prefers-reduced-motion medya sorgusu, kullanıcının işletim sisteminden kullandığı animasyon veya hareket miktarını en aza indirmesini isteyip istemediğini algılar.
Herkes dekoratif animasyonları veya geçişleri sevmez. Bazı kullanıcılar ise paralaks kaydırma, yakınlaştırma efektleri ve benzeri özelliklerle karşılaştığında hareket hastalığı yaşar. Kullanıcı tercihi medya sorgusu prefers-reduced-motion, bu tercihi belirtmiş kullanıcılar için sitenizin hareketi azaltılmış bir varyantını tasarlamanıza olanak tanır.
Gerçek hayatta ve web'de çok fazla hareket
Geçen gün çocuklarımla buz pateni yapıyordum. Güneşli güzel bir gündü ve buz pateni pisti insanlarla doluydu ⛸. Ancak kalabalıklarla başa çıkmakta zorlanıyorum. Bu kadar çok hareketli hedef varken hiçbir şeye odaklanamıyorum ve sonunda kaybolup görsel olarak tamamen aşırı yüklenmiş hissediyorum. Bu durum, neredeyse bir karınca yuvasına 🐜 bakmaya benziyor.

Aynı durum bazen web'de de yaşanabilir: Yanıp sönen reklamlar, süslü paralaks efektleri, sürprizli animasyonlar, otomatik oynatılan videolar ve daha fazlası nedeniyle web bazen oldukça bunaltıcı olabilir… Neyse ki gerçek hayatta olduğu gibi bu durumun bir çözümü var. CSS medya sorgusu
prefers-reduced-motion, geliştiricilerin sayfaların bir varyantını, hareket azaltmayı tercih eden kullanıcılar için oluşturmasına olanak tanır. Bu, otomatik oynatılan videoları kullanmaktan, tamamen dekoratif olan belirli efektleri devre dışı bırakmaya ve belirli kullanıcılar için bir sayfayı tamamen yeniden tasarlamaya kadar her şeyi içerebilir.
Bu özelliğe geçmeden önce bir adım geri gidip web'de animasyonların ne için kullanıldığını düşünelim. İsterseniz arka plan bilgilerini atlayıp doğrudan teknik ayrıntılara geçebilirsiniz.
Web'de animasyon
Animasyonlar genellikle kullanıcıya geri bildirim vermek için kullanılır. Örneğin, bir işlemin alındığını ve işlendiğini bildirmek için animasyonlardan yararlanılır. Örneğin, bir alışveriş web sitesinde bir ürün, sitenin sağ üst köşesindeki bir simge olarak gösterilen sanal alışveriş sepetine "uçacak" şekilde animasyonlu olabilir.
Bir diğer kullanım alanı ise iskelet ekranlar, bağlamsal meta veriler ve düşük kaliteli resim önizlemeleri karışımını kullanarak kullanıcı algısını etkilemektir. Bu sayede kullanıcının zamanının büyük bir kısmı harcanır ve tüm deneyimin daha hızlı olduğu hissiyatı yaratılır. Buradaki amaç, kullanıcıya neyin geleceğiyle ilgili bağlam bilgisi vermek ve bu sırada öğeleri olabildiğince hızlı yüklemektir.
Son olarak, animasyonlu gradyanlar, paralaks kaydırma, arka plan videoları gibi dekoratif efektler de vardır. Birçok kullanıcı bu tür animasyonlardan hoşlansa da bazı kullanıcılar dikkatlerinin dağıldığını veya yavaşladıklarını düşündükleri için bu animasyonları beğenmez. En kötü durumda, kullanıcılar gerçek hayattaki gibi hareket hastalığına bile yakalanabilir. Bu nedenle, bu kullanıcılar için animasyonları azaltmak tıbbi bir gerekliliktir.
