瞭解預測預先載入功能,以及 Guess.js 如何實作這項功能。
在 2019 年 Google I/O 大會的「預測預先擷取技術,加快網頁瀏覽速度」座談會中,我首先談到如何透過程式碼分割來最佳化網頁應用程式,以及後續網頁瀏覽的潛在效能影響。在演講的第二部分,我討論了如何使用 Guess.js 設定預測預先載入功能,進而提升導覽速度:
透過程式碼分割加快網頁應用程式的速度
網站應用程式速度緩慢,而 JavaScript 是您發布的資源中耗用資源最多的一種。等待載入速度緩慢的網頁應用程式,可能會讓使用者感到不耐煩,進而降低轉換次數。

延遲載入是一種有效的技術,可減少透過網路傳輸的 JavaScript 位元組數量。您可以使用多種技巧來延後載入 JavaScript,包括:
- 元件層級的程式碼分割
- 路徑層級程式碼分割
透過元件層級的程式碼分割功能,您可以將個別元件移至不同的 JavaScript 區塊。您可以在特定事件中載入相關指令碼,並轉譯元件。
不過,如果使用路徑層級程式碼拆分功能,您可以將整個路徑移至獨立的區塊。當使用者從一個路徑轉換至另一個路徑時,他們必須下載相關聯的 JavaScript,並啟動要求的網頁。這些作業可能會導致延遲,尤其是在網路速度較慢的情況下。
預先擷取 JavaScript
預先擷取可讓瀏覽器下載及快取使用者可能很快就會需要的資源。一般方法是使用 <link rel="prefetch">,但有兩個常見的陷阱:
- 預先擷取過多資源 (過度擷取) 會消耗大量資料。
- 使用者需要的部分資源可能永遠不會預先擷取。
預測式預先載入功能會使用使用者瀏覽模式的報表,判斷應預先載入哪些素材資源,藉此解決這些問題。

使用 Guess.js 進行預測式預先載入
Guess.js 是一種 JavaScript 程式庫,可提供預測預先載入功能。Guess.js 會使用 Google Analytics 或其他分析供應商的報表,建立預測模型,以便智慧預先擷取使用者可能需要的內容。
Guess.js 已整合 Angular、Next.js、Nuxt.js 和 Gatsby。如要在應用程式中使用這項功能,請在 webpack 設定中加入以下行,指定 Google Analytics 檢視 ID:
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
如果您未使用 Google Analytics,可以指定 reportProvider,並從喜愛的服務下載資料。
與架構整合
如要進一步瞭解如何將 Guess.js 與您偏好的架構整合,請參閱下列資源:
如要快速瞭解如何整合 Angular,請觀看這部影片:
Guess.js 的運作方式為何?
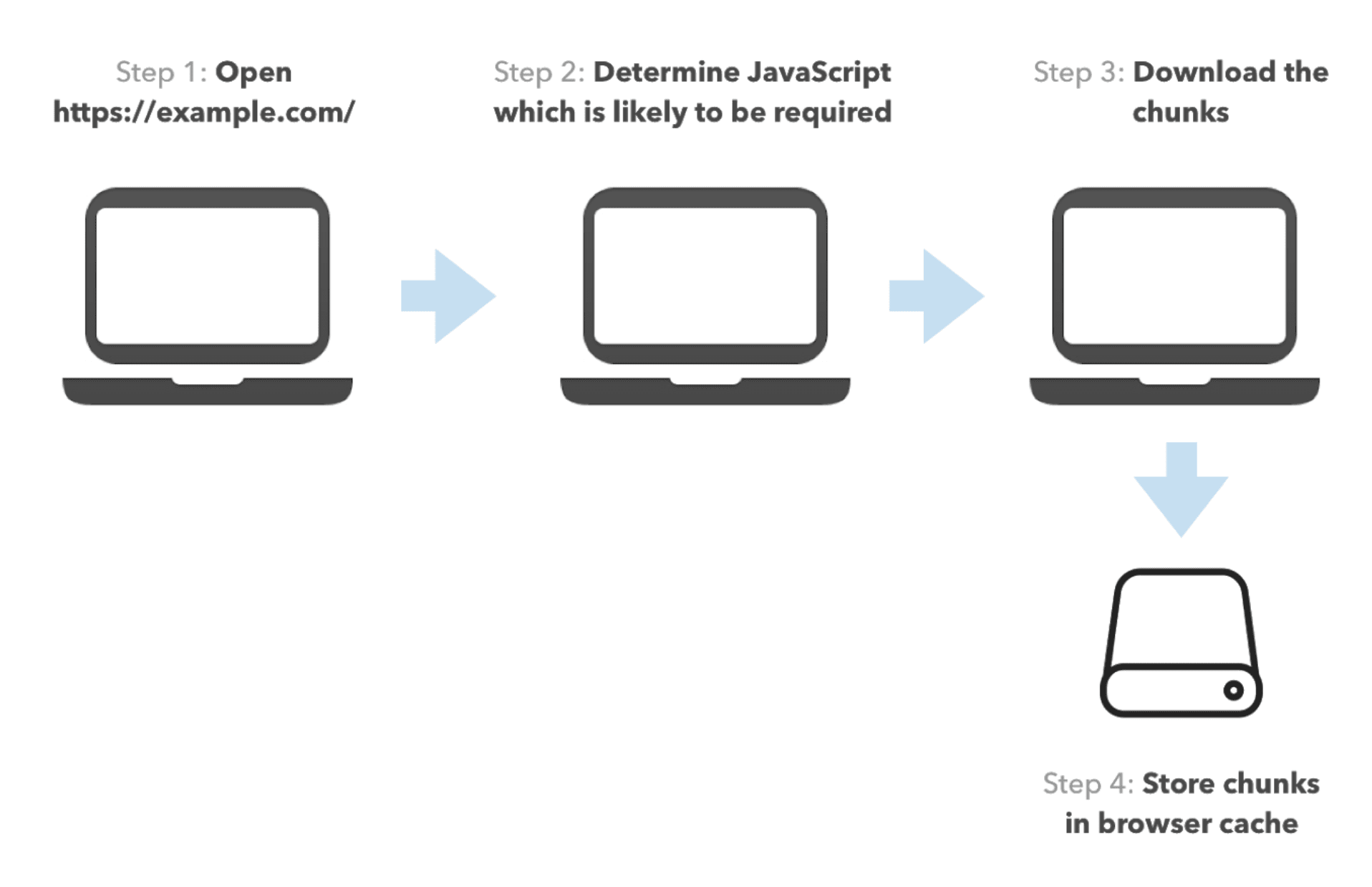
以下是 Guess.js 實作預測預先載入的做法:
- 首先會從您偏好的數據分析供應商中,擷取使用者導覽模式的資料。
- 然後將報表中的網址對應至 webpack 產生的 JavaScript 區塊。
- 系統會根據擷取的資料,建立簡單的預測模型,預測使用者從任何網頁前往哪些網頁。
- 它會為每個 JavaScript 區塊叫用模型,預測下一個可能需要的其他區塊。
- 並為每個區塊新增預先載入指示。
當 Guess.js 完成時,每個區塊都會包含類似以下的指令:
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
這個由 Guess.js 產生的程式碼會告知瀏覽器,考慮以機率 0.2 預先載入區塊 a.js,以及以機率 0.8 預先載入區塊 b.js。
瀏覽器執行程式碼後,Guess.js 就會檢查使用者的連線速度。如果足夠,Guess.js 會在網頁標頭中插入兩個 <link rel="prefetch"> 標記,每個區塊一個。如果使用者使用的是高速網路,Guess.js 會預先擷取兩個區塊。如果使用者的網路連線品質不佳,Guess.js 只會預先擷取區塊 b.js,因為使用者很可能需要該區塊。
瞭解詳情
如要進一步瞭解 Guess.js,請參閱下列資源:


