Sử dụng trình chạy dịch vụ Angular để giúp ứng dụng của bạn nhanh và đáng tin cậy hơn trên các mạng có kết nối kém.
Xử lý tình trạng kết nối bị hạn chế
Khi người dùng có quyền truy cập mạng bị hạn chế hoặc không có quyền truy cập mạng, chức năng của ứng dụng web có thể giảm sút đáng kể và thường không hoạt động. Việc sử dụng trình chạy dịch vụ để lưu trước cho phép bạn chặn các yêu cầu mạng và phân phối phản hồi trực tiếp từ bộ nhớ đệm cục bộ thay vì truy xuất các yêu cầu đó từ mạng. Sau khi các thành phần của ứng dụng được lưu vào bộ nhớ đệm, phương pháp này thực sự có thể tăng tốc ứng dụng và giúp ứng dụng hoạt động khi người dùng không có mạng.
Bài đăng này hướng dẫn cách thiết lập tính năng lưu vào bộ nhớ đệm trước trong ứng dụng Angular. Bài đăng này giả định rằng bạn đã quen thuộc với tính năng lưu vào bộ nhớ đệm trước và trình chạy dịch vụ nói chung. Nếu bạn cần ôn lại, hãy xem bài đăng Trình chạy dịch vụ và API bộ nhớ đệm.
Giới thiệu về trình chạy dịch vụ Angular
Nhóm Angular cung cấp một mô-đun trình chạy dịch vụ có chức năng lưu trước vào bộ nhớ đệm được tích hợp tốt với khung và giao diện dòng lệnh Angular (CLI).
Để thêm worker dịch vụ, hãy chạy lệnh sau trong CLI:
ng add @angular/pwa
@angular/service-worker và @angular/pwa hiện đã được cài đặt trong ứng dụng và sẽ xuất hiện trong package.json. Bản vẽ ng-add cũng thêm một tệp có tên là ngsw-config.json vào dự án. Bạn có thể sử dụng tệp này để định cấu hình worker dịch vụ. (Tệp này bao gồm một cấu hình mặc định mà bạn sẽ tuỳ chỉnh sau một chút.)
Bây giờ, hãy tạo bản dựng dự án để phát hành công khai:
ng build --prod
Bên trong thư mục dist/service-worker-web-dev, bạn sẽ thấy một tệp có tên là ngsw.json. Tệp này cho trình chạy dịch vụ Angular biết cách lưu các thành phần vào bộ nhớ đệm trong ứng dụng. Tệp này được tạo trong quá trình xây dựng dựa trên cấu hình (ngsw-config.json) và các thành phần được tạo tại thời điểm tạo.