Hareket kaynaklı vestibüler spektrum bozukluğu
Bazı kullanıcılar animasyonlu içeriklerden dolayı dikkat dağınıklığı veya mide bulantısı yaşar. Örneğin, kaydırma animasyonları, kaydırmayla ilişkili ana öğe dışındaki öğeler çok fazla hareket ettiğinde vestibüler bozukluklara neden olabilir. Örneğin, arka plan öğeleri ön plan öğelerinden farklı bir hızda hareket ettiğinden paralaks kaydırma animasyonları vestibüler bozukluklara neden olabilir. Vestibüler (iç kulak) bozukluk reaksiyonları arasında baş dönmesi, mide bulantısı ve migren tipi baş ağrıları yer alır. Bazen iyileşmek için yatak istirahati gerekir.
İşletim sistemlerinde hareketi kaldırma
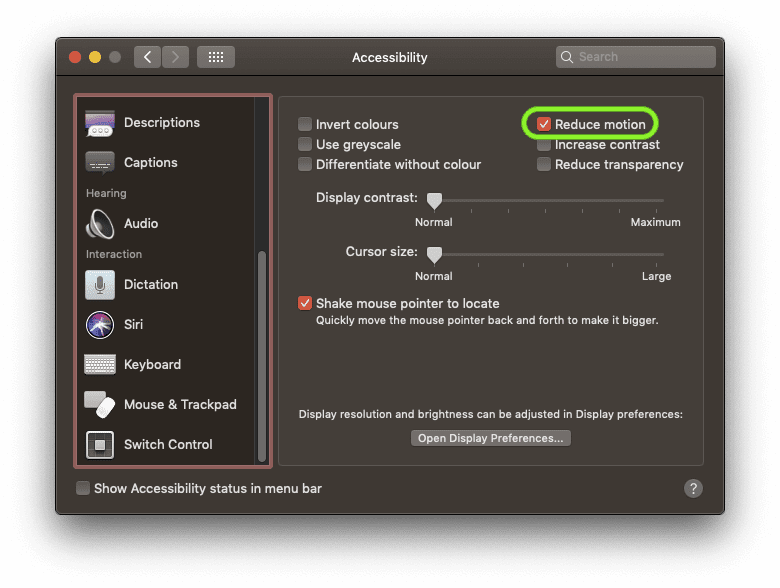
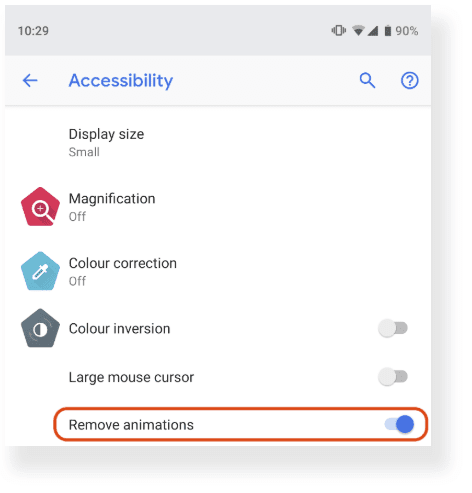
Birçok işletim sisteminde uzun süredir azaltılmış hareket tercihini belirlemeye yönelik erişilebilirlik ayarları bulunmaktadır. Aşağıdaki ekran görüntülerinde macOS Mojave'deki Hareketi azalt tercihi ve Android Pie'daki Animasyonları kaldır tercihi gösterilmektedir. İşaretlendiğinde bu tercihler, işletim sisteminin uygulama başlatma animasyonları gibi dekoratif efektler kullanmamasına neden olur. Uygulamalar da bu ayara uymalı ve gereksiz tüm animasyonları kaldırmalıdır.


Web'de hareketi kaldırma
Media Queries Level 5, hareket azaltma kullanıcı tercihini web'e de getiriyor. Medya sorguları, yazarların oluşturulan dokümandan bağımsız olarak kullanıcı aracısının veya görüntüleme cihazının değerlerini ya da özelliklerini test etmesine ve sorgulamasına olanak tanır. Kullanıcının, kullandığı animasyon veya hareket miktarını en aza indirmek için bir işletim sistemi tercihi belirleyip belirlemediğini algılamak üzere prefers-reduced-motion medya sorgusu kullanılır. İki olası değer alabilir:
no-preference: Kullanıcının temel işletim sisteminde herhangi bir tercih yapmadığını gösterir. Bu anahtar kelime değeri, Boole bağlamındafalseolarak değerlendirilir.reduce: Kullanıcının, arayüzlerde hareketin veya animasyonun en aza indirilmesi gerektiğini belirten bir işletim sistemi tercihi ayarladığını gösterir. Tercihen, gerekli olmayan tüm hareketler kaldırılır.
CSS ve JavaScript bağlamlarındaki medya sorgusuyla çalışma
Tüm medya sorgularında olduğu gibi prefers-reduced-motion, CSS bağlamında ve JavaScript bağlamında kontrol edilebilir.
Her ikisini de göstermek için kullanıcının tıklamasını istediğim önemli bir kayıt düğmem olduğunu varsayalım. Dikkat çekici bir "titreşim" animasyonu tanımlayabilirim ancak iyi bir web vatandaşı olarak bunu yalnızca animasyonları açıkça kabul eden kullanıcılar için oynatacağım. Animasyonları devre dışı bırakan veya medya sorgusunu anlamayan tarayıcıları kullananlar için oynatmayacağım.
/*
If the user has expressed their preference for
reduced motion, then don't use animations on buttons.
*/
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use animations on buttons.
*/
@media (prefers-reduced-motion: no-preference) {
button {
/* `vibrate` keyframes are defined elsewhere */
animation: vibrate 0.3s linear infinite both;
}
}
prefers-reduced-motion ile JavaScript'in nasıl kullanılacağını göstermek için Web Animasyonları API ile karmaşık bir animasyon tanımladığımı varsayalım. CSS kuralları, kullanıcı tercihi değiştiğinde tarayıcı tarafından dinamik olarak tetiklenirken JavaScript animasyonlarında değişiklikleri kendim dinlemem ve ardından devam eden animasyonlarımı manuel olarak durdurmam (veya kullanıcı izin verirse yeniden başlatmam) gerekiyor:
const mediaQuery = window.matchMedia('(prefers-reduced-motion: reduce)');
mediaQuery.addEventListener('change', () => {
console.log(mediaQuery.media, mediaQuery.matches);
// Stop JavaScript-based animations.
});
Gerçek medya sorgusunun etrafındaki parantezlerin zorunlu olduğunu unutmayın:
window.matchMedia('prefers-reduced-motion: reduce');
window.matchMedia('(prefers-reduced-motion: reduce)');
<picture> bağlamlarındaki medya sorgusuyla çalışma
İlginç bir kullanım alanı, animasyonlu AVIF, WebP veya GIF'lerin oynatılmasını media özelliğine bağlı hale getirmektir. (prefers-reduced-motion: no-preference), true olarak değerlendirilirse animasyonlu sürümü, aksi takdirde statik sürümü görüntülemek güvenlidir:
<picture>
<!-- Animated versions. -->
<source
srcset="nyancat.avifs"
type="image/avif"
media="(prefers-reduced-motion: no-preference)"
/>
<source
srcset="nyancat.gif"
type="image/gif"
media="(prefers-reduced-motion: no-preference)"
/>
<!-- Static versions. -->
<img src="nyancat.png" alt="Nyan cat" width="250" height="250" />
</picture>
Aşağıdaki örneği inceleyebilirsiniz. Farkı görmek için cihazınızın hareket tercihlerini açıp kapatmayı deneyin.

İstek sırasında kullanıcının tercihlerini öğrenme
Sec-CH-Prefers-Reduced-Motion istemci ipucu başlığı, sitelerin istek sırasında kullanıcının hareket tercihlerini isteğe bağlı olarak almasına olanak tanır. Bu sayede sunucular, performans nedenleriyle doğru CSS'yi satır içi olarak ekleyebilir.
