Chrome 83'ten itibaren, bağlantı rel="preload" ve font-display: optional özellikleri birlikte kullanılarak sayfa düzenindeki sarsıntı tamamen kaldırılabilir
Chrome 83, oluşturma döngülerini optimize ederek isteğe bağlı yazı tiplerini önceden yüklerken sayfa düzeninin kaymasını ortadan kaldırır.
Özel yazı tiplerini oluştururken düzende takılma olmaması için en etkili yöntem, <link rel="preload"> ile font-display: optional'ü birlikte kullanmaktır.
Tarayıcı uyumluluğu
Tarayıcılar arası güncel destek bilgileri için MDN'nin verilerine göz atın:
Yazı tipi oluşturma
Sayfa düzeninin değişmesi veya yeniden düzenlenmesi, bir web sayfasındaki kaynak dinamik olarak değiştiğinde gerçekleşir ve içeriğin "kaymasına" neden olur. Web yazı tiplerinin getirilmesi ve oluşturulması, aşağıdaki iki yöntemden biriyle doğrudan sayfa düzeni değişikliklerine neden olabilir:
- Yedek yazı tipi yeni bir yazı tipiyle değiştirilir ("stilsiz metin yanıp sönüyor")
- Sayfada yeni bir yazı tipi oluşturulana kadar "görünmez" metin gösterilir ("görünmez metin yanıp söner")
CSS font-display mülkü, desteklenen farklı değerler (auto, block, swap, fallback ve optional) aracılığıyla özel yazı tiplerinin oluşturma davranışını değiştirmenin bir yolunu sunar. Hangi değerin kullanılacağı, asenkron olarak yüklenen yazı tipleri için tercih edilen davranışa bağlıdır. Ancak, desteklenen bu değerlerin her biri, bugüne kadar yukarıda listelenen iki yöntemden birinde yeniden düzeni tetikleyebilir.
İsteğe bağlı yazı tipleri
font-display mülkü, oluşturulmadan önce indirilmesi gereken yazı tiplerini işlemek için üç dönemlik bir zaman çizelgesi kullanır:
- Engelle: "Görünmez" metni oluşturun ancak yükleme işlemi biter bitmez web yazı tipine geçin.
- Değişim: Metni yedek sistem yazı tipi kullanarak oluşturun ancak yükleme işlemi tamamlanır tamamlanmaz web yazı tipine geçin.
- Başarısız: Metni yedek sistem yazı tipi kullanarak oluşturun.
Daha önce font-display: optional ile belirtilen yazı tiplerinin 100 ms'lik bir engelleme dönemi vardı ve takas dönemi yoktu. Bu, yedek yazı tipine geçmeden önce "görünmez" metnin çok kısa bir süre gösterildiği anlamına gelir. Yazı tipi 100 ms içinde indirilmezse yedek yazı tipi kullanılır ve takas yapılmaz.

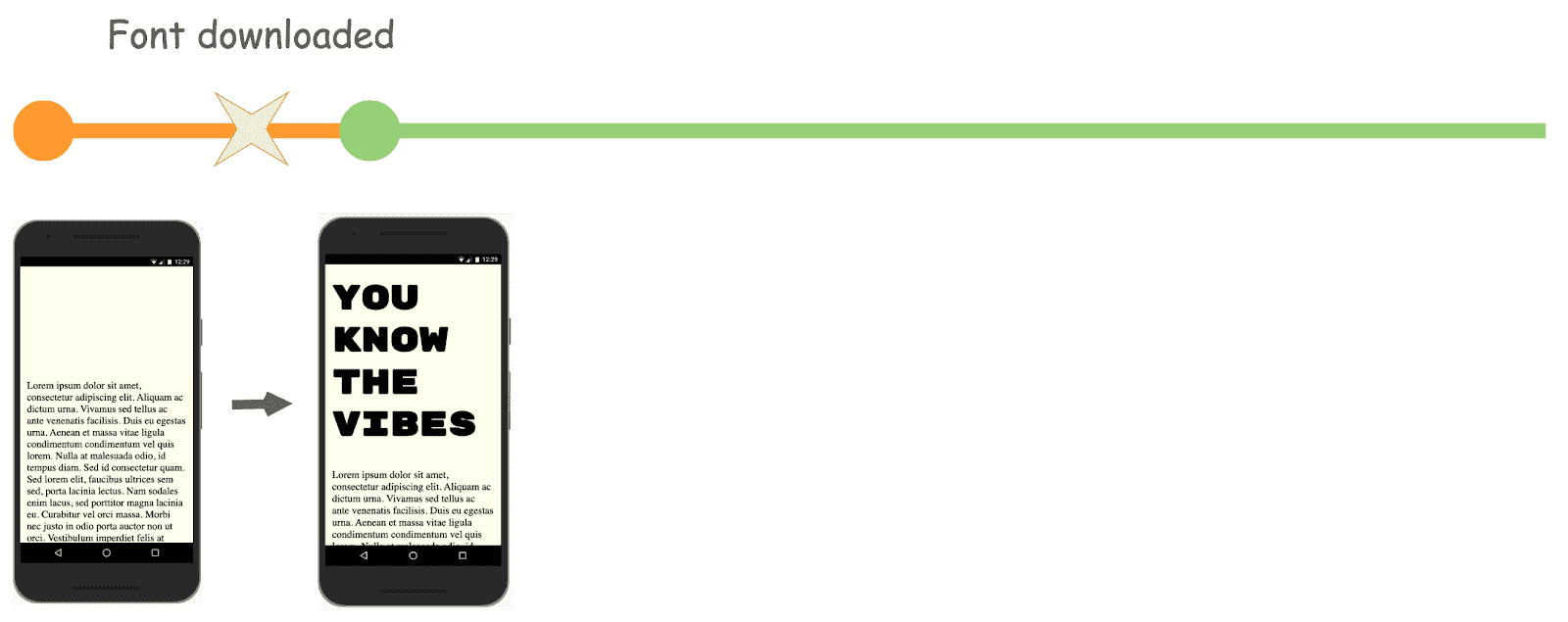
font-display: optional davranışıAncak yazı tipi, 100 ms. engelleme süresi tamamlanmadan önce indirilirse özel yazı tipi oluşturulur ve sayfada kullanılır.

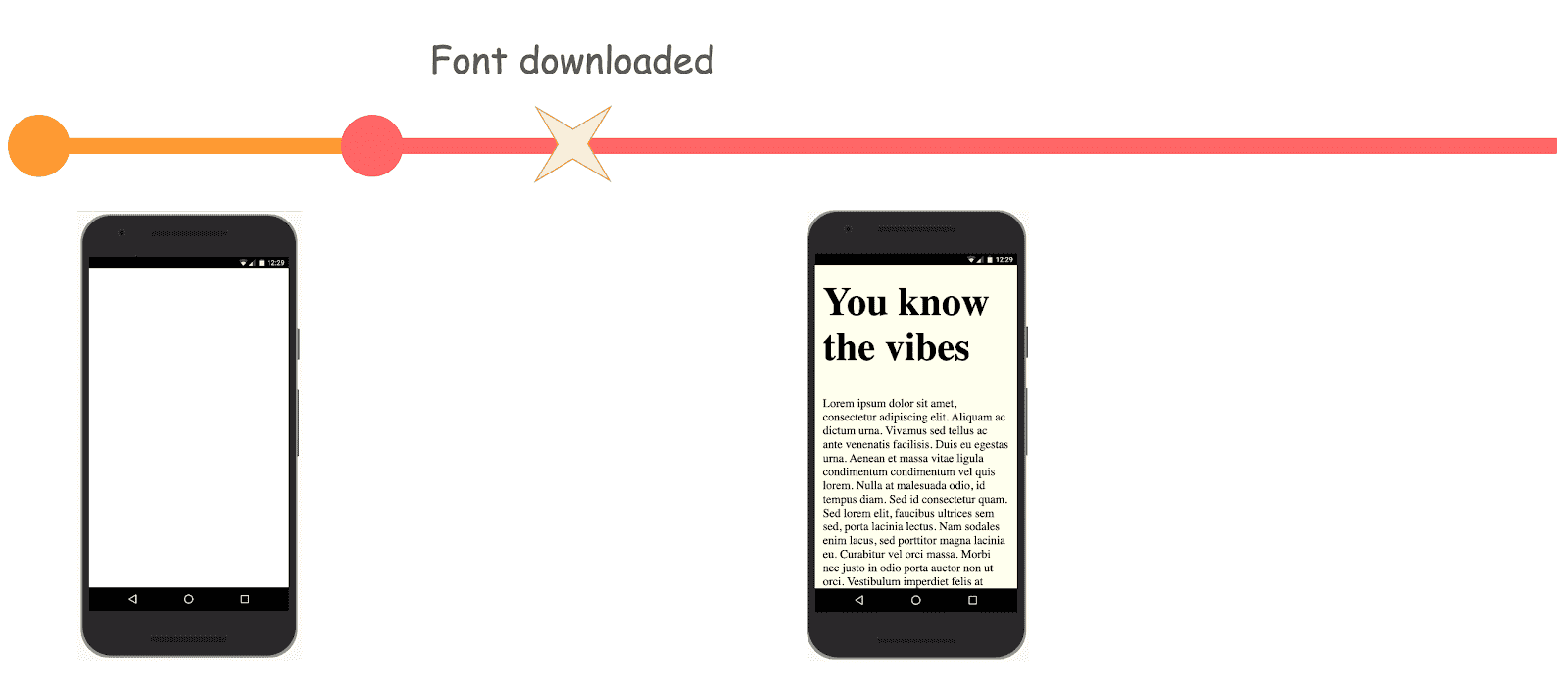
font-display: optional davranışıChrome, yedek yazı tipinin kullanılıp kullanılmadığına veya özel yazı tipinin zamanında yüklenip yüklenmediğine bakılmaksızın her iki durumda da sayfayı iki kez yeniden oluşturur. Bu durum, görünmeyen metnin hafifçe titremesine ve yeni bir yazı tipinin oluşturulduğu durumlarda sayfa içeriğinin bir kısmını hareket ettiren düzen sarkmasına neden olur. Bu durum, yazı tipi tarayıcının disk önbelleği içinde depolanmış olsa ve engelleme süresi dolmadan çok önce yüklenebilir olsa bile ortaya çıkar.
<link rel="preload'> ile önceden yüklenmiş isteğe bağlı yazı tipleri için ilk oluşturma döngüsünü tamamen kaldırmak amacıyla Chrome 83'te optimizasyonlar yapıldı.
Bunun yerine, özel yazı tipi yüklenmeye başlayana veya belirli bir süre geçene kadar oluşturma işlemi engellenir. Bu zaman aşımı süresi şu anda 100 ms olarak ayarlanmıştır ancak performansı optimize etmek için yakın gelecekte değişebilir.

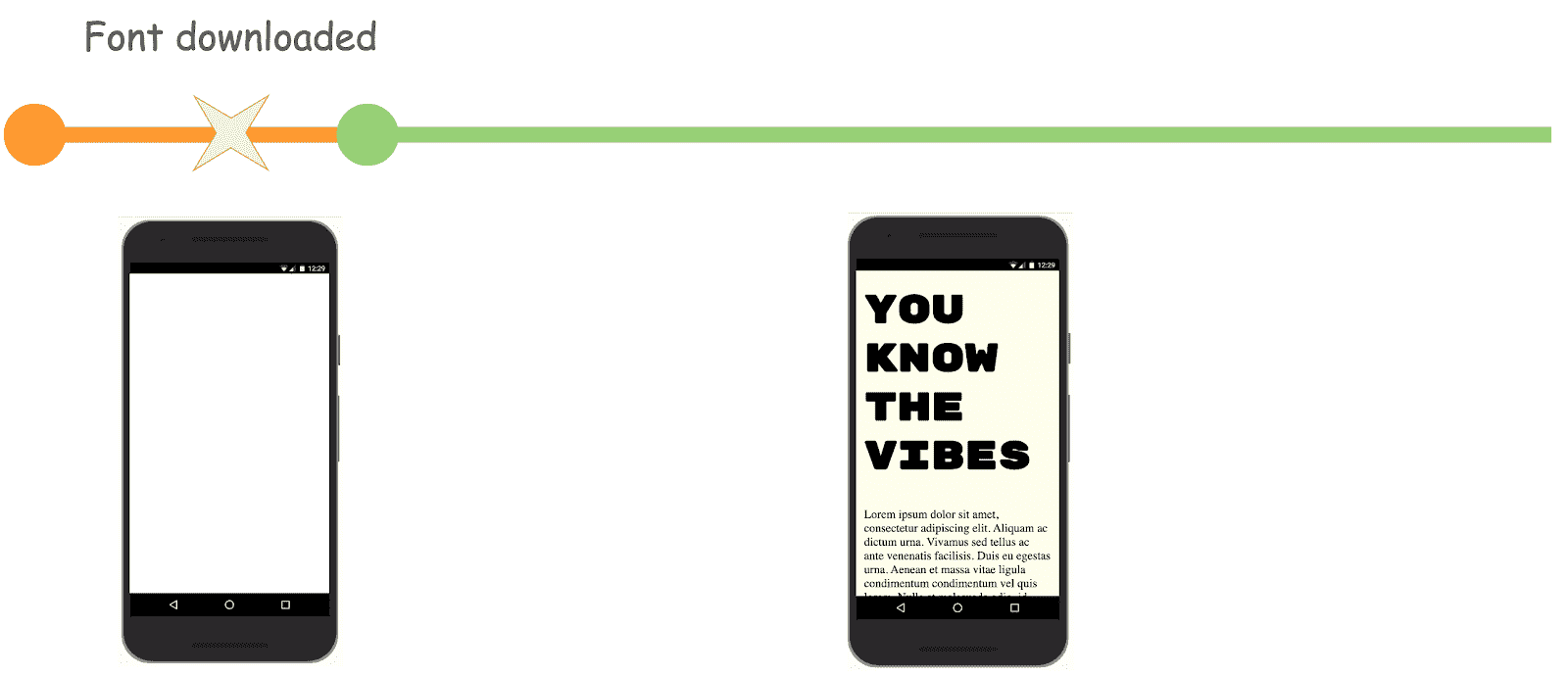
font-display: optional davranışı (görünmez metin yanıp sönmez)
font-display: optional davranışı (görünmez metin yanıp sönmez)Chrome'da isteğe bağlı yazı tiplerini önceden yüklemek, düzende takılma ve stili olmayan metnin yanıp sönme olasılığını ortadan kaldırır. Bu, CSS Yazı Tipi Modülü 4. Seviye'de belirtilen zorunlu davranışla eşleşir. Bu düzeyde, isteğe bağlı yazı tipleri hiçbir zaman yeniden düzene neden olmamalıdır ve kullanıcı aracıları bunun yerine oluşturmayı uygun bir süre için geciktirebilir.
İsteğe bağlı bir yazı tipini önceden yüklemek gerekli olmasa da, özellikle tarayıcı önbelleği içinde depolanmamışsa ilk oluşturma döngüsünden önce yükleme olasılığını büyük ölçüde artırır.
Sonuç
Chrome ekibi, bu yeni optimizasyonlarla isteğe bağlı yazı tiplerini önceden yükleme deneyimlerinizi öğrenmek istiyor. Sorun yaşarsanız veya özellik önerisinde bulunmak isterseniz sorun bildirin.

