تعرَّف على إشارات الموارد rel=preconnect وrel=dns-prefetch وكيفية استخدامها.
قبل أن يتمكّن المتصفّح من طلب مورد من خادم، يجب أن ينشئ اتصالاً. يتضمن إنشاء اتصال آمن ثلاث خطوات:
ابحث عن اسم النطاق واضبطه على عنوان IP.
اضبط الاتصال بالخادم.
تشفير الاتصال للحفاظ على الأمان
في كلّ خطوة من هذه الخطوات، يرسل المتصفّح جزءًا من البيانات إلى خادم، ويرسل الخادم استجابةً. وتُعرف هذه الرحلة، من نقطة الانطلاق إلى الوجهة والعودة، باسم رحلة ذهاب وعودة.
استنادًا إلى ظروف الشبكة، قد تستغرق رحلة واحدة ذهابًا وإيابًا وقتًا طويلاً. قد تتضمن عملية إعداد الاتصال ما يصل إلى ثلاث عمليات ذهاب وإياب، وأكثر في الحالات غير المحسَّنة.
إنّ الاهتمام بكل هذه الأمور مسبقًا يجعل التطبيقات تعمل بشكل أسرع. توضّح هذه المشاركة كيفية تحقيق ذلك باستخدام إشارتَي مرجعَين: <link rel=preconnect> و<link rel=dns-prefetch>.
إنشاء علاقات مبكّرة مع rel=preconnect
تبذل المتصفحات الحديثة قصارى جهدها للتوقّع الاتصالات التي ستحتاجها الصفحة، ولكن لا يمكنها توقّع جميعها بشكل موثوق. والخبر السار هو أنّه يمكنك تقديم تلميح (مورد 😉) إليهم.
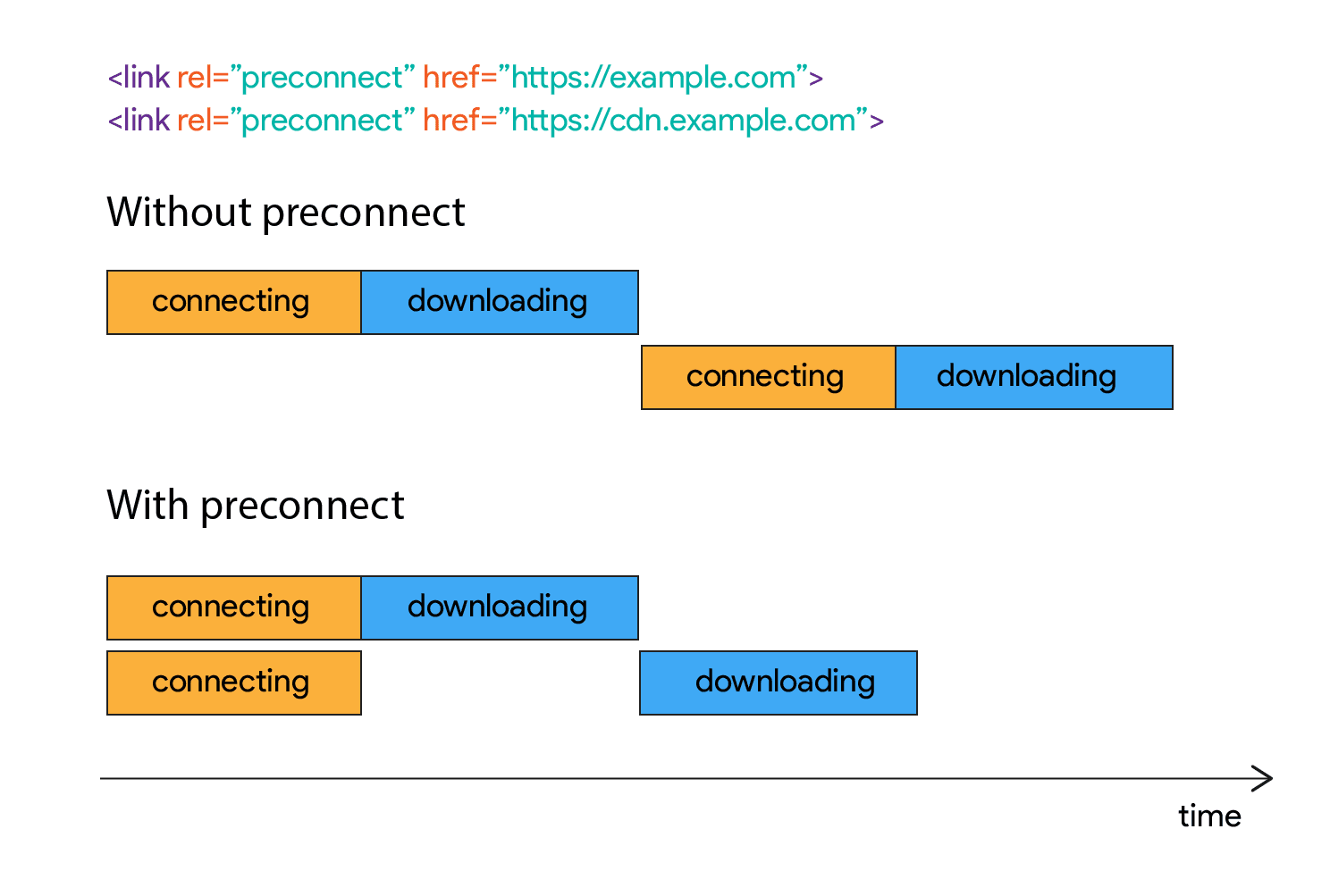
تُعلم إضافة rel=preconnect إلى <link> المتصفّح بأنّ صفحتك تريد إنشاء اتصال بنطاق آخر وأنّك تريد بدء العملية في أقرب وقت ممكن. سيتم تحميل الموارد بشكل أسرع لأنّه قد اكتملت عملية الإعداد في الوقت الذي يطلب فيه المتصفّح هذه الموارد.
