瞭解 rel=preconnect 和 rel=dns-prefetch 資源提示,以及如何使用這些提示。
瀏覽器必須先建立連線,才能向伺服器要求資源。建立安全連線的步驟如下:
查詢網域名稱並解析為 IP 位址。
設定與伺服器的連線。
為確保安全性,請加密連線。
在每個步驟中,瀏覽器都會將部分資料傳送至伺服器,而伺服器會傳回回應。從出發地到目的地再返回的旅程稱為「來回行程」。
視網路狀況而定,單一往返時間可能會花費大量時間。連線設定程序可能會涉及最多三次往返作業,在未經最佳化的情況下,可能會更多。
提前處理這些問題,可讓應用程式執行速度明顯提升。本文將說明如何透過兩個資源提示 (<link rel=preconnect> 和 <link rel=dns-prefetch>) 達成這項目標。
及早與 rel=preconnect 建立連線
新式瀏覽器會盡力預測網頁需要的連線,但無法準確預測所有連線。好消息是,您可以提供 (資源 😉) 提示。
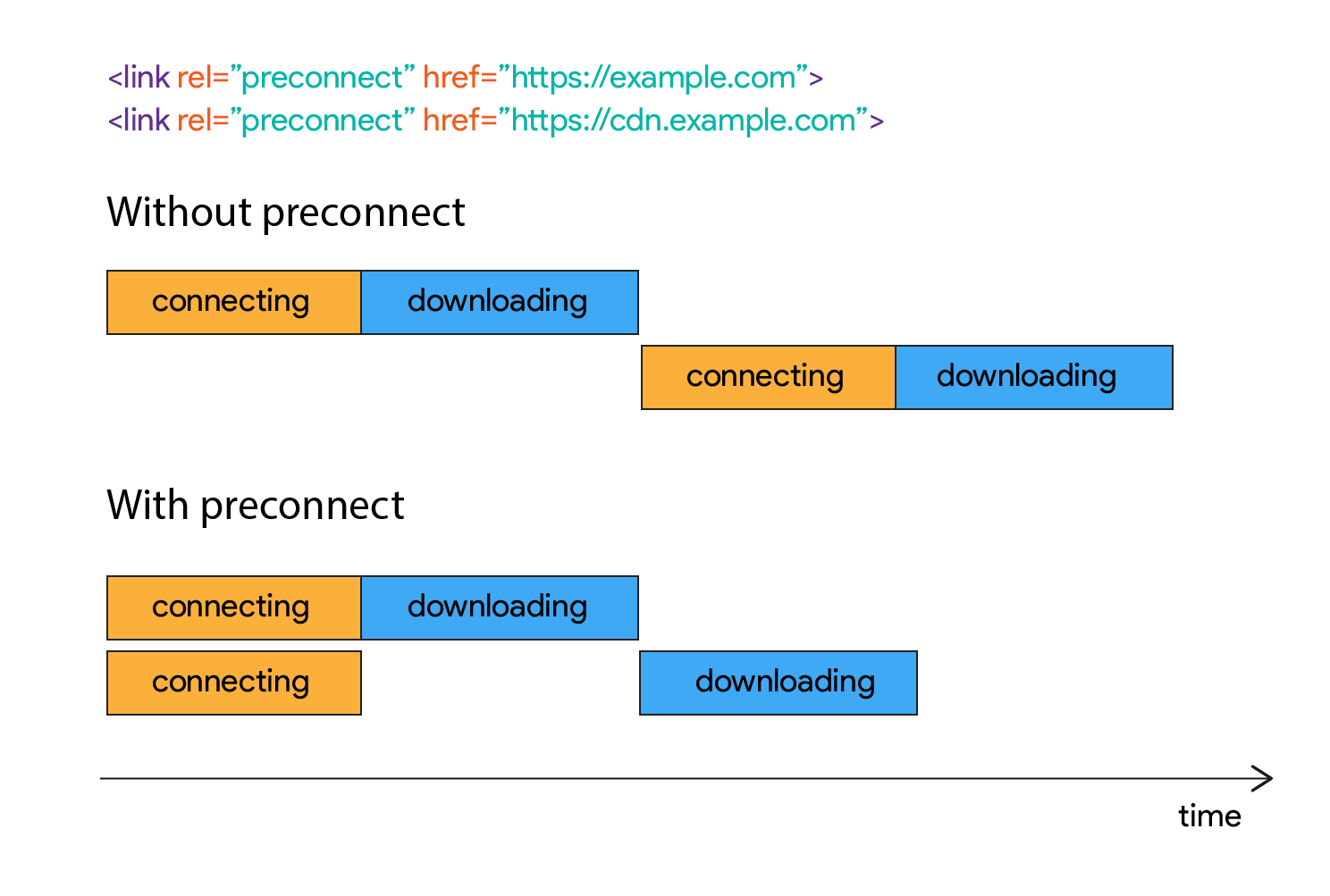
將 rel=preconnect 新增至 <link>,可讓瀏覽器知道網頁想要建立與其他網域的連線,且您希望盡快開始這個程序。在瀏覽器要求資源時,設定程序已完成,因此資源載入速度會加快。
資源提示的名稱是因為它們不是強制執行的指示。這些事件會提供您希望發生的資訊,但最終還是由瀏覽器決定是否要執行這些事件。設定並保持連線狀態需要耗費大量工作,因此瀏覽器可能會視情況選擇略過資源提示或部分執行。
只要在網頁中加入 <link> 標記,即可向瀏覽器告知您的意圖:
<link rel="preconnect" href="https://example.com">

只要及早連線至重要的第三方來源,就能將載入時間加快 100 到 500 毫秒。這些數字看似微不足道,但會影響使用者對網頁效能的看法。
rel=preconnect 的用途
知道「從哪裡」,但不知道「擷取什麼」
由於有版本依附元件,您有時會發現自己會從特定 CDN 要求資源,但不知道確切路徑。

另一個常見的情況是從圖片 CDN 載入圖片,圖片的確切路徑取決於媒體查詢或使用者瀏覽器上的執行階段功能檢查。

在這種情況下,如果您要擷取的資源很重要,建議您預先連線至伺服器,盡可能節省時間。瀏覽器會在網頁要求時才下載檔案,但至少可以提前處理連線部分,避免使用者等待多次往返。
串流媒體
另一個例子是,當您從其他來源串流媒體時,可能會想在連線階段節省一些時間,但不一定會立即開始擷取內容。
視網頁處理串流內容的方式而定,您可能需要等到指令碼載入並準備好處理串流為止。預先連線可在您準備開始擷取時,將等待時間縮短至單一來回時間。
如何實作 rel=preconnect
啟動 preconnect 的方法之一,就是在文件的 <head> 中加入 <link> 標記。
<head>
<link rel="preconnect" href="https://example.com">
</head>
預先連線功能只適用於原始網域以外的網域,因此不建議您在網站上使用這項功能。
您也可以透過 Link HTTP 標頭啟動預先連線:
Link: <https://example.com/>; rel=preconnect
某些類型的資源 (例如字型) 會以匿名模式載入。對於這些屬性,您必須使用 preconnect 提示設定 crossorigin 屬性:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
如果省略 crossorigin 屬性,瀏覽器只會執行 DNS 查詢。
使用 rel=dns-prefetch 提早解析網域名稱
你會記得網站的名稱,但伺服器會記得 IP 位址。這就是網域名稱系統 (DNS) 的用途。瀏覽器會使用 DNS 將網站名稱轉換為 IP 位址。這個程序稱為「網域名稱解析」,是建立連線的第一步。
如果網頁需要連結至多個第三方網域,預先連結所有網域會適得其反。preconnect 提示最適合用於最關鍵的連線。對於其他所有情況,請使用 <link rel=dns-prefetch> 在第一個步驟 (DNS 查詢) 節省時間,這項作業通常需要 20 到 120 毫秒。
DNS 解析的啟動方式與 preconnect 類似:在文件的 <head> 中加入 <link> 標記。
<link rel="dns-prefetch" href="http://example.com">
瀏覽器支援 dns-prefetch 與 preconnect 支援 略有不同,因此 dns-prefetch 可做為不支援 preconnect 的瀏覽器的備用方案。
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
<link> 標記中實作 dns-prefetch 備用方案會導致 Safari 發生錯誤,導致 preconnect 遭到取消。
對最大內容繪製 (LCP) 的影響
使用 dns-prefetch 和 preconnect 可讓網站減少連線至其他來源所需的時間。最終目標是盡可能縮短從其他來源載入資源的時間。
就 Largest Contentful Paint (LCP) 而言,最好能立即發現資源,因為LCP 候選項是使用者體驗的重要環節。在 LCP 資源上設定 "high" 的 fetchpriority 值,可進一步改善這個問題,因為瀏覽器會收到這項素材資源的重要性信號,因此可以提早擷取。
如果無法讓 LCP 素材資源立即顯示,則 preload 連結 (也具有 fetchpriority 值 "high") 仍可讓瀏覽器盡快載入資源。
如果這兩種選項都無法使用 (因為確切的資源會在網頁載入後才會知曉),您可以在跨來源資源上使用 preconnect,盡可能減少資源的晚發現影響。
此外,preconnect 的頻寬使用量比 preload 便宜,但仍有風險。與過多的 preload 提示一樣,過多的 preconnect 提示也會在 TLS 憑證方面耗用頻寬。請注意,不要預先連線至太多來源,否則可能會造成頻寬爭用。
結論
當您知道即將從第三方網域下載某些內容,但不知道資源的確切網址時,這兩個資源提示可協助您改善網頁速度。例如散布 JavaScript 程式庫、圖片或字型的 CDN。請留意限制條件,只將 preconnect 用於最重要的資源,並將其餘資源交給 dns-prefetch,並隨時評估實際影響。



