À partir de Chrome 83, vous pouvez combiner les attributs link rel="preload" et font-display: optional pour supprimer complètement les à-coups de mise en page.
En optimisant les cycles de rendu, Chrome 83 élimine le décalage de mise en page lors du préchargement des polices facultatives.
Combiner <link rel="preload"> avec font-display: optional est le moyen le plus efficace de garantir l'absence de sauts de mise en page lors de l'affichage de polices personnalisées.
Compatibilité du navigateur
Consultez les données de MDN pour obtenir des informations à jour sur la compatibilité multinavigateur :
Rendu des polices
Le décalage de mise en page, ou refonte, se produit lorsqu'une ressource d'une page Web change de manière dynamique, ce qui entraîne un "décalage" du contenu. L'extraction et le rendu des polices Web peuvent entraîner directement des décalages de mise en page de deux manières :
- Une police de remplacement est remplacée par une nouvelle police ("flash de texte sans style")
- Le texte "invisible" s'affiche jusqu'à ce qu'une nouvelle police soit affichée sur la page ("flash de texte invisible").
La propriété CSS font-display permet de modifier le comportement de rendu des polices personnalisées à l'aide d'une plage de valeurs différentes (auto, block, swap, fallback et optional). Le choix de la valeur à utiliser dépend du comportement souhaité pour les polices chargées de manière asynchrone. Toutefois, jusqu'à présent, chacune de ces valeurs compatibles pouvait déclencher une nouvelle mise en page de l'une des deux manières ci-dessus.
Polices facultatives
La propriété font-display utilise une chronologie de trois périodes pour gérer les polices qui doivent être téléchargées avant de pouvoir être affichées :
- Bloc : affichez du texte "invisible", mais passez à la police Web dès que le chargement est terminé.
- Remplacement : affichez le texte à l'aide d'une police système de remplacement, mais passez à la police Web dès que le chargement est terminé.
- Échec : affichez le texte à l'aide d'une police système de remplacement.
Auparavant, les polices désignées par font-display: optional avaient une période de blocage de 100 ms et aucune période d'échange. Cela signifie que le texte "invisible" s'affiche très brièvement avant de passer à une police de remplacement. Si la police n'est pas téléchargée sous 100 ms, la police de remplacement est utilisée et aucun échange n'a lieu.

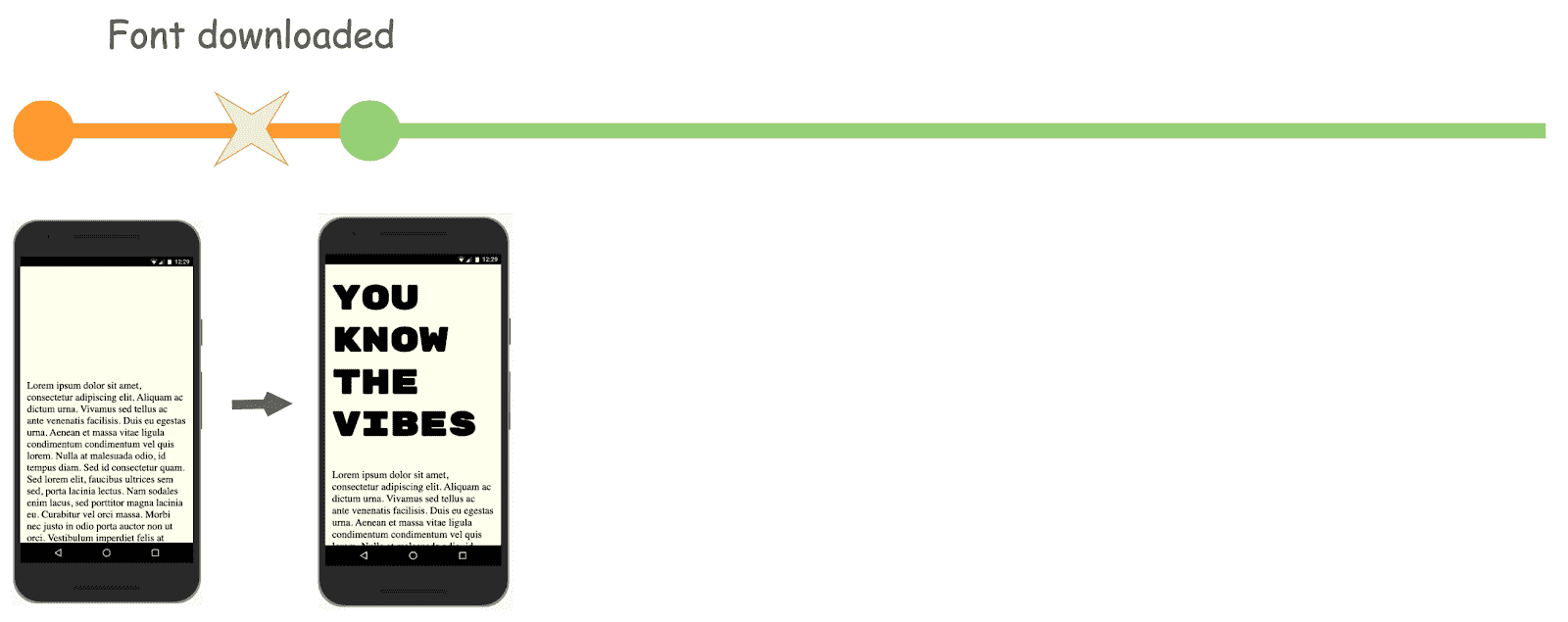
font-display: optional dans Chrome lorsque la police est téléchargée après la période de blocage de 100 msToutefois, si la police est téléchargée avant la fin de la période de blocage de 100 ms, la police personnalisée est affichée et utilisée sur la page.

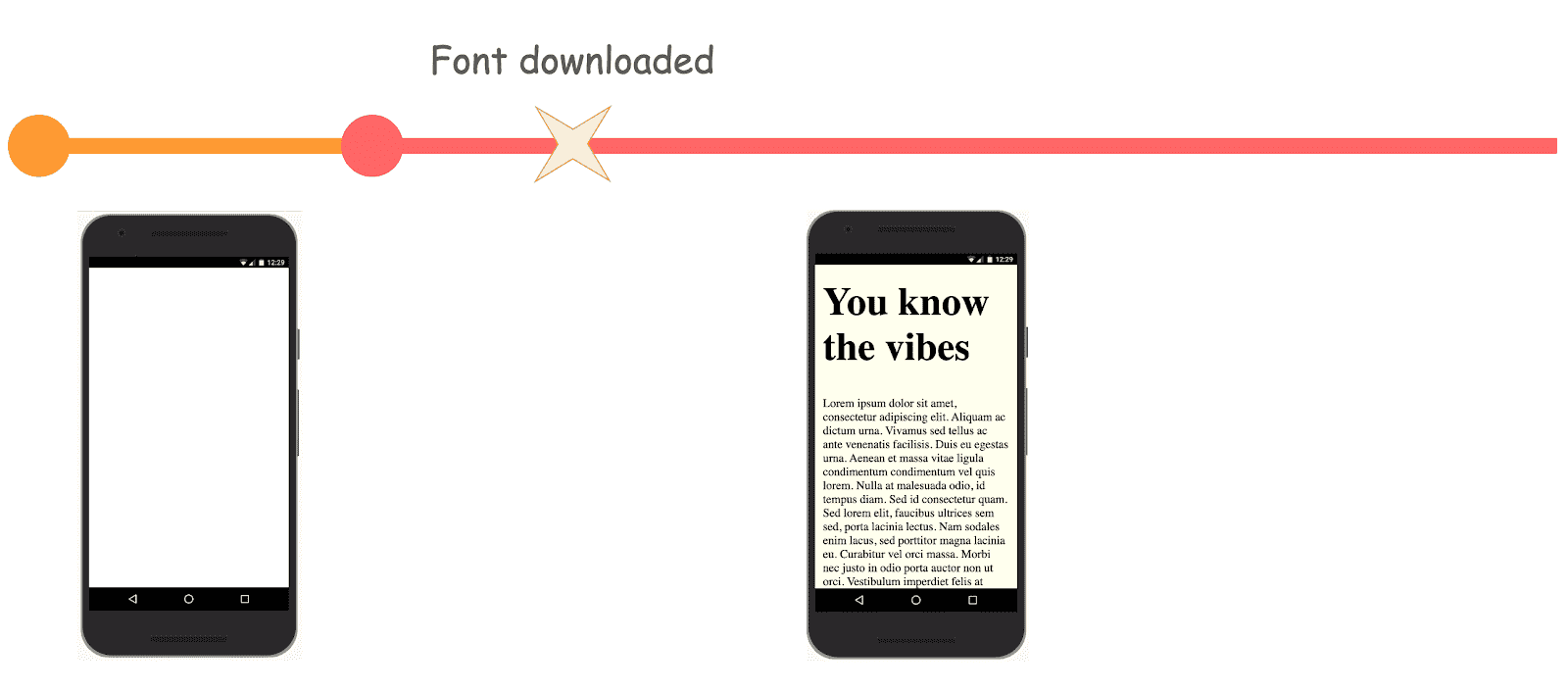
font-display: optional dans Chrome lorsque la police est téléchargée avant la période de blocage de 100 msChrome effectue un deuxième rendu de la page dans les deux cas, que la police de remplacement soit utilisée ou que la police personnalisée termine son chargement à temps. Cela provoque un léger scintillement du texte invisible et, dans le cas où une nouvelle police est affichée, un décalage de mise en page qui déplace une partie du contenu de la page. Cela se produit même si la police est stockée dans le cache disque du navigateur et peut se charger bien avant la fin de la période de blocage.
Des optimisations ont été apportées à Chrome 83 pour supprimer entièrement le premier cycle de rendu des polices facultatives préchargées avec <link rel="preload'>.
Au lieu de cela, le rendu est bloqué jusqu'à ce que la police personnalisée ait fini de se charger ou qu'un certain temps se soit écoulé. Ce délai avant expiration est actuellement défini sur 100 ms, mais il est susceptible d'être modifié dans un avenir proche pour optimiser les performances.

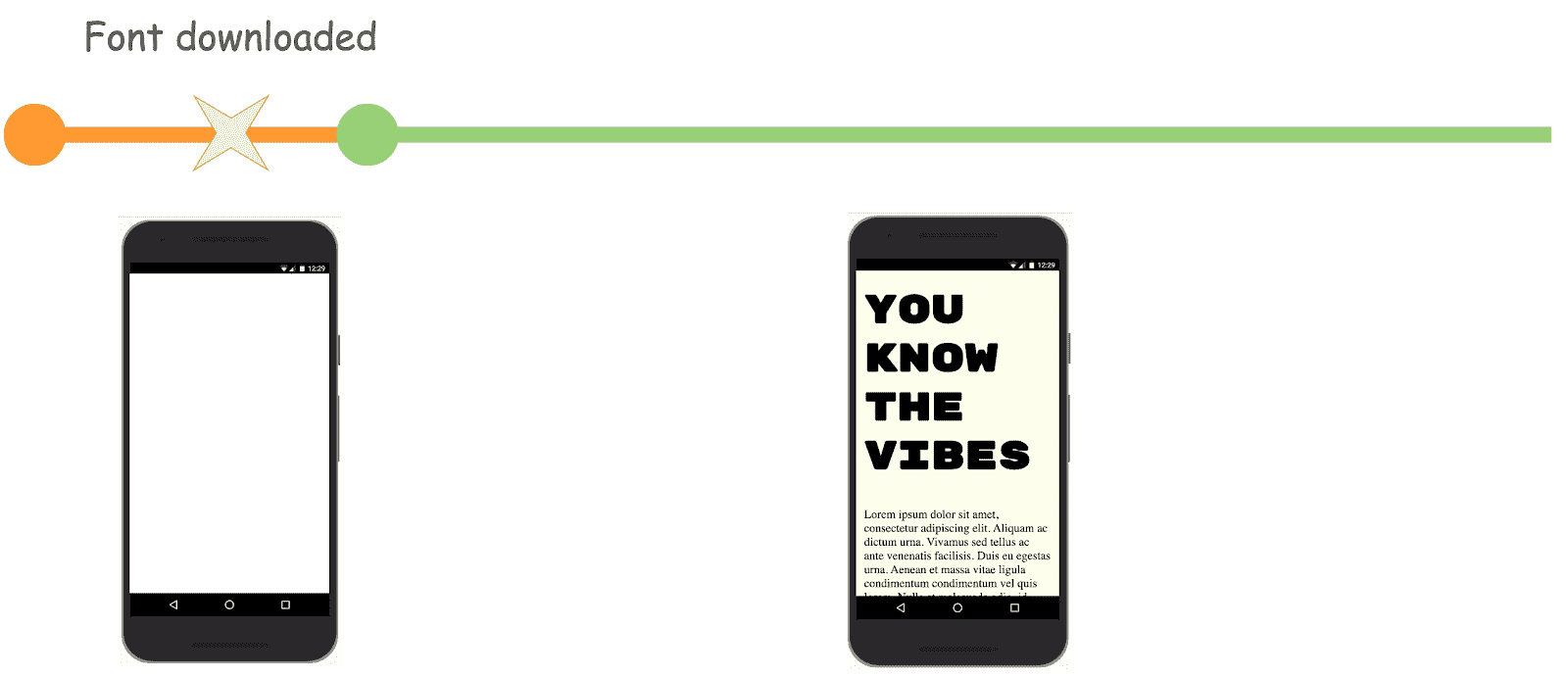
font-display: optional dans Chrome lorsque les polices sont préchargées et téléchargées après la période de blocage de 100 ms (pas de flash de texte invisible)
font-display: optional dans Chrome lorsque les polices sont préchargées et téléchargées avant la période de blocage de 100 ms (pas de flash de texte invisible)Le préchargement des polices facultatives dans Chrome élimine les risques de décalage de mise en page et de clignotement du texte non stylisé. Cela correspond au comportement requis tel que spécifié dans le niveau 4 du module de polices CSS, où les polices facultatives ne doivent jamais entraîner de refonte, et les user-agents peuvent plutôt retarder le rendu pendant une période appropriée.
Bien qu'il ne soit pas nécessaire de précharger une police facultative, cela augmente considérablement les chances qu'elle se charge avant le premier cycle de rendu, en particulier si elle n'est pas encore stockée dans le cache du navigateur.
Conclusion
L'équipe Chrome souhaite connaître votre expérience de préchargement des polices facultatives avec ces nouvelles optimisations. Signalez un problème si vous rencontrez des problèmes ou si vous souhaitez suggérer des fonctionnalités.

