Angular Service Worker を使用すると、接続が不安定なネットワークでもアプリの速度と信頼性を高めることができます。
接続が制限されている場合の対処
ユーザーのネットワーク アクセスが制限されている場合や、まったくアクセスできない場合、ウェブアプリの機能が大幅に低下し、多くの場合機能しなくなります。サービス ワーカーを使用してプリキャッシュを提供すると、ネットワークから取得するのではなく、ネットワーク リクエストをインターセプトしてローカル キャッシュから直接レスポンスを提供できます。アプリのアセットがキャッシュに保存されると、この方法でアプリの速度を大幅に向上させ、ユーザーがオフラインのときでもアプリを動作させることができます。
この記事では、Angular アプリでプリキャッシュを設定する方法について説明します。プリキャッシュとサービス ワーカー全般に精通していることを前提としています。復習が必要な場合は、サービス ワーカーと Cache Storage API の投稿をご覧ください。
Angular サービス ワーカーの導入
Angular チームは、フレームワークと Angular コマンドライン インターフェース(CLI)と緊密に統合されたプリキャッシュ機能を持つサービス ワーカー モジュールを提供しています。
サービス ワーカーを追加するには、CLI で次のコマンドを実行します。
ng add @angular/pwa
これで、@angular/service-worker と @angular/pwa がアプリにインストールされ、package.json に表示されます。ng-add スキマティックでは、ngsw-config.json というファイルもプロジェクトに追加されます。このファイルは、サービス ワーカーの構成に使用できます。(このファイルにはデフォルト構成が含まれています。後でカスタマイズします)。
次に、本番環境用にプロジェクトをビルドします。
ng build --prod
dist/service-worker-web-dev ディレクトリ内に ngsw.json という名前のファイルがあります。このファイルは、アプリのアセットをキャッシュに保存する方法について Angular サービス ワーカーに指示します。このファイルは、構成(ngsw-config.json)とビルド時に生成されたアセットに基づいて、ビルドプロセス中に生成されます。
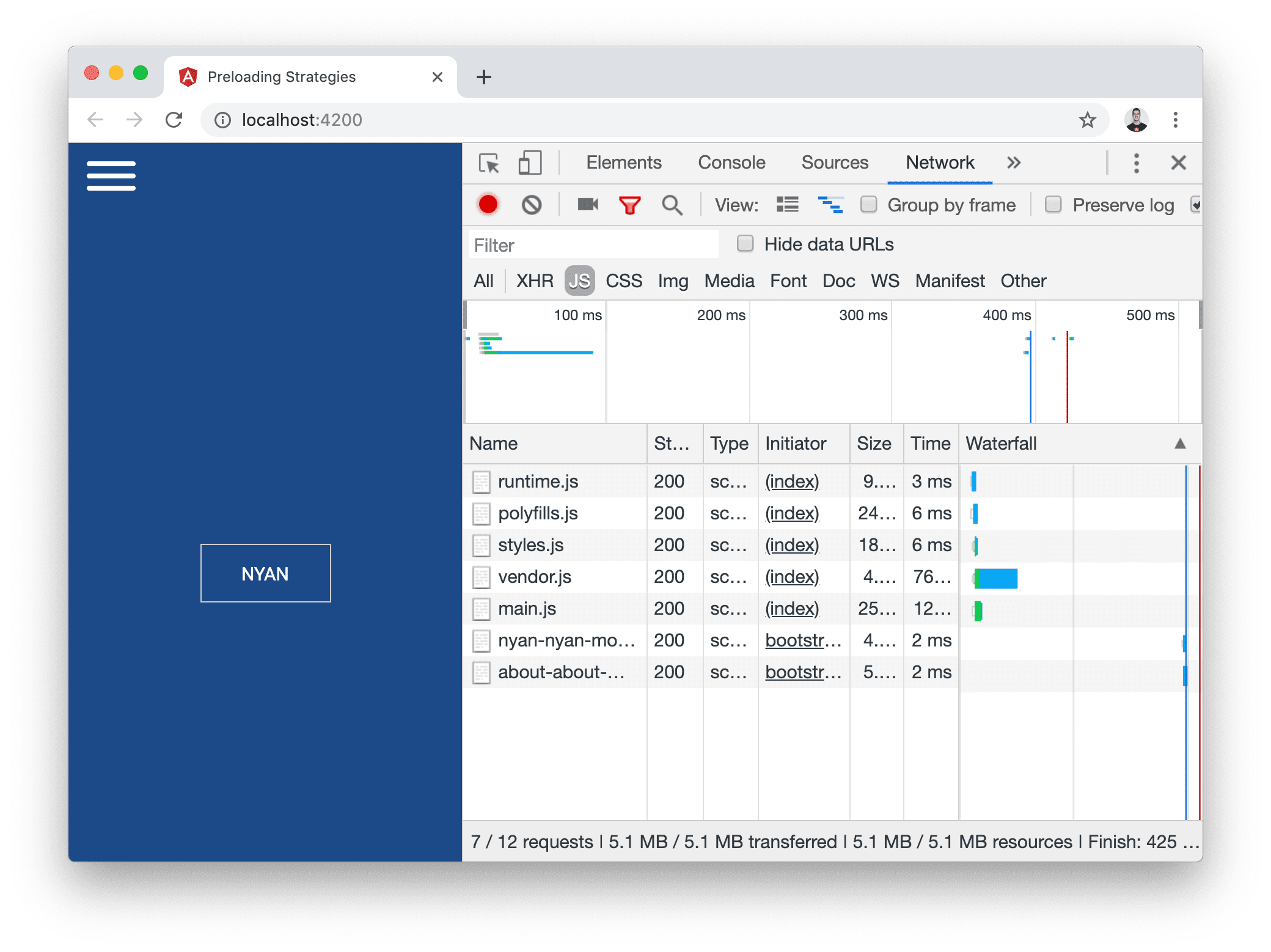
次に、アプリの本番環境アセットを含むディレクトリで HTTP サーバーを起動し、公開 URL を開いて、Chrome DevTools でネットワーク リクエストを確認します。
- Ctrl+Shift+J(Mac の場合は Command+Option+J)キーを押して、デベロッパー ツールを開きます。
- [ネットワーク] タブをクリックします。
[ネットワーク] タブには、ngsw-worker.js スクリプトによってバックグラウンドで直接ダウンロードされた静的アセットが多数あります。

これは、生成された ngsw.json マニフェスト ファイルで指定された静的アセットをプリキャッシュする Angular サービス ワーカーです。
ただし、重要なアセットが 1 つ欠落しています。それは nyan.png です。この画像をプリキャッシュするには、この画像を含むパターンを ngsw-config.json に追加する必要があります。ngsw-config.json はワークスペースのルートに存在します。
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
この変更により、/assets フォルダ内のすべての PNG 画像が app リソース アセット グループに追加されます。このアセット グループの installMode が prefetch に設定されているため、サービス ワーカーは、指定されたすべてのアセット(PNG 画像を含む)をプリキャッシュします。
プリキャッシュに登録する他のアセットを指定することも同様に簡単です。app リソース アセット グループのパターンを更新します。
まとめ
プリキャッシュに Service Worker を使用すると、アセットをローカル キャッシュに保存することでアプリのパフォーマンスを向上させ、ネットワークが不安定な場合でも信頼性を高めることができます。Angular と Angular CLI でプリキャッシュを使用するには:
@angular/pwaパッケージをプロジェクトに追加します。ngsw-config.jsonを編集して、サービス ワーカーがキャッシュに保存する内容を制御します。


