Узнайте о подсказках ресурсов rel=preconnect и rel=dns-prefetch и о том, как их использовать.
Прежде чем браузер сможет запросить ресурс с сервера, он должен установить соединение. Установление безопасного соединения включает три шага:
Найдите доменное имя и преобразуйте его в IP-адрес.
Настройте соединение с сервером.
Для безопасности зашифруйте соединение.
На каждом из этих шагов браузер отправляет часть данных на сервер, а сервер отправляет ответ. Это путешествие, от отправителя до получателя и обратно, называется круговым путешествием .
В зависимости от условий сети одиночный круговой обход может занять значительное время. Процесс настройки соединения может включать до трех круговых обходов — и больше в неоптимизированных случаях.
Если позаботиться обо всем этом заранее, приложения будут работать намного быстрее. В этом посте объясняется, как этого добиться с помощью двух подсказок ресурсов: <link rel=preconnect> и <link rel=dns-prefetch> .
Устанавливайте ранние соединения с помощью rel=preconnect
Современные браузеры стараются предугадывать, какие соединения понадобятся странице, но они не могут надежно предсказать их все. Хорошая новость в том, что вы можете дать им (ресурс 😉) подсказку.
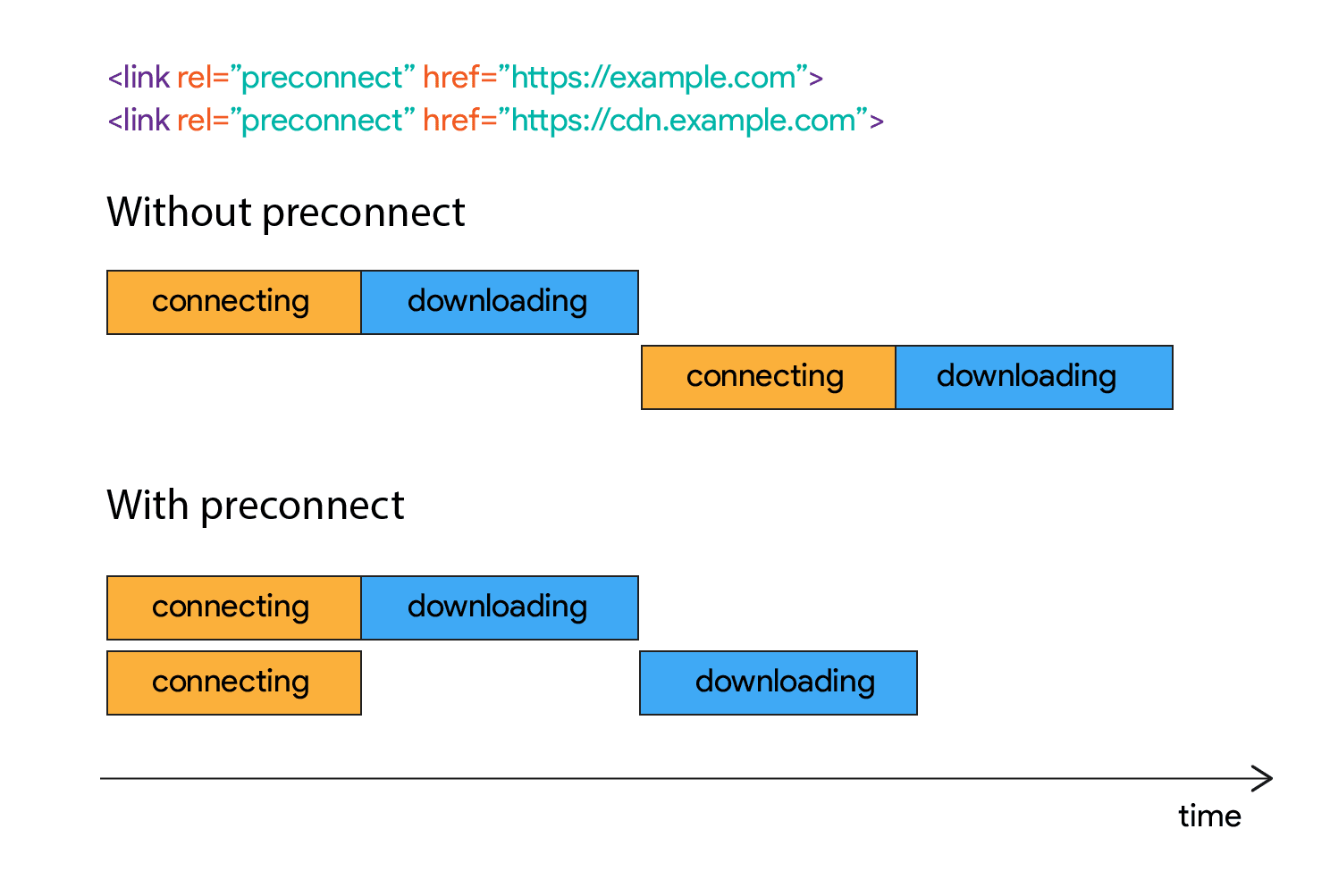
Добавление rel=preconnect к <link> сообщает браузеру, что ваша страница намеревается установить соединение с другим доменом, и что вы хотели бы, чтобы этот процесс начался как можно скорее. Ресурсы будут загружаться быстрее, поскольку процесс настройки уже будет завершен к тому времени, когда браузер запросит их.
Подсказки ресурсов получили свое название, потому что они не являются обязательными инструкциями. Они предоставляют информацию о том, что вы хотите, чтобы произошло, но в конечном итоге браузер решает, выполнять ли их. Настройка и поддержание соединения открытым — это большая работа, поэтому браузер может решить игнорировать подсказки ресурсов или выполнять их частично в зависимости от ситуации.
Сообщить браузеру о своем намерении так же просто, как добавить тег <link> на свою страницу:
<link rel="preconnect" href="https://example.com">

Вы можете ускорить время загрузки на 100–500 мс, установив ранние соединения с важными сторонними источниками. Эти цифры могут показаться небольшими, но они влияют на то, как пользователи воспринимают производительность веб-страницы .
Варианты использования rel=preconnect
Знать откуда , но не знать что именно ты приносишь
Из-за зависимостей версий иногда возникает ситуация, когда вы знаете, что будете запрашивать ресурс из определенной CDN, но не знаете точный путь к нему.

Другим распространенным случаем является загрузка изображений из CDN изображений , где точный путь к изображению зависит от медиа-запросов или проверок функций времени выполнения в браузере пользователя.

В таких ситуациях, если ресурс, который вы будете получать, важен, вы хотите сэкономить как можно больше времени, предварительно подключившись к серверу. Браузер не загрузит файл, пока ваша страница не запросит его, но, по крайней мере, он может обработать аспекты соединения заранее, избавляя пользователя от ожидания нескольких циклов загрузки.
Потоковое мультимедиа
Другой пример, когда вы, возможно, захотите сэкономить время на этапе подключения, но не обязательно сразу начинать загрузку контента, — это потоковая передача мультимедиа из другого источника.
В зависимости от того, как ваша страница обрабатывает потоковый контент, вы можете подождать, пока ваши скрипты загрузятся и будут готовы обработать поток. Предварительное подключение помогает сократить время ожидания до одного кругового пути, как только вы будете готовы начать загрузку.
Как реализовать rel=preconnect
Одним из способов инициирования preconnect является добавление тега <link> в <head> документа.
<head>
<link rel="preconnect" href="https://example.com">
</head>
Предварительное подключение эффективно только для доменов, отличных от исходного домена, поэтому вам не следует использовать его для своего сайта.
Вы также можете инициировать предварительное соединение через HTTP-заголовок Link :
Link: <https://example.com/>; rel=preconnect
Некоторые типы ресурсов, такие как шрифты, загружаются в анонимном режиме . Для них необходимо установить атрибут crossorigin с подсказкой preconnect :
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
Если атрибут crossorigin не указан, браузер выполнит только DNS-поиск.
Раннее разрешение доменного имени с помощью rel=dns-prefetch
Вы запоминаете сайты по их названиям, но серверы запоминают их по IP-адресам. Вот почему существует система доменных имен (DNS). Браузер использует DNS для преобразования имени сайта в IP-адрес. Этот процесс — разрешение доменного имени — является первым шагом в установлении соединения.
Если странице необходимо установить соединения со многими сторонними доменами, предварительное подключение всех из них контрпродуктивно. Подсказку preconnect лучше всего использовать только для самых важных соединений. Для всех остальных используйте <link rel=dns-prefetch> чтобы сэкономить время на первом этапе, поиске DNS, который обычно занимает около 20–120 мс .
Разрешение DNS инициируется аналогично preconnect : путем добавления тега <link> в <head> документа.
<link rel="dns-prefetch" href="http://example.com">
Поддержка dns-prefetch браузерами немного отличается от поддержки preconnect , поэтому dns-prefetch может служить запасным вариантом для браузеров, которые не поддерживают preconnect .
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch в том же теге <link> приводит к ошибке в Safari, из-за которой preconnect отменяется. Влияние на отрисовку самого большого содержимого (LCP)
Использование dns-prefetch и preconnect позволяет сайтам сократить время, необходимое для подключения к другому источнику. Конечная цель состоит в том, чтобы время загрузки ресурса из другого источника было максимально сведено к минимуму.
Что касается Largest Contentful Paint (LCP) , лучше, чтобы ресурсы были немедленно обнаруживаемы, поскольку кандидаты LCP являются важнейшими частями пользовательского опыта. Значение fetchpriority "high" для ресурсов LCP может еще больше улучшить это, сигнализируя браузеру о важности этого актива, чтобы он мог извлечь его заранее.
Если невозможно сделать активы LCP доступными для немедленного обнаружения, ссылка preload (также со значением fetchpriority "high" ) все равно позволяет браузеру загрузить ресурс как можно скорее.
Если ни один из этих вариантов недоступен (поскольку точный ресурс станет известен только на поздних этапах загрузки страницы), можно использовать preconnect к ресурсам с разными источниками, чтобы максимально снизить влияние позднего обнаружения ресурса.
Кроме того, preconnect менее затратно, чем preload , с точки зрения использования полосы пропускания, но все еще не лишено рисков. Как и в случае с чрезмерными подсказками preload , чрезмерные подсказки preconnect все еще потребляют полосу пропускания, когда речь идет о сертификатах TLS. Будьте осторожны, чтобы не подключаться предварительно ко слишком большому количеству источников, так как это может привести к конкуренции за полосу пропускания.
Заключение
Эти два ресурса-подсказки полезны для повышения скорости страницы, когда вы знаете, что скоро что-то загрузите со стороннего домена, но не знаете точный URL-адрес ресурса. Примерами служат CDN, которые распространяют библиотеки JavaScript, изображения или шрифты. Помните об ограничениях, используйте preconnect только для самых важных ресурсов, полагайтесь на dns-prefetch для остальных и всегда измеряйте влияние в реальном мире.



