Die Media-Anfrage „prefers-reduced-motion“ erkennt, ob der Nutzer das Betriebssystem aufgefordert hat, die Anzahl der verwendeten Animationen oder Bewegungen zu minimieren.
Nicht jeder mag dekorative Animationen oder Übergänge. Einige Nutzer leiden sogar unter Reisekrankheit, wenn sie Parallax-Scrolling, Zoom-Effekte und Ähnliches sehen. Mit der Media-Anfrage prefers-reduced-motion für die Nutzerpräferenz können Sie eine Variante Ihrer Website mit reduzierter Bewegung für Nutzer erstellen, die diese Präferenz angegeben haben.
Zu viel Bewegung im echten Leben und im Web
Neulich war ich mit meinen Kindern Schlittschuh laufen. Es war ein wunderschöner Tag, die Sonne schien und die Eisbahn war voller Menschen ⛸. Das einzige Problem: Ich komme mit Menschenmassen nicht gut zurecht. Bei so vielen sich ständig ändernden Zielen kann ich mich auf nichts konzentrieren. Am Ende bin ich verwirrt und habe das Gefühl, dass ich visuell völlig überfordert bin – fast so, als würde ich auf einen Ameisenhaufen 🐜 starren.

Manchmal kann das auch im Web passieren: Mit blinkenden Anzeigen, ausgefallenen Parallax-Effekten, überraschenden Reveal-Animationen, automatisch abspielenden Videos und mehr kann das Web manchmal ziemlich überwältigend sein… Zum Glück gibt es dafür eine Lösung. Mit der CSS-Media-Query prefers-reduced-motion können Entwickler eine Variante einer Seite für Nutzer erstellen, die eine reduzierte Bewegung bevorzugen. Das kann alles umfassen, von der Vermeidung von automatisch abspielenden Videos über das Deaktivieren bestimmter rein dekorativer Effekte bis hin zur vollständigen Neugestaltung einer Seite für bestimmte Nutzer.
Bevor ich auf die Funktion eingehe, möchte ich einen Schritt zurückgehen und überlegen, wofür Animationen im Web verwendet werden. Wenn Sie möchten, können Sie die Hintergrundinformationen auch überspringen und direkt zu den technischen Details springen.
Animationen im Web
Animationen werden häufig verwendet, um dem Nutzer Feedback zu geben, z. B. um ihn darüber zu informieren, dass eine Aktion empfangen und verarbeitet wird. Auf einer Shopping-Website könnte beispielsweise ein Produkt animiert werden, sodass es in einen virtuellen Einkaufswagen „fliegt“, der als Symbol oben rechts auf der Website dargestellt wird.
Ein weiterer Anwendungsfall besteht darin, Bewegung zu nutzen, um die Wahrnehmung des Nutzers zu manipulieren. Dazu werden Skelettbildschirme, kontextbezogene Metadaten und Bildvorschauen in niedriger Qualität verwendet, um den Nutzer zu beschäftigen und die gesamte Erfahrung schneller erscheinen zu lassen. Die Idee ist, dem Nutzer Kontext für das zu geben, was kommt, und gleichzeitig die Inhalte so schnell wie möglich zu laden.
Schließlich gibt es noch dekorative Effekte wie animierte Verläufe, Parallax-Scrolling und Hintergrundvideos. Viele Nutzer mögen solche Animationen, andere hingegen fühlen sich dadurch abgelenkt oder verlangsamt. Im schlimmsten Fall können Nutzer sogar unter Reisekrankheit leiden, als wäre es eine reale Erfahrung. Für diese Nutzer ist die Reduzierung von Animationen daher eine medizinische Notwendigkeit.
Vestibuläre Spektrumstörung, die durch Bewegung ausgelöst wird
Einige Nutzer werden durch animierte Inhalte abgelenkt oder ihnen wird übel. Scrollanimationen können beispielsweise zu vestibulären Störungen führen, wenn sich Elemente, die nicht das Hauptelement sind, das mit dem Scrollen verknüpft ist, stark bewegen. Parallax-Scrolling-Animationen können beispielsweise zu vestibulären Störungen führen, da sich Hintergrundelemente mit einer anderen Geschwindigkeit als Vordergrundelemente bewegen. Reaktionen auf eine Störung des Gleichgewichtsorgans (Innenohr) sind unter anderem Schwindel, Übelkeit und Migräne. Manchmal ist Bettruhe erforderlich, um sich zu erholen.
Bewegungen auf Betriebssystemen entfernen
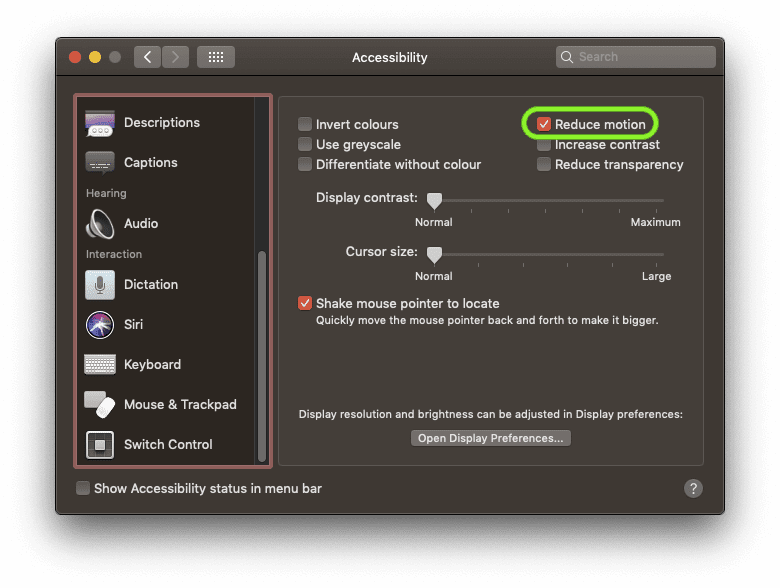
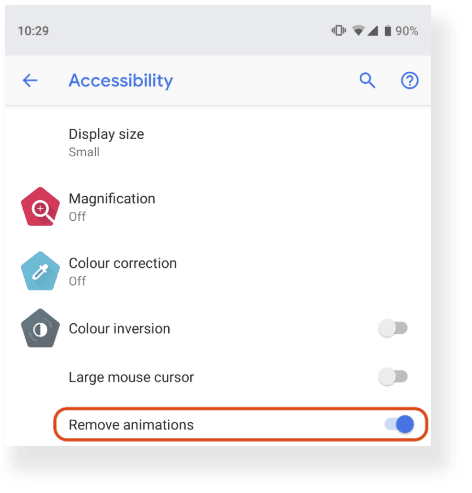
Viele Betriebssysteme bieten schon seit Langem Bedienungshilfen, mit denen sich eine Vorliebe für reduzierte Bewegungen festlegen lässt. Die folgenden Screenshots zeigen die Einstellung Bewegung reduzieren in macOS Mojave und die Einstellung Animationen entfernen in Android Pie. Wenn diese Option aktiviert ist, werden vom Betriebssystem keine dekorativen Effekte wie App-Startanimationen verwendet. Anwendungen selbst können und sollten diese Einstellung ebenfalls berücksichtigen und alle unnötigen Animationen entfernen.


Bewegungen im Web entfernen
Media Queries Level 5 bringt die Nutzerpräferenz „Reduzierte Bewegung“ auch ins Web. Mit Media-Anfragen können Autoren Werte oder Funktionen des User-Agents oder des Anzeigegeräts unabhängig vom gerenderten Dokument testen und abfragen. Die Media-Anfrage prefers-reduced-motion wird verwendet, um zu erkennen, ob der Nutzer eine Betriebssystemeinstellung festgelegt hat, um die Anzahl der verwendeten Animationen oder Bewegungen zu minimieren. Es kann zwei mögliche Werte annehmen:
no-preference: Gibt an, dass der Nutzer im zugrunde liegenden Betriebssystem keine Einstellung vorgenommen hat. Dieser Keyword-Wert wird im booleschen Kontext alsfalseausgewertet.reduce: Gibt an, dass der Nutzer eine Betriebssystemeinstellung festgelegt hat, die besagt, dass in Benutzeroberflächen Bewegungen oder Animationen minimiert werden sollen, vorzugsweise so weit, dass alle nicht wesentlichen Bewegungen entfernt werden.
Media-Query aus CSS- und JavaScript-Kontexten verwenden
Wie bei allen Mediaanfragen kann prefers-reduced-motion sowohl im CSS- als auch im JavaScript-Kontext geprüft werden.
Zur Veranschaulichung beider Fälle nehmen wir an, dass ich eine wichtige Registrierungsschaltfläche habe, auf die der Nutzer klicken soll. Ich könnte eine auffällige „Vibrate“-Animation definieren, aber als guter Webbürger werde ich sie nur für Nutzer abspielen, die Animationen ausdrücklich zugestimmt haben. Für alle anderen Nutzer, z. B. Nutzer, die Animationen deaktiviert haben, oder Nutzer mit Browsern, die die Media-Anfrage nicht verstehen, wird sie nicht abgespielt.
/*
If the user has expressed their preference for
reduced motion, then don't use animations on buttons.
*/
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use animations on buttons.
*/
@media (prefers-reduced-motion: no-preference) {
button {
/* `vibrate` keyframes are defined elsewhere */
animation: vibrate 0.3s linear infinite both;
}
}
Um zu veranschaulichen, wie man mit prefers-reduced-motion mit JavaScript arbeitet, stellen Sie sich vor, ich habe eine komplexe Animation mit der Web Animations API definiert. Während CSS-Regeln dynamisch vom Browser ausgelöst werden, wenn sich die Nutzereinstellung ändert, muss ich bei JavaScript-Animationen selbst auf Änderungen achten und dann meine möglicherweise laufenden Animationen manuell beenden (oder neu starten, wenn der Nutzer es zulässt):
const mediaQuery = window.matchMedia('(prefers-reduced-motion: reduce)');
mediaQuery.addEventListener('c>hange', () = {
console.log(mediaQuery.media, mediaQuery.matches);
// Stop JavaScript-based animations.
});
Beachten Sie, dass die Klammern um die eigentliche Media-Anfrage obligatorisch sind:
window.matchMedia('prefers-reduced-motion: reduce');
window.matchMedia('(prefers-reduced-motion: reduce)');
Mit der Media-Query aus <picture>-Kontexten arbeiten
Ein interessanter Anwendungsfall ist es, die Wiedergabe eines animierten AVIF-, WebP- oder GIF-Bilds vom Attribut media abhängig zu machen. Wenn (prefers-reduced-motion: no-preference) als true ausgewertet wird, kann die animierte Version angezeigt werden, andernfalls die statische Version:
<picture>
<!-- Animated versions. -->
<source
srcset="nyancat.avifs"
type="image/avif"
media="(prefers-reduced-mo>tio<n: no-preference)"
/
source
srcset="nyancat.gif"
type="image/gif"
m>edi<a="(prefers-reduce>d-m<otion: no-preference)"
/
!-- Static versions. --
img> <src=&quo>t;nyancat.png" alt="Nyan cat" width="250" height="250" /
/picture
Sehen Sie sich das folgende Beispiel an. Schalte die Bewegungseinstellungen deines Geräts ein und aus, um den Unterschied zu sehen.

Nutzereinstellungen zum Zeitpunkt der Anfrage ermitteln
Mit dem Client-Hinweis-Header Sec-CH-Prefers-Reduced-Motion können Websites optional zum Zeitpunkt der Anfrage die Bewegungseinstellungen des Nutzers abrufen. So können Server aus Leistungsgründen das richtige CSS inline einfügen.
Demo
Ich habe eine kleine Demo basierend auf den tollen 🐈 HTTP-Statuskatzen von Rogério Vicente erstellt. Nimm dir zuerst einen Moment Zeit, um den Witz zu würdigen. Er ist urkomisch. Ich warte. Jetzt, da du wieder da bist, möchte ich dir die Demo vorstellen. Beim Scrollen erscheint jede HTTP-Statuskatze abwechselnd von der rechten oder linken Seite. Es handelt sich um eine flüssige Animation mit 60 FPS. Wie bereits erwähnt, kann es jedoch sein, dass einige Nutzer sie nicht mögen oder sogar davon schlecht wird. Daher ist die Demo so programmiert, dass sie prefers-reduced-motion berücksichtigt. Das funktioniert sogar dynamisch. Nutzer können ihre Einstellungen also im laufenden Betrieb ändern, ohne dass die Seite neu geladen werden muss. Wenn ein Nutzer reduzierte Bewegungen bevorzugt, werden die nicht erforderlichen Einblendungsanimationen entfernt und es bleibt nur die normale Scrollbewegung übrig. Der folgende Screencast zeigt die Demo in Aktion:
prefers-reduced-motion-Demo-App
Zusammenfassung
Die Berücksichtigung von Nutzereinstellungen ist für moderne Websites von entscheidender Bedeutung. Browser stellen immer mehr Funktionen zur Verfügung, damit Webentwickler dies tun können. Ein weiteres Beispiel ist prefers-color-scheme, das erkennt, ob der Nutzer ein helles oder dunkles Farbschema bevorzugt. Alles zu diesem Thema findest du in meinem Artikel Hello Darkness, My Old Friend 🌒.prefers-color-scheme
Die CSS Working Group standardisiert weitere Media-Queries für Nutzerpräferenzen wie prefers-reduced-transparency (erkennt, ob der Nutzer eine geringere Transparenz bevorzugt), prefers-contrast (erkennt, ob der Nutzer das System aufgefordert hat, den Kontrast zwischen benachbarten Farben zu erhöhen oder zu verringern) und inverted-colors (erkennt, ob der Nutzer invertierte Farben bevorzugt).
(Bonus) Erzwingen von reduzierter Bewegung auf allen Websites
Nicht auf jeder Website wird prefers-reduced-motion verwendet oder vielleicht nicht in dem Umfang, den Sie sich wünschen.
Wenn Sie aus irgendeinem Grund die Bewegung auf allen Websites beenden möchten, können Sie das tun. Eine Möglichkeit, dies zu erreichen, besteht darin, ein Stylesheet mit dem folgenden CSS in jede besuchte Webseite einzufügen. Es gibt mehrere Browsererweiterungen, die dies ermöglichen (Nutzung auf eigenes Risiko!).
@media (prefers-reduced-motion: reduce) {
*,
::before,
::after {
animation-delay: -1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
background-attachment: initial !important;
scroll-behavior: auto !important;
transition-duration: 1ms !important;
transition-delay: -1ms !important;
}
}
Dabei wird die Dauer aller Animationen und Übergänge durch das vorherige CSS so verkürzt, dass sie nicht mehr wahrnehmbar sind. Da einige Websites darauf angewiesen sind, dass eine Animation ausgeführt wird, damit sie richtig funktionieren (vielleicht weil ein bestimmter Schritt vom Auslösen des animationend-Ereignisses abhängt), würde der radikalere animation: none !important;-Ansatz nicht funktionieren. Auch der vorherige Hack funktioniert nicht garantiert auf allen Websites (z. B. kann er keine Bewegungen stoppen, die mit der Web Animations API initiiert wurden). Deaktivieren Sie ihn daher, wenn Sie feststellen, dass er Probleme verursacht.
Weitere Informationen
- Aktueller Editor-Entwurf der Media Queries Level 5-Spezifikation.
prefers-reduced-motionauf Status der Chrome-Plattform.prefers-reduced-motionChromium-Fehler.- Blink Intent to Implement-Beitrag
Danksagungen
Ein großes Dankeschön an Stephen McGruer, der prefers-reduced-motion in Chrome implementiert hat und dieses Dokument zusammen mit Rob Dodson überprüft hat.
Hero-Image von Hannah Cauhepe auf Unsplash.


