A partire da Chrome 83, link rel="preload" e font-display: optional possono essere combinati per rimuovere completamente il tremolio del layout
Ottimizzando i cicli di rendering, Chrome 83 elimina lo spostamento del layout durante il precaricamento dei caratteri facoltativi.
La combinazione di <link rel="preload"> con font-display: optional è il modo più efficace per garantire che non si verifichino problemi di aggiornamento del layout durante il rendering dei caratteri personalizzati.
Compatibilità del browser
Consulta i dati di MDN per informazioni aggiornate sul supporto tra browser:
Rendering dei caratteri
Il cambiamento di layout o il nuovo layout si verifica quando una risorsa su una pagina web cambia in modo dinamico, con conseguente "spostamento" dei contenuti. Il recupero e il rendering dei caratteri web possono causare direttamente cambiamenti di layout in uno di due modi:
- Un carattere di riserva viene sostituito con un nuovo carattere ("lampo di testo senza stile")
- Il testo "invisibile" viene visualizzato finché nella pagina non viene visualizzato un nuovo carattere ("lampo di testo invisibile").
La proprietà CSS font-display consente di modificare il comportamento di rendering dei caratteri personalizzati tramite una serie di diversi valori supportati (auto, block, swap, fallback e optional). La scelta del valore da utilizzare dipende dal comportamento preferito per i caratteri caricati in modo asincrono. Tuttavia, finora, ognuno di questi valori supportati poteva attivare il nuovo layout in uno dei due modi elencati sopra.
Caratteri facoltativi
La proprietà font-display utilizza una sequenza temporale di tre periodi per gestire i caratteri che devono essere scaricati prima di poter essere visualizzati:
- Blocca:esegui il rendering del testo "invisibile", ma passa al carattere web non appena il caricamento è terminato.
- Scambio:esegui il rendering del testo utilizzando un carattere di sistema di riserva, ma passa al carattere web non appena termina il caricamento.
- Non riuscito: il testo viene visualizzato utilizzando un carattere di sistema di riserva.
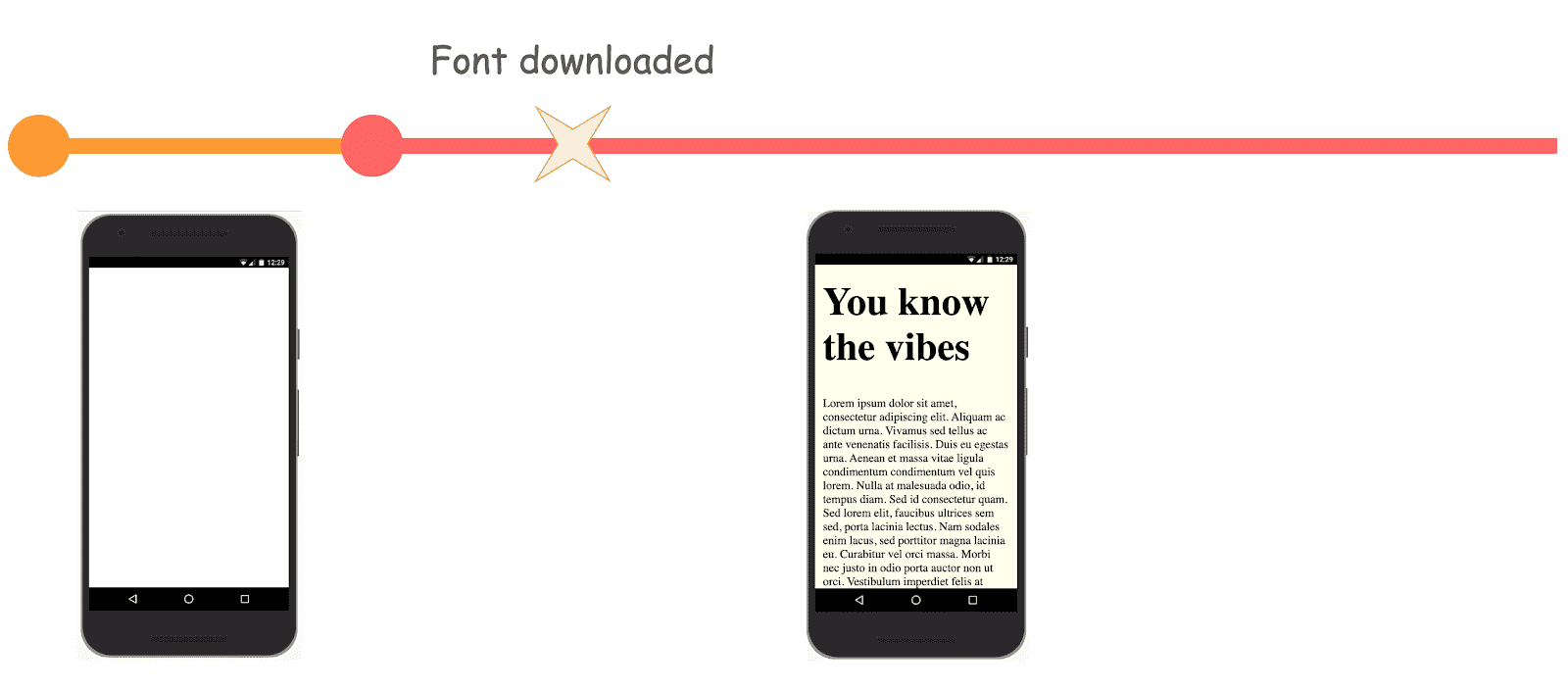
In precedenza, i caratteri designati con font-display: optional avevano un periodo di blocco di 100 ms e nessun periodo di scambio. Ciò significa che il testo "invisibile" viene visualizzato molto brevemente prima di passare a un carattere di riserva. Se il carattere non viene scaricato entro 100 ms, viene utilizzato il carattere di riserva e non avviene alcun scambio.

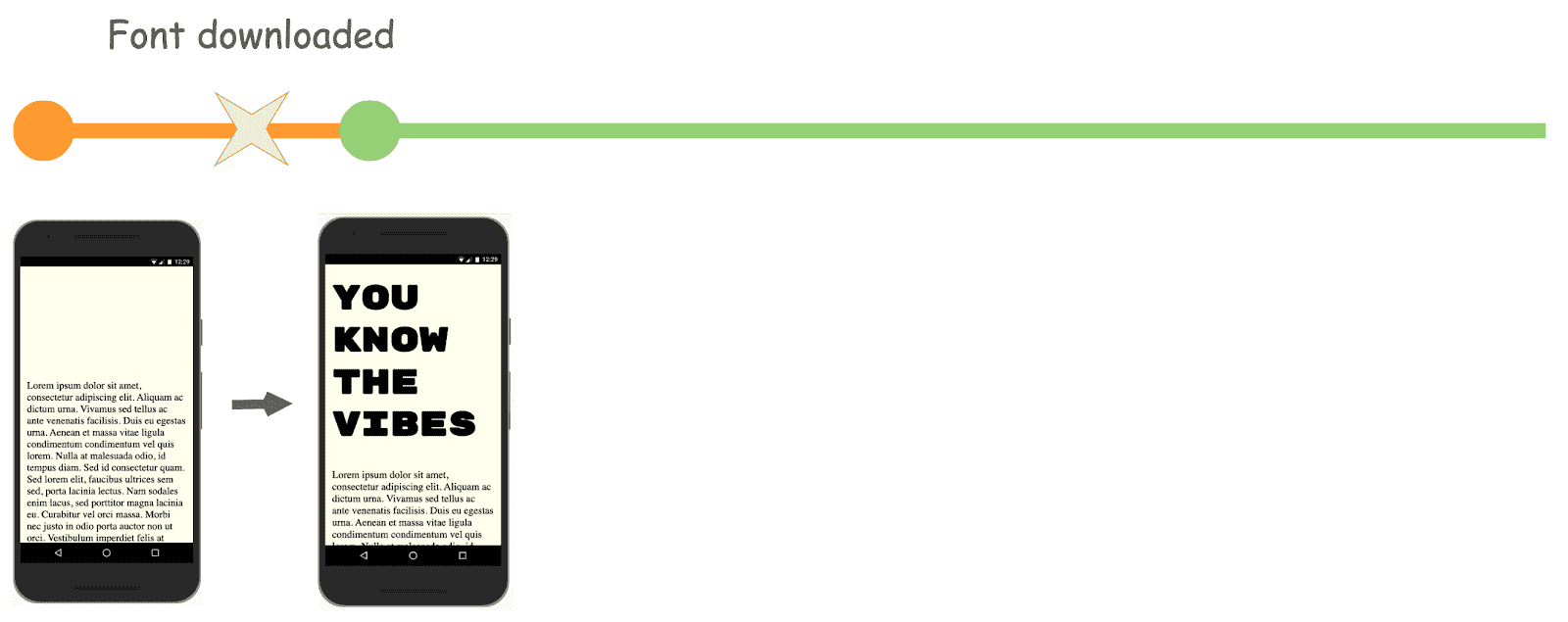
font-display: optional precedente in Chrome quando il carattere viene scaricato dopo il periodo di blocco di 100 msTuttavia, se il carattere viene scaricato prima del completamento del periodo di blocco di 100 ms, il carattere personalizzato viene visualizzato e utilizzato nella pagina.

font-display: optional in Chrome quando il carattere viene scaricato prima del periodo di blocco di 100 msChrome esegue il rendering della pagina due volte in entrambe le istanze, indipendentemente dal fatto che venga utilizzato il carattere di riserva o se il caricamento del carattere personalizzato sia terminato in tempo. Ciò provoca un leggero sfarfallio del testo invisibile e, nei casi in cui viene visualizzato un nuovo carattere, un comportamento discontinuo del layout che sposta alcuni dei contenuti della pagina. Ciò si verifica anche se il carattere è memorizzato nella cache del disco del browser e può essere caricato molto prima del completamento del periodo di blocco.
In Chrome 83 sono state implementate ottimizzazioni per rimuovere del tutto il primo ciclo di rendering per i caratteri facoltativi pre caricati con <link rel="preload'>.
Il rendering viene bloccato fino al termine del caricamento del carattere personalizzato o al trascorrere di un determinato periodo di tempo. Questo periodo di timeout è attualmente impostato su 100 ms, ma potrebbe cambiare nel prossimo futuro per ottimizzare le prestazioni.

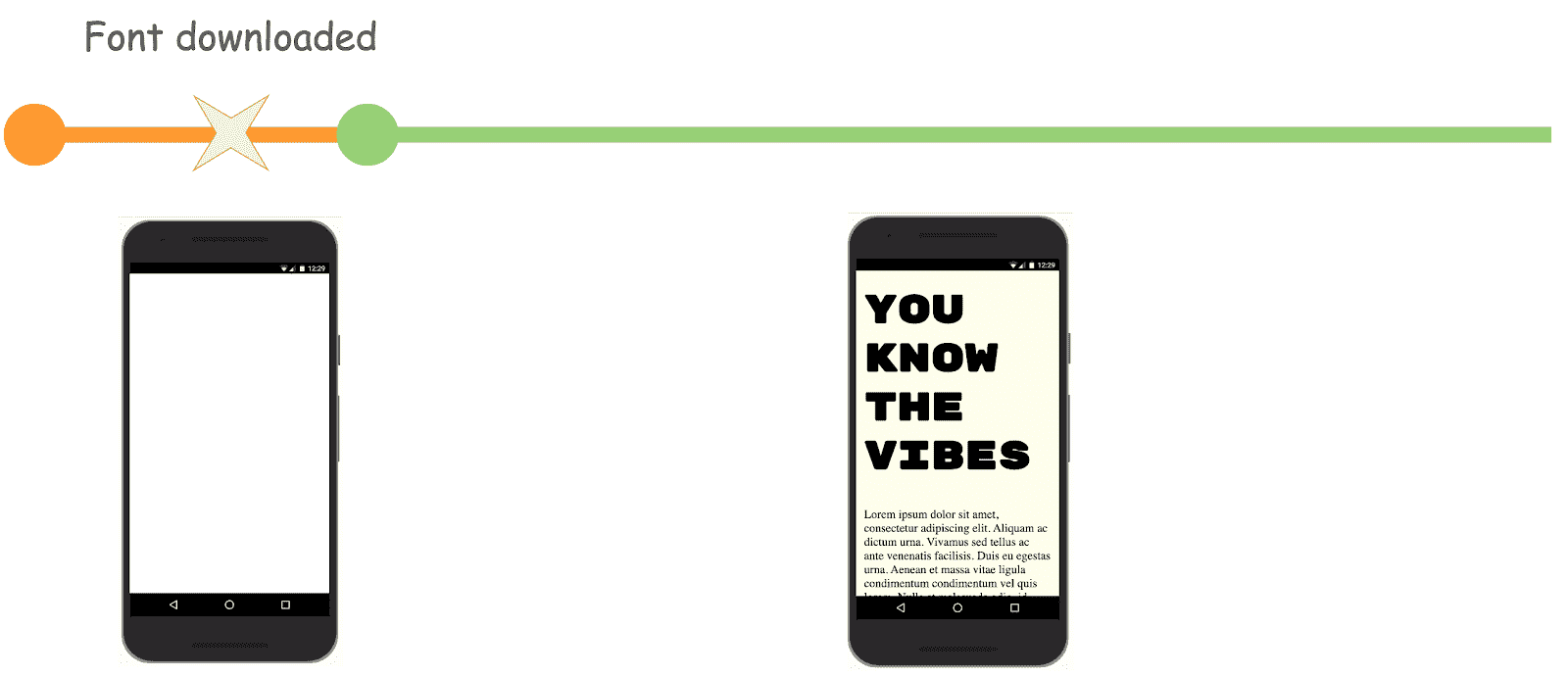
font-display: optional in Chrome quando i caratteri vengono precaricati e scaricati dopo il periodo di blocco di 100 ms (nessun lampo di testo invisibile)
font-display: optional in Chrome quando i caratteri vengono precaricati e scaricati prima del periodo di blocco di 100 ms (nessun lampo di testo invisibile)Il precaricamento dei caratteri facoltativi in Chrome rimuove la possibilità di scatti del layout e lampi di testo senza stile. Questo corrisponde al comportamento richiesto come specificato nel livello 4 del Modulo CSS Fonts, in cui i caratteri facoltativi non devono mai causare il nuovo layout e gli user agent possono invece ritardare il rendering per un periodo di tempo adeguato.
Sebbene non sia necessario precaricare un carattere facoltativo, questa operazione migliora notevolmente le probabilità che venga caricato prima del primo ciclo di rendering, soprattutto se non è ancora memorizzato nella cache del browser.
Conclusione
Il team di Chrome è interessato a conoscere la tua esperienza di precaricamento dei caratteri facoltativi con queste nuove ottimizzazioni. Invia una segnalazione in caso di problemi o se vuoi inviare suggerimenti per le funzionalità.

