Obtén información sobre las sugerencias de recursos rel=preconnect y rel=dns-prefetch y cómo usarlas.
Antes de que el navegador pueda solicitar un recurso a un servidor, debe establecer una conexión. Establecer una conexión segura implica tres pasos:
Busca el nombre de dominio y resuélvelo en una dirección IP.
Configura una conexión al servidor.
Encripta la conexión para mayor seguridad.
En cada uno de estos pasos, el navegador envía un dato a un servidor, y el servidor envía una respuesta. Ese viaje, del origen al destino y viceversa, se denomina ida y vuelta.
Según las condiciones de la red, un solo viaje de ida y vuelta puede tardar una cantidad significativa de tiempo. El proceso de configuración de la conexión puede implicar hasta tres viajes de ida y vuelta, y más en casos no optimizados.
Si te ocupas de todo esto con anticipación, las aplicaciones se sentirán mucho más rápidas. En esta publicación, se explica cómo lograrlo con dos sugerencias de recursos: <link rel=preconnect> y <link rel=dns-prefetch>.
Establece conexiones tempranas con rel=preconnect
Los navegadores modernos hacen todo lo posible para anticiparse a las conexiones que necesitará una página, pero no pueden predecirlas todas de forma confiable. La buena noticia es que puedes darle una sugerencia (recurso 😉).
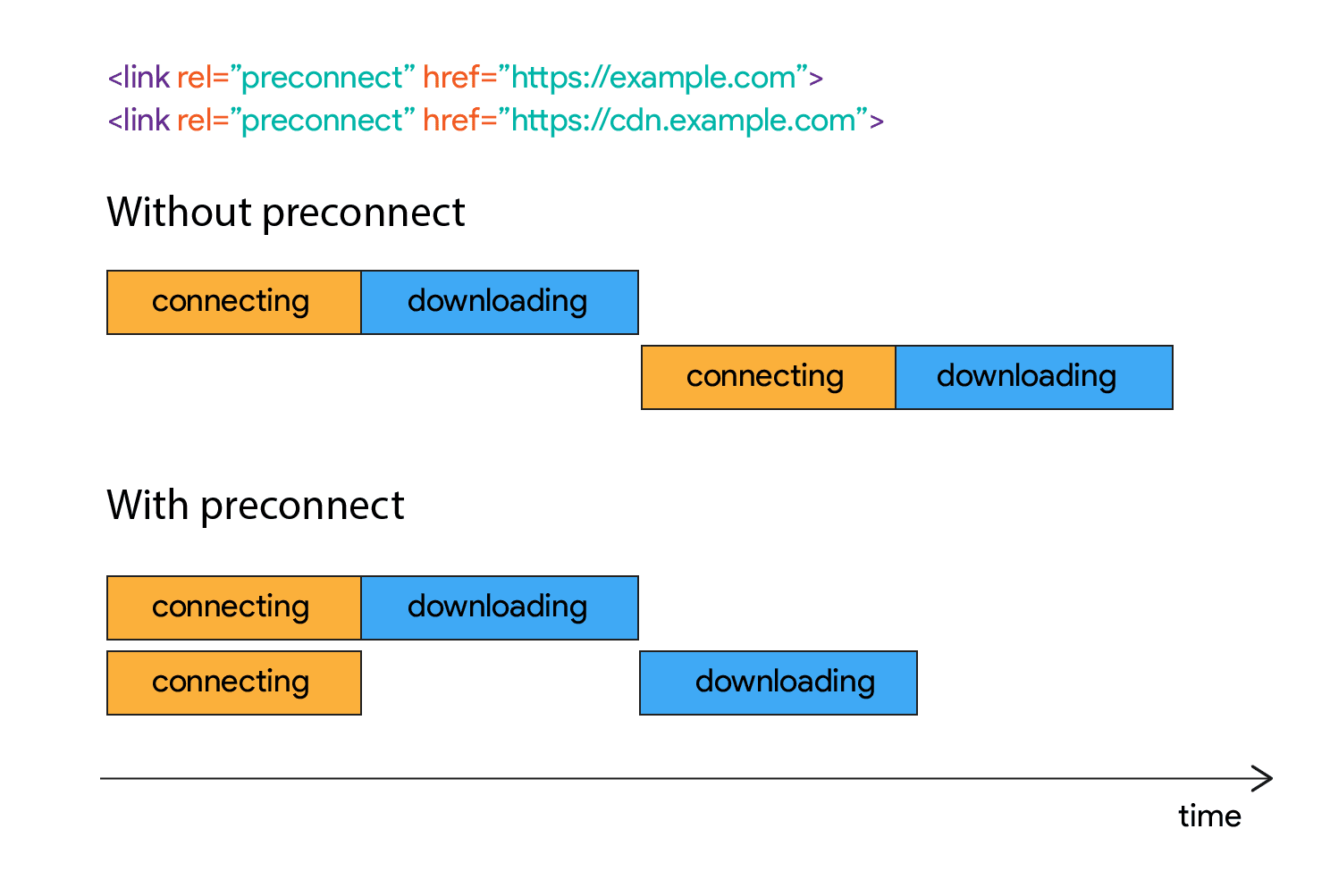
Si agregas rel=preconnect a un <link>, se le informa al navegador que tu página tiene la intención de establecer una conexión con otro dominio y que deseas que el proceso comience lo antes posible. Los recursos se cargarán más rápido porque el proceso de configuración ya se habrá completado cuando el navegador los solicite.
Las sugerencias de recursos reciben su nombre porque no son instrucciones obligatorias. Proporcionan información sobre lo que deseas que suceda, pero, en última instancia, depende del navegador decidir si ejecutarlos. Configurar y mantener abierta una conexión requiere mucho trabajo, por lo que el navegador puede optar por ignorar las sugerencias de recursos o ejecutarlas de forma parcial según la situación.
