rel=preconnect 및 rel=dns-prefetch 리소스 힌트와 사용 방법을 알아봅니다.
브라우저가 서버에서 리소스를 요청하려면 먼저 연결을 설정해야 합니다. 보안 연결을 설정하려면 다음 세 단계를 따르세요.
도메인 이름을 조회하고 IP 주소로 확인합니다.
서버에 대한 연결을 설정합니다.
보안을 위해 연결을 암호화합니다.
이러한 각 단계에서 브라우저는 서버에 데이터를 전송하고 서버는 응답을 다시 전송합니다. 출발지에서 목적지로 이동한 다음 다시 돌아오는 여정을 왕복이라고 합니다.
네트워크 상태에 따라 단일 왕복에 상당한 시간이 걸릴 수 있습니다. 연결 설정 프로세스에는 최대 3회의 왕복이 포함될 수 있으며 최적화되지 않은 경우에는 더 많은 왕복이 포함될 수 있습니다.
이러한 작업을 미리 처리하면 애플리케이션이 훨씬 더 빠르게 느껴집니다. 이 게시물에서는 두 가지 리소스 힌트인 <link rel=preconnect> 및 <link rel=dns-prefetch>를 사용하여 이를 실행하는 방법을 설명합니다.
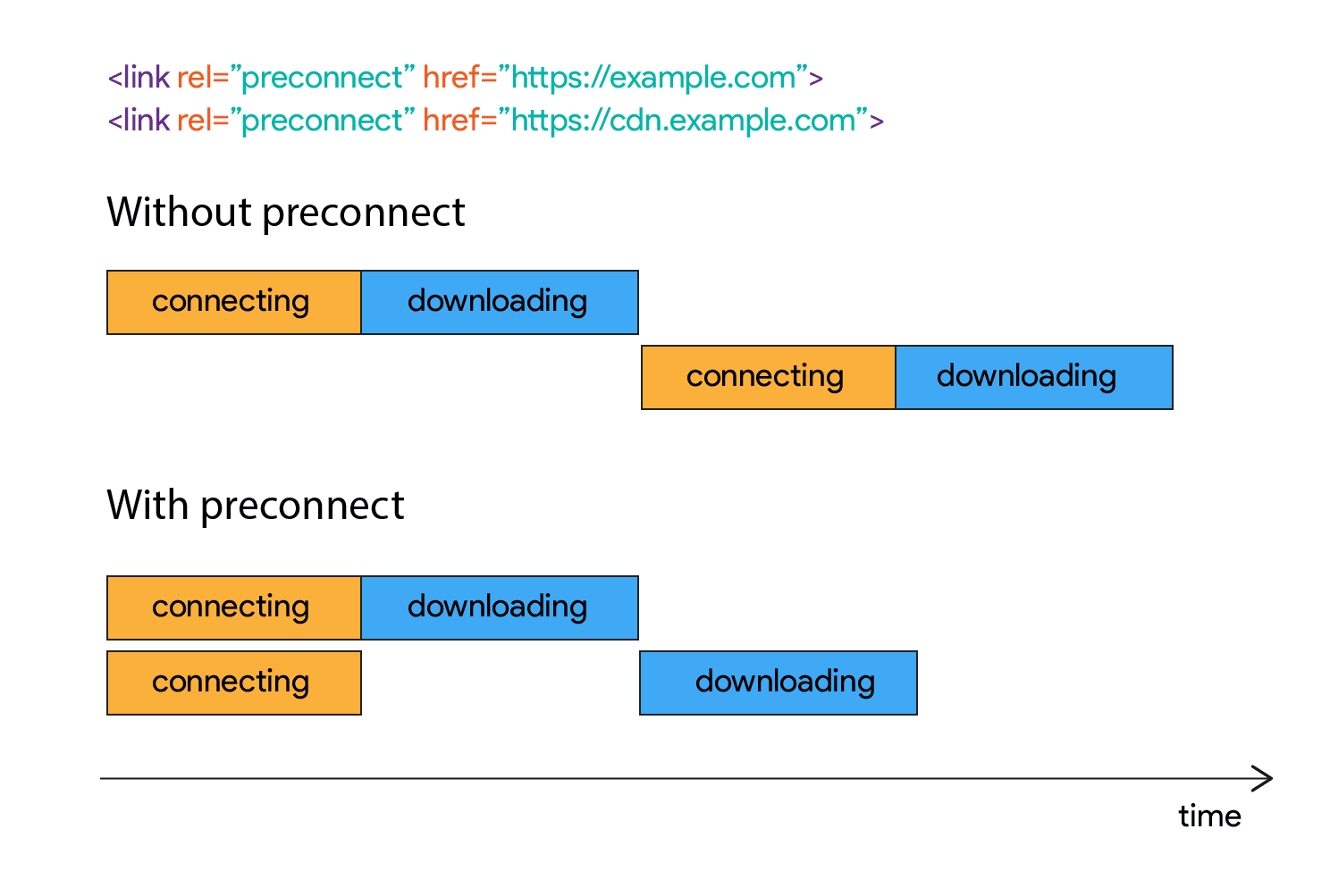
rel=preconnect와의 조기 연결
최신 브라우저는 페이지에 필요한 연결을 예측하기 위해 최선을 다하지만 모든 연결을 안정적으로 예측할 수는 없습니다. 좋은 소식은 리소스 😉 힌트를 제공할 수 있다는 것입니다.
