Ab Chrome 83 können „link rel=preload“ und „font-display: optional“ kombiniert werden, um Layout-Jank vollständig zu entfernen.
Durch die Optimierung der Rendering-Zyklen wird in Chrome 83 das Layout-Shifting beim Vorladen optionaler Schriftarten verhindert.
Die Kombination von <link rel="preload"> und font-display: optional ist die effektivste Methode, um Layout-Ruckeln beim Rendern benutzerdefinierter Schriftarten zu vermeiden.
Browserkompatibilität
Aktuelle Informationen zur browserübergreifenden Unterstützung finden Sie in den Daten von MDN:
Schriftart-Rendering
Layoutverschiebungen oder Neugestaltungen des Layouts treten auf, wenn sich eine Ressource auf einer Webseite dynamisch ändert und dadurch Inhalte verschoben werden. Das Abrufen und Rendern von Webfonts kann auf zwei Arten direkt zu Layoutverschiebungen führen:
- Eine Ersatzschriftart wird durch eine neue Schriftart ersetzt („Flash of Unstyled Text“).
- „Unsichtbarer“ Text wird angezeigt, bis eine neue Schriftart auf der Seite gerendert wird („Flash of Invisible Text“).
Mit der CSS-Eigenschaft font-display lässt sich das Renderingverhalten benutzerdefinierter Schriftarten über eine Reihe verschiedener unterstützter Werte (auto, block, swap, fallback und optional) ändern. Welcher Wert verwendet werden soll, hängt vom bevorzugten Verhalten für asynchron geladene Schriftarten ab. Bisher konnte jedoch jeder dieser unterstützten Werte ein erneutes Layout auf eine der beiden oben aufgeführten Arten auslösen.
Optionale Schriftarten
Für die font-display-Eigenschaft wird ein Zeitachse mit drei Zeiträumen verwendet, um Schriftarten zu verarbeiten, die heruntergeladen werden müssen, bevor sie gerendert werden können:
- Blockieren: „Unsichtbarer“ Text wird gerendert, aber sobald die Web-Schriftart geladen ist, wird zu dieser gewechselt.
- Swap:Text wird mit einer System-Fallbackschriftart gerendert, aber zur Webschriftart gewechselt, sobald diese geladen ist.
- Fehler:Text mit einer Fallback-Systemschriftart rendern.
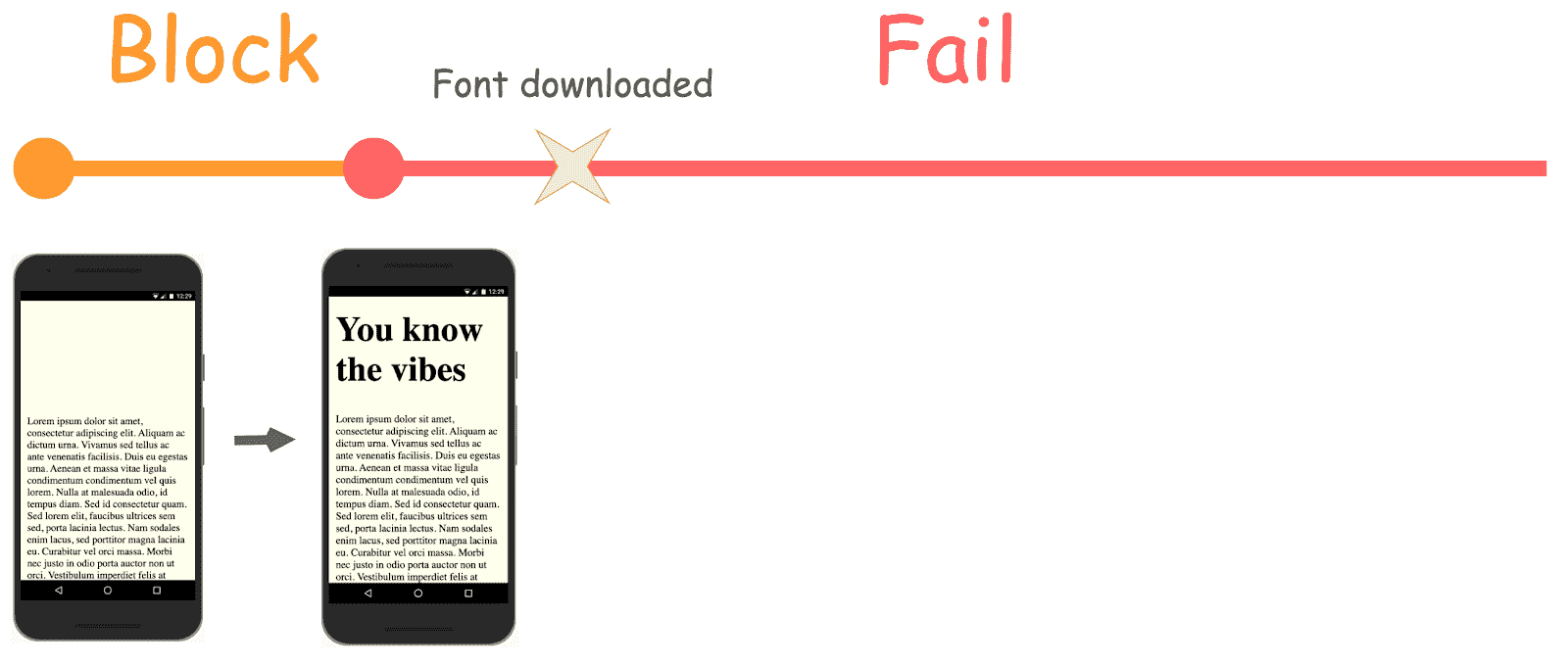
Bisher hatten Schriftarten, die mit font-display: optional gekennzeichnet waren, einen Blockierungszeitraum von 100 ms und keinen Swap-Zeitraum. Das bedeutet, dass „unsichtbarer“ Text sehr kurz angezeigt wird, bevor zu einer Ersatzschriftart gewechselt wird. Wenn die Schriftart nicht innerhalb von 100 ms heruntergeladen wird, wird die Fallback-Schriftart verwendet und es findet kein Tausch statt.

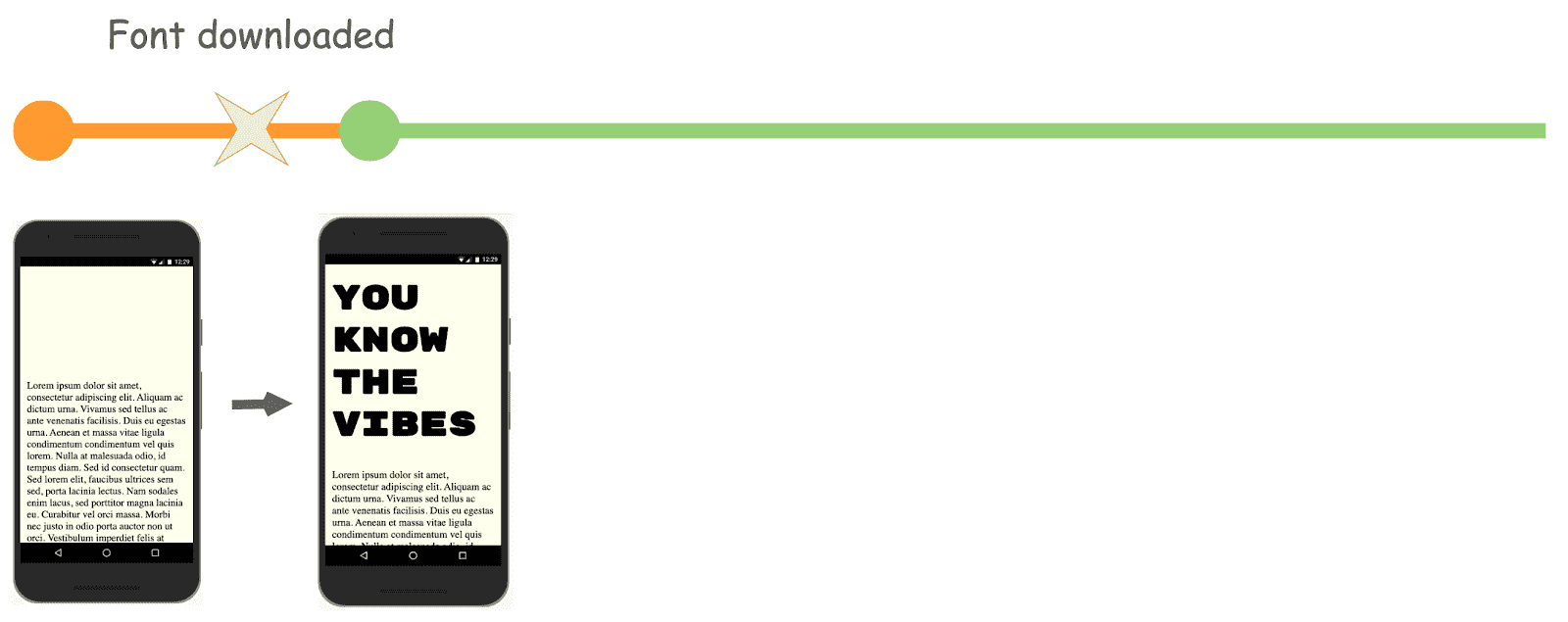
