החל מגרסה 83 של Chrome, אפשר לשלב את האפשרויות link rel="preload" ו-font-display: optional כדי להסיר לחלוטין את התנודות בפריסת הדף
בגרסת Chrome 83, אופטימיזציה של מחזורי הרינדור מאפשרת למנוע שינויים בפריסה במהלך טעינת פונטים אופציונליים מראש.
השילוב של <link rel="preload"> עם font-display: optional הוא הדרך היעילה ביותר להבטיח שלא תהיה רעידות בפריסת התצוגה בזמן עיבוד גופנים מותאמים אישית.
תאימות דפדפן
בנתונים של MDN אפשר למצוא מידע עדכני על תמיכה בדפדפנים שונים:
רינדור גופנים
שינוי פריסה או פריסה מחדש מתרחשים כשמשאב בדף אינטרנט משתנה באופן דינמי, וכתוצאה מכך מתרחש 'שינוי' בתוכן. אחזור ורינדור של גופנים באינטרנט עלולים לגרום ישירות לשינויים בפריסה באחת משתי דרכים:
- גופן חלופי מוחלף בגופן חדש ('הבזק של טקסט ללא עיצוב')
- טקסט 'בלתי נראה' מוצג עד שגופן חדש עבר עיבוד בדף ('הבזק של טקסט בלתי נראה')
נכס ה-CSS font-display מאפשר לשנות את התנהגות העיבוד של גופנים מותאמים אישית באמצעות מגוון ערכים נתמכים שונים (auto, block, swap, fallback ו-optional). הבחירה בערך שבו משתמשים תלויה בהתנהגות המועדפת לגופנים שנטענים באופן אסינכרוני. עם זאת, כל אחד מהערכים הנתמכים האלה יכול להפעיל פריסה מחדש באחת משתי הדרכים שמפורטות למעלה, עד עכשיו.
גופנים אופציונליים
בנכס font-display נעשה שימוש בציר זמן של שלוש תקופות כדי לטפל בגופנים שצריך להוריד לפני שאפשר להציג אותם:
- חסימה: עיבוד של טקסט 'בלתי נראה', אבל מעבר לגופן האינטרנט ברגע שהטעינה שלו מסתיימת.
- החלפה: עיבוד טקסט באמצעות גופן מערכת חלופי, אבל מעבר לגופן האינטרנט ברגע שהטעינה שלו מסתיימת.
- כישלון: עיבוד הטקסט באמצעות גופן מערכת חלופי.
בעבר, לגופנים שסומנו ב-font-display: optional הייתה תקופת חסימה של 100 אלפיות השנייה ללא תקופת החלפה. כלומר, הטקסט 'הבלתי נראה' מוצג למשך זמן קצר מאוד לפני המעבר לגופן חלופי. אם הגופן לא יורד תוך 100 אלפיות השנייה, המערכת תשתמש בגופן החלופי ולא תתבצע החלפה.

