예측 미리 가져오기와 Guess.js에서 이를 구현하는 방법을 알아보세요.
Google I/O 2019의 예측 프리페치로 웹 탐색 속도 높이기 세션에서는 코드 분할을 사용한 웹 앱 최적화와 후속 페이지 탐색에 미치는 잠재적 성능 영향에 대해 먼저 설명했습니다. 강의의 두 번째 부분에서는 Guess.js를 사용하여 예측 미리 로드를 설정하여 탐색 속도를 개선하는 방법을 설명했습니다.
더 빠른 웹 앱을 위한 코드 분할
웹 앱은 느리고 JavaScript는 가장 비용이 많이 드는 리소스 중 하나입니다. 느린 웹 앱이 로드되기를 기다리면 사용자가 불만을 느끼고 전환이 감소할 수 있습니다.

지연 로드는 전송하는 JavaScript 바이트 수를 줄이는 효율적인 기법입니다. 다음과 같은 여러 기법을 사용하여 JavaScript를 지연 로드할 수 있습니다.
- 구성요소 수준 코드 분할
- 경로 수준 코드 분할
구성요소 수준 코드 분할을 사용하면 개별 구성요소를 별도의 JavaScript 청크로 이동할 수 있습니다. 특정 이벤트에서 관련 스크립트를 로드하고 구성요소를 렌더링할 수 있습니다.
그러나 경로 수준 코드 분할을 사용하면 전체 경로를 독립된 청크로 이동합니다. 사용자가 한 경로에서 다른 경로로 전환할 때 연결된 JavaScript를 다운로드하고 요청된 페이지를 부트스트랩해야 합니다. 이러한 작업은 특히 느린 네트워크에서 상당한 지연을 일으킬 수 있습니다.
JavaScript 미리 가져오기
미리 가져오기를 사용하면 브라우저가 사용자가 곧 필요할 가능성이 높은 리소스를 다운로드하고 캐시할 수 있습니다. 일반적인 방법은 <link rel="prefetch">를 사용하는 것이지만 두 가지 일반적인 함정이 있습니다.
- 너무 많은 리소스를 미리 가져오면 (오버페칭) 데이터가 많이 사용됩니다.
- 사용자에게 필요한 일부 리소스는 미리 가져오지 않을 수도 있습니다.
예측 미리 로드는 사용자의 탐색 패턴 보고서를 사용하여 미리 로드할 애셋을 결정하여 이러한 문제를 해결합니다.

Guess.js를 사용한 예측 미리 가져오기
Guess.js는 예측 미리 가져오기 기능을 제공하는 JavaScript 라이브러리입니다. Guess.js는 Google 애널리틱스 또는 다른 분석 제공업체의 보고서를 사용하여 사용자가 필요할 가능성이 높은 항목만 스마트하게 미리 로드하는 데 사용할 수 있는 예측 모델을 만듭니다.
Guess.js는 Angular, Next.js, Nuxt.js, Gatsby와 통합됩니다. 애플리케이션에서 이를 사용하려면 webpack 구성에 다음 줄을 추가하여 Google 애널리틱스 뷰 ID를 지정하세요.
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
Google 애널리틱스를 사용하지 않는 경우 reportProvider를 지정하고 즐겨 사용하는 서비스에서 데이터를 다운로드할 수 있습니다.
프레임워크 통합
Guess.js를 좋아하는 프레임워크와 통합하는 방법을 자세히 알아보려면 다음 리소스를 확인하세요.
Angular와의 통합에 관한 빠른 둘러보기를 보려면 이 동영상을 확인하세요.
Guess.js는 어떻게 작동하나요?
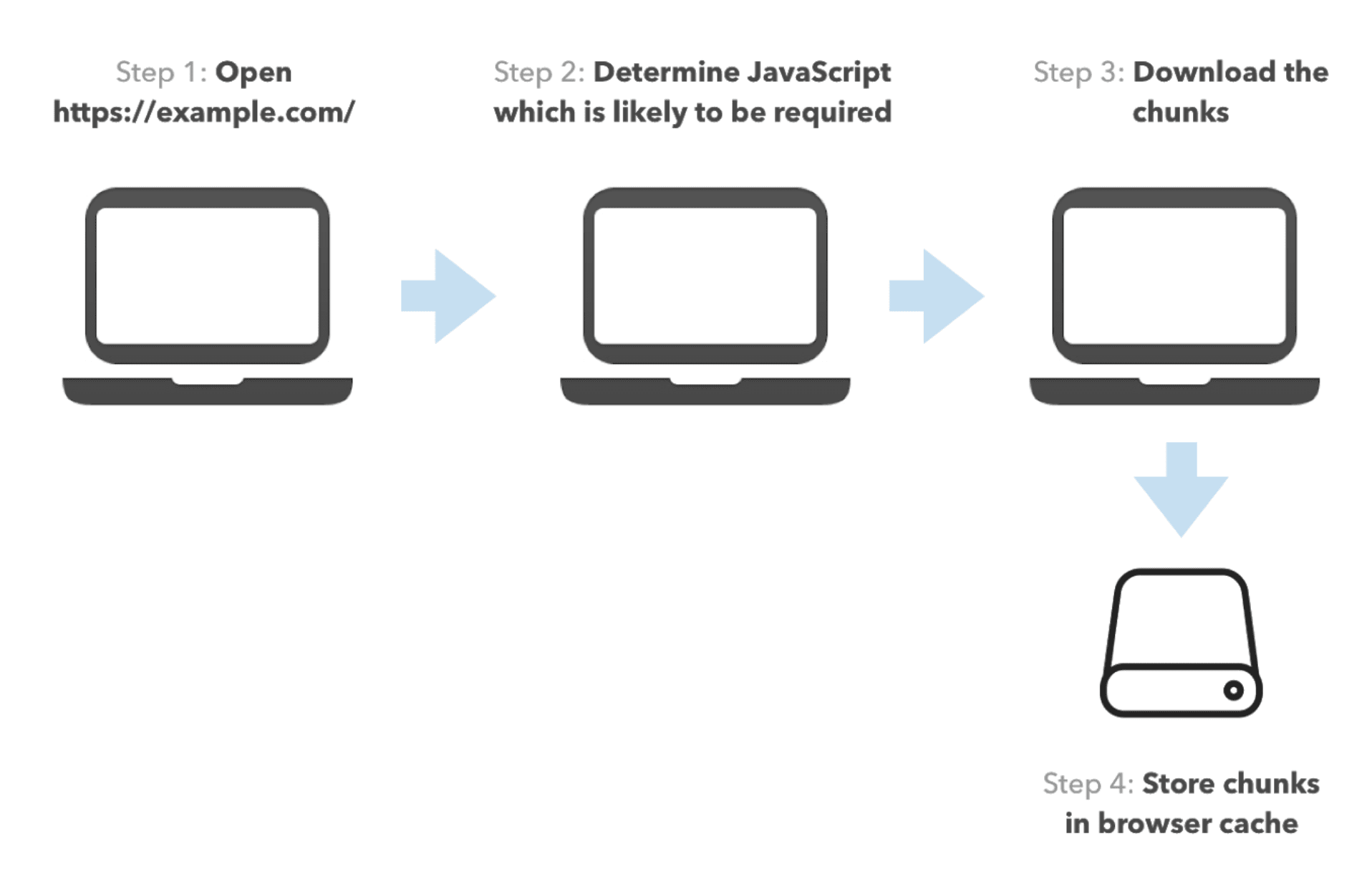
Guess.js에서 예측 미리 가져오기를 구현하는 방법은 다음과 같습니다.
- 먼저 자주 사용하는 분석 제공업체에서 사용자 탐색 패턴에 관한 데이터를 추출합니다.
- 그런 다음 보고서의 URL을 webpack에서 생성한 JavaScript 청크에 매핑합니다.
- 추출된 데이터를 기반으로 사용자가 특정 페이지에서 이동할 가능성이 높은 페이지에 대한 간단한 예측 모델을 만듭니다.
- 각 JavaScript 청크의 모델을 호출하여 다음에 필요할 가능성이 높은 다른 청크를 예측합니다.
- 각 청크에 미리 가져오기 안내를 추가합니다.
Guess.js가 완료되면 각 청크에 다음과 유사한 미리 로드 안내가 포함됩니다.
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
이 Guess.js 생성 코드는 브라우저에 확률 0.2로 청크 a.js를 미리 가져오고 확률 0.8로 청크 b.js를 미리 가져오는 것을 고려하도록 지시합니다.
브라우저에서 코드를 실행하면 Guess.js가 사용자의 연결 속도를 확인합니다. 충분한 경우 Guess.js는 페이지의 헤더에 청크당 하나씩 <link rel="prefetch"> 태그 2개를 삽입합니다. 사용자가 고속 네트워크를 사용하는 경우 Guess.js는 두 청크를 모두 미리 로드합니다. 사용자의 네트워크 연결 상태가 좋지 않으면 Guess.js는 b.js 청크만 미리 로드합니다. 이 청크가 필요할 가능성이 높기 때문입니다.
자세히 알아보기
Guess.js에 관해 자세히 알아보려면 다음 리소스를 확인하세요.

