Chrome 83 以降では、link rel="preload" と font-display: optional を組み合わせて、レイアウトのジャンクを完全に排除できるようになりました
Chrome 83 では、レンダリング サイクルを最適化することで、オプションのフォントをプリロードする際のレイアウトのずれを解消しました。カスタム フォントをレンダリングするときにレイアウトのジャンクを回避するには、<link rel="preload"> と font-display: optional を組み合わせるのが最も効果的です。
ブラウザの互換性
最新のクロスブラウザ サポート情報については、MDN のデータをご覧ください。
フォント レンダリング
レイアウトのずれ(再レイアウト)は、ウェブページ上のリソースが動的に変更され、コンテンツが「ずれる」場合に発生します。ウェブフォントの取得とレンダリングは、次のいずれかの方法でレイアウトのずれを直接引き起こす可能性があります。
- フォールバック フォントが新しいフォントと入れ替わる(「スタイル設定されていないテキストのフラッシュ」)
- 新しいフォントがページにレンダリングされるまで「見えない」テキストが表示される(「見えないテキストのフラッシュ」)
CSS の font-display プロパティを使用すると、サポートされているさまざまな値(auto、block、swap、fallback、optional)を使用して、カスタムフォントのレンダリング動作を変更できます。使用する値は、非同期で読み込まれるフォントの優先動作によって異なります。ただし、これまでは、サポートされている値のいずれも、上記の 2 つの方法のいずれかで再レイアウトをトリガーすることができました。
オプションのフォント
font-display プロパティは、レンダリング前にダウンロードする必要があるフォントを処理するために、3 つの期間のタイムラインを使用します。
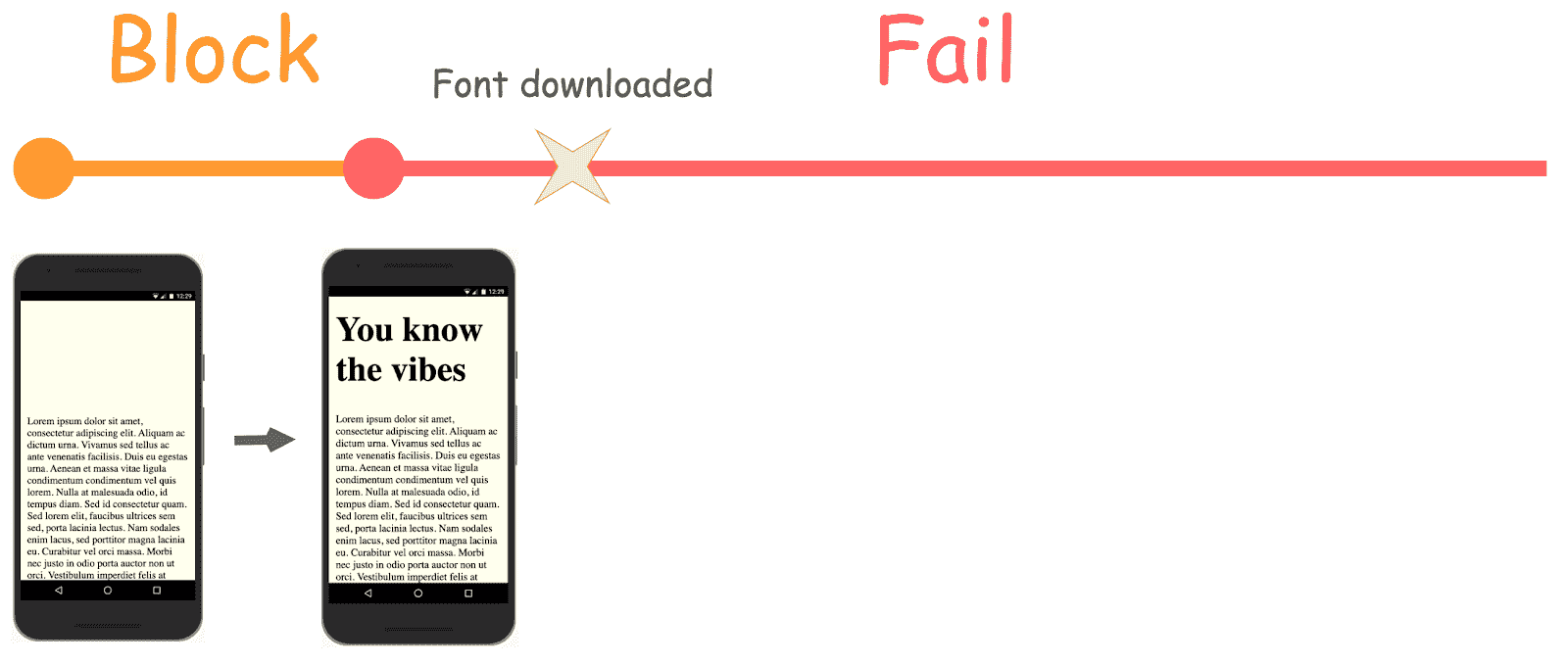
- ブロック: 「見えない」テキストをレンダリングしますが、読み込みが完了するとすぐにウェブフォントに変換します。
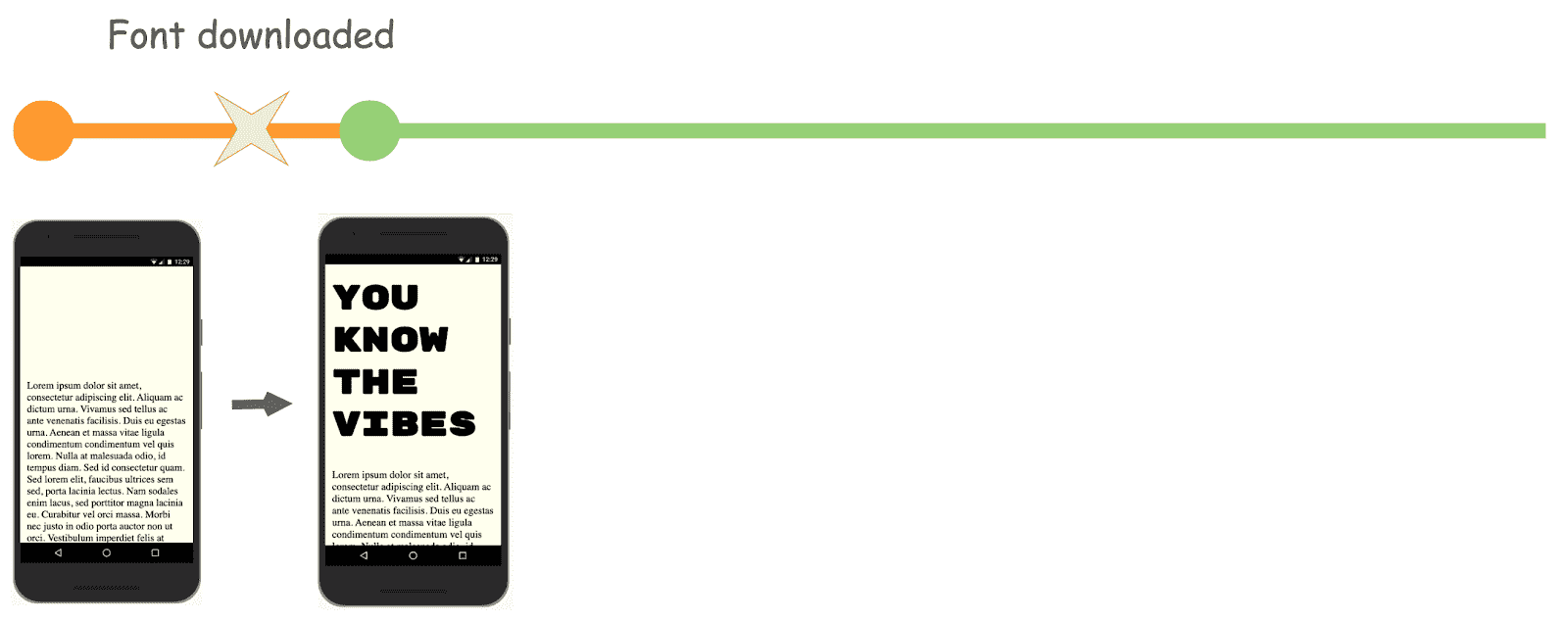
- 入れ替え: フォールバック システム フォントを使用してテキストをレンダリングしますが、読み込みが完了するとすぐにウェブフォントへ切り替えます。
- 失敗: フォールバック システム フォントを使用してテキストをレンダリングします。
以前は、font-display: optional で指定されたフォントには 100 ミリ秒のブロック期間があり、スワップ期間はありませんでした。つまり、フォールバック フォントへの切り替え前に「見えない」テキストがごく短時間表示されます。フォントが 100 ミリ秒以内にダウンロードされなかった場合、フォールバック フォントが使用され、スワップは行われません。

font-display: optional の動作ただし、100 ミリ秒のブロック期間が完了する前にフォントがダウンロードされた場合は、カスタム フォントがレンダリングされ、ページで使用されます。

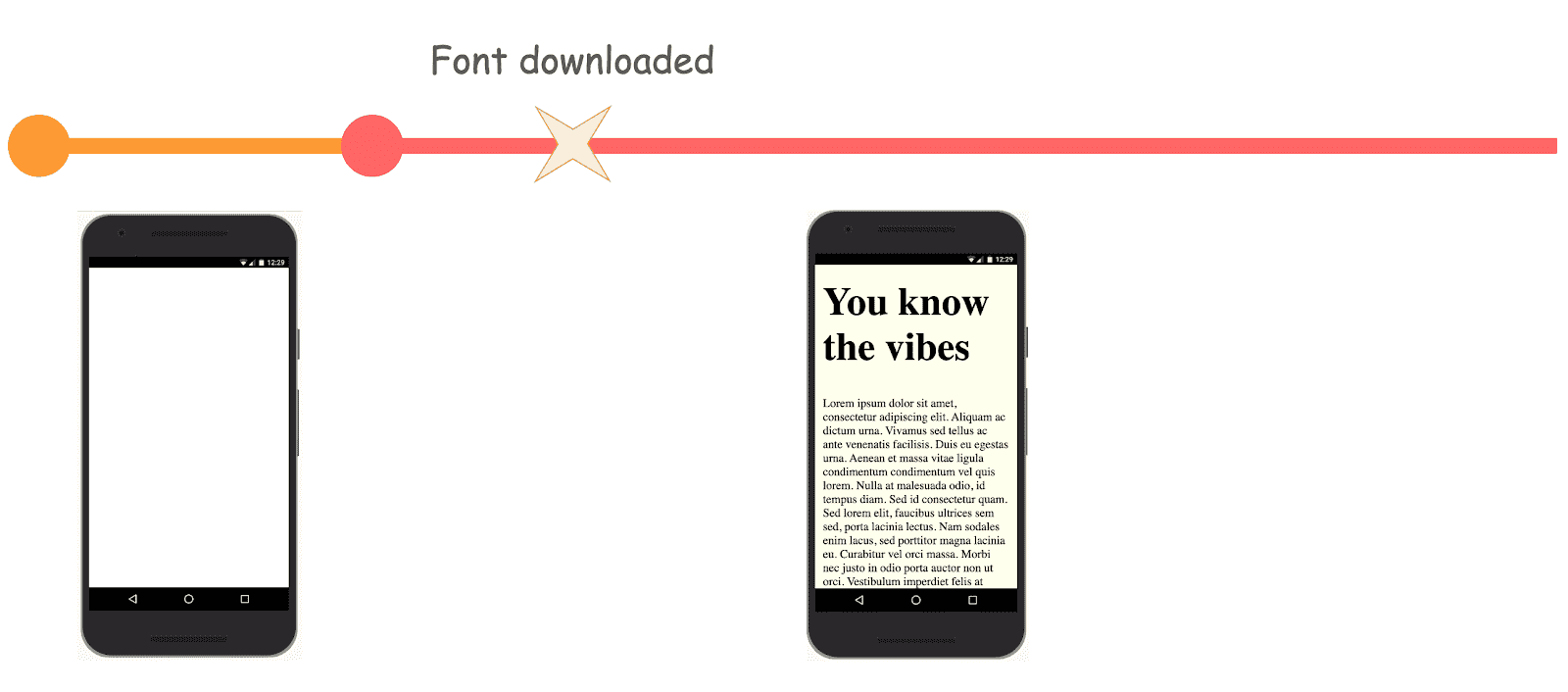
font-display: optional の動作フォールバック フォントが使用されているかどうか、カスタム フォントが時間内に読み込みを完了したかどうかに関係なく、Chrome はどちらの場合もページを2 回再レンダリングします。これにより、見えないテキストがわずかにちらつき、新しいフォントがレンダリングされた場合は、ページのコンテンツの一部が移動するレイアウトのジャンクが発生します。これは、フォントがブラウザのディスク キャッシュに保存されていて、ブロック期間が完了する前に読み込みが完了できる場合でも発生します。
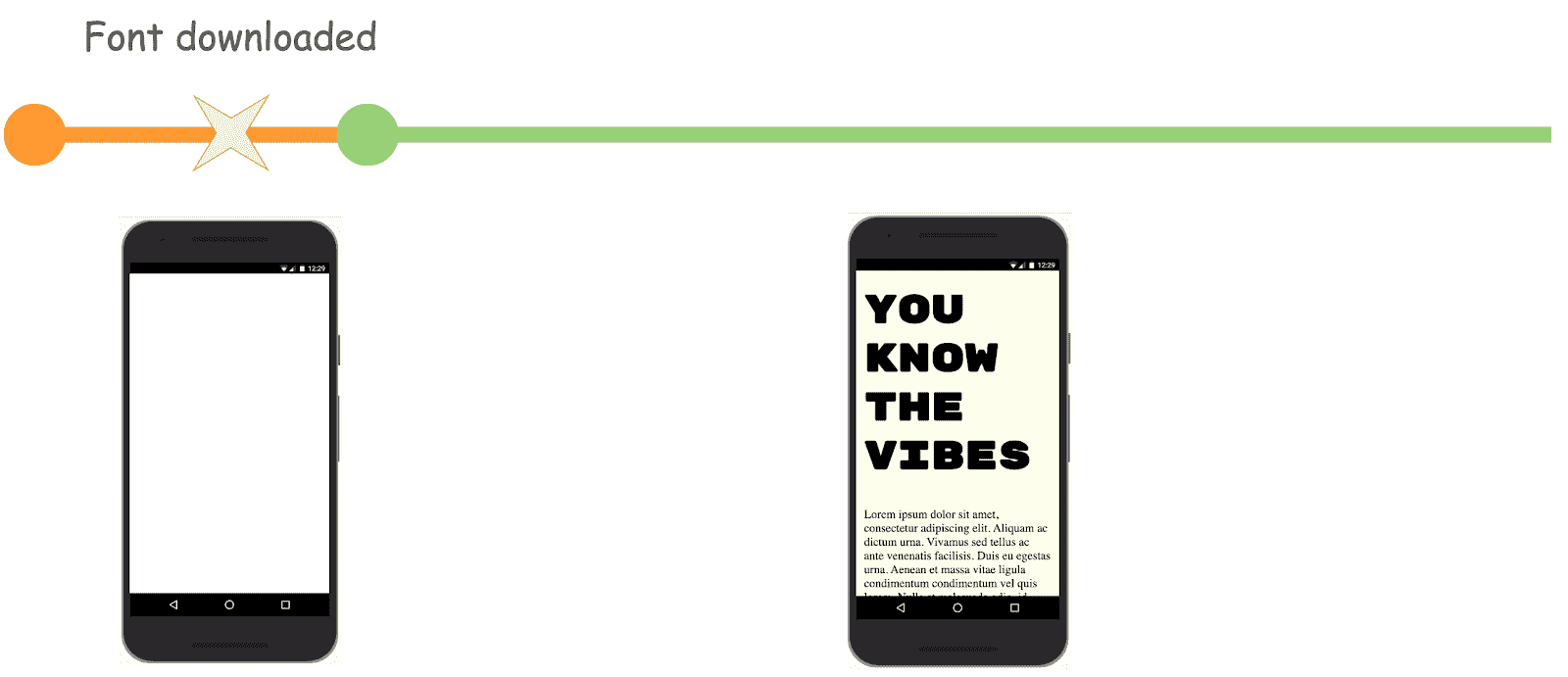
Chrome 83 では、<link rel="preload'> でプリロードされるオプション フォントの最初のレンダリング サイクルを完全に削除する最適化が行われました。代わりに、カスタム フォントが読み込みを完了するか、一定の時間が経過するまでレンダリングがブロックされます。このタイムアウト期間は現在 100 ミリ秒に設定されていますが、パフォーマンスを最適化するために近い将来変更される可能性があります。

font-display: optional 動作(見えないテキストのフラッシュなし)
font-display: optional 動作(見えないテキストのフラッシュなし)Chrome でオプションのフォントをプリロードすると、レイアウトのジャンクやスタイル設定されていないテキストのフラッシュが発生する可能性を排除できます。これは、CSS フォント モジュール レベル 4 で指定されている要件に準拠しています。この要件では、オプションのフォントが再レイアウトを引き起こさないようにし、代わりにユーザー エージェントが適切な時間だけレンダリングを遅らせることができるようにしています。
オプションのフォントをプリロードする必要はありませんが、特にブラウザのキャッシュにまだ保存されていない場合は、最初のレンダリング サイクルの前に読み込まれる可能性が大幅に高まります。
まとめ
Chrome チームでは、これらの新しい最適化を適用したオプション フォントのプリロードに関するご意見をお待ちしております。問題が発生した場合や、機能に関する提案がある場合は、問題を報告してください。

