Chrome 83부터 link rel="preload" 및 font-display: optional을 결합하여 레이아웃 버벅거림을 완전히 제거할 수 있습니다.
Chrome 83에서는 렌더링 주기를 최적화하여 선택적 글꼴을 미리 로드할 때 레이아웃 전환을 제거합니다.
<link rel="preload">와 font-display: optional를 결합하는 것이 맞춤 글꼴을 렌더링할 때 레이아웃 버벅거림을 방지하는 가장 효과적인 방법입니다.
브라우저 호환성
최신 교차 브라우저 지원 정보는 MDN 데이터를 확인하세요.
글꼴 렌더링
레이아웃 전환 또는 레이아웃 재구성은 웹페이지의 리소스가 동적으로 변경되어 콘텐츠가 '전환'될 때 발생합니다. 웹 글꼴을 가져오고 렌더링하면 다음 두 가지 방법 중 하나로 레이아웃이 직접 변경될 수 있습니다.
- 대체 글꼴이 새 글꼴로 전환됨('스타일이 적용되지 않은 텍스트 플래시')
- 새 글꼴이 페이지에 렌더링될 때까지 '보이지 않는' 텍스트가 표시됨 ('보이지 않는 텍스트 플래시')
CSS font-display 속성은 지원되는 다양한 값 (auto, block, swap, fallback, optional)을 통해 맞춤 글꼴의 렌더링 동작을 수정하는 방법을 제공합니다. 사용할 값을 선택하는 것은 비동기식으로 로드된 글꼴에 대한 선호 동작에 따라 다릅니다. 하지만 지금까지는 이러한 지원되는 값이 모두 위에 나열된 두 가지 방법 중 하나로 재레이아웃을 트리거할 수 있었습니다.
선택적 글꼴
font-display 속성은 3개 기간의 타임라인을 사용하여 렌더링하기 전에 다운로드해야 하는 글꼴을 처리합니다.
- 블록: '보이지 않는' 텍스트를 렌더링하지만 로드가 완료되는 즉시 웹 글꼴로 전환합니다.
- 전환: 대체 시스템 글꼴을 사용하여 텍스트를 렌더링하지만 로드가 완료되는 즉시 웹 글꼴로 전환합니다.
- 실패: 대체 시스템 글꼴을 사용하여 텍스트를 렌더링합니다.
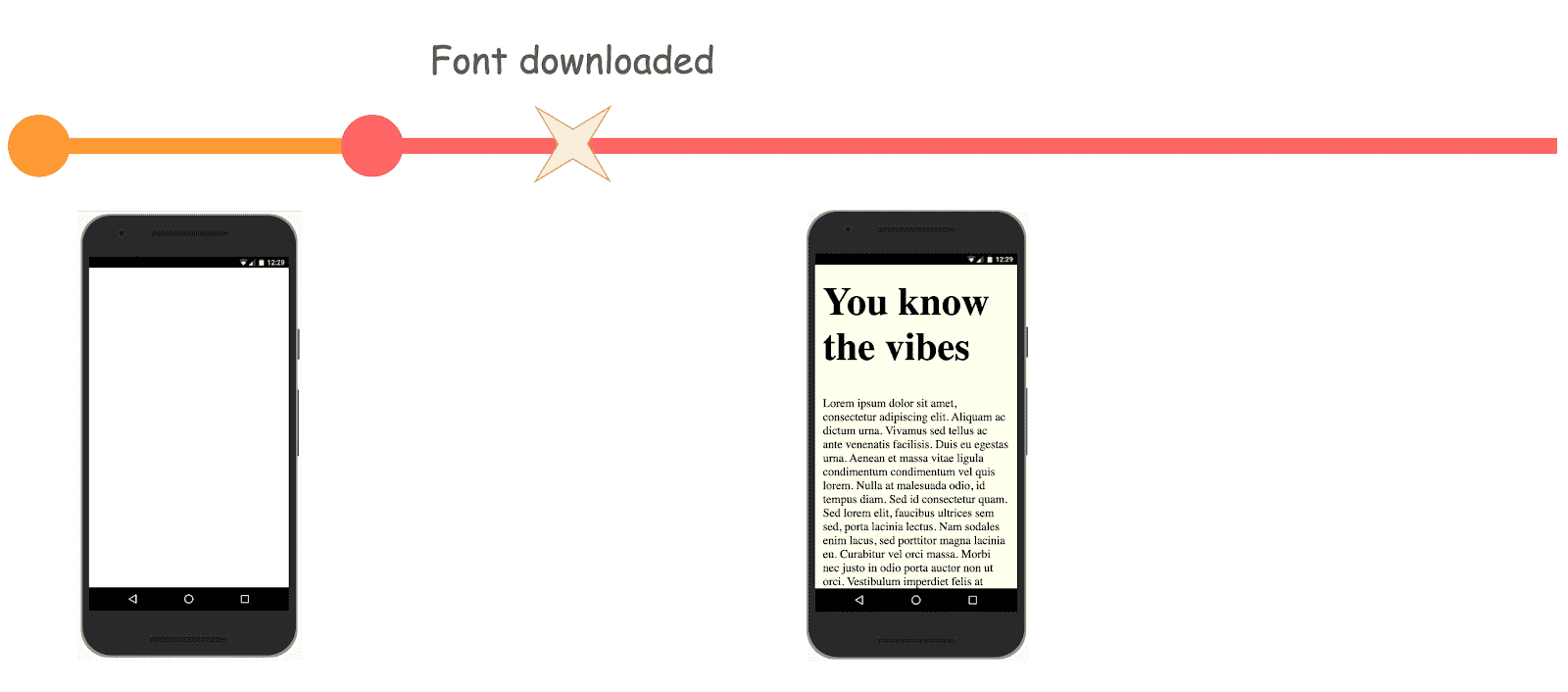
이전에는 font-display: optional로 지정된 글꼴에 100ms의 차단 기간과 스왑 기간이 없었습니다. 즉, 대체 글꼴로 전환하기 전에 '보이지 않는' 텍스트가 아주 잠시 표시됩니다. 글꼴이 100ms 이내에 다운로드되지 않으면 대체 글꼴이 사용되고 전환이 발생하지 않습니다.

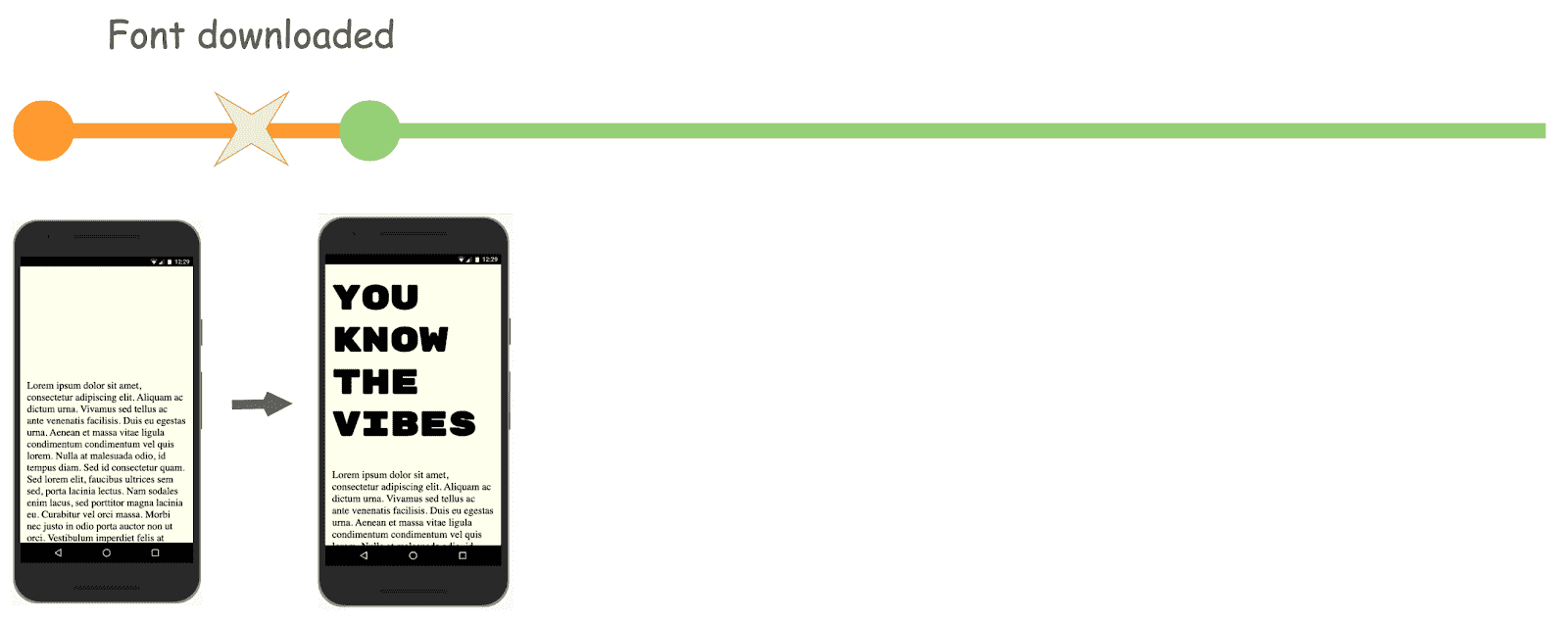
font-display: optional 동작그러나 100ms 차단 기간이 완료되기 전에 글꼴이 다운로드되면 맞춤 글꼴이 페이지에서 렌더링되고 사용됩니다.

font-display: optional 동작Chrome은 대체 글꼴이 사용되는지 또는 맞춤 글꼴이 제때 로드되는지에 관계없이 두 경우 모두 페이지를 두 번 다시 렌더링합니다. 이로 인해 보이지 않는 텍스트가 약간 깜박이고 새 글꼴이 렌더링되는 경우에는 페이지 콘텐츠의 일부를 이동하는 레이아웃 버벅거림이 발생합니다. 이는 글꼴이 브라우저의 디스크 캐시에 저장되어 있고 차단 기간이 완료되기 훨씬 전에 로드될 수 있는 경우에도 발생합니다.
