ตั้งแต่ Chrome เวอร์ชัน 83 เป็นต้นไป คุณจะใช้ link rel="preload" และ font-display: optional ร่วมกันเพื่อขจัดปัญหาความกระตุกของเลย์เอาต์ได้อย่างสมบูรณ์
Chrome 83 เพิ่มประสิทธิภาพรอบการแสดงผลเพื่อขจัดการเปลี่ยนเลย์เอาต์เมื่อโหลดแบบออนดีมานด์แบบไม่บังคับล่วงหน้า
การรวม <link rel="preload"> เข้ากับ font-display: optional เป็นวิธีที่มีประสิทธิภาพมากที่สุดในการรับประกันว่าเลย์เอาต์จะไม่กระตุกเมื่อแสดงผลแบบอักษรที่กำหนดเอง
ความเข้ากันได้กับเบราว์เซอร์
ดูข้อมูลการรองรับข้ามเบราว์เซอร์ล่าสุดจาก MDN ได้ที่
การแสดงผลแบบอักษร
การเปลี่ยนเลย์เอาต์หรือการจัดเรียงใหม่เกิดขึ้นเมื่อทรัพยากรในหน้าเว็บมีการเปลี่ยนแปลงแบบไดนามิก ซึ่งส่งผลให้เนื้อหา "เปลี่ยน" การดึงข้อมูลและการแสดงผลแบบอักษรเว็บอาจทําให้เลย์เอาต์เปลี่ยนรูปแบบได้โดยตรงใน 2 วิธีดังนี้
- ระบบจะเปลี่ยนแบบอักษรสำรองด้วยแบบอักษรใหม่ ("ข้อความที่ไม่มีการจัดรูปแบบปรากฏขึ้นชั่วครู่")
- ข้อความ "มองไม่เห็น" จะแสดงจนกว่าหน้าเว็บจะแสดงผลแบบอักษรใหม่ ("ข้อความมองไม่เห็นกะพริบ")
พร็อพเพอร์ตี้ font-display ของ CSS มีวิธีแก้ไขลักษณะการแสดงผลแบบต่างๆ ของแบบอักษรที่กำหนดเองผ่านค่าที่รองรับ (auto, block, swap, fallback และ optional) การเลือกค่าที่จะใช้ขึ้นอยู่กับลักษณะการทำงานที่ต้องการสำหรับแบบอักษรที่โหลดแบบไม่พร้อมกัน อย่างไรก็ตาม ค่าที่รองรับทั้งหมดเหล่านี้สามารถทริกเกอร์การจัดเรียงใหม่ได้โดยใช้วิธีใดวิธีหนึ่งจาก 2 วิธีข้างต้น
แบบอักษรที่ไม่บังคับ
พร็อพเพอร์ตี้ font-display ใช้ไทม์ไลน์ 3 ช่วงเวลาเพื่อจัดการแบบอักษรที่ต้องดาวน์โหลดก่อนจึงจะแสดงผลได้ ดังนี้
- บล็อก: แสดงผลข้อความที่ "มองไม่เห็น" แต่เปลี่ยนไปใช้แบบอักษรเว็บทันทีที่โหลดเสร็จ
- สลับ: แสดงผลข้อความโดยใช้แบบอักษรของระบบสำรอง แต่เปลี่ยนไปใช้แบบอักษรเว็บทันทีที่โหลดเสร็จ
- ไม่ผ่าน: แสดงผลข้อความโดยใช้แบบอักษรของระบบสำรอง
ก่อนหน้านี้แบบอักษรที่กําหนดด้วย font-display: optional จะมีระยะเวลาการบล็อก 100 มิลลิวินาทีและไม่มีระยะเวลาการแลกเปลี่ยน ซึ่งหมายความว่าข้อความ "มองไม่เห็น" จะแสดงขึ้นสั้นๆ ก่อนเปลี่ยนไปใช้แบบอักษรสำรอง หากไม่ได้ดาวน์โหลดแบบอักษรภายใน 100 มิลลิวินาที ระบบจะใช้แบบอักษรสำรองและจะไม่สลับ

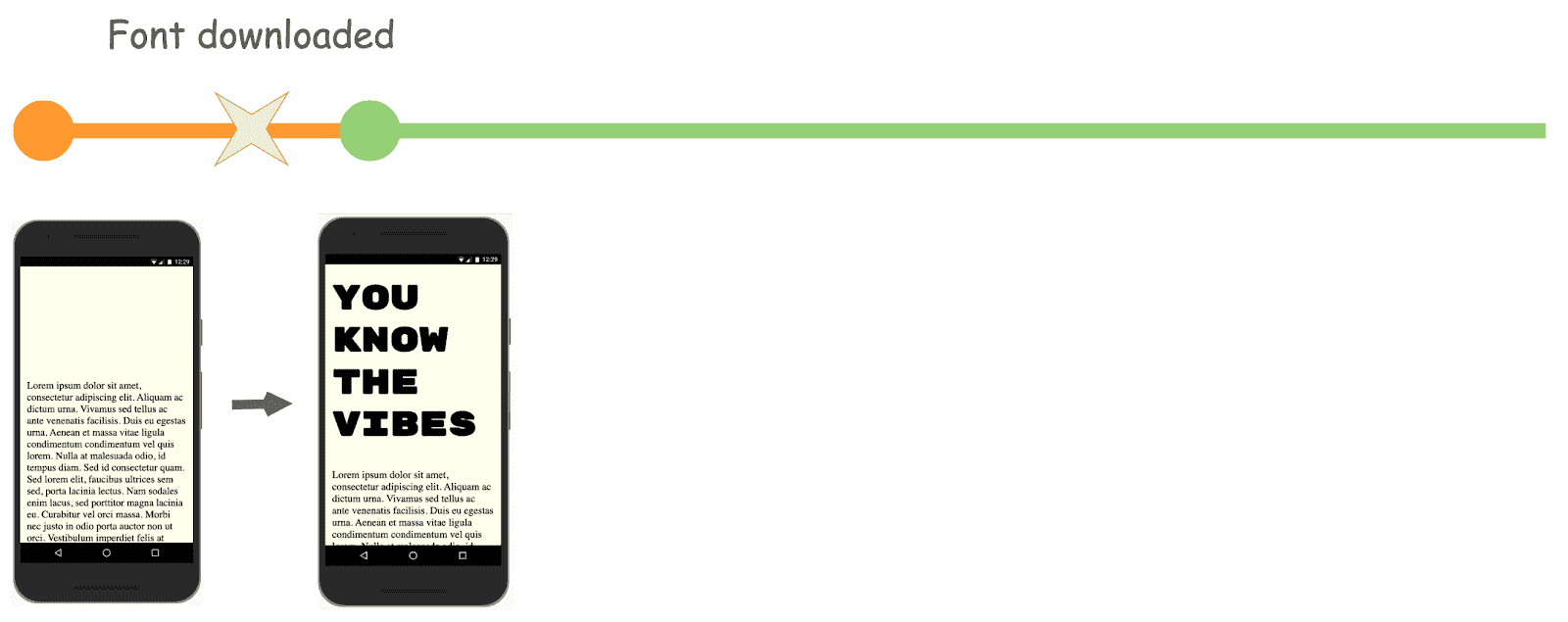
font-display: optional ใน Chrome เมื่อดาวน์โหลดแบบอักษรหลังจากระยะเวลาการบล็อก 100 มิลลิวินาทีอย่างไรก็ตาม ในกรณีที่มีการดาวน์โหลดแบบอักษรก่อนที่ระยะเวลาการบล็อก 100 มิลลิวินาทีจะสิ้นสุดลง ระบบจะแสดงผลแบบอักษรที่กำหนดเองและใช้แบบอักษรนั้นในหน้าเว็บ

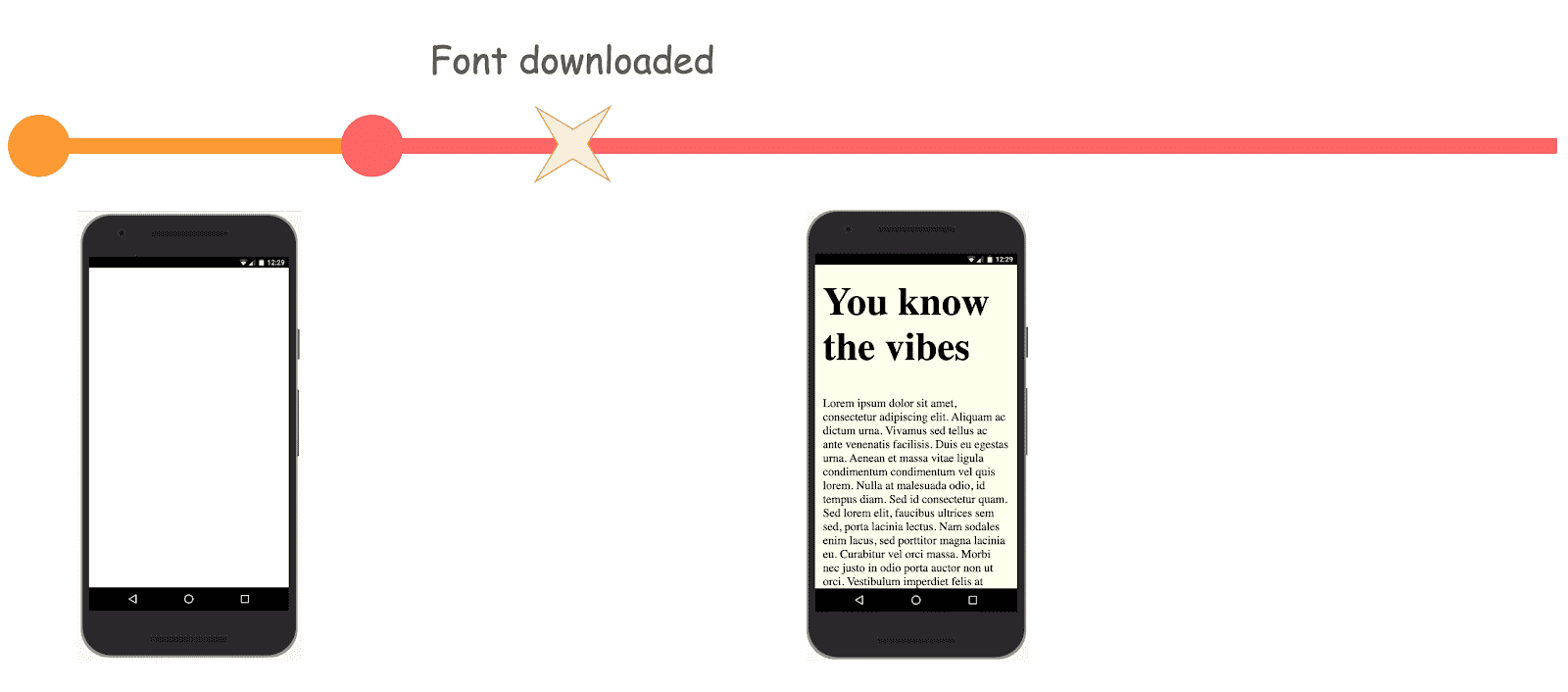
font-display: optional ใน Chrome เมื่อมีการดาวน์โหลดแบบอักษรก่อนระยะเวลาการบล็อก 100 มิลลิวินาทีChrome จะแสดงผลหน้าเว็บอีกครั้ง2 ครั้งในทั้ง 2 กรณีนี้ ไม่ว่าจะมีการใช้แบบอักษรสำรองหรือไม่ หรือแบบอักษรที่กำหนดเองโหลดเสร็จทันเวลาหรือไม่ก็ตาม ซึ่งทําให้ข้อความที่มองไม่เห็นกะพริบเล็กน้อย และในกรณีที่มีการแสดงผลแบบอักษรใหม่ เลย์เอาต์จะกระตุกขณะย้ายเนื้อหาบางส่วนของหน้า ปัญหานี้จะเกิดขึ้นแม้ว่าแบบอักษรจะจัดเก็บอยู่ในแคชดิสก์ของเบราว์เซอร์และสามารถโหลดได้ก่อนที่ระยะเวลาการบล็อกจะสิ้นสุดลง
การเพิ่มประสิทธิภาพได้เปิดตัวใน Chrome 83 เพื่อนำรอบการแสดงผลแรกสำหรับแบบอักษรที่ไม่บังคับซึ่งโหลดไว้ล่วงหน้าด้วย <link rel="preload'> ออกทั้งหมด
แต่ระบบจะบล็อกการแสดงผลจนกว่าแบบอักษรที่กำหนดเองจะโหลดเสร็จหรือผ่านไประยะเวลาหนึ่ง ปัจจุบันระยะเวลาหมดเวลานี้ตั้งค่าไว้ที่ 100 มิลลิวินาที แต่อาจเปลี่ยนแปลงในอนาคตอันใกล้เพื่อเพิ่มประสิทธิภาพ

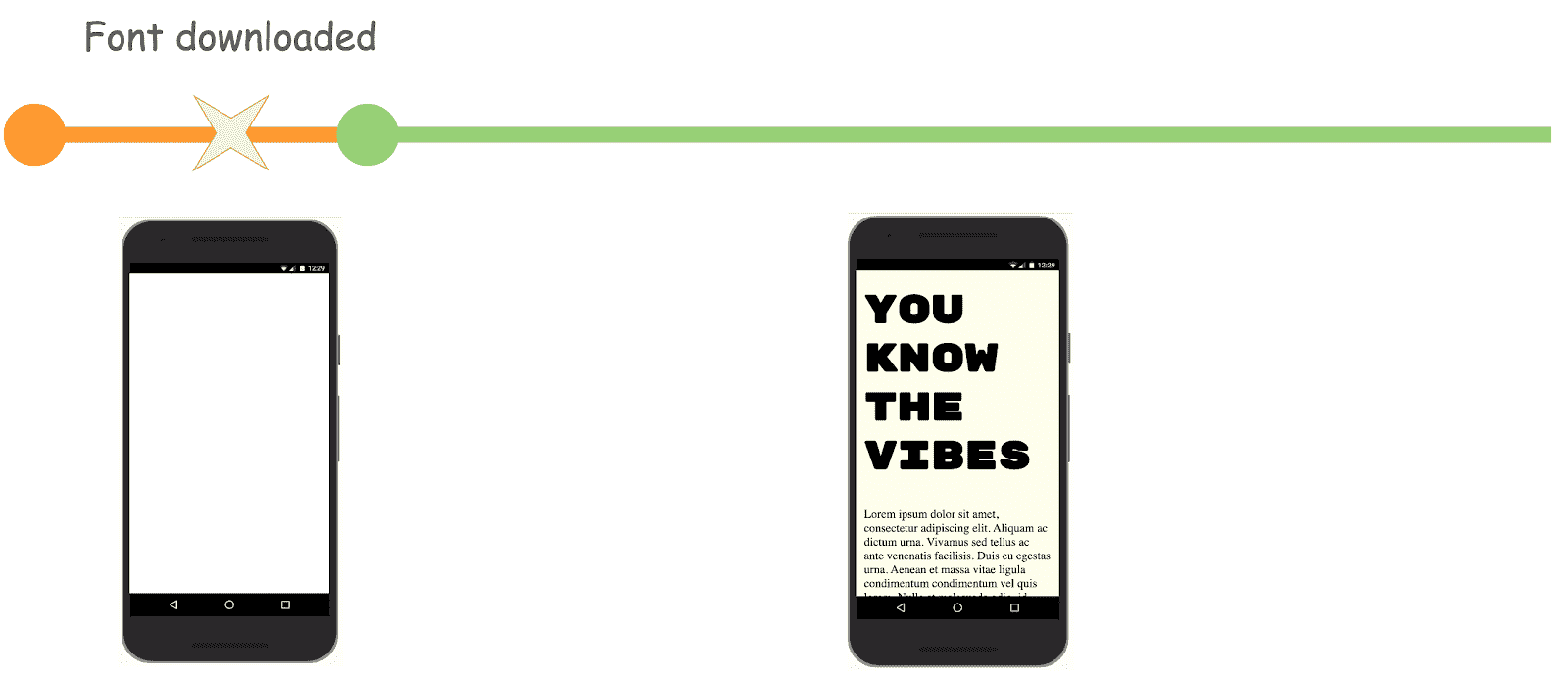
font-display: optional ใน Chrome เมื่อโหลดแบบล่วงหน้าและดาวน์โหลดแบบ หลังระยะเวลาการบล็อก 100 มิลลิวินาที (ไม่มีข้อความที่มองไม่เห็นกะพริบ)
font-display: optional ใน Chrome เมื่อโหลดแบบล่วงหน้าและดาวน์โหลดแบบ ก่อนระยะเวลาการบล็อก 100 มิลลิวินาที (ไม่มีข้อความที่มองไม่เห็นกะพริบ)การโหลดแบบอักษรที่ไม่บังคับล่วงหน้าใน Chrome จะช่วยป้องกันไม่ให้เลย์เอาต์กระตุกและข้อความที่แสดงโดยไม่มีการจัดรูปแบบกะพริบ ซึ่งสอดคล้องกับลักษณะการทำงานที่จำเป็นตามที่ระบุไว้ในโมดูลแบบอักษร CSS ระดับ 4 ซึ่งแบบอักษรที่ไม่บังคับไม่ควรทำให้มีการปรับเปลี่ยนเลย์เอาต์ใหม่ และ User Agent สามารถเลื่อนการแสดงผลออกไปเป็นระยะเวลาที่เหมาะสมแทน
แม้ว่าจะไม่จำเป็นต้องโหลดแบบอักษรที่ไม่บังคับล่วงหน้า แต่วิธีนี้ช่วยเพิ่มโอกาสในการโหลดแบบอักษรก่อนรอบการแสดงผลแรกได้อย่างมาก โดยเฉพาะในกรณีที่ยังไม่ได้จัดเก็บแบบอักษรไว้ในแคชของเบราว์เซอร์
บทสรุป
ทีม Chrome อยากทราบความคิดเห็นของคุณเกี่ยวกับการโหลดแบบล่วงหน้าแบบไม่บังคับของแบบอักษรเมื่อใช้การเพิ่มประสิทธิภาพใหม่เหล่านี้ โปรดแจ้งปัญหาหากพบปัญหาหรือต้องการแนะนำฟีเจอร์