font-display: optional-Verhalten in Chrome, wenn die Schriftart nach dem 100-ms-Blockierungszeitraum heruntergeladen wirdWenn die Schriftart jedoch vor Ablauf des 100-ms-Blocks heruntergeladen wird, wird die benutzerdefinierte Schriftart gerendert und auf der Seite verwendet.

font-display: optional-Verhalten in Chrome, wenn die Schriftart vor dem 100-ms-Blockierungszeitraum heruntergeladen wirdChrome rendert die Seite in beiden Fällen zweimal, unabhängig davon, ob die Fallback-Schriftart verwendet wird oder ob die benutzerdefinierte Schriftart rechtzeitig geladen wird. Dadurch flackert unsichtbarer Text leicht und es kann zu Layout-Rucklern kommen, wenn eine neue Schriftart gerendert wird. In diesem Fall werden einige Inhalte der Seite verschoben. Das passiert auch dann, wenn die Schriftart im Festplattencache des Browsers gespeichert ist und lange vor Ablauf des Blockierungszeitraums geladen werden kann.
In Chrome 83 wurden Optimierungen eingeführt, um den ersten Rendering-Zyklus für optionale Schriftarten, die mit <link rel="preload'> vorab geladen werden, vollständig zu entfernen.
Stattdessen wird das Rendern blockiert, bis die benutzerdefinierte Schriftart geladen wurde oder ein bestimmter Zeitraum verstrichen ist. Dieser Zeitlimitzeitraum ist derzeit auf 100 ms festgelegt, kann sich aber in naher Zukunft ändern, um die Leistung zu optimieren.

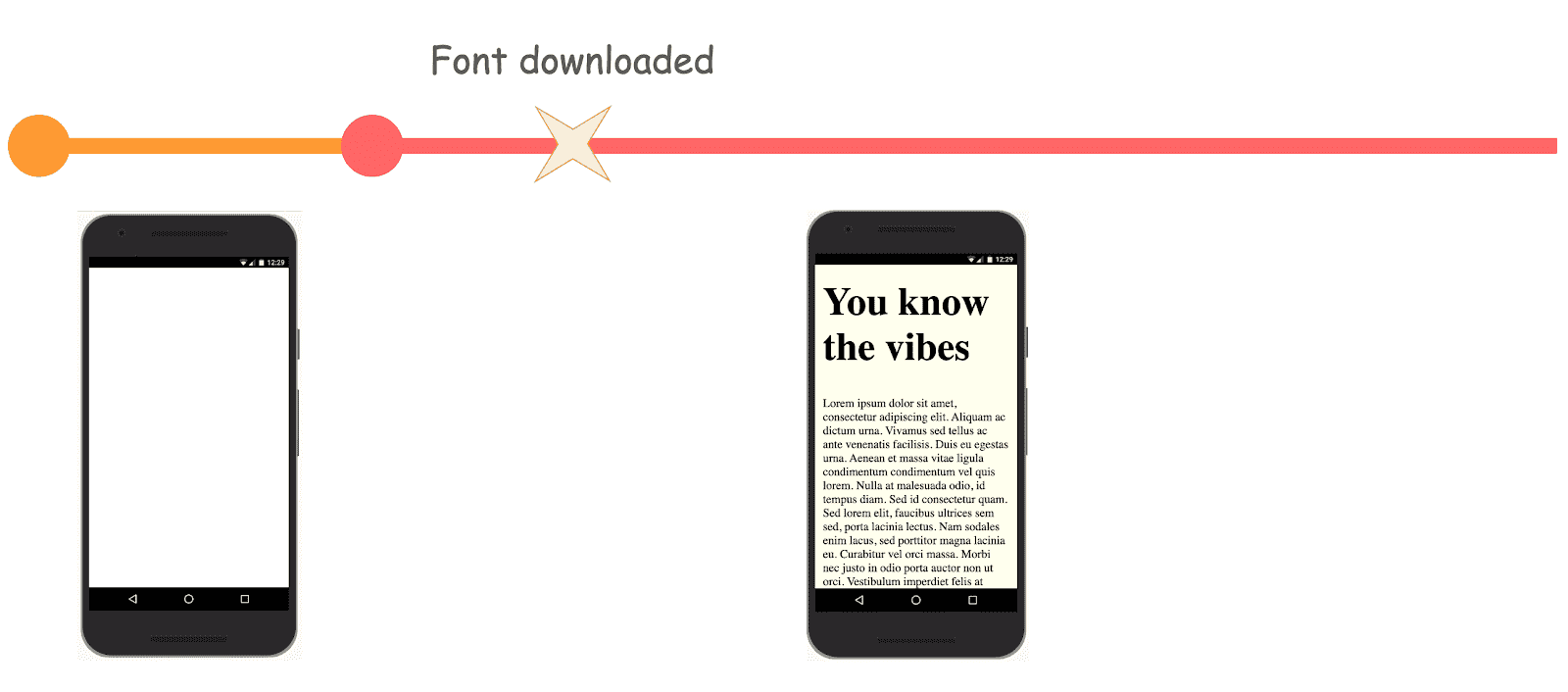
font-display: optional-Verhalten in Chrome, wenn Schriftarten vorab geladen werden und die Schriftart nach dem 100-ms-Blockierungszeitraum heruntergeladen wird (kein Aufblitzen von unsichtbarem Text)
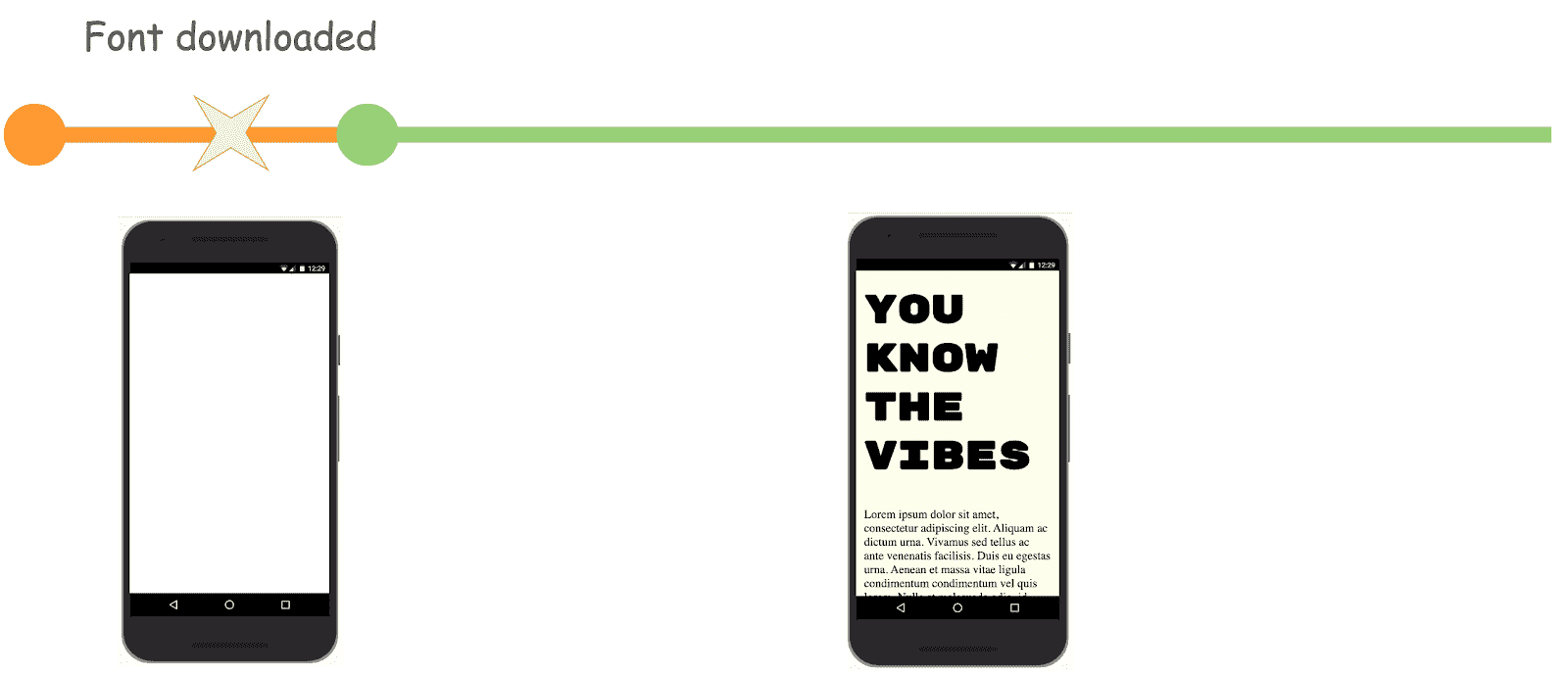
font-display: optional-Verhalten in Chrome, wenn Schriftarten vorab geladen werden und die Schriftart vor dem 100-ms-Blockierungszeitraum heruntergeladen wird (kein Aufblitzen von unsichtbarem Text)Durch das Vorladen optionaler Schriftarten in Chrome werden Layout-Jank und das Aufblitzen von unformatiertem Text vermieden. Dies entspricht dem erforderlichen Verhalten, das im CSS Fonts Module Level 4 angegeben ist. Optionale Schriftarten sollten niemals ein erneutes Layout verursachen und User-Agents können das Rendern stattdessen für einen angemessenen Zeitraum verzögern.
Es ist zwar nicht erforderlich, eine optionale Schriftart vorzuladen, aber die Wahrscheinlichkeit, dass sie vor dem ersten Rendering-Zyklus geladen wird, ist dadurch viel höher, insbesondere wenn sie noch nicht im Cache des Browsers gespeichert ist.
Fazit
Das Chrome-Team freut sich über Ihr Feedback zu den neuen Optimierungen für das Vorladen optionaler Schriftarten. Wenn Probleme auftreten oder Sie Funktionsvorschläge machen möchten, melden Sie ein Problem.