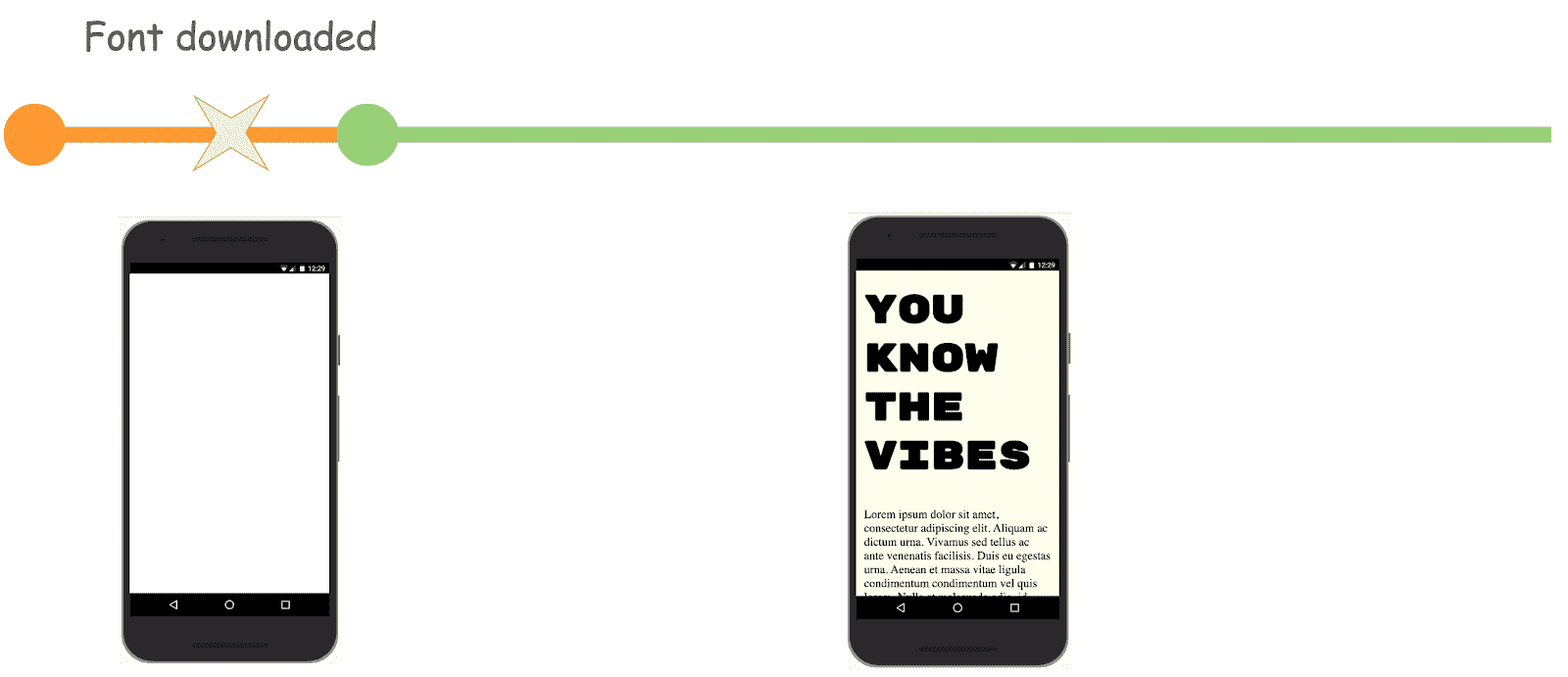
<link rel="preload'>로 미리 로드된 선택적 글꼴의 첫 번째 렌더링 주기를 완전히 삭제하기 위한 최적화가 Chrome 83에 적용되었습니다.
대신 맞춤 글꼴의 로드가 완료되거나 일정 시간이 지나기 전까지 렌더링이 차단됩니다. 이 제한 시간은 현재 100ms로 설정되어 있지만 향후 성능을 최적화하기 위해 변경될 수 있습니다.

font-display: optional 동작 (보이지 않는 텍스트가 깜박이지 않음)
font-display: optional 동작 (보이지 않는 텍스트가 깜박이지 않음)Chrome에서 선택적 글꼴을 미리 로드하면 레이아웃 버벅거림과 스타일이 지정되지 않은 텍스트의 플래시가 발생할 가능성이 없습니다. 이는 CSS 글꼴 모듈 수준 4에 지정된 필수 동작과 일치합니다. 여기서 선택적 글꼴은 재레이아웃을 일으키지 않아야 하며 사용자 에이전트는 대신 적절한 시간 동안 렌더링을 지연할 수 있습니다.
선택적 글꼴을 미리 로드할 필요는 없지만, 특히 브라우저의 캐시에 아직 저장되지 않은 경우 첫 번째 렌더링 주기 전에 글꼴이 로드될 가능성이 크게 개선됩니다.
결론
Chrome팀은 이러한 새로운 최적화를 통해 선택적 글꼴을 미리 로드하는 환경에 관한 의견을 기다리고 있습니다. 문제가 발생하거나 기능 제안을 제출하려면 문제를 신고하세요.

