使用 Angular Service Worker,讓應用程式在連線不佳的網路上更快速、更穩定。
處理連線能力受限的問題
如果使用者無法存取網路 (或完全無法存取),網頁應用程式的功能可能會大幅降級,甚至經常失敗。使用服務工作站提供預先快取功能,可讓您攔截網路要求,並直接從本機快取提供回應,而非從網路擷取回應。一旦應用程式資產完成快取,這個方法就能大幅加快應用程式速度,並在使用者離線時讓應用程式運作。
本篇文章將逐步說明如何在 Angular 應用程式中設定預先快取功能。假設您已熟悉預先快取和服務工作者。如需相關重點說明,請參閱「Service worker 和 Cache Storage API」一文。
介紹 Angular 服務 worker
Angular 團隊提供的服務工作者模組具有預先快取功能,可與架構和 Angular 指令列介面 (CLI) 完美整合。
如要新增服務工作者,請在 CLI 中執行下列指令:
ng add @angular/pwa
@angular/service-worker 和 @angular/pwa 現在應該已安裝在應用程式中,並顯示在 package.json 中。ng-add 示意圖也會在專案中新增名為 ngsw-config.json 的檔案,您可以用來設定服務工作站。(這個檔案包含預設設定,您稍後會稍微自訂這個設定)。
接著,建構正式環境專案:
ng build --prod
在 dist/service-worker-web-dev 目錄中,您可以找到名為 ngsw.json 的檔案。這個檔案會告知 Angular 服務 worker 如何在應用程式中快取資產。這個檔案會在建構過程中,根據設定 (ngsw-config.json) 和建構期間產生的資產產生。
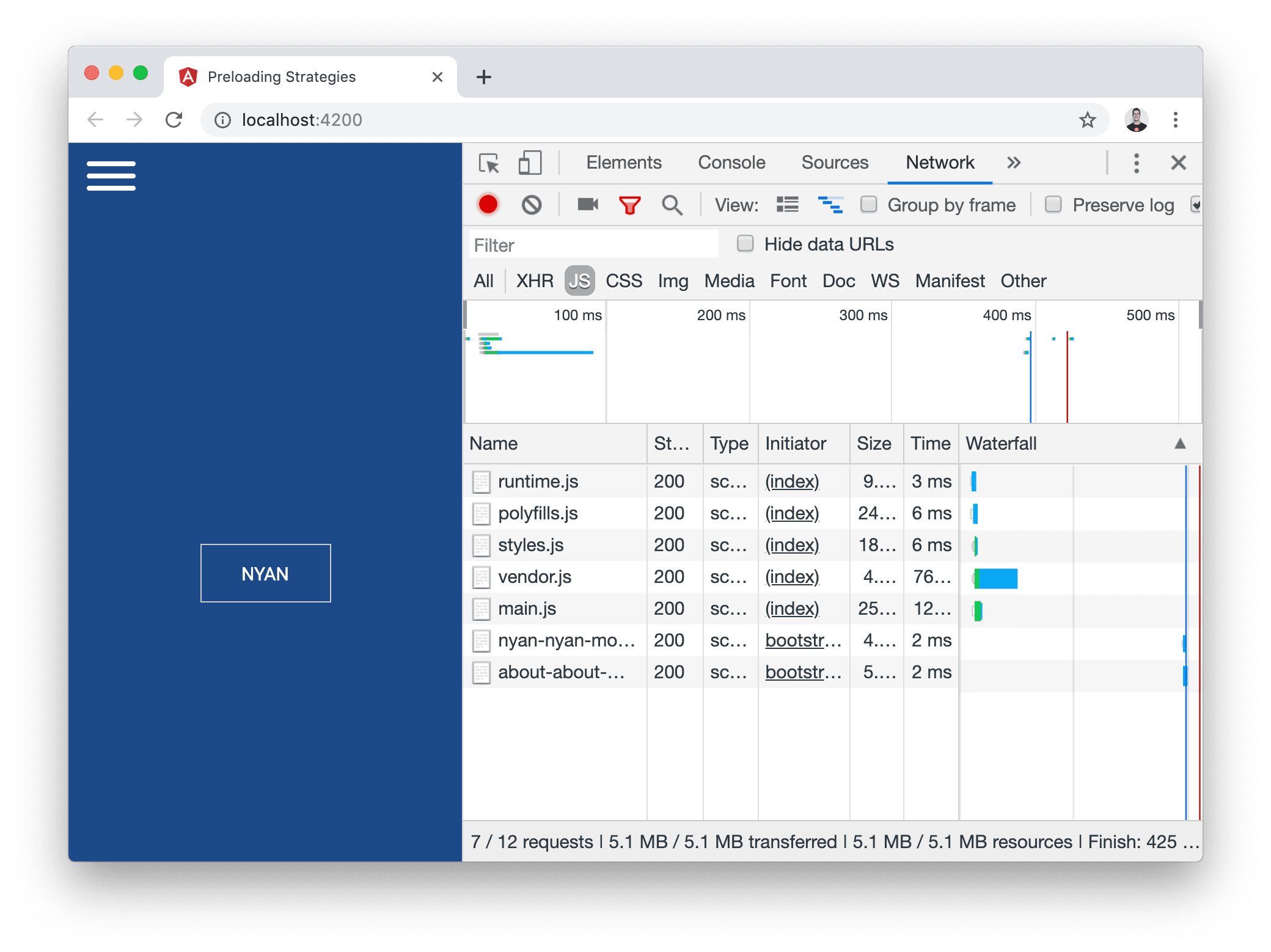
接下來,請在包含應用程式正式版素材資源的資料夾中啟動 HTTP 伺服器,開啟公開網址,然後在 Chrome 開發人員工具中查看網路要求:
- 按下 `Control + Shift + J` 鍵 (在 Mac 上為 `Command + Option + J` 鍵) 開啟開發人員工具。
- 按一下 [網路] 分頁標籤。
請注意,網路分頁中有多個靜態素材資源,這些素材資源會直接在背景中透過 ngsw-worker.js 指令碼下載:

這是 Angular 服務 worker,會預先快取產生的 ngsw.json 資訊清單檔案中指定的靜態資產。
不過,其中缺少一個重要的素材資源:nyan.png。如要預先快取這張圖片,您必須將包含這張圖片的模式新增至位於工作區根目錄的 ngsw-config.json:
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
這項變更會將 /assets 資料夾中的所有 PNG 圖片新增至 app 資源素材資源群組。由於這個素材資源群組的 installMode 已設為 prefetch,服務工作者會預先快取所有指定的素材資源,現在包括 PNG 圖片。
指定要預先快取的其他素材資源也非常簡單:只要更新 app 資源素材資源群組中的模式即可。
結論
使用 Service Worker 進行預快取作業,可將素材資源儲存至本機快取,進而提升應用程式的效能,並在網路連線不佳時提高應用程式的可靠性。如要搭配 Angular 和 Angular CLI 使用預先快取功能,請按照下列步驟操作:
- 將
@angular/pwa套件新增至專案。 - 編輯
ngsw-config.json,控管 Service Worker 快取內容。


