는 위치를 찾을 수 있습니다.
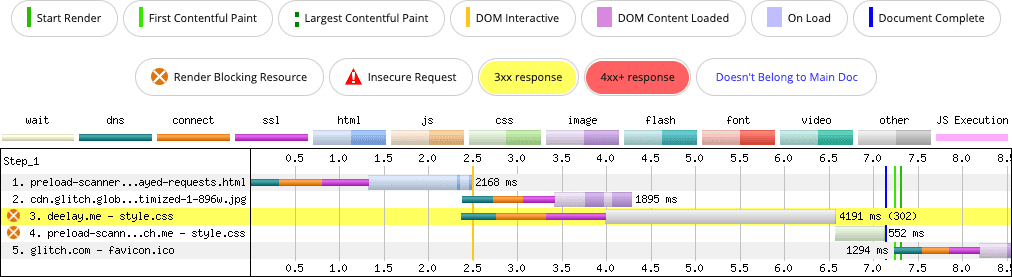
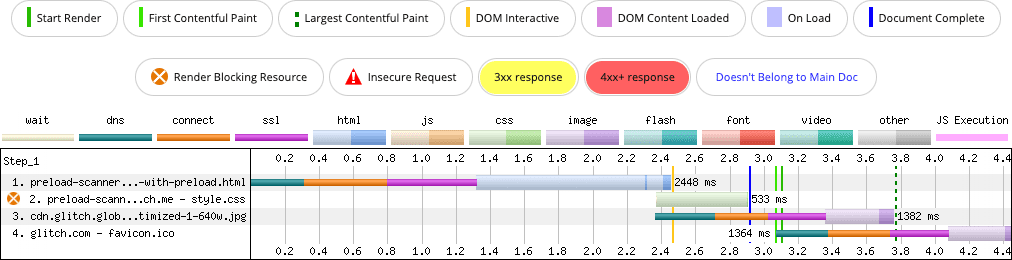
스타일시트가 포함된 기본 텍스트와 이미지가 있는 이 페이지를 예로 들 수 있습니다. CSS 파일은 렌더링과 파싱을 모두 차단하므로 프록시 서비스를 통해 스타일시트에 2초의 인위적인 지연을 적용합니다. 이 지연을 사용하면 네트워크 폭포식 차트에서 미리 로드 스캐너가 작동하는 위치를 더 쉽게 확인할 수 있습니다.

폭포식 차트에서 볼 수 있듯이 사전 로드 스캐너는 렌더링 및 문서 파싱이 차단된 경우에도 <img> 요소를 감지합니다. 이 최적화가 없으면 브라우저는 차단 기간 동안 기회주의적으로 항목을 가져올 수 없으며 더 많은 리소스 요청이 동시가 아닌 연속으로 이루어집니다.
간단한 예시를 살펴본 후, 미리 로드 스캐너를 우회할 수 있는 실제 패턴과 이를 해결하기 위해 취할 수 있는 조치를 살펴보겠습니다.
삽입된 async 스크립트
다음과 같은 인라인 JavaScript가 포함된 HTML이 <head>에 있다고 가정해 보겠습니다.
<script>
const scriptEl = document.createElement('script');
scriptEl.src = '/yall.min.js';
document.head.appendChild(scriptEl);
</script>
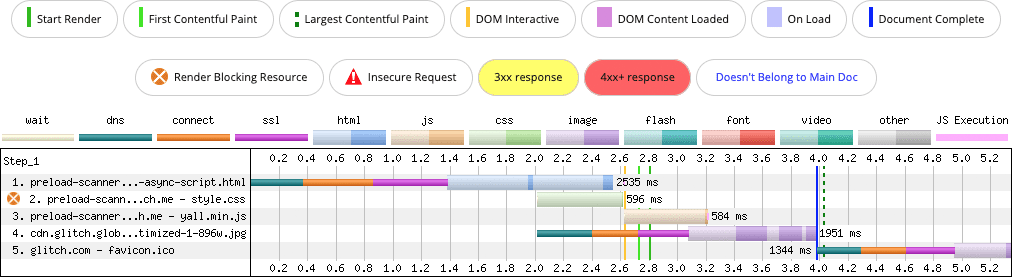
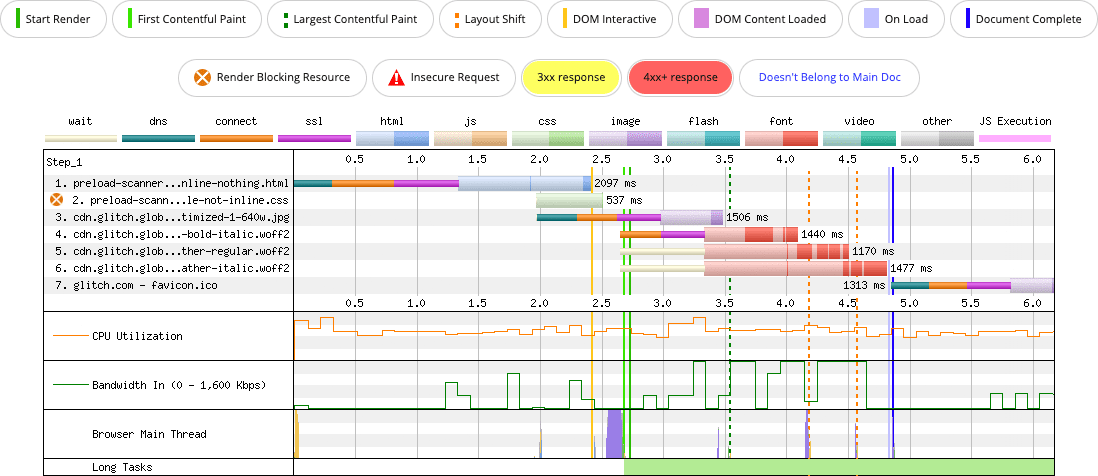
삽입된 스크립트는 기본적으로 async이므로 이 스크립트가 삽입되면 async 속성이 적용된 것처럼 동작합니다. 즉, 최대한 빨리 실행되고 렌더링을 차단하지 않습니다. 최적의 방법이겠죠? 하지만 이 인라인 <script>가 외부 CSS 파일을 로드하는 <link> 요소 뒤에 있다고 가정하면 최적의 결과가 나오지 않습니다.

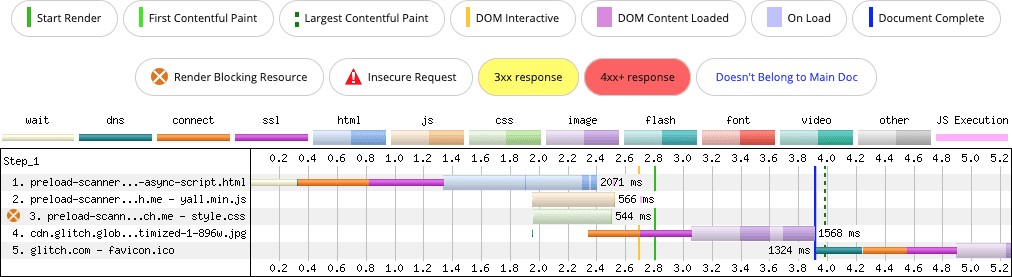
async 스크립트가 포함되어 있습니다. 프리로드 스캐너는 클라이언트에 삽입되므로 렌더링 차단 단계에서 스크립트를 발견할 수 없습니다.
이번 업데이트에서 어떤 일이 있었는지 자세히 살펴보겠습니다.
- 0초에 기본 문서가 요청됩니다.
- 1.4초에 탐색 요청의 첫 번째 바이트가 도착합니다.
- 2.0초에 CSS 및 이미지가 요청됩니다.
- 파서가 스타일시트를 로드하는 것이 차단되고
async스크립트를 삽입하는 인라인 JavaScript가 2.6초에 해당 스타일시트 이후에 표시되므로 스크립트가 제공하는 기능을 최대한 빨리 사용할 수 없습니다.
이는 스타일시트 다운로드가 완료된 후에만 스크립트 요청이 발생하므로 최적화되지 않습니다. 이렇게 하면 스크립트가 최대한 빨리 실행되지 않습니다. 반면 <img> 요소는 서버 제공 마크업에서 검색할 수 있으므로 미리 로드 스캐너에 의해 발견됩니다.
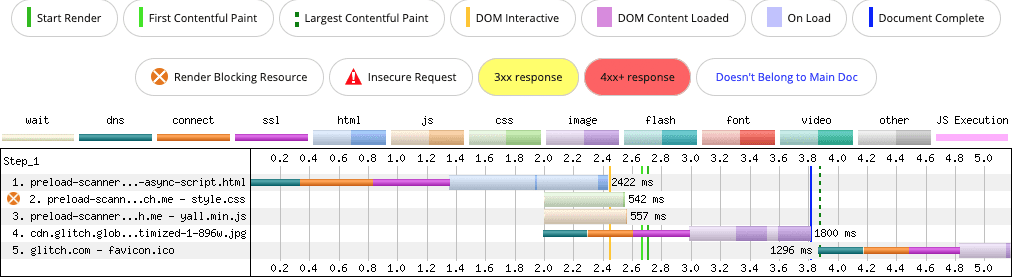
그러면 DOM에 스크립트를 삽입하는 대신 async 속성이 있는 일반 <script> 태그를 사용하면 어떻게 되나요?
<script src="/yall.min.js" async></script>
결과는 다음과 같습니다.

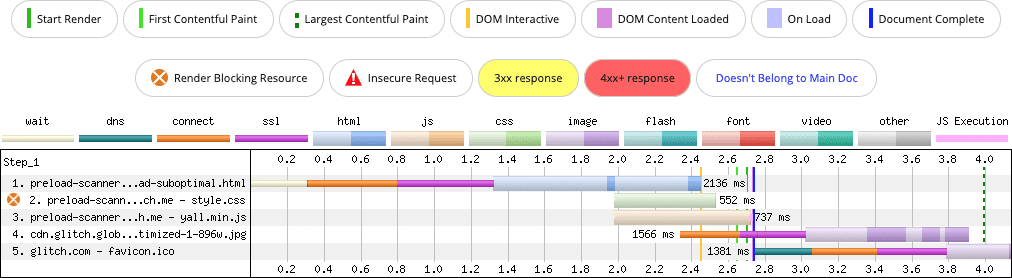
async <script> 요소가 포함되어 있습니다. 사전 로드 스캐너는 렌더링 차단 단계에서 스크립트를 감지하고 CSS와 동시에 로드합니다.
rel=preload를 사용하면 이러한 문제를 해결할 수 있다고 제안하고 싶을 수 있습니다. 이 방법은 확실히 작동하지만 몇 가지 부작용이 있을 수 있습니다. 결국 DOM에 <script> 요소를 삽입하지 않음으로써 피할 수 있는 문제를 해결하기 위해 rel=preload를 사용하는 이유는 무엇일까요?

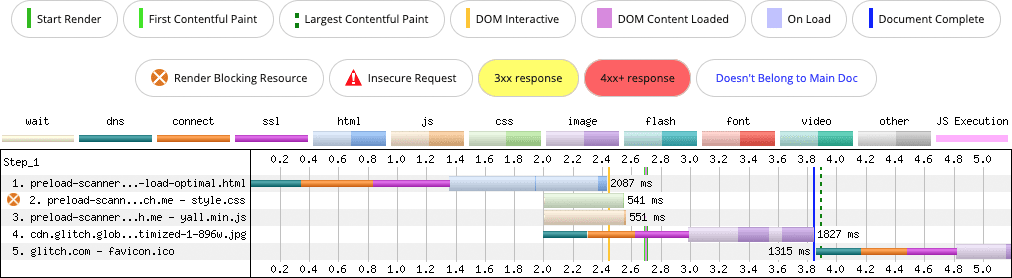
async 스크립트가 포함되어 있지만 async 스크립트는 더 빨리 감지되도록 사전 로드됩니다.
미리 로드하면 이 문제가 '해결'되지만 새로운 문제가 발생합니다. 처음 두 데모의 async 스크립트는 <head>에 로드되었음에도 불구하고 '낮음' 우선순위로 로드되지만 스타일시트는 '가장 높음' 우선순위로 로드됩니다. async 스크립트가 미리 로드된 마지막 데모에서는 스타일시트가 여전히 '가장 높음' 우선순위로 로드되지만 스크립트의 우선순위는 '높음'으로 승격되었습니다.
리소스의 우선순위가 높아지면 브라우저는 리소스에 더 많은 대역폭을 할당합니다. 즉, 스타일시트의 우선순위가 가장 높더라도 스크립트의 우선순위가 높아지면 대역폭 경합이 발생할 수 있습니다. 연결 속도가 느리거나 리소스가 매우 큰 경우 이러한 문제가 발생할 수 있습니다.
여기서 답은 간단합니다. 시작 중에 스크립트가 필요한 경우 DOM에 삽입하여 미리 로드 스캐너를 무력화하지 마세요. 필요에 따라 <script> 요소 배치와 defer 및 async와 같은 속성을 실험합니다.
JavaScript를 사용한 지연 로드
지연 로드는 데이터를 보존하는 좋은 방법으로, 이미지에 자주 적용됩니다. 하지만 '스크롤 범위 내에 있는' 이미지에 지연 로드가 잘못 적용되는 경우가 있습니다.
이렇게 하면 미리 로드 스캐너가 우려되는 리소스 검색 가능성과 관련된 잠재적인 문제가 발생할 수 있으며, 이미지 참조를 검색하고, 다운로드하고, 디코딩하고, 표시하는 데 걸리는 시간이 불필요하게 지연될 수 있습니다. 다음 이미지 마크업을 예로 들어 보겠습니다.
<img data-src="/sand-wasp.jpg" alt="Sand Wasp" width="384" height="255">
data- 접두어 사용은 JavaScript 기반 지연 로더에서 일반적인 패턴입니다. 이미지가 뷰포트로 스크롤되면 지연 로더가 data- 접두사를 제거합니다. 즉, 위 예시에서 data-src는 src이 됩니다. 이 업데이트는 브라우저에 리소스를 가져오도록 메시지를 표시합니다.
이 패턴은 시작 시 뷰포트에 있는 이미지에 적용될 때까지는 문제가 되지 않습니다. 미리 로드 스캐너는 src (또는 srcset) 속성을 읽는 것과 동일한 방식으로 data-src 속성을 읽지 않으므로 이미지 참조가 더 일찍 발견되지 않습니다. 더 나쁜 점은 지연 로더 JavaScript가 다운로드, 컴파일, 실행된 후에 이미지가 로드되기 시작합니다.

이미지 크기(표시 영역 크기에 따라 달라질 수 있음)에 따라 최대 콘텐츠 렌더링 시간(LCP)의 후보 요소가 될 수 있습니다. 미리 로드 스캐너가 이미지 리소스를 미리 가져올 수 없는 경우(예: 페이지의 스타일시트가 렌더링을 차단하는 시점) LCP가 저하됩니다.
해결 방법은 이미지 마크업을 변경하는 것입니다.
<img src="/sand-wasp.jpg" alt="Sand Wasp" width="384" height="255">
이는 시작 시 뷰포트에 있는 이미지에 가장 적합한 패턴입니다. 미리 로드 스캐너가 이미지 리소스를 더 빠르게 검색하고 가져오기 때문입니다.

이 단순화된 예시에서 느린 연결의 LCP가 100밀리초 개선되었습니다. 큰 개선사항처럼 보이지 않을 수도 있지만, 이 솔루션은 빠른 마크업 수정이며 대부분의 웹페이지가 이 예시보다 더 복잡하다는 점을 고려하면 큰 개선사항입니다. 즉, LCP 후보가 다른 많은 리소스와 대역폭을 놓고 경쟁해야 할 수 있으므로 이와 같은 최적화가 점점 더 중요해집니다.
