عند فتح صفحة ويب، يطلب المتصفّح مستند HTML من خادم، ويحلّل محتواه، ويرسل طلبات منفصلة لأي موارد تمت الإشارة إليها. بصفتك مطوّرًا، أنت على دراية بجميع الموارد التي تحتاجها صفحتك وأيها الأكثر أهمية. يمكنك استخدام هذه المعلومات لطلب الموارد المهمة مسبقًا وتسريع عملية التحميل. توضّح هذه المشاركة كيفية تحقيق ذلك باستخدام <link rel="preload">.
طريقة عمل ميزة التحميل المُسبَق
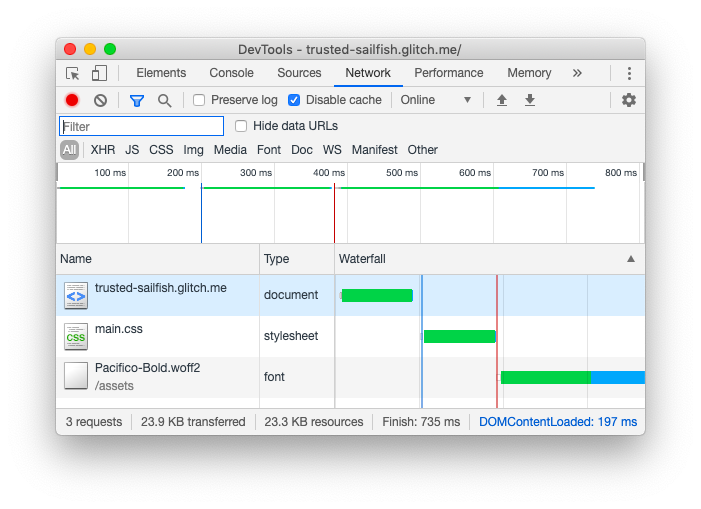
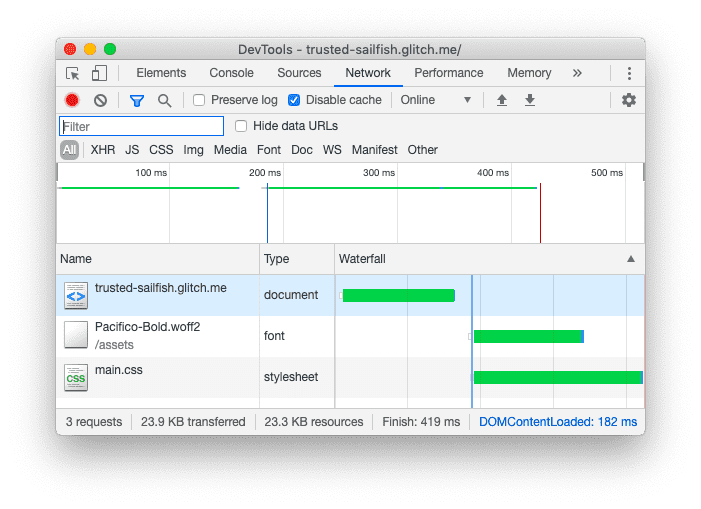
تكون عملية التحميل المُسبق مناسبة بشكل أفضل للموارد التي يكتشفها المتصفّح عادةً في وقت متأخر.

@font-face. لا يحمّل المتصفّح ملف الخط إلا بعد الانتهاء من تنزيل ورقة الأنماط وتحليلها.من خلال التحميل المُسبق لمورد معيّن، أنت تخبر المتصفّح بأنّك تريد جلب هذا المورد قبل أن يكتشفه المتصفّح، لأنّك متأكّد من أهميته للصفحة الحالية.

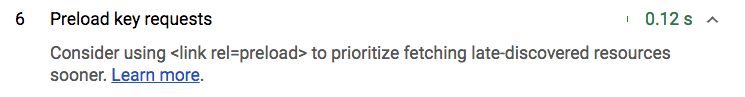
تمثّل سلسلة الطلبات المُهمّة ترتيب الموارد التي يحدّد المتصفّح أولويتها ويجلبها. تحدّد أداة Lighthouse مواد العرض التي تقع في المستوى الثالث من هذه السلسلة على أنّها تم اكتشافها في وقت متأخر. يمكنك استخدام تدقيق التحميل المُسبَق للطلبات الرئيسية لتحديد الموارد التي يجب تحميلها مُسبقًا.

يمكنك التحميل المُسبَق للموارد من خلال إضافة علامة <link> مع rel="preload" إلى رأس مستند HTML:
<link rel="preload" as="script" href="critical.js">
يخزّن المتصفّح الموارد المحمَّلة مسبقًا في ذاكرة التخزين المؤقت لتكون متاحة على الفور عند الحاجة إليها. (لا يتم تنفيذ النصوص البرمجية أو تطبيق أوراق الأنماط.)
يتم تنفيذ تعديلات الموارد، مثل preconnect وprefetch، بالطريقة التي يراها المتصفّح مناسبة. أما preload، فيجب توفّره للمتصفّح. تُجيد المتصفحات الحديثة تحديد أولويات الموارد، ولهذا السبب من المهم استخدام preload بشكل محدود وعدم تحميل سوى الموارد الأكثر أهمية مسبقًا.
تؤدي عمليات التحميل المُسبَق غير المستخدَمة إلى ظهور تحذير في "وحدة التحكّم" في Chrome بعد حوالي 3 ثوانٍ من حدث load.

حالات الاستخدام
التحميل المُسبَق للموارد المحدّدة في CSS
لا يتم رصد الخطوط المحدّدة باستخدام قواعد @font-face أو صور الخلفية المحدّدة في ملفات CSS إلا بعد أن ينزّل المتصفّح ملفات CSS هذه ويحلّلها. يضمن التحميل المُسبَق لهذه الموارد جلبها قبل تنزيل ملفات CSS.
التحميل المُسبَق لملفات CSS
في حال استخدام أسلوب CSS المهم، عليك تقسيم CSS إلى جزأين. يتم تضمين محتوى CSS المهم المطلوب لعرض الجزء المرئي من الصفحة في <head> من المستند، ويتم عادةً تحميل محتوى CSS غير المهم بشكل كسول باستخدام JavaScript. قد يؤدي انتظار تنفيذ JavaScript قبل تحميل محتوى CSS غير المهم إلى حدوث تأخيرات في العرض عندما يتنقّل المستخدمون، لذا من المستحسن استخدام <link rel="preload"> لبدء التنزيل في وقت أقرب.
التحميل المُسبَق لملفات JavaScript
بما أنّ المتصفّحات لا تنفّذ الملفات المحمَّلة مسبقًا، فإنّ التحميل المُسبَق مفيد لفصل عملية الجلب عن التنفيذ، ما يمكن أن يحسّن مقاييس مثل "الوقت اللازم للتفاعل". تعمل عملية التحميل المُسبَق بشكل أفضل إذا قسّمت حِزم JavaScript وحمّلت مسبقًا الأجزاء المهمة فقط.
كيفية تنفيذ rel=preload
أبسط طريقة لتنفيذ preload هي إضافة علامة <link> إلى <head> في المستند:
<head>
<link rel="preload" as="script" href="critical.js">
</head>
يساعد توفير السمة as المتصفّح في تحديد أولوية المورد الذي تمّت جلب بياناته مسبقًا وفقًا لنوعه، وتحديد العناوين المناسبة، وتحديد ما إذا كان المورد متوفّرًا في ذاكرة التخزين المؤقت. تشمل القيم المقبولة لهذه السمة: script وstyle وfont وimage وغير ذلك.
يتم تحميل بعض أنواع الموارد، مثل الخطوط، في وضع التصفّح المتخفي. بالنسبة إلى هذه السمات، يجب ضبط السمة crossorigin على preload:
<link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>
تقبل عناصر <link> أيضًا السمة type التي تحتوي على نوع MIME للمرجع المرتبط. تستخدم المتصفحات قيمة السمة type للتأكّد من أنّ الموارد يتم تحميلها مسبقًا فقط إذا كان نوع الملف متوافقًا. إذا كان المتصفّح لا يتوافق مع نوع المورد المحدّد، سيتجاهل <link rel="preload">.
يمكنك أيضًا التحميل المُسبَق لأي نوع من الموارد من خلال عنوان HTTP Link:
Link: </css/style.css>; rel="preload"; as="style"
من مزايا تحديد preload في عنوان HTTP أنّ المتصفّح لا يحتاج إلى تحليل المستند للعثور عليه، ما قد يؤدي إلى تحسينات طفيفة في بعض الحالات.
التحميل المُسبَق لوحدات JavaScript باستخدام webpack
إذا كنت تستخدم أداة تجميع وحدات تنشئ ملفات إصدار لتطبيقك، عليك التحقّق ممّا إذا كانت تتيح إدخال علامات التحميل المُسبَق. في الإصدار 4.6.0 أو الإصدارات الأحدث من webpack، تتوفّر ميزة التحميل المُسبَق من خلال استخدام التعليقات السحرية داخل import():
import(_/* webpackPreload: true */_ "CriticalChunk")
إذا كنت تستخدم إصدارًا قديمًا من webpack، استخدِم إضافة تابعة لجهة خارجية، مثل preload-webpack-plugin.
تأثيرات التحميل المُسبَق في Core Web Vitals
التحميل المُسبق هو تحسين قوي للأداء يؤثّر في سرعة التحميل. يمكن أن تؤدي عمليات التحسين هذه إلى تغييرات في مؤشرات Core Web Vitals الخاصة بموقعك الإلكتروني، ومن المهم أن تكون على دراية بها.
سرعة عرض أكبر محتوى مرئي (LCP)
يؤثّر التحميل المُسبَق بشكل كبير في سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) عندما يتعلّق الأمر بالخطوط والصور، لأنّ كلاً من الصور وعُقد النص يمكن أن تكون من العناصر المرشّحة لمقياس LCP. يمكن أن تستفيد الصور الرئيسية ومجموعات النصوص الكبيرة التي يتم عرضها باستخدام خطوط الويب بشكل كبير من تلميح التحميل المُسبَق الذي تم وضعه بشكل جيد، ويجب استخدامها عند توفّر فرص لتقديم هذه الأجزاء المهمة من المحتوى للمستخدم بشكل أسرع.
ومع ذلك، عليك توخّي الحذر عند استخدام ميزة التحميل المُسبَق وغيرها من التحسينات. على وجه الخصوص، تجنَّب التحميل المُسبَق لعدد كبير جدًا من الموارد. إذا تم تحديد أولوية عدد كبير جدًا من الموارد، لن يكون لأي منها أولوية في الواقع. ستكون آثار تلميحات التحميل المُسبَق المفرطة ضارة بشكل خاص للمستخدمين الذين لديهم شبكات أبطأ حيث سيكون التنافس على معدل نقل البيانات أكثر وضوحًا.
بدلاً من ذلك، ركِّز على بعض الموارد العالية القيمة التي تعرف أنّها ستستفيد من التحميل المُسبَق في المكان المناسب. عند التحميل المُسبَق للخطوط، احرص على عرض الخطوط بتنسيق WOFF 2.0 لتقليل وقت تحميل الموارد إلى أقصى حدّ ممكن. بما أنّ WOFF 2.0 متوافق مع معظم المتصفحات، سيؤدي استخدام تنسيقات أقدم، مثل WOFF 1.0 أو TrueType (TTF)، إلى تأخير عرض أكبر محتوى مرئي إذا كان العنصر المرشّح لعرض أكبر محتوى مرئي هو عقدة نصية.
في ما يتعلّق بمقياس LCP وJavaScript، عليك التأكّد من إرسال ترميز كامل من الخادم لكي يعمل ماسح التحميل المُسبَق في المتصفّح بشكل صحيح. إذا كنت تقدّم تجربة تعتمد بالكامل على JavaScript لعرض الترميز ولا يمكنك إرسال HTML معروض من الخادم، سيكون من المفيد التدخّل في المواضع التي لا يمكن فيها لماسح التحميل المُسبق في المتصفّح إجراء ذلك، وتحميل الموارد مُسبقًا التي لا يمكن اكتشافها إلا عند انتهاء تحميل JavaScript وتنفيذه.
متغيّرات التصميم التراكمية (CLS)
انتقال التنسيق التراكمي (CLS) هو مقياس مهم بشكل خاص عندما يتعلق الأمر بخطوط الويب، ويتفاعل CLS بشكل كبير مع خطوط الويب التي تستخدم السمة font-display في CSS لإدارة طريقة تحميل الخطوط. للحدّ من عمليات تغيير التنسيق المرتبطة بخطوط الويب، ننصحك باتّباع الاستراتيجيات التالية:
- التحميل المُسبَق للخطوط أثناء استخدام القيمة التلقائية
blockلـfont-displayهذا توازن دقيق. يمكن اعتبار حظر عرض الخطوط بدون بديل مشكلة في تجربة المستخدم. من ناحية أخرى، يؤدي تحميل الخطوط باستخدامfont-display: block;إلى إلغاء عمليات تغيير التنسيق المرتبطة بخطوط الويب. من ناحية أخرى، لا يزال من المهم تحميل خطوط الويب في أسرع وقت ممكن إذا كانت ضرورية لتجربة المستخدم. قد يكون الجمع بين التحميل المُسبَق وfont-display: block;حلاً وسطًا مقبولاً. - التحميل المُسبَق للخطوط أثناء استخدام القيمة
fallbackللسمةfont-displayfallbackهو حل وسط بينswapوblock، إذ يتضمّن فترة حظر قصيرة للغاية. - استخدِم القيمة
optionalللسمةfont-displayبدون تحميل مسبق. إذا لم يكن خط الويب ضروريًا لتجربة المستخدم، ولكنّه لا يزال يُستخدم لعرض كمية كبيرة من نصوص الصفحة، ننصحك باستخدام القيمةoptional. في الظروف المعاكسة، ستعرضoptionalنص الصفحة بخط احتياطي أثناء تحميل الخط في الخلفية للتنقّل التالي. والنتيجة الصافية في هذه الحالات هي تحسين متغيّرات التصميم التراكمية، لأنّ خطوط النظام سيتم عرضها على الفور، بينما سيتم تحميل الخط على الفور في عمليات تحميل الصفحة اللاحقة بدون حدوث متغيّرات في التصميم.
يصعب تحسين مقياس متغيّرات التصميم التراكمية (CLS) عندما يتعلّق الأمر بخطوط الويب. كما هو الحال دائمًا، يمكنك تجربة هذه الاستراتيجيات في المختبر، ولكن عليك الاعتماد على بياناتك الميدانية لتحديد ما إذا كانت استراتيجيات تحميل الخطوط تحسّن CLS أو تؤدي إلى تفاقمه.
مدى استجابة الصفحة لتفاعلات المستخدم (INP)
مدة عرض الاستجابة لتفاعل المستخدم هو مقياس يحدّد سرعة الاستجابة لبيانات المستخدم. بما أنّ الجزء الأكبر من التفاعلية على الويب يعتمد على JavaScript، قد يساعد التحميل المُسبَق لملفات JavaScript التي تتيح التفاعلات المهمة في الحفاظ على انخفاض قيمة INP للصفحة. ومع ذلك، يجب الانتباه إلى أنّ التحميل المُسبَق للكثير من JavaScript أثناء بدء التشغيل يمكن أن يؤدي إلى عواقب سلبية غير مقصودة إذا كان هناك الكثير من الموارد التي تتنافس على النطاق الترددي.
عليك أيضًا توخّي الحذر بشأن طريقة تقسيم الرموز. يُعدّ تقسيم الرموز البرمجية أسلوبًا ممتازًا لتحسين الأداء وتقليل مقدار JavaScript الذي يتم تحميله أثناء بدء التشغيل، ولكن يمكن تأخير التفاعلات إذا كانت تعتمد على JavaScript الذي يتم تحميله مباشرةً في بداية التفاعل. ولتعويض ذلك، عليك فحص نية المستخدم، وإضافة عملية تحميل مسبق لأجزاء JavaScript الضرورية قبل حدوث التفاعل. أحد الأمثلة على ذلك هو التحميل المُسبَق لرمز JavaScript المطلوب للتحقّق من صحة محتوى النموذج عند التركيز على أيّ من الحقول في النموذج.
الخاتمة
لتحسين سرعة الصفحة، يمكنك التحميل المُسبَق للموارد المهمة التي يكتشفها المتصفّح في وقت متأخر. إنّ التحميل المُسبَق لكل شيء سيكون غير مثمر، لذا استخدِم preload باعتدال وقِس التأثير في العالم الحقيقي.