Demo
Rogério Vicente'nin muhteşem 🐈 HTTP durum kedileri temel alınarak küçük bir demo oluşturuldu. Öncelikle, şakanın ne kadar komik olduğunu anlamak için biraz zaman ayırın. Bekliyorum. Tekrar hoş geldiniz. Şimdi size demoyu tanıtmak istiyorum. Kaydırdığınızda her HTTP durum kedisi sırayla sağ veya sol taraftan görünür. 60 FPS'lik akıcı bir animasyon olsa da daha önce belirtildiği gibi bazı kullanıcılar bu animasyonu beğenmeyebilir veya hatta hareket hastalığına yakalanabilir. Bu nedenle, demo prefers-reduced-motion'ya saygı gösterecek şekilde programlanmıştır. Bu özellik dinamik olarak da çalışır. Böylece kullanıcılar tercihlerini anında değiştirebilir ve yeniden yükleme yapmaları gerekmez. Kullanıcılar hareketi azaltmayı tercih ederse gerekli olmayan ortaya çıkarma animasyonları kaldırılır ve yalnızca normal kaydırma hareketi kalır. Aşağıdaki ekran video kaydında demo çalışırken gösterilmektedir:
prefers-reduced-motion demo
uygulamasının videosu
Sonuçlar
Kullanıcı tercihlerine saygı duymak modern web siteleri için çok önemlidir ve tarayıcılar, web geliştiricilerin bunu yapabilmesi için giderek daha fazla özellik sunmaktadır. Kullanıma sunulan bir diğer örnek ise prefers-color-scheme'dir. Bu özellik, kullanıcının açık veya koyu renk şemasını tercih edip etmediğini algılar. prefers-color-scheme ile ilgili her şeyi Hello Darkness, My Old Friend 🌒 (Merhaba Karanlık, Eski Dostum) başlıklı makalemde bulabilirsiniz.
CSS Çalışma Grubu, kullanıcı tercihi medya sorgularını standartlaştırmaya devam ediyor. Örneğin, prefers-reduced-transparency (kullanıcının şeffaflığı azaltmayı tercih edip etmediğini algılar), prefers-contrast (kullanıcının sistemden bitişik renkler arasındaki kontrast miktarını artırmasını veya azaltmasını isteyip istemediğini algılar) ve inverted-colors (kullanıcının renkleri ters çevirmeyi tercih edip etmediğini algılar).
(Bonus) Tüm web sitelerinde azaltılmış hareketi zorunlu kılma
Her site prefers-reduced-motion özelliğini kullanmaz veya bu özellik, sizin beğeninize göre yeterli düzeyde kullanılmayabilir.
Herhangi bir nedenle tüm web sitelerinde hareketi durdurmak isterseniz bunu yapabilirsiniz. Bunu yapmanın bir yolu, ziyaret ettiğiniz her web sayfasına aşağıdaki CSS'yi içeren bir stil sayfası yerleştirmektir. Bu işlevi sağlayan çeşitli tarayıcı uzantıları vardır (kullanmanın riski tamamen size aittir).
@media (prefers-reduced-motion: reduce) {
*,
::before,
::after {
animation-delay: -1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
background-attachment: initial !important;
scroll-behavior: auto !important;
transition-duration: 1ms !important;
transition-delay: -1ms !important;
}
}
Bu durumun nedeni, önceki CSS'nin tüm animasyonların ve geçişlerin sürelerini artık fark edilmeyecek kadar kısa bir süreye geçersiz kılmasıdır. Bazı web siteleri düzgün çalışmak için animasyonun çalıştırılmasına bağlı olduğundan (ör. belirli bir adımın animationend etkinliğinin tetiklenmesine bağlı olması nedeniyle) daha radikal olan animation: none !important; yaklaşımı işe yaramaz. Önceki geçici çözümün bile tüm web sitelerinde başarılı olacağı garanti edilmez (örneğin, Web Animations API kullanılarak başlatılan hareketi durduramaz). Bu nedenle, bozulma fark ettiğinizde bu çözümü devre dışı bırakın.
Kaynaklar
- Media Queries Level 5 spec'inin en son Editor's Draft'ı.
- Chrome Platform Durumu'nda
prefers-reduced-motionsimgesini tıklayın. prefers-reduced-motionChromium hatası.- Blink Intent to Implement posting.
Teşekkür
Chrome'da prefers-reduced-motion özelliğini uygulayan ve Rob Dodson ile birlikte bu dokümanı da inceleyen Stephen McGruer'a teşekkür ederiz.