CSS 배경 이미지
브라우저 사전 로드 스캐너는 마크업을 스캔합니다. background-image 속성에서 참조하는 이미지 가져오기가 포함될 수 있는 CSS와 같은 다른 리소스 유형은 스캔하지 않습니다.
브라우저는 HTML과 마찬가지로 CSS를 CSSOM이라고 하는 자체 객체 모델로 처리합니다. CSSOM이 구성될 때 외부 리소스가 발견되면 이러한 리소스는 미리 로드 스캐너가 아닌 발견 시점에 요청됩니다.
페이지의 LCP 후보가 CSS background-image 속성이 있는 요소라고 가정해 보겠습니다. 리소스가 로드되면 다음과 같은 일이 발생합니다.

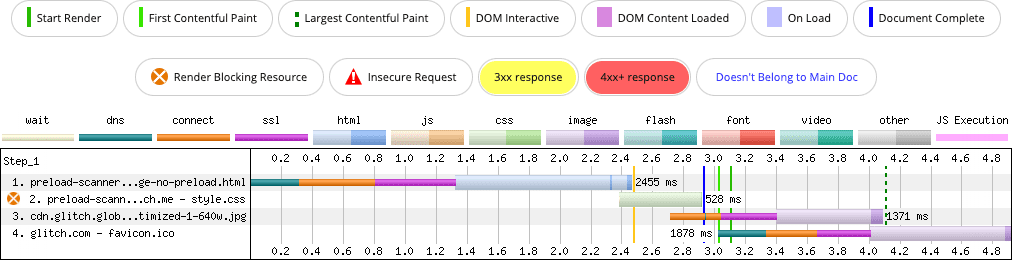
background-image 속성이 있는 요소입니다 (3행). 요청된 이미지는 CSS 파서가 이미지를 찾을 때까지 가져오기가 시작되지 않습니다.
이 경우 미리 로드 스캐너가 패배한 것이 아니라 관련이 없는 것입니다. 하지만 페이지의 LCP 후보가 background-image CSS 속성에서 가져온 경우 해당 이미지를 미리 로드해야 합니다.
<!-- Make sure this is in the <head> below any
stylesheets, so as not to block them from loading -->
<link rel="preload" as="image" href="lcp-image.jpg">
이 rel=preload 힌트는 작지만 브라우저가 이미지를 더 빨리 찾는 데 도움이 됩니다.

background-image 속성이 있는 요소입니다 (3행). rel=preload 힌트를 사용하면 브라우저가 힌트 없이 이미지를 감지하는 것보다 약 250밀리초 더 빨리 이미지를 감지할 수 있습니다.
rel=preload 힌트를 사용하면 LCP 후보가 더 빨리 발견되어 LCP 시간이 줄어듭니다. 이 힌트는 이 문제를 해결하는 데 도움이 되지만 이미지 LCP 후보가 CSS에서 로드되어야 하는지 여부를 평가하는 것이 더 나을 수 있습니다. <img> 태그를 사용하면 뷰포트에 적합한 이미지를 더 세부적으로 로드할 수 있으며 미리 로드 스캐너가 이를 감지할 수 있습니다.
너무 많은 리소스 인라인 처리
인라인 처리는 리소스를 HTML 내에 배치하는 관행입니다. base64 인코딩을 사용하여 <style> 요소의 스타일시트, <script> 요소의 스크립트, 거의 모든 기타 리소스를 인라인으로 배치할 수 있습니다.
리소스에 대해 별도의 요청이 실행되지 않으므로 리소스를 인라인 처리하는 것이 다운로드하는 것보다 빠를 수 있습니다. 문서에 바로 표시되며 즉시 로드됩니다. 하지만 다음과 같은 중요한 단점이 있습니다.
- HTML을 캐시하지 않는 경우(HTML 응답이 동적일 경우 캐시할 수 없음) 인라인 리소스는 캐시되지 않습니다. 이는 인라인 리소스를 재사용할 수 없으므로 성능에 영향을 미칩니다.
- HTML을 캐시할 수 있더라도 인라인 리소스는 문서 간에 공유되지 않습니다. 따라서 전체 출처에서 캐시하고 재사용할 수 있는 외부 파일과 비교하여 캐싱 효율성이 저하됩니다.
- 인라인 처리가 너무 많으면 추가로 인라인 처리된 콘텐츠를 다운로드하는 데 시간이 더 오래 걸리므로 문서 뒷부분에서 리소스를 검색하는 미리 로드 스캐너가 지연됩니다.
이 페이지를 예로 들 수 있습니다. 특정 조건에서는 LCP 후보가 페이지 상단의 이미지이고 CSS가 <link> 요소에 의해 로드된 별도의 파일에 있습니다. 또한 이 페이지는 CSS 리소스에서 별도의 파일로 요청되는 4개의 웹 글꼴을 사용합니다.

<img> 요소에서 로드된 이미지이지만, 페이지 로드에 필요한 CSS와 글꼴이 별도의 리소스에 있으므로 미리 로드 스캐너에 의해 감지됩니다. 따라서 미리 로드 스캐너의 작업이 지연되지 않습니다.
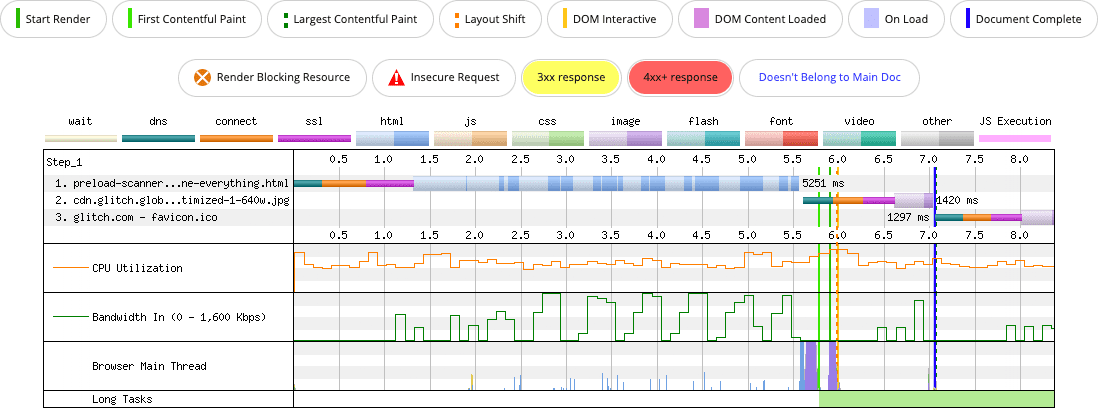
이제 CSS 및 모든 글꼴이 base64 리소스로 인라인 처리되면 어떻게 될까요?

<img> 요소에서 로드된 이미지이지만, `` 에서 CSS 및 4개의 글꼴 리소스를 인라인 처리하면 이러한 리소스가 완전히 다운로드될 때까지 미리 로드 스캐너가 이미지를 감지하지 못합니다.
이 예시에서 인라인 처리의 영향은 LCP와 전반적인 성능에 부정적인 영향을 미칩니다. 아무것도 인라인 처리하지 않는 페이지 버전은 약 3.5초 후에 LCP 이미지를 렌더링합니다. 모든 항목을 인라인 처리하는 페이지는 7초가 지나야 LCP 이미지를 렌더링합니다.
여기에는 미리 로드 스캐너 외에도 여러 요소가 작용합니다. base64는 바이너리 리소스에 비효율적인 형식이므로 글꼴을 인라인 처리하는 것은 좋은 전략이 아닙니다. 또 다른 요인은 CSSOM에서 필요로 판단하지 않는 한 외부 글꼴 리소스가 다운로드되지 않는다는 점입니다. 이러한 글꼴이 base64로 인라인 처리되면 현재 페이지에 필요한지 여부와 관계없이 다운로드됩니다.
