Tìm hiểu về tính năng tải trước dự đoán và cách Guess.js triển khai tính năng này.
Trong phiên Thao tác nhanh hơn trên web bằng tính năng Tìm nạp trước có thể dự đoán tại Google I/O 2019, tôi bắt đầu bằng cách nói về việc tối ưu hoá ứng dụng web bằng tính năng phân tách mã và những tác động tiềm ẩn đến hiệu suất đối với thao tác điều hướng trang tiếp theo. Trong phần hai của buổi trò chuyện, tôi đã thảo luận về cách cải thiện tốc độ điều hướng bằng cách sử dụng Guess.js để thiết lập tính năng tải trước dự đoán:
Phân tách mã để ứng dụng web chạy nhanh hơn
Ứng dụng web chạy chậm và JavaScript là một trong những tài nguyên tốn kém nhất mà bạn vận chuyển. Việc chờ một ứng dụng web tải chậm có thể khiến người dùng thất vọng và làm giảm số lượt chuyển đổi.

Tải lười là một kỹ thuật hiệu quả để giảm số byte JavaScript mà bạn đang chuyển qua mạng. Bạn có thể sử dụng một số kỹ thuật để tải lười JavaScript, bao gồm:
- Phân tách mã ở cấp thành phần
- Phân tách mã cấp tuyến
Với tính năng phân tách mã ở cấp thành phần, bạn có thể di chuyển từng thành phần riêng lẻ vào các đoạn JavaScript riêng biệt. Trên các sự kiện cụ thể, bạn có thể tải các tập lệnh có liên quan và hiển thị các thành phần.
Tuy nhiên, với tính năng phân tách mã cấp tuyến đường, bạn sẽ di chuyển toàn bộ tuyến đường vào các phần độc lập. Khi chuyển đổi từ tuyến đường này sang tuyến đường khác, người dùng phải tải JavaScript liên kết xuống và khởi động trang được yêu cầu. Những thao tác này có thể dẫn đến độ trễ đáng kể, đặc biệt là trên các mạng chậm.
Tìm nạp trước JavaScript
Tính năng tìm nạp trước cho phép trình duyệt tải xuống và lưu vào bộ nhớ đệm những tài nguyên mà người dùng có thể sẽ sớm cần đến. Phương pháp thông thường là sử dụng <link rel="prefetch">, nhưng có hai lỗi phổ biến:
- Việc tải trước quá nhiều tài nguyên (quá tải) sẽ tiêu tốn nhiều dữ liệu.
- Một số tài nguyên mà người dùng cần có thể không bao giờ được tìm nạp trước.
Tính năng tải trước dữ liệu dự đoán giải quyết những vấn đề này bằng cách sử dụng báo cáo về các mẫu điều hướng của người dùng để xác định những thành phần cần tải trước.

Tải trước dữ liệu dự đoán bằng Guess.js
Guess.js là một thư viện JavaScript cung cấp chức năng dự đoán tải trước. Guess.js sử dụng một báo cáo của Google Analytics hoặc một nhà cung cấp dịch vụ phân tích khác để xây dựng một mô hình dự đoán có thể dùng để chỉ tải trước những nội dung mà người dùng có thể cần một cách thông minh.
Guess.js tích hợp với Angular, Next.js, Nuxt.js và Gatsby. Để sử dụng trong ứng dụng, hãy thêm các dòng sau vào cấu hình webpack để chỉ định mã chế độ xem Google Analytics:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
Nếu không sử dụng Google Analytics, bạn có thể chỉ định reportProvider và tải dữ liệu xuống từ dịch vụ mà bạn yêu thích.
Tích hợp với khung
Để tìm hiểu thêm về cách tích hợp Guess.js với khung bạn yêu thích, hãy tham khảo các tài nguyên sau:
Để xem hướng dẫn nhanh về cách tích hợp với Angular, hãy xem video sau:
Guess.js hoạt động như thế nào?
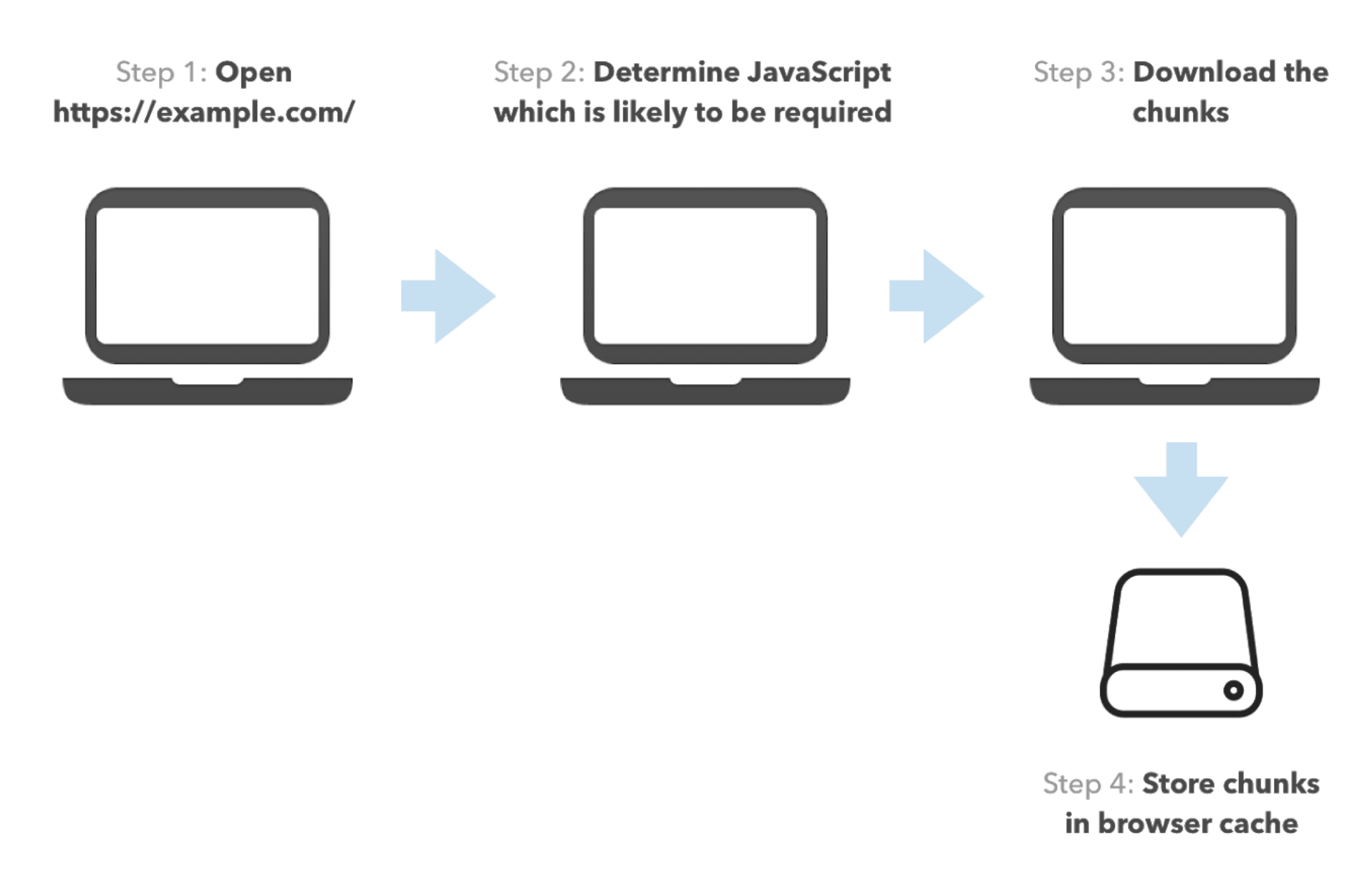
Sau đây là cách Guess.js triển khai tính năng tải trước dữ liệu dự đoán:
- Trước tiên, công cụ này sẽ trích xuất dữ liệu về các mẫu điều hướng của người dùng từ nhà cung cấp dịch vụ phân tích mà bạn yêu thích.
- Sau đó, công cụ này sẽ liên kết các URL trong báo cáo với các đoạn JavaScript do webpack tạo.
- Dựa trên dữ liệu được trích xuất, công cụ này sẽ tạo một mô hình dự đoán đơn giản về những trang mà người dùng có thể chuyển đến từ bất kỳ trang nào.
- Phương thức này gọi mô hình cho mỗi đoạn JavaScript, dự đoán các đoạn khác có thể cần thiết tiếp theo.
- Phương thức này thêm hướng dẫn tìm nạp trước vào mỗi phần.
Khi Guess.js hoàn tất, mỗi phần sẽ chứa các hướng dẫn tải trước tương tự như:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
Mã do Guess.js tạo ra này đang yêu cầu trình duyệt xem xét việc tải trước đoạn a.js với xác suất 0.2 và đoạn b.js với xác suất 0.8.
Sau khi trình duyệt thực thi mã, Guess.js sẽ kiểm tra tốc độ kết nối của người dùng. Nếu đủ, Guess.js sẽ chèn hai thẻ <link rel="prefetch"> vào tiêu đề của trang, mỗi thẻ cho một phần. Nếu người dùng đang sử dụng mạng tốc độ cao, Guess.js sẽ tải trước cả hai phần. Nếu người dùng có kết nối mạng kém, Guess.js sẽ chỉ tải trước đoạn b.js vì có nhiều khả năng cần đến đoạn này.
Tìm hiểu thêm
Để tìm hiểu thêm về Guess.js, hãy xem các tài nguyên sau:


