Scopri di più sul pre-caricamento predittivo e su come viene implementato in Guess.js.
Nella mia sessione Navigazione web più veloce con il pre-caricamento predittivo a Google I/O 2019, ho iniziato parlando dell'ottimizzazione delle app web con la suddivisione del codice e delle potenziali implicazioni sul rendimento per la navigazione successiva nelle pagine. Nella seconda parte del talk, ho parlato di come migliorare la velocità di navigazione utilizzando Guess.js per configurare il pre-caricamento predittivo:
Suddivisione del codice per app web più veloci
Le app web sono lente e JavaScript è una delle risorse più costose che distribuisci. L'attesa del caricamento di un'app web lenta può frustrare gli utenti e ridurre le conversioni.

Il caricamento lento è una tecnica efficace per ridurre i byte di JavaScript che trasferisci sulla rete. Puoi utilizzare diverse tecniche per il caricamento differito di JavaScript, tra cui:
- Suddivisione del codice a livello di componente
- Suddivisione del codice a livello di route
Con la suddivisione del codice a livello di componente, puoi spostare i singoli componenti in chunk JavaScript separati. In determinati eventi, puoi caricare gli script pertinenti e eseguire il rendering dei componenti.
Tuttavia, con la suddivisione del codice a livello di route, puoi spostare interi route in blocchi indipendenti. Quando gli utenti passano da un percorso all'altro, devono scaricare il codice JavaScript associato e avviare la pagina richiesta. Queste operazioni possono comportare ritardi significativi, soprattutto su reti lente.
Precaricamento di JavaScript
Il pre-caricamento consente al browser di scaricare e memorizzare nella cache le risorse di cui l'utente potrebbe aver bisogno a breve. Il metodo usuale è utilizzare <link rel="prefetch">, ma esistono due errori comuni:
- Il prelievo di troppe risorse (overfetching) consuma molti dati.
- Alcune risorse di cui l'utente ha bisogno potrebbero non essere mai prelevate.
Il precaricamento predittivo risolve questi problemi utilizzando un report sugli schemi di navigazione degli utenti per determinare quali asset precaricare.

Precaricamento predittivo con Guess.js
Guess.js è una libreria JavaScript che fornisce la funzionalità di pre-caricamento predittivo. Guess.js utilizza un report di Google Analytics o di un altro fornitore di analisi per creare un modello predittivo che può essere utilizzato per eseguire il pre-caricamento in modo intelligente solo di ciò che l'utente potrebbe aver bisogno.
Guess.js ha integrazioni con Angular, Next.js, Nuxt.js e Gatsby. Per utilizzarlo nella tua applicazione, aggiungi queste righe alla configurazione di webpack per specificare un ID visualizzazione di Google Analytics:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
Se non utilizzi Google Analytics, puoi specificare un reportProvider e scaricare i dati dal tuo servizio preferito.
Integrazione con i framework
Per scoprire di più su come integrare Guess.js con il tuo framework preferito, consulta queste risorse:
Per una breve procedura dettagliata sull'integrazione con Angular, guarda questo video:
Come funziona Guess.js?
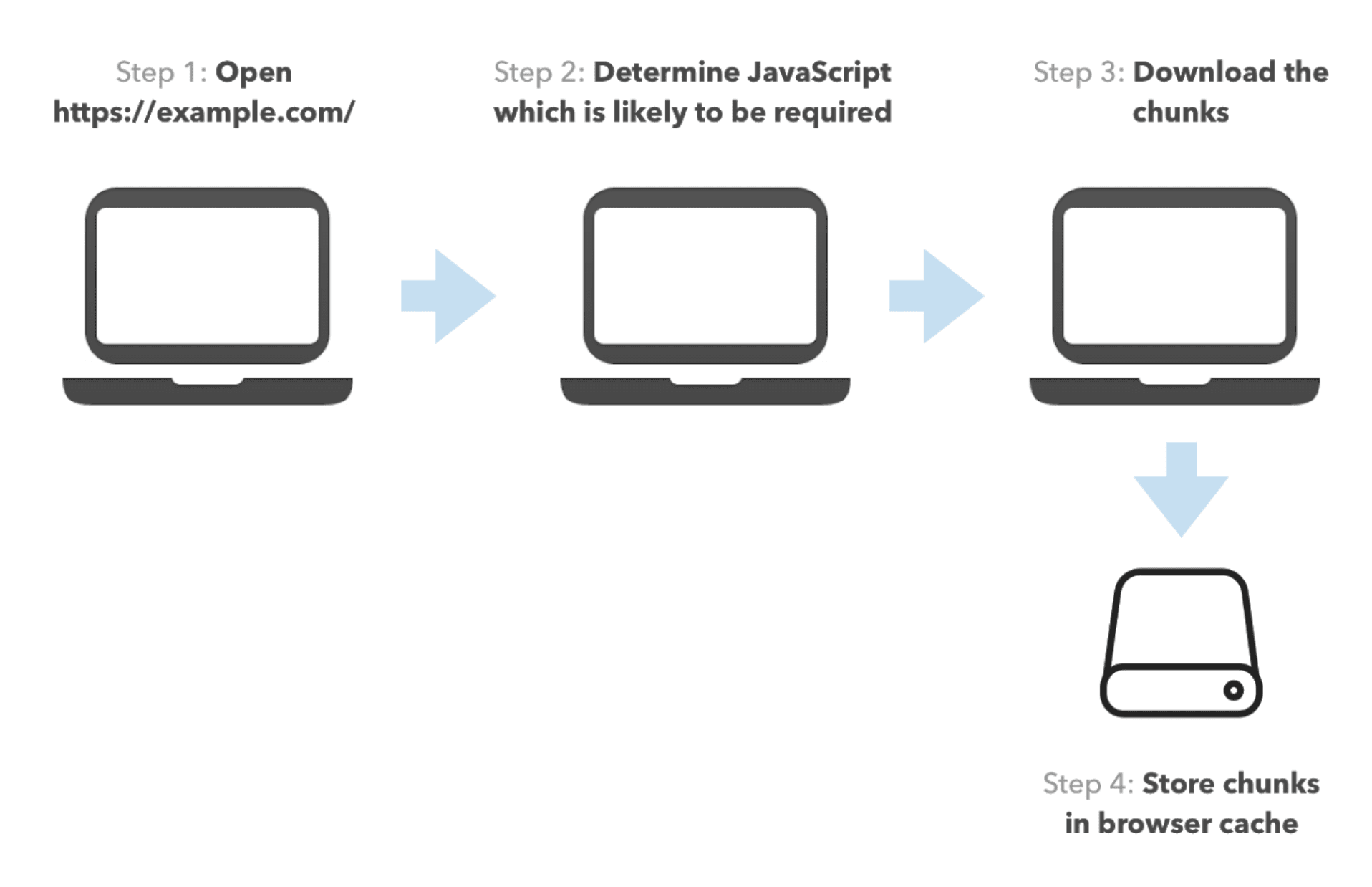
Ecco come Guess.js implementa il pre-caricamento predittivo:
- Innanzitutto estrae i dati relativi ai pattern di navigazione degli utenti dal tuo provider di analisi preferito.
- Poi mappa gli URL del report ai chunk JavaScript prodotti da webpack.
- In base ai dati estratti, crea un semplice modello predittivo delle pagine a cui un utente è probabile che acceda da una determinata pagina.
- Richiama il modello per ogni chunk di JavaScript, prevedendo gli altri chunk che potrebbero essere necessari in seguito.
- Aggiunge istruzioni di precaricamento a ogni chunk.
Al termine di Guess.js, ogni chunk conterrà istruzioni di pre-caricamento simili a:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
Questo codice generato da Guess.js indica al browser di prendere in considerazione il pre-caricamento del chunk a.js con probabilità 0.2 e del chunk b.js con probabilità 0.8.
Una volta che il browser esegue il codice, Guess.js controlla la velocità di connessione dell'utente. Se è sufficiente, Guess.js inserirà due tag <link rel="prefetch"> nell'intestazione della pagina, uno per ogni chunk. Se l'utente utilizza una rete ad alta velocità, Guess.js precompila entrambi i chunk. Se la connessione di rete dell'utente è scarsa, Guess.js precompila solo il chunk b.js, poiché ha un'alta probabilità di essere necessario.
Scopri di più
Per scoprire di più su Guess.js, consulta queste risorse:

