ดูข้อมูลเกี่ยวกับการโหลดล่วงหน้าแบบคาดการณ์และวิธีที่ Guess.js นำมาใช้
ในเซสชันการไปยังส่วนต่างๆ ของเว็บเร็วขึ้นด้วยการเรียกข้อมูลล่วงหน้าแบบคาดการณ์ในงาน Google I/O 2019 เราเริ่มต้นด้วยการพูดถึงการเพิ่มประสิทธิภาพเว็บแอปด้วยการแยกโค้ดและผลกระทบที่อาจเกิดขึ้นกับประสิทธิภาพในการไปยังส่วนต่างๆ ของหน้าเว็บในภายหลัง ในส่วนที่ 2 ของการบรรยาย ฉันได้พูดถึงวิธีปรับปรุงความเร็วในการไปยังส่วนต่างๆ โดยใช้ Guess.js เพื่อตั้งค่าการคาดการณ์ล่วงหน้า
การแยกโค้ดเพื่อให้เว็บแอปทำงานได้เร็วขึ้น
เว็บแอปทำงานช้าและ JavaScript เป็นหนึ่งในทรัพยากรที่แพงที่สุดที่คุณจัดส่ง การรอให้เว็บแอปที่โหลดช้าโหลดอาจทำให้ผู้ใช้หงุดหงิดและลด Conversion

การโหลดแบบเลื่อนเวลาเป็นเทคนิคที่มีประสิทธิภาพในการลดจำนวนไบต์ของ JavaScript ที่คุณโอนผ่านเครือข่าย คุณใช้เทคนิคต่างๆ เพื่อโหลด JavaScript แบบ Lazy ได้ ซึ่งรวมถึง
- การแยกโค้ดระดับคอมโพเนนต์
- การแยกโค้ดระดับเส้นทาง
การแยกโค้ดระดับคอมโพเนนต์ช่วยให้คุณย้ายคอมโพเนนต์แต่ละรายการไปยังกลุ่ม JavaScript แยกกันได้ ในบางเหตุการณ์ คุณสามารถโหลดสคริปต์ที่เกี่ยวข้องและแสดงผลคอมโพเนนต์ได้
แต่การแยกโค้ดระดับเส้นทางจะย้ายเส้นทางทั้งหมดออกเป็นกลุ่มแยกต่างหาก เมื่อผู้ใช้เปลี่ยนเส้นทางจากเส้นทางหนึ่งไปยังอีกเส้นทางหนึ่ง ผู้ใช้จะต้องดาวน์โหลด JavaScript ที่เชื่อมโยงและเริ่มต้นหน้าเว็บที่ขอ การดำเนินการเหล่านี้อาจทำให้เกิดความล่าช้าอย่างมาก โดยเฉพาะในเครือข่ายที่ทำงานช้า
การเรียกข้อมูล JavaScript ล่วงหน้า
การโหลดล่วงหน้าช่วยให้เบราว์เซอร์ดาวน์โหลดและแคชทรัพยากรที่ผู้ใช้มีแนวโน้มที่จะต้องใช้ในเร็วๆ นี้ได้ วิธีการปกติคือการใช้ <link rel="prefetch"> แต่มีข้อผิดพลาดที่พบบ่อย 2 ข้อดังนี้
- การเรียกข้อมูลล่วงหน้าของทรัพยากรมากเกินไป (การเรียกข้อมูลมากเกินไป) จะใช้อินเทอร์เน็ตมาก
- ระบบอาจไม่แสดงทรัพยากรบางอย่างที่ผู้ใช้ต้องการล่วงหน้า
การคาดการณ์เพื่อเตรียมความพร้อมล่วงหน้าช่วยแก้ปัญหาเหล่านี้ได้โดยใช้รายงานรูปแบบการไปยังส่วนต่างๆ ของผู้ใช้เพื่อพิจารณาว่าควรเตรียมความพร้อมล่วงหน้าสำหรับชิ้นงานใด

การคาดการณ์ล่วงหน้าด้วย Guess.js
Guess.js เป็นไลบรารี JavaScript ที่มีฟังก์ชันการคาดการณ์การโหลดล่วงหน้า Guess.js ใช้รายงานจาก Google Analytics หรือผู้ให้บริการข้อมูลวิเคราะห์รายอื่นเพื่อสร้างโมเดลการคาดการณ์ที่สามารถใช้เพื่อแสดงผลล่วงหน้าอย่างชาญฉลาดเฉพาะสิ่งที่ผู้ใช้มีแนวโน้มที่จะต้องการ
Guess.js มีการผสานรวมกับ Angular, Next.js, Nuxt.js และ Gatsby หากต้องการใช้ในแอปพลิเคชัน ให้เพิ่มบรรทัดเหล่านี้ในการกําหนดค่า webpack เพื่อระบุรหัสมุมมอง Google Analytics
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
หากไม่ได้ใช้ Google Analytics คุณสามารถระบุ reportProvider และดาวน์โหลดข้อมูลจากบริการที่ชื่นชอบได้
การผสานรวมกับเฟรมเวิร์ก
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีผสานรวม Guess.js กับเฟรมเวิร์กที่คุณชื่นชอบได้ที่แหล่งข้อมูลต่อไปนี้
ดูวิดีโอแนะนำแบบย่อเกี่ยวกับการผสานรวมกับ Angular ได้ที่วิดีโอนี้
Guess.js ทำงานอย่างไร
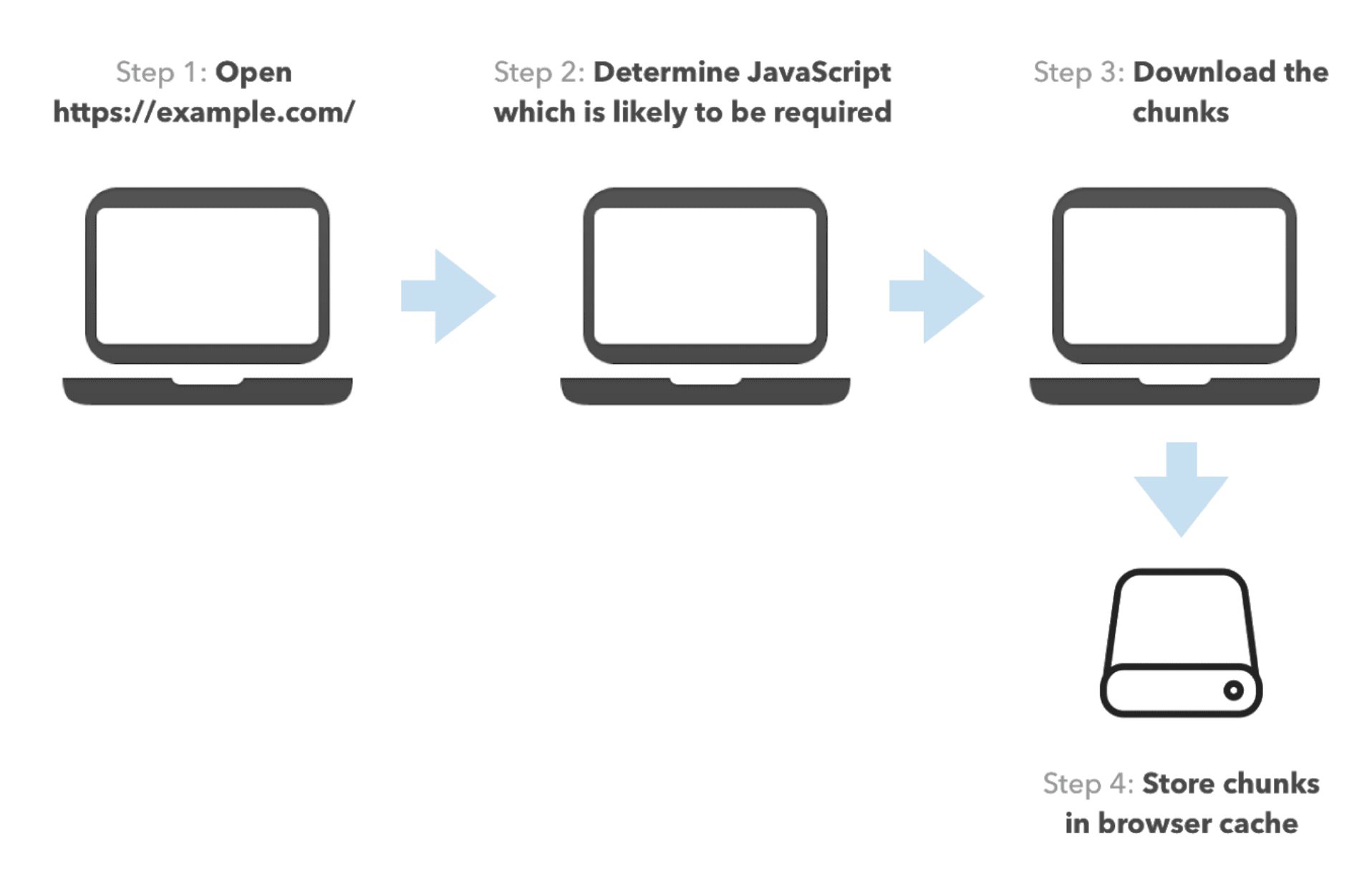
ต่อไปนี้คือวิธีที่ Guess.js ใช้การคาดการณ์เพื่อเตรียมความพร้อมล่วงหน้า
- โดยเริ่มจากดึงข้อมูลรูปแบบการไปยังส่วนต่างๆ ของผู้ใช้จากผู้ให้บริการข้อมูลวิเคราะห์ที่คุณชื่นชอบ
- จากนั้นจะแมป URL จากรายงานกับกลุ่ม JavaScript ที่ webpack สร้างขึ้น
- โมเดลจะสร้างรูปแบบการคาดการณ์อย่างง่ายเกี่ยวกับหน้าเว็บที่ผู้ใช้มีแนวโน้มจะไปยังหน้าใดจากหน้าหนึ่งๆ โดยอิงตามข้อมูลที่ดึงมา
- โดยจะเรียกใช้โมเดลสำหรับแต่ละกลุ่ม JavaScript เพื่อคาดการณ์กลุ่มอื่นๆ ที่มีแนวโน้มว่าจะต้องใช้งานในลำดับถัดไป
- ซึ่งจะเพิ่มคำสั่งการเรียกข้อมูลล่วงหน้าลงในแต่ละกลุ่ม
เมื่อ Guess.js เสร็จสิ้นแล้ว แต่ละกลุ่มจะมีวิธีการโหลดล่วงหน้าคล้ายกับตัวอย่างต่อไปนี้
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
โค้ดที่ Guess.js สร้างขึ้นนี้จะบอกให้เบราว์เซอร์พิจารณาการเรียกข้อมูลล่วงหน้าของข้อมูลโค้ด a.js ที่มีความน่าจะเป็น 0.2 และข้อมูลโค้ด b.js ที่มีความน่าจะเป็น 0.8
เมื่อเบราว์เซอร์เรียกใช้โค้ด Guess.js จะตรวจสอบความเร็วการเชื่อมต่อของผู้ใช้ หากมีข้อมูลเพียงพอ Guess.js จะแทรกแท็ก <link rel="prefetch"> 2 แท็กในส่วนหัวของหน้า โดยแทรก 1 แท็กในแต่ละกลุ่ม หากผู้ใช้ใช้เครือข่ายความเร็วสูง Guess.js จะทำการโหลดข้อมูลล่วงหน้าทั้ง 2 ชิ้น หากผู้ใช้มีการเชื่อมต่อเครือข่ายที่ไม่ดี Guess.js จะโหลดข้อมูลล่วงหน้าเฉพาะข้อมูลโค้ด b.js เนื่องจากมีแนวโน้มสูงว่าผู้ใช้จะต้องการ
ดูข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับ Guess.js ได้ที่แหล่งข้อมูลต่อไปนี้

