Angular 서비스 워커를 사용하여 연결 상태가 좋지 않은 네트워크에서 앱을 더 빠르고 안정적으로 만듭니다.
제한된 연결 처리
사용자의 네트워크 액세스가 제한적이거나 아예 없으면 웹 앱 기능이 크게 저하되고 종종 실패합니다. 서비스 워커를 사용하여 사전 캐싱을 제공하면 네트워크에서 가져오는 대신 네트워크 요청을 가로채고 로컬 캐시에서 직접 응답을 전송할 수 있습니다. 앱의 애셋이 캐시되면 이 접근 방식을 통해 앱 속도를 높이고 사용자가 오프라인 상태일 때도 앱이 작동하도록 할 수 있습니다.
이 게시물에서는 Angular 앱에서 미리 캐싱을 설정하는 방법을 설명합니다. 일반적으로 미리 캐싱 및 서비스 워커에 익숙하다고 가정합니다. 복습이 필요한 경우 서비스 워커 및 Cache Storage API 게시물을 확인하세요.
Angular 서비스 워커 소개
Angular팀은 프레임워크 및 Angular 명령줄 인터페이스 (CLI)와 잘 통합된 미리 캐시 기능이 있는 서비스 워커 모듈을 제공합니다.
서비스 워커를 추가하려면 CLI에서 다음 명령어를 실행합니다.
ng add @angular/pwa
이제 @angular/service-worker 및 @angular/pwa가 앱에 설치되고 package.json에 표시됩니다. ng-add 스키마는 서비스 워커를 구성하는 데 사용할 수 있는 ngsw-config.json라는 파일을 프로젝트에 추가합니다. 이 파일에는 나중에 맞춤설정할 기본 구성이 포함되어 있습니다.
이제 프로덕션용 프로젝트를 빌드합니다.
ng build --prod
dist/service-worker-web-dev 디렉터리 내부에 ngsw.json라는 파일이 있습니다. 이 파일은 Angular 서비스 워커에 앱의 애셋을 캐시하는 방법을 알려줍니다. 이 파일은 구성 (ngsw-config.json) 및 빌드 시간에 생성된 애셋을 기반으로 빌드 프로세스 중에 생성됩니다.
이제 앱의 프로덕션 애셋이 포함된 디렉터리에서 HTTP 서버를 시작하고, 공개 URL을 열고, Chrome DevTools에서 네트워크 요청을 확인합니다.
- `Control+Shift+J` (Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
- 네트워크 탭을 클릭합니다.
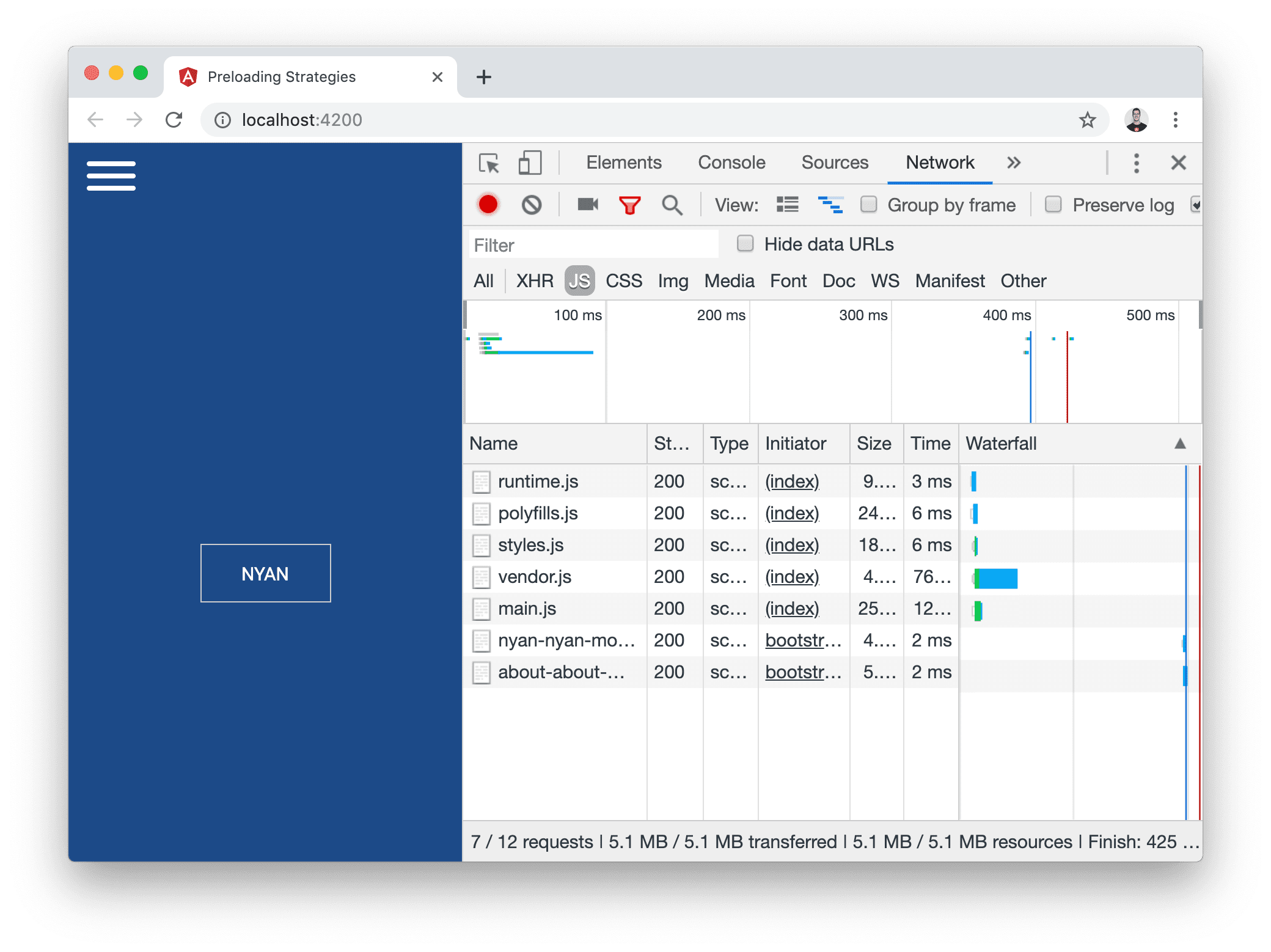
네트워크 탭에는 ngsw-worker.js 스크립트가 백그라운드에서 직접 다운로드한 정적 애셋이 많이 있습니다.

생성된 ngsw.json 매니페스트 파일에 지정된 정적 애셋을 미리 캐시하는 Angular 서비스 워커입니다.
하지만 중요한 애셋 하나(nyan.png)가 누락되었습니다. 이 이미지를 미리 캐시하려면 작업공간의 루트에 있는 ngsw-config.json에 이 이미지가 포함된 패턴을 추가해야 합니다.
{
"$schema": "./node_modules/@angular/service-worker/config/schema.json",
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": [
"/favicon.ico",
"/index.html",
"/*.css",
"/*.js",
"/assets/*.png"
]
}
},
...
}
이렇게 변경하면 /assets 폴더의 모든 PNG 이미지가 app 리소스 애셋 그룹에 추가됩니다. 이 애셋 그룹의 installMode가 prefetch로 설정되어 있으므로 서비스 워커는 지정된 모든 애셋(이제 PNG 이미지 포함)을 미리 캐시합니다.
미리 캐시할 다른 애셋을 지정하는 것도 마찬가지로 간단합니다. app 리소스 애셋 그룹에서 패턴을 업데이트하면 됩니다.
결론
미리 캐싱에 서비스 워커를 사용하면 애셋을 로컬 캐시에 저장하여 앱의 성능을 개선할 수 있으므로 네트워크 상태가 좋지 않은 경우에도 앱이 더 안정적으로 작동합니다. Angular 및 Angular CLI에서 미리 캐싱을 사용하려면 다음 단계를 따르세요.
- 프로젝트에
@angular/pwa패키지를 추가합니다. ngsw-config.json를 수정하여 서비스 워커가 캐시하는 항목을 제어합니다.