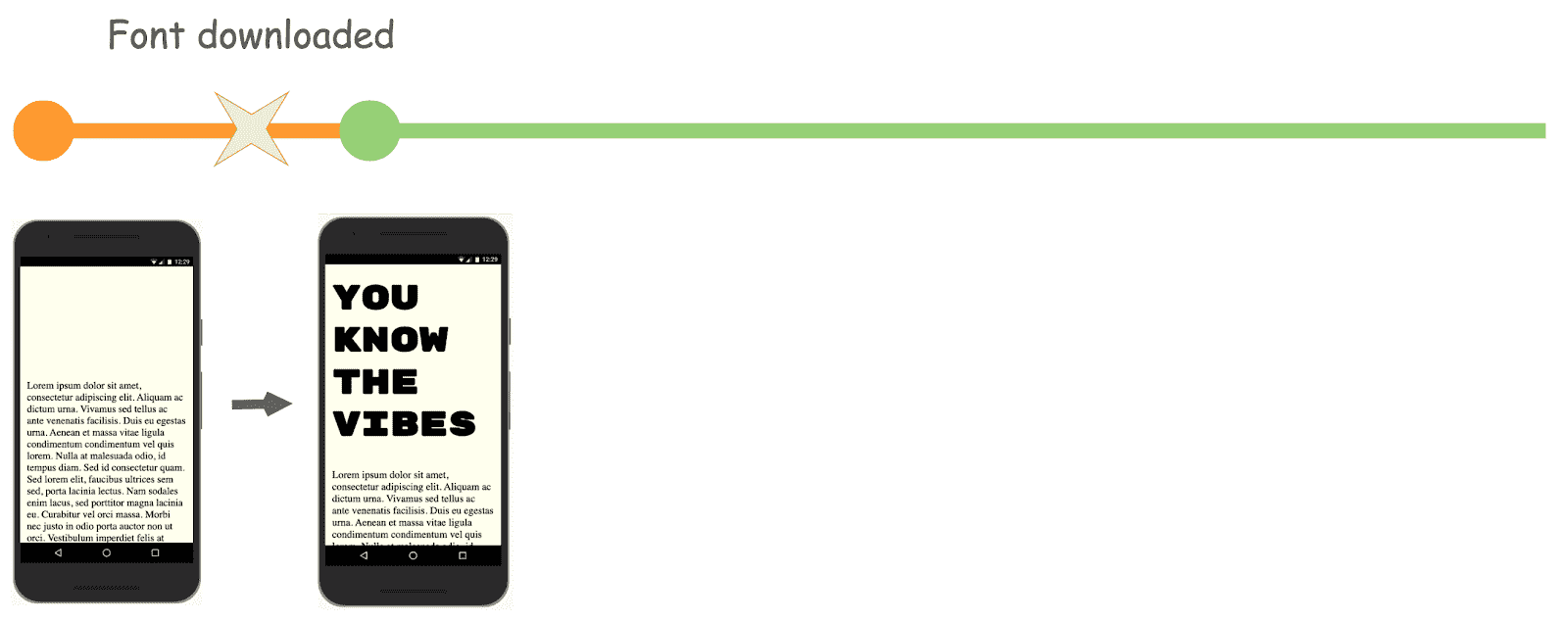
font-display: optional ב-Chrome כשהגופן מוריד אחרי תקופת החסימה של 100 אלפיות השנייהעם זאת, אם הגופן יורד לפני שסיום תקופת החסימה של 100 אלפיות השנייה, הגופן המותאם אישית יומר וייעשה בו שימוש בדף.

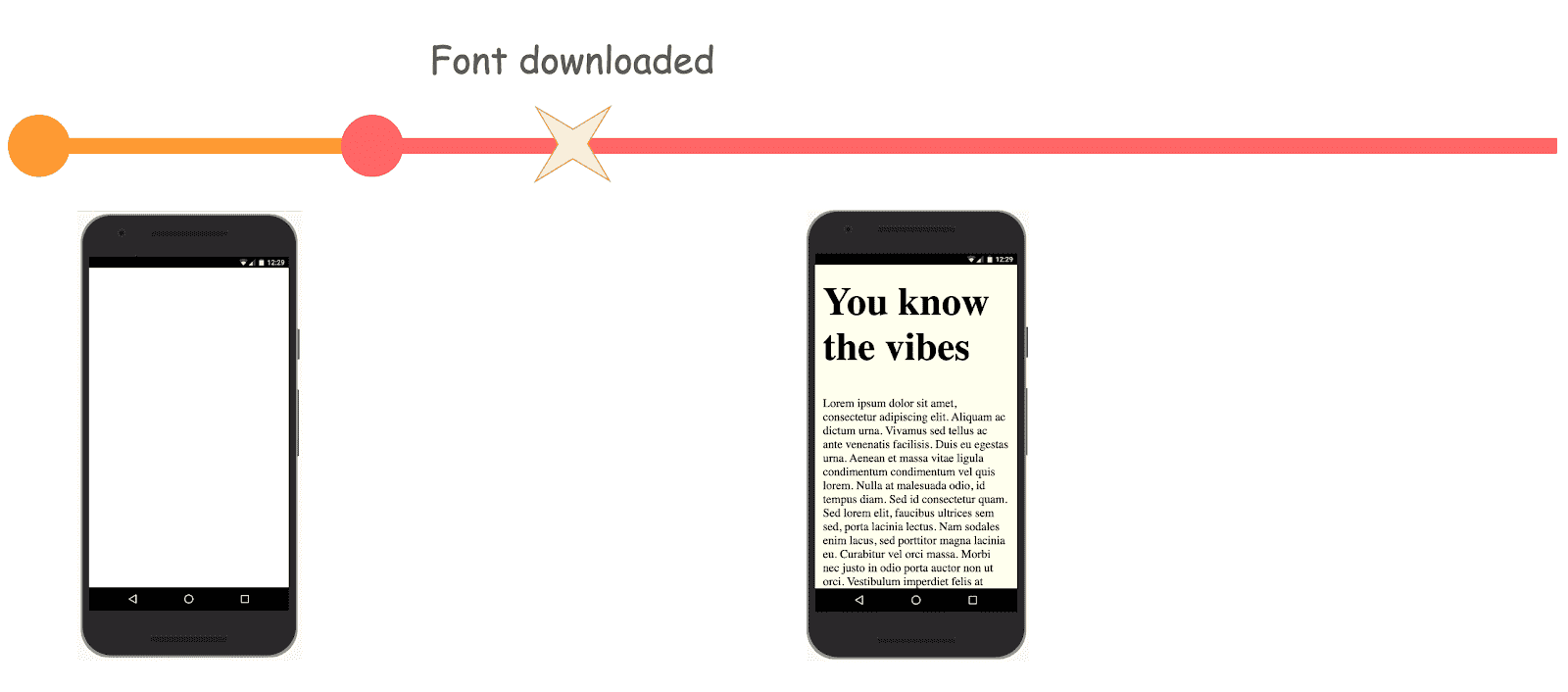
font-display: optional ב-Chrome כשהגופן מוריד לפני תקופת החסימה של 100 אלפיות השנייהChrome מבצע עיבוד מחדש של הדף פעמיים בשני המקרים, גם אם נעשה שימוש בגופן החלופי וגם אם טעינת הגופן המותאם אישית מסתיימת בזמן. כתוצאה מכך, הטקסט הבלתי נראה יירטוט מעט, ובמקרים שבהם עיבוד הגופן החדש יגרום לתנודות בפריסה, חלק מהתוכן בדף יזוז. המצב הזה מתרחש גם אם הגופן מאוחסן במטמון הדיסק של הדפדפן ואפשר לטעון אותו הרבה לפני שסיום תקופת החסימה.
בגרסה 83 של Chrome הוספנו אופטימיזציות כדי להסיר לחלוטין את מחזור העיבוד הגרפי הראשון של גופנים אופציונליים שנטענים מראש באמצעות <link rel="preload'>.
במקום זאת, העיבוד יחסם עד שהפונט המותאם אישית יסתיים בטעינה או עד שיחלוף פרק זמן מסוים. תקופת הזמן הזו מוגדרת כרגע ל-100 אלפיות השנייה, אבל ייתכן שהיא תשתנה בעתיד הקרוב כדי לשפר את הביצועים.