تُعرف تلميحات الموارد باسمها لأنّها ليست تعليمات إلزامية. وتوفّر هذه العناصر المعلومات حول ما تريد أن يحدث، ولكن يعود الأمر في النهاية إلى المتصفّح لتحديد ما إذا كان سيتم تنفيذها. إنّ إعداد الاتصال وإبقائه مفتوحًا يتطلّب الكثير من العمل، لذا قد يختار المتصفّح تجاهل إشارات الموارد أو تنفيذها جزئيًا حسب الحالة.
يمكنك إبلاغ المتصفّح بنيتك ببساطة عن طريق إضافة علامة <link> إلى صفحتك:
<link rel="preconnect" href="https://example.com">

يمكنك تسريع وقت التحميل من 100 إلى 500 ملي ثانية من خلال إنشاء اتصالات مبكرة بالمصادر المهمة التابعة لجهات خارجية. قد تبدو هذه الأرقام صغيرة، ولكنها تُحدث فرقًا في انطباع المستخدمين عن أداء صفحة الويب.
حالات استخدام rel=preconnect
معرفة المصدر، ولكن ليس المحتوى الذي يتم استرجاعه
بسبب التبعيات ذات الإصدارات المحدّدة، قد تواجه أحيانًا موقفًا تعرف فيه أنّك ستطلب موردًا من شبكة توصيل محتوى معيّنة، ولكن لا تعرف المسار الدقيق له.

الحالة الشائعة الأخرى هي تحميل الصور من شبكة لتوصيل محتوى الصور، حيث يعتمد المسار الدقيق للصورة على طلبات البحث عن الوسائط أو عمليات التحقّق من ميزات وقت التشغيل في متصفّح المستخدم.

في هذه الحالات، إذا كان المورد الذي ستسترجعه مهمًا، عليك توفير أكبر قدر ممكن من الوقت من خلال الاتصال بالخادم مسبقًا. لن ينزِّل المتصفّح الملف إلى أن تطلبه صفحتك، ولكن يمكنه على الأقل معالجة جوانب الاتصال مسبقًا، ما يُنقذ المستخدم من الانتظار لعدة جولات.
وسائط البث
مثال آخر قد تحتاج فيه إلى توفير بعض الوقت في مرحلة الاتصال، ولكن ليس بالضرورة بدء استرداد المحتوى على الفور، هو عند بث الوسائط من مصدر مختلف.
استنادًا إلى كيفية تعامل صفحتك مع المحتوى الذي يتم بثّه، قد تحتاج إلى الانتظار إلى أن يتم تحميل النصوص البرمجية ويصبح البث جاهزًا للمعالجة. يساعدك الربط المُسبَق في تقليل وقت الانتظار إلى رحلة ذهاب وإياب واحدة عندما تكون مستعدًا لبدء الجلب.
كيفية تنفيذ rel=preconnect
تتمثل إحدى طرق بدء preconnect في إضافة علامة <link> إلى <head> المستند.
<head>
<link rel="preconnect" href="https://example.com">
</head>
لا تكون ميزة "الربط المُسبَق" فعّالة إلا بالنسبة إلى النطاقات غير النطاق الأصلي، لذا لا يجب استخدامها لموقعك الإلكتروني.
يمكنك أيضًا بدء عملية اتصال مُسبَق من خلال عنوان HTTP Link:
Link: <https://example.com/>; rel=preconnect
يتم تحميل بعض أنواع الموارد، مثل الخطوط، في الوضع المجهول. بالنسبة إلى هذه العناصر، يجب ضبط السمة crossorigin باستخدام التلميح preconnect:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
في حال حذف سمة crossorigin، سيجري المتصفّح عملية البحث في نظام أسماء النطاقات فقط.
