Преувеличение или необходимость? Узнайте все о темном режиме и о том, как его поддерживать на благо ваших пользователей!
Введение
Темный режим до Темного режима

Мы прошли полный круг с темным режимом. На заре персональных компьютеров темный режим не был вопросом выбора, а был фактом: монохромные компьютерные мониторы с ЭЛТ работали, стреляя электронными лучами на фосфоресцирующий экран, а фосфор, используемый в ранних ЭЛТ, был зеленым. Поскольку текст отображался зеленым цветом, а остальная часть экрана была черной, эти модели часто называли зелеными экранами .

Введенные впоследствии цветные ЭЛТ отображали несколько цветов с помощью красного, зеленого и синего люминофоров. Они создавали белый цвет, активируя все три люминофора одновременно. С появлением более сложных настольных издательских систем WYSIWYG идея сделать виртуальный документ похожим на физический лист бумаги стала популярной.

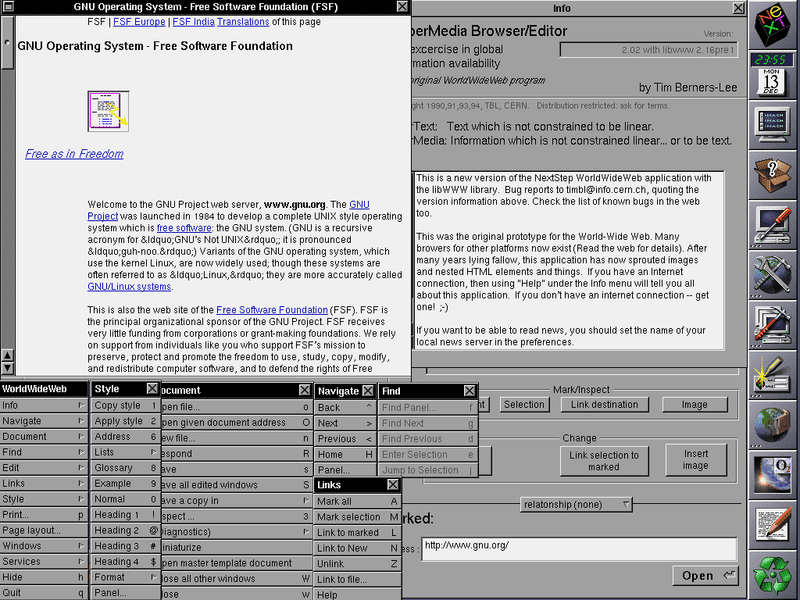
Вот где зародилась тенденция дизайна «темное на белом» , и эта тенденция была перенесена в ранний веб-сайт, основанный на документах . Первый браузер WorldWideWeb (помните, CSS тогда еще даже не был изобретен ) отображал веб-страницы таким образом. Интересный факт: второй браузер Line Mode Browser — браузер на базе терминала — отображал зеленый на темном. В наши дни веб-страницы и веб-приложения обычно разрабатываются с темным текстом на светлом фоне, базовое предположение, которое также жестко закодировано в таблицах стилей пользовательских агентов, включая Chrome .

Дни ЭЛТ давно прошли. Потребление и создание контента переместились на мобильные устройства, которые используют ЖК-дисплеи с подсветкой или энергосберегающие AMOLED- экраны. Более компактные и более мобильные компьютеры, планшеты и смартфоны привели к новым моделям использования. Такие досуговые задачи, как просмотр веб-страниц, кодирование для развлечения и высококлассные игры, часто выполняются после работы в темных помещениях. Люди даже наслаждаются своими устройствами в своих кроватях ночью. Чем больше люди используют свои устройства в темноте, тем популярнее становится идея вернуться к истокам света на темноте .
Почему темный режим
Темный режим по эстетическим причинам
Когда людей спрашивают , почему им нравится или нужен темный режим , самый популярный ответ — «он приятнее для глаз», а затем следует «он элегантный и красивый». Apple в своей документации для разработчиков темного режима прямо пишет: «Выбор между включением светлого или темного внешнего вида является эстетическим для большинства пользователей и может не зависеть от условий окружающего освещения».

Темный режим как инструмент доступности
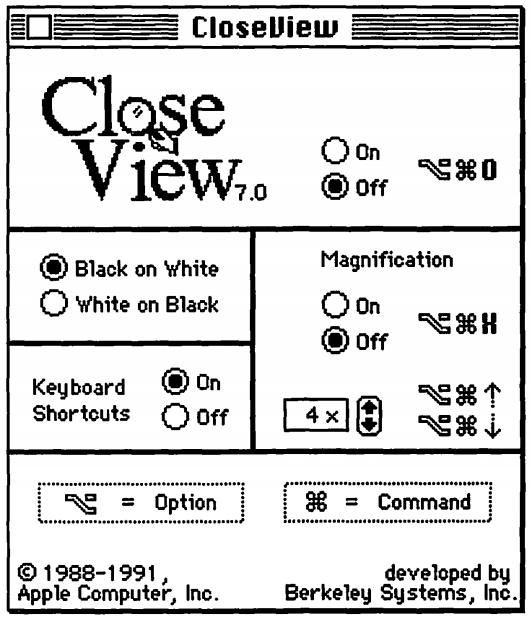
Есть также люди, которым действительно нужен темный режим, и они используют его как еще один инструмент доступности, например, пользователи со слабым зрением. Самый ранний случай такого инструмента доступности, который я смог найти, — это функция CloseView в System 7 , в которой был переключатель для черного на белом и белого на черном . Хотя System 7 поддерживала цвет, пользовательский интерфейс по умолчанию все еще был черно-белым.
Эти реализации на основе инверсии продемонстрировали свои слабости после введения цвета. Исследование пользователей, проведенное Szpiro et al., о том, как люди со слабым зрением получают доступ к вычислительным устройствам, показало, что всем опрошенным пользователям не нравились инвертированные изображения, но многие предпочитали светлый текст на темном фоне. Apple учитывает эти предпочтения пользователей с помощью функции Smart Invert , которая инвертирует цвета на дисплее, за исключением изображений, мультимедиа и некоторых приложений, использующих темные стили цветов.
Особой формой слабого зрения является синдром компьютерного зрения, также известный как цифровое напряжение глаз, который определяется как «комбинация проблем со зрением и глазами, связанных с использованием компьютеров (включая настольные компьютеры, ноутбуки и планшеты) и других электронных дисплеев (например, смартфонов и электронных устройств для чтения)». Было высказано предположение , что использование электронных устройств подростками, особенно в ночное время, приводит к повышенному риску более короткой продолжительности сна, более длительной задержки засыпания и повышенного дефицита сна. Кроме того, широко сообщается , что воздействие синего света участвует в регуляции циркадного ритма и цикла сна, а нерегулярная световая среда может привести к лишению сна, что может повлиять на настроение и выполнение задач, согласно исследованию Розенфилда . Чтобы ограничить эти негативные эффекты, может помочь уменьшение синего света путем регулировки цветовой температуры дисплея с помощью таких функций, как « Ночная смена » iOS или «Ночной свет » Android, а также избегание яркого света или нерегулярного света в целом с помощью темных тем или темных режимов.
Экономия энергии в темном режиме на экранах AMOLED
Наконец, известно, что темный режим экономит много энергии на экранах AMOLED . Исследования случаев Android, сосредоточенные на популярных приложениях Google, таких как YouTube, показали, что экономия энергии может достигать 60%. В видео ниже вы найдете более подробную информацию об этих исследованиях случаев и экономии энергии для каждого приложения.
Активация темного режима в операционной системе
Теперь, когда я рассказал, почему темный режим так важен для многих пользователей, давайте рассмотрим, как вы можете его поддержать.

Операционные системы, поддерживающие темный режим или темную тему, обычно имеют возможность активировать ее где-то в настройках. В macOS X это находится в разделе «Основные» системных настроек и называется «Внешний вид» ( скриншот ), а в Windows 10 это находится в разделе «Цвета» и называется «Выберите свой цвет» ( скриншот ). Для Android Q вы можете найти его под переключателем «Отображать как темную тему» ( скриншот ), а в iOS 13 вы можете изменить Внешний вид в разделе «Дисплей и яркость» настроек ( скриншот ).
Медиа-запрос prefers-color-scheme
Последний кусочек теории, прежде чем я начну. Медиа-запросы позволяют авторам тестировать и запрашивать значения или функции пользовательского агента или устройства отображения, независимо от отображаемого документа. Они используются в правиле CSS @media для условного применения стилей к документу, а также в различных других контекстах и языках, таких как HTML и JavaScript. Медиа-запросы уровня 5 вводят так называемые пользовательские медиа-функции предпочтений, то есть способ, с помощью которого сайты могут определять предпочтительный для пользователя способ отображения контента.
Функция медиаprefers prefers-color-scheme используется для определения того, запросил ли пользователь страницу на использование светлой или темной цветовой темы. Она работает со следующими значениями:
-
light: указывает на то, что пользователь уведомил систему о том, что предпочитает страницу со светлой темой (темный текст на светлом фоне). -
dark: указывает на то, что пользователь уведомил систему о том, что предпочитает страницу с темной темой (светлый текст на темном фоне).
Поддержка темного режима
Как узнать, поддерживает ли браузер темный режим
Поскольку темный режим сообщается через медиа-запрос, вы можете легко проверить, поддерживает ли текущий браузер темный режим, проверив, совпадает ли вообще медиа-запрос prefers-color-scheme . Обратите внимание, что я не включаю никаких значений, а просто проверяю, совпадает ли только медиа-запрос.
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all') {
console.log('🎉 Dark mode is supported');
}
На момент написания prefers-color-scheme поддерживается как на настольных компьютерах, так и на мобильных устройствах (где доступно) в Chrome и Edge с версии 76, Firefox с версии 67 и Safari с версии 12.1 на macOS и с версии 13 на iOS. Для всех остальных браузеров вы можете проверить таблицы поддержки Can I use .
Изучение предпочтений пользователя во время запроса
Заголовок клиентской подсказки Sec-CH-Prefers-Color-Scheme позволяет сайтам получать предпочтения цветовой схемы пользователя по желанию во время запроса, что позволяет серверам встраивать правильный CSS и, следовательно, избегать отображения неправильной цветовой темы.
Темный режим на практике
Давайте наконец посмотрим, как поддержка темного режима выглядит на практике. Как и в случае с Highlander , в темном режиме может быть только один : темный или светлый, но никогда оба! Почему я об этом упоминаю? Потому что этот факт должен влиять на стратегию загрузки. Пожалуйста, не заставляйте пользователей загружать CSS в критическом пути рендеринга, который предназначен для режима, который они в настоящее время не используют. Поэтому для оптимизации скорости загрузки я разделил свой CSS для примера приложения, который на практике демонстрирует следующие рекомендации, на три части, чтобы отложить некритический CSS :
-
style.css, содержащий общие правила, которые используются повсеместно на сайте. -
dark.css, содержащий только правила, необходимые для темного режима. -
light.css, содержащий только правила, необходимые для облегченного режима.
Стратегия загрузки
Два последних, light.css и dark.css , загружаются условно с помощью запроса <link media> . Изначально не все браузеры будут поддерживать prefers-color-scheme (определяется с помощью шаблона выше ), с чем я справляюсь динамически, загружая файл light.css по умолчанию через условно вставленный элемент <link rel="stylesheet"> в крошечном встроенном скрипте (light — произвольный выбор, я также мог бы сделать dark резервным вариантом по умолчанию). Чтобы избежать появления нестилизованного контента , я скрываю контент страницы, пока light.css не загрузится.
<script>
// If `prefers-color-scheme` is not supported, fall back to light mode.
// In this case, light.css will be downloaded with `highest` priority.
if (window.matchMedia('(prefers-color-scheme: dark)').media === 'not all') {
document.documentElement.style.display = 'none';
document.head.insertAdjacentHTML(
'beforeend',
'<link rel="stylesheet" href="/light.css" onload="document.documentElement.style.display = \'\'">',
);
}
</script>
<!--
Conditionally either load the light or the dark stylesheet. The matching file
will be downloaded with `highest`, the non-matching file with `lowest`
priority. If the browser doesn't support `prefers-color-scheme`, the media
query is unknown and the files are downloaded with `lowest` priority (but
above I already force `highest` priority for my default light experience).
-->
<link rel="stylesheet" href="/dark.css" media="(prefers-color-scheme: dark)" />
<link
rel="stylesheet"
href="/light.css"
media="(prefers-color-scheme: light)"
/>
<!-- The main stylesheet -->
<link rel="stylesheet" href="/style.css" />
Архитектура таблиц стилей
Я максимально использую переменные CSS , это позволяет моему общему style.css быть, ну, общим, а вся настройка светлого или темного режима происходит в двух других файлах dark.css и light.css . Ниже вы можете увидеть отрывок реальных стилей, но этого должно быть достаточно, чтобы передать общую идею. Я объявляю две переменные, --color и --background-color , которые по сути создают базовую тему темного на светлом и светлого на темном .
/* light.css: 👉 dark-on-light */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
}
/* dark.css: 👉 light-on-dark */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
}
В моем style.css я затем использую эти переменные в правиле body { … } . Поскольку они определены в псевдоклассе CSS :root — селекторе, который в HTML представляет элемент <html> и идентичен селектору html , за исключением того, что его специфичность выше — они каскадируются вниз, что служит мне для объявления глобальных переменных CSS.
/* style.css */
:root {
color-scheme: light dark;
}
body {
color: var(--color);
background-color: var(--background-color);
}
В приведенном выше примере кода вы, вероятно, заметили color-scheme свойства со значением light dark разделенным пробелом.
Это сообщает браузеру, какие цветовые темы поддерживает мое приложение, и позволяет ему активировать специальные варианты таблицы стилей агента пользователя, что полезно, например, для того, чтобы браузер отображал поля формы с темным фоном и светлым текстом, настраивал полосы прокрутки или включал цвет подсветки, учитывающий тему. Точные детали color-scheme указаны в CSS Color Adjustment Module Level 1 .
Все остальное — это просто вопрос определения переменных CSS для вещей, которые имеют значение на моем сайте. Семантическая организация стилей очень помогает при работе с темным режимом. Например, вместо --highlight-yellow рассмотрите возможность вызова переменной --accent-color , поскольку «желтый» может на самом деле не быть желтым в темном режиме и наоборот. Ниже приведен пример еще нескольких переменных, которые я использую в своем примере.
/* dark.css */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
--link-color: rgb(0, 188, 212);
--main-headline-color: rgb(233, 30, 99);
--accent-background-color: rgb(0, 188, 212);
--accent-color: rgb(5, 5, 5);
}
/* light.css */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
--link-color: rgb(0, 0, 238);
--main-headline-color: rgb(0, 0, 192);
--accent-background-color: rgb(0, 0, 238);
--accent-color: rgb(250, 250, 250);
}
Полный пример
В следующем Glitch embed вы можете увидеть полный пример, который применяет концепции, изложенные выше, на практике. Попробуйте включить темный режим в настройках вашей операционной системы и посмотрите, как отреагирует страница.
Ударная нагрузка
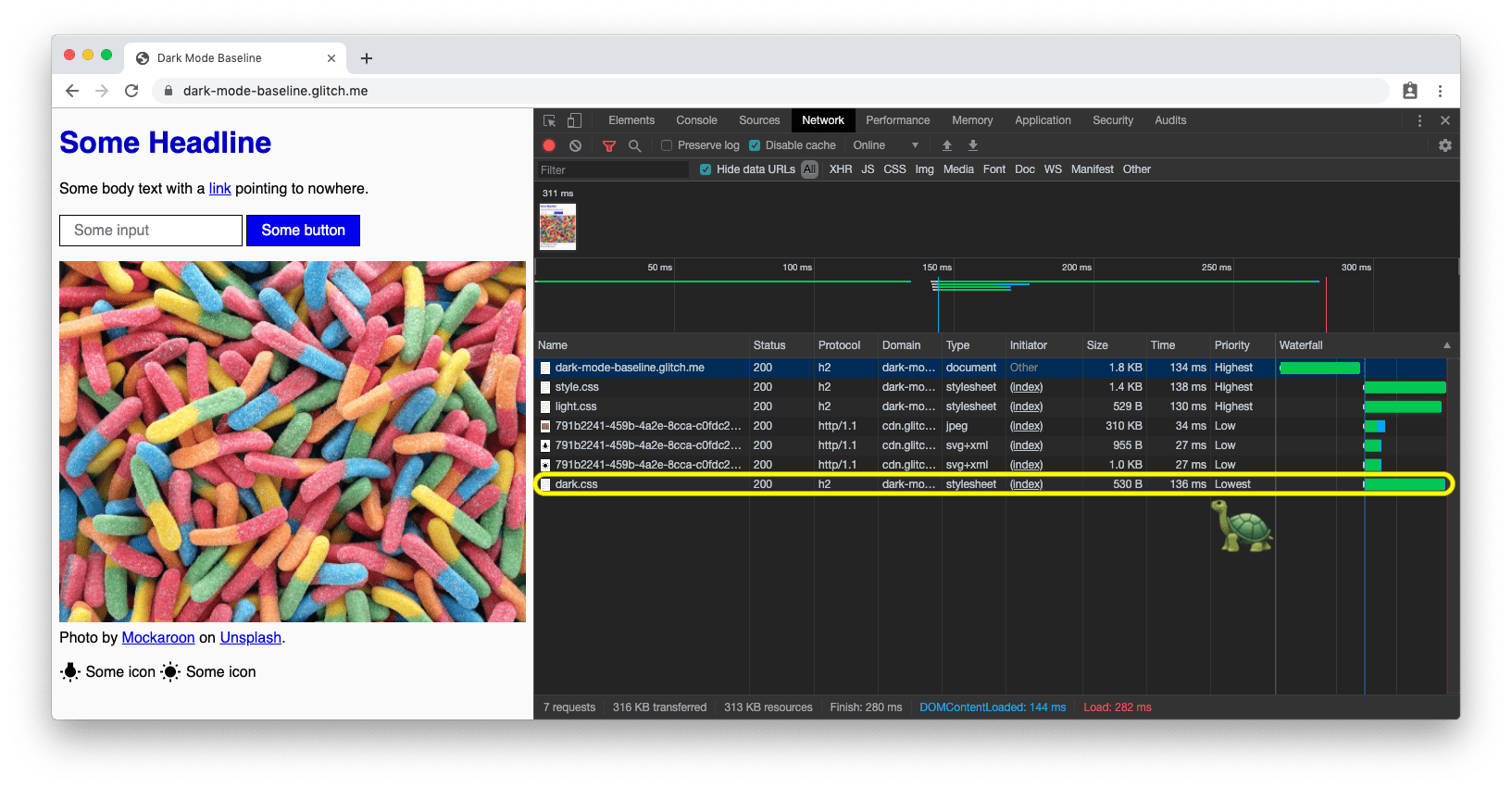
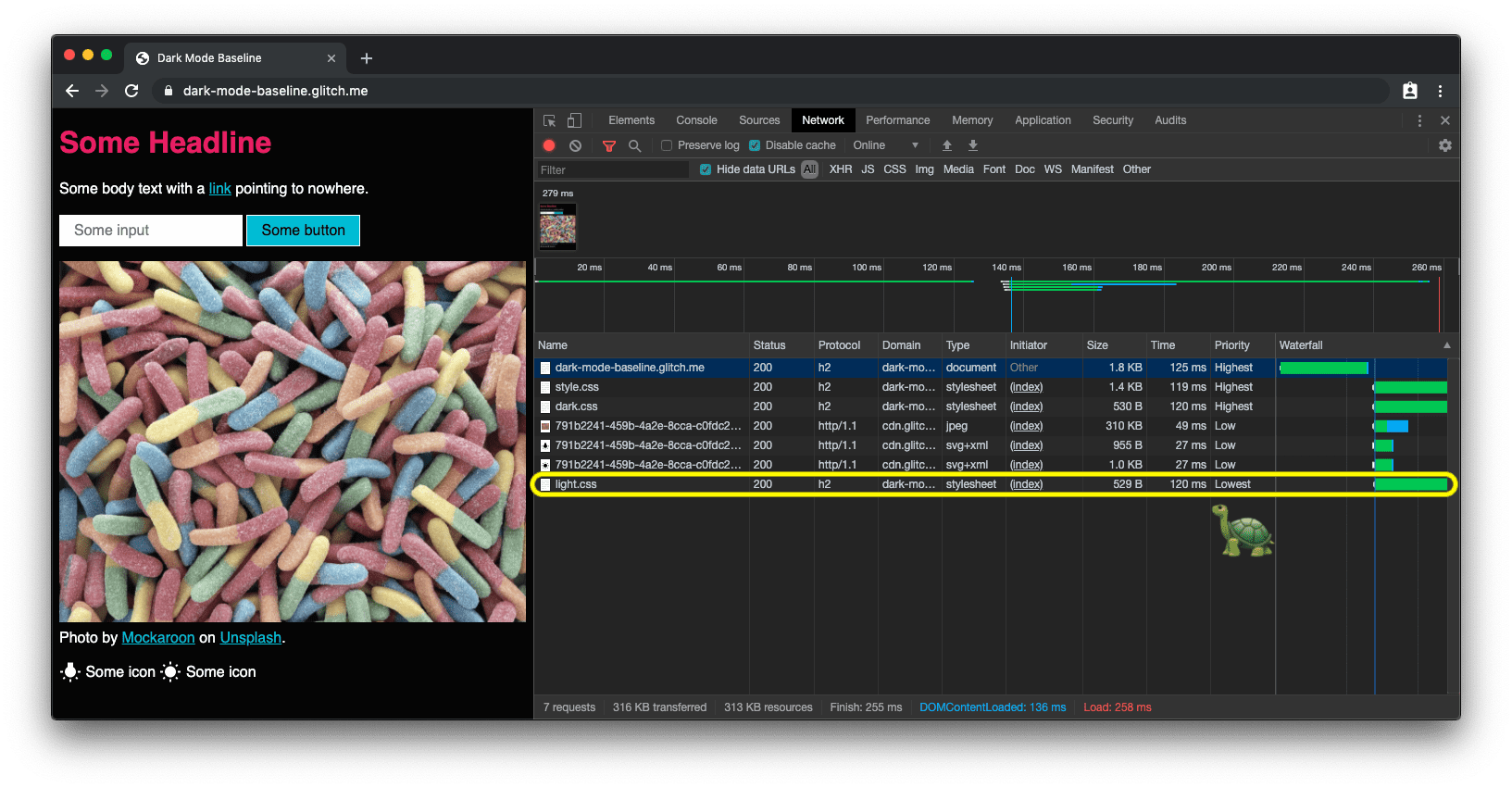
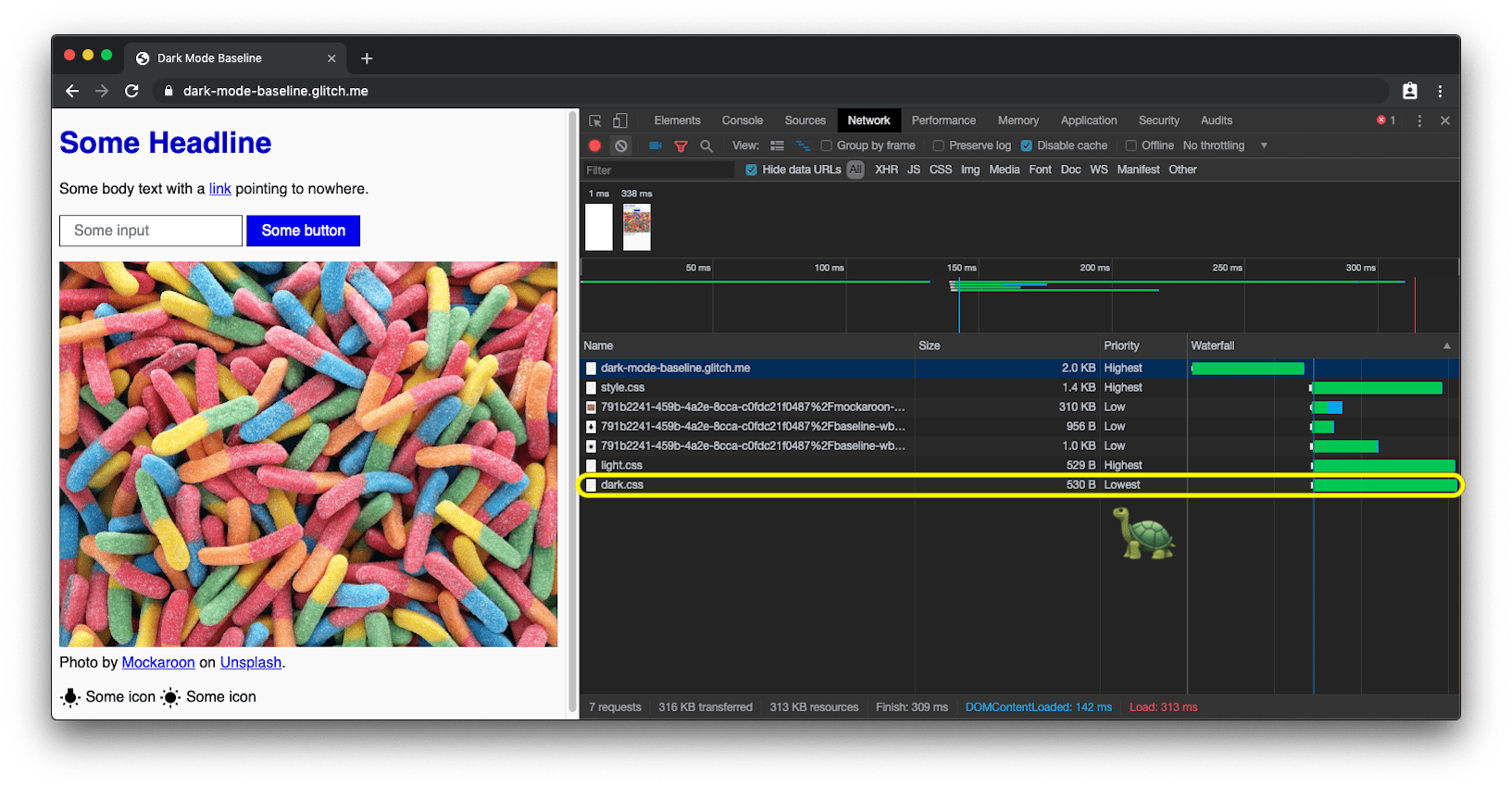
Когда вы поиграете с этим примером, вы поймете, почему я загружаю свои dark.css и light.css через медиа-запросы. Попробуйте переключить темный режим и перезагрузить страницу: конкретные, в данный момент не соответствующие таблицы стилей все еще загружаются, но с самым низким приоритетом, чтобы они никогда не конкурировали с ресурсами, которые нужны сайту прямо сейчас.



prefers-color-scheme загружает CSS темного режима с самым низким приоритетом. Реакция на изменения темного режима
Как и на любые другие изменения медиа-запросов, на изменения темного режима можно подписаться через JavaScript. Вы можете использовать это, например, для динамического изменения значка страницы или изменения <meta name="theme-color"> , который определяет цвет строки URL в Chrome. Полный пример выше показывает это в действии, чтобы увидеть изменения цвета темы и значка, откройте демо в отдельной вкладке .
const darkModeMediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
darkModeMediaQuery.addEventListener('change', (e) => {
const darkModeOn = e.matches;
console.log(`Dark mode is ${darkModeOn ? '🌒 on' : '☀️ off'}.`);
});
Начиная с Chromium 93 и Safari 15, вы можете настроить цвет на основе медиа-запроса с атрибутом media элемента цвета meta темы. Будет выбран первый подходящий цвет. Например, вы можете иметь один цвет для светлого режима и другой для темного режима. На момент написания вы не можете определить их в своем манифесте. См. w3c/manifest#975 GitHub issue .
<meta
name="theme-color"
media="(prefers-color-scheme: light)"
content="white"
/>
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
Отладка и тестирование темного режима
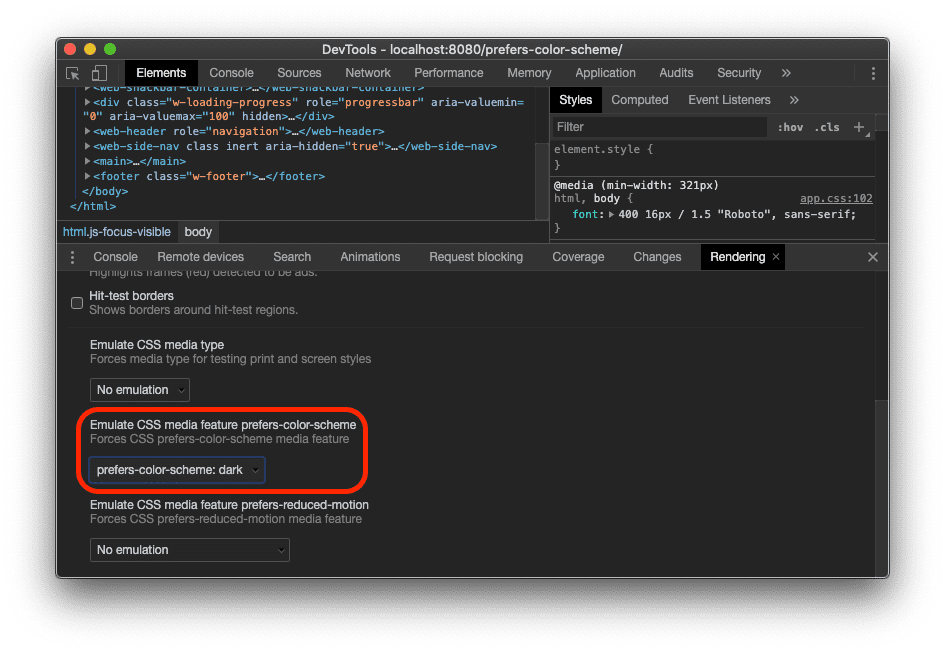
Эмуляция prefers-color-scheme в DevTools
Переключение всей цветовой схемы операционной системы может быстро надоесть, поэтому Chrome DevTools теперь позволяет вам эмулировать предпочтительную цветовую схему пользователя таким образом, чтобы это влияло только на текущую видимую вкладку. Откройте меню команд , начните вводить Rendering , выполните команду Show Rendering , а затем измените параметр Emulate CSS media feature favors-color-scheme .

Скриншоты prefers-color-scheme с Puppeteer
Puppeteer — это библиотека Node.js, которая предоставляет высокоуровневый API для управления Chrome или Chromium через DevTools Protocol . С dark-mode-screenshot мы предоставляем скрипт Puppeteer, который позволяет вам создавать скриншоты ваших страниц как в темном, так и в светлом режиме. Вы можете запустить этот скрипт как одноразовый или, в качестве альтернативы, сделать его частью вашего набора тестов непрерывной интеграции (CI).
npx dark-mode-screenshot --url https://googlechromelabs.github.io/dark-mode-toggle/demo/ --output screenshot --fullPage --pause 750
Лучшие практики темного режима
Избегайте чистого белого цвета.
Небольшая деталь, которую вы могли заметить, заключается в том, что я не использую чистый белый. Вместо этого, чтобы предотвратить свечение и утечку на фоне окружающего темного контента, я выбираю немного более темный белый. Что-то вроде rgb(250, 250, 250) работает хорошо.
Перекрашивайте и затемняйте фотографические изображения
Если вы сравните два скриншота ниже, вы заметите, что не только основная тема изменилась с темной на светлой на темную , но и изображение героя выглядит немного иначе. Мои исследования пользователей показали, что большинство опрошенных людей предпочитают немного менее яркие и блестящие изображения, когда активен темный режим. Я называю это перекрашиванием .


Перекрашивание можно осуществить с помощью CSS-фильтра на моих изображениях. Я использую селектор CSS, который соответствует всем изображениям, в URL которых нет .svg , идея в том, что я могу задать векторной графике (иконкам) иную обработку перекрашивания, чем моим изображениям (фотографиям), подробнее об этом в следующем абзаце . Обратите внимание, как я снова использую переменную CSS , чтобы позже я мог гибко изменять свой фильтр.
Поскольку перекрашивание необходимо только в темном режиме, то есть когда активен dark.css , в light.css соответствующих правил нет.
/* dark.css */
--image-filter: grayscale(50%);
img:not([src*='.svg']) {
filter: var(--image-filter);
}
Настройка интенсивности перекрашивания в темном режиме с помощью JavaScript
Не все одинаковы, и у людей разные потребности в темном режиме. Придерживаясь описанного выше метода перекрашивания, я могу легко сделать интенсивность оттенков серого пользовательским предпочтением, которое я могу изменить через JavaScript , а установив значение 0% , я также могу полностью отключить перекрашивание. Обратите внимание, что document.documentElement предоставляет ссылку на корневой элемент документа, то есть тот же элемент, на который я могу ссылаться с помощью псевдокласса CSS :root .
const filter = 'grayscale(70%)';
document.documentElement.style.setProperty('--image-filter', value);
Инвертировать векторную графику и значки
Для векторной графики, которая в моем случае используется как иконки, на которые я ссылаюсь через элементы <img> , я использую другой метод перекрашивания. Хотя исследования показали, что людям не нравится инверсия для фотографий, для большинства иконок она работает очень хорошо. Я снова использую переменные CSS для определения величины инверсии в обычном состоянии и в состоянии :hover .


Обратите внимание, что я снова инвертирую иконки только в dark.css , но не в light.css , и как :hover получает разную интенсивность инверсии в двух случаях, чтобы сделать иконку немного темнее или немного ярче, в зависимости от выбранного пользователем режима.
/* dark.css */
--icon-filter: invert(100%);
--icon-filter_hover: invert(40%);
img[src*='.svg'] {
filter: var(--icon-filter);
}
/* light.css */
--icon-filter_hover: invert(60%);
/* style.css */
img[src*='.svg']:hover {
filter: var(--icon-filter_hover);
}
Используйте currentColor для встроенных SVG-файлов
Для встроенных изображений SVG вместо использования фильтров инверсии можно использовать ключевое слово CSS currentColor , которое представляет значение свойства color элемента. Это позволяет использовать значение color для свойств, которые не получают его по умолчанию. Удобно, что если currentColor используется как значение атрибутов fill или stroke SVG, он вместо этого берет свое значение из унаследованного значения свойства цвета. Еще лучше: это также работает для <svg><use href="…"></svg> , поэтому у вас могут быть отдельные ресурсы, и currentColor по-прежнему будет применяться в контексте. Обратите внимание, что это работает только для встроенных или <use href="…"> SVG, но не для SVG, которые указаны как src изображения или каким-либо образом через CSS. Вы можете увидеть это в демонстрации ниже.
<!-- Some inline SVG -->
<svg xmlns="http://www.w3.org/2000/svg"
stroke="currentColor"
>
[…]
</svg>
Плавные переходы между режимами
Переход из темного режима в светлый и наоборот можно сделать плавным благодаря тому, что и color , и background-color являются анимируемыми свойствами CSS . Создать анимацию так же просто, как объявить два transition для двух свойств. Пример ниже иллюстрирует общую идею, вы можете увидеть это вживую в демо .
body {
--duration: 0.5s;
--timing: ease;
color: var(--color);
background-color: var(--background-color);
transition: color var(--duration) var(--timing), background-color var(
--duration
) var(--timing);
}
Художественное направление с темным режимом
Хотя в целом по соображениям производительности загрузки я рекомендую работать исключительно с prefers-color-scheme в атрибуте media элементов <link> (а не встраивать в таблицы стилей), бывают ситуации, когда вам действительно может понадобиться работать с prefers-color-scheme непосредственно в вашем HTML-коде. Художественное руководство — это как раз такая ситуация. В Интернете художественное руководство занимается общим визуальным видом страницы и тем, как она визуально общается, стимулирует настроение, контрастирует с функциями и психологически привлекает целевую аудиторию.
С темным режимом дизайнер сам решает, какое изображение лучше всего подходит для определенного режима и не является ли перекрашивание изображений недостаточно хорошим. При использовании с элементом <picture> <source> отображаемого изображения можно сделать зависимым от атрибута media . В примере ниже я показываю Западное полушарие для темного режима и Восточное полушарие для светлого режима или, когда предпочтения не указаны, по умолчанию используется Восточное полушарие во всех остальных случаях. Конечно, это сделано исключительно в иллюстративных целях. Включите темный режим на своем устройстве, чтобы увидеть разницу.
<picture>
<source srcset="western.webp" media="(prefers-color-scheme: dark)" />
<source srcset="eastern.webp" media="(prefers-color-scheme: light)" />
<img src="eastern.webp" />
</picture>
Темный режим, но добавьте возможность его отключения
Как упоминалось в разделе «Почему темный режим» выше, темный режим — это эстетический выбор для большинства пользователей. В результате некоторые пользователи могут на самом деле захотеть иметь темный пользовательский интерфейс операционной системы, но все равно предпочтут видеть свои веб-страницы такими, какими они привыкли их видеть. Отличный шаблон — изначально придерживаться сигнала, который браузер посылает через prefers-color-scheme , но затем опционально разрешить пользователям переопределять свои системные настройки.
Пользовательский элемент <dark-mode-toggle>
Конечно, вы можете создать код для этого самостоятельно, но вы также можете просто использовать готовый пользовательский элемент (веб-компонент), который я создал специально для этой цели. Он называется <dark-mode-toggle> и добавляет переключатель (темный режим: вкл/выкл) или тему (тема: светлая/темная) на вашу страницу, которую вы можете полностью настроить. Демонстрация ниже показывает элемент в действии (о, и я также 🤫 молча протащил его во все другие примеры выше ).
<dark-mode-toggle
legend="Theme Switcher"
appearance="switch"
dark="Dark"
light="Light"
remember="Remember this"
></dark-mode-toggle>

<dark-mode-toggle> в светлом режиме. 
<dark-mode-toggle> в темном режиме.Попробуйте нажать или коснуться элементов управления темным режимом в правом верхнем углу в демонстрации ниже. Если вы отметите флажком третий и четвертый элементы управления, посмотрите, как ваш выбор режима запоминается даже при перезагрузке страницы. Это позволяет вашим посетителям сохранять свою операционную систему в темном режиме, но наслаждаться вашим сайтом в светлом режиме или наоборот.
Выводы
Работать с темным режимом и поддерживать его — это весело и открывает новые возможности дизайна. Для некоторых ваших посетителей это может стать разницей между невозможностью справиться с вашим сайтом и счастливым пользователем. Есть некоторые подводные камни, и, безусловно, требуется тщательное тестирование, но темный режим — это, безусловно, прекрасная возможность для вас показать, что вы заботитесь обо всех своих пользователях. Лучшие практики, упомянутые в этом посте, и такие помощники, как пользовательский элемент <dark-mode-toggle> , должны вселить в вас уверенность в вашей способности создавать потрясающий опыт работы в темном режиме. Дайте мне знать в Twitter, что вы создаете и был ли этот пост полезен, а также предложения по его улучшению. Спасибо за чтение! 🌒
Ссылки по теме
Ресурсы для медиа-запроса prefers-color-scheme :
Ресурсы для метатега color-scheme и свойства CSS:
- Свойство CSS
color-schemeи метатег - Страница статуса платформы Chrome
- Ошибка хрома
- Спецификация модуля регулировки цвета CSS уровня 1
- CSS WG GitHub Issue для метатега и свойства CSS
- HTML WHATWG GitHub Issue для метатега
Общие ссылки на темный режим:
- Material Design — Темная тема
- Темный режим в Web Inspector
- Поддержка темного режима в WebKit
- Руководство Apple по пользовательскому интерфейсу — Темный режим
Статьи по предыстории исследований для этого поста:
- Что на самом деле делают «поддерживаемые цветовые схемы» темного режима? 🤔
- Да будет тьма! 🌚 Может быть…
- Перекрашивание для темного режима
Благодарности
Функция медиа prefers-color-scheme , свойство CSS color-scheme и связанный с ним метатег являются работой по реализации 👏 Руне Лиллесвена . Руне также является соредактором спецификации CSS Color Adjustment Module Level 1. Я хотел бы 🙏 поблагодарить Лукаша Збилута , Роуэна Меревуда , Чирага Десаи и Роба Додсона за их тщательные обзоры этой статьи. Стратегия загрузки — детище Джейка Арчибальда . Эмилио Кобос Альварес указал мне на правильный метод обнаружения prefers-color-scheme . Совет со ссылками на SVG и currentColor был предоставлен Тимоти Хэтчером . Наконец, я благодарен многочисленным анонимным участникам различных пользовательских исследований, которые помогли сформировать рекомендации в этой статье. Изображение героя от Натана Андерсона .