미리 로드하면 이 문제가 개선될 수 있나요? 물론입니다. LCP 이미지를 미리 로드하고 LCP 시간을 줄일 수는 있지만, 인라인 리소스로 캐시할 수 없는 HTML을 부풀리면 다른 부정적인 성능 결과가 발생합니다. 콘텐츠가 포함된 첫 페인트 (FCP)도 이 패턴의 영향을 받습니다. 아무것도 인라인되지 않은 페이지 버전에서는 FCP가 약 2.7초입니다. 모든 것이 인라인 처리된 버전에서는 FCP가 약 5.8초입니다.
HTML에 항목을 인라인 처리할 때는 특히 base64 인코딩된 리소스에 주의하세요. 일반적으로 매우 작은 리소스를 제외하고는 권장되지 않습니다. 인라인 처리를 너무 많이 하면 위험할 수 있으므로 최대한 적게 인라인 처리합니다.
클라이언트 측 JavaScript로 마크업 렌더링
JavaScript는 페이지 속도에 확실히 영향을 미칩니다. 개발자는 상호작용을 제공하기 위해 이를 사용하는 것뿐만 아니라 콘텐츠 자체를 제공하는 데도 이를 사용하는 경향이 있었습니다. 이는 어떤 면에서는 더 나은 개발자 환경으로 이어집니다. 하지만 개발자에게 유익한 것이 항상 사용자에게도 유익한 것은 아닙니다.
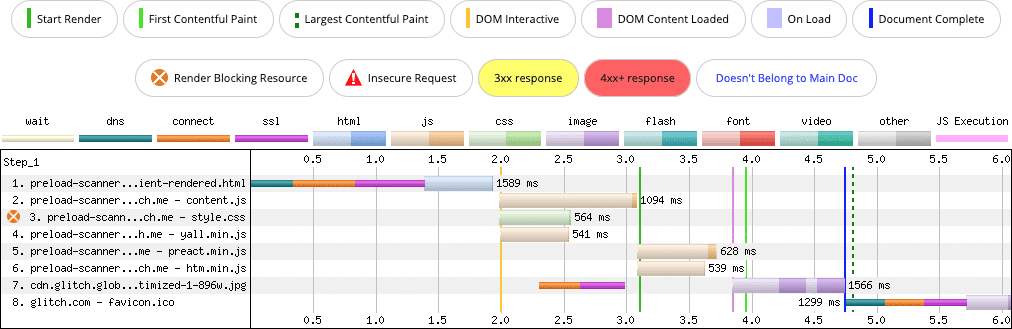
미리 로드 스캐너를 우회할 수 있는 한 가지 패턴은 클라이언트 측 JavaScript로 마크업을 렌더링하는 것입니다.

마크업 페이로드가 브라우저의 JavaScript에 포함되어 있고 JavaScript에 의해 완전히 렌더링되는 경우 해당 마크업의 모든 리소스는 프리로드 스캐너에 표시되지 않습니다. 이렇게 하면 중요한 리소스의 검색이 지연되어 LCP에 확실히 영향을 미칩니다. 이러한 예시에서 LCP 이미지에 대한 요청은 JavaScript가 표시되지 않아도 되는 동등한 서버 렌더링 환경에 비해 상당히 지연됩니다.
이 내용은 이 도움말의 주제와는 약간 다르지만 클라이언트에서 마크업을 렌더링하면 미리 로드 스캐너를 우회하는 것 이상의 효과가 있습니다. 예를 들어 JavaScript가 필요하지 않은 환경에 JavaScript를 도입하면 다음 페인트에 대한 상호작용 (INP)에 영향을 줄 수 있는 불필요한 처리 시간이 발생합니다. 클라이언트에서 매우 많은 양의 마크업을 렌더링하면 서버에서 전송하는 동일한 양의 마크업보다 긴 작업이 생성될 가능성이 높습니다. 이는 JavaScript와 관련된 추가 처리 외에도 브라우저가 서버에서 마크업을 스트리밍하고 긴 작업을 제한하는 경향이 있는 방식으로 렌더링을 청크로 나누기 때문입니다. 반면 클라이언트에서 렌더링된 마크업은 단일 모놀리식 작업으로 처리되며, 이는 페이지의 INP에 영향을 줄 수 있습니다.
