Mulai Chrome 83, link rel="preload" dan font-display: optional dapat digabungkan untuk menghapus jank tata letak sepenuhnya
Dengan mengoptimalkan siklus rendering, Chrome 83 menghilangkan pergeseran tata letak saat memuat font opsional secara otomatis.
Menggabungkan <link rel="preload"> dengan font-display: optional adalah cara paling efektif untuk
memastikan tidak ada jank tata letak saat merender font kustom.
Kompatibilitas browser
Lihat data MDN untuk mengetahui informasi dukungan lintas browser terbaru:
Rendering font
Pergeseran tata letak, atau tata letak ulang, terjadi saat resource di halaman web berubah secara dinamis, sehingga menghasilkan "pergeseran" konten. Mengambil dan merender font web dapat langsung menyebabkan pergeseran tata letak dengan salah satu dari dua cara:
- Font pengganti ditukar dengan font baru ("flash of unstyled text")
- Teks "tidak terlihat" ditampilkan hingga font baru dirender ke halaman ("flash of invisible text")
Properti font-display CSS menyediakan cara untuk mengubah
perilaku rendering font kustom melalui berbagai nilai yang didukung (auto, block,
swap, fallback, dan optional). Memilih nilai yang akan digunakan bergantung pada perilaku yang diinginkan
untuk font yang dimuat secara asinkron. Namun, setiap nilai yang didukung ini dapat memicu tata letak ulang
dengan salah satu dari dua cara yang tercantum di atas, hingga saat ini.
Font opsional
Properti font-display menggunakan linimasa tiga periode untuk menangani font yang perlu
didownload sebelum dapat dirender:
- Blokir: Merender teks "tidak terlihat", tetapi beralih ke font web segera setelah selesai dimuat.
- Tukar: Merender teks menggunakan font sistem penggantian, tetapi beralih ke font web segera setelah selesai dimuat.
- Gagal: Merender teks menggunakan font sistem penggantian.
Sebelumnya, font yang ditetapkan dengan font-display: optional memiliki periode pemblokiran 100 md dan tidak ada periode
penggantian. Artinya, teks "tidak terlihat" ditampilkan sangat singkat sebelum beralih ke font
fallback. Jika font tidak didownload dalam waktu 100 md, font penggantian akan digunakan dan tidak akan terjadi
penggantian.

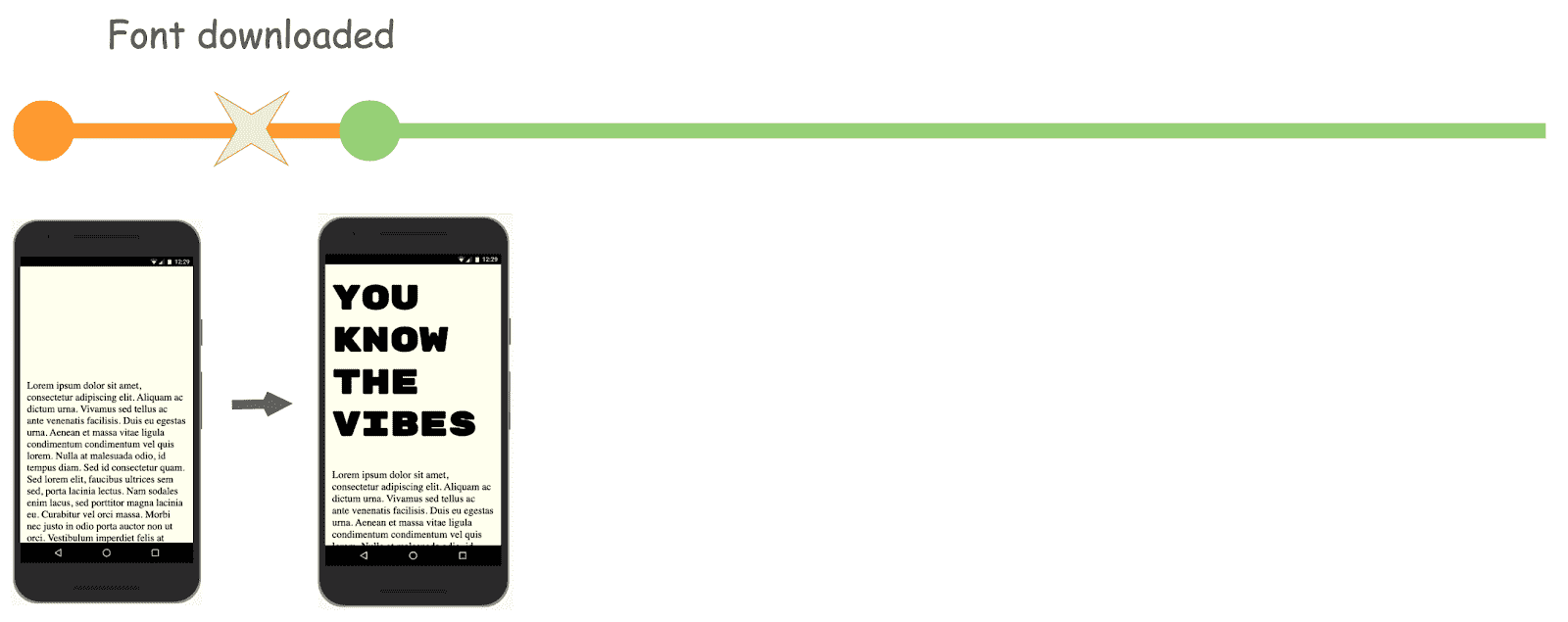
font-display: optional sebelumnya di Chrome saat font didownload setelah periode pemblokiran 100 mdNamun, jika font didownload sebelum periode pemblokiran 100 md selesai, font kustom akan dirender dan digunakan di halaman.

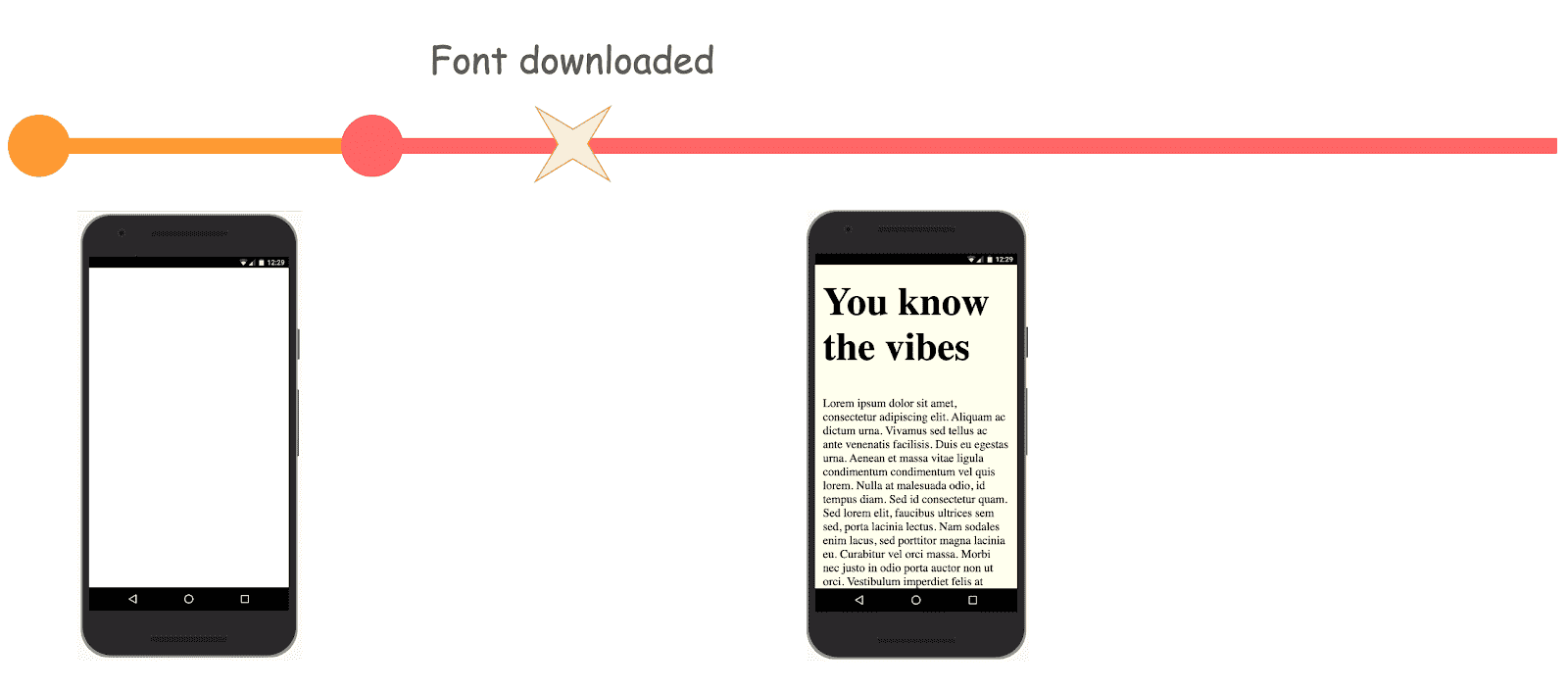
font-display: optional sebelumnya di Chrome saat font didownload sebelum periode pemblokiran 100 mdChrome merender ulang halaman dua kali dalam kedua kasus tersebut, terlepas dari apakah font pengganti digunakan atau apakah font kustom selesai dimuat tepat waktu. Hal ini menyebabkan sedikit kedipan teks yang tidak terlihat dan, jika font baru dirender, jank tata letak yang memindahkan beberapa konten halaman. Hal ini terjadi meskipun font disimpan di cache disk browser dan dapat dimuat dengan baik sebelum periode pemblokiran selesai.
Pengoptimalan telah diluncurkan di Chrome 83 untuk sepenuhnya menghapus siklus rendering pertama untuk font opsional
yang dimuat sebelumnya dengan <link rel="preload'>.
Sebagai gantinya, rendering diblokir hingga font kustom selesai dimuat atau jangka waktu tertentu
telah berlalu. Periode waktu tunggu ini saat ini ditetapkan pada 100 md, tetapi mungkin akan berubah dalam waktu dekat untuk mengoptimalkan performa.

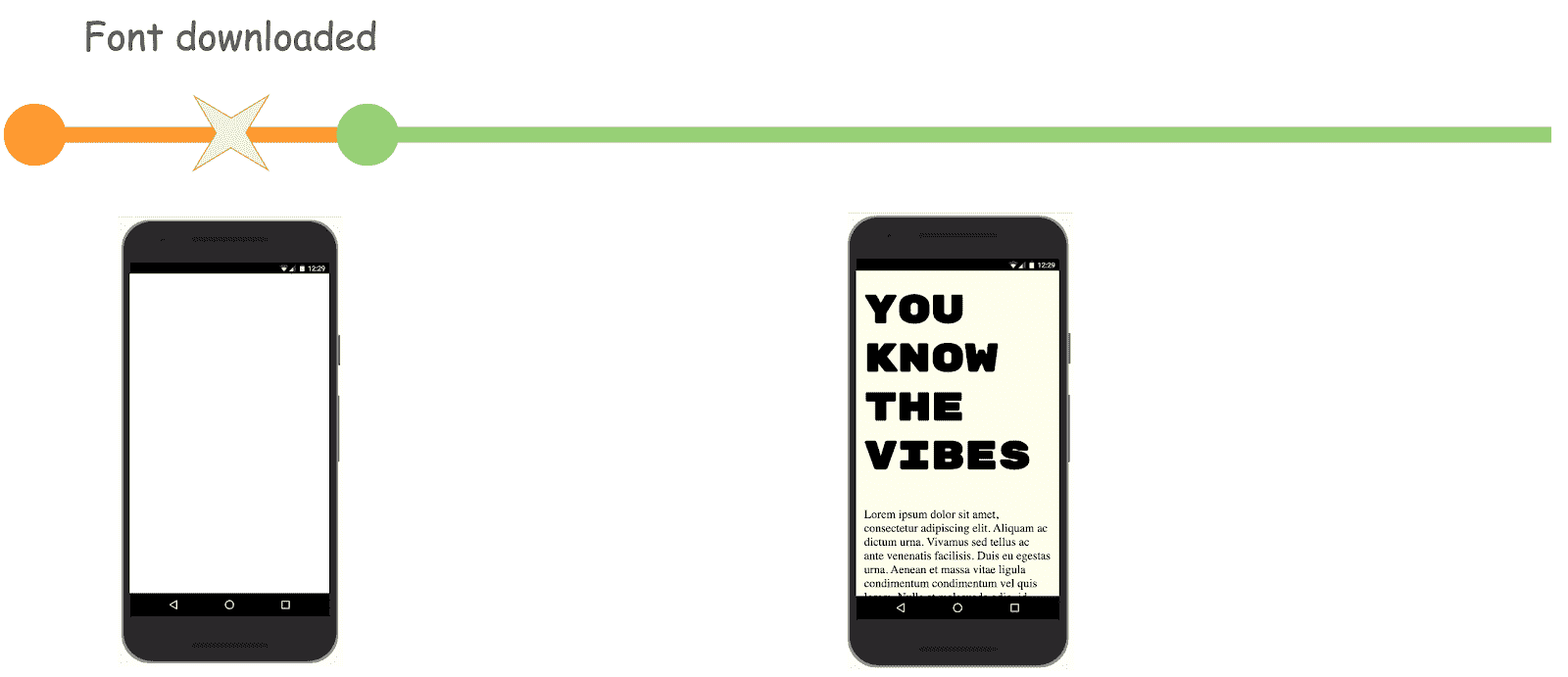
font-display: optional baru di Chrome saat font dimuat sebelumnya dan font didownload setelah periode pemblokiran 100 md (tidak ada flash teks yang tidak terlihat)
font-display: optional baru di Chrome saat font dimuat sebelumnya dan font didownload sebelum periode pemblokiran 100 md (tidak ada flash teks yang tidak terlihat)Memuat font opsional di Chrome secara otomatis akan menghilangkan kemungkinan jank tata letak dan flash teks tanpa gaya. Hal ini cocok dengan perilaku yang diperlukan seperti yang ditentukan dalam CSS Fonts Module Level 4, tempat font opsional tidak boleh menyebabkan tata letak ulang dan agen pengguna dapat menunda rendering selama jangka waktu yang sesuai.
Meskipun tidak perlu melakukan pramuat font opsional, tindakan ini akan sangat meningkatkan peluang font tersebut dimuat sebelum siklus rendering pertama, terutama jika belum disimpan di cache browser.
Kesimpulan
Tim Chrome ingin mengetahui pengalaman Anda dalam memuat font opsional secara pramuat dengan pengoptimalan baru ini. Laporkan masalah jika Anda mengalami masalah atau ingin memberikan saran fitur.

