Począwszy od Chrome 83 można łączyć atrybuty link rel="preload" i font-display: optional, aby całkowicie wyeliminować problemy z wyświetlaniem
Dzięki optymalizacji cykli renderowania Chrome 83 eliminuje przesuwanie układu podczas wstępnego ładowania opcjonalnych czcionek.
Połączenie <link rel="preload"> z font-display: optional to najskuteczniejsza metoda, która gwarantuje brak zniekształceń układu podczas renderowania czcionek niestandardowych.
Zgodność z przeglądarką
Aby uzyskać aktualne informacje o obsługiwaniu w różnych przeglądarkach, zapoznaj się z danymi w MDN:
Renderowanie czcionek
Zmiana układu lub układu strony występuje, gdy zasób na stronie internetowej zmienia się dynamicznie, co powoduje „przesunięcie” treści. Pobieranie i renderowanie czcionek internetowych może bezpośrednio powodować zmiany układu w jednym z 2 sposobów:
- czcionka zastępcza jest zastępowana nową czcionką („miganie tekstu bez stylizacji”)
- „Niewidoczny” tekst jest wyświetlany do momentu, aż nowa czcionka zostanie wyrenderowana na stronie („miganie niewidzialnego tekstu”).
Właściwość CSS font-display umożliwia modyfikowanie zachowania renderowania czcionek niestandardowych za pomocą różnych obsługiwanych wartości (auto, block, swap, fallback i optional). Wybór wartości zależy od preferowanego zachowania czcionek wczytywanych asynchronicznie. Do tej pory każda z tych obsługiwanych wartości mogła wywołać przeformatowanie w jednym z 2 wymienionych wyżej sposobów.
Opcjonalne czcionki
Właściwość font-display używa osi czasu z 3 okresami, aby obsługiwać czcionki, które muszą zostać pobrane, zanim będą mogły zostać wyrenderowane:
- Blokowanie: renderowanie „niewidocznego” tekstu, ale przełączenie na czcionkę internetową zaraz po zakończeniu wczytywania.
- Przełączanie: renderowanie tekstu za pomocą zastępczej czcionki systemowej, ale przełączenie na czcionkę internetową, gdy tylko zostanie ona załadowana.
- Niepowodzenie: renderowanie tekstu za pomocą czcionki systemowej.
Wcześniej czcionki oznaczone jako font-display: optional miały okres blokowania wynoszący 100 ms i brak okresu wymiany. Oznacza to, że „niewidoczny” tekst jest wyświetlany przez bardzo krótki czas przed przełączeniem się na czcionkę zapasową. Jeśli czcionka nie zostanie pobrana w ciągu 100 ms, zostanie użyta czcionka zapasowa i nie nastąpi zamiana.

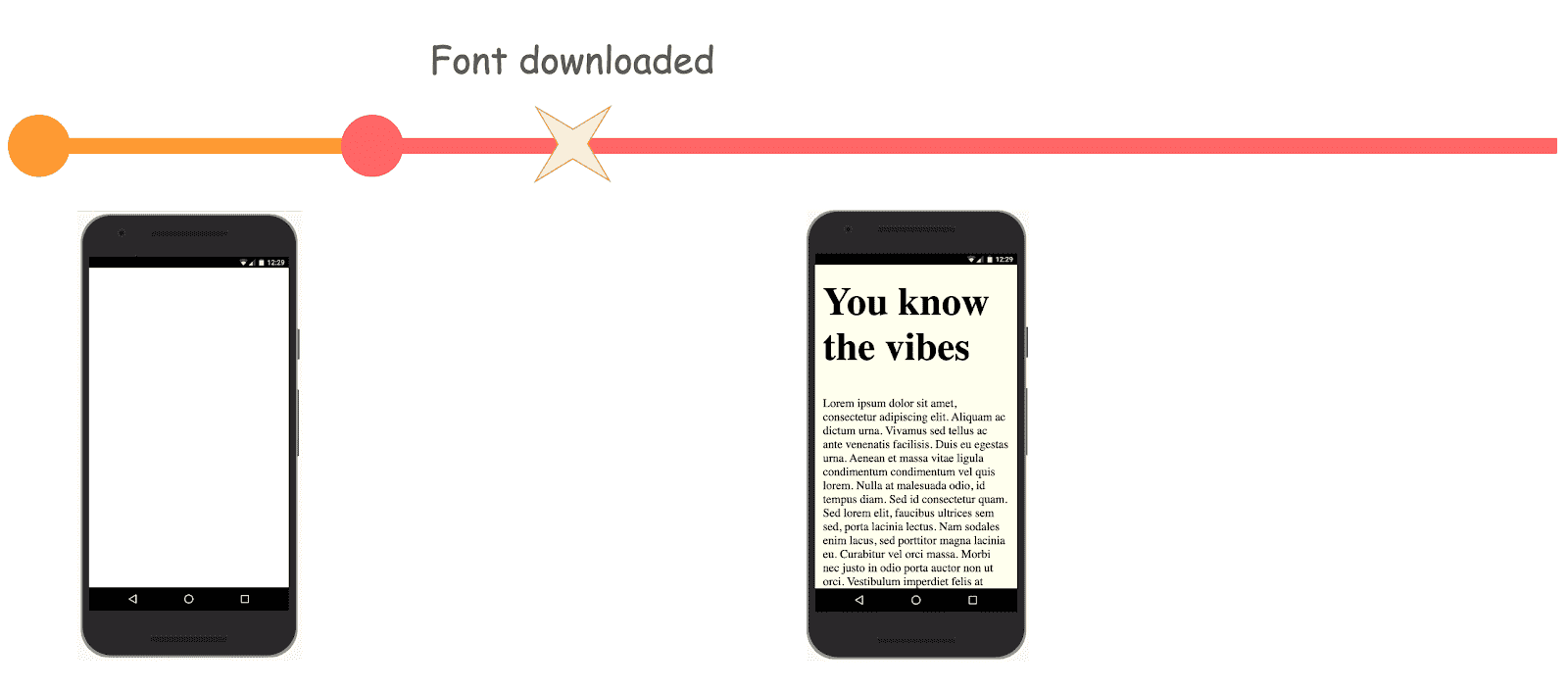
font-display: optional zachowanie w Chrome, gdy czcionka jest pobierana po okresie blokady trwającej 100 msJeśli jednak czcionka zostanie pobrana przed upływem 100 ms, będzie renderowana i używana na stronie.

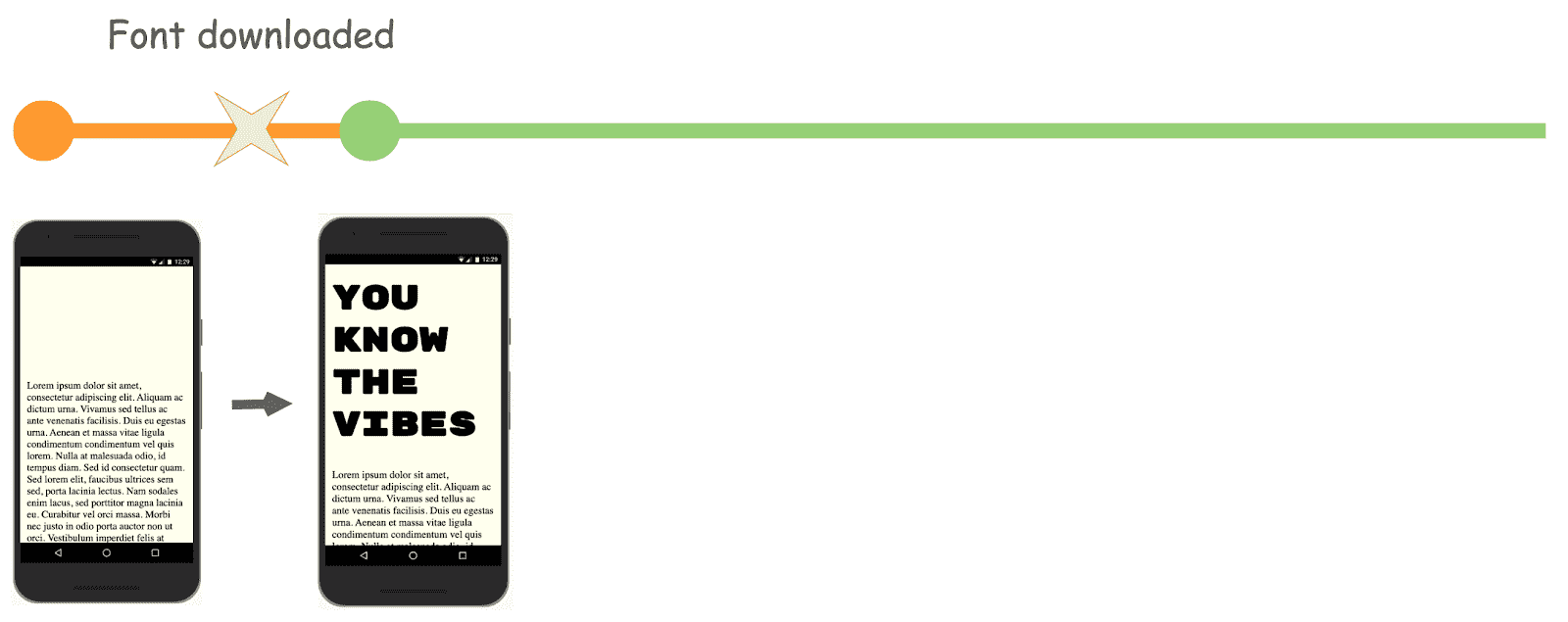
font-display: optional zachowanie w Chrome, gdy czcionka jest pobierana przed okresem blokady 100 msChrome ponownie renderuje stronę 2 razy w obu przypadkach, niezależnie od tego, czy używany jest czcionka zastępcza, czy czcionka niestandardowa została załadowana na czas. Powoduje to niewielkie migotanie niewidocznego tekstu, a w przypadku renderowania nowego czcionki – przesuwanie się niektórych elementów na stronie. Dzieje się tak nawet wtedy, gdy czcionka jest przechowywana w pamięci podręcznej dysku przeglądarki i może zostać załadowana na długo przed zakończeniem okresu blokady.
W Chrome 83 wprowadziliśmy optymalizacje, które całkowicie usuwają pierwszy cykl renderowania w przypadku opcjonalnych czcionek, które są wstępnie wczytane przez <link rel="preload'>.
Zamiast tego renderowanie jest blokowane, dopóki nie zakończy się wczytywanie czcionki niestandardowej lub nie upłynie określony czas. Obecnie ten limit czasu wynosi 100 ms, ale w najbliższej przyszłości może ulec zmianie w celu optymalizacji wydajności.

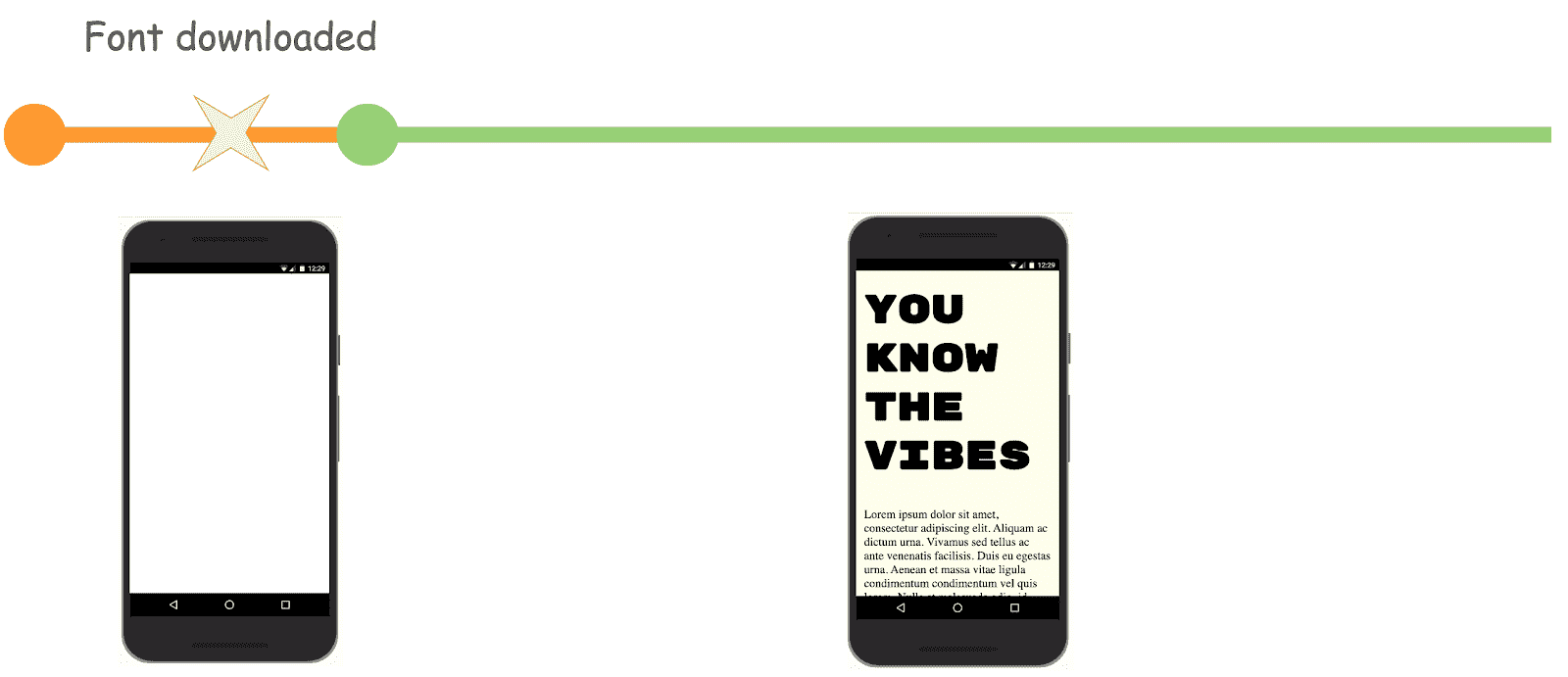
font-display: optional w Chrome, gdy czcionki są wstępnie wczytane i pobierane po okresie blokady 100 ms (brak mignięcia niewidocznego tekstu)
font-display: optional w Chrome, gdy czcionki są wstępnie wczytane i pobierane przed okresem blokady 100 ms (brak mignięcia niewidocznego tekstu)Wstępne wczytywanie opcjonalnych czcionek w Chrome eliminuje możliwość wystąpienia zacięcia układu i migania tekstów bez stylów. Odpowiada to wymaganemu zachowaniu określonemu w CSS Fonts Module Level 4, w którym opcjonalne czcionki nie powinny powodować ponownego układania, a agenty użytkownika mogą opóźnić renderowanie przez odpowiedni czas.
Wczytywanie opcjonalnej czcionki nie jest konieczne, ale znacznie zwiększa szansę na jej załadowanie przed pierwszym cyklem renderowania, zwłaszcza jeśli nie jest ona jeszcze przechowywana w pamięci podręcznej przeglądarki.
Podsumowanie
Zespół Chrome chętnie pozna Twoje wrażenia związane z wstępnym wczytywaniem czcionek opcjonalnych z tymi nowymi optymalizacjami. Jeśli napotkasz problemy lub chcesz zaproponować nową funkcję, zgłoś błąd.