이 시나리오의 해결 방법은 다음 질문에 대한 답변에 따라 다릅니다. 페이지의 마크업이 클라이언트에서 렌더링되는 대신 서버에서 제공할 수 없는 이유가 있나요? 이에 대한 대답이 '아니요'인 경우 서버 측 렌더링 (SSR) 또는 정적으로 생성된 마크업을 고려해야 합니다. 이렇게 하면 미리 로드 스캐너가 중요한 리소스를 미리 발견하고 기회주의적으로 가져올 수 있기 때문입니다.
페이지 마크업의 일부 부분에 기능을 연결하는 데 JavaScript가 필요한 페이지인 경우에도 SSR을 사용하여 이를 실행할 수 있습니다. 이를 위해 기존 JavaScript를 사용하거나 수화를 사용하여 두 가지 방법의 장점을 모두 누릴 수 있습니다.
미리 로드 검사기의 도움 받기
미리 로드 스캐너는 시작 중에 페이지가 더 빠르게 로드되도록 도와주는 매우 효과적인 브라우저 최적화입니다. 중요한 리소스를 미리 검색하는 기능을 방해하는 패턴을 피하면 개발을 간소화하는 것뿐만 아니라 일부 웹 바이탈을 비롯한 여러 측정항목에서 더 나은 결과를 제공하는 더 나은 사용자 환경을 만들 수 있습니다.
요약하자면 이 게시물에서 다음 사항을 기억해야 합니다.
- 브라우저 사전 로드 스캐너는 더 일찍 가져올 수 있는 리소스를 기회주의적으로 발견하기 위해 차단된 경우 기본 스캐너보다 먼저 스캔하는 보조 HTML 파서입니다.
- 초기 탐색 요청 시 서버에서 제공한 마크업에 없는 리소스는 미리 로드 스캐너에서 검색할 수 없습니다. 미리 로드 스캐너를 우회하는 방법에는 다음이 포함되나 이에 국한되지 않습니다.
- 스크립트, 이미지, 스타일시트 또는 서버의 초기 마크업 페이로드에 포함하는 것이 더 나은 기타 항목 등 JavaScript를 사용하여 DOM에 리소스를 삽입합니다.
- JavaScript 솔루션을 사용하여 페이지 상단 이미지 또는 iframe을 지연 로드합니다.
- JavaScript를 사용하여 문서 하위 리소스에 대한 참조가 포함될 수 있는 클라이언트에서 마크업을 렌더링합니다.
- 미리 로드 스캐너는 HTML만 스캔합니다. LCP 후보를 비롯한 중요한 애셋에 대한 참조가 포함될 수 있는 다른 리소스(특히 CSS)의 콘텐츠는 검사하지 않습니다.
어떤 이유로든 미리 로드 스캐너의 로드 성능 속도를 높이는 기능에 부정적인 영향을 미치는 패턴을 피할 수 없다면 rel=preload 리소스 힌트를 고려해 보세요. rel=preload를 사용하는 경우 실험실 도구에서 테스트하여 원하는 효과가 있는지 확인합니다. 마지막으로 리소스를 너무 많이 미리 로드하지 마세요. 모든 항목에 우선순위를 두면 아무것도 우선순위가 지정되지 않기 때문입니다.
리소스
- 유해한 것으로 간주되는 스크립트 삽입형 '비동기 스크립트'
- 브라우저 미리 로더가 페이지를 더 빠르게 로드하는 방법
- 중요한 확장 소재 미리 로드하여 로드 속도 개선
- 조기에 네트워크 연결을 설정하여 인지된 페이지 속도 개선
- 최대 콘텐츠 렌더링 시간 최적화
Unsplash의 Mohammad Rahmani 님 제공 히어로 이미지