حلّ اسم النطاق مبكرًا باستخدام rel=dns-prefetch
تتذكر المواقع الإلكترونية من خلال أسمائها، ولكن تتذكر الخوادم هذه المواقع من خلال عناوين IP. لهذا السبب، تم إنشاء نظام أسماء النطاقات (DNS). يستخدم المتصفّح نظام أسماء النطاقات (DNS) لتحويل اسم الموقع الإلكتروني إلى عنوان IP. هذه العملية، التي تُعرف باسم تحليل اسم النطاق، هي الخطوة الأولى في عملية الربط.
إذا كانت الصفحة بحاجة إلى إجراء عمليات ربط بالعديد من النطاقات التابعة لجهات خارجية، فإنّ إجراء عمليات الربط المسبقة بها جميعًا يؤدي إلى نتائج عكسية. من الأفضل استخدام التلميح preconnect مع الاتصالات الأكثر أهمية فقط. بالنسبة إلى جميع المواقع الأخرى، استخدِم <link rel=dns-prefetch> لتوفير الوقت في الخطوة الأولى، وهي البحث في نظام أسماء النطاقات، والذي يستغرق عادةً من 20 إلى 120 ملي ثانية تقريبًا.
يتم بدء عملية التحويل باستخدام نظام أسماء النطاقات (DNS) بالطريقة نفسها المتّبعة في preconnect: عن طريق إضافة علامة <link> إلى <head> في المستند.
<link rel="dns-prefetch" href="http://example.com">
يختلف توافق المتصفّحات مع dns-prefetch قليلاً عن توافقها مع preconnect ، لذا يمكن استخدام dns-prefetch كخيار احتياطي للمتصفّحات التي لا تتوافق مع preconnect.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch في علامة <link> نفسها إلى حدوث خطأ في Safari يتم فيه إلغاء preconnect.
التأثير في سرعة عرض أكبر محتوى مرئي (LCP)
يتيح استخدام dns-prefetch وpreconnect للمواقع الإلكترونية تقليل الوقت الذي يستغرقه الاتصال بمصدر آخر. والهدف النهائي هو تقليل وقت تحميل مورد من مصدر آخر إلى أقصى حدّ ممكن.
في ما يتعلّق بمقياس سرعة عرض أكبر محتوى مرئي (LCP)، من الأفضل أن تكون الموارد قابلة للاكتشاف على الفور، لأنّ مواقع LCP هي أجزاء أساسية من تجربة المستخدم. يمكن أن تؤدي قيمة fetchpriority = "high" في موارد LCP إلى تحسين ذلك بشكلٍ أكبر من خلال الإشارة إلى أهمية مادة العرض هذه للمتصفح حتى يتمكّن من جلبها مبكرًا.
في حال تعذّر جعل مواد عرض LCP قابلة للاكتشاف على الفور، يظلّ رابط preload، الذي يحمل أيضًا قيمة fetchpriority = "high"، يسمح للمتصفّح بتحميل المورد في أقرب وقت ممكن.
إذا لم يكن أيّ من هذين الخيارَين متاحًا، لأنّ المورد الدقيق لن يكون معروفًا إلا في وقت لاحق من تحميل الصفحة، يمكنك استخدام preconnect على الموارد من مصادر متعددة لتقليل تأثير اكتشاف المورد المتأخر قدر الإمكان.
بالإضافة إلى ذلك، فإنّ preconnect أقل تكلفة من preload من حيث استخدام النطاق الترددي، ولكن لا تخلو من المخاطر. كما هو الحال مع التلميح المفرط preload، لا يزال التلميح المفرط preconnect يستهلك عرض النطاق في ما يتعلق بشهادات بروتوكول أمان طبقة النقل (TLS). احرِص على عدم الربط مسبقًا بالعديد من مصادر البيانات، لأنّ ذلك قد يؤدي إلى تداخل في عرض النطاق.
الخاتمة
إنّ هذين التلميحَين للموارد مفيدَين لتحسين سرعة الصفحة عندما تكون على دراية بأنّك ستنزّل محتوى من نطاق تابع لجهة خارجية قريبًا، ولكنّك لا تعرف عنوان URL الدقيق للمورد. وتشمل الأمثلة خدمات CDN التي توزّع مكتبات JavaScript أو الصور أو الخطوط. انتبه إلى القيود، واستخدِم preconnect فقط مع أهم الموارد، واعتمد على dns-prefetch مع الموارد الأخرى، وقياس التأثير في الواقع دائمًا.



