بدءًا من الإصدار 83 من Chrome، يمكن دمج link rel="preload" وfont-display: optional لإزالة الارتباك في التنسيق تمامًا.
من خلال تحسين دورات العرض، يزيل الإصدار 83 من Chrome تغيير التنسيق عند التحميل المُسبَق للخطوط الاختيارية.
إنّ الجمع بين <link rel="preload"> وfont-display: optional هو الطريقة الأكثر فعالية لضمان عدم حدوث أي تقطُّع في التنسيق عند عرض الخطوط المخصّصة.
توافُق المتصفح
يمكنك الاطّلاع على بيانات MDN للحصول على معلومات محدّثة حول التوافق مع جميع المتصفّحات:
عرض الخطوط
يحدث تغيير التنسيق أو إعادة التنسيق عندما يتغيّر أحد الموارد على صفحة ويب بشكل ديناميكي، ما يؤدي إلى "تغيير" المحتوى. يمكن أن يؤدي جلب خطوط الويب وعرضها مباشرةً إلى حدوث تغييرات في التنسيق بإحدى الطريقتين التاليتَين:
- يتم استبدال خط احتياطي بخط جديد ("وميض نص بدون تنسيق")
- يتم عرض النص "غير المرئي" إلى أن يتم عرض خط جديد في الصفحة ("وميض النص غير المرئي").
توفّر خاصية CSS font-display طريقة لتعديل
سلوك عرض الخطوط المخصّصة من خلال مجموعة من القيم المتوافقة المختلفة (auto وblock
وswap وfallback وoptional). ويعتمد اختيار القيمة التي سيتم استخدامها على السلوك المفضّل
للخطوط التي يتم تحميلها بشكل غير متزامن. ومع ذلك، يمكن أن تؤدي كل قيمة من هذه القيم المتوافقة إلى إعادة التنسيق
بإحدى الطريقتَين المذكورتَين أعلاه.
الخطوط الاختيارية
تستخدِم السمة font-display مخططًا زمنيًا يتضمّن ثلاث فترات لمعالجة الخطوط التي يجب
تنزيلها قبل عرضها:
- حظر: عرض نص "غير مرئي"، ولكن التبديل إلى خط الويب فور انتهاء تحميله
- التبديل: عرض النص باستخدام خط نظام احتياطي، ولكن التبديل إلى خط الويب فور انتهاء تحميله
- تعذُّر: يتم عرض النص باستخدام خط نظام احتياطي.
في السابق، كانت الخطوط المحدّدة بالرمز font-display: optional تتضمن فترة حظر تبلغ 100 ملي ثانية بدون فترة تبديل. وهذا يعني أنّ النص "غير المرئي" يظهر لفترة وجيزة جدًا قبل التبديل إلى خط احتياطي. إذا لم يتم تنزيل الخط خلال 100 ملي ثانية، يتم استخدام الخط الاحتياطي ولا تتم عملية التبديل.

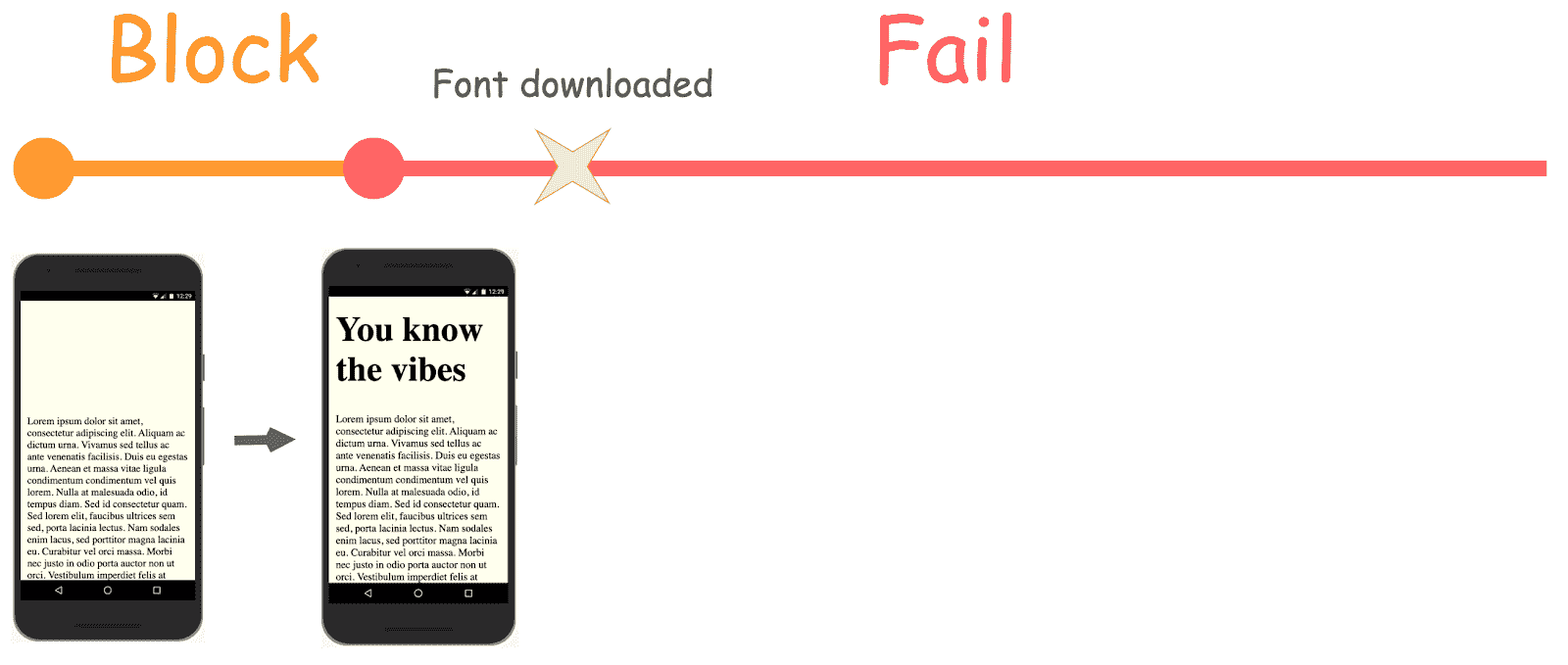
font-display: optional في Chrome عند تنزيل الخط بعد فترة الحظر التي تبلغ 100 ملي ثانيةومع ذلك، في حال تم تنزيل الخط قبل اكتمال فترة الحظر التي تبلغ 100 ملي ثانية، يتم عرض الخط المخصّص واستخدامه في الصفحة.

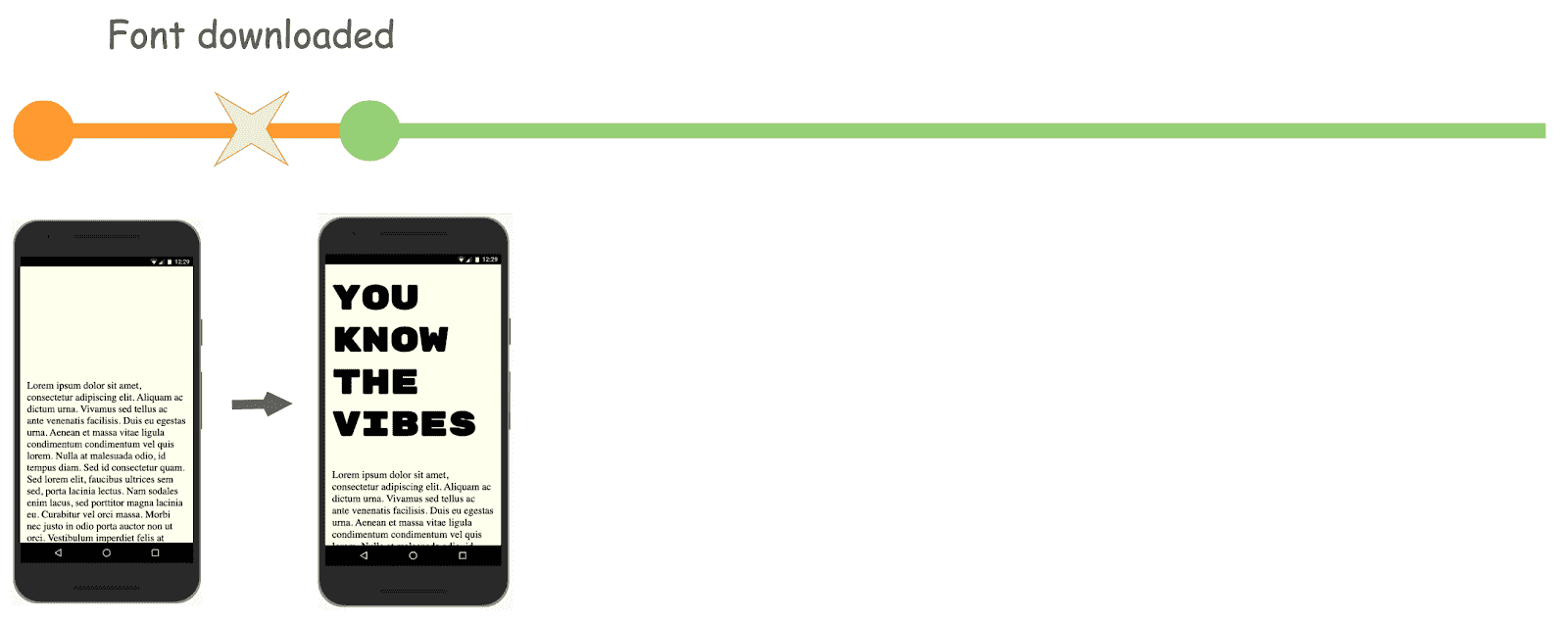
font-display: optional في Chrome عند تنزيل الخط قبل فترة الحظر التي تبلغ 100 ملي ثانيةيعيد Chrome عرض الصفحة مرتين في كلتا الحالتَين، بغض النظر عمّا إذا تم استخدام الخط الاحتياطي أو إذا اكتمل تحميل الخط المخصّص في الوقت المناسب. ويؤدي ذلك إلى وميض طفيف في النص غير المرئي، وفي الحالات التي يتم فيها عرض خط جديد، يؤدي ذلك إلى اهتزاز التنسيق الذي ينقل بعض محتوى الصفحة. ويحدث ذلك حتى إذا كان الخط مخزّنًا في ذاكرة التخزين المؤقت للقرص في المتصفّح ويمكن تحميله قبل اكتمال فترة الحظر.
تمّت إضافة تحسينات في الإصدار 83 من Chrome لإزالة دورة العرض الأولى للخطوط الاختيارية
التي يتم تحميلها مسبقًا باستخدام <link rel="preload'>.
بدلاً من ذلك، يتم حظر العرض إلى أن يكتمل تحميل الخط المخصّص أو بعد انقضاء فترة زمنية معيّنة. تم ضبط فترة المهلة هذه حاليًا على 100 ملي ثانية، ولكن قد تتغيّر في المستقبل القريب لتحسين الأداء.

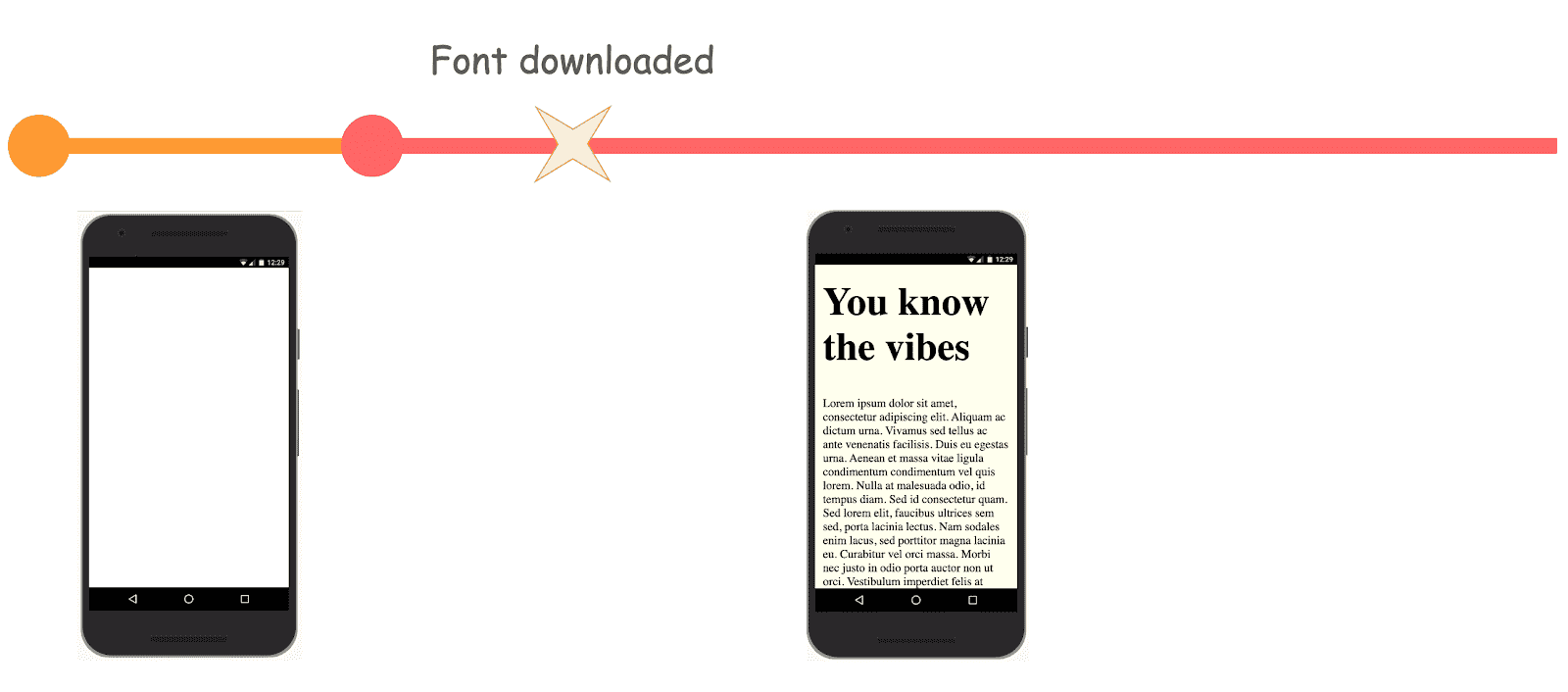
font-display: optional في Chrome عند تحميل الخطوط مسبقًا وتنزيلها بعد فترة الحظر التي تبلغ 100 ملي ثانية (بدون وميض نص غير مرئي)
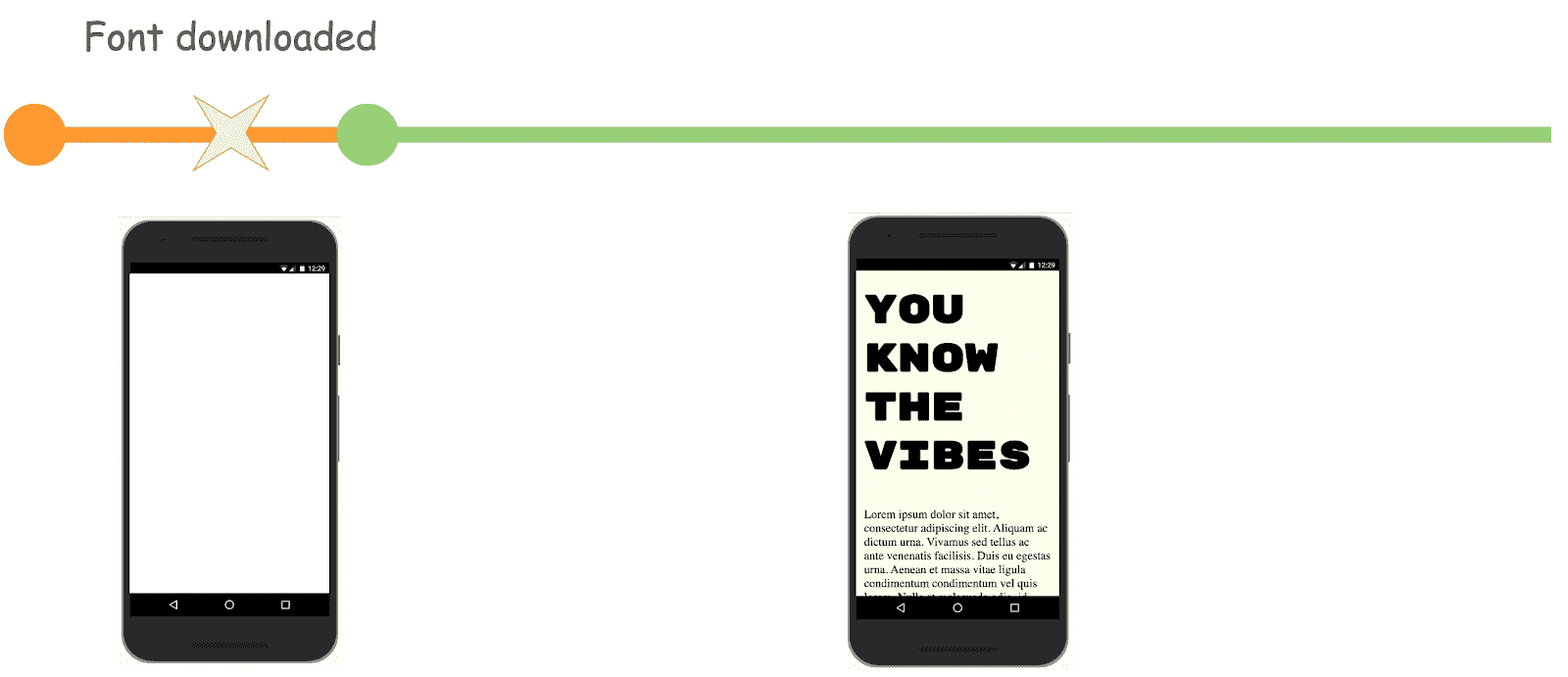
font-display: optional في Chrome عند تحميل الخطوط مسبقًا وتنزيلها قبل فترة الحظر التي تبلغ 100 ملي ثانية (بدون وميض نص غير مرئي)يؤدي تحميل الخطوط الاختيارية مسبقًا في Chrome إلى إزالة احتمال حدوث تقطُّع في التنسيق وميض في النص بدون تنسيق. يتطابق ذلك مع السلوك المطلوب كما هو محدّد في مستوى وحدة خطوط CSS 4، حيث يجب ألّا تؤدي الخطوط الاختيارية أبدًا إلى إعادة التنسيق، ويمكن لبرامج وكيل المستخدمين بدلاً من ذلك تأخير العرض لفترة مناسبة من الوقت.
على الرغم من أنّه ليس من الضروري تحميل خط اختياري مسبقًا، إلا أنّ ذلك يُحسِّن بشكل كبير من فرصة تحميله قبل دورة العرض الأولى، خاصةً إذا لم يتم تخزينه بعد في ذاكرة التخزين المؤقت للمتصفح.
الخاتمة
يهمّ فريق Chrome معرفة تجاربك في تحميل الخطوط الاختيارية مسبقًا باستخدام هذه التحسينات الجديدة. يمكنك إرسال مشكلة إذا واجهت أي مشاكل أو أردت اقتراح ميزات.