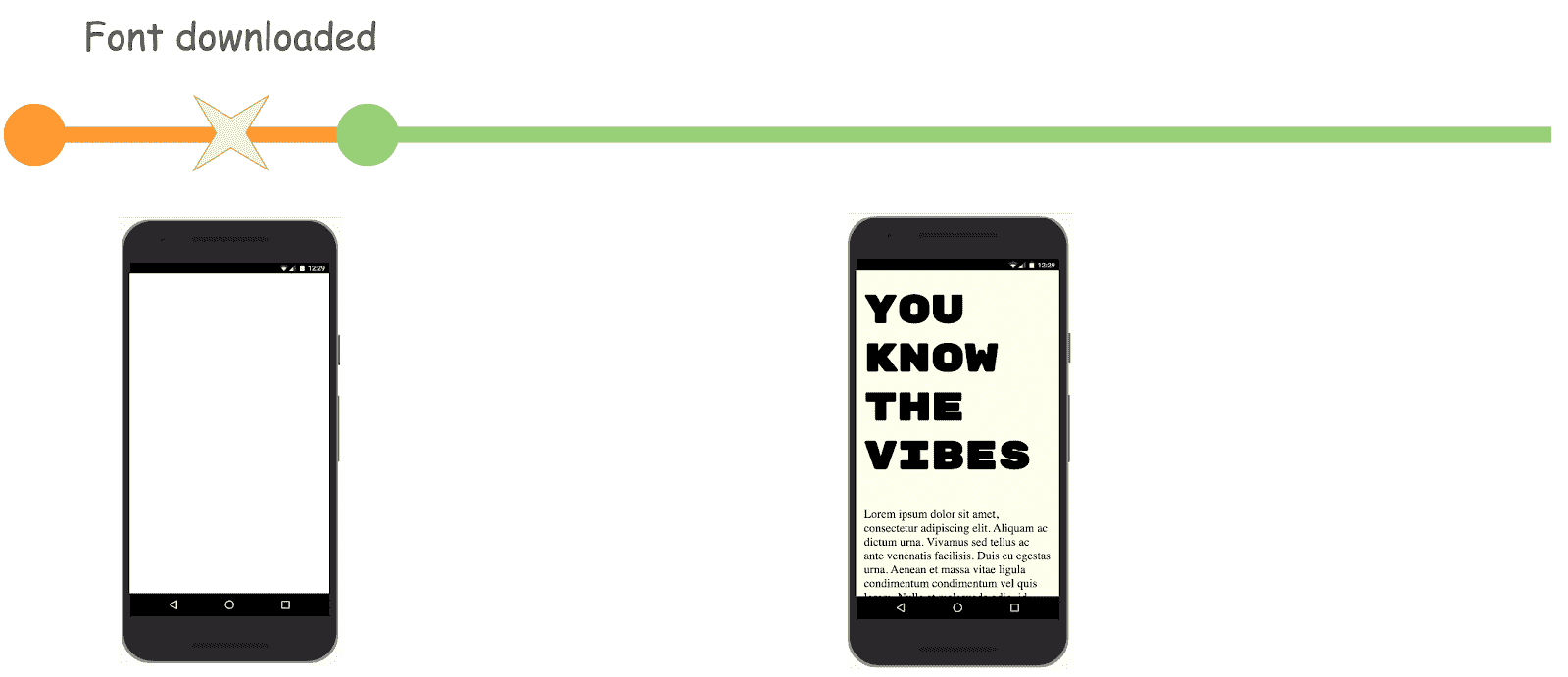
font-display: optional ב-Chrome כשהגופנים נטענים מראש והגופן מוריד אחרי תקופת החסימה של 100 אלפיות השנייה (אין הבהוב של טקסט בלתי נראה)
font-display: optional ב-Chrome כשהגופנים נטענים מראש והגופן מוריד לפני תקופת החסימה של 100 אלפיות השנייה (אין הבהוב של טקסט בלתי נראה)טעינת גופני ברירת המחדל מראש ב-Chrome מונעת את האפשרות של תנודות לא רצויות בפריסת הדף והצגה מהירה של טקסט ללא עיצוב. ההתנהגות הזו תואמת להתנהגות הנדרשת כפי שמפורט ב-CSS Fonts Module Level 4, שבו פונטים אופציונליים אף פעם לא אמורים לגרום לפריסה מחדש, ובמקום זאת סוכני משתמשים יכולים לעכב את העיבוד למשך פרק זמן מתאים.
אין צורך לטעון מראש גופן אופציונלי, אבל כך יש סיכוי גבוה יותר שהוא ייטען לפני מחזור העיבוד הגרפי הראשון, במיוחד אם הוא עדיין לא מאוחסן במטמון הדפדפן.
סיכום
אנחנו בצוות Chrome נשמח לשמוע על החוויה שלכם בנוגע לטעינה מראש של גופנים אופציונליים עם האופטימיזציות החדשות האלה. אם נתקלת בבעיות או שיש לך הצעות לתכונות חדשות, אפשר לשלוח דיווח על בעיה.