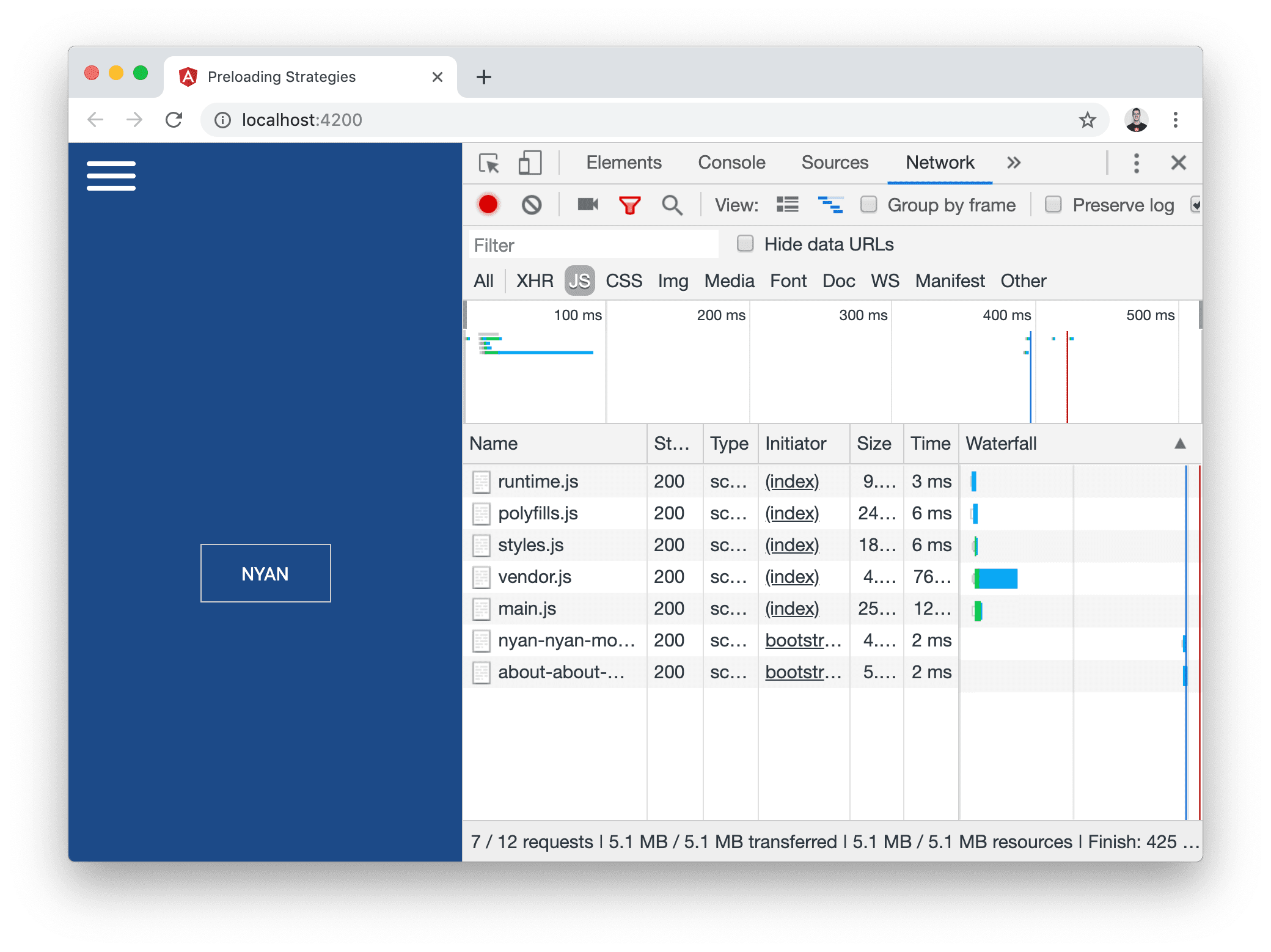
Bây giờ, hãy khởi động máy chủ HTTP trong thư mục chứa các tài sản chính thức của ứng dụng, mở URL công khai và kiểm tra các yêu cầu mạng của ứng dụng trong Công cụ cho nhà phát triển Chrome:
- Nhấn tổ hợp phím `Ctrl+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.
- Nhấp vào thẻ Mạng.
Xin lưu ý rằng thẻ mạng có một loạt thành phần tĩnh được tập lệnh ngsw-worker.js tải xuống trực tiếp ở chế độ nền:

Đây là trình chạy dịch vụ Angular lưu các thành phần tĩnh được chỉ định trong tệp kê khai ngsw.json đã tạo vào bộ nhớ đệm trước.
Tuy nhiên, bạn vẫn thiếu một thành phần quan trọng: nyan.png. Để lưu hình ảnh này vào bộ nhớ đệm trước, bạn cần thêm một mẫu chứa hình ảnh đó vào ngsw-config.json, nằm trong thư mục gốc của không gian làm việc:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
Thay đổi này sẽ thêm tất cả hình ảnh PNG trong thư mục /assets vào nhóm tài sản tài nguyên app. Vì installMode cho nhóm thành phần này được đặt thành prefetch, nên worker dịch vụ sẽ lưu tất cả các thành phần được chỉ định vào bộ nhớ đệm trước, hiện bao gồm cả hình ảnh PNG.
Việc chỉ định các thành phần khác để lưu vào bộ nhớ đệm trước cũng đơn giản như vậy: cập nhật các mẫu trong nhóm thành phần tài nguyên app.
Kết luận
Việc sử dụng trình chạy dịch vụ để lưu trước vào bộ nhớ đệm có thể cải thiện hiệu suất của ứng dụng bằng cách lưu các thành phần vào bộ nhớ đệm cục bộ, giúp ứng dụng hoạt động ổn định hơn trên các mạng chất lượng kém. Cách sử dụng tính năng lưu vào bộ nhớ đệm trước bằng Angular và Angular CLI:
- Thêm gói
@angular/pwavào dự án. - Kiểm soát nội dung mà trình chạy dịch vụ lưu vào bộ nhớ đệm bằng cách chỉnh sửa
ngsw-config.json.