Informar al navegador sobre tu intención es tan simple como agregar una etiqueta <link> a tu página:
<link rel="preconnect" href="https://example.com">

Puedes acelerar el tiempo de carga entre 100 y 500 ms si estableces conexiones anticipadas con orígenes externos importantes. Estas cifras pueden parecer pequeñas, pero marcan la diferencia en la forma en que los usuarios perciben el rendimiento de las páginas web.
Casos de uso de rel=preconnect
Saber de dónde, pero no qué recuperas
Debido a las dependencias con versión, a veces te encuentras en una situación en la que sabes que solicitarás un recurso de una CDN en particular, pero no la ruta de acceso exacta.

El otro caso común es cargar imágenes desde una CDN de imágenes, en la que la ruta de acceso exacta de una imagen depende de las consultas de contenido multimedia o las verificaciones de funciones del entorno de ejecución en el navegador del usuario.

En estas situaciones, si el recurso que recuperarás es importante, te recomendamos que te conectes previamente al servidor para ahorrar tanto tiempo como sea posible. El navegador no descargará el archivo hasta que tu página lo solicite, pero al menos puede controlar los aspectos de la conexión con anticipación, lo que evita que el usuario tenga que esperar varios viajes de ida y vuelta.
Transmisión de contenido multimedia
Otro ejemplo en el que es posible que desees ahorrar tiempo en la fase de conexión, pero no necesariamente comenzar a recuperar contenido de inmediato, es cuando transmites contenido multimedia desde un origen diferente.
Según cómo tu página controle el contenido transmitido, es posible que debas esperar hasta que se carguen tus secuencias de comandos y estén listas para procesar la transmisión. La conexión previa te ayuda a reducir el tiempo de espera a un solo viaje de ida y vuelta una vez que tengas todo listo para comenzar a recuperar datos.
Cómo implementar rel=preconnect
Una forma de iniciar un preconnect es agregar una etiqueta <link> a la <head> del documento.
<head>
<link rel="preconnect" href="https://example.com">
</head>
La conexión previa solo es eficaz para dominios distintos del dominio de origen, por lo que no debes usarla para tu sitio.
También puedes iniciar una conexión previa a través del encabezado HTTP Link:
Link: <https://example.com/>; rel=preconnect
Algunos tipos de recursos, como las fuentes, se cargan en el modo anónimo. Para ellos, debes configurar el atributo crossorigin con la sugerencia preconnect:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
Si omites el atributo crossorigin, el navegador solo realizará la búsqueda de DNS.
Cómo resolver el nombre de dominio con anticipación con rel=dns-prefetch
Tú recuerdas los sitios por sus nombres, pero los servidores los recuerdan por sus direcciones IP. Por eso existe el sistema de nombres de dominio (DNS). El navegador usa DNS para convertir el nombre del sitio en una dirección IP. Este proceso, la resolución de nombres de dominio, es el primer paso para establecer una conexión.
Si una página necesita establecer conexiones con muchos dominios de terceros, conectarlos todos de antemano es contraproducente. La sugerencia preconnect se usa mejor solo para las conexiones más importantes. Para todo lo demás, usa <link rel=dns-prefetch> para ahorrar tiempo en el primer paso, la búsqueda de DNS, que suele tardar entre 20 y 120 ms.
La resolución de DNS se inicia de manera similar a preconnect: se agrega una etiqueta <link> a la <head> del documento.
<link rel="dns-prefetch" href="http://example.com">
La compatibilidad del navegador con dns-prefetch es ligeramente diferente de la compatibilidad con preconnect, por lo que dns-prefetch puede servir como resguardo para los navegadores que no admiten preconnect.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch en la misma etiqueta <link> causa un error en Safari en el que se cancela preconnect.
Efecto en el procesamiento de imagen con contenido más grande (LCP)
El uso de dns-prefetch y preconnect permite que los sitios reduzcan la cantidad de tiempo que tardan en conectarse a otro origen. El objetivo final es que el tiempo de carga de un recurso desde otro origen se minimice tanto como sea posible.
En lo que respecta a la Largest Contentful Paint (LCP), es mejor que los recursos sean detectables de inmediato, ya que los candidatos de LCP son partes fundamentales de la experiencia del usuario. Un valor de fetchpriority de "high" en los recursos de LCP puede mejorar aún más esto, ya que indica la importancia de este recurso para el navegador, de modo que pueda recuperarlo con anticipación.
Cuando no es posible hacer que los recursos de LCP sean detectables de inmediato, un vínculo preload, también con el valor fetchpriority de "high", permite que el navegador cargue el recurso lo antes posible.
Si ninguna de estas opciones está disponible, ya que el recurso exacto no se conocerá hasta más adelante en la carga de la página, puedes usar preconnect en recursos de varios orígenes para reducir el impacto del descubrimiento tardío del recurso tanto como sea posible.
Además, preconnect es menos costoso que preload en términos de uso de ancho de banda, pero no está exento de riesgos. Al igual que en el caso de las sugerencias de preload excesivas, las sugerencias de preconnect excesivas aún consumen ancho de banda en lo que respecta a los certificados TLS. Ten cuidado de no establecer una conexión previa a demasiados orígenes, ya que esto puede causar una contención de ancho de banda.
Conclusión
Estas dos sugerencias de recursos son útiles para mejorar la velocidad de la página cuando sabes que pronto descargarás algo de un dominio de terceros, pero no conoces la URL exacta del recurso. Entre los ejemplos, se incluyen las CDN que distribuyen bibliotecas, imágenes o fuentes de JavaScript. Ten en cuenta las restricciones, usa preconnect solo para los recursos más importantes, confía en dns-prefetch para el resto y siempre mide el impacto en el mundo real.