<link>에 rel=preconnect를 추가하면 브라우저에 페이지에서 다른 도메인에 연결하려고 하며 이 프로세스를 최대한 빨리 시작하고 싶다고 알립니다. 브라우저에서 리소스를 요청할 때 설정 프로세스가 이미 완료되었으므로 리소스가 더 빠르게 로드됩니다.
리소스 힌트는 필수 안내가 아니므로 이름이 지정됩니다. 이벤트는 어떤 일이 일어나기를 원하는지에 관한 정보를 제공하지만, 이를 실행할지 여부는 궁극적으로 브라우저에서 결정합니다. 연결을 설정하고 열어 두는 작업은 많은 작업이므로 브라우저는 상황에 따라 리소스 힌트를 무시하거나 부분적으로 실행할 수 있습니다.
브라우저에 의도를 알리는 것은 페이지에 <link> 태그를 추가하는 것만큼 간단합니다.
<link rel="preconnect" href="https://example.com">

중요한 서드 파티 출처에 대한 조기 연결을 설정하여 로드 시간을 100~500밀리초 단축할 수 있습니다. 이 수치는 작아 보이지만 사용자가 웹페이지 성능을 인식하는 방식에 차이를 줍니다.
rel=preconnect의 사용 사례
가져오는 위치는 알고 있지만 내용은 모르는 경우
버전이 지정된 종속 항목으로 인해 특정 CDN에서 리소스를 요청할 것이라는 사실은 알지만 정확한 경로는 알 수 없는 경우가 있습니다.

다른 일반적인 사례는 이미지 CDN에서 이미지를 로드하는 경우입니다. 이 경우 이미지의 정확한 경로는 사용자 브라우저의 미디어 쿼리 또는 런타임 기능 확인에 따라 다릅니다.

이러한 상황에서 가져올 리소스가 중요한 경우 서버에 미리 연결하여 최대한 시간을 절약해야 합니다. 페이지에서 요청할 때까지 브라우저는 파일을 다운로드하지 않지만, 적어도 연결 측면을 미리 처리할 수 있으므로 사용자가 여러 번 왕복을 기다릴 필요가 없습니다.
스트리밍 미디어
연결 단계에서 시간을 절약하고 싶지만 콘텐츠 검색을 바로 시작하지 않아도 되는 또 다른 예는 다른 출처에서 미디어를 스트리밍하는 경우입니다.
페이지에서 스트리밍 콘텐츠를 처리하는 방식에 따라 스크립트가 로드되고 스트림을 처리할 준비가 될 때까지 기다리는 것이 좋습니다. 미리 연결하면 가져오기를 시작할 준비가 되면 단일 왕복으로 대기 시간을 줄일 수 있습니다.
rel=preconnect 구현 방법
preconnect를 시작하는 한 가지 방법은 문서의 <head>에 <link> 태그를 추가하는 것입니다.
<head>
<link rel="preconnect" href="https://example.com">
</head>
사전 연결은 출처 도메인이 아닌 도메인에만 효과적이므로 사이트에는 사용하지 마세요.
Link HTTP 헤더를 통해 사전 연결을 시작할 수도 있습니다.
Link: <https://example.com/>; rel=preconnect
글꼴과 같은 일부 유형의 리소스는 익명 모드로 로드됩니다. 이러한 경우 crossorigin 속성을 preconnect 힌트로 설정해야 합니다.
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
crossorigin 속성을 생략하면 브라우저에서 DNS 조회만 실행합니다.
rel=dns-prefetch로 도메인 이름 조기 확인
사용자는 사이트 이름으로 기억하지만 서버는 IP 주소로 기억합니다. 이것이 바로 도메인 이름 시스템 (DNS)이 존재하는 이유입니다. 브라우저는 DNS를 사용하여 사이트 이름을 IP 주소로 변환합니다. 이 프로세스인 도메인 이름 확인은 연결을 설정하는 첫 번째 단계입니다.
페이지에서 여러 서드 파티 도메인에 연결해야 하는 경우 모든 도메인을 미리 연결하면 효과가 없습니다. preconnect 힌트는 가장 중요한 연결에만 사용하는 것이 가장 좋습니다. 나머지 모든 경우 <link rel=dns-prefetch>를 사용하여 첫 번째 단계인 DNS 조회에 소요되는 시간을 절약합니다. DNS 조회는 일반적으로 20~120밀리초 정도 걸립니다.
DNS 확인은 preconnect와 마찬가지로 문서의 <head>에 <link> 태그를 추가하여 시작됩니다.
<link rel="dns-prefetch" href="http://example.com">
dns-prefetch의 브라우저 지원은 preconnect 지원과 약간 다르므로 dns-prefetch는 preconnect를 지원하지 않는 브라우저의 대체 수단이 될 수 있습니다.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
<link> 태그에 dns-prefetch 대체를 구현하면 Safari에서 preconnect가 취소되는 버그가 발생합니다.
최대 콘텐츠 페인트 (LCP)에 미치는 영향
dns-prefetch 및 preconnect를 사용하면 사이트에서 다른 출처에 연결하는 데 걸리는 시간을 줄일 수 있습니다. 궁극적인 목표는 다른 출처에서 리소스를 로드하는 시간을 최대한 최소화하는 것입니다.
최대 콘텐츠 렌더링 시간 (LCP)의 경우 LCP 후보가 사용자 환경에서 중요한 부분이므로 리소스를 즉시 검색할 수 있는 것이 좋습니다. LCP 리소스의 fetchpriority 값을 "high"로 설정하면 브라우저가 이 애셋의 중요성을 파악하여 조기에 가져올 수 있도록 함으로써 이를 더욱 개선할 수 있습니다.
LCP 애셋을 즉시 검색 가능하도록 만들 수 없는 경우에도 fetchpriority 값이 "high"인 preload 링크를 사용하면 브라우저가 리소스를 최대한 빨리 로드할 수 있습니다.
정확한 리소스는 페이지 로드가 진행될 때까지 알 수 없으므로 이러한 옵션 중 어느 것도 사용할 수 없는 경우 교차 출처 리소스에 preconnect를 사용하여 리소스 발견 지연의 영향을 최대한 줄일 수 있습니다.
또한 preconnect는 대역폭 사용량 측면에서 preload보다 저렴하지만 위험이 없는 것은 아닙니다. 과도한 preload 힌트와 마찬가지로 과도한 preconnect 힌트도 TLS 인증서와 관련하여 여전히 대역폭을 사용합니다. 너무 많은 출처에 미리 연결하지 않도록 주의하세요. 대역폭 경합이 발생할 수 있습니다.
결론
이 두 가지 리소스 힌트는 서드 파티 도메인에서 곧 다운로드할 항목을 알고 있지만 리소스의 정확한 URL을 모르는 경우 페이지 속도를 개선하는 데 도움이 됩니다. JavaScript 라이브러리, 이미지 또는 글꼴을 배포하는 CDN이 여기에 해당합니다. 제약 조건에 유의하고 가장 중요한 리소스에만 preconnect를 사용하고 나머지는 dns-prefetch를 사용하며 항상 실제 환경에서 영향을 측정하세요.



