Informationen zum vorausschauenden Prefetching und zur Implementierung in Guess.js
In meiner Faster Web Navigation with Predictive Prefetching-Sitzung auf der Google I/O 2019 habe ich zunächst über die Optimierung von Web-Apps mit Code-Splitting und die potenziellen Auswirkungen auf die Leistung bei der nachfolgenden Seitennavigation gesprochen. Im zweiten Teil des Vortrags habe ich erläutert, wie sich die Navigationsgeschwindigkeit durch die Verwendung von Guess.js zum Einrichten von Predictive Prefetching verbessern lässt:
Code-Splitting für schnellere Web-Apps
Web-Apps sind langsam und JavaScript gehört zu den ressourcenintensivsten Elementen, die Sie bereitstellen. Wenn Nutzer auf das Laden einer langsamen Web-App warten müssen, kann das zu Frustration und weniger Conversions führen.

Lazy Loading ist eine effiziente Methode, um die Anzahl der übertragenen JavaScript-Bytes zu reduzieren. Es gibt verschiedene Techniken, um JavaScript verzögert zu laden, darunter:
- Code-Splitting auf Komponentenebene
- Codeaufteilung auf Routing-Ebene
Mit Code-Splitting auf Komponentenebene können Sie einzelne Komponenten in separate JavaScript-Chunks verschieben. Bei bestimmten Ereignissen können Sie die relevanten Skripts laden und die Komponenten rendern.
Beim Code-Splitting auf Routenebene werden jedoch ganze Routen in unabhängige Chunks verschoben. Wenn Nutzer von einer Route zur nächsten wechseln, müssen sie das zugehörige JavaScript herunterladen und die angeforderte Seite booten. Diese Vorgänge können zu erheblichen Verzögerungen führen, insbesondere in langsamen Netzwerken.
JavaScript vorab abrufen
Durch das Vorabrufen kann der Browser Ressourcen herunterladen und im Cache speichern, die der Nutzer wahrscheinlich bald benötigt. Normalerweise wird <link rel="prefetch"> verwendet. Es gibt jedoch zwei häufige Fallstricke:
- Wenn zu viele Ressourcen vorab abgerufen werden (Overfetching), werden viele Daten verbraucht.
- Einige Ressourcen, die der Nutzer benötigt, werden möglicherweise nie vorab abgerufen.
Beim vorhersagenden Prefetching werden diese Probleme behoben, indem anhand eines Berichts zu den Navigationsmustern der Nutzer ermittelt wird, welche Assets vorab abgerufen werden sollen.

Vorausschauendes Prefetching mit Guess.js
Guess.js ist eine JavaScript-Bibliothek, die prädiktive Prefetching-Funktionen bietet. Guess.js verwendet einen Bericht von Google Analytics oder einem anderen Analyseanbieter, um ein Prognosemodell zu erstellen, mit dem nur die Inhalte vorab abgerufen werden, die der Nutzer wahrscheinlich benötigt.
Guess.js lässt sich in Angular, Next.js, Nuxt.js und Gatsby einbinden. Wenn Sie sie in Ihrer Anwendung verwenden möchten, fügen Sie Ihrer Webpack-Konfiguration die folgenden Zeilen hinzu, um eine Google Analytics-Datenansichts-ID anzugeben:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
Wenn Sie Google Analytics nicht verwenden, können Sie reportProvider angeben und Daten aus Ihrem bevorzugten Dienst herunterladen.
Einbindung von Frameworks
Weitere Informationen zur Integration von Guess.js in Ihr bevorzugtes Framework finden Sie in den folgenden Ressourcen:
In diesem Video finden Sie eine kurze Anleitung zur Integration mit Angular:
Wie funktioniert Guess.js?
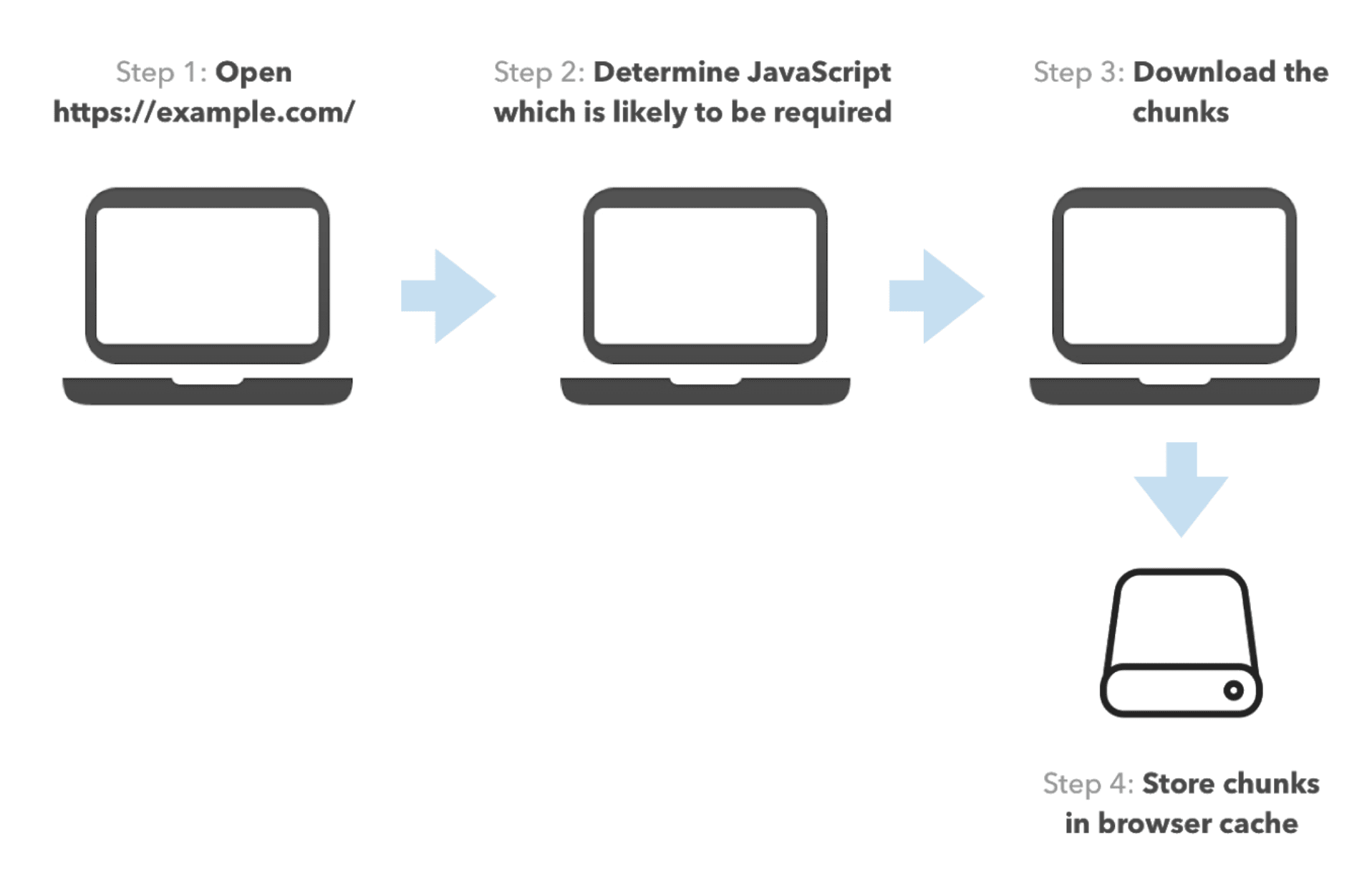
So implementiert Guess.js das vorausschauende Prefetching:
- Zuerst werden Daten zu den Navigationsmustern der Nutzer von Ihrem bevorzugten Analyseanbieter extrahiert.
- Anschließend werden die URLs aus dem Bericht den von Webpack erstellten JavaScript-Chunks zugeordnet.
- Anhand der extrahierten Daten wird ein einfaches Vorhersagemodell erstellt, das angibt, welche Seiten ein Nutzer wahrscheinlich von einer bestimmten Seite aus aufrufen wird.
- Das Modell wird für jeden JavaScript-Chunk aufgerufen und sagt die anderen Chunks voraus, die wahrscheinlich als Nächstes benötigt werden.
- Es fügt jedem Chunk Prefetching-Anweisungen hinzu.
Wenn Guess.js fertig ist, enthält jeder Chunk Prefetching-Anweisungen wie:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
Dieser von Guess.js generierte Code weist den Browser an, das Vorabrufen von Chunk a.js mit der Wahrscheinlichkeit 0.2 und von Chunk b.js mit der Wahrscheinlichkeit 0.8 in Betracht zu ziehen.
Sobald der Browser den Code ausführt, prüft Guess.js die Verbindungsgeschwindigkeit des Nutzers. Wenn das der Fall ist, fügt Guess.js zwei <link rel="prefetch">-Tags in den Header der Seite ein, eines für jeden Chunk. Wenn der Nutzer ein schnelles Netzwerk verwendet, ruft Guess.js beide Chunks vorab ab. Wenn der Nutzer eine schlechte Netzwerkverbindung hat, ruft Guess.js nur Chunk b.js vorab ab, da er mit hoher Wahrscheinlichkeit benötigt wird.
Weitere Informationen
Weitere Informationen zu Guess.js finden Sie in den folgenden Ressourcen:

