Découvrez le préchargement prédictif et comment Guess.js l'implémente.
Lors de ma session Navigation Web plus rapide grâce au préchargement prédictif à Google I/O 2019, j'ai commencé par parler de l'optimisation des applications Web avec le fractionnement du code et des conséquences potentielles sur les performances de la navigation sur les pages suivantes. Dans la deuxième partie de la conférence, j'ai expliqué comment améliorer la vitesse de navigation en utilisant Guess.js pour configurer le préchargement prédictif :
Fractionnement du code pour des applications Web plus rapides
Les applications Web sont lentes, et JavaScript fait partie des ressources les plus coûteuses que vous expédiez. Le fait d'attendre le chargement d'une application Web lente peut frustrer vos utilisateurs et entraîner une baisse des conversions.

Le chargement paresseux est une technique efficace pour réduire le nombre d'octets de code JavaScript que vous transférez via le réseau. Vous pouvez utiliser plusieurs techniques pour charger JavaScript de manière différée, y compris les suivantes :
- Fractionnement du code au niveau du composant
- Division du code au niveau du routage
Avec la division du code au niveau des composants, vous pouvez déplacer des composants individuels dans des blocs JavaScript distincts. Lors d'événements particuliers, vous pouvez charger les scripts pertinents et afficher les composants.
Toutefois, avec la répartition du code au niveau des routes, vous déplacez des routes entières dans des segments indépendants. Lorsque les utilisateurs passent d'un parcours à un autre, ils doivent télécharger le code JavaScript associé et démarrer la page demandée. Ces opérations peuvent entraîner des retards importants, en particulier sur les réseaux lents.
Préchargement JavaScript
Le préchargement permet au navigateur de télécharger et de mettre en cache les ressources dont l'utilisateur aura probablement besoin prochainement. La méthode habituelle consiste à utiliser <link rel="prefetch">, mais deux écueils courants se présentent :
- Précharger trop de ressources (préchargement excessif) consomme beaucoup de données.
- Il est possible que certaines ressources dont l'utilisateur a besoin ne soient jamais préchargées.
Le préchargement prédictif résout ces problèmes en utilisant un rapport sur les habitudes de navigation des utilisateurs pour déterminer les éléments à précharger.

Préchargement prédictif avec Guess.js
Guess.js est une bibliothèque JavaScript qui fournit une fonctionnalité de préchargement prédictif. Guess.js utilise un rapport Google Analytics ou d'un autre fournisseur d'analyse pour créer un modèle prédictif permettant de précharger intelligemment uniquement ce dont l'utilisateur a besoin.
Guess.js est compatible avec Angular, Next.js, Nuxt.js et Gatsby. Pour l'utiliser dans votre application, ajoutez ces lignes à votre configuration webpack afin de spécifier un ID de vue Google Analytics :
const { GuessPlugin } = require('guess-webpack');
// ...
plugins: [
// ...
new GuessPlugin({ GA: 'XXXXXX' })
]
// ...
Si vous n'utilisez pas Google Analytics, vous pouvez spécifier un reportProvider et télécharger les données de votre service préféré.
Intégration avec les frameworks
Pour en savoir plus sur l'intégration de Guess.js à votre framework préféré, consultez les ressources suivantes :
Pour une présentation rapide de l'intégration avec Angular, regardez cette vidéo :
Comment fonctionne Guess.js ?
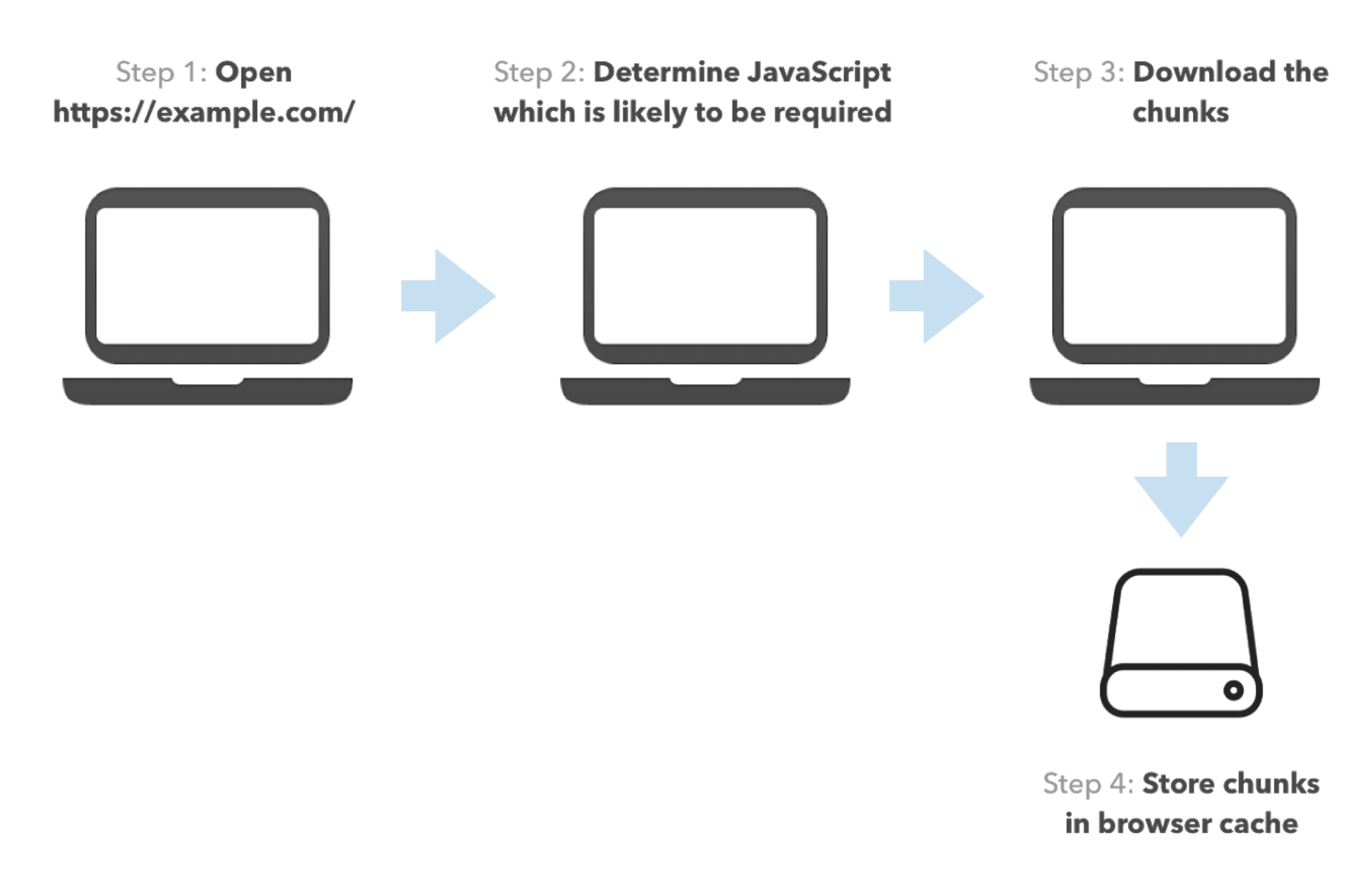
Voici comment Guess.js implémente le préchargement prédictif :
- Il commence par extraire les données sur les habitudes de navigation des utilisateurs à partir de votre fournisseur d'analyse préféré.
- Il mappe ensuite les URL du rapport aux blocs JavaScript produits par webpack.
- Sur la base des données extraites, il crée un modèle prédictif simple des pages vers lesquelles un utilisateur est susceptible d'accéder à partir d'une page donnée.
- Il appelle le modèle pour chaque bloc JavaScript, en prédisant les autres blocs susceptibles d'être nécessaires ensuite.
- Il ajoute des instructions de préchargement à chaque segment.
Lorsque Guess.js est terminé, chaque bloc contient des instructions de préchargement semblables à celles-ci :
__GUESS__.p(
['a.js', 0.2],
['b.js', 0.8]
)
Ce code généré par Guess.js indique au navigateur d'envisager de précharger le segment a.js avec une probabilité de 0.2 et le segment b.js avec une probabilité de 0.8.
Une fois que le navigateur a exécuté le code, Guess.js vérifie la vitesse de connexion de l'utilisateur. Si c'est suffisant, Guess.js insère deux balises <link rel="prefetch"> dans l'en-tête de la page, une pour chaque bloc. Si l'utilisateur se trouve sur un réseau haut débit, Guess.js précharge les deux blocs. Si la connexion réseau de l'utilisateur est mauvaise, Guess.js ne précharge que le segment b.js, car il est susceptible d'être nécessaire.
En savoir plus
Pour en savoir plus sur Guess.js, consultez les ressources suivantes :